Cómo añadir un formulario Growform de varios pasos a Elementor
¿Sabía que casi el 40% de todos los sitios web de Internet funcionan con WordPress?
Elementor es uno de los creadores de temas más populares de WordPress, así que no podíamos dejar de apoyarlo.
Tabla de contenidos
1 – Crear un formulario en Growform
Casi no hace falta decir que tendrá que configurar un formulario en Growform. Disponemos de una prueba gratuita de 14 días (sin necesidad de tarjeta de crédito). Puede registrarse aquí.
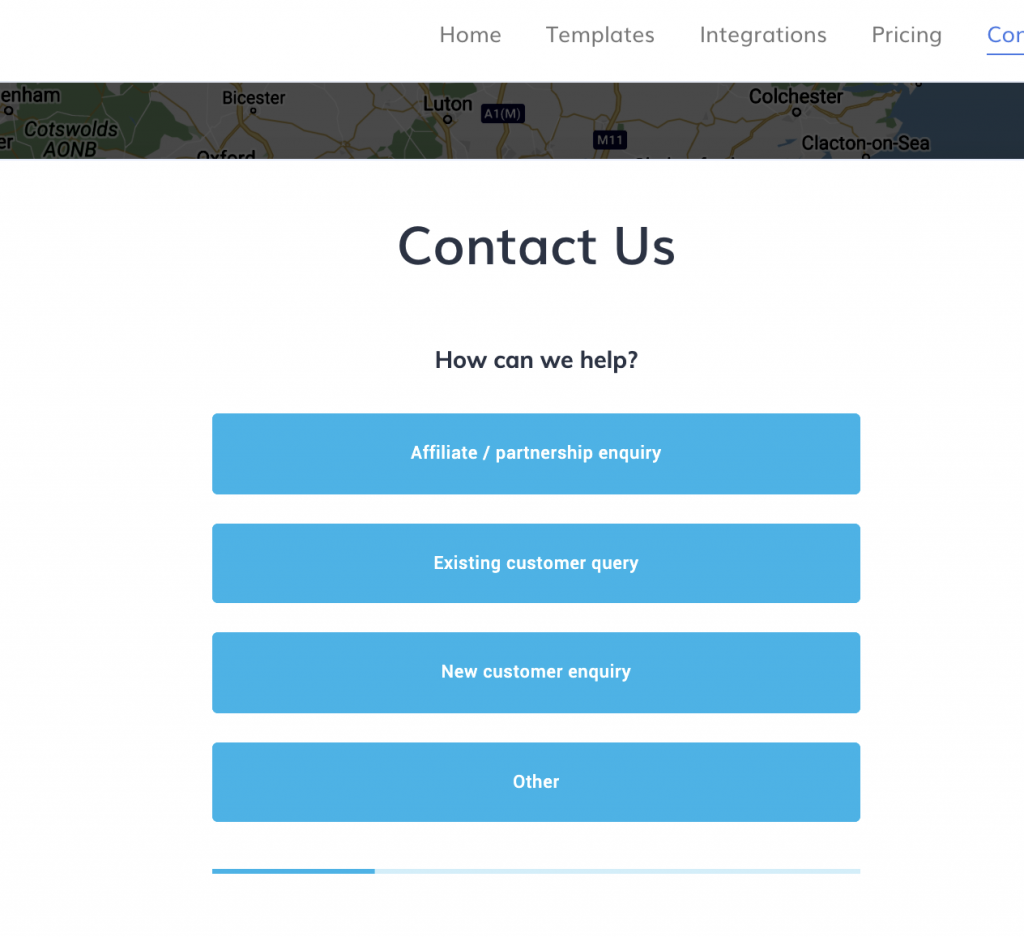
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Averigüe qué opción de integración le conviene más
Hay 3 maneras de compartir tu Growform:
1.) Insertar Growform directamente en su sitio web (más popular)
2.) Mostrar Growform como una superposición cuando los usuarios hacen clic en algo en su sitio web
3.) Enlace a su Growform desde un correo electrónico, una publicación social o un sitio web
Para el propósito de esta guía, vamos a suponer que desea incrustar su formulario con la opción 1 – directamente en su sitio web, así (en nuestro sitio web) -.

3 – Obtenga su código de incrustación Growform
Para obtener su código de uso compartido de Growform, abra Growform y navegue hasta su formulario.
A continuación, vaya a “Compartir formulario” en la barra superior azul.
Elija la primera opción – “Incrustar Growform directamente en su sitio web con un fragmento HTML”.
Haz clic en el código y cópialo en el portapapeles:

4 – Encuentre su página o elemento de plantilla
Ahora, busca dónde quieres incrustar tu código.
Por lo general, deberá ir a “Páginas” en el área de administración de WordPress y, a continuación, buscar la página en la que desea incrustar Growform.
Pasa el ratón por encima de la entrada y haz clic en “Editar con Elementor”:

5 – Buscar el widget “HTML
Ahora, busca el widget HTML y arrástralo a tu página:

5 – Pegue el código de inserción en el área de código HTML
Por último, sólo tienes que pegar el código de inserción que has copiado en el paso 3:

… luego guarda y publica tu post
¿Necesitas más? Siempre estamos trabajando en nuestra oferta de WordPress.
Póngase en contacto con nosotros para hacernos llegar sus comentarios y ayudarnos a perfilar la hoja de ruta.
Recent Posts
- 20 mejores ideas de generación de leads para tejados en 2024
- Cómo crear formularios avanzados multipaso GoHighLevel con Growform
- Cómo configurar Jornaya (crear un formulario Jornaya) con Growform
- Cómo crear un formulario de solicitud de Asana de varios pasos (sin código)
- Cómo crear formularios multipaso de Hubspot (sin código)
Categories
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Sin categorizar
- TrustedForm
- Tutoriales Unbounce
- Unbounce
- Uso de growform
