Wie Sie Ihr Growform als Overlay anzeigen
In diesem Szenario haben Sie vielleicht einen klaren Call-to-Action auf Ihrer Landing Page wie “GET A QUOTE” und möchten, dass Ihr Growform als Overlay erscheint, wenn es angeklickt wird.
Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
Es versteht sich fast von selbst, dass Sie ein Formular auf Growform einrichten müssen. Wir bieten eine 14-tägige kostenlose Testversion an (keine Kreditkarte erforderlich) – Sie können sich hier anmelden.
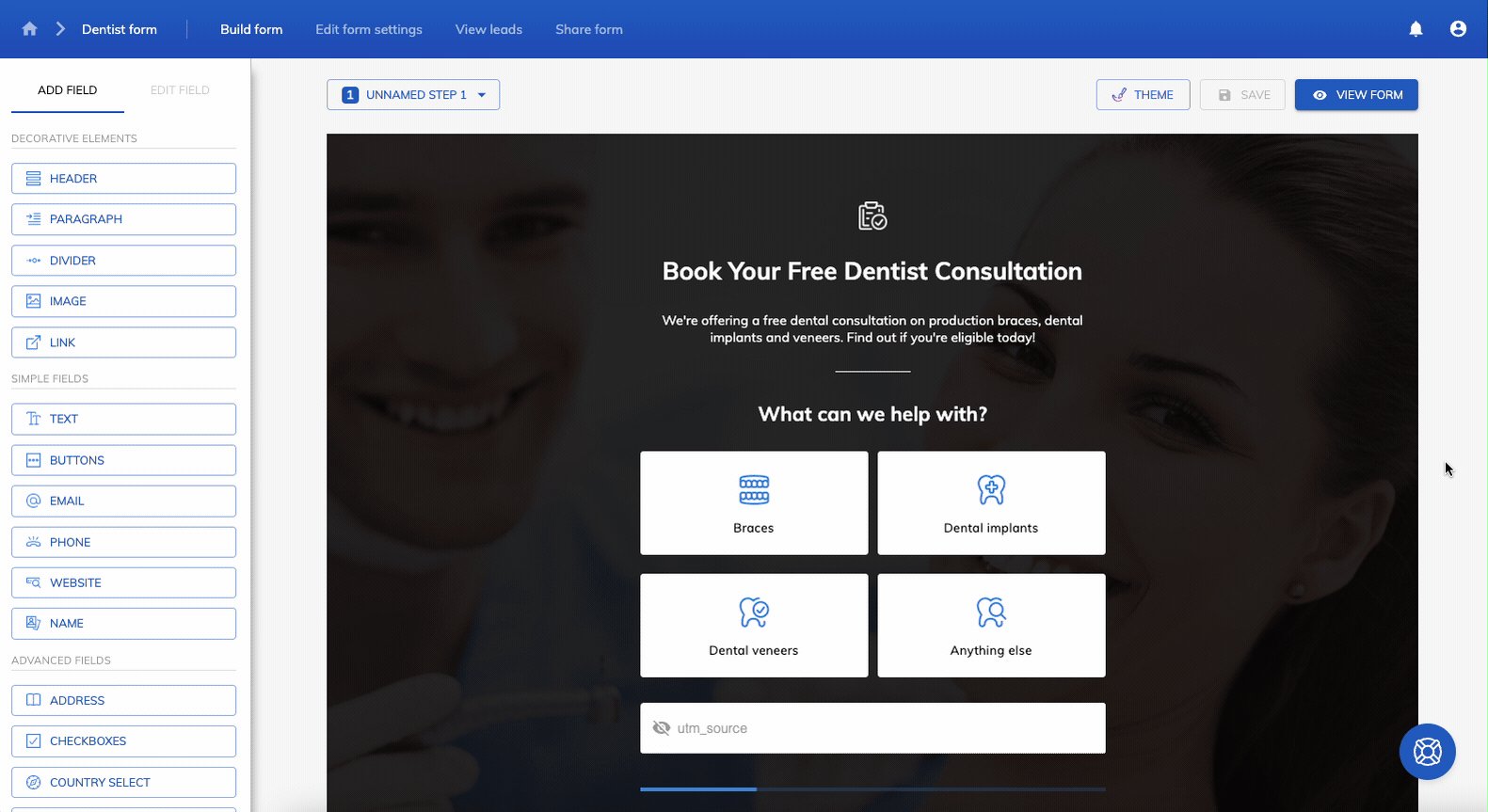
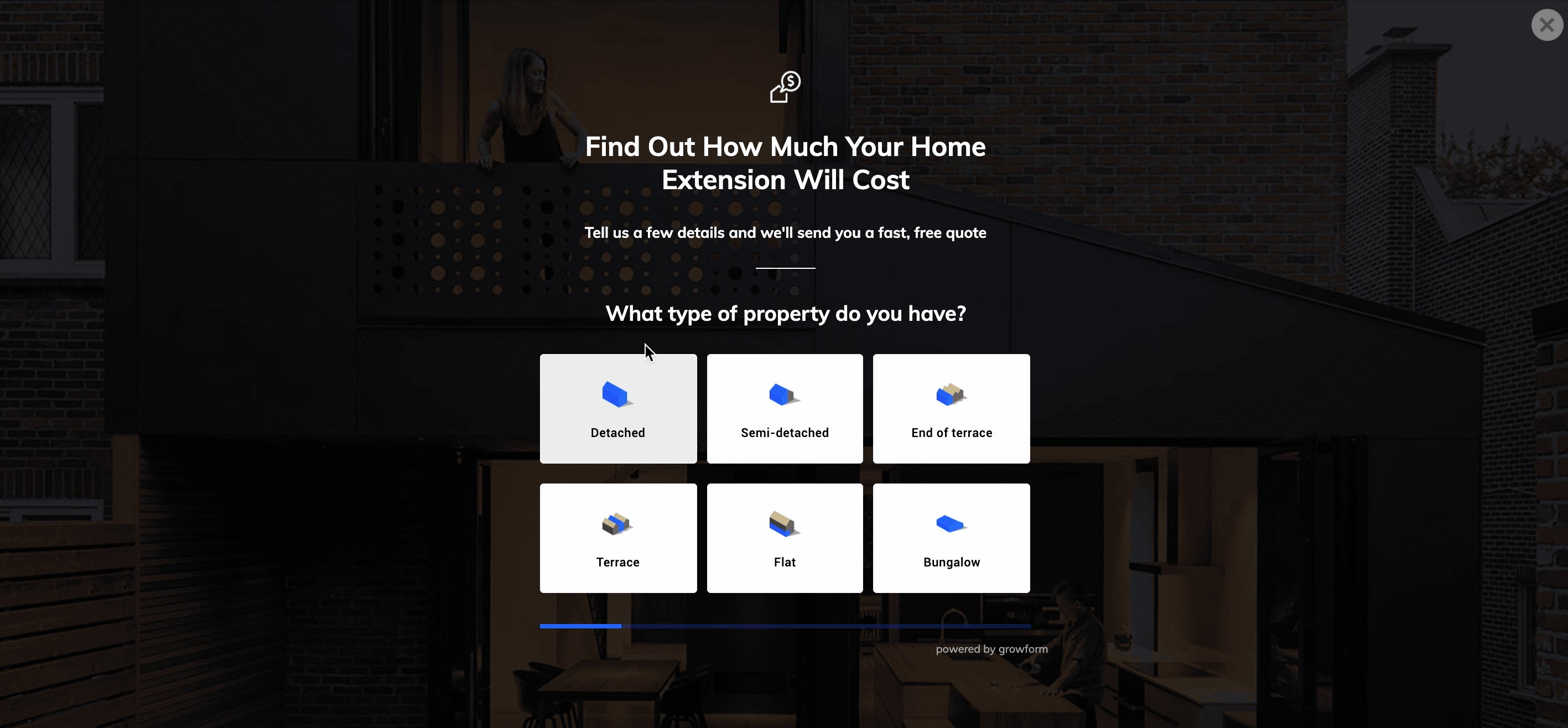
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Stellen Sie sicher, dass Ihre Schaltfläche einen Klassennamen hat, und notieren Sie ihn
Für diesen Schritt gehen wir davon aus, dass Sie Google Chrome als Browser verwenden.
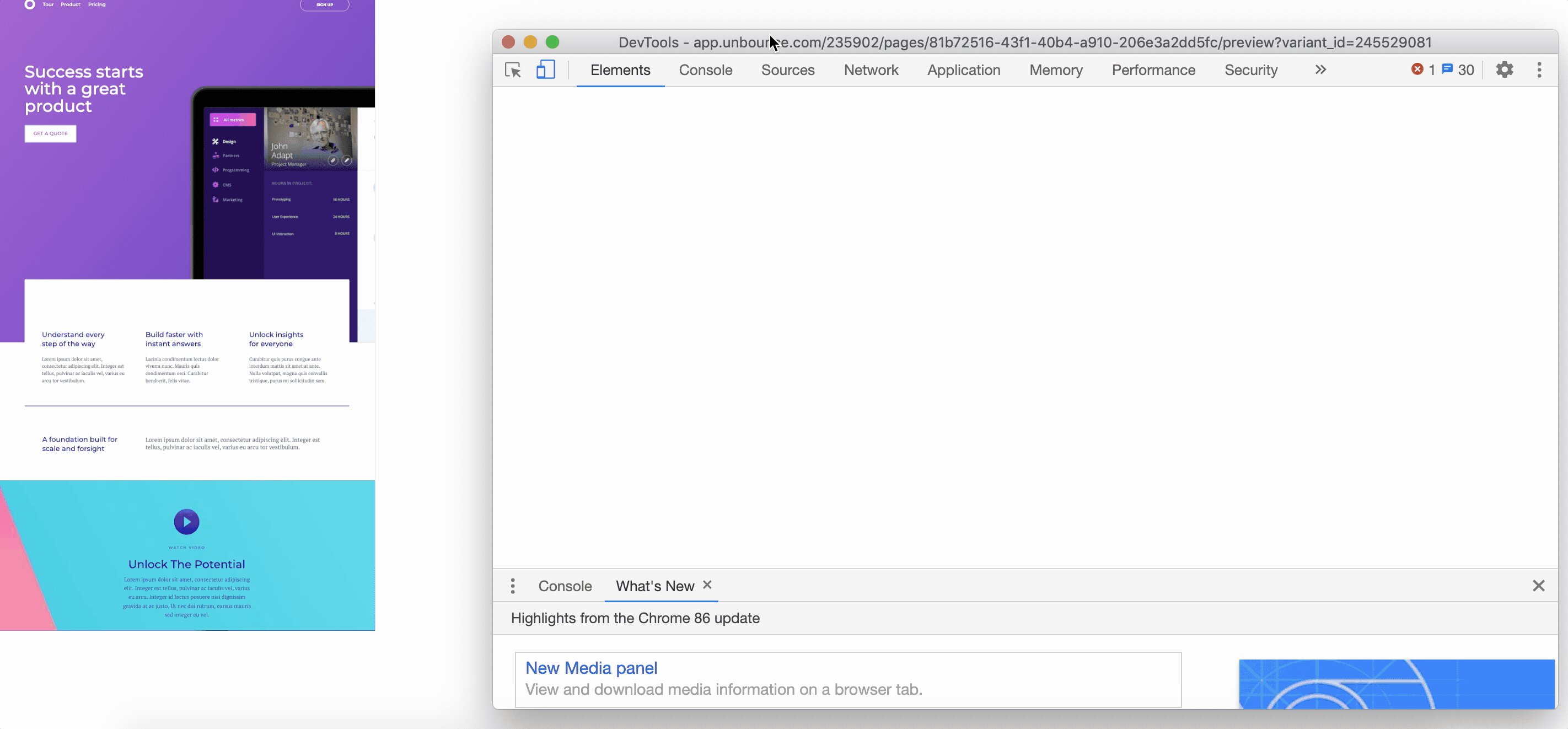
Suchen Sie die Schaltfläche, die Sie als “Auslöser” verwenden möchten. Klicken Sie mit der rechten Maustaste darauf (und wählen Sie “Prüfen”), um das Element zu prüfen und seinen Klassennamen zu finden.
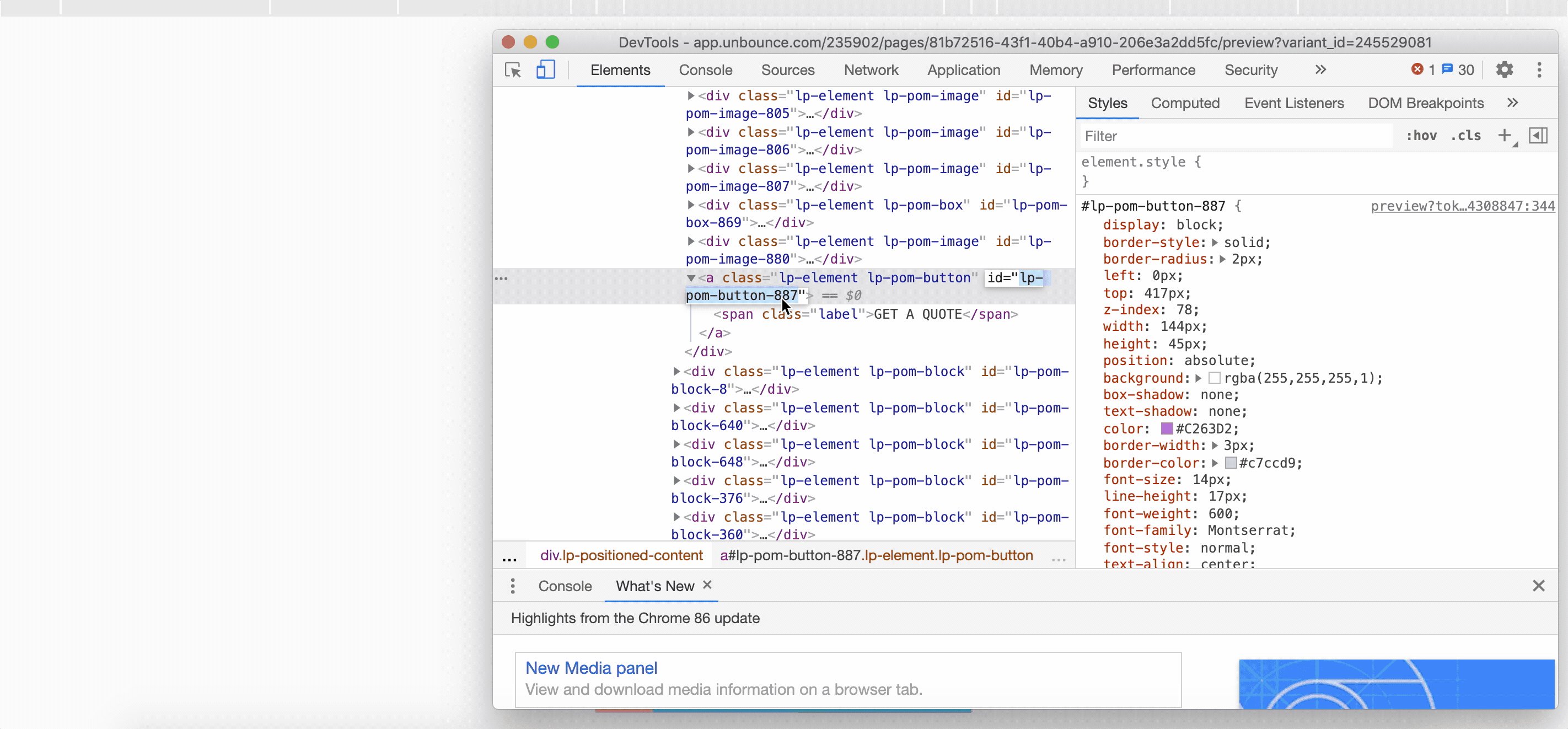
Das folgende Element hat die Klassennamen “lp-element” und “lp-pom-button”. Beides würde funktionieren, aber für dieses Beispiel werden wir “lp-pom-button” verwenden, da es präziser ist.

Das folgende Element hat die Klassennamen “lp-element” und “lp-pom-button”. Beides würde funktionieren, aber für dieses Beispiel werden wir “lp-pom-button” verwenden.
3 – Holen Sie sich Ihren Growform-Freigabecode
Um Ihren Growform-Freigabecode zu erhalten, öffnen Sie Growform und stellen Sie sicher, dass Ihr Formular gespeichert ist. Navigieren Sie dann zu “Formular freigeben” in der oberen blauen Leiste.
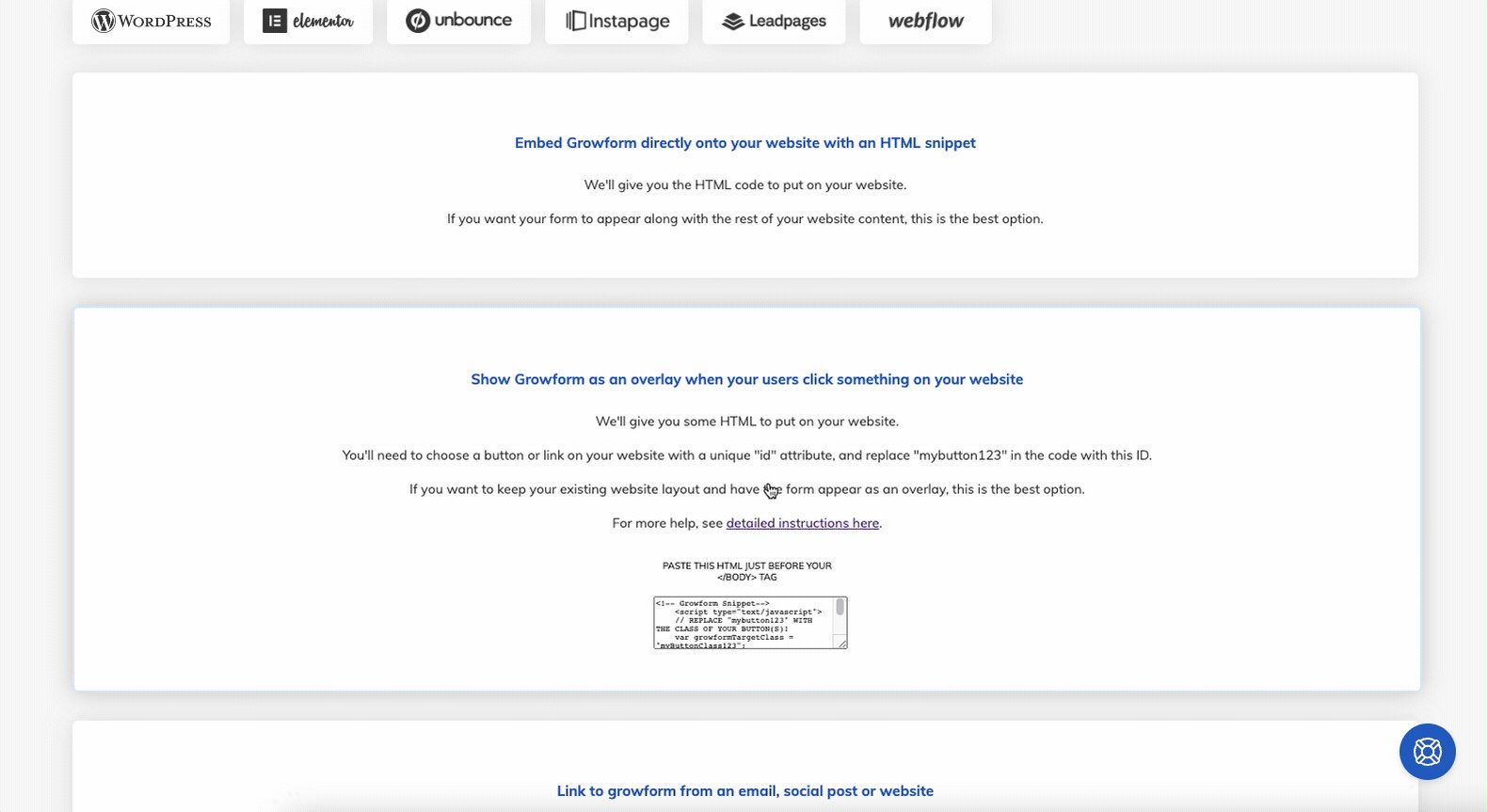
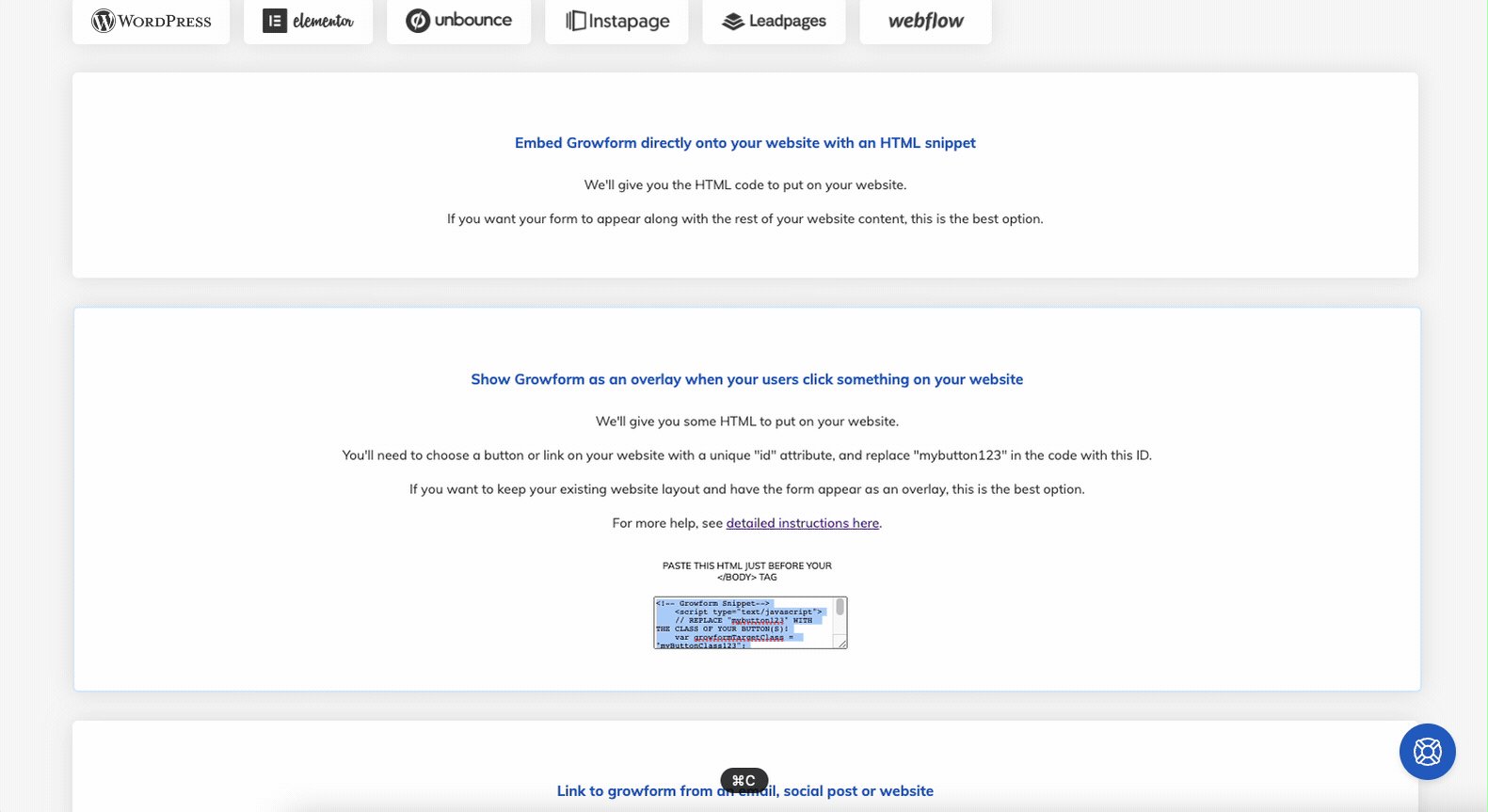
Wählen Sie die zweite Option – “Growform als Overlay anzeigen, wenn Ihre Nutzer etwas auf Ihrer Website anklicken”.
Klicken Sie auf den Code und kopieren Sie ihn in Ihre Zwischenablage:

4 – Fügen Sie Ihren Code in den HTML-Editor der Website ein
Fügen Sie den Code in den HTML-Editor Ihrer Website ein. Sie müssen den Code kurz vor dem Ende des Tags Ihrer Website einfügen, damit er funktioniert.
Ersetzen Sie dann das Wort “myButtonClass123” durch den Klassennamen, den Sie in Schritt 3 notiert haben.
Expertentipp: Sie können auch auf Element-IDs abzielen, wenn Sie keinen Zugriff auf die Klassennamen erhalten können. Bearbeiten Sie dazu Ihren Einbettungscode und verwenden Sie das Wort “growformTargetId” anstelle von “growformTargetClass”. Beachten Sie, dass diese Methode auf ein Element mit der gleichen ID pro Seite beschränkt ist.
5 – Probieren Sie Ihr neues mehrstufiges Formular aus!
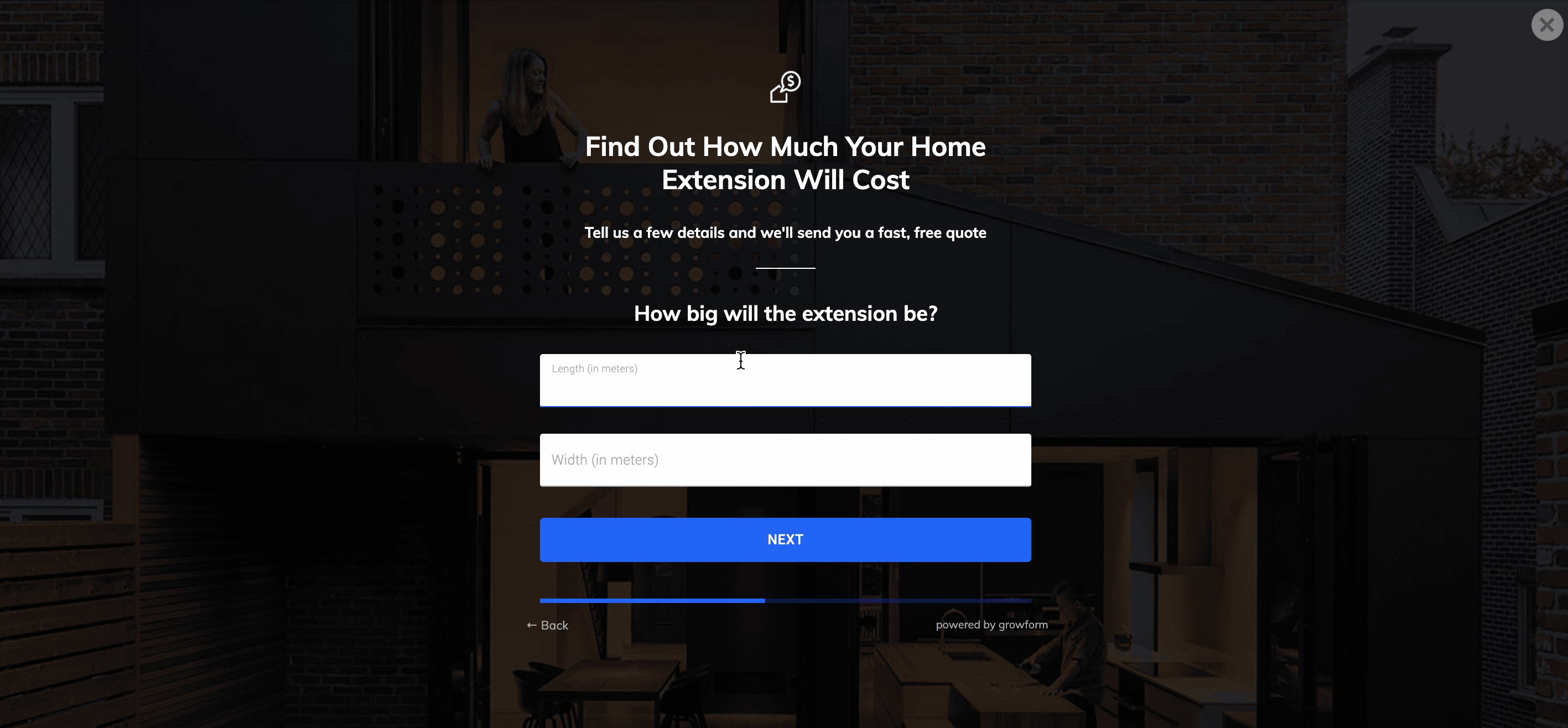
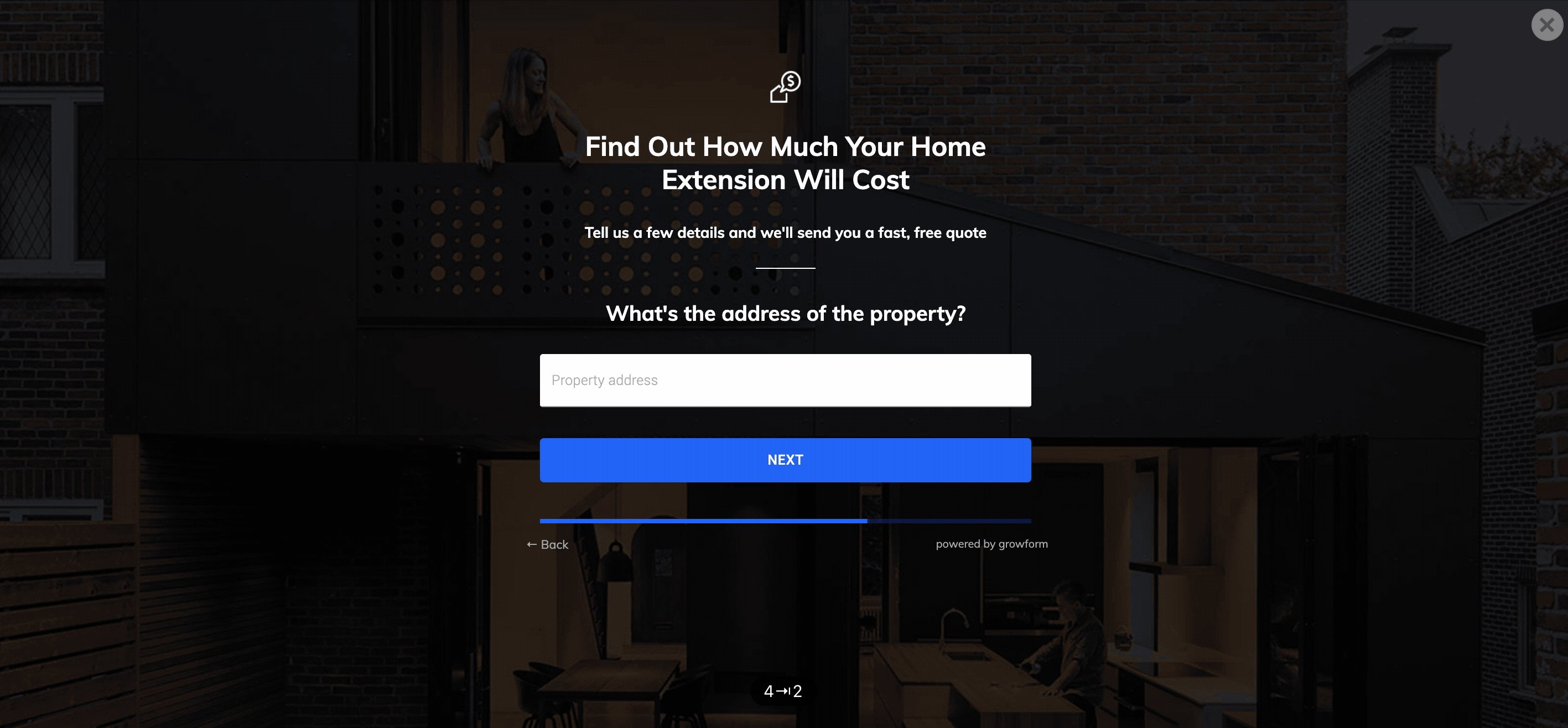
Klicken Sie auf die Schaltfläche, die Sie in der Vorschau (oder im Live-Modus) ausgewählt haben, um Ihr neues mehrstufiges Formular zu sehen:

Brauchen Sie Hilfe? Das Herumbasteln an HTML kann für manche Benutzer etwas fummelig sein – lassen Sie uns einfach wissen, wenn Sie Hilfe brauchen, und wir können Ihnen bei der Installation und Anpassung des Codes helfen.
Recent Posts
- Anatomie einer Landing Page: 12 wesentliche Elemente für höhere Konversionen
- 8 beste Webinar Landing Page Beispiele für mehr Anmeldungen
- 10 beste ClickFunnels Landing Page Beispiele, die tatsächlich konvertieren
- Wie Sie die Landing Page-Optimierung verbessern und die Konversionen steigern können
- Landing Page Metriken, die wichtig sind: 12 KPIs zur Steigerung der Konversionen
