Wie man ein Growform-Mehrschrittformular zu Instapage hinzufügt
Instapage ist ein großartiger Landing Page Builder, kann aber einschränkend sein, wenn Sie ein hochkonvertierendes mehrstufiges Formular erstellen möchten.
Instapage verfügt zwar über eine Funktion für mehrstufige Formulare, diese ist aber nur in den benutzerdefinierten Plänen verfügbar und bietet nicht die Funktionen eines spezialisierten mehrstufigen Formularerstellers.
Mit Growform – dem führenden Anbieter für mehrstufige Formulare – können Sie ganz einfach schöne mehrstufige Formulare erstellen und diese direkt in Ihre Instapage-Landingpage einbetten.
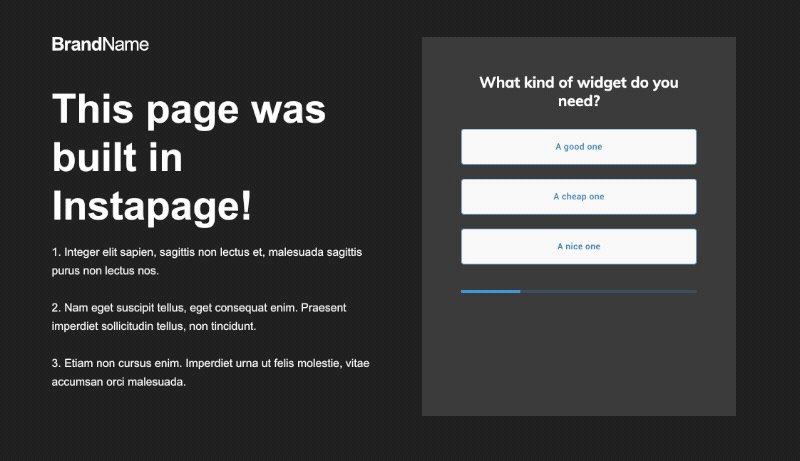
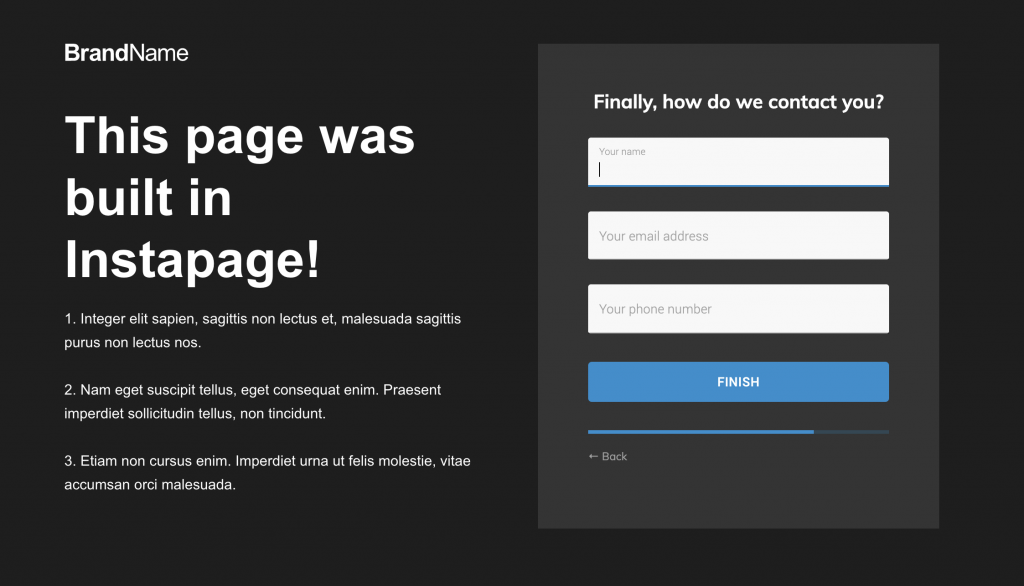
Ihre Nutzer sehen ein Formular, das aussieht, als wäre es Teil von Instapage – Sie erhalten dann etwa so ein Ergebnis:

Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
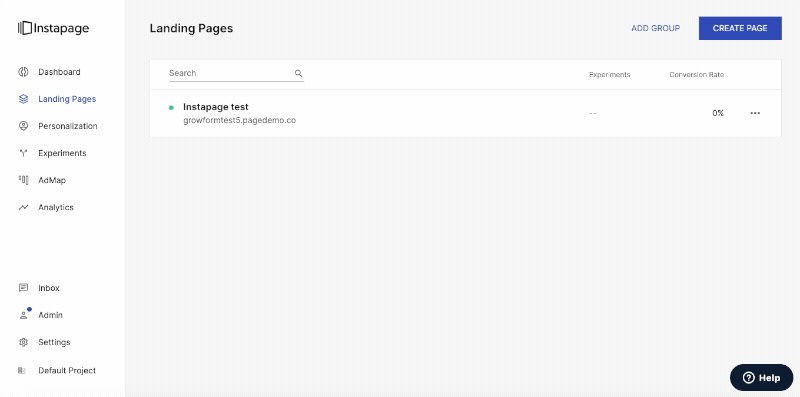
Um zu beginnen, müssen Sie zunächst ein Formular auf Growform erstellen. Sie können die Software 14 Tage lang kostenlos und ohne Kreditkarte testen – hier geht’s los.
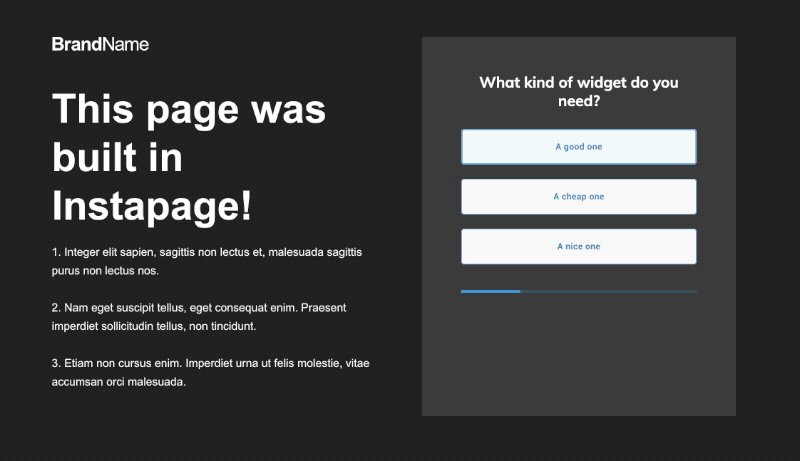
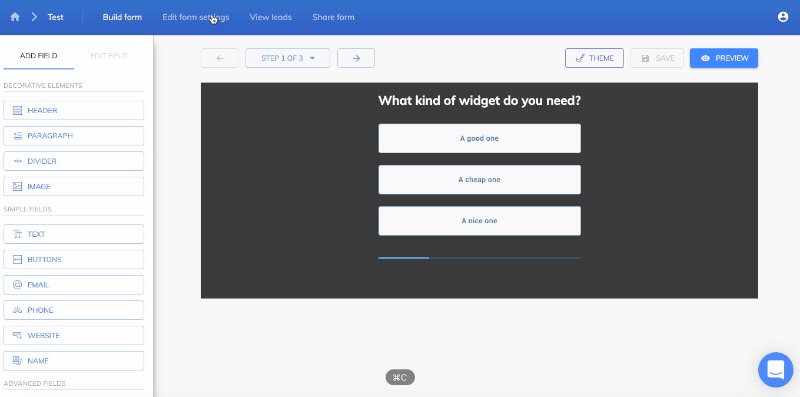
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Holen Sie sich Ihren Growform-Freigabecode
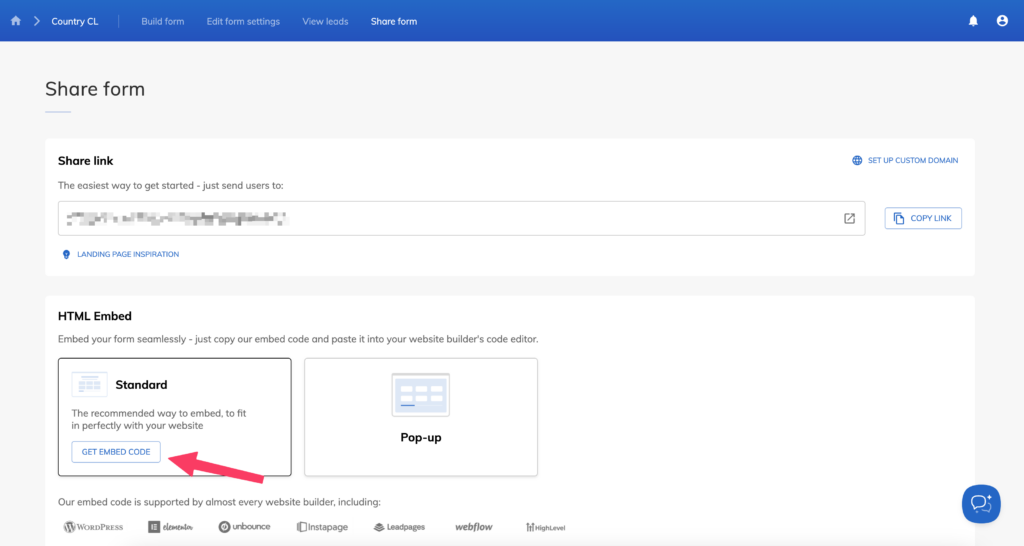
Holen Sie sich Ihren Growform Share Code, indem Sie zum Menüpunkt “Share Form” in der oberen Navigationsleiste navigieren.
Klicken Sie auf “Get Embed Code” und dann auf “Copy Embed Code”.

3 – Einen benutzerdefinierten HTML-Block zu Instapage hinzufügen
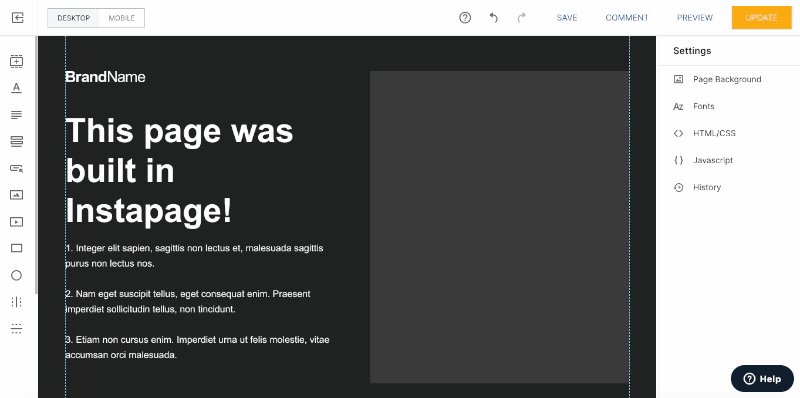
Öffnen Sie nun Ihre Landing Page im Instapage-Editor. Löschen Sie alle Formulare, die Sie bereits haben.
Suchen Sie dann das “HTML”-Widget auf der linken Seite. Es sieht aus wie ein Paar von Codeklammern ( <> ).
Hinweis: Möglicherweise müssen Sie scrollen, um das HTML-Widget zu finden – es ist das allerletzte!
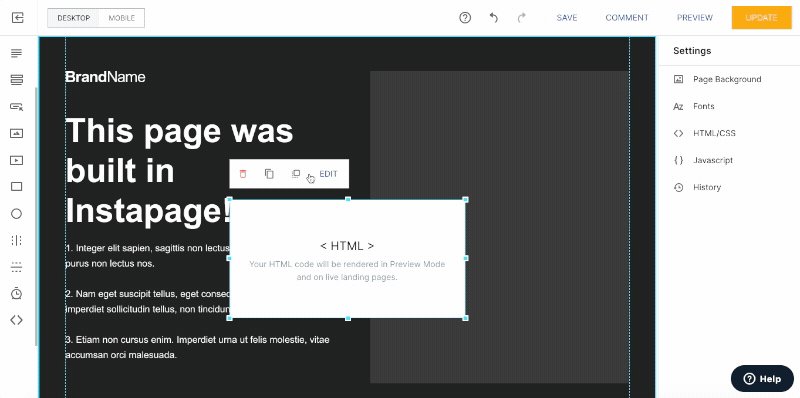
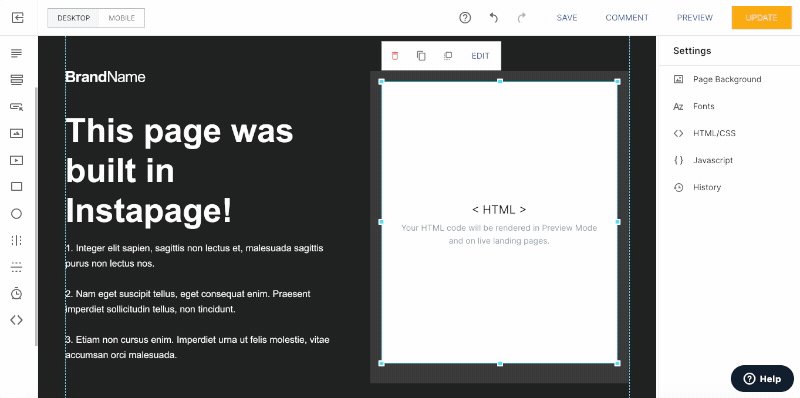
Klicken Sie dann auf das HTML-Widget, klicken Sie auf “Bearbeiten” und fügen Sie Ihren Code in das Feld ein. Klicken Sie auf “Fertig”.
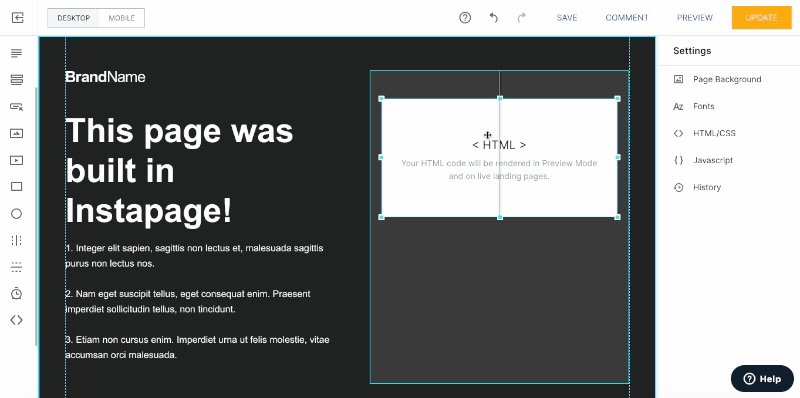
Positionieren Sie den Kasten nun so, dass er in Ihren Entwurf passt.
Hier ist ein Gif des gesamten Prozesses:

Klicken Sie auf “Speichern” und “Aktualisieren”, um diesen Schritt abzuschließen.
Aufgrund der Funktionsweise von Instapage wird benutzerdefiniertes HTML (einschließlich des mehrstufigen Formular-Widgets von Growform) im Vorschaumodus nicht gerendert. Keine Sorge – Sie können überprüfen, ob Ihr Formular funktioniert, indem Sie es veröffentlichen.
4 – Veröffentlichen Sie Ihr Formular und nehmen Sie einige Anpassungen vor
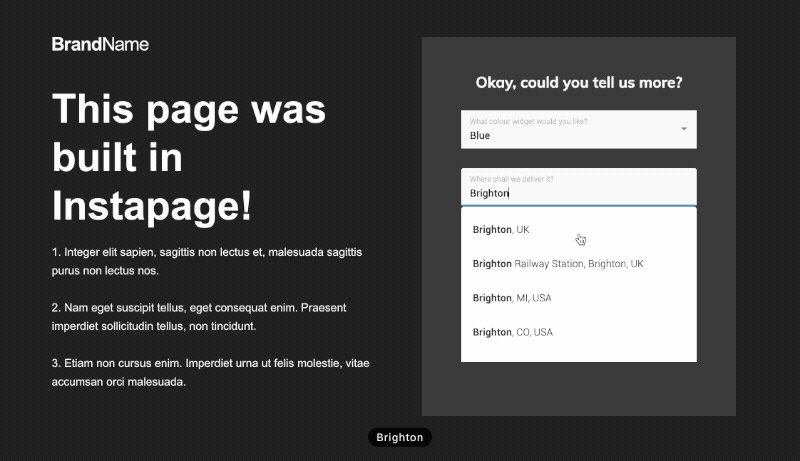
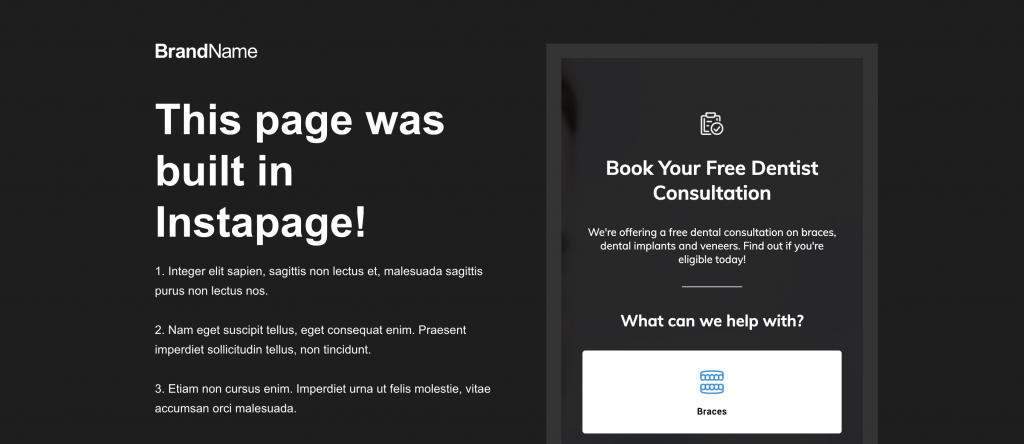
Wenn Sie Ihr Formular veröffentlichen, werden Sie wahrscheinlich ein Formular sehen, das in etwa so aussieht, je nachdem, welche Vorlage Sie verwendet haben:

Das bedeutet, dass Sie wirklich nah dran sind – Sie müssen nur noch ein paar Anpassungen vornehmen, damit Ihre Form absolut perfekt aussieht:
- Setzen Sie in den “Theme”-Einstellungen von Growform den Hintergrund des übergeordneten Containers auf “color” und wählen Sie eine Hintergrundfarbe, die der Farbe in Instapage entspricht.
- Entfernen Sie alle Kopfzeilen/Anweisungen am oberen Rand Ihres Growform-Formulars – Sie können diese jederzeit in den Bereich darüber in Instapage einfügen.
- Passen Sie die Grundfarbe Ihres Formulars (die sich auf Fortschrittsbalken und Akzente auswirkt) sowie eine Reihe anderer Farbeinstellungen an.
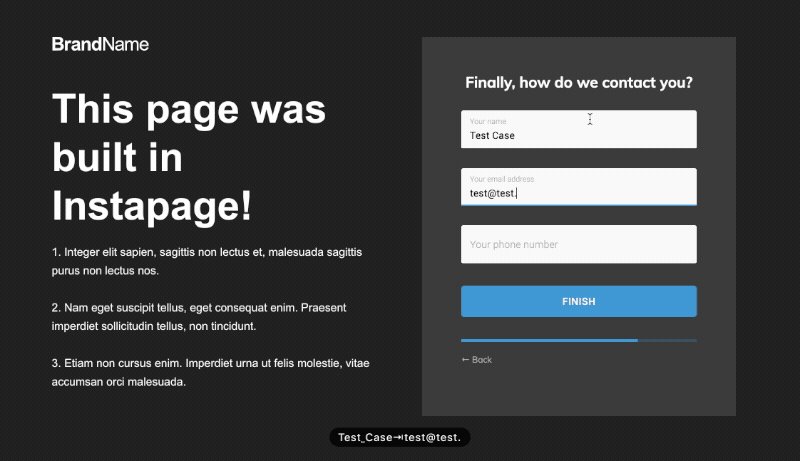
Wenn Sie sich einen Moment Zeit nehmen, um die Designeinstellungen anzupassen, können Sie ein mehrstufiges Formular in Instapage erstellen, das perfekt auf das Design abgestimmt und Teil der Seite ist:

5 – Optionales Einrichten von Conversion-Tracking und Lead-Zielen
Jetzt haben wir unser mehrstufiges Instapage-Formular eingerichtet, aber wohin gehen die Leads?
Die Leads erscheinen in Ihrem Growform-Konto und werden Ihnen standardmäßig per E-Mail zugeschickt. Sie können auch Zapier verwenden, um Ihre Leads an eines von Hunderten von Zielen zu senden.
Das bedeutet, dass Sie nichts mehr in Ihrem Instapage-Konto konfigurieren müssen (z.B. Formulare und Lead-Benachrichtigungen), da dies jetzt in Growform geschieht.
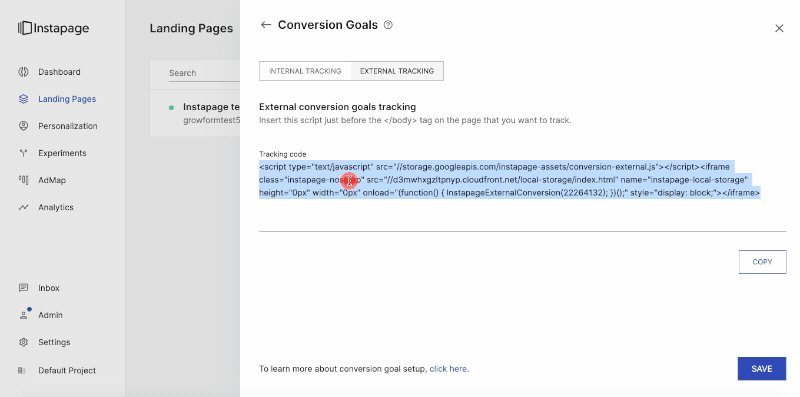
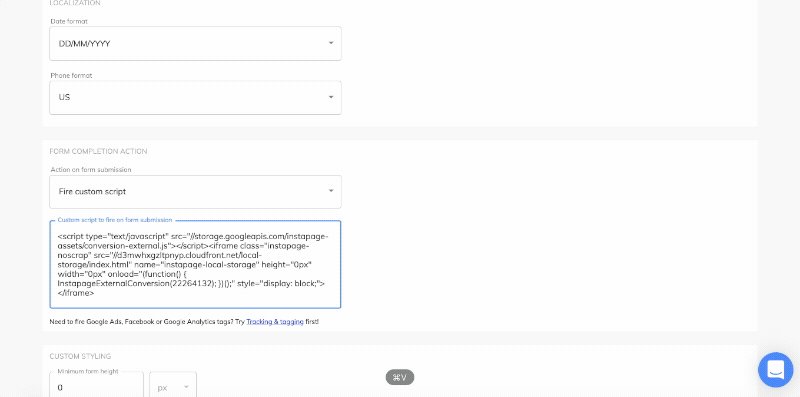
Wenn Sie möchten, können Sie jederzeit den externen Tracking-Code von Instapage verwenden, um die Conversions in Instapage zu verfolgen. Kopieren Sie einfach den Code und fügen Sie ihn zu Growforms Option “Custom script to fire on form submission” unter den Formulareinstellungen hinzu:

Brauchen Sie mehr? Wir arbeiten aktiv an unserem Instapage-Angebot.
Bitte wenden Sie sich an unser erfahrenes Support-Team, wenn wir Ihnen helfen können, auch bei der Konfiguration Ihres Kontos.
Recent Posts
- Ihr Leitfaden zur effektiven Nutzung von Webflow Form Builder
- Die 5 besten Beispiele für Lead Capture Formulare, die Ihre Konversionen steigern können (2025)
- Was ist ein Elementor Multi-Step-Formular und wie verbessert Growform es?
- Wir prüfen die besten Microsoft Forms-Alternativen für bessere Anpassung und Kontrolle
- Hier ist unser Überblick über die besten Formularersteller für WordPress-Websites
