Wie man ein mehrstufiges Growform-Formular zu WordPress hinzufügt
Wussten Sie, dass fast 40 % aller Websites im Internet mit WordPress betrieben werden? Bei diesen Zahlen mussten wir sicherstellen, dass wir sie unterstützen!
Lernen Sie in dieser Anleitung, wie Sie Ihr Growform in WordPress einbetten und Ihr WordPress-Mehrschrittformular zum Laufen bringen.
1 – Erstellen Sie ein Formular auf Growform
Es versteht sich fast von selbst, dass Sie ein Formular auf Growform einrichten müssen. Wir bieten eine 14-tägige kostenlose Testversion an (keine Kreditkarte erforderlich) – Sie können sich hier anmelden.
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Holen Sie sich Ihren Growform-Einbettungscode
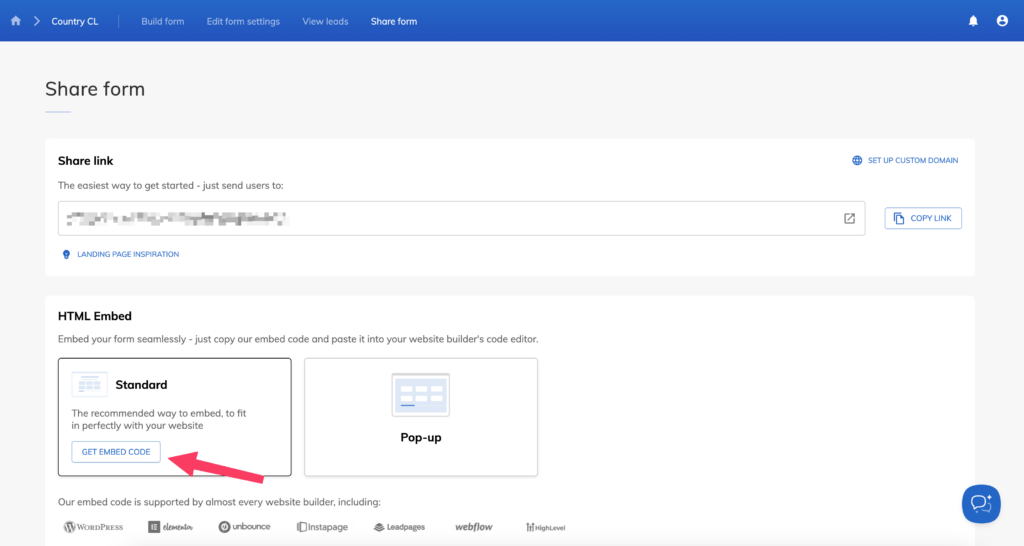
Jetzt ist es an der Zeit, Ihren Freigabecode zu holen, indem Sie auf den Menüpunkt „Formular freigeben“ in der oberen Navigation von Growform klicken.
Wählen Sie die Standardoption – klicken Sie auf „Einbettungscode abrufen“ und dann auf die Schaltfläche „Einbettungscode kopieren“, um ihn in Ihre Zwischenablage zu kopieren:

3 – Öffnen Sie Ihren Beitrag, Ihre Seite oder Ihre Vorlage im WordPress-Editor:
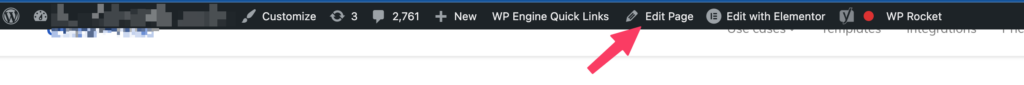
Sobald Sie in WordPress eingeloggt sind, klicken Sie auf die Schaltfläche „Beitrag bearbeiten“ oder „Seite bearbeiten“ oben auf der Seite, die Sie bearbeiten möchten:

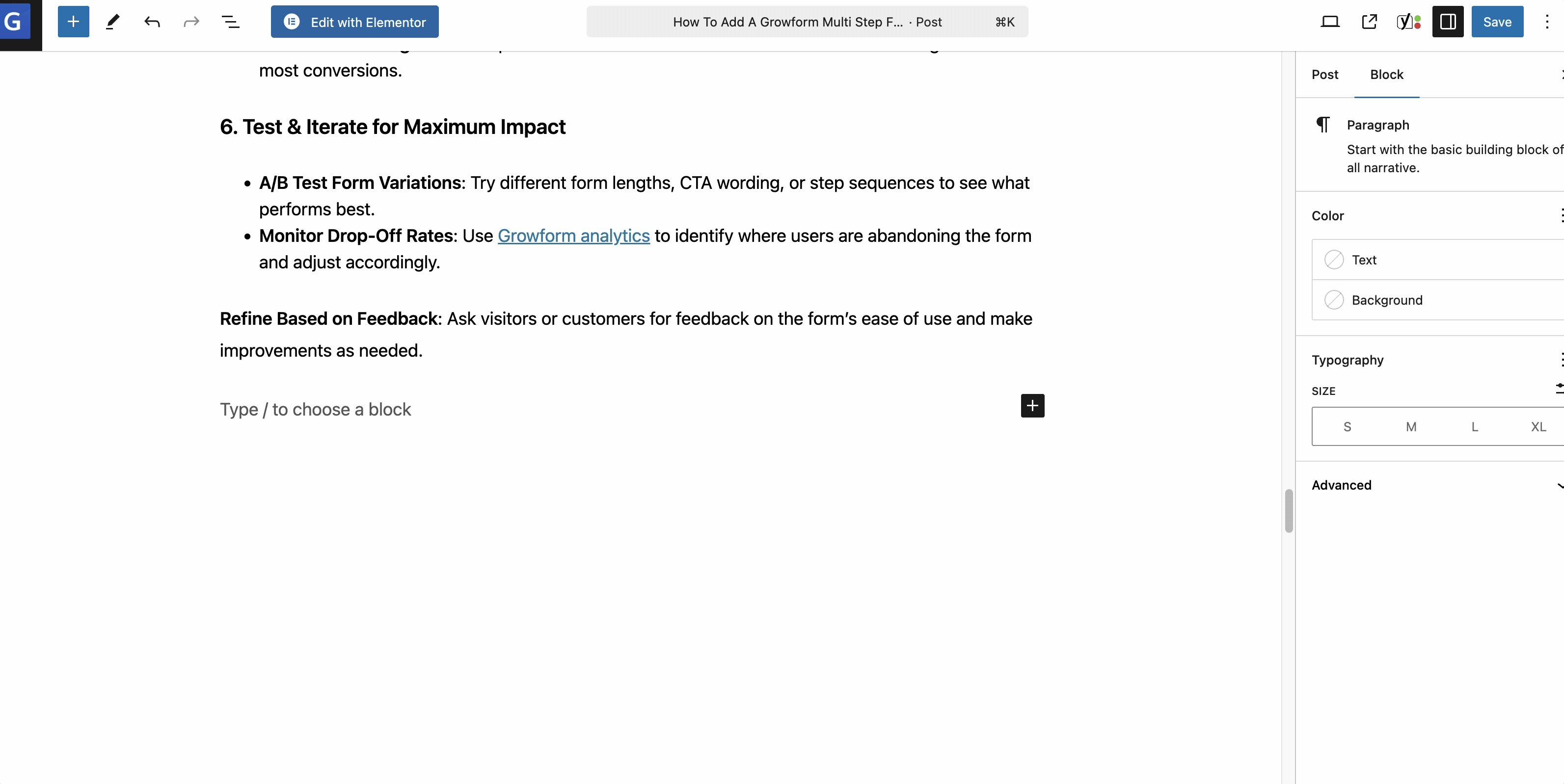
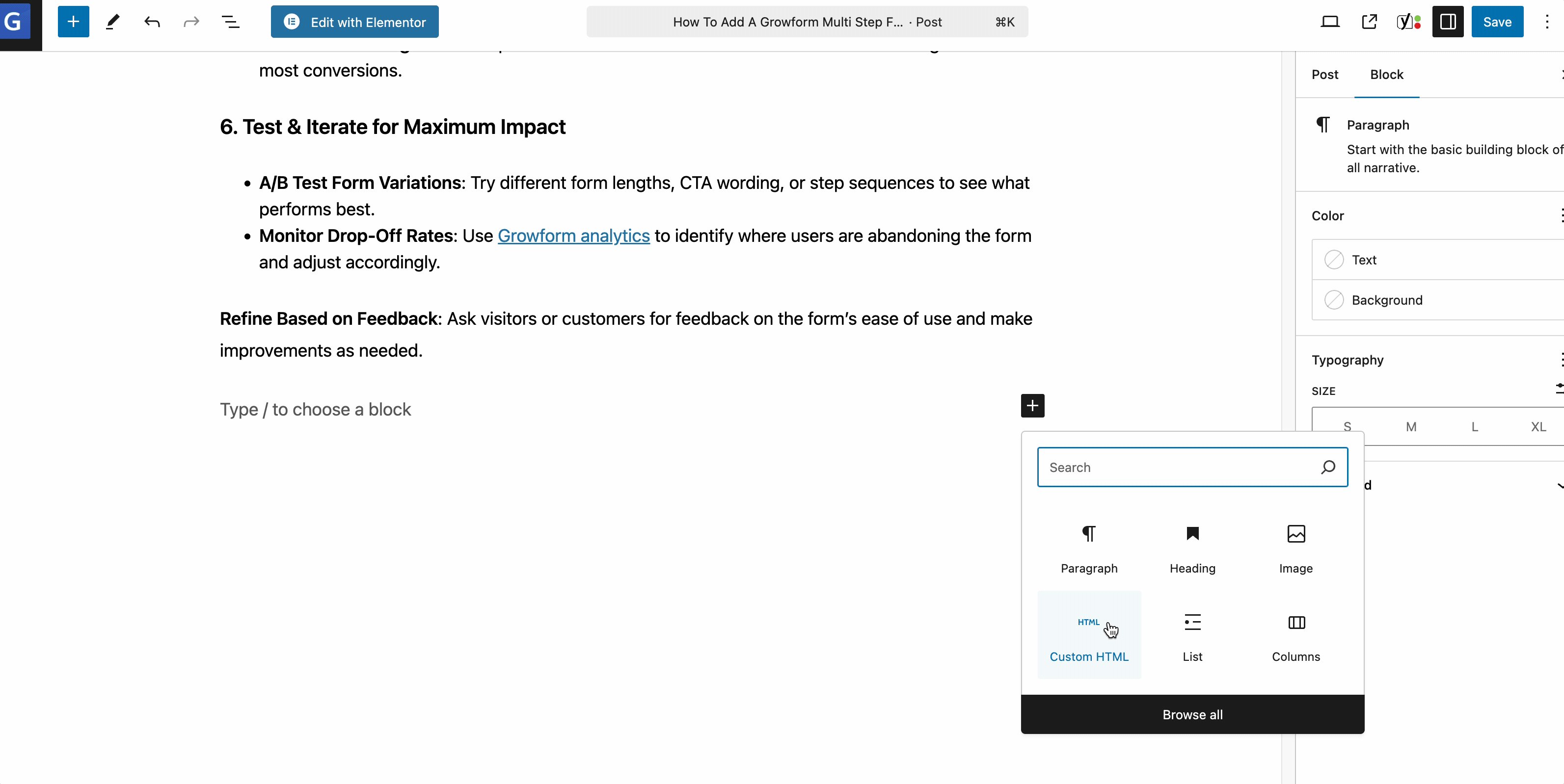
Klicken Sie bei der Bearbeitung der Seite auf die Schaltfläche „Plus“, um die Liste der Elemente aufzurufen, die Sie dem Beitrag hinzufügen können.
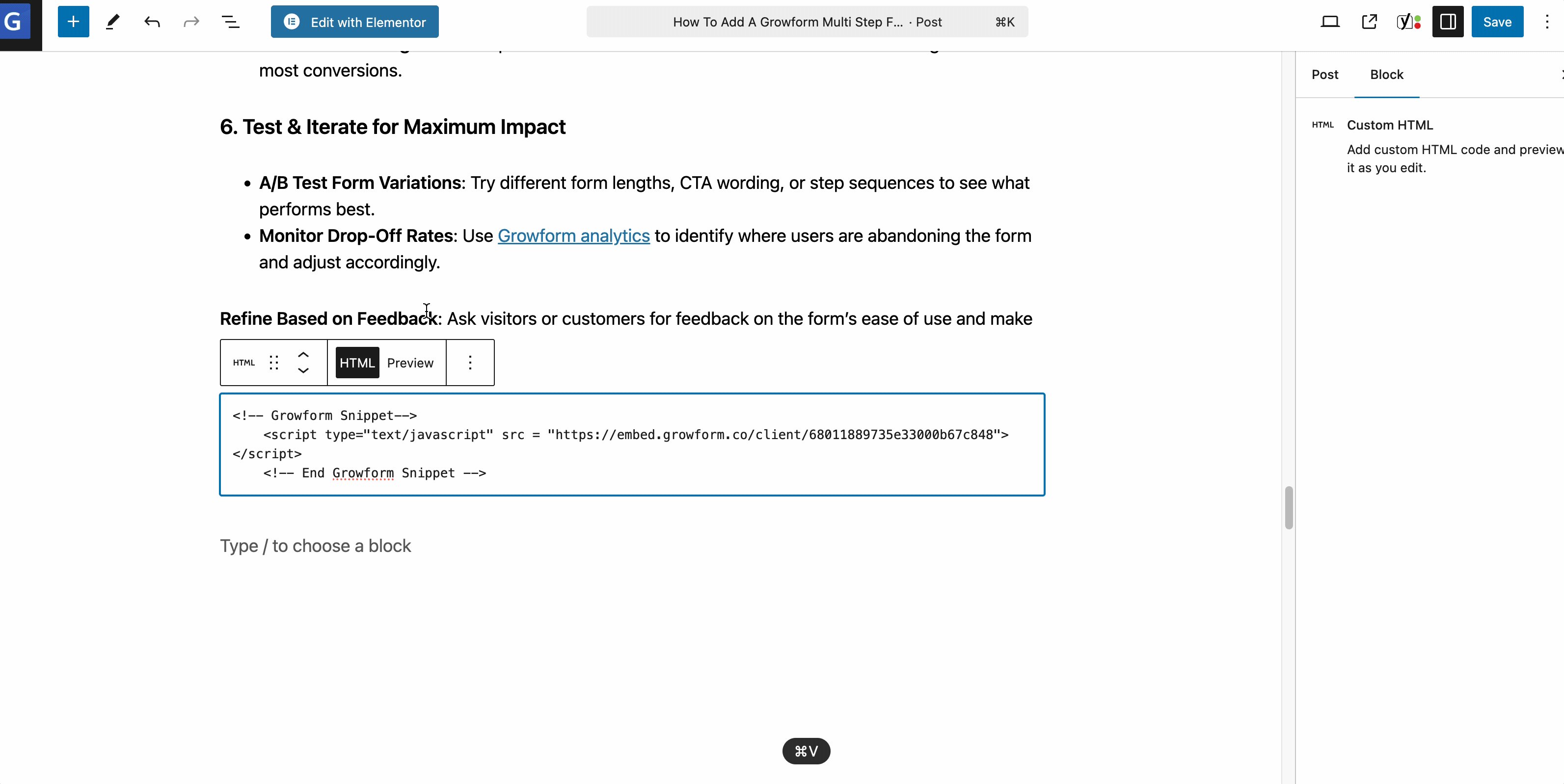
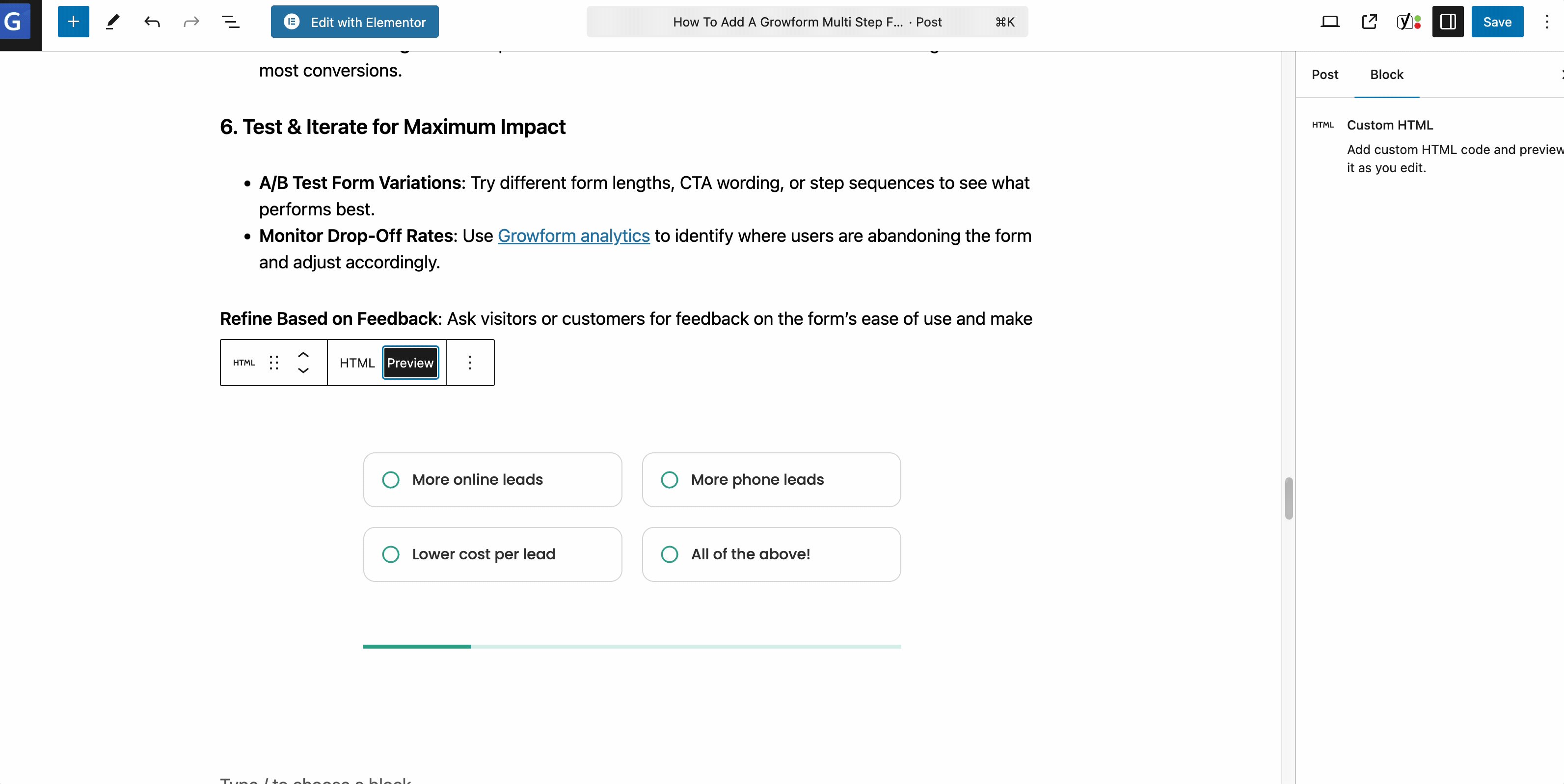
Wählen Sie benutzerdefiniertes HTML, und fügen Sie Ihren Code mit Strg+V ein, bevor Sie auf „Vorschau“ klicken:

Vergessen Sie nicht, in WordPress auf „Speichern“ zu klicken, um Ihre Änderungen zu veröffentlichen.
Wird das Formular nicht richtig geladen? Wir erhalten häufig Berichte über Caching-/Speed-Plugins wie Jetpack und WP-Rocket, die unser Skript beeinträchtigen. Wenn Sie Probleme haben, sollten Sie Growform von Ihrem Caching-Plugin ausschließen. In der Regel können Sie dies tun, indem Sie „growform“ oder „growform.co“ zur Ausschlussliste hinzufügen. Unser Skript ist so konzipiert, dass es auch ohne Caching-Plugins schnell lädt.
Möchten Sie eine Fußzeile oder eine Seitenvorlage bearbeiten?
Wenn Sie ein Widget in eine Fußzeile oder eine Vorlage einfügen möchten, empfehlen wir Ihnen die Installation des Add-ons Code Widget. Sobald dieses installiert ist, können Sie den Growform-Code unter Appearance>Widgets einfügen.
Verwenden Sie Elementor?
Wenn Sie Elementor verwenden, sehen Sie sich unsere separate Anleitung an.
RELATED: Hier ist unser Überblick über die besten Formularersteller für WordPress-Websites
Brauchen Sie mehr? Wir arbeiten ständig an unserem WordPress-Angebot.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Ihr Leitfaden zur effektiven Nutzung von Webflow Form Builder
- Die 5 besten Beispiele für Lead Capture Formulare, die Ihre Konversionen steigern können (2025)
- Was ist ein Elementor Multi-Step-Formular und wie verbessert Growform es?
- Wir prüfen die besten Microsoft Forms-Alternativen für bessere Anpassung und Kontrolle
- Hier ist unser Überblick über die besten Formularersteller für WordPress-Websites
