Growform API / Programmatischer Zugriff auf die Daten der Formularübermittlung
Growform verfügt noch nicht über eine öffentliche API, aber es ist möglich, programmatisch auf Lead-Informationen zuzugreifen, wenn ein Formular eingereicht wird.
Vielleicht möchten Sie zum Beispiel eine benutzerdefinierte Nachricht auf dem Bildschirm anzeigen oder erweiterte Berechnungen durchführen, die in Growform nicht möglich sind.
Es gibt 2 Methoden für den Zugriff auf Formulardaten im Browser des Benutzers:
1.) Verwenden Sie Google Tag Manager, um auf das Ereignis “Formular abgeschlossen” zuzugreifen
2.) Übergabe von Formulardaten im Query-String an eine andere Seite
Im Folgenden werden die einzelnen Methoden näher erläutert…
1.) Verwenden Sie Google Tag Manager, um auf das Ereignis “Formular abgeschlossen” zuzugreifen
Zuerst müssen Sie benutzerdefinierte Google Tag Manager Container mit Growform einrichten. Eine vollständige Anleitung finden Sie hier (beginnen Sie mit “1 – Erstellen Sie Ihr Google Tag Manager-Konto oder melden Sie sich an”).
Sobald Sie Ihre Container eingerichtet haben, ist der Zugriff auf die Daten einfach:
1.) Öffnen Sie den übergeordneten GTM-Container und erstellen Sie ein neues Tag. Legen Sie den benutzerdefinierten Tag-Typ “Custom HTML” fest und nennen Sie ihn “Console log the fields object”.
2.) Wählen Sie unter “Auslösung” die Option “Formular ausgefüllt”.
3.) Geben Sie unter “HTML” einen benutzerdefinierten Code ein. In diesem Beispiel haben wir eine einfache console.log() ausgeführt. Sie können zwei geschweifte Klammern eingeben, um “Fields (populated on form submission)” auszuwählen.
4.) Klicken Sie auf “Speichern” und stellen Sie sicher, dass Sie Ihren Container veröffentlichen.
So sollte es aussehen:

Wenn Sie eine Formularübermittlung abschließen, sollten Sie nun das Formularübermittlungsobjekt in Ihrer JavaScript-Konsole sehen.
2.) Übergabe von Formulardaten im Query-String an eine andere Seite
Diese Methode scheint ein wenig umständlich zu sein, kann aber für den Benutzer ziemlich nahtlos sein, wenn Ihr Code schnell ist. Wir senden die Formularinformationen an eine andere von Ihnen kontrollierte Seite und verarbeiten sie dort.
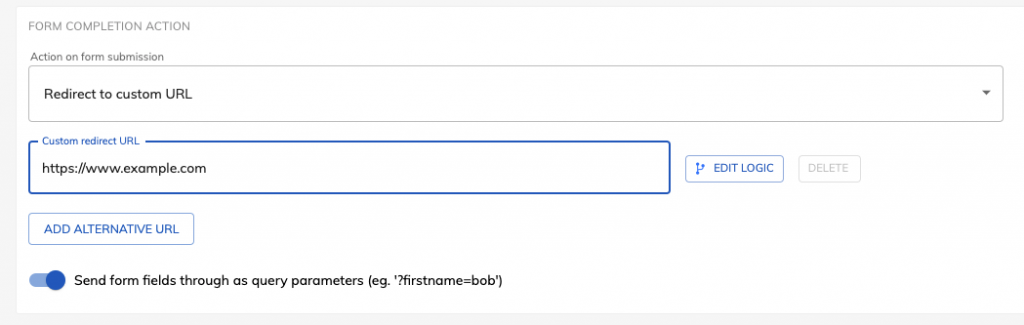
Um dies zu erreichen, wählen Sie Ihr Formular in Growform aus und klicken Sie auf “Edit form settings”.
Geben Sie dann die URL ein, unter der Sie Ihr benutzerdefiniertes Skript / Ihre Dankeseite hosten werden, und stellen Sie sicher, dass “Formularfelder als Abfrageparameter durchleiten” aktiviert ist, bevor Sie auf “Speichern” klicken:

Schließlich können Sie auf Ihrer extern gehosteten Seite JavaScript verwenden, um die Parameter aus der Abfragezeichenfolge zu erhalten.
Recent Posts
- Anatomie einer Landing Page: 12 wesentliche Elemente für höhere Konversionen
- 8 beste Webinar Landing Page Beispiele für mehr Anmeldungen
- 10 beste ClickFunnels Landing Page Beispiele, die tatsächlich konvertieren
- Wie Sie die Landing Page-Optimierung verbessern und die Konversionen steigern können
- Landing Page Metriken, die wichtig sind: 12 KPIs zur Steigerung der Konversionen
