Growform API / Cómo acceder programáticamente a los datos de envío de formularios
Growform aún no tiene una API pública, pero es posible acceder mediante programación a la información de los clientes potenciales al enviar el formulario.
Por ejemplo, tal vez desee mostrar un mensaje personalizado en la pantalla o ejecutar cálculos avanzados que no se pueden hacer en Growform.
Existen 2 métodos para acceder a los datos del formulario en el navegador del usuario:
1.) Utilice Google Tag Manager para acceder al evento “Formulario completado
2.) Pasar los datos del formulario en la cadena de consulta a otra página
A continuación veremos cada método con más detalle…
1.) Utilice Google Tag Manager para acceder al evento “Formulario completado
En primer lugar, deberá configurar contenedores personalizados de Google Tag Manager con Growform. Aquí encontrará una guía completa (comience por “1 – Cree o inicie sesión en su cuenta de Google Tag Manager”).
Una vez configurados los contenedores, acceder a los datos es fácil:
1.) Abra su contenedor padre GTM y cree una nueva etiqueta. Establece el tipo de etiqueta personalizada como “Custom HTML”, y nómbrala “Console log the fields object”.
2.) En “Activación”, seleccione “Formulario cumplimentado”.
3.) Introduzca un código personalizado en “HTML”. En este ejemplo, hemos hecho un simple console.log(). Puede introducir dos llaves para elegir “Campos (rellenados al enviar el formulario)”.
4.) Pulsa “Guardar” y asegúrate de publicar tu contenedor.
Este es el aspecto que debería tener:

Cuando complete el envío de un formulario, debería ver el objeto de envío del formulario en su consola JavaScript.
2.) Pasar los datos del formulario en la cadena de consulta a otra página
Este método parece un poco complicado, pero puede ser bastante fluido para el usuario si su código es rápido. Enviaremos la información del formulario a otra página que usted controle y la procesaremos allí.
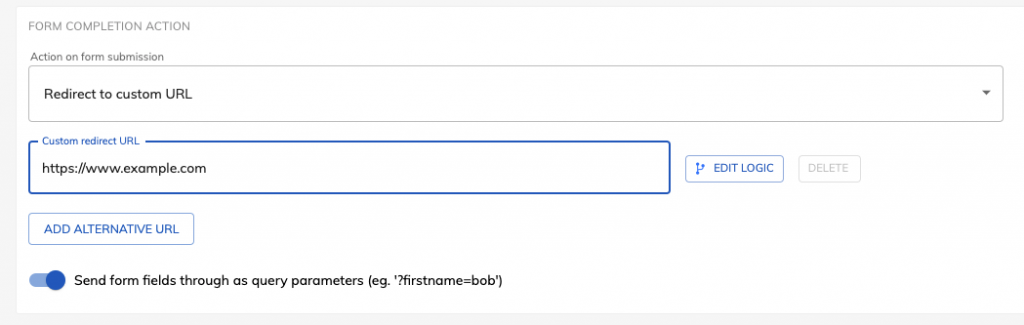
Para ello, elija su formulario en Growform y pulse “Editar configuración del formulario”.
A continuación, introduzca la URL donde alojará su script personalizado / página de agradecimiento y asegúrese de que la opción “Enviar campos de formulario como parámetros de consulta” está marcada antes de pulsar “Guardar”:

Por último, en su página alojada externamente, puede utilizar JavaScript para obtener los parámetros de la cadena de consulta.
Recent Posts
- 17 Reparación de Crédito Probado Lead Generación Consejos Para 2024
- Las 17 mejores ideas para generar clientes potenciales en seguros de salud para 2024
- Las 15 mejores ideas para generar contactos inmobiliarios en 2024
- Generación de leads para abogados: 11 mejores consejos en 2024
- 17 mejores ideas de generación de leads solares para 2024
Categories
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Sin categorizar
- TrustedForm
- Tutoriales Unbounce
- Unbounce
- Uso de growform
