How To Add A Growform Multi Step Form To WordPress
Did you know nearly 40% of all websites on the Internet are powered by WordPress? With those figures, we had to make sure we support it!
Learn how to embed your Growform in WordPress with and get your WordPress multi step form working with this guide.
1 – Create a form on Growform
It almost goes without saying that you’ll need to set up a form on Growform. We have a 14 day free trial (with no credit card required) – you can sign up here.
The first step will look something like this:

Follow our getting started guide if you need help creating your first form.
2 – Grab your Growform embed code
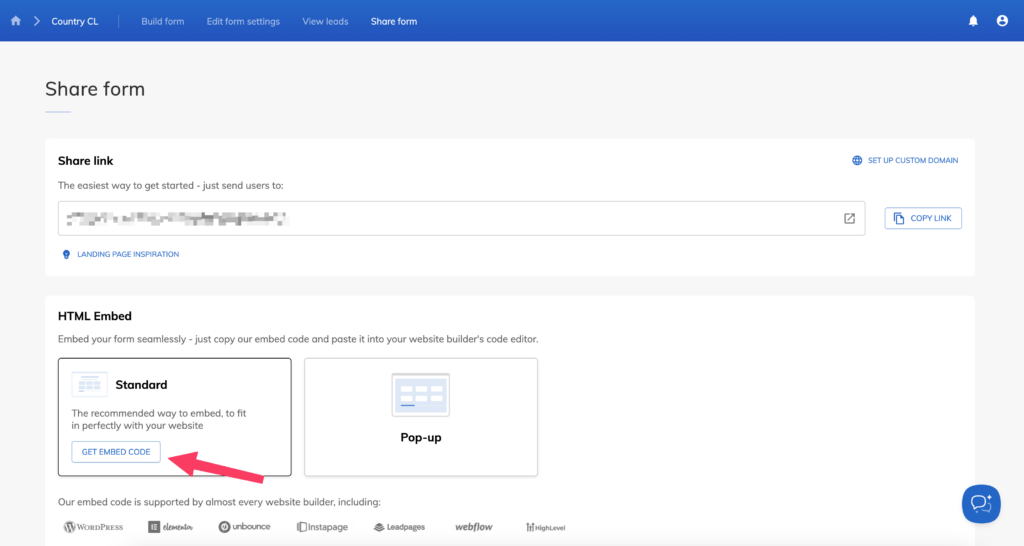
Now it’s time to grab your share code by clicking the “share form” menu item in Growform’s top navigation.
Choose the standard option – hit “Get embed code”, and then hit the “Copy embed code” button to copy it to your clipboard:

3 – Open your post, page or template in the WordPress editor:
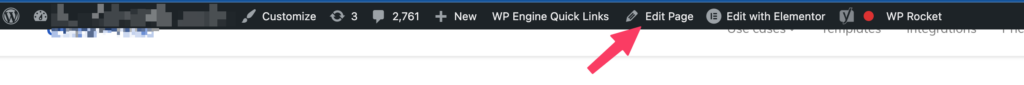
Once you’re logged in to WordPress, click “Edit post” or “Edit page” button at the top of the page you wish to edit:

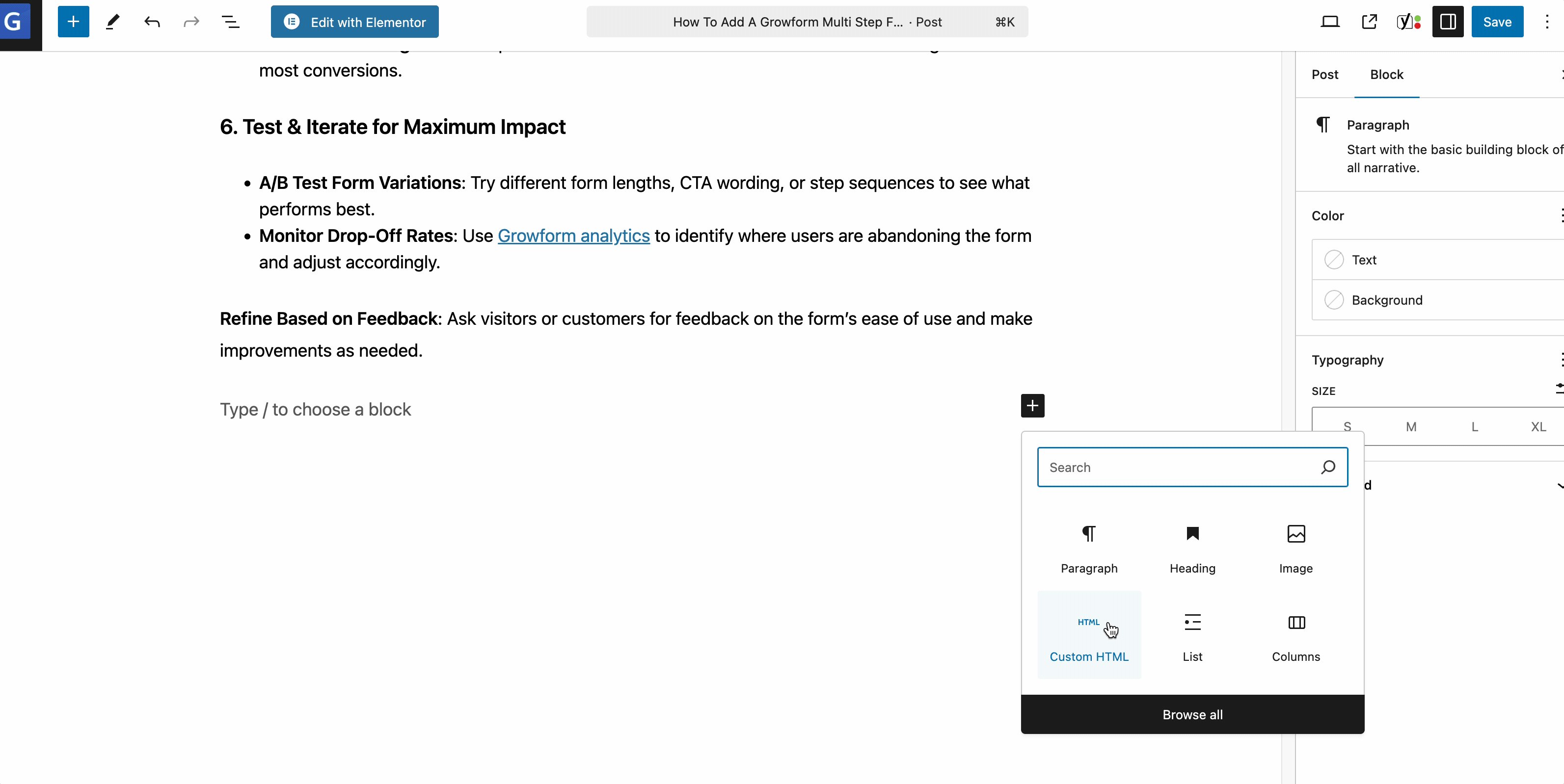
Whilst editing the page, hit the “plus” button to bring up the list of items you can add to the post.
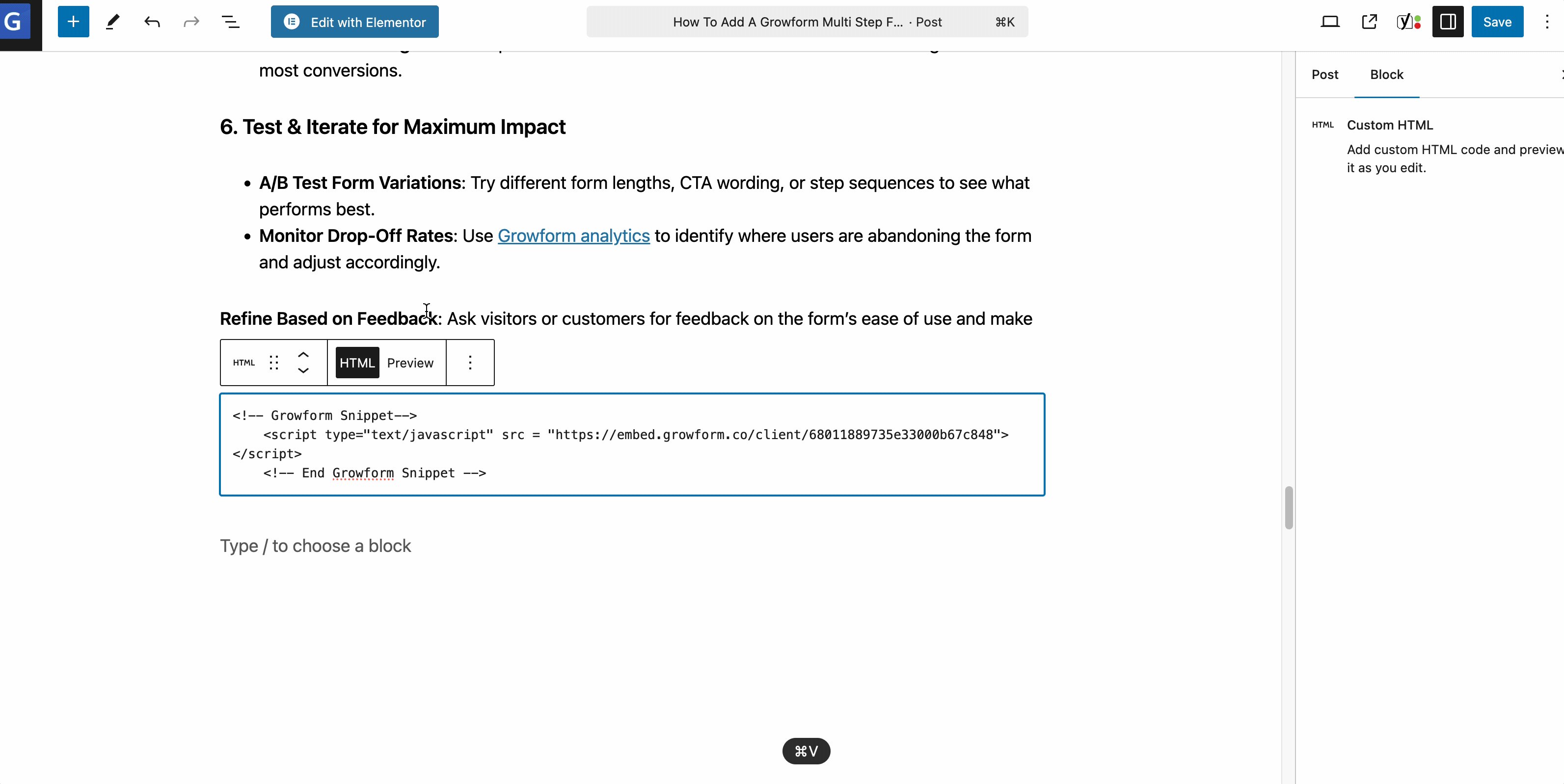
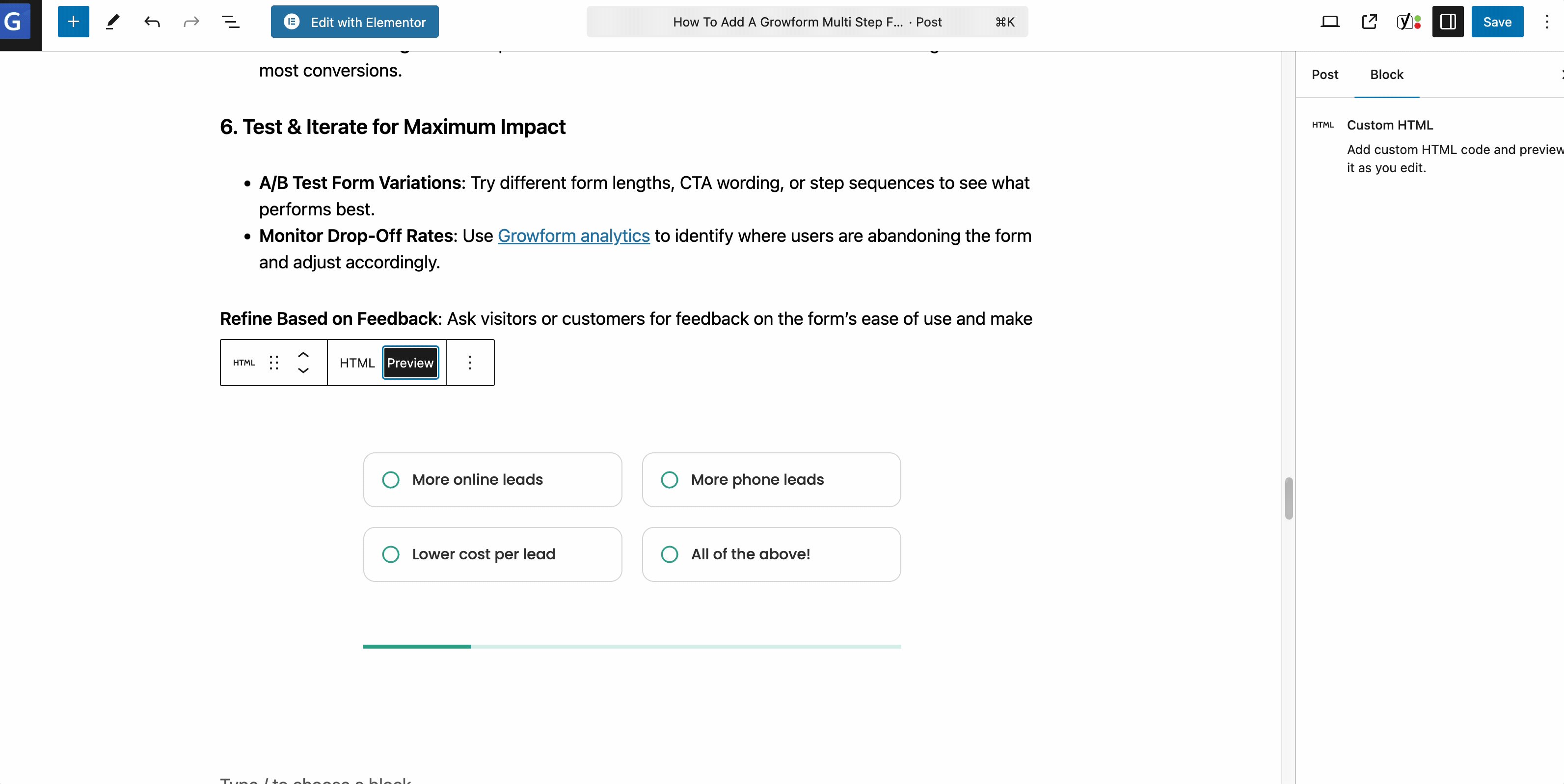
Choose custom HTML, and use ctrl+v to paste your code, before hitting “preview”:

Don’t forget to hit “Save” in WordPress to publish your changes.
Form not loading properly? We often get reports of caching / speed plugins like Jetpack and WP-Rocket interfering with our script. If you experience problems, you should exclude Growform from your caching plugin. You can usually do this by adding “growform” or “growform.co” to their exclusions list. Our script is designed to load fast, even without caching plugins.
Need to edit a footer, page template?
If you need to add a widget to a footer or template, we would recommend installing the Code Widget add-on. Once that’s installed, you can add the Growform code in Appearance>Widgets.
Using Elementor?
If you’re using Elementor, check out our separate guide.
RELATED: Here’s Our Review of the Best Form Builders For WordPress Sites
Need more? We’re always working on our WordPress offering.
Please get in touch with us to provide feedback and help us shape the roadmap.
Recent Posts
- Your Guide to Using Webflow Form Builder Effectively
- Top 5 Lead Capture Form Examples That Can Boost Your Conversions (2025)
- What Is an Elementor Multi-Step Form & How Does Growform Improve It?
- We Review The Best Microsoft Forms Alternatives for Better Customization and Control
- Here’s Our Review of the Best Form Builders For WordPress Sites
