Botón de radio
« Back to Glossary IndexResumen rápido
Los botones de opción permiten a los usuarios elegir una opción clara de un conjunto, lo que facilita la cumplimentación de los formularios y hace que las respuestas sean más precisas. En este artículo explicamos cuándo utilizarlos, en qué se diferencian de las casillas de verificación y por qué mejoran el rendimiento de los formularios. Growform hace que añadir botones de opción inteligentes y eficaces a cualquier formulario sea sencillo. Consulta nuestro blog para obtener más consejos para optimizar tus formularios.
¿Quieres saber cómo funcionan los botones de radio?
Los botones de opción son un elemento de formulario común, que permite a los usuarios elegir sólo una opción de un conjunto predefinido. Tanto si estás creando una encuesta, un formulario de registro o una selección de pago, los botones de opción ayudan a agilizar la toma de decisiones al garantizar que sólo se hace una elección cada vez.
En este artículo de Growform, exploraremos cómo funcionan los botones de radio, cómo implementarlos en HTML y cómo el uso de una plataforma como Growform simplifica el proceso.
¿Por qué escucharnos?
En Growform, ayudamos a las empresas a crear formularios inteligentes y de alto rendimiento diseñados específicamente para captar más clientes potenciales de calidad. Sabemos exactamente qué hace que los formularios se conviertan y cómo detalles como botones de opción claros y eficaces pueden mejorar significativamente la experiencia del usuario, reducir la fricción y aumentar las tasas de finalización. Estamos aquí para ayudarte a crear formularios adecuados.

¿Qué es un botón de radio?
Un botón de opción es un tipo de entrada que permite a los usuarios seleccionar una opción de entre un grupo de opciones. Es ideal para situaciones en las que sólo se permite una única opción, como responder a una pregunta de opción múltiple.
El nombre “botón de radio” procede de las primeras radios de coche, en las que al pulsar el botón de una emisora saltaban las demás, dejando sólo una seleccionada cada vez. Con los botones de radio, al elegir una nueva opción se anula automáticamente la selección de la anterior.
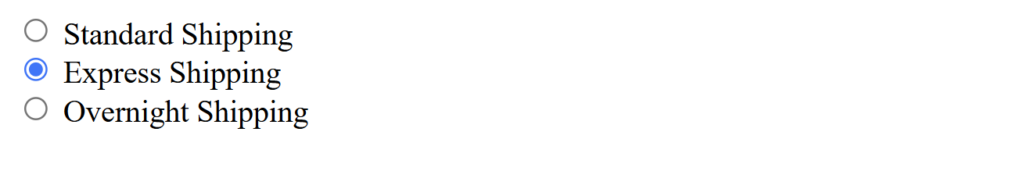
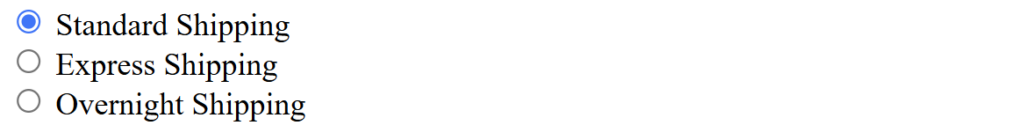
Por ejemplo, al elegir un método de envío durante una compra online, los usuarios pueden seleccionar Envío estándar, Exprés o Al día siguiente. Sólo se puede seleccionar una opción, por lo que es el caso de uso perfecto para los botones de opción.

Botones de radio vs. Casillas de verificación
Los botones de radio sólo permiten una selección de una lista, lo que es ideal para opciones exclusivas como los métodos de pago. Las casillas de verificación, sin embargo, permiten múltiples selecciones, lo que es perfecto para preferencias o para aceptar condiciones.
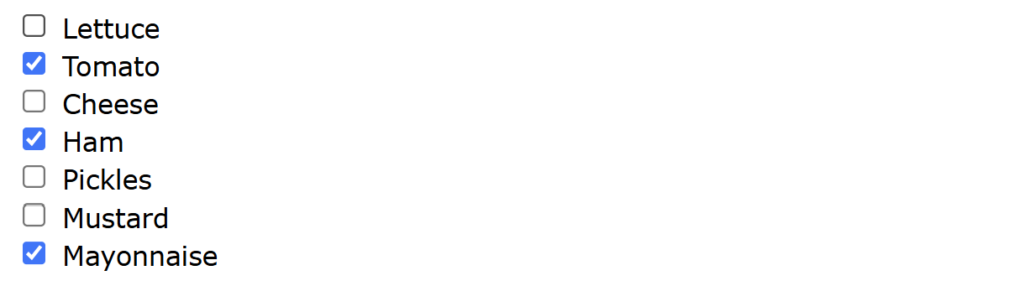
Por ejemplo, no puedes utilizar botones de opción para seleccionar todos los ingredientes que quieres en un bocadillo, porque esto permite selecciones múltiples. Por tanto, utiliza casillas de verificación como se muestra a continuación:

¿Por qué utilizar botones de radio?
Los botones de radio en los botones mejoran la usabilidad y ayudan a guiar a los usuarios a través de los procesos de toma de decisiones sin problemas. He aquí por qué son importantes:
- Selección mutuamente excluyente: Los usuarios sólo pueden elegir una opción, por lo que no hay riesgo de entradas conflictivas.
- Visibilidad inmediata: Todas las opciones se muestran al principio, lo que facilita a los usuarios escanear y decidir.
- Proceso de decisión simplificado: Perfecto para preguntas sencillas, reduciendo el esfuerzo mental necesario para elegir.
- Experiencia de usuario mejorada: Menos errores y menos necesidad de validación adicional.
- Coherencia: Son familiares y se ajustan a las prácticas estándar de la IU, lo que hace que tu interfaz sea intuitiva.
Implementar botones de radio en HTML
Utilizando nuestro ejemplo de las opciones de envío, aquí tienes cómo implementar los Botones de Radio en tus formularios HTML:
Paso 1. Utiliza el elemento
Empieza utilizando la etiqueta con type=”radio”. Esto indica al navegador que lo muestre como un botón de radio.
<input type=”radio”>
Paso 2. Agrupar opciones utilizando el mismo atributo de nombre
Para asegurarte de que sólo se puede seleccionar una opción a la vez, da a todos los botones de opción relacionados el mismo nombre. Esto los agrupa.
<input type=”radio” name=”envío” value=”estándar”>
<input type=”radio” name=”envío” value=”express”>
<input type=”radio” name=”envío” value=”nocturno”>
Si los valores de los nombres son diferentes, los usuarios podrían seleccionar varias opciones, y esto anularía la finalidad de los Botones de Radio.
Paso 3. Etiqueta claramente cada opción
Utiliza la etiqueta
<input type=”radio” id=”estándar” name=”envío” value=”estándar”>
<label for=”standard”>Envío estándar</label>
Repite la operación para “Exprés” y “De un día para otro” con las identificaciones y etiquetas correspondientes.
Paso 4. Establece una opción por defecto (Opcional)
Puedes preseleccionar un botón de opción utilizando el atributo marcado si quieres sugerir una opción por defecto.
<input type=”radio” name=”envío” value=”estándar” checked>
Paso 5. Verifica el resultado
Estas líneas de código te proporcionarán un formulario HTML claro y fácil de usar en el que los usuarios seleccionarán un método de envío, como se muestra a continuación:

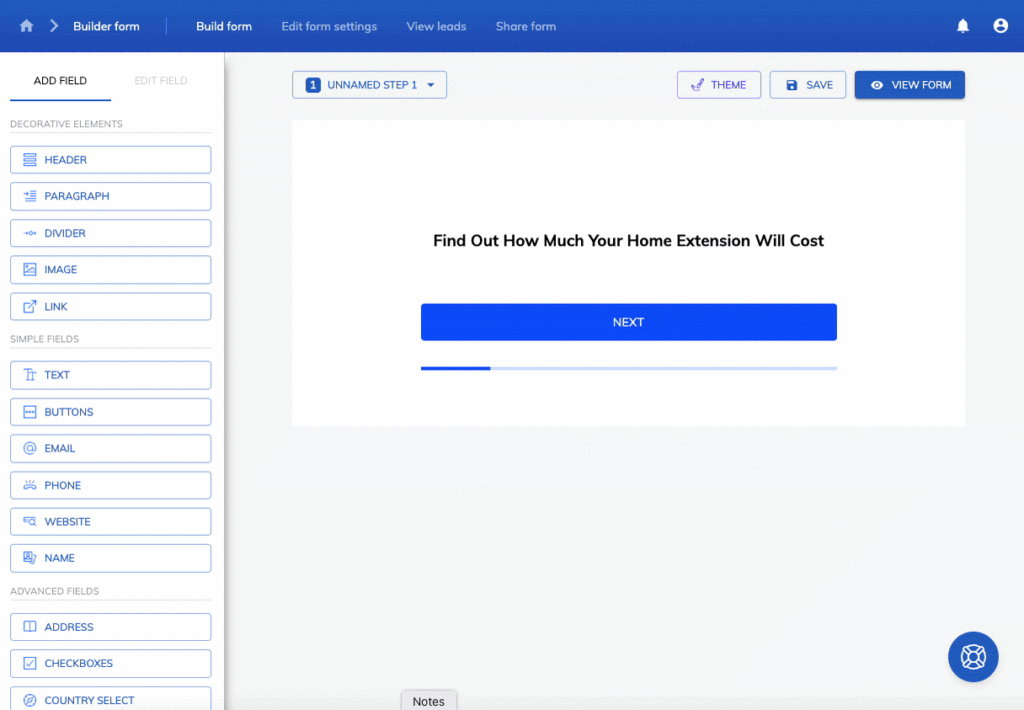
Implementar botones de radio en Growform
Growform ofrece una plataforma intuitiva para crear formularios con botones de radio, simplificando el proceso en comparación con las implementaciones HTML tradicionales.
Para configurar la funcionalidad de los botones de radio en Growform, utiliza el campo “Botones”. Este campo permite a los usuarios seleccionar una opción de una lista, igual que los botones de radio tradicionales. Simplemente añade el campo, introduce tus opciones y asegúrate de que está configurado en modo de selección única.

Ventajas de utilizar Growform en lugar de HTML
- Interfaz fácil de usar: El constructor de arrastrar y soltar de Growform permite añadir y personalizar fácilmente botones de radio sin codificación manual.
- Flexibilidad de diseño: Elige entre estilos de botón rectangular o cuadrado, con opciones para ajustar el espaciado, el diseño e incorporar imágenes.
- Diseño adaptable: Los botones se ajustan automáticamente para una visualización óptima tanto en dispositivos de sobremesa como móviles.
- Funciones avanzadas: Puedes mejorar la funcionalidad y el aspecto del formulario utilizando lógica condicional, CSS personalizado e integración de análisis.
Buenas prácticas para implementar botones de radio
- Sé claro y específico con la redacción: Utiliza etiquetas concisas y fáciles de entender. Evita los términos técnicos o la ambigüedad, para que los usuarios sepan exactamente qué significa cada opción.
- Ordena las opciones lógicamente: Ordena las opciones en un orden natural o significativo -alfabético, numérico o por popularidad- para reducir el tiempo de decisión.
- Utiliza diseños verticales cuando sea posible: Mostrar las opciones verticalmente mejora la legibilidad, especialmente cuando las etiquetas son más largas o en dispositivos móviles.
- Evita sobrecargar con demasiadas opciones: Los botones de radio funcionan mejor con opciones limitadas. Considera utilizar un desplegable para ahorrar espacio si hay más de 5-6 opciones.
- Proporciona información visual: Haz que los estados seleccionados se distingan visualmente para que los usuarios puedan reconocer inmediatamente qué opción está activa.
- Garantizar la accesibilidad: Ayuda a los lectores de pantalla y a la navegación con teclado asociando correctamente las etiquetas y utilizando HTML semántico.
- Prueba en todos los dispositivos: Comprueba que tus botones de opción funcionan bien en móviles, tabletas y ordenadores de sobremesa, asegurando una experiencia y capacidad de respuesta consistentes.
Conclusión
Los botones de radio pueden ser pequeños, pero desempeñan un papel importante a la hora de mantener tus formularios claros y fáciles de completar. Ayudan a los usuarios a hacer elecciones rápidas y seguras, y eso conduce a mejores datos y mayores tasas de conversión.
Con Growform, añadir botones de radio limpios y aptos para móviles es cuestión de unos pocos clics. Sin código, sin desorden, sólo un diseño de formulario inteligente que funciona. Tanto si estás cualificando clientes potenciales como realizando encuestas, Growform te ayuda a crear formularios que guían a los usuarios sin problemas desde el principio hasta el envío.
¡Empieza hoy mismo tu prueba gratuita de 14 días y crea mejores formularios con Growform!
Recent Posts
- Anatomía de una página de aterrizaje: 12 elementos esenciales para aumentar las conversiones
- 8 Mejores Ejemplos de Páginas de Aterrizaje de Webinars para Aumentar las Inscripciones
- 10 Mejores Ejemplos de Páginas de Aterrizaje de ClickFunnels que Realmente Convierten
- Cómo mejorar la optimización de la página de destino y aumentar las conversiones
- Métricas de la página de destino que importan: 12 KPI para aumentar las conversiones
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
