Cómo añadir un formulario Growform de varios pasos a Unbounce
Unbounce es nuestro constructor de páginas de destino favorito, pero a menudo los usuarios desean crear formularios de varios pasos que no se pueden hacer en su interfaz.
En lugar de tener que piratear cientos de líneas de JavaScript o encadenar varias páginas de destino, esta guía te mostrará cómo implementar Growform -el constructor de formularios de varios pasos líder- en tu página de destino Unbounce.
Si sigues esta guía, acabarás con algo parecido a esto:

Tabla de contenidos
1 – Crear un formulario en Growform
Por supuesto, tendrás que crear un formulario en Growform. Hay una prueba gratuita de 14 días (sin tarjeta de crédito) – inscríbete aquí.
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Obtenga su código de participación Growform
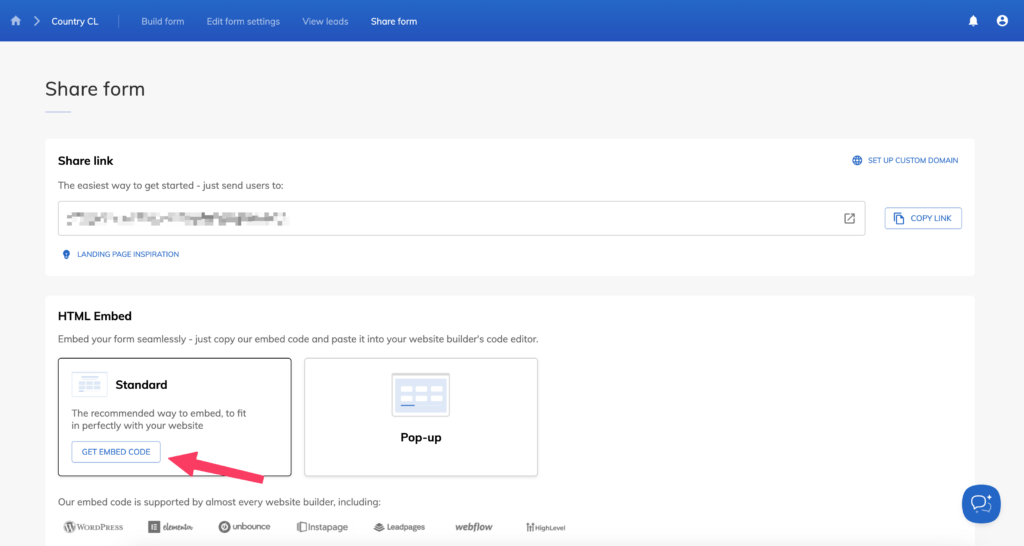
Para obtener su código de compartición de Growform, abra Growform y asegúrese de que su formulario está guardado. A continuación, vaya a “Compartir formulario” en la barra superior azul.
Elige la opción estándar: pulsa “Obtener código de incrustación” y, a continuación, pulsa el botón “Copiar código de incrustación”:

3 – Añade un bloque HTML personalizado a Unbounce y pega tu código
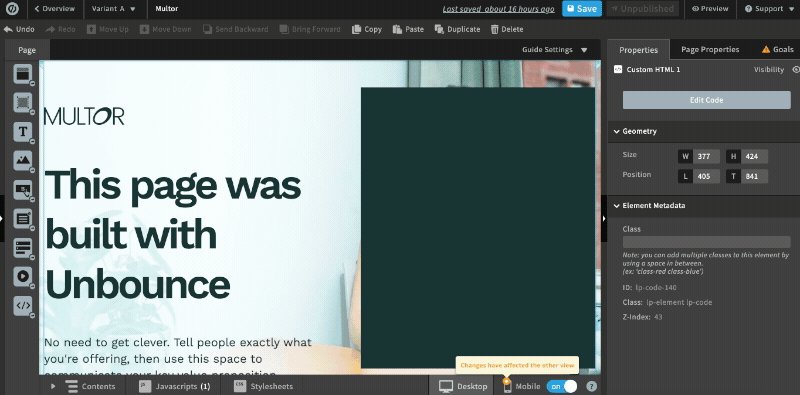
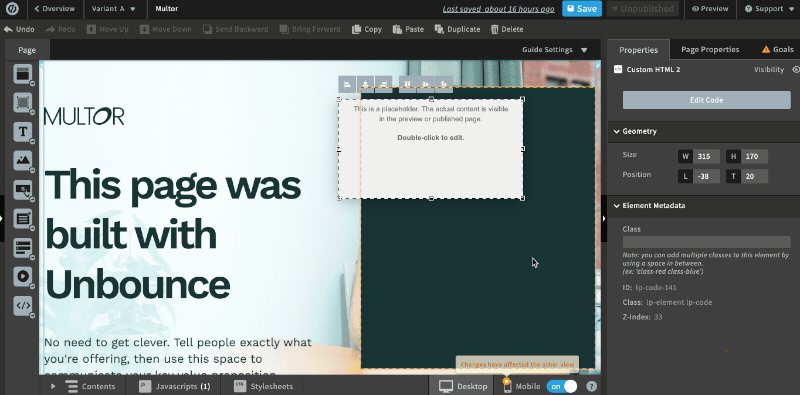
Ahora, abre tu página Unbounce en el editor y arrastra sobre el bloque “Custom HTML”. A continuación, se le pedirá que pegue el código.
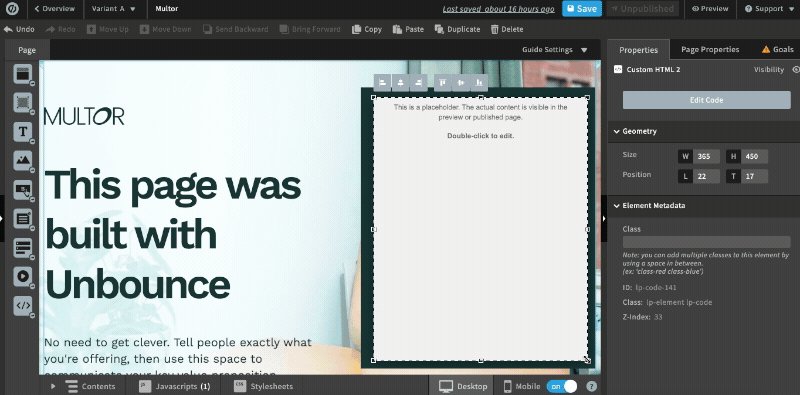
Pega el código que obtuviste en el paso 2, y reposiciona la caja para que encaje en tu diseño:

Pulsa “Guardar”, y no olvides ajustar el posicionamiento de la caja para móviles, como es habitual en el constructor de Unbounce).
4 – Previsualice su formulario y realice algunos ajustes
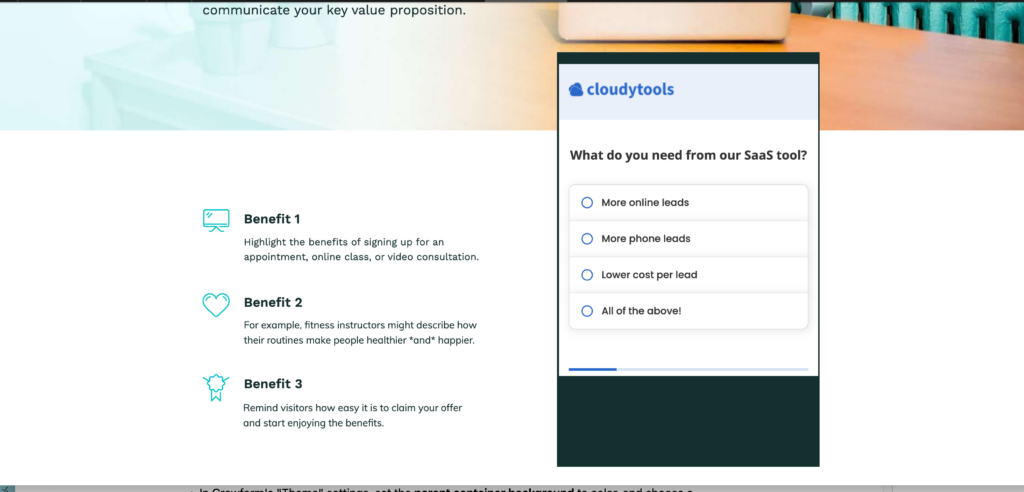
Cuando pulses previsualizar, deberías ver tu formulario multipaso incrustado correctamente en la página de Unbounce:

He aquí algunos ajustes que puedes hacer para que tu forma sea perfecta:
- En la configuración de “Tema” de Growform, elige Mínimo en la configuración del lienzo: esta opción elimina la cabecera y el relleno que la rodea.
- Una vez que hayas elegido la configuración del lienzo, establece el color de fondo del lienzo para que coincida con el color de fondo en Unbounce, o elige “Ninguno” para que sea transparente.
- Elimina cualquier encabezado, instrucciones o logotipos en la parte superior de tu formulario Growform – siempre puedes tenerlos en Unbounce.
- Establece “Mostrar sombras” en “Ninguna”: funcionan mejor sólo sobre fondos blancos.
- Ajuste el color primario de su formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
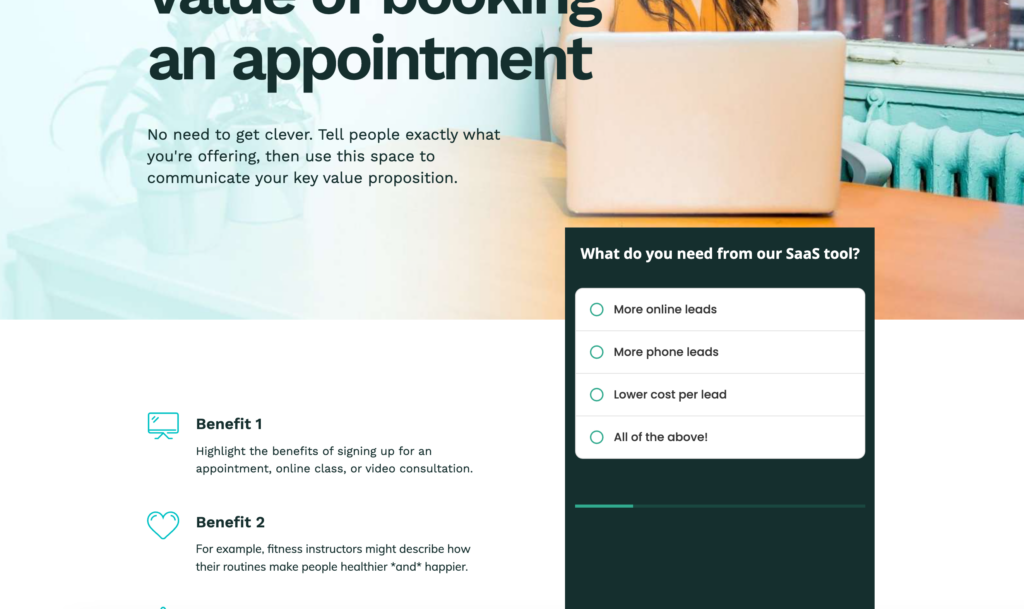
Con sólo un pequeño ajuste, podemos obtener un formulario de varios pasos que parece 100% “integrado” en la página de Unbounce:

5 – Activar el seguimiento de conversiones de Unbounce
Por último, como toque final opcional, puedes elegir que los rellenos de formularios Growform se registren como conversiones en Unbounce. Esto simplemente incrementa la columna “conversiones” en las estadísticas de tu página de destino de Unbounce.
Para activar esta opción, en Growform, vaya a “Editar configuración del formulario” > “Seguimiento y etiquetado” > “Activar seguimiento de conversiones de Unbounce”.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta Unbounce, incluyendo la capacidad de ver los clientes potenciales aparecen en Unbounce.
Póngase en contacto con nosotros para hacernos llegar sus comentarios y ayudarnos a perfilar la hoja de ruta.
Recent Posts
- Tu guía para utilizar eficazmente el Constructor de formularios Webflow
- Los 5 mejores ejemplos de formularios de captación de clientes potenciales que pueden aumentar tus conversiones (2025)
- ¿Qué es un formulario multipaso de Elementor y cómo lo mejora Growform?
- Repasamos las mejores alternativas a Microsoft Forms para una mejor personalización y control
- Este es nuestro análisis de los mejores creadores de formularios para sitios WordPress
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
