Cómo crear formularios multipaso Webflow (+ plantillas y diseños clonables)
Resumen rápido
Esta guía te muestra cómo crear formularios multipaso Webflow de alta conversión utilizando Growform. Dado que Webflow no admite formularios multipaso de forma nativa, Growform ofrece una alternativa perfecta con plantillas y funciones avanzadas. Es crucial para mejorar la experiencia del usuario y las conversiones. Sigue nuestro proceso paso a paso y explora más consejos, ejemplos y mejores prácticas en el blog de Growform.
Introducción a los formularios multipaso en Webflow
Crear formularios multipaso elegantes y de alta conversión en Webflow puede ser un reto, especialmente si confías en sus funciones de formulario nativas. Aunque Webflow es excelente para páginas de destino visualmente impresionantes, carece de herramientas integradas para formularios multipaso avanzados sin tener que sumergirse en un complejo código personalizado.
En esta guía de Growform, te mostraremos cómo crear formularios Webflow de varios pasosIndependientemente de que seas un principiante en Webflow o un diseñador experimentado, esta guía te ayudará a ofrecer mejores experiencias de usuario y a reunir clientes potenciales de mayor calidad.
¿Por qué escucharnos?
En Growform, nos especializamos en la creación de formularios multipaso de alto rendimiento, fáciles de crear, con un diseño atractivo y optimizados para las conversiones. Hemos ayudado a empresas, desde startups a grandes agencias, a mejorar su generación de leads con experiencias de formularios inteligentes y fáciles de usar.
Nuestra plataforma se construyó específicamente para resolver los retos de crear formularios de varios pasos en herramientas como Webflow sin necesidad de código complejo ni recursos de desarrollo. Con años de experiencia práctica y miles de formularios creados con Growform, sabemos lo que funciona y estamos aquí para ayudarte a hacerlo bien a la primera.

¿Qué es un formulario multipaso Webflow?
Un formulario multipaso Webflow es un formulario web creado dentro de la plataforma Webflow que desglosa las preguntas o los campos de entrada en varios “pasos” o páginas, en lugar de mostrarlo todo a la vez. Este diseño ayuda a guiar a los usuarios a través del formulario en trozos más pequeños y manejables, mejorando la experiencia del usuario y, a menudo, aumentando las tasas de conversión.

Las razones para utilizar un formulario multipaso Webflow incluyen:
- Reduce la carga cognitiva: Los usuarios no se ven abrumados con demasiados campos a la vez.
- Parece más interactivo: Imita el flujo de una conversación, lo que mantiene a los usuarios interesados.
- Aumenta las tasas de finalización: Al mostrar indicadores de progreso y centrarse en una tarea cada vez, es más probable que los usuarios terminen el formulario.
Limitaciones nativas de Webflow
Aunque Webflow es una plataforma excelente para diseñar sitios web modernos y adaptables, su creador de formularios no admite formularios multipaso de forma nativa. Si quieres crear una verdadera experiencia multipaso, tendrás que recurrir a desarrollos personalizados y soluciones alternativas, por ejemplo:
- Código personalizado: Se necesita JavaScript y CSS para crear transiciones de pasos y controlar el flujo.
- Soluciones para la validación de formularios: La validación de campos entre pasos añade una complejidad técnica que Webflow no gestiona de forma inmediata.
- Lógica manual de mostrar/ocultar: Tienes que diseñar y guionizar manualmente qué campos o secciones mostrar en cada paso, lo que puede ser propenso a errores.
Debido a estos retos, muchos diseñadores y vendedores buscan alternativas más sencillas, sin código, que les permitan crear formularios de varios pasos sin tocar una línea de código.
Growform: Una alternativa mejor
Para los usuarios de Webflow que desean crear formularios multipaso elegantes y de alto rendimiento sin sumergirse en código complejo, Growform es una solución inteligente y sin código que se integra sin problemas en cualquier proyecto Webflow.
He aquí por qué destaca:
- Creación visual de formularios: Diseña tu formulario con una interfaz limpia de arrastrar y soltar, sin necesidad de JavaScript ni CSS.
- Incrustación sencilla: Sólo tienes que copiar el código de incrustación de tu formulario y soltarlo en Webflow utilizando el componente nativo <embed>.
- Totalmente responsivo: Tu formulario se verá genial en móviles, tabletas y ordenadores de sobremesa automáticamente.
- Opciones de estilo flexibles: Utiliza los ajustes de tema de Growform para alinear fuentes, colores y estilos de botones con tu sitio Webflow.
- Funciones inteligentes integradas: Crea flujos lógicos condicionales, diseños multipágina y pantallas de agradecimiento dinámicas sin necesidad de plugins.
- Integraciones sin fisuras: Envía fácilmente clientes potenciales a herramientas como HubSpot, Mailchimp, Google Sheets o cualquier CRM mediante integraciones nativas o Zapier.
Un cliente dijo una vez;
“Cuando cambiamos a una solución de formularios multipaso más avanzada, vimos un aumento inmediato de nuestras tasas de conversión: el doble o incluso el triple en algunos casos. Nuestro coste por cliente potencial mejoró significativamente, y el sistema ha sido sólido como una roca desde el primer día”.
– Eugen Bachir, Director de Rendimiento de BeMarketable
Tanto si construyes para SaaS, B2B, inmobiliarias o campañas de lead-gen, Growform te da la flexibilidad y el pulido que necesitan tus formularios Webflow, sin sacrificar la facilidad de uso.
Guía paso a paso para añadir formularios Growform de varios pasos a Webflow
1 – Crear un formulario en Growform
En primer lugar, cree un nuevo formulario en Growform. Puedes conseguir una prueba gratuita de 14 días que no requiere tarjeta de crédito: empieza aquí.
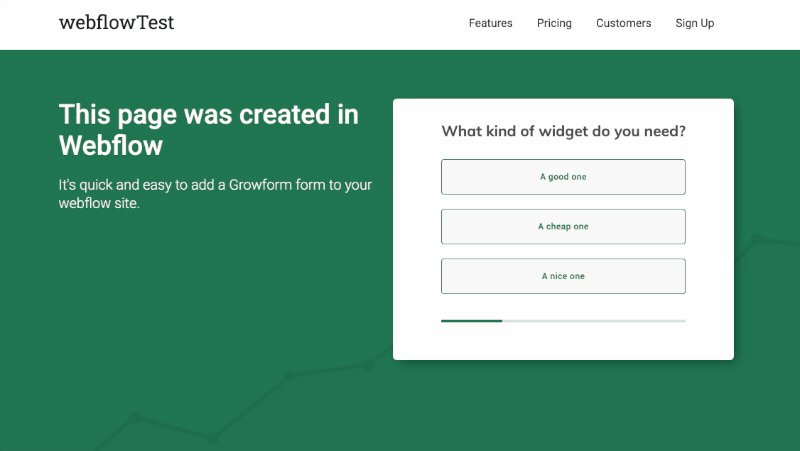
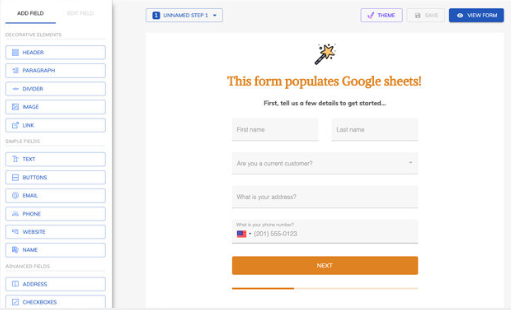
El primer paso será así:

Siga nuestra guía de introducción si necesita ayuda con su primer formulario.
2 – Obtenga su código de participación Growform
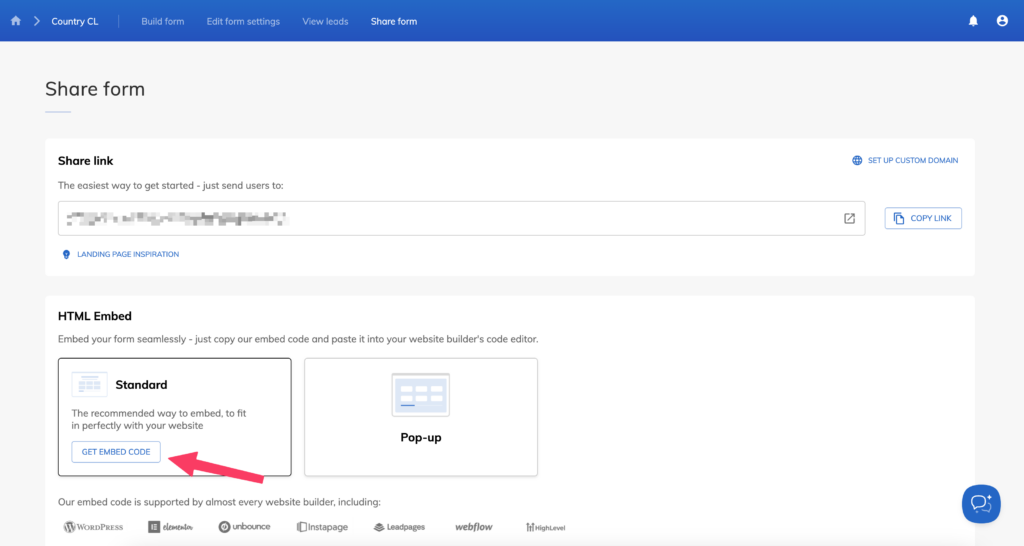
Una vez creado tu formulario, obtén tu código para compartir haciendo clic en el elemento de menú “compartir formulario” en la navegación superior de Growform.
Elige la opción estándar – pulsa “Obtener código de incrustación” y luego pulsa “Copiar código incrustado”:

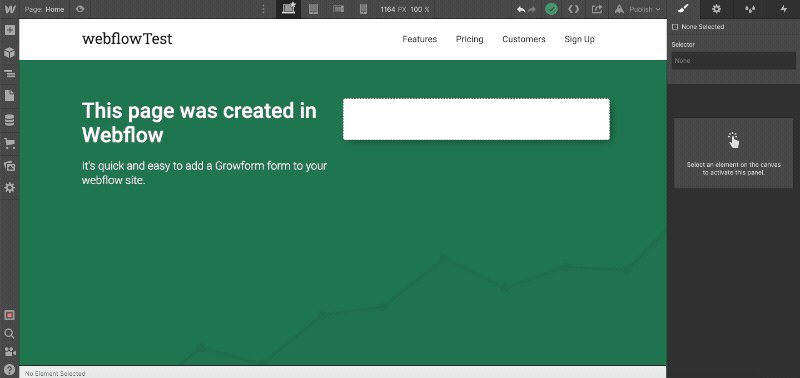
3 – Añadir un componente “Embed” a su página Webflow
Ahora, abra su página de destino en Webflow y elimine todos los formularios que ya haya creado – los reemplazaremos con nuestro nuevo formulario multi-paso.
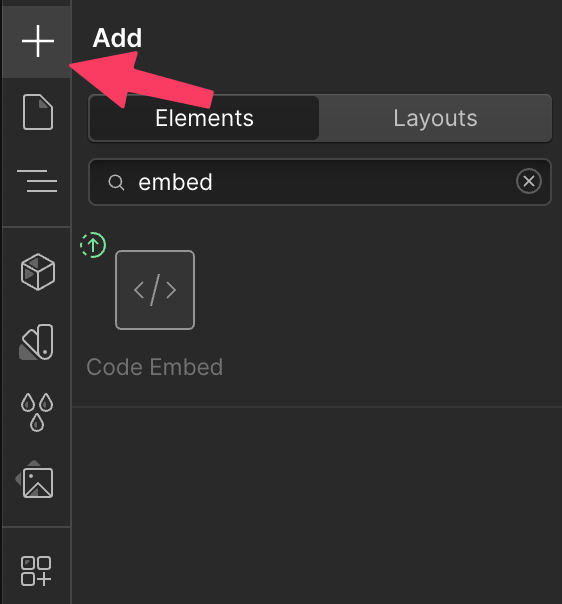
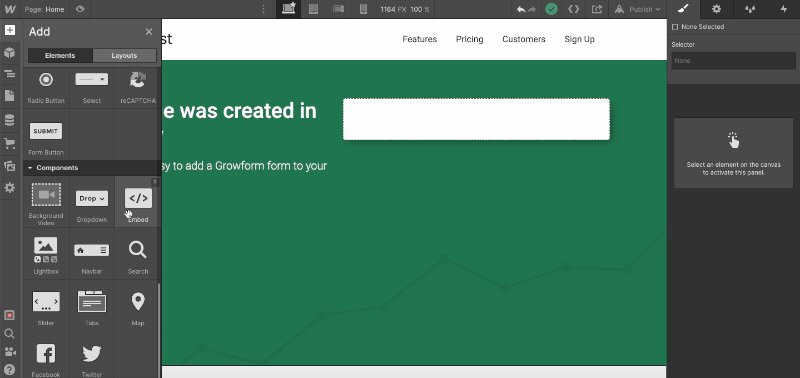
A continuación, busca el componente “Código incrustado” en la parte izquierda. Parece un par de paréntesis de código con una barra invertida ( </> ).

Tendrás que desplazarte un poco para encontrarlo; en el momento de escribir esto, está al final de la lista, en “Componentes”.
Una vez que encuentres el componente “Incrustar”, arrástralo al lugar de tu página donde quieras que esté.
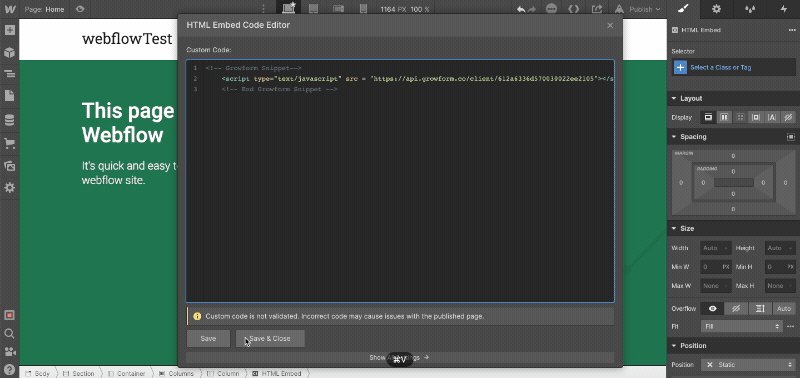
Pega el código de uso compartido de Growform en este cuadro.
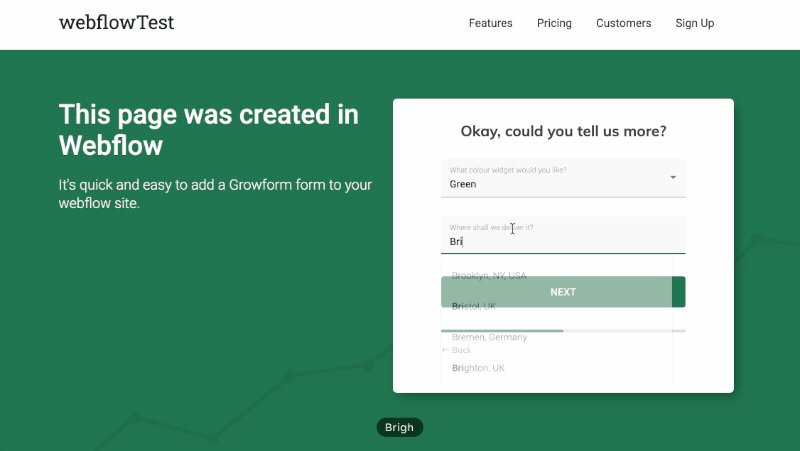
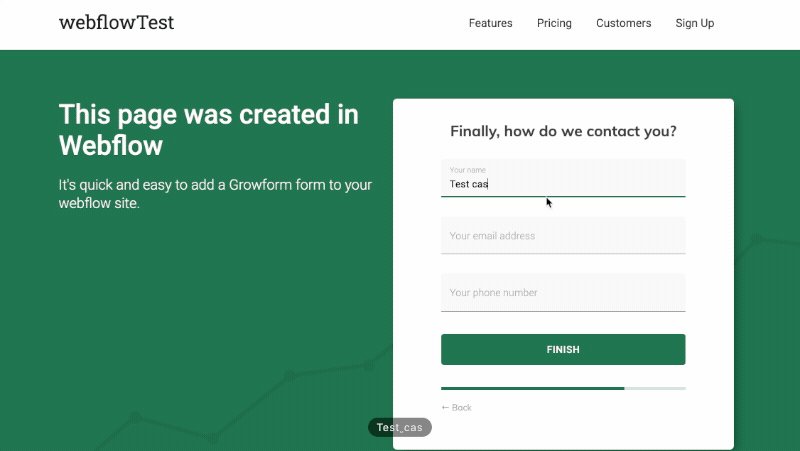
Es muy sencillo; aquí tienes un gif de todo el proceso:

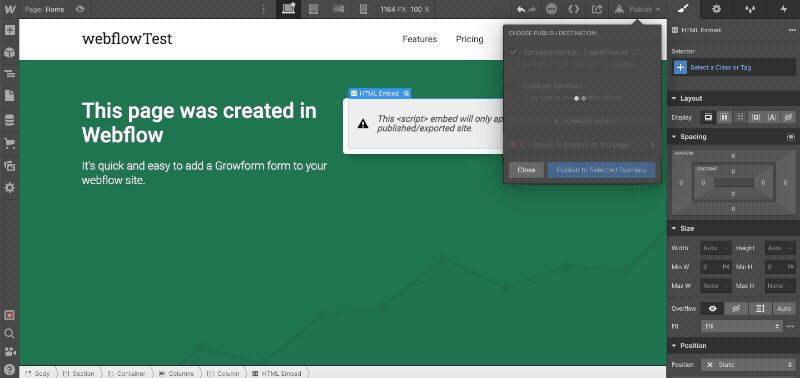
Pulse “Publicar” para completar este paso.
4 – Realice algunos ajustes estéticos en su forma
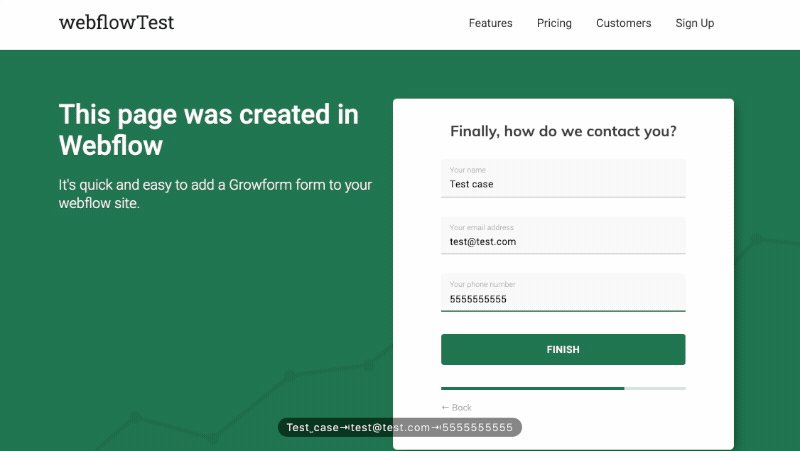
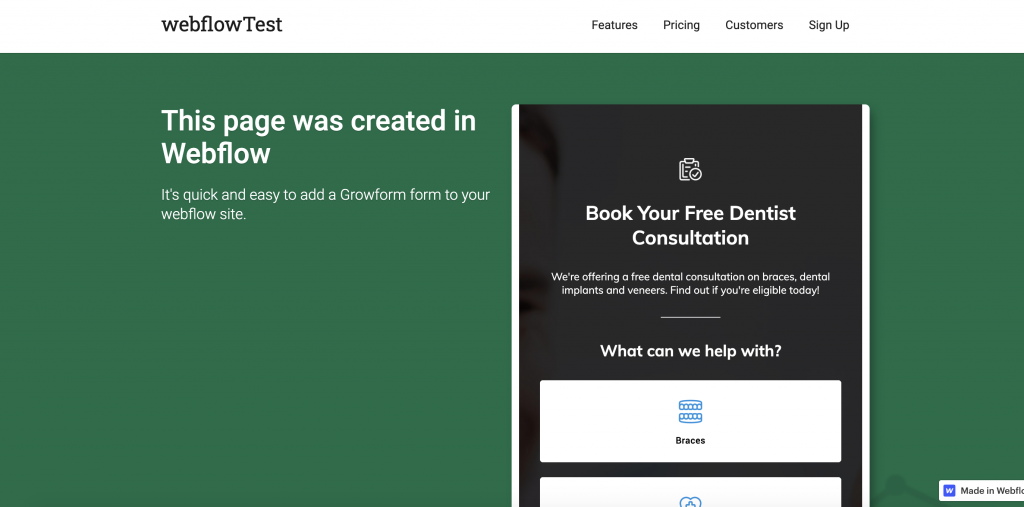
Una vez que haya añadido su formulario y publicado su página, probablemente verá algo como esto en su dominio Webflow en vivo (dependiendo de la plantilla de formulario que haya elegido):

Aquí tienes algunos ajustes que puedes hacer para que tu formulario multipaso Webflow tenga un aspecto perfecto:
- En la configuración de “Tema” de Growform, elige Mínimo en la configuración del lienzo: esta opción elimina la cabecera y el relleno que la rodea.
- Una vez que hayas elegido la configuración del lienzo, establece el color de fondo del lienzo para que coincida con el color de fondo en Unbounce, o elige “Ninguno” para que sea transparente.
- Elimina cualquier encabezado, instrucciones o logotipos en la parte superior de tu formulario Growform – siempre puedes tenerlos en Unbounce.
- Establece “Mostrar sombras” en “Ninguna”: funcionan mejor sólo sobre fondos blancos.
- Ajusta el color primario de tu formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
Con sólo 2-3 minutos ajustando la configuración del tema, podemos conseguir que se vea como un formulario multipaso Webflow realmente bonito, completamente simpático con el diseño del resto de la página:

5 – ¡Envíe sus clientes potenciales a alguna parte!
Ahora que ya tenemos nuestro formulario Webflow multipaso, ¿dónde van los clientes potenciales?
Los clientes potenciales aparecerán en su cuenta de Growform y se le enviarán por correo electrónico de forma predeterminada. También puede utilizar Zapier para enviar sus clientes potenciales a uno de los cientos de destinos.
Por lo tanto, no hay necesidad de configurar nada más en su cuenta Webflow – todo lo relacionado con sus clientes potenciales será ahora gestionado por Growform.
Buenas prácticas para añadir un formulario Growform de varios pasos a Webflow
1. Prioriza una experiencia de usuario fluida
- Sé breve y céntrate: Divide los formularios largos en pasos del tamaño de un bocado, con sólo 1 ó 2 campos por página, para mantener la atención de los usuarios.

- Utiliza indicadores de progreso claros: Una barra de progreso tranquiliza a los usuarios sobre su progreso, reduciendo las tasas de abandono.
- Optimiza las etiquetas e instrucciones de los campos: Mantén las etiquetas de los campos concisas y utiliza texto de reserva para guiar a los usuarios sin saturar el formulario.
- Minimiza los campos obligatorios: Pide sólo la información esencial para reducir la fricción y fomentar la cumplimentación.

2. Diseño para una integración perfecta con Webflow

- Haz coincidir la marca de Webflow: Utiliza los ajustes de Tema de Growform para alinear colores, fuentes y estilos de botones con tu sitio Webflow.
- Eliminar encabezados innecesarios: Si Webflow ya tiene un título o una descripción encima del formulario, elimina los encabezados duplicados en Growform para conseguir un aspecto más limpio.
- Optimiza el estilo de los botones: Asegúrate de que los tamaños y colores de los botones son coherentes con los de otras CTA de tu sitio Webflow.
3. Garantizar la optimización móvil
- Prueba en varios dispositivos: Comprueba cómo aparece el formulario en diferentes tamaños de pantalla para asegurar la capacidad de respuesta.
- Ajusta el relleno y el espaciado: Utiliza los ajustes de diseño de Growform para refinar el espaciado de los elementos del formulario adaptados a dispositivos móviles.
- Mantén el texto legible: Asegúrate de que el texto de los formularios y los botones son lo suficientemente grandes para que se puedan tocar fácilmente en las pantallas de los móviles.
4. Mejora las tasas de conversión con elementos de formulario inteligentes
- Utiliza la lógica condicional: Muestra/oculta campos en función de las entradas del usuario para mantener los formularios relevantes y personalizados.

- Activa el autoguardado o los envíos parciales: Permite a los usuarios volver más tarde para reducir los abandonos.
- Experimenta con diseños de varios pasos: Prueba variaciones como una página de bienvenida o un primer paso basado en incentivos (por ejemplo, “Consigue un presupuesto gratuito”) para aumentar la participación.
5. Optimizar la gestión y el seguimiento de clientes potenciales
- Integra con herramientas CRM y de correo electrónico: Utiliza Zapier para enviar automáticamente clientes potenciales a HubSpot, Mailchimp o Google Sheets.

- Activa las notificaciones por correo electrónico: Asegúrate de que tu equipo recibe alertas en tiempo real cuando un nuevo cliente potencial envíe un formulario.
- Utiliza el seguimiento UTM: Añade parámetros UTM a Growform para rastrear qué fuentes de tráfico generan más conversiones.
6. Prueba e itera para obtener el máximo impacto
- Prueba A/B las variaciones del formulario: Prueba diferentes longitudes de formulario, redacción del CTA o secuencias de pasos para ver qué funciona mejor.
- Controla las tasas de abandono: Utiliza las analíticas de Growform para identificar dónde abandonan el formulario los usuarios y ajústalo en consecuencia.
- Perfecciona basándote en los comentarios: Pide a los visitantes o clientes su opinión sobre la facilidad de uso del formulario y haz las mejoras necesarias.
Mejores formularios, sin necesidad de código
Crear formularios de varios pasos en Webflow no tiene por qué significar luchar con código personalizado o depender de incómodas soluciones. Aunque las herramientas nativas de Webflow son potentes para el diseño, se quedan cortas cuando se trata de crear formularios avanzados de alta conversión que guíen a los usuarios paso a paso.
Ahí es donde entra Growform. Con una interfaz intuitiva, una integración perfecta con Webflow y funciones como la lógica condicional, la capacidad de respuesta móvil y la integración con CRM, Growform se encarga de la complejidad, para que puedas centrarte en la conversión y la experiencia del usuario.
Growform facilita el lanzamiento de formularios que tienen un aspecto estupendo y funcionan perfectamente en Webflow.
¿Estás listo para crear un formulario multipaso mejor? Empieza tu prueba gratuita de 14 días de Growform y comprueba tú mismo la diferencia.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta Webflow.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- Tu guía para utilizar eficazmente el Constructor de formularios Webflow
- Los 5 mejores ejemplos de formularios de captación de clientes potenciales que pueden aumentar tus conversiones (2025)
- ¿Qué es un formulario multipaso de Elementor y cómo lo mejora Growform?
- Repasamos las mejores alternativas a Microsoft Forms para una mejor personalización y control
- Este es nuestro análisis de los mejores creadores de formularios para sitios WordPress
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
