Comment créer des formulaires Hubspot à plusieurs étapes (sans code)
Hubspot est une plateforme de marketing polyvalente qui offre divers outils, y compris des formulaires, pour aider les entreprises à se développer grâce à l’automatisation.
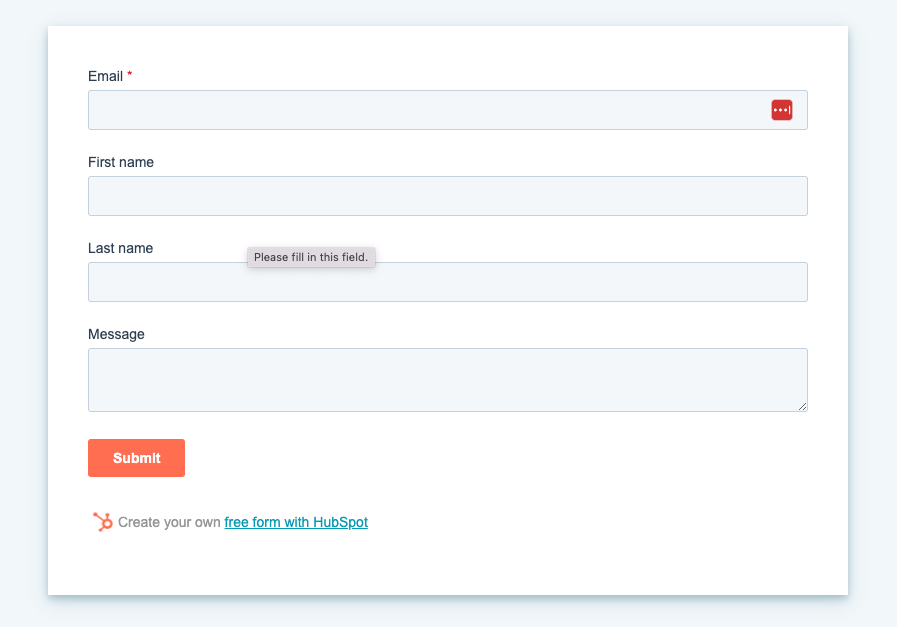
Il est livré avec son propre générateur de formulaires qui permet de collecter des données de manière simple, les prospects étant directement acheminés vers le CRM :

Mais une question qui nous est souvent posée est la suivante : “Hubspot propose-t-il des formulaires à plusieurs étapes ?
À partir de mai 2023, Hubspot ne prend pas en charge les formulaires à plusieurs étapes. Pour l’instant, les seuls moyens d’obtenir un formulaire à plusieurs étapes sur Hubspot sont les suivants :
a.) Créer un formulaire qui envoie les utilisateurs vers une autre page Hubspot (avec un autre formulaire), et répéter l’opération pour chaque étape (non recommandé).
b.) Utilisez la fonctionnalité “champs dépendants” de Hubspot pour afficher un champ différent en réponse à chaque question. L’utilisateur sera sur la même page, mais cela donnera l’impression d’un formulaire à plusieurs étapes (non recommandé).
c.) Utilisez un générateur de formulaires comme Growform pour créer un formulaire en plusieurs étapes et envoyez les prospects à Hubspot (recommandé) :


Il est un peu surprenant que Hubspot ait décidé de ne pas prendre en charge les formulaires à plusieurs étapes dans son générateur de formulaires, étant donné qu’il est prouvé qu’ils augmentent de manière significative les taux de conversion et que Hubspot les préconise lui-même.
Quoi qu’il en soit, ce guide vous montrera exactement comment créer d’incroyables formulaires Hubspot à plusieurs étapes, suffisamment lisses pour rendre n’importe quel spécialiste du marketing jaloux !
Table des matières
Pourquoi utiliser un formulaire en plusieurs étapes ?
Les formulaires à plusieurs étapes présentent plusieurs avantages par rapport aux formulaires traditionnels à une étape ou à une page. Ces avantages sont les suivants
- Amélioration de l’expérience utilisateur : La décomposition d’un long formulaire en sections plus petites peut rendre le processus de remplissage moins intimidant pour les utilisateurs. Cette approche de la conception des formulaires permet de réduire les taux d’abandon et d’augmenter la probabilité que les utilisateurs remplissent le formulaire.
- Des taux de conversion plus élevés : En rendant le processus de remplissage des formulaires plus facile à gérer, les formulaires à plusieurs étapes atteignent des taux de conversion beaucoup plus élevés que les formulaires à une seule étape. Les utilisateurs sont plus enclins à commencer et à remplir un formulaire s’ils ont l’impression qu’il n’est pas trop compliqué – ce qui se traduit par un plus grand nombre de conversions pour vous !
- Meilleure collecte de données : Les formulaires à plusieurs étapes vous permettent de recueillir des informations plus détaillées auprès des utilisateurs sans les submerger. En divisant le formulaire en plusieurs sections, vous permettez aux utilisateurs de fournir des données plus précises et plus complètes, ce qui permet d’améliorer la qualification et la segmentation des prospects.
- Réduction des abandons de formulaires : Grâce à une expérience de remplissage de formulaire plus conviviale, les visiteurs sont moins susceptibles d’abandonner la réponse à une question à mi-chemin. Cela se traduit par des soumissions de formulaires plus réussies et un plus grand nombre de prospects capturés.
Pourquoi utiliser un générateur de formulaires au lieu de recourir à des astuces et des solutions de contournement ?
La communauté Hubspot a fait preuve d’une grande générosité : il existe quelques astuces et solutions de contournement qui permettent de créer une approximation d’un formulaire à plusieurs étapes dans Hubspot.
Mais le problème est que les solutions de contournement ont la fâcheuse habitude de devenir soudainement incompatibles, de ne pas bénéficier d’une assistance technique officielle et d’offrir une expérience désagréable aux utilisateurs.
La solution ? Growform a été spécialement conçu pour créer des formulaires à plusieurs étapes, peut être intégré à votre site web et enverra les prospects à votre CRM grâce à l’intégration avec Hubspot.

En utilisant un outil tiers comme celui-ci, vous verrez toujours les prospects apparaître dans Hubspot, mais vous bénéficierez également de tous les avantages d’un constructeur de formulaires spécialement conçu à cet effet :
- Logique conditionnelle : Utilisez une logique conditionnelle ou de “saut” pour afficher ou masquer des champs ou des étapes entières en fonction des réponses des utilisateurs. Vos formulaires seront ainsi beaucoup plus interactifs et personnalisés, ce qui vous permettra de créer des expériences impressionnantes et à fort taux de conversion.
- Plus d’options de style : Les formulaires de Hubspot n’offrent pas beaucoup d’options de personnalisation (schémas de couleurs, polices personnalisées ou couleurs d’arrière-plan), alors que les constructeurs de formulaires tiers le font. Avec un formulaire visuellement plus attrayant et qui ressemble à votre marque, les utilisateurs sont plus susceptibles d’avoir une impression positive de votre marque et de commencer à remplir votre formulaire.
- Barres de progression : L’inclusion d’une barre de progression dans votre formulaire à plusieurs étapes donnera à vos utilisateurs un sentiment d’accomplissement et les incitera à s’engager.
- Modèles de bonnes pratiques: Le générateur de formulaires de Hubspot vous permet de créer des formulaires simples à partir de zéro, mais ne propose pas beaucoup de modèles. Les créateurs de formulaires comme Growform proposent plus de 20 modèles pour un certain nombre d’industries différentes, ce qui vous aide à suivre les meilleures pratiques en plusieurs étapes dès le départ.
- Une plus grande facilité d’utilisation : La création d’un formulaire en plusieurs étapes à l’aide des outils appropriés sera beaucoup plus simple que l’assemblage de différents formulaires et l’utilisation de solutions de contournement. Il sera probablement plus fiable et plus facile à entretenir.
Guide étape par étape pour créer un formulaire multi-étapes Hubspot avec Growform
Dans cette section, nous allons fournir un guide étape par étape sur la façon de créer un formulaire multi-étapes Hubspot en utilisant Growform.
A la fin du tutoriel, vous aurez un formulaire magnifique capable de logique conditionnelle, de barre de progression et d’options de style avancées – avec des leads atterrissant directement dans Hubspot !

Pour ce tutoriel, nous supposerons que vous disposez déjà d’un compte Hubspot.
Étape 1 : S’inscrire et créer un nouveau formulaire
Pour commencer, vous devez ouvrir un compte Growform.
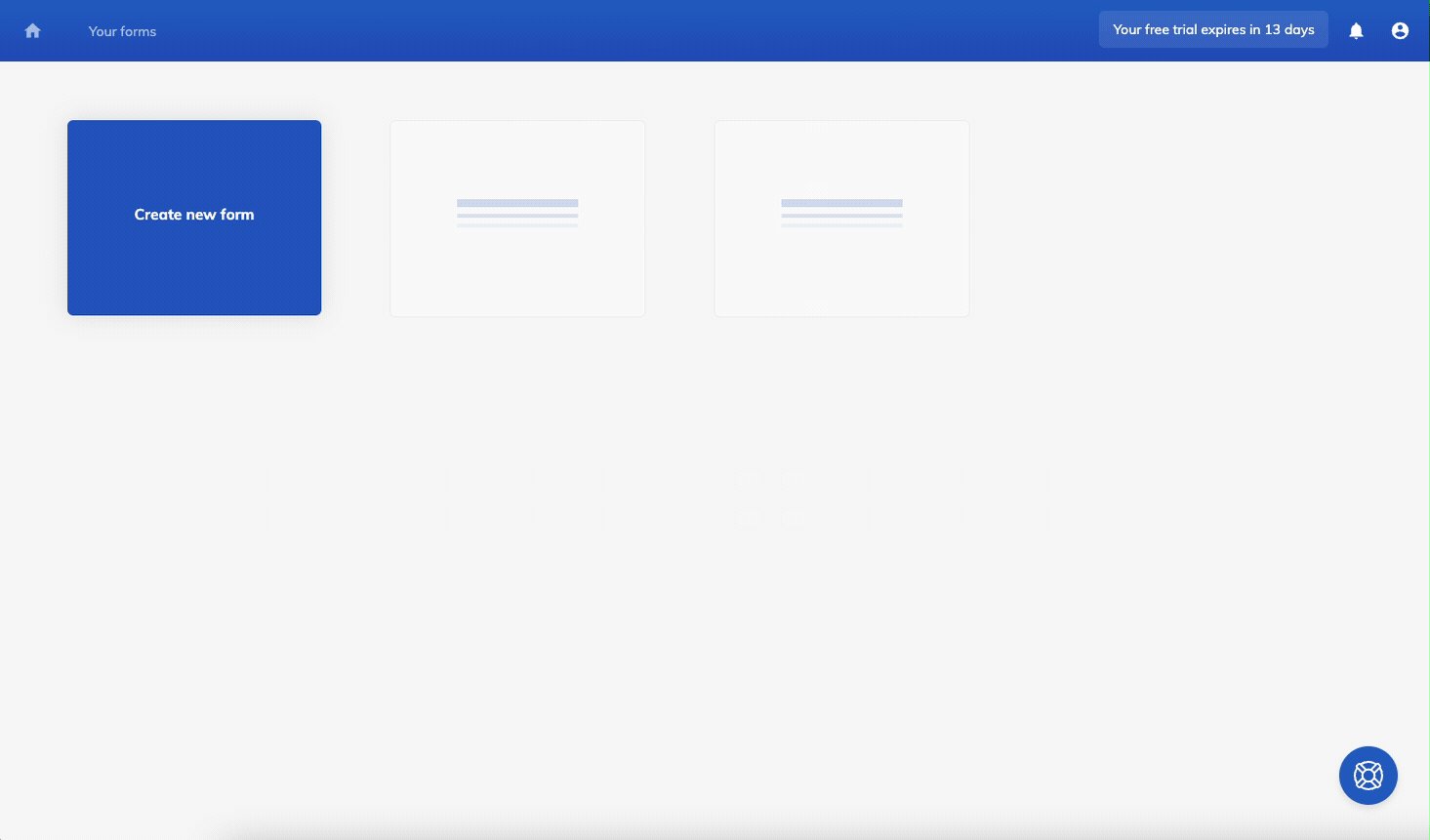
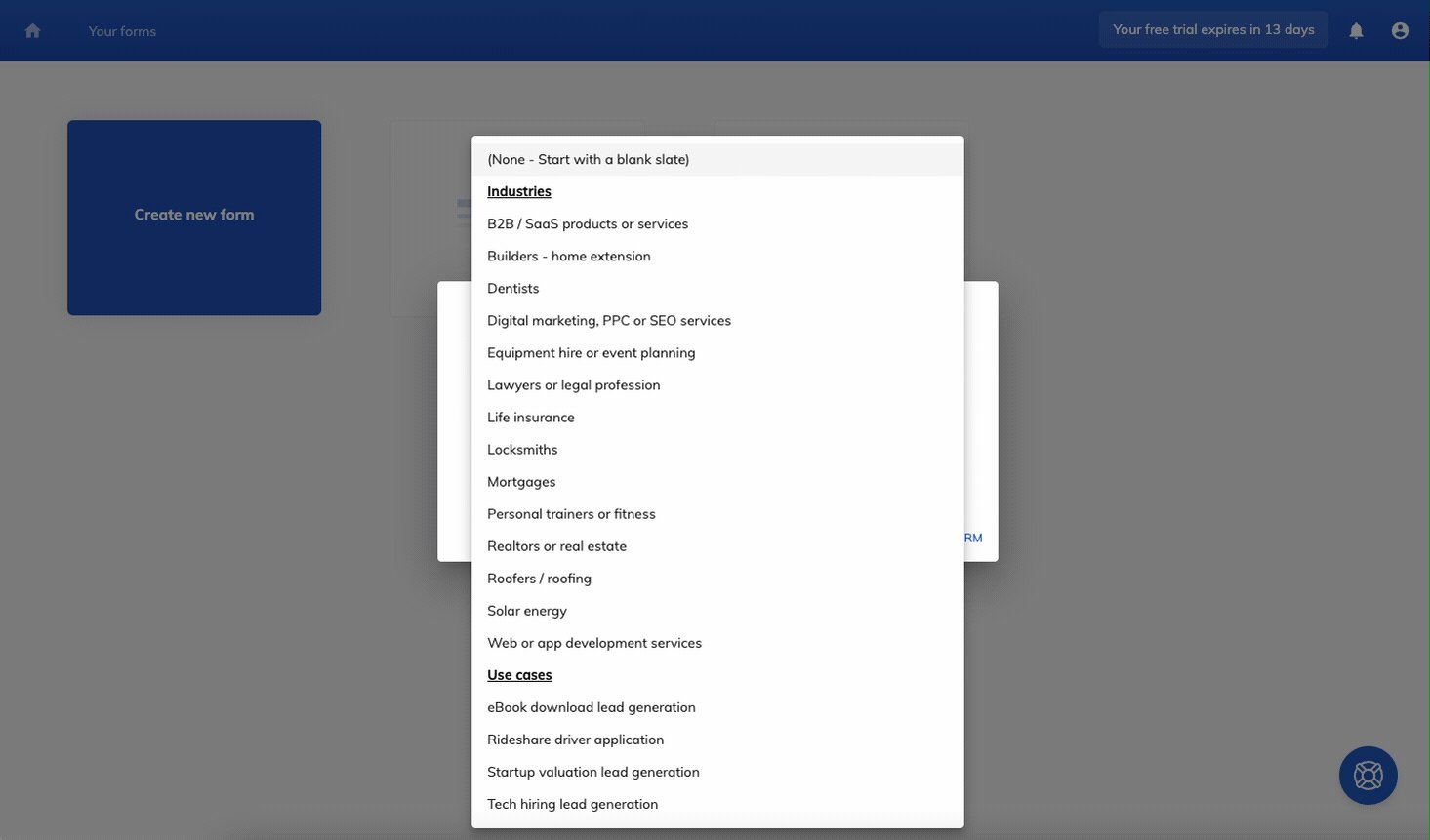
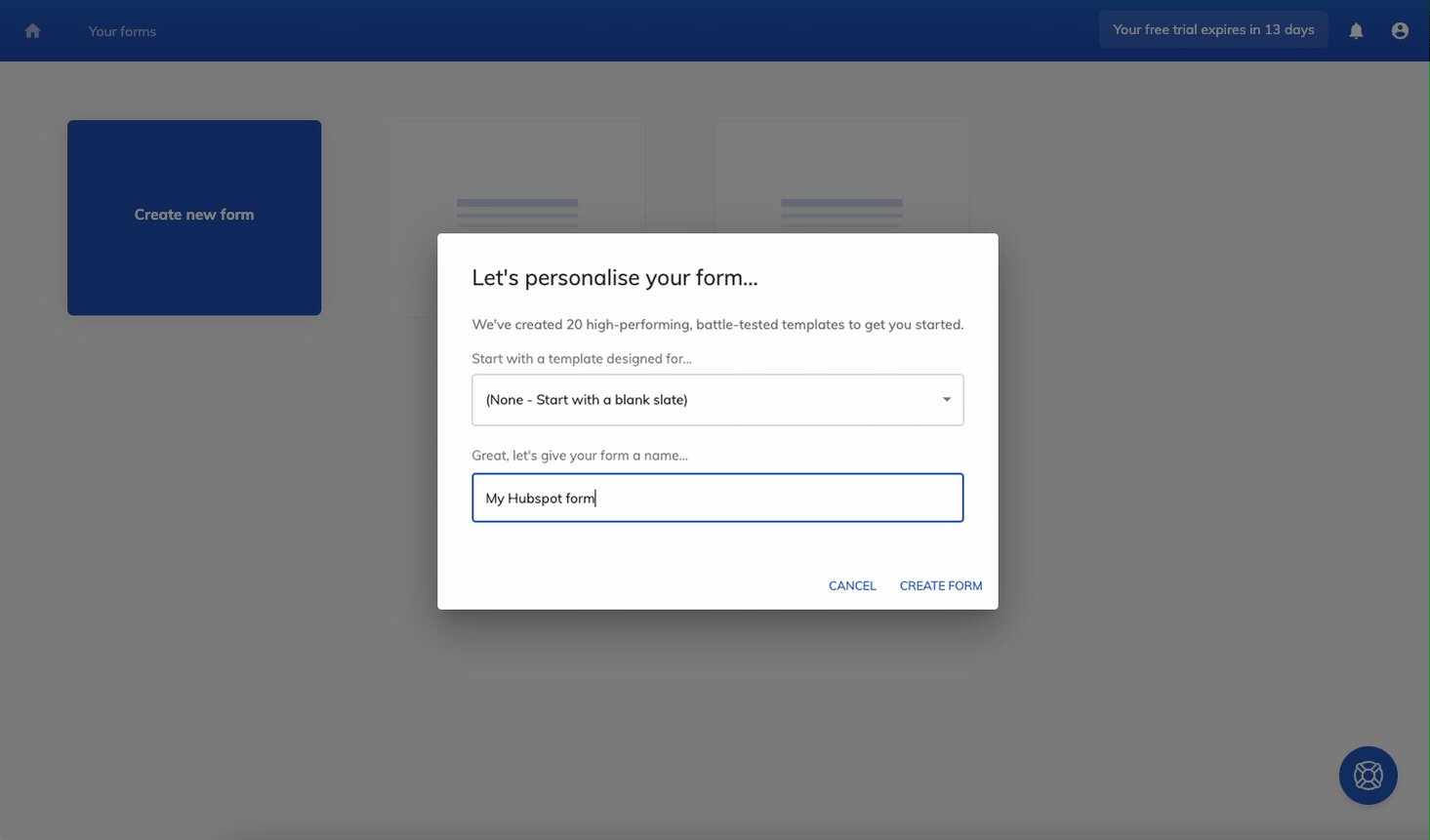
Une fois que vous avez créé un compte et que vous vous êtes connecté, vous serez dirigé vers le tableau de bord de Growform. Cliquez sur “Créer un nouveau formulaire” et choisissez le modèle qui vous convient.
Nous opterons pour “Aucun – commencer avec une ardoise vierge” :

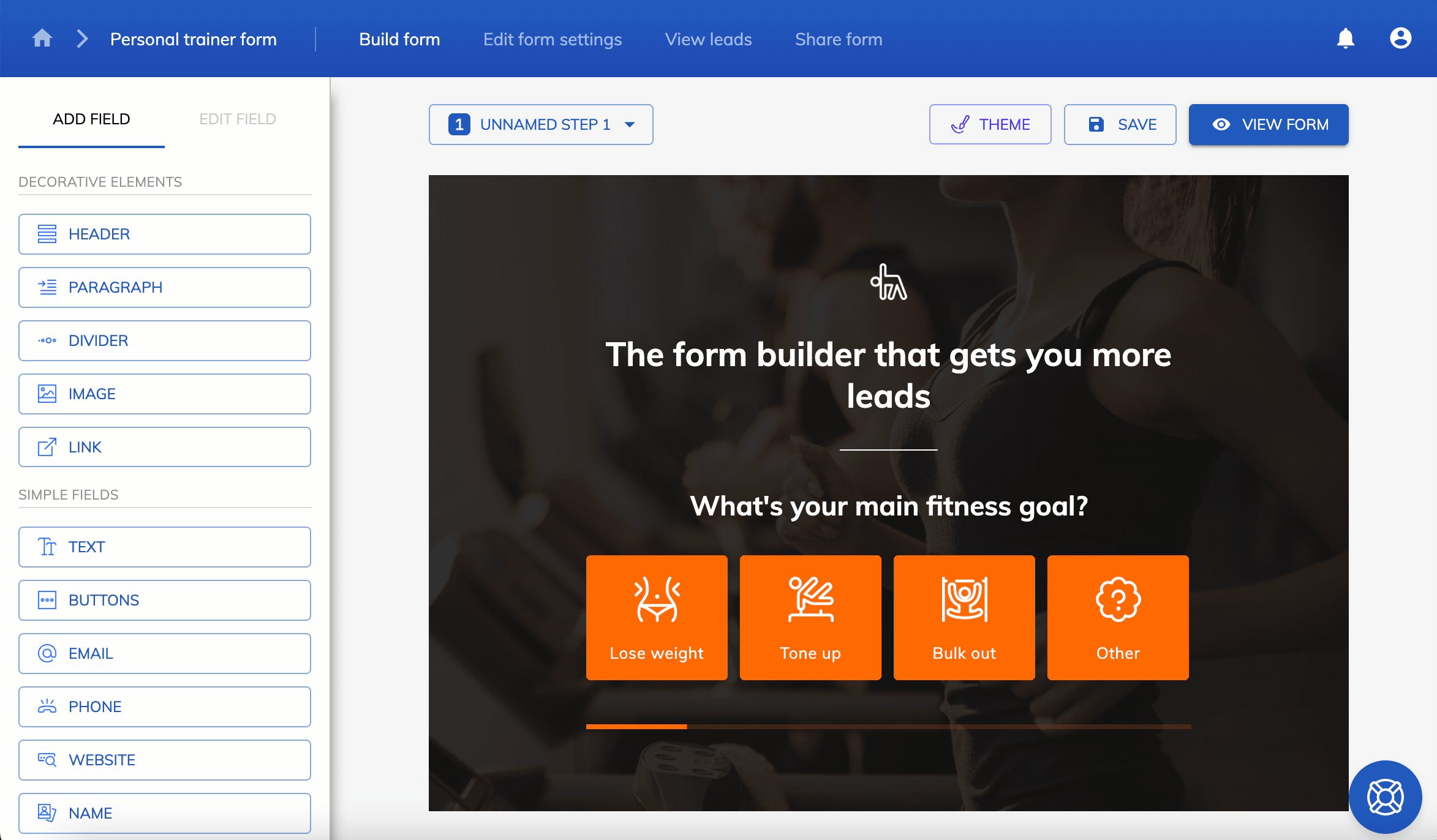
Étape 2 : Modifiez vos champs
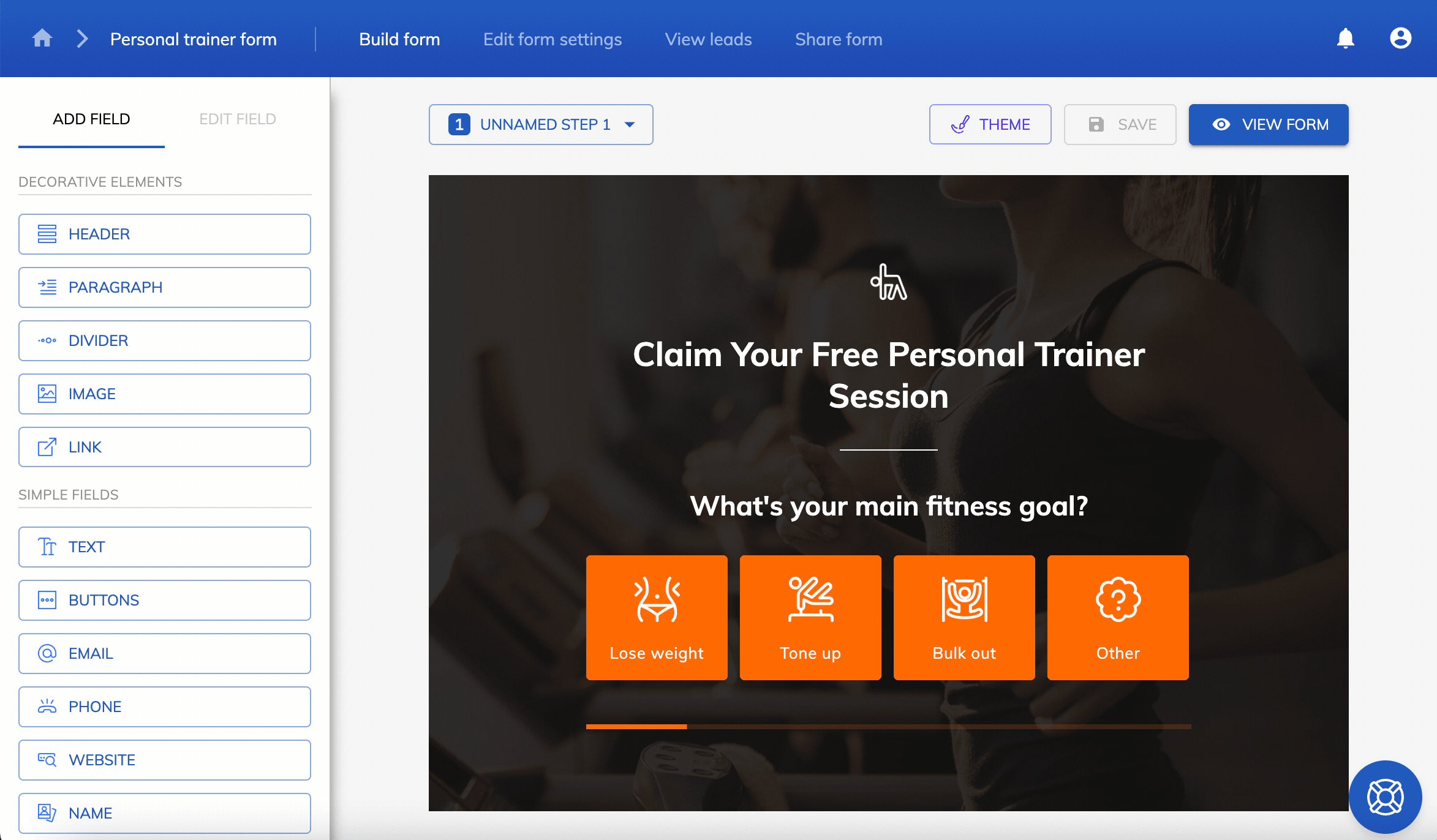
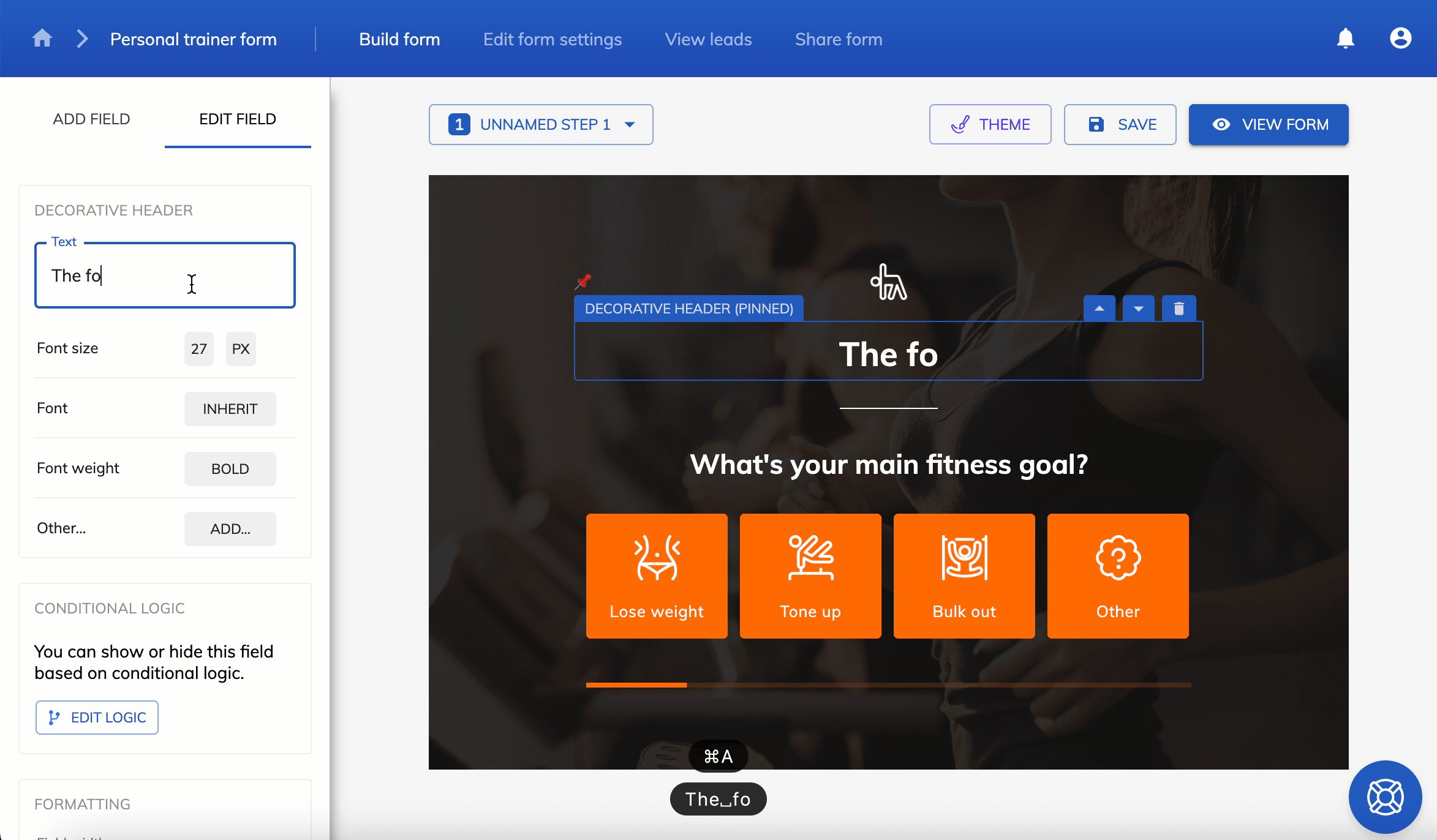
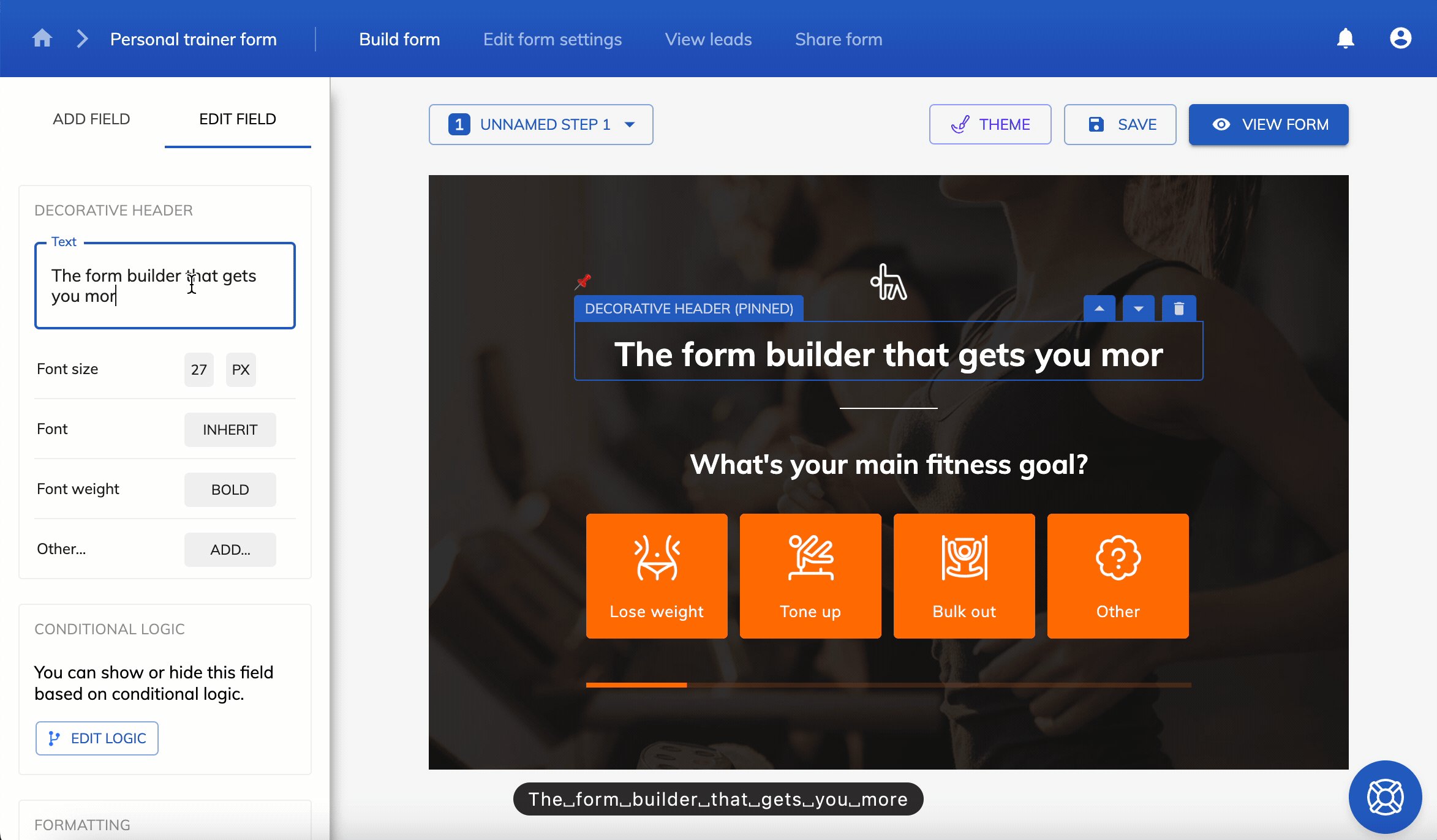
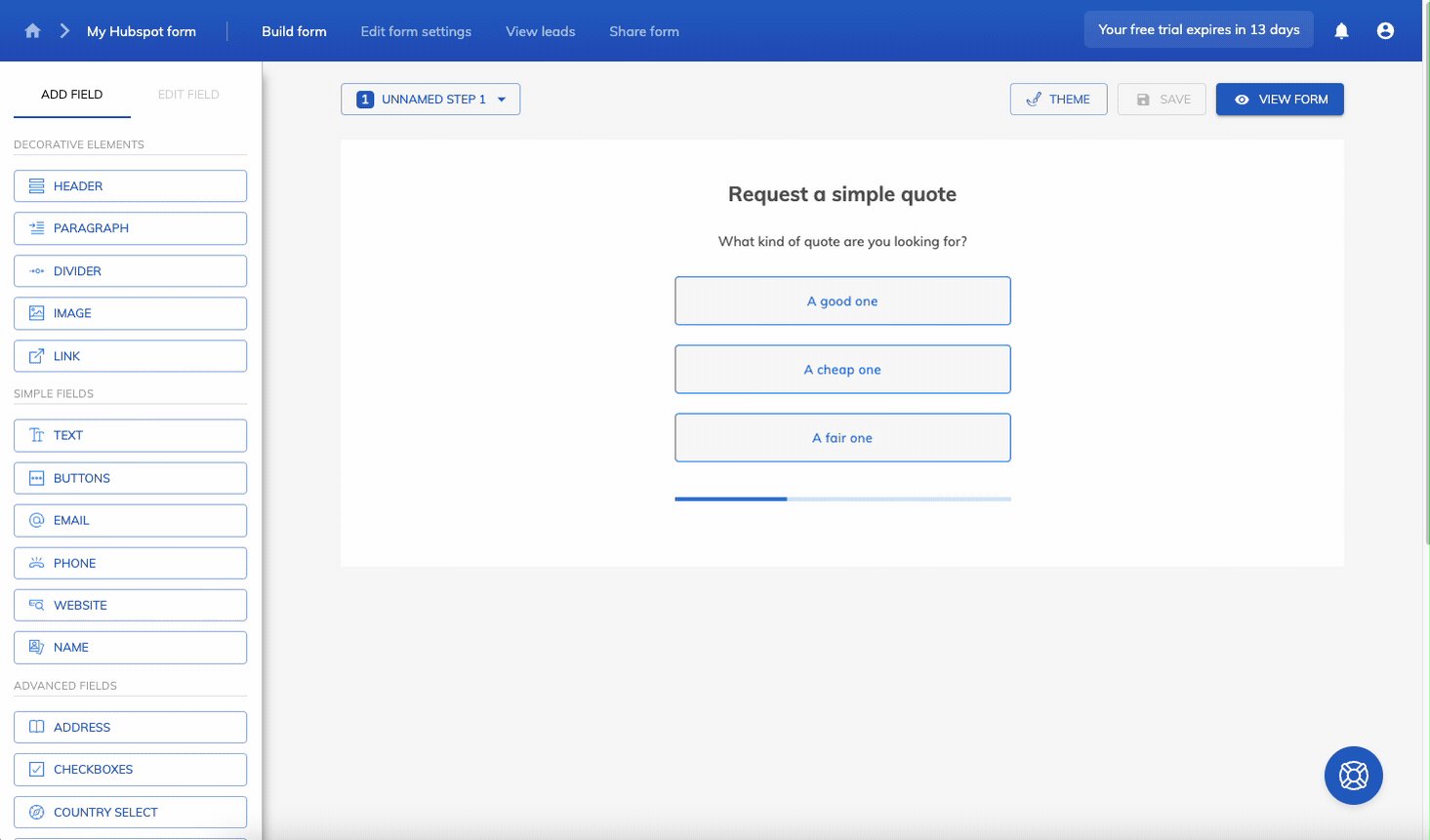
En quelques clics, nous pouvons supprimer les champs dont nous n’avons pas besoin et en ajouter de nouveaux :

Voici comment :
- Sélectionnez un champ en cliquant dessus
- Supprimer un champ en cliquant sur l’icône “supprimer” / “poubelle”.
- Ajoutez un champ en le sélectionnant dans la partie gauche.
- Modifier un champ en cliquant dessus et en modifiant les paramètres à gauche.
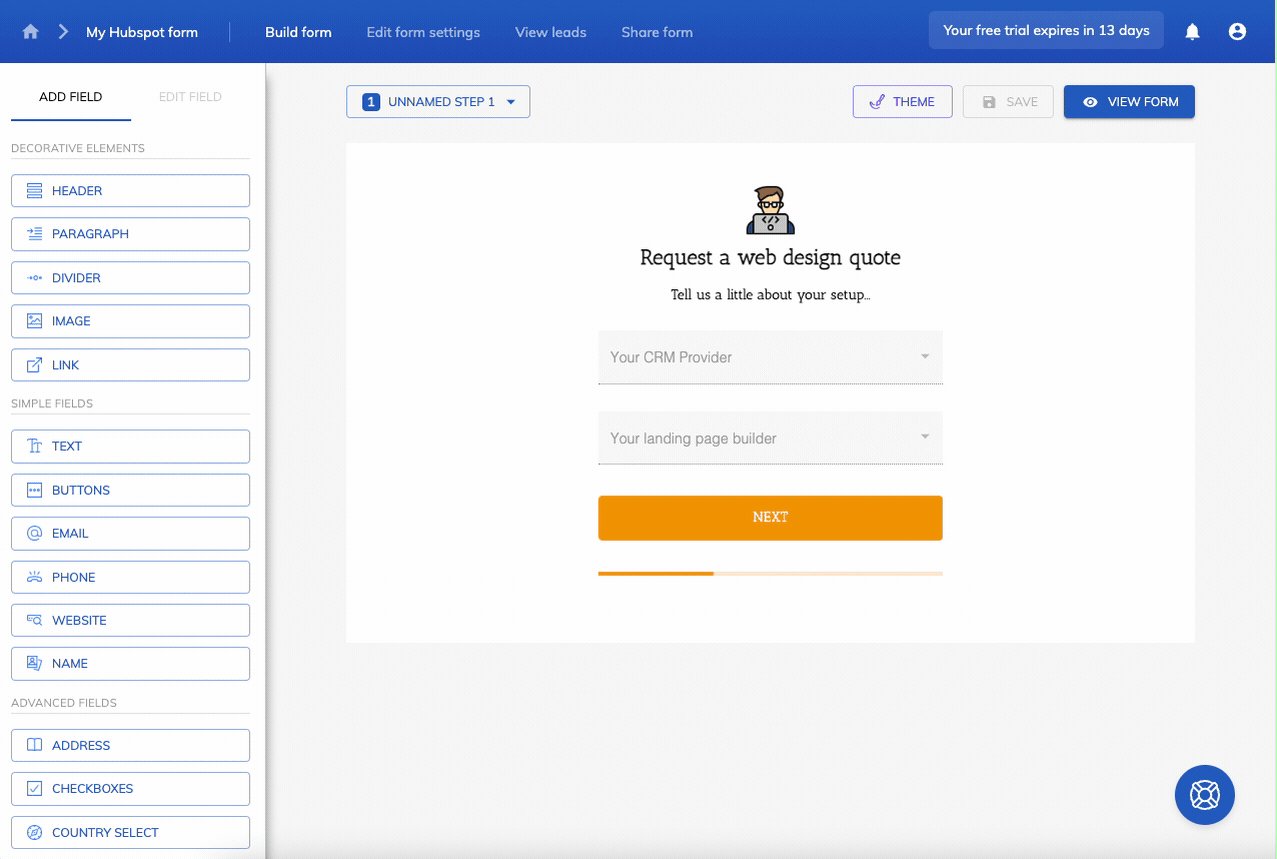
À la fin de cette étape, nous aurons quelque chose comme ceci :

Étape 3 : Modifier les paramètres de votre thème
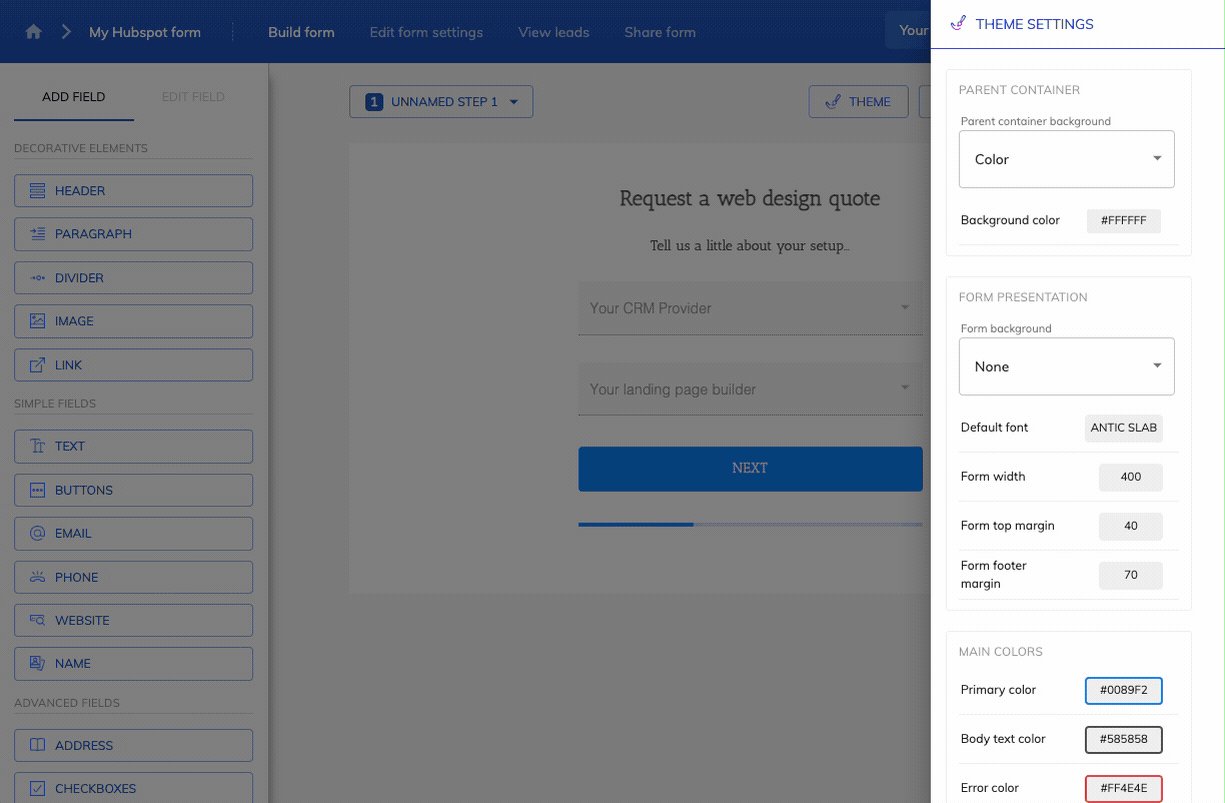
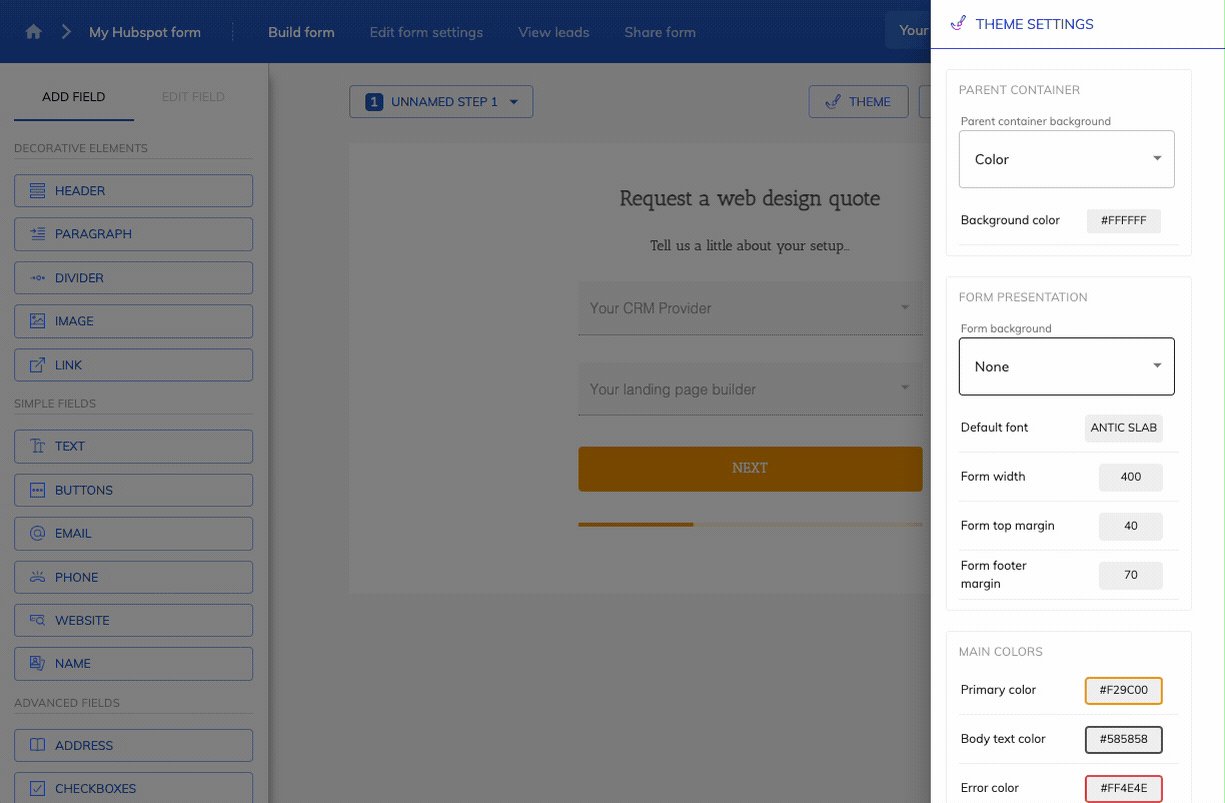
Si la palette de couleurs bleues ne convient pas, nous pouvons facilement modifier les options du thème pour mettre un peu d’ordre :

Voici comment nous avons procédé :
- Cliquez sur “Thème” dans le coin supérieur droit
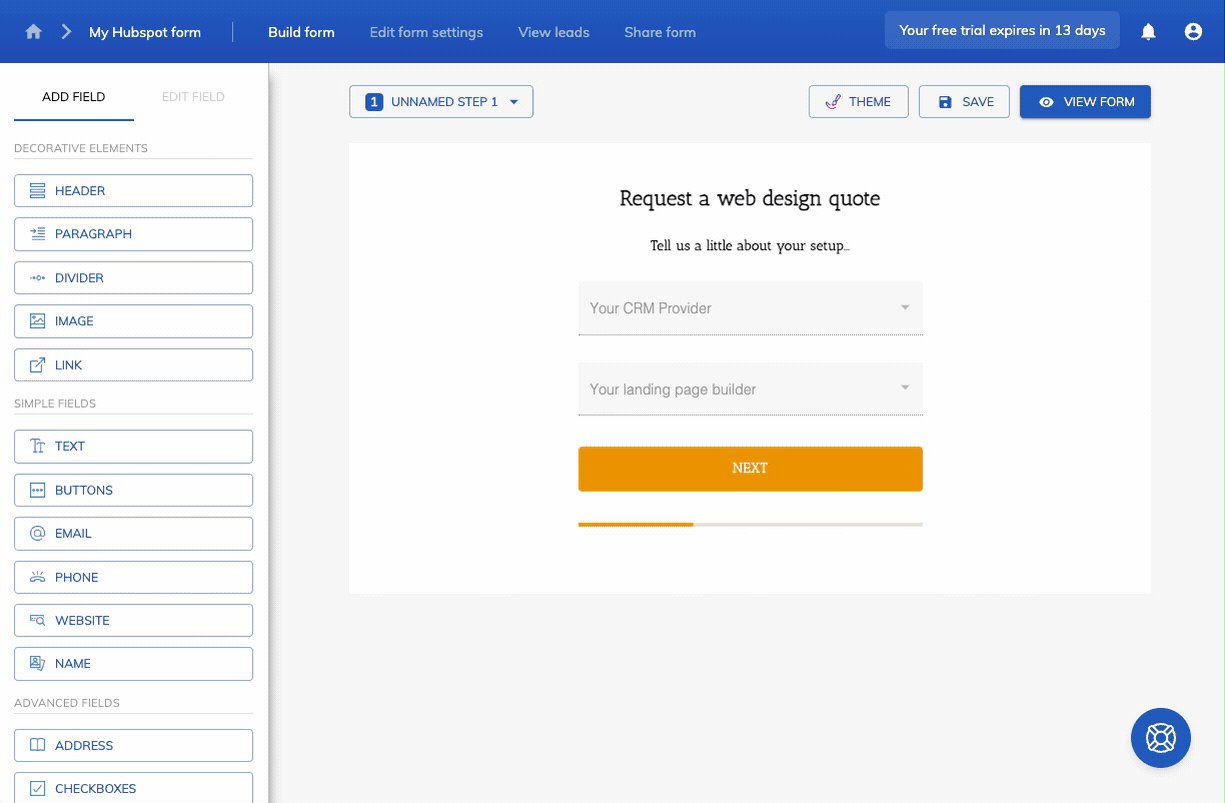
- Ajustez la police par défaut, la couleur primaire et la couleur du corps du texte à votre convenance.
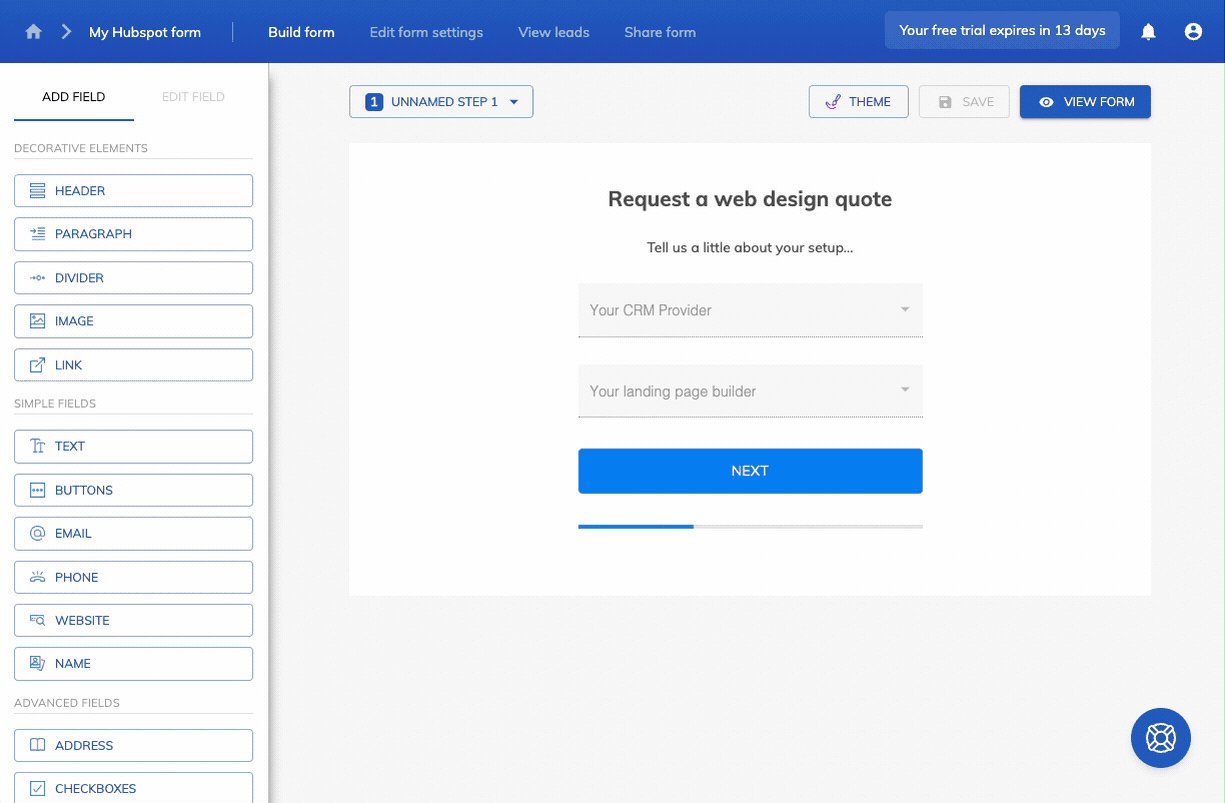
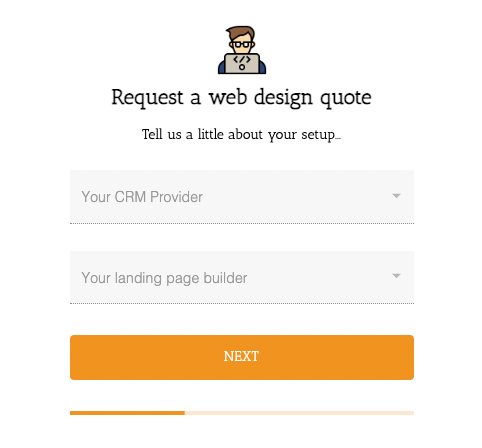
Après avoir ajouté une image en haut du formulaire et ajusté légèrement les marges de chaque champ, nous pouvons obtenir un beau formulaire comme celui-ci :

Quelles que soient les lignes directrices de votre marque, vous devez être en mesure de concevoir un formulaire qui soit attrayant et qui s’intègre partout.
Si vous souhaitez ajouter ou modifier des étapes, vous pouvez facilement le faire en utilisant le menu déroulant de navigation des étapes dans le coin supérieur gauche.
N’oubliez pas de cliquer sur “Enregistrer” lorsque vous avez terminé la construction !
Étape 4 : Intégrer notre formulaire dans votre site web
Maintenant que nous avons construit un formulaire de base, nous devons récupérer le code d’intégration qui nous permettra de le placer sur notre page d’atterrissage ou notre site web.
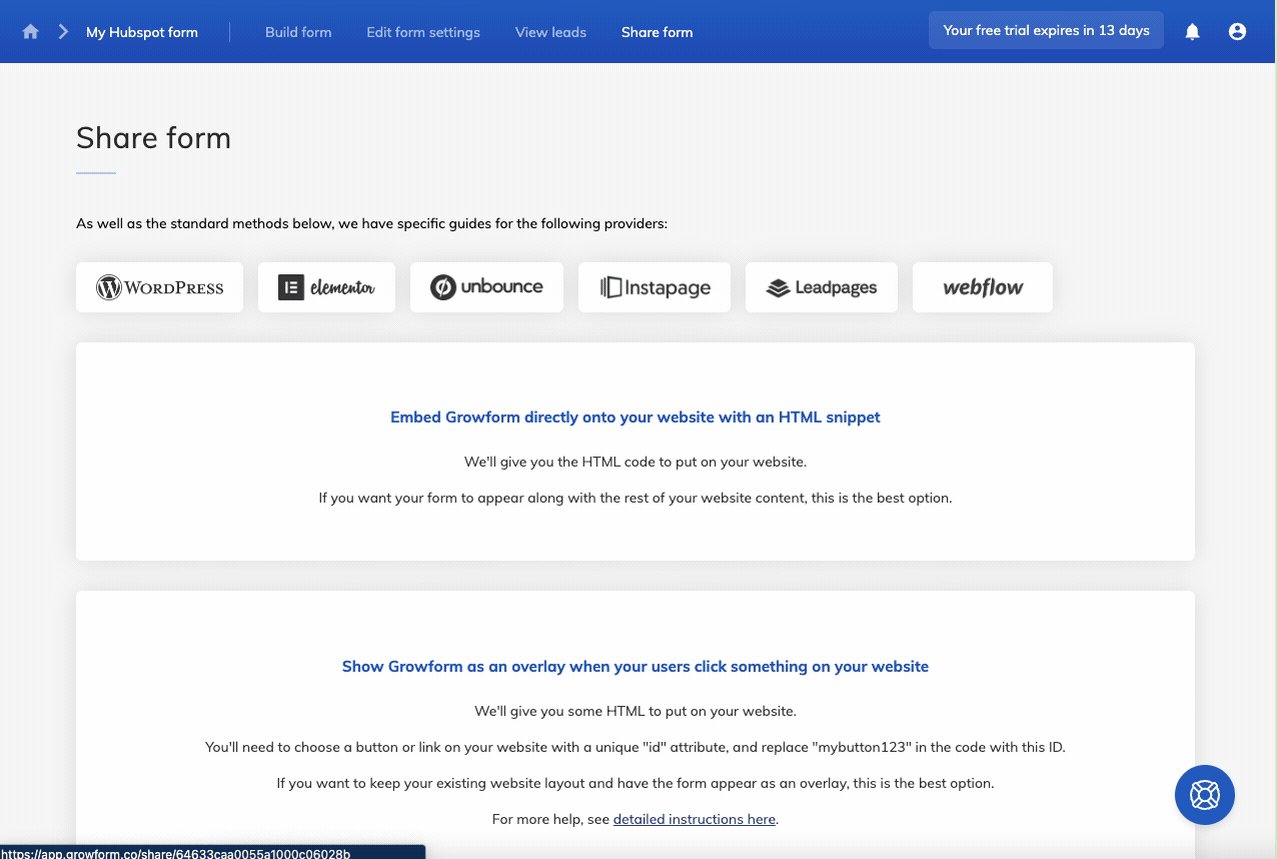
Tout d’abord, saisissons le code d’intégration fourni par Growform. Toujours dans le constructeur, naviguez vers“Partager le formulaire” et ouvrez la première option.
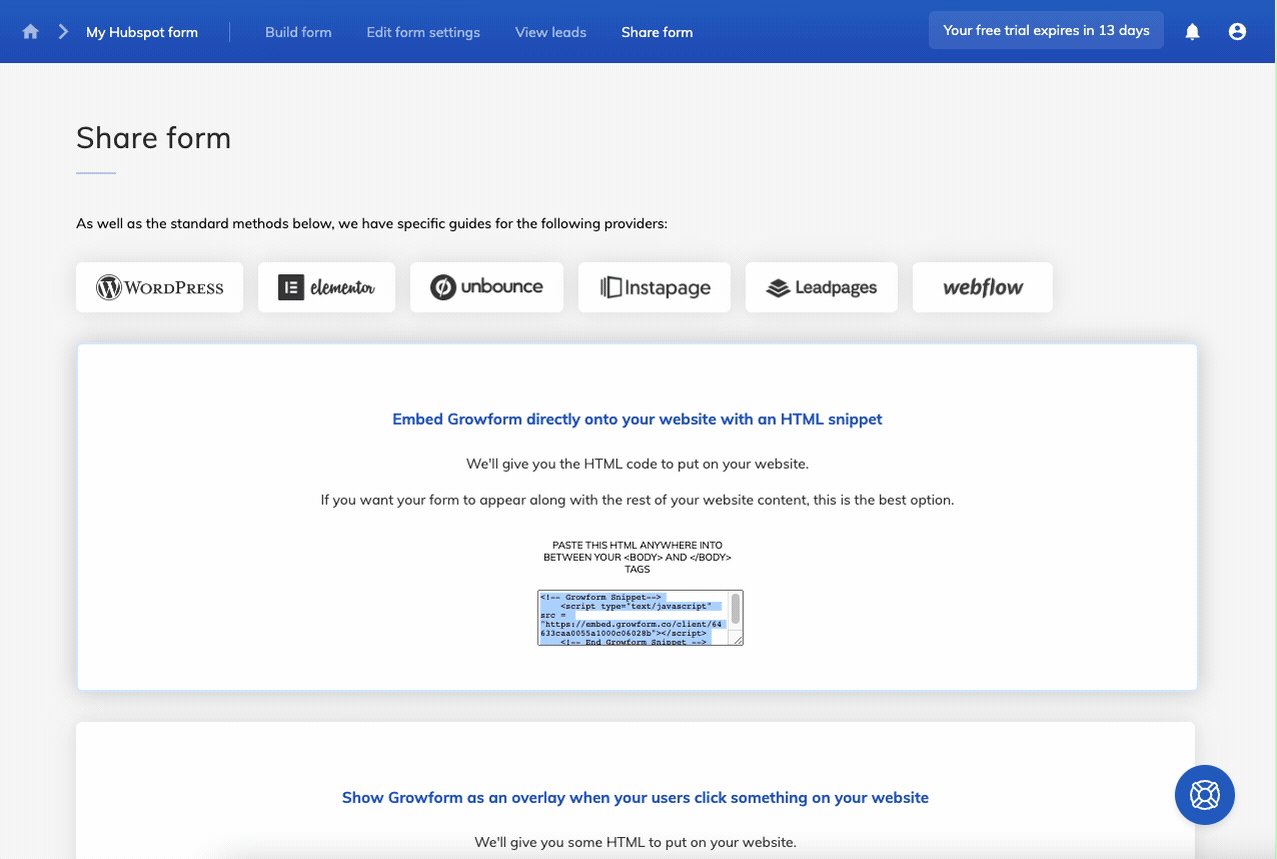
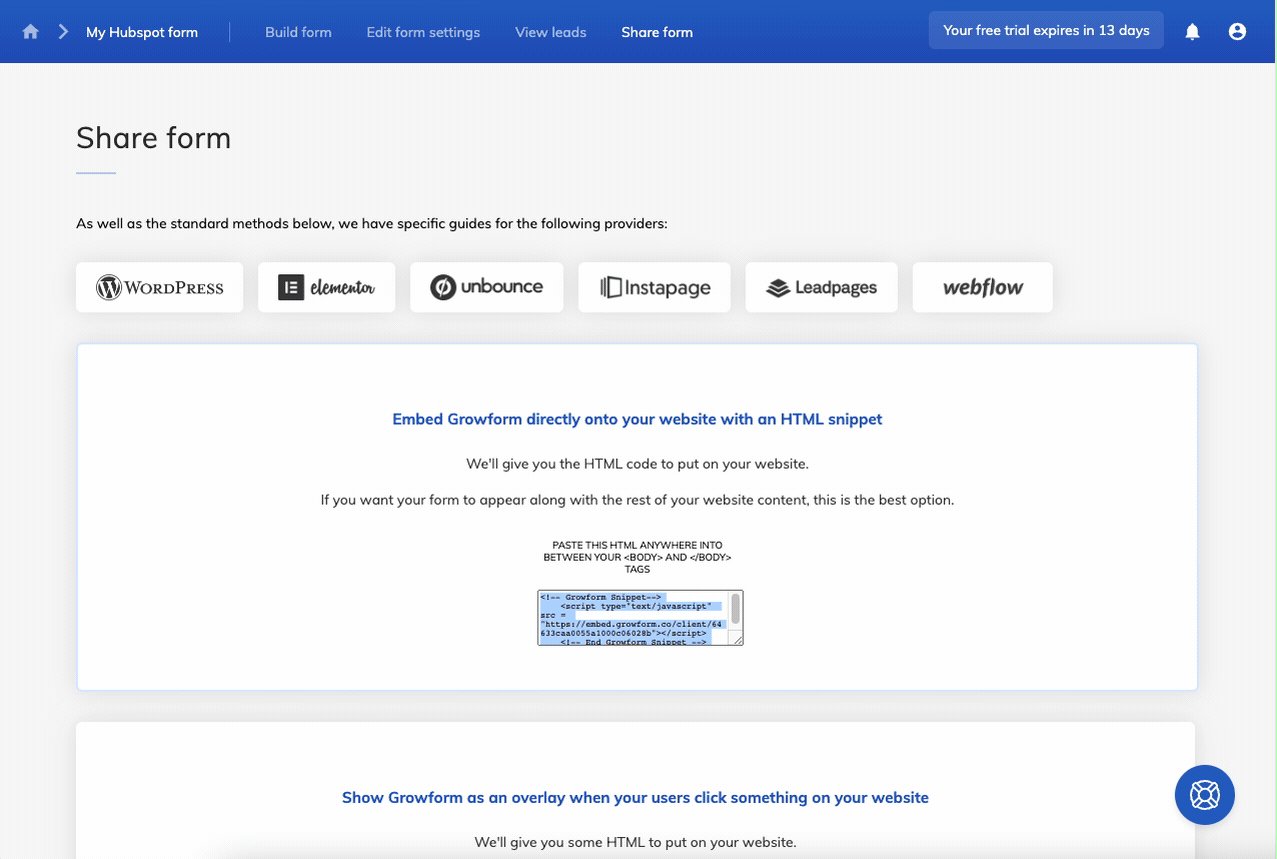
Cliquez à l’intérieur de la boîte et copiez le code d’intégration dans votre presse-papiers :

Nous avons copié le code d’intégration. Vous devez maintenant le coller dans la zone HTML personnalisée de votre page d’atterrissage ou de votre constructeur de site web.
Souvent, le constructeur de la page d’atterrissage fournit un widget ou un outil qui permet de “personnaliser le HTML” – il suffit de coller le code à cet endroit et d’enregistrer les modifications.
Vous trouverez ci-dessous des guides plus spécifiques pour chacun des principaux constructeurs de pages d’atterrissage :
C’est bien ! Nous avons collé le code dans notre site WordPress et nous avons maintenant un formulaire à plusieurs étapes !
Si vous ne souhaitez pas intégrer le formulaire dans votre site web, ou si vous préférez simplement partager un lien vers le formulaire, c’est tout à fait possible – il existe également un lien partageable sur la page “Partager le formulaire”.
Étape 4 : Lancer un fil d’essai
Remplissons notre formulaire pour nous assurer que tout fonctionne correctement :

Il s’agit d’une étape importante – elle nous permet non seulement de voir le formulaire en action, mais aussi de permettre à Zapier de “voir” un exemple de lead lorsque nous configurerons l’intégration à Hubspot à l’étape 5.
Étape 5 : Envoyez vos prospects à Hubspot
À ce stade, notre formulaire est intégré à notre site Web et recueille des pistes – mais les pistes restent dans Growform !
Envoyons nos prospects vers Hubspot à l’aide de Zapier.
Zapier est la “colle” qui maintient ensemble Growform et des milliers d’intégrations. Si vous n’avez pas encore de compte, vous serez invité à en créer un. Il est proposé avec une période d’essai gratuite de 14 jours et permet d’obtenir 100 prospects par mois sans avoir besoin d’un plan payant.
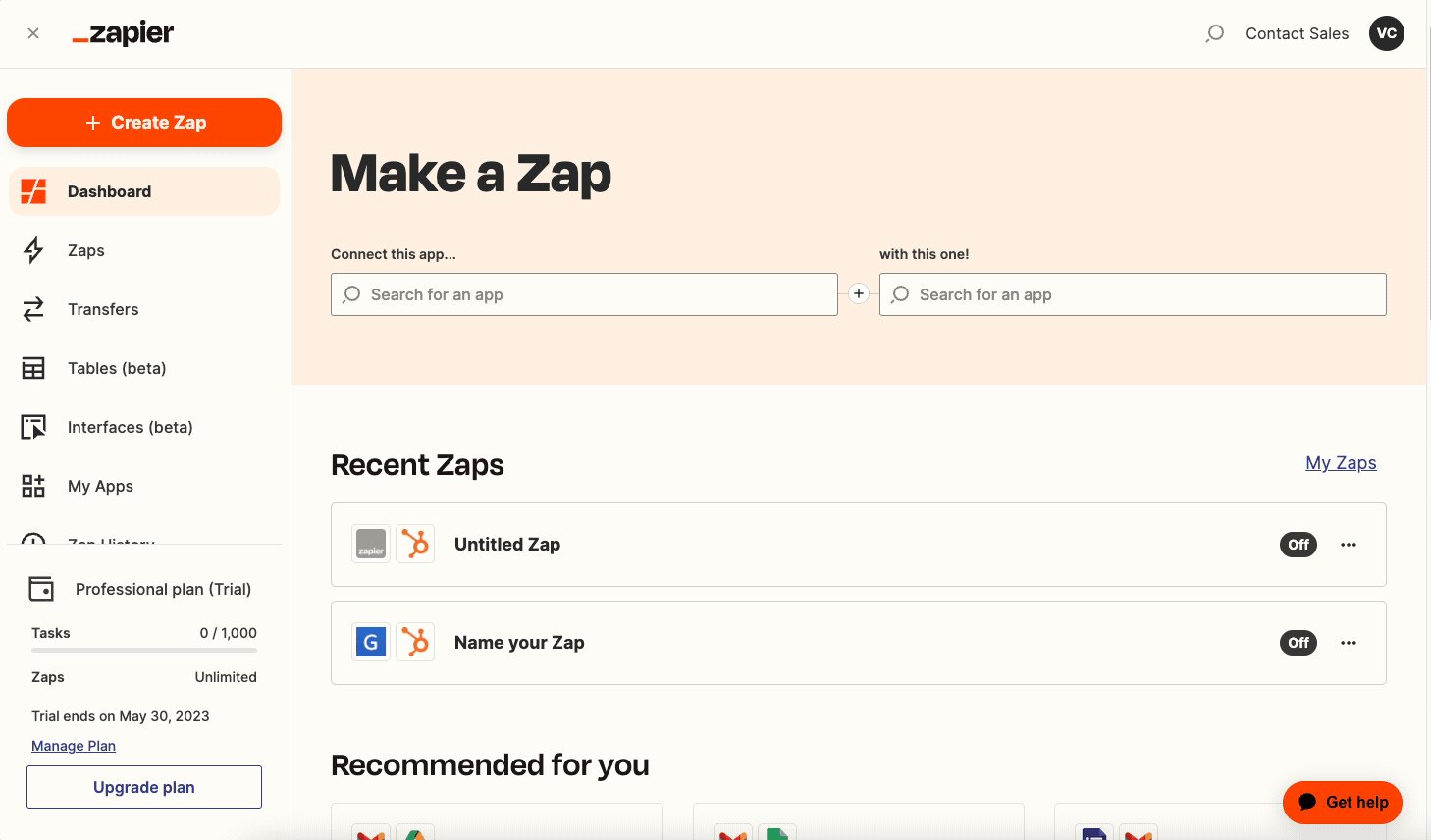
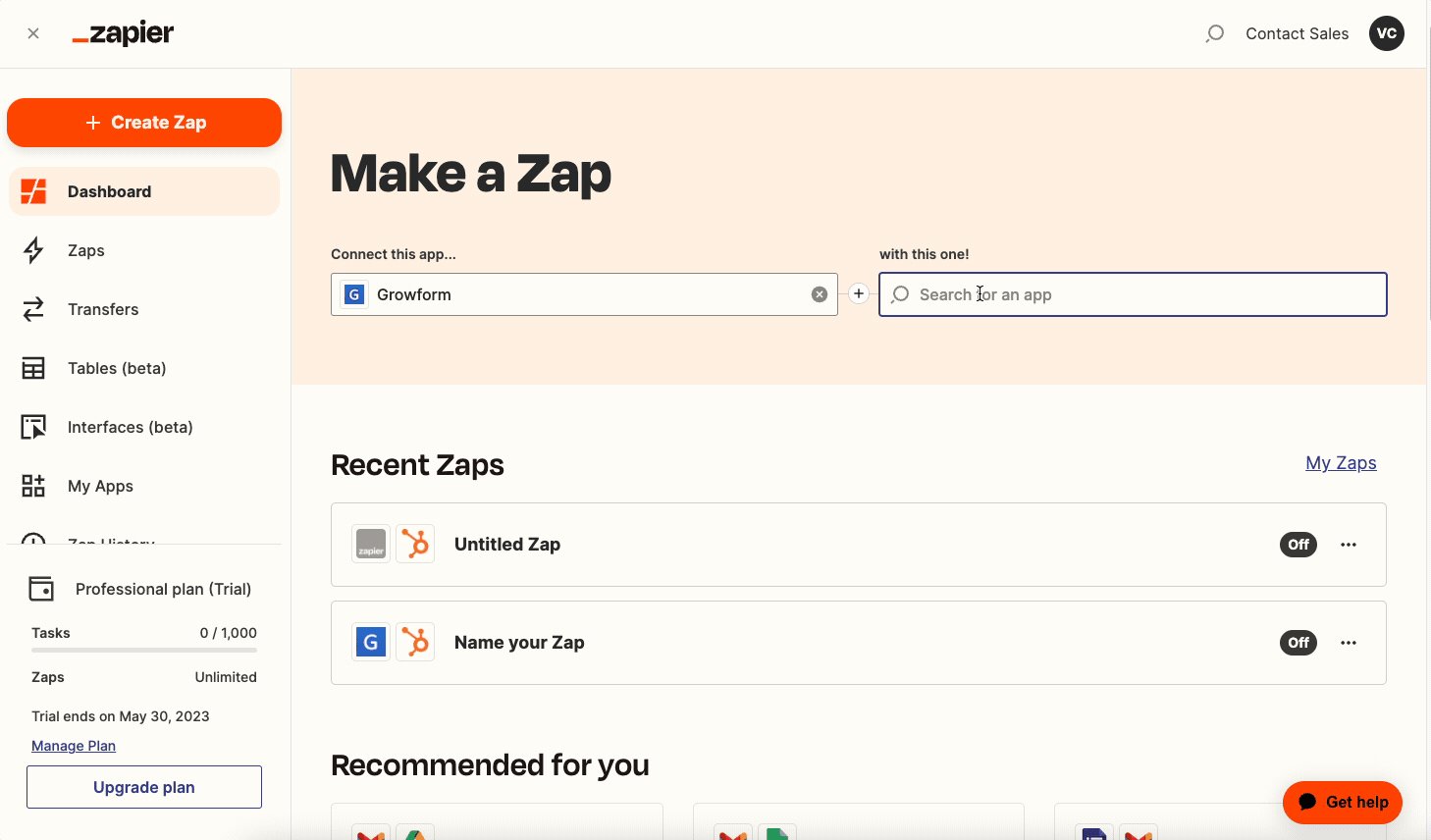
Une fois que vous vous êtes inscrit ou connecté à Zapier, ouvrez votre tableau de bord pour connecter l’application Growform à Hubspot.
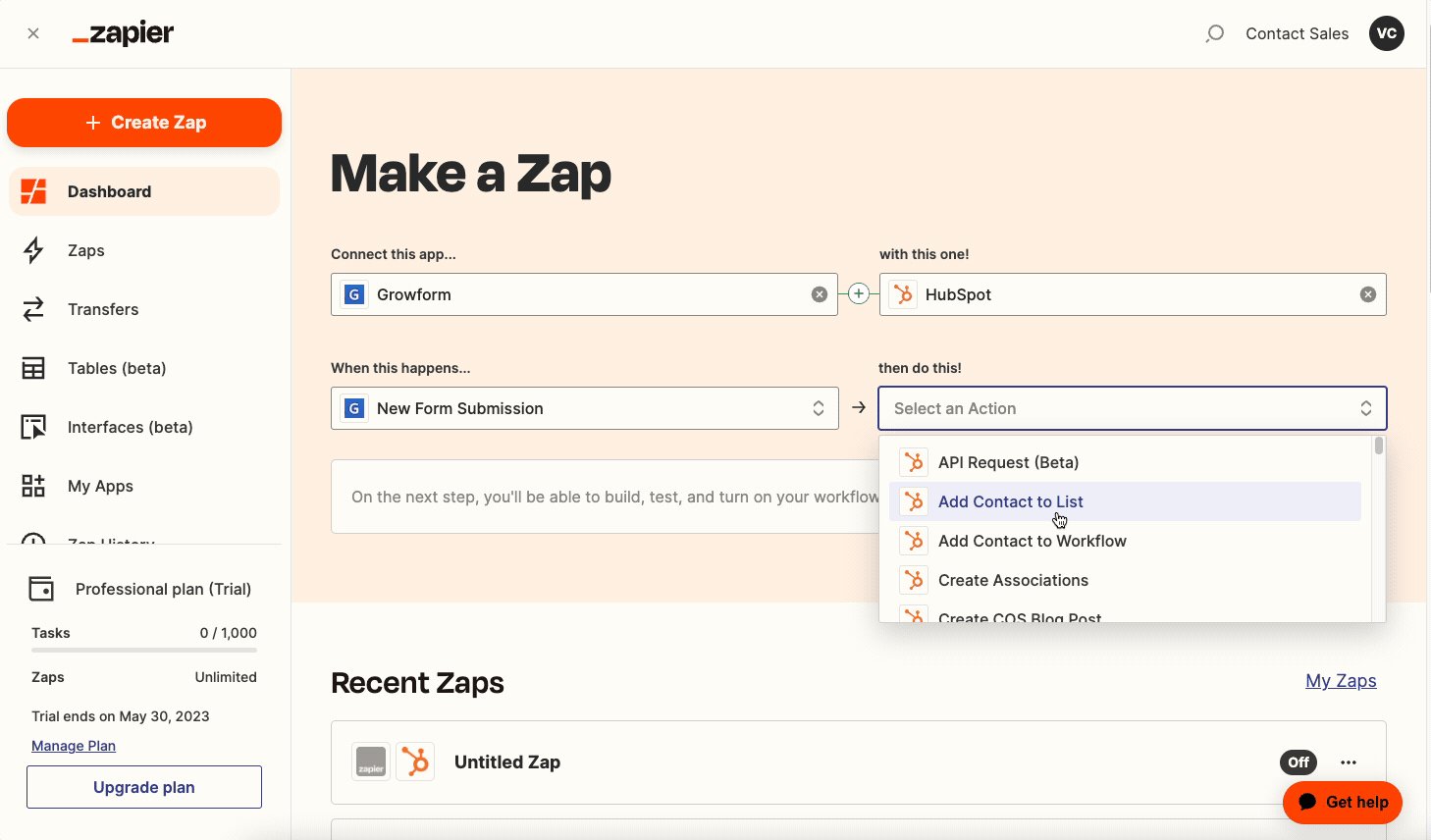
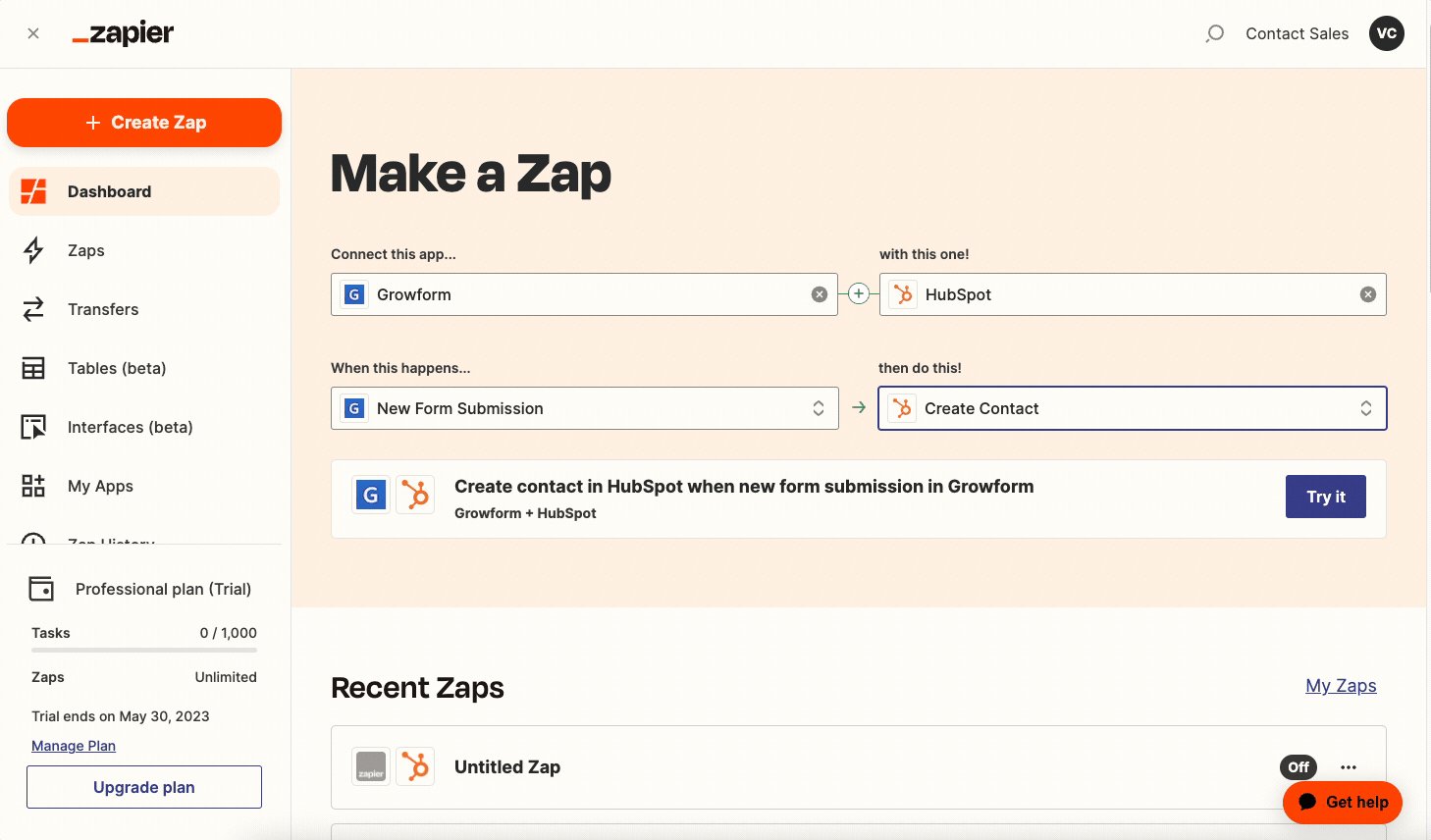
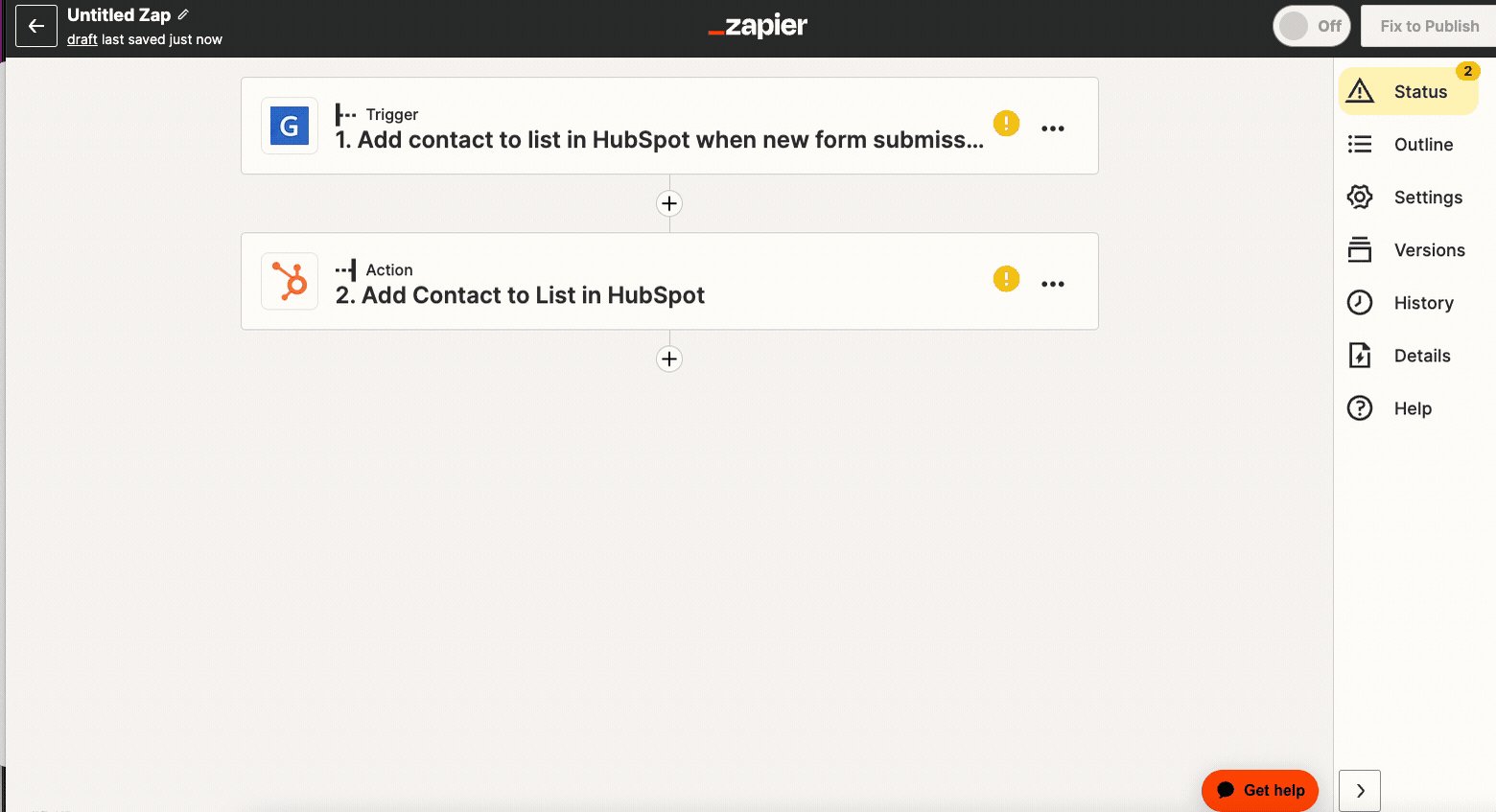
Nous allons le configurer de manière à ce que, lors de lasoumission d’un nouveau formulaire, ilcrée un contact dans Hubspot :

Excellent ! Une fois que vous avez sélectionné les bonnes options, cliquez sur “Essayer” pour accéder à l’outil de création de Zap.
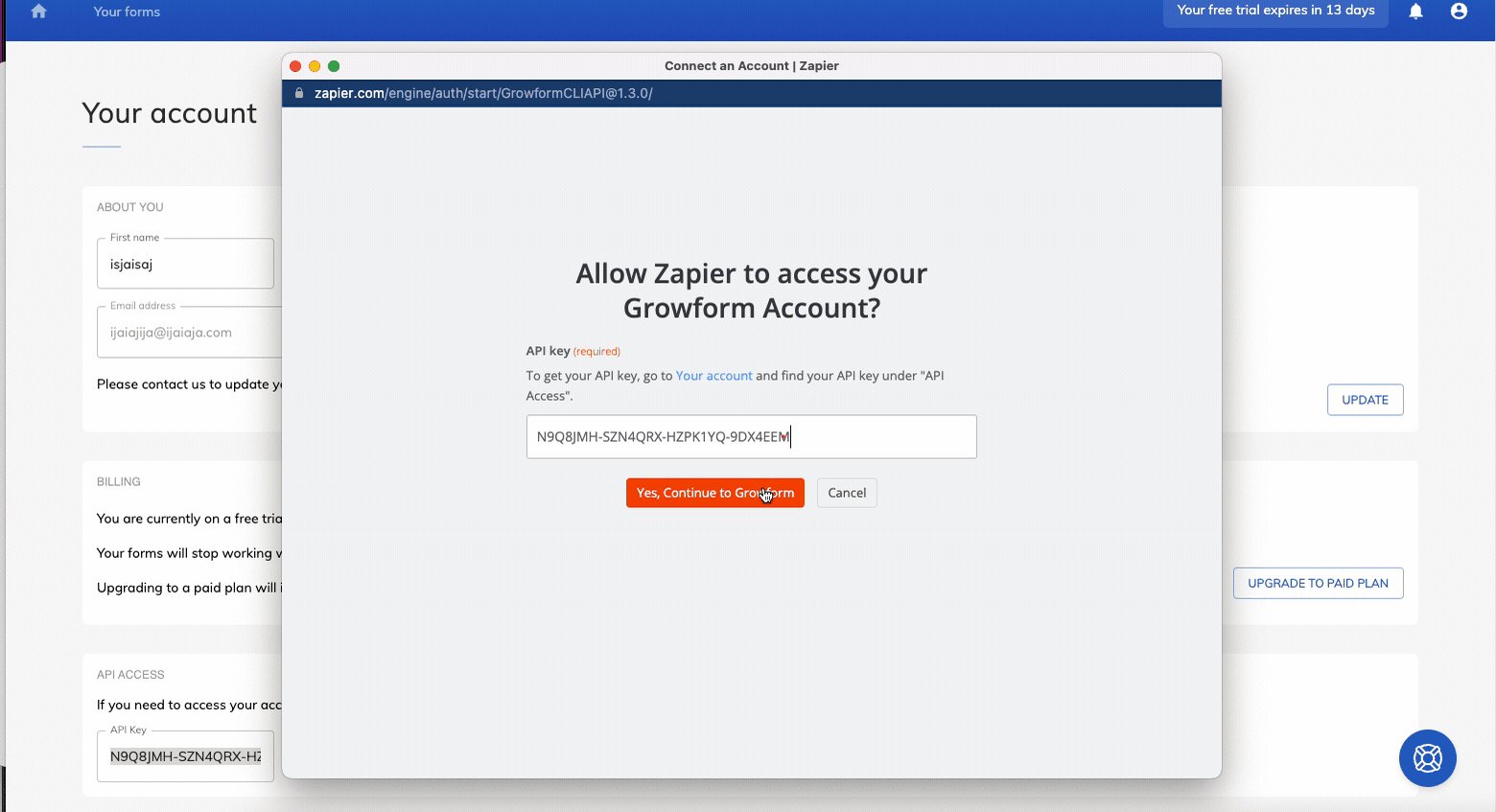
Sur l’écran suivant, cliquez sur la première case de la page, puis sur “Se connecter”. Suivez le lien vers votre compte Growform, copiez votre clé API, collez-la dans la case et enregistrez vos modifications :

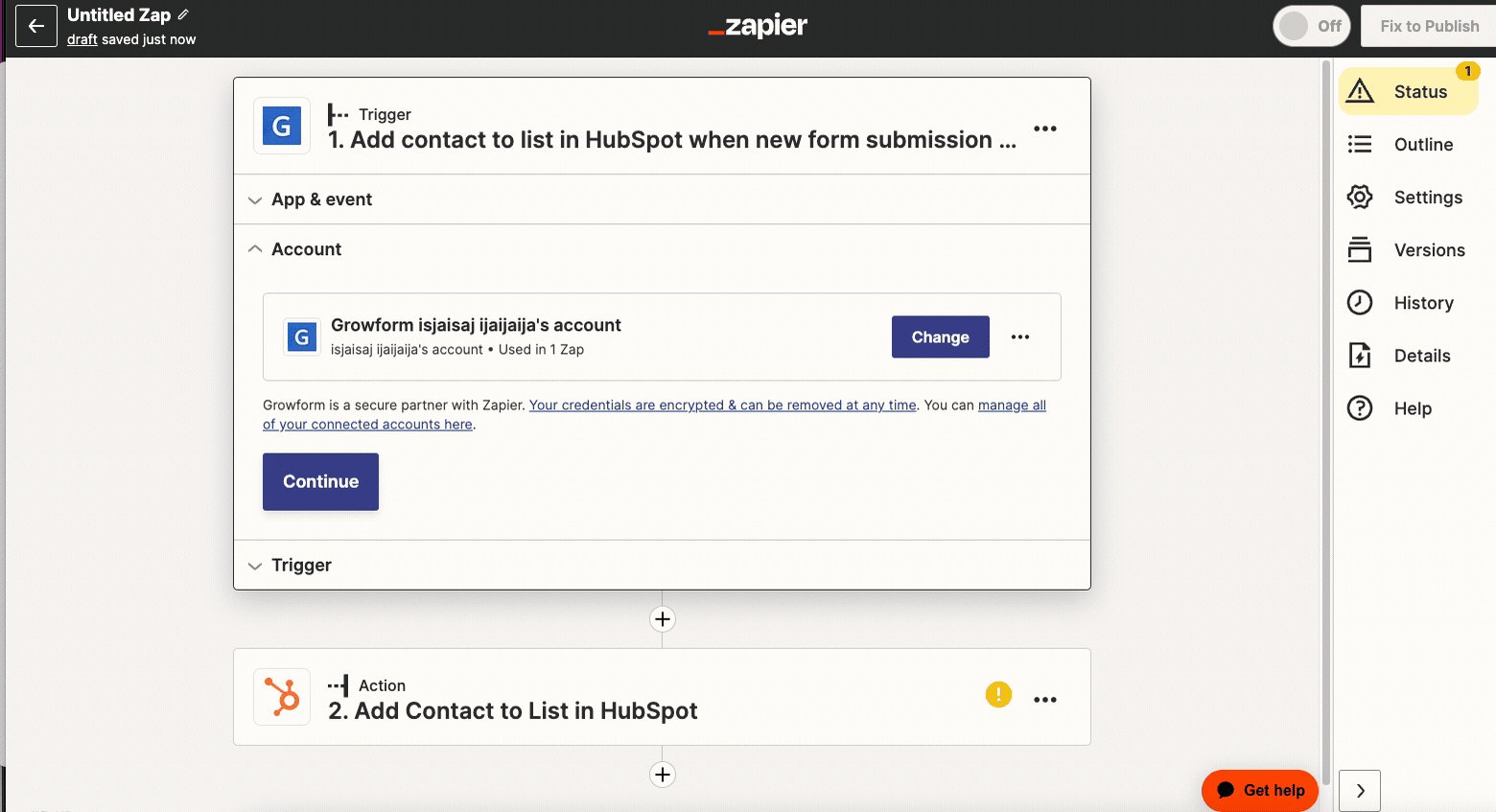
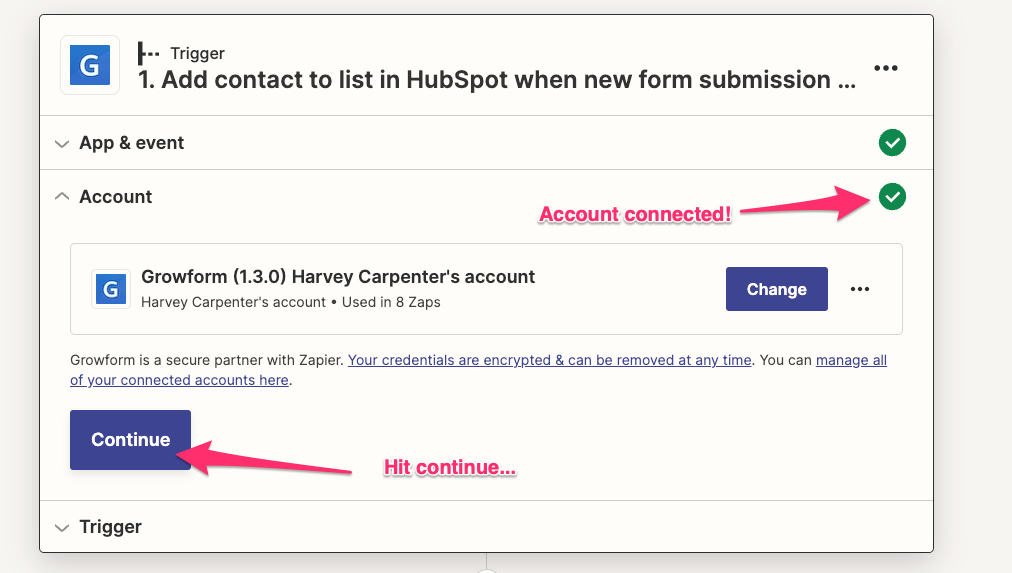
Une fois que vous avez ajouté votre clé API, vous devriez voir une coche verte à côté de “account” et de vos informations de compte Growform dans Zapier :

Cliquez sur “Continuer” pour passer à l’étape “Déclencheur”.
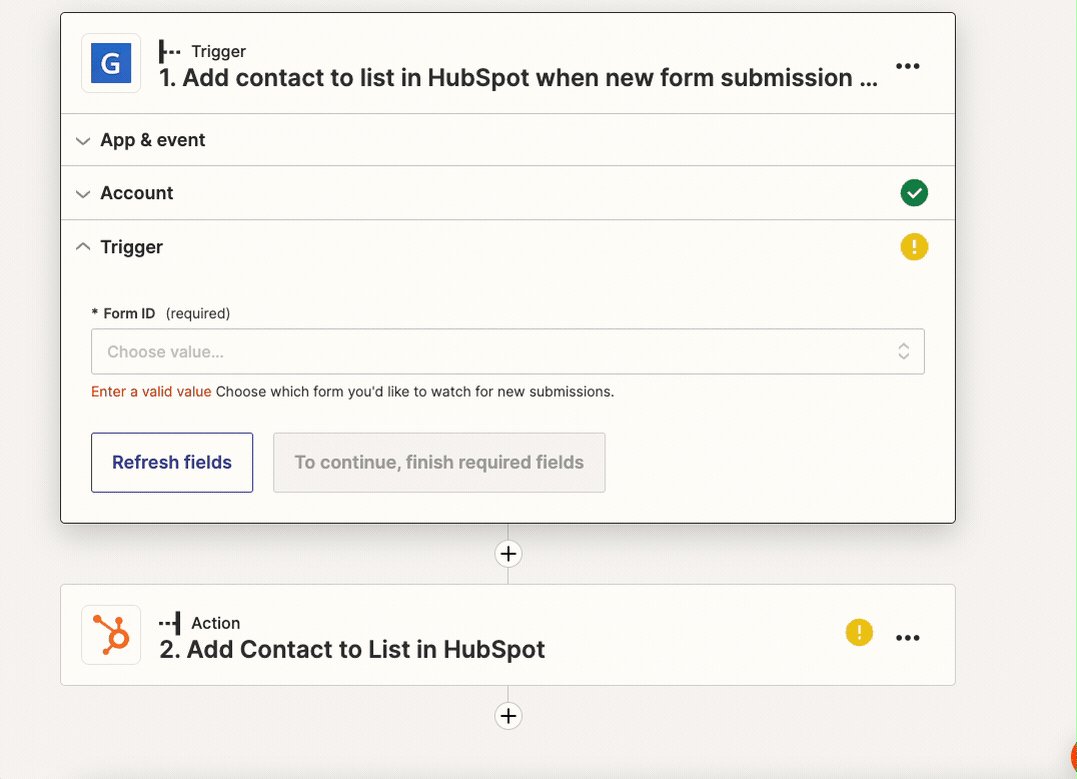
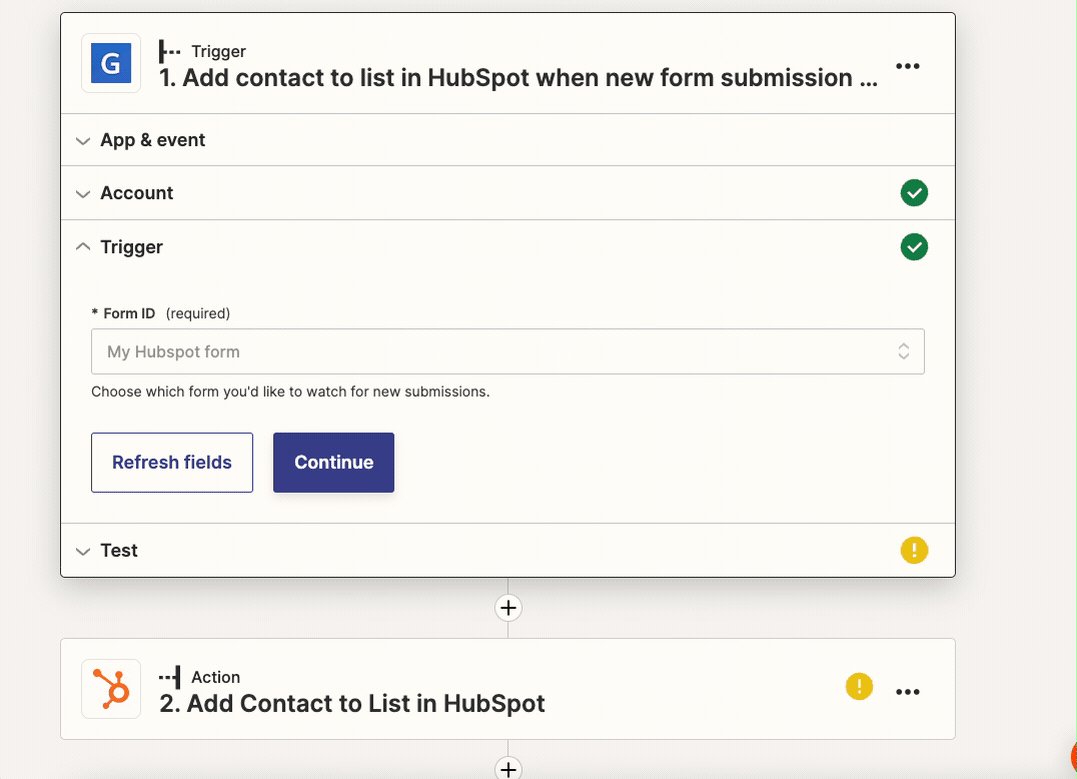
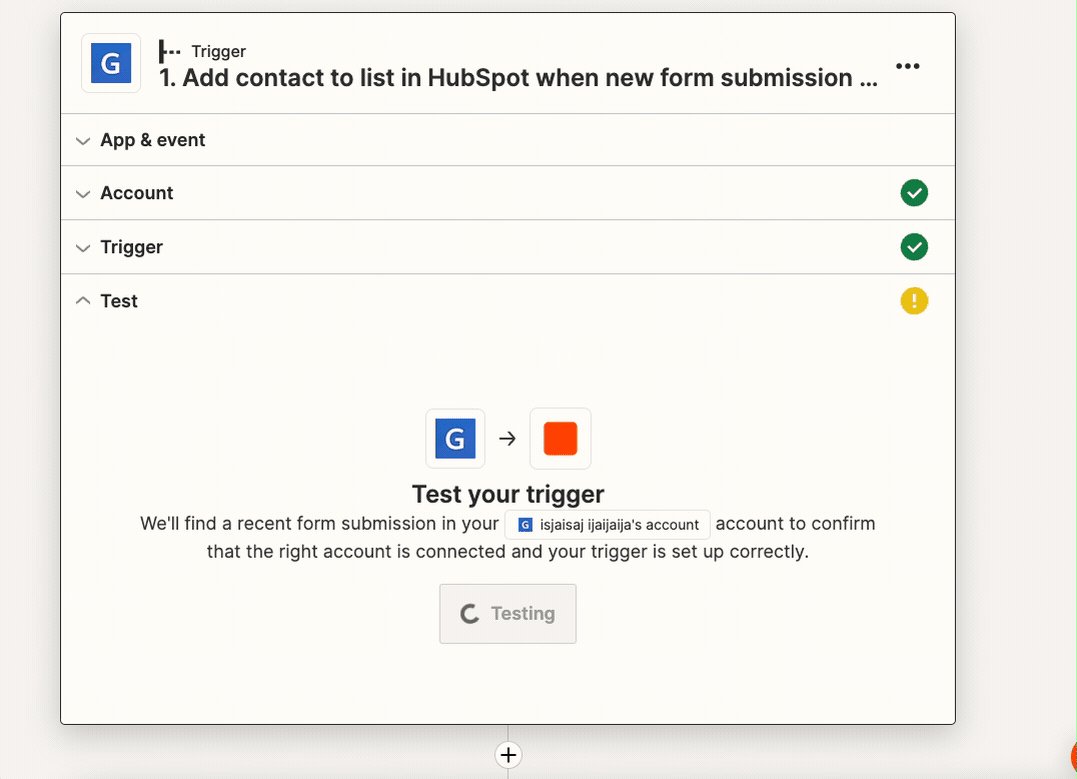
À ce stade, il vous suffit de sélectionner votre formulaire et de cliquer sur “Tester le déclencheur”.
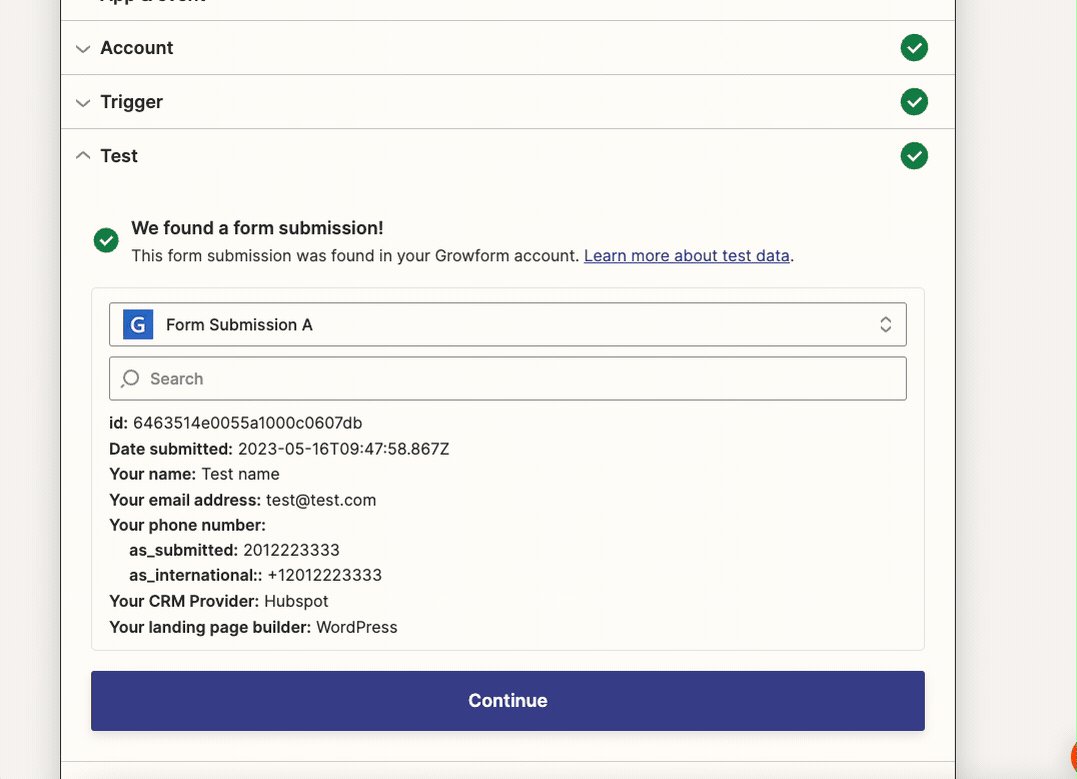
Zapier va maintenant trouver le formulaire de test que vous avez soumis précédemment – cliquez sur “Continuer” pour passer à l’étape suivante.
(Si vous n’avez pas créé de soumission de test dans Growform, faites-le maintenant avant de cliquer à nouveau sur “Test trigger”).

À ce stade, Zapier est connecté à Growform – il ne nous reste plus qu’à mapper les champs à Hubspot.
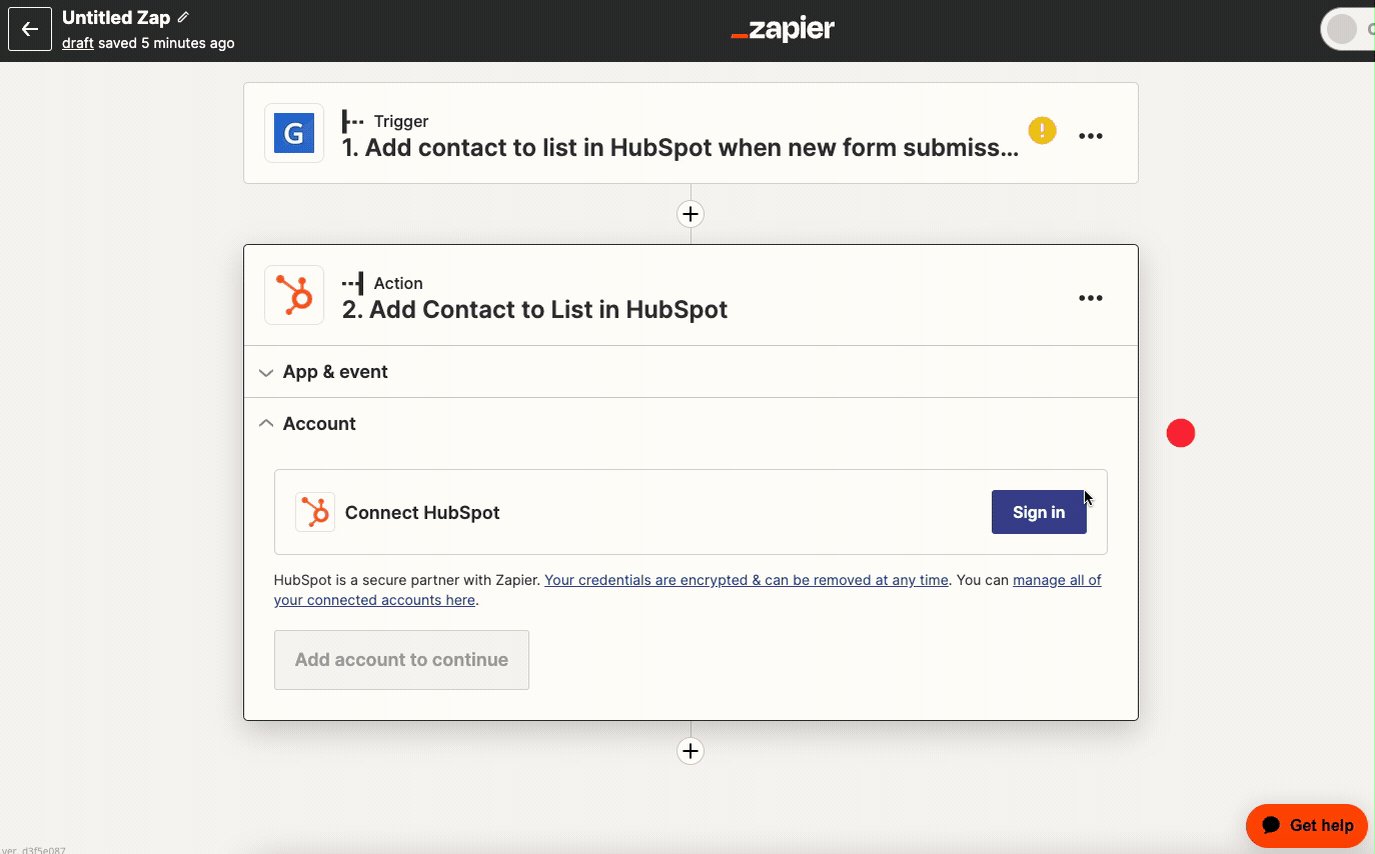
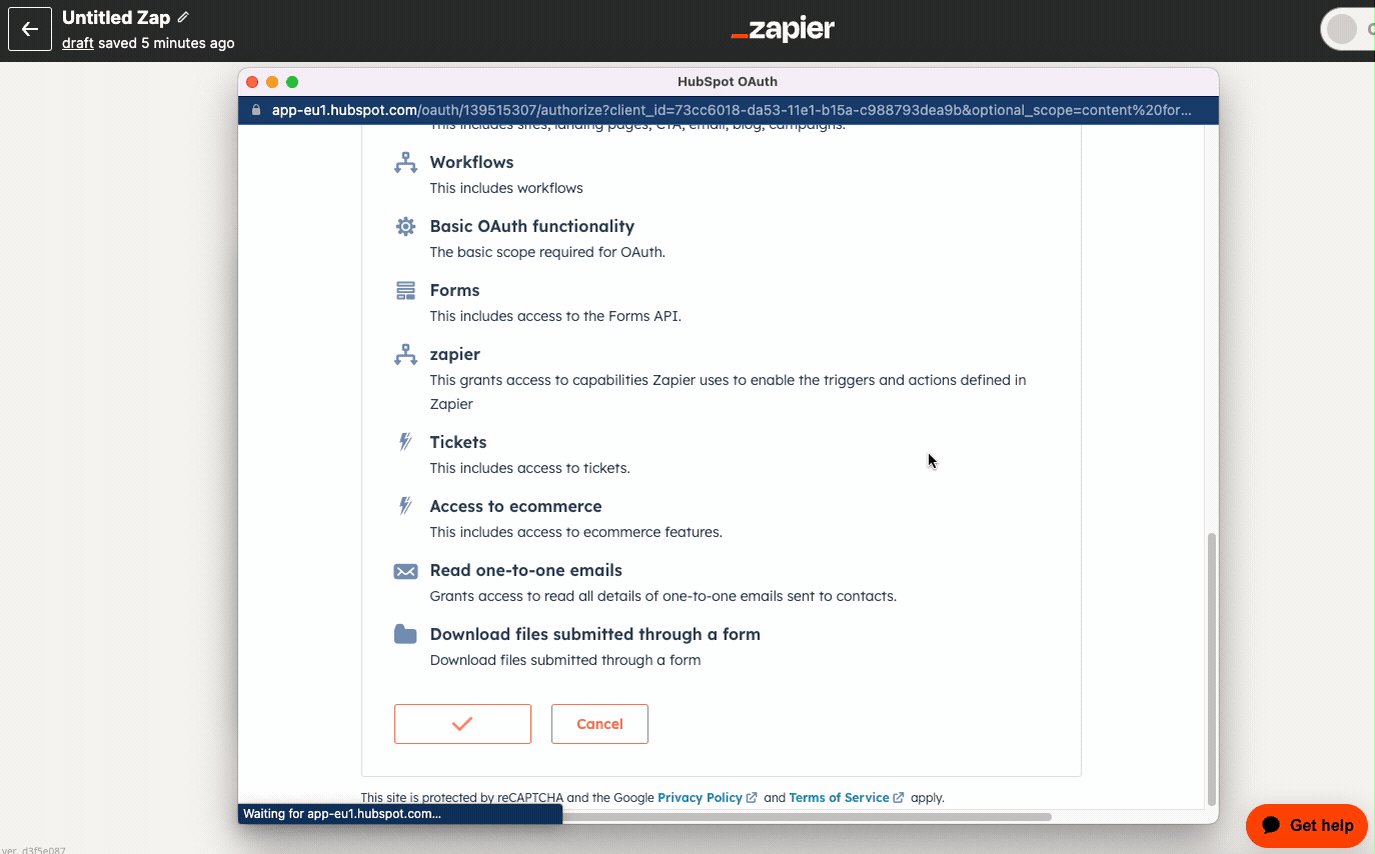
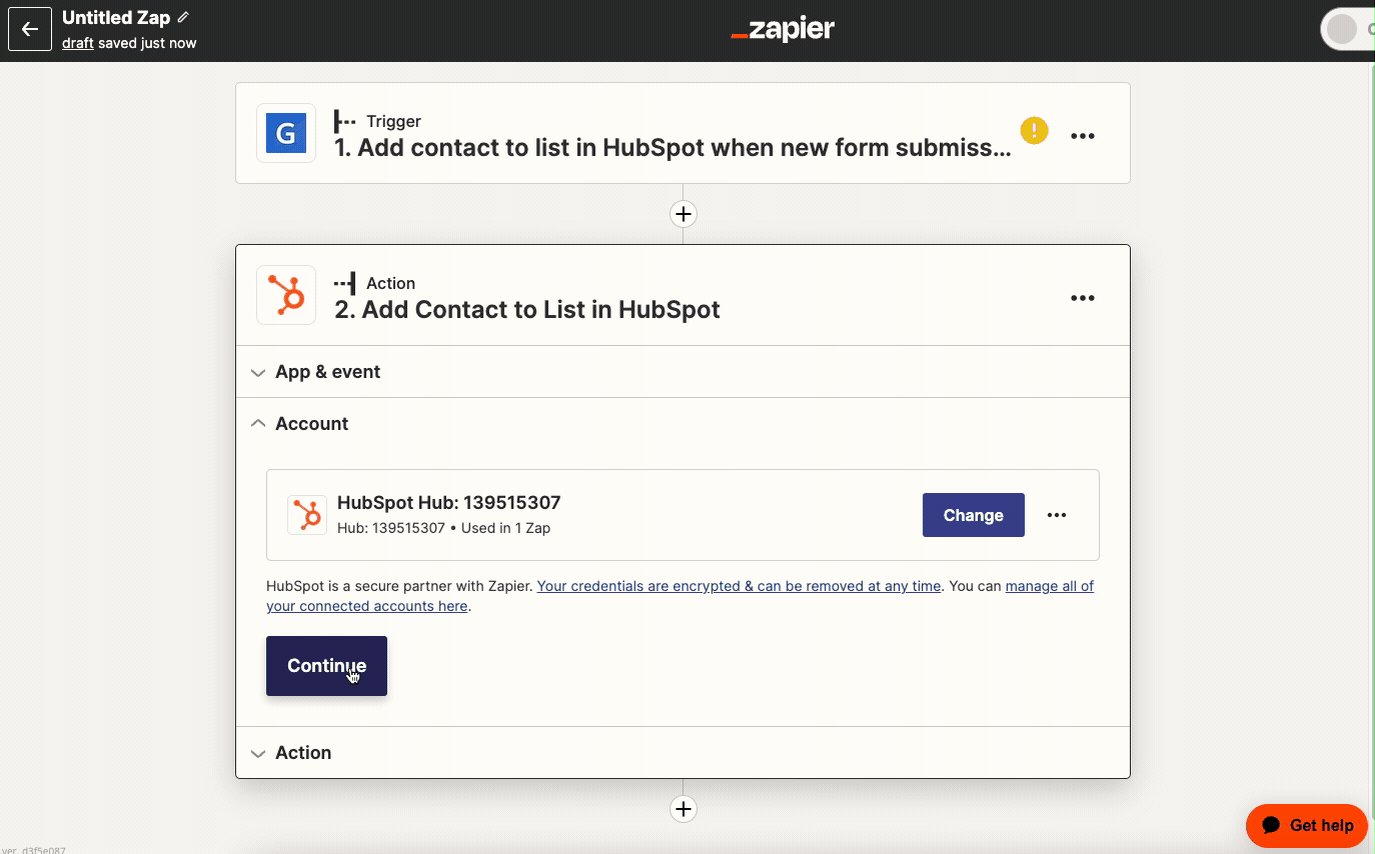
La connexion de Zapier à Hubspot est un processus simple – sous “Action”, il suffit de cliquer sur “Se connecter” et de choisir le compte approprié avant de cliquer sur “Connecter l’application” :

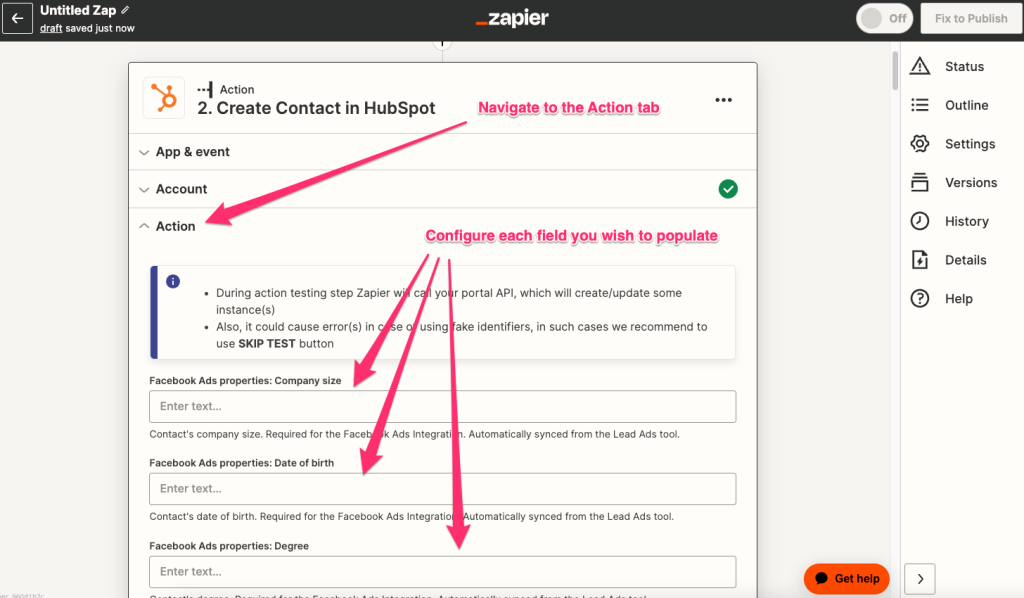
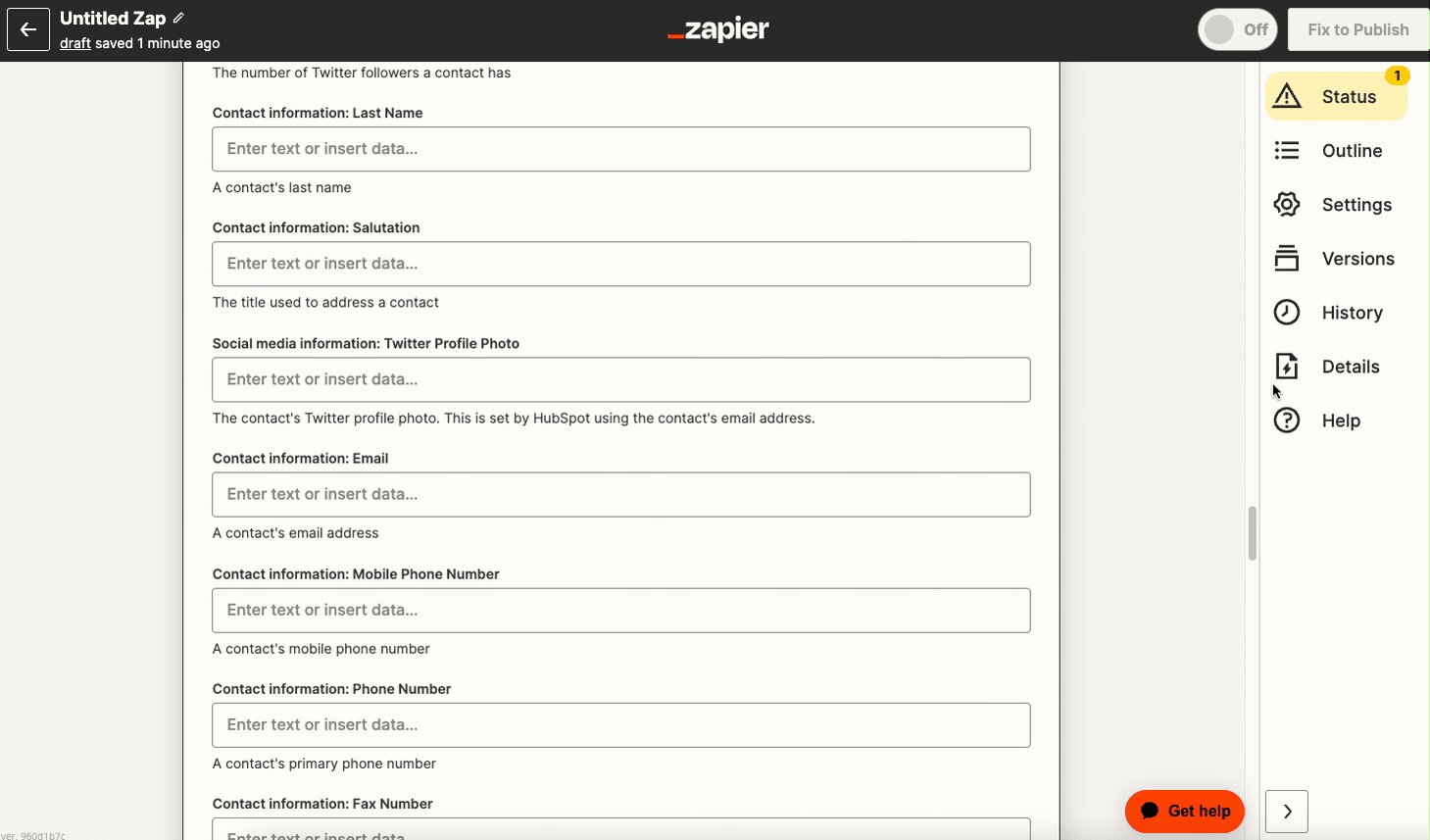
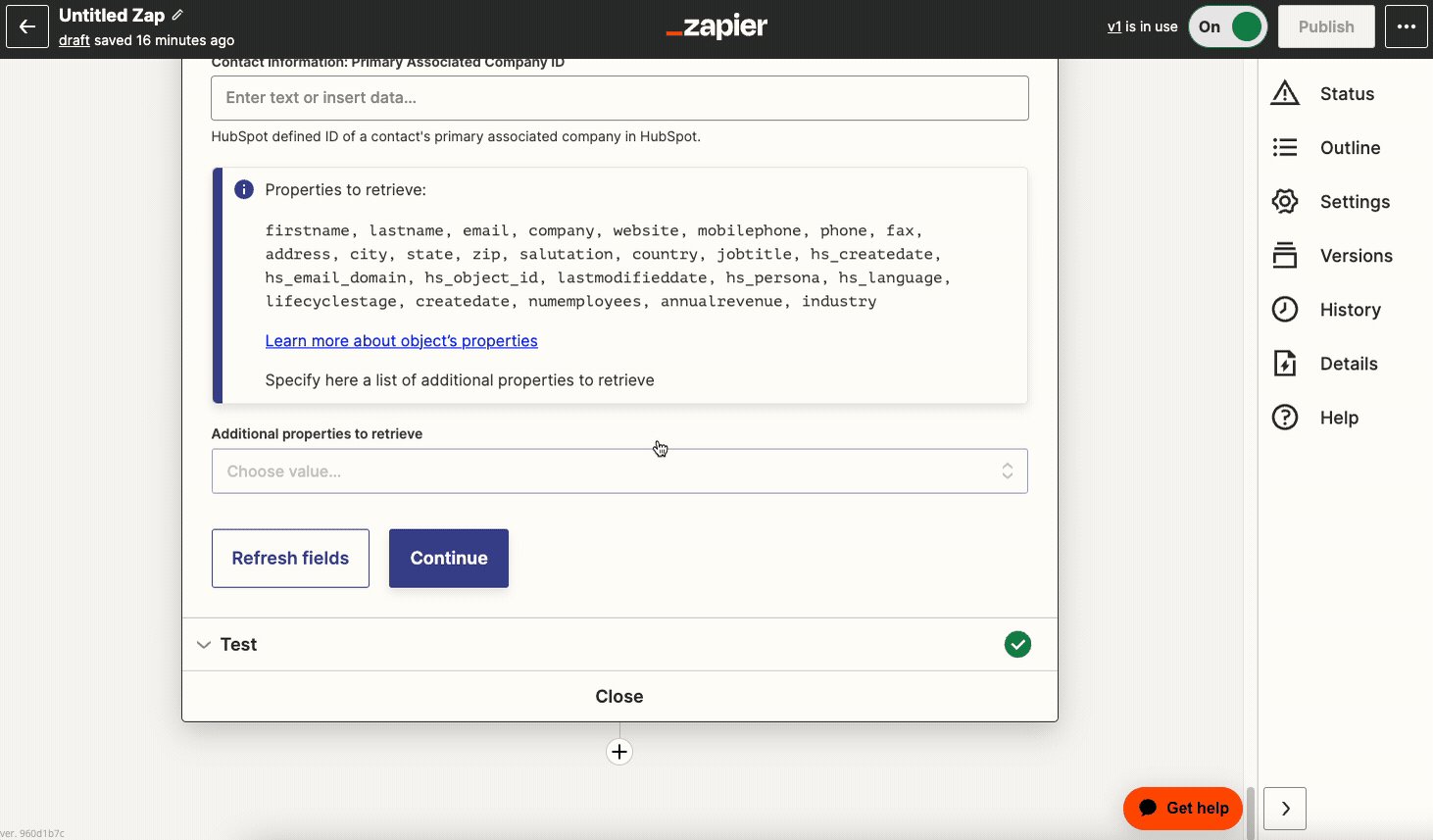
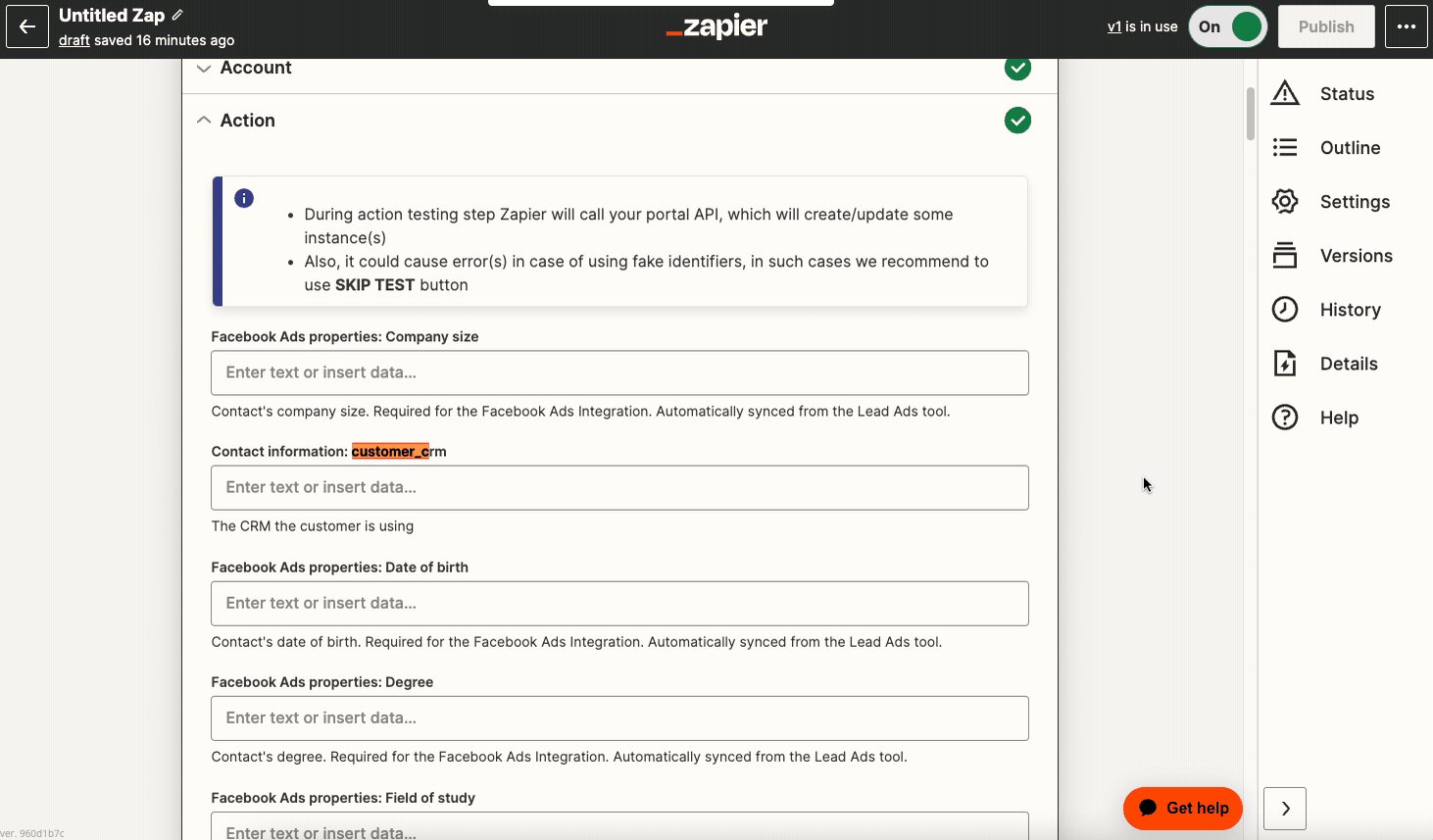
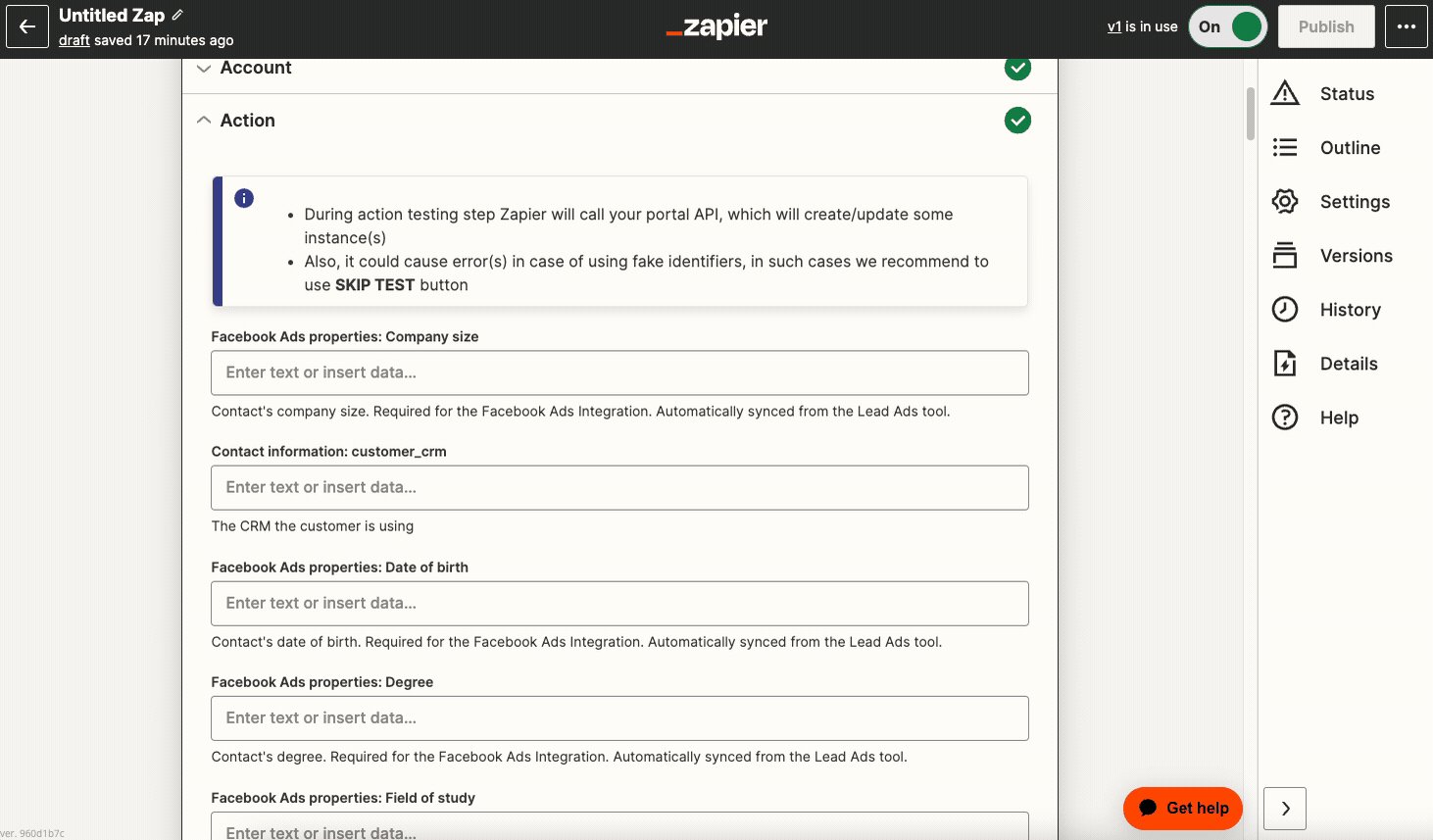
Maintenant que nous sommes connectés à Hubspot, il nous suffit de naviguer vers les détails “Action” et de configurer chaque champ Hubspot vers lequel nous souhaitons envoyer des données :

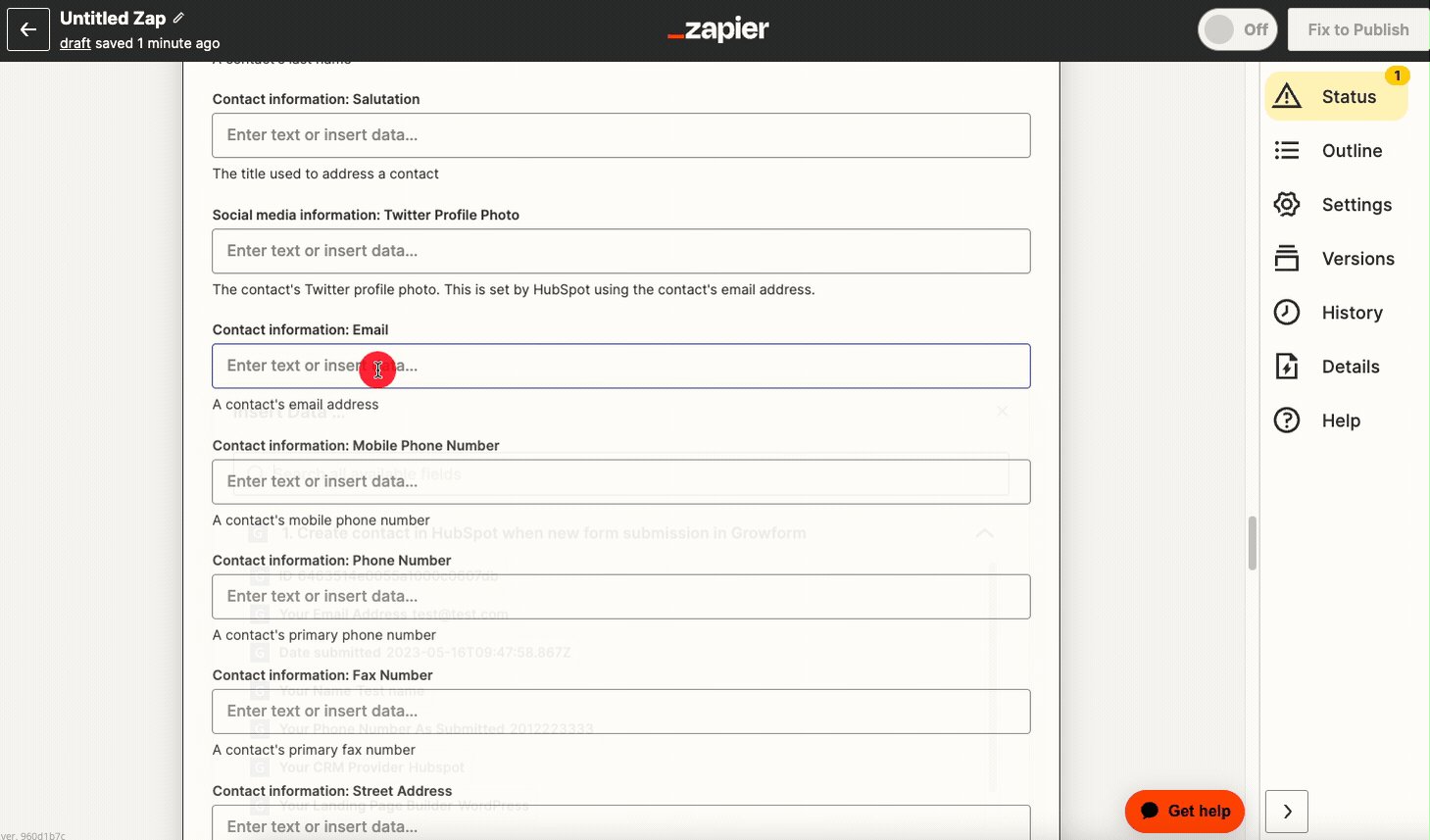
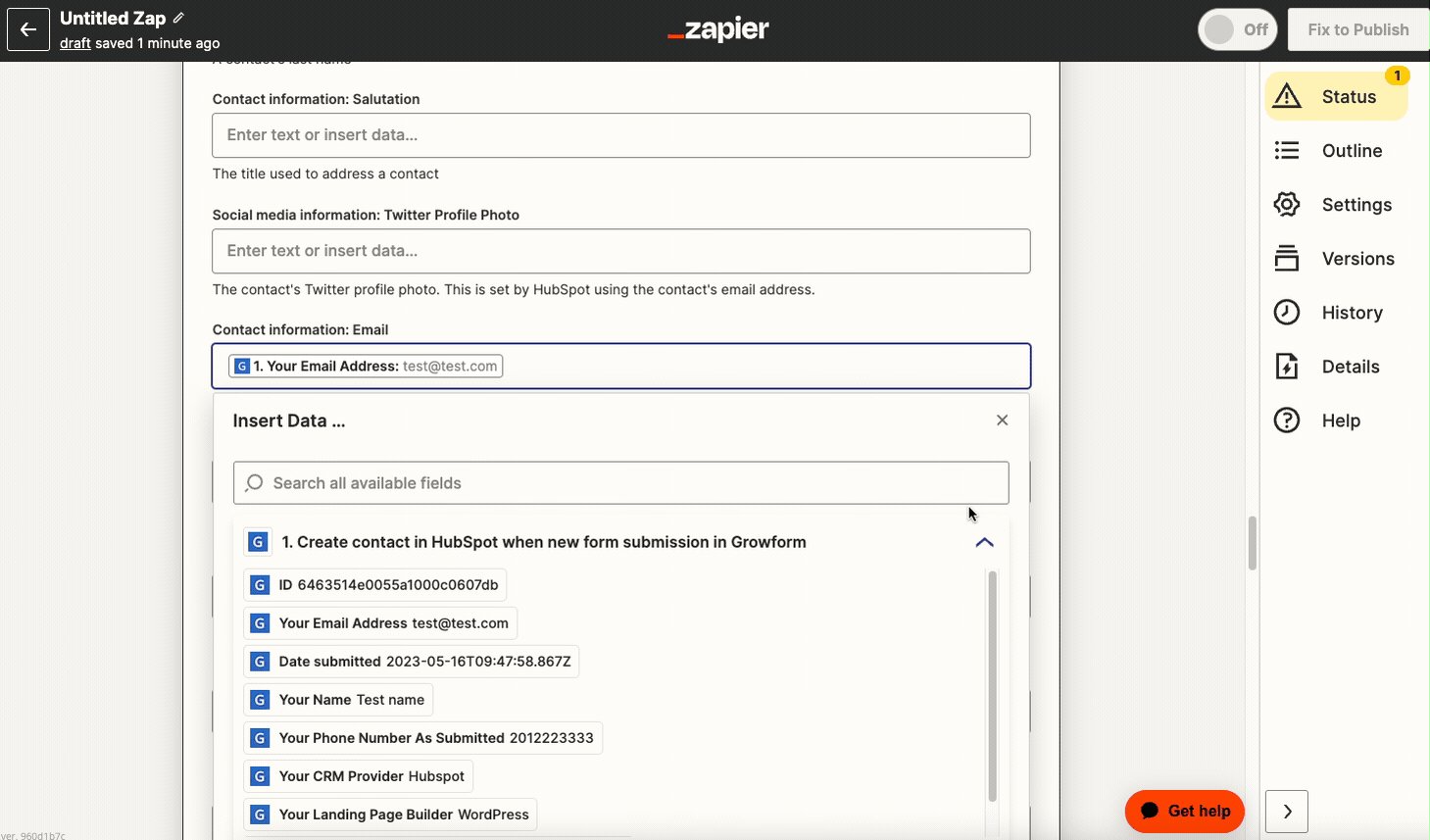
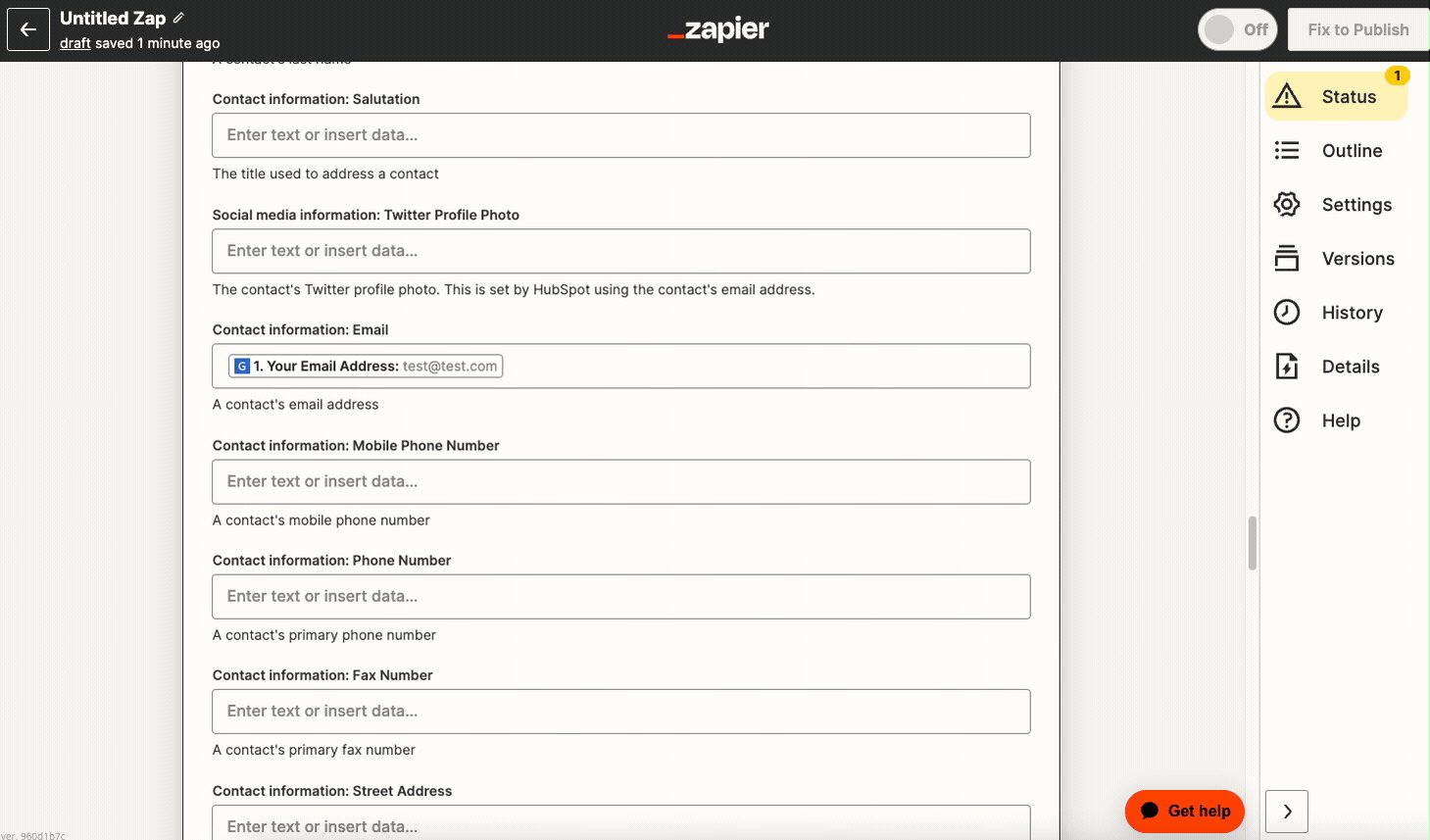
Par exemple, pour renseigner l’adresse électronique d’un utilisateur, recherchez “Contact information : Email”, saisissez le champ et associez-y le champ Growform correspondant :

Conseil : Utilisez “ctrl+f” (ou l’équivalent sur votre clavier) pour trouver le champ que vous recherchez – il y a beaucoup de champs Hubspot à trier ! Les champs personnalisés apparaîtront également ici.
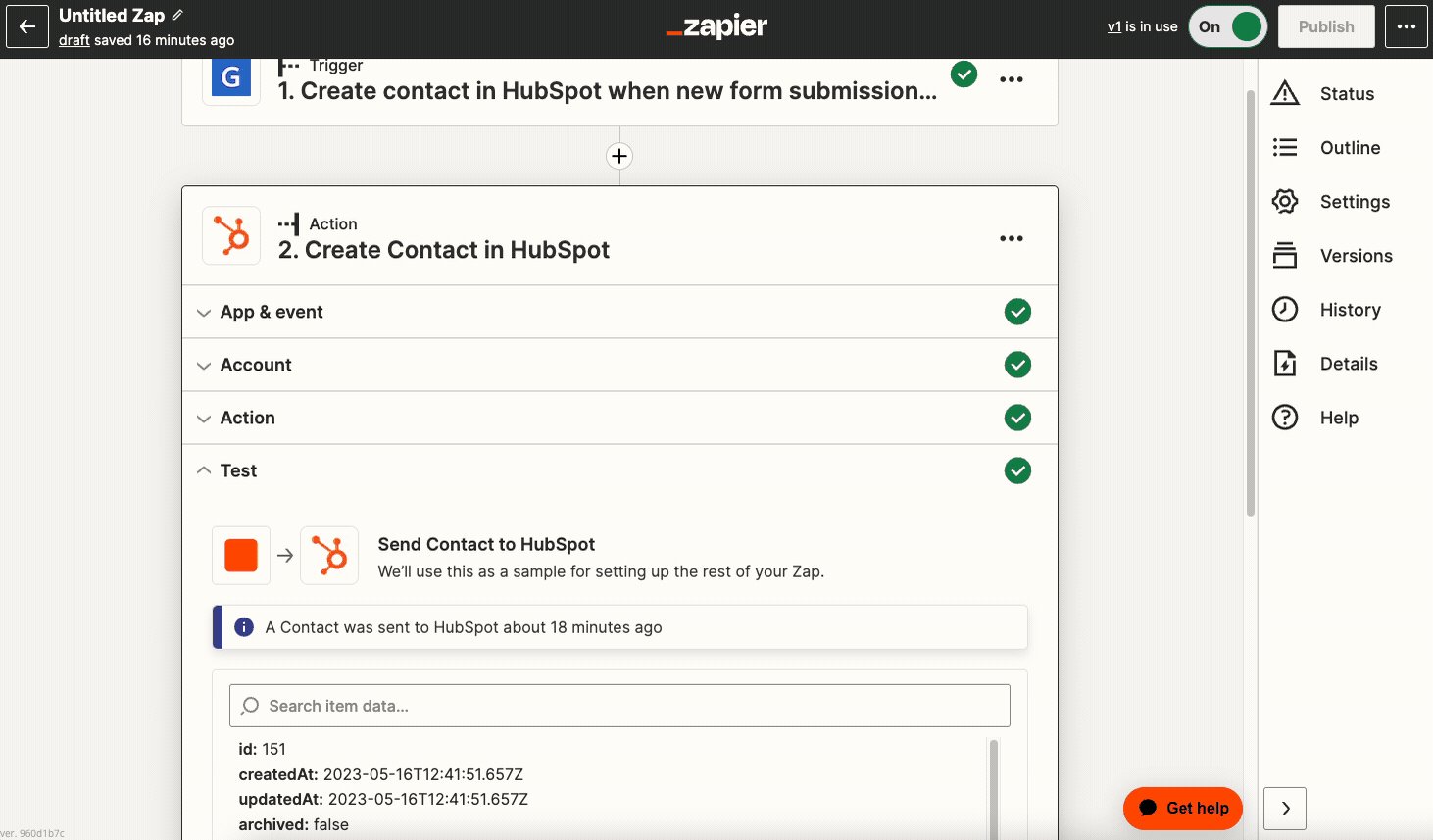
Répétez cette opération pour chaque champ que vous souhaitez remplir, puis testez votre Zap :

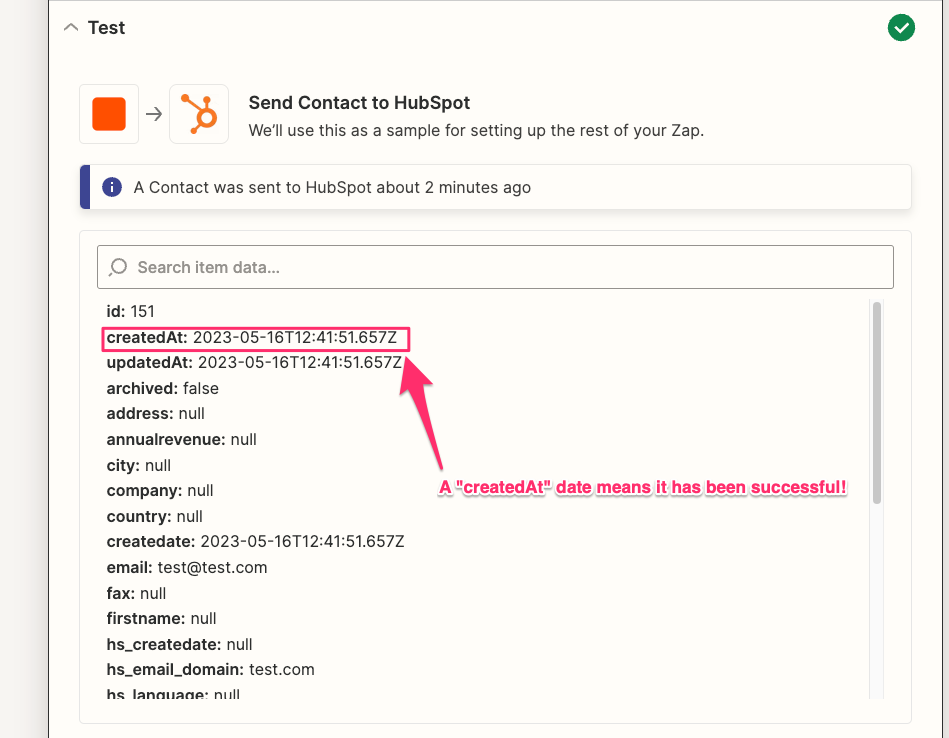
Si le lead Hubspot est créé correctement, vous devriez obtenir une réponse de ce type :

Une fois que vous êtes satisfait de votre intégration, n’oubliez pas de cliquer sur “Publier” pour vous assurer qu’elle est active.
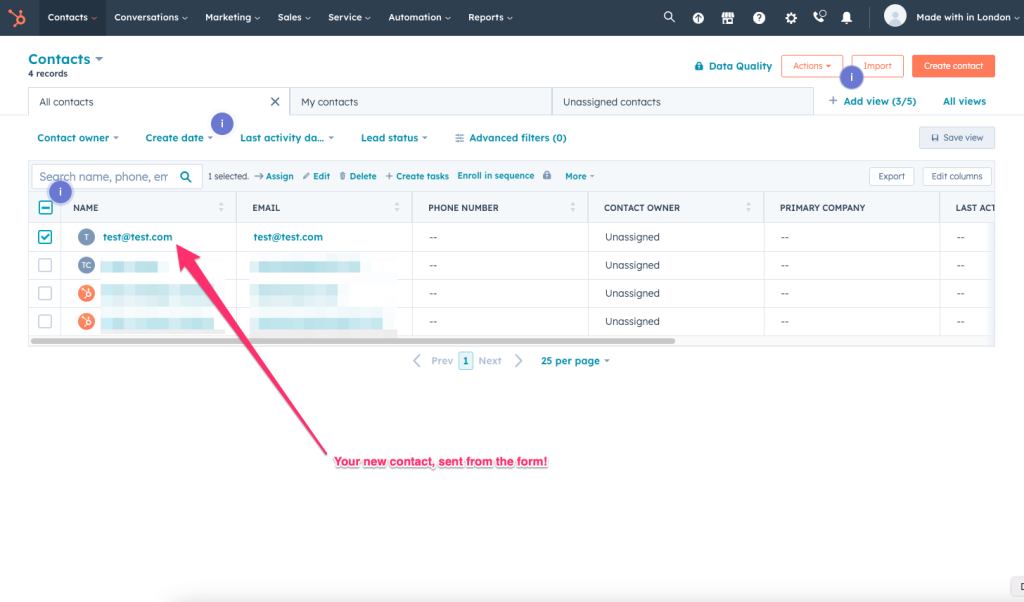
Vous verrez alors votre contact créé dans votre compte Hubspot sous la rubrique Contacts :

Voilà, vous avez réussi à créer un formulaire Hubspot à étapes multiples avec Growform !
Désormais, chaque fois qu’un nouveau prospect remplira votre formulaire, un nouveau contact sera créé dans Hubspot.
FAQ et conseils avancés
Comment envoyer les données du formulaire vers les champs personnalisés de Hubspot ?
L’envoi des données du formulaire de Growform vers les champs personnalisés de Hubspot via Zapier se fait de la même manière que le remplissage de l’adresse e-mail, comme nous l’avons fait dans la dernière étape du guide.
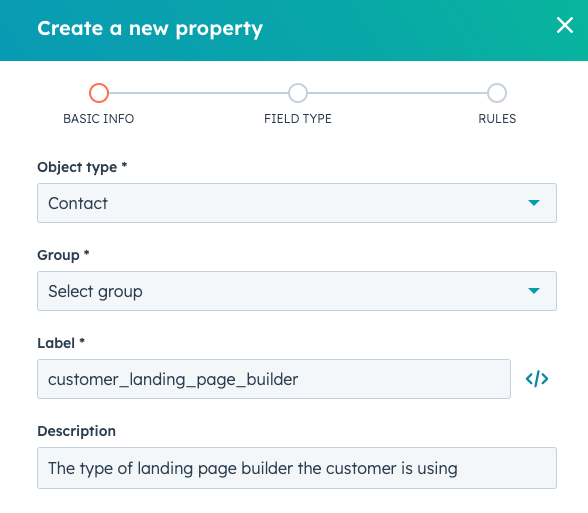
Tout d’abord, vous devez créer un champ personnalisé dans Hubspot. Pour ce faire, accédez à votre tableau de bord Hubspot, allez dans “Paramètres” (icône cog) > “Propriétés” > “Créer une propriété”. Complétez les informations nécessaires, notamment le nom du champ, le type de champ (texte, nombre, date, etc.) et le groupe dans lequel vous souhaitez que le champ soit situé (généralement “Informations de contact”).
Par exemple, nous allons créer une propriété appelée “customer_landing_page_builder” pour prendre note du constructeur de page d’atterrissage utilisé par le client :

Une fois que vous avez ajouté le champ, il vous suffit de retourner dans Zapier et de cliquer sur “Rafraîchir les champs” sous l’action pour voir apparaître votre nouveau champ, et le mapper de la même manière que précédemment :

Puis-je ajouter automatiquement des contacts à une liste au lieu de les créer ?
Oui ! Bien qu’il soit possible de le faire avec Zapier, la solution la plus simple consiste à modifier les critères de votre liste de façon à ce que tous les contacts qui arrivent par ce formulaire soient ajoutés à la liste Hubspot.
Par exemple, vous pouvez créer un champ personnalisé appelé “customer_source” et toujours lui attribuer la valeur “website” à l’aide des règles de mappage ci-dessus. Ajustez ensuite les critères de votre liste de façon à ce que tous les clients dont la “customer_source” est “website” soient automatiquement ajoutés à cette liste.
Puis-je lancer une automatisation des courriels lorsque des contacts sont reçus dans Hubspot ?
Oui, c’est tout à fait possible ! Pour ce faire, vous devez créer un nouveau flux de travail dans Hubspot et définir les critères de la même manière que pour la question précédente. Ensuite, ajoutez une action (dans ce cas, un e-mail) à votre flux de travail et publiez !
Est-ce un moyen fiable de recevoir des prospects dans Hubspot ?
Oui, il s’agit d’une méthode populaire et solide comme le roc pour recevoir des prospects dans Hubspot. Growform est un générateur de formulaires en ligne populaire utilisé par des centaines d’entreprises, et Zapier est l’outil d’intégration des meilleures pratiques pour relier les outils entre eux. Une fois que tout est en place, il est facile de modifier le formulaire et de mettre à jour l’intégration.
Conclusion et prochaines étapes
Avec ce guide, vous avez appris à créer un magnifique formulaire en plusieurs étapes qui envoie les prospects directement à Hubspot :

Nous avons couvert les bases, de la création du formulaire à sa connexion à Hubspot via Zapier.
Ensuite, pourquoi ne pas ajouter d’autres étapes à votre formulaire, ajouter une logique conditionnelle ou ajuster davantage les paramètres du thème pour le rendre vraiment personnel ?
Si vous ne l’avez pas encore fait, vous pouvez commencer votre essai gratuit de 14 jours ici.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
