Comment créer un formulaire de demande Asana en plusieurs étapes (sans code)
Asana est un outil de gestion de projet puissant, largement connu pour ses fonctionnalités robustes et son interface utilisateur simple. De nombreuses entreprises s’appuient sur les formulaires d’Asana, une méthode simple pour collecter des données et les acheminer directement vers vos projets.

Cependant, nous rencontrons souvent la question suivante : ” Asana peut-il créer des formulaires à plusieurs étapes ? “.
Mais à partir de mai 2023, Asana ne prendra plus en charge les formulaires à plusieurs étapes.
Les utilisateurs signalent également des options de style/personnalisation assez limitées, une logique conditionnelle limitée et un manque de types de champs pour les tâches de collecte de données plus complexes.
Cependant, il existe quelques façons de réaliser des formulaires de demande en plusieurs étapes dans Asana :
a.) Créer un formulaire dans Asana et accepter les limites inhérentes (pas nécessairement recommandé)
b.) Utiliser la fonctionnalité de logique de branchement d’Asana pour imiter dans une certaine mesure un formulaire en plusieurs étapes, bien que sans la transition fluide et l’intuitivité d’un véritable formulaire en plusieurs étapes (ce qui n’est pas idéal).
c.) Utilisez un générateur de formulaires tel que Growform pour créer un superbe formulaire en plusieurs étapes et envoyez les données directement à Asana (fortement recommandé).

Il est surprenant, compte tenu de la popularité et de la polyvalence des formulaires à plusieurs étapes, qu’Asana ne l’ait pas inclus dans son générateur de formulaires.
Quoi qu’il en soit, dans ce guide, nous allons vous montrer précisément comment construire d’impressionnants formulaires Asana à plusieurs étapes qui ne sont pas seulement attrayants, mais qui permettent une personnalisation puissante et une logique avancée.
C’est parti !
Table des matières
Pourquoi utiliser un formulaire en plusieurs étapes ?
Les formulaires multi-pages offrent de nombreux avantages par rapport aux formulaires classiques d’une page. Voici quelques-uns de ces avantages :
Meilleure interaction avec l’utilisateur: La décomposition d’un long formulaire en petits segments peut rendre le processus de remplissage du formulaire moins intimidant pour les utilisateurs. Cette méthode de structuration du formulaire réduira les risques d’abandon du formulaire par les utilisateurs et augmentera la probabilité de compléter le formulaire.
De meilleurs taux de conversion : En facilitant le processus de remplissage des formulaires, les formulaires à plusieurs étapes enregistrent des taux de conversion nettement supérieurs à ceux des formulaires à une seule étape. Les utilisateurs sont plus enclins à remplir un formulaire s’il n’est pas intimidant à première vue.
Meilleure acquisition de données: Les formulaires à plusieurs étapes permettent de recueillir des informations plus nuancées auprès des utilisateurs sans les submerger. En divisant le formulaire en sections distinctes, les utilisateurs peuvent fournir des données plus exhaustives, ce qui permet d’obtenir des pistes plus détaillées.
Pourquoi utiliser un générateur de formulaires au lieu de recourir à des astuces et des solutions de contournement ?
Bien que l’utilisation de la logique de branchement d’Asana puisse vous permettre d’obtenir un formulaire qui fonctionne comme un formulaire à plusieurs étapes, nous avons une meilleure solution.
Growform a été spécialement conçu pour créer des formulaires à plusieurs étapes, qui peuvent être intégrés directement à votre site Web et qui permettent d’acheminer les prospects vers vos projets Asana de manière transparente.
Ce générateur de formulaires a été spécialement conçu pour augmenter le nombre de formulaires remplis.
En utilisant un outil tiers comme celui-ci, vous verrez toujours les données s’afficher dans Asana, mais vous bénéficierez également de tous les avantages d’un générateur de formulaires conçu à cet effet :
- Logique conditionnelle: Utilisez une logique conditionnelle ou de “saut” pour afficher ou masquer des champs ou des étapes entières en fonction des réponses des utilisateurs. Cela permet de rendre vos formulaires plus interactifs et personnalisés, ce qui vous permet de créer des expériences attrayantes et à fort taux de conversion.
- Plus d’options de style: Les formulaires d’Asana n’offrent pas d’options de personnalisation étendues en matière de polices et de couleurs, contrairement à des constructeurs de formulaires tiers comme Growform. Avec un formulaire visuellement attrayant qui reflète votre marque, les utilisateurs sont plus susceptibles de se faire une impression positive et de commencer à remplir votre formulaire.
- Barres de progression: L’inclusion d’une barre de progression dans votre formulaire à plusieurs étapes donnera à vos utilisateurs un sentiment d’achèvement et maintiendra leur engagement.
- Modèles de bonnes pratiques: Le générateur de formulaires d’Asana vous permet de créer d’excellents formulaires à partir de zéro, mais il n’offre pas encore de système de modèles complet. Les créateurs de formulaires comme Growform proposent plus de 20 modèles pour différents secteurs d’activité, ce qui vous permet d’adhérer dès le départ aux meilleures pratiques en matière de formulaires à plusieurs étapes.
Guide étape par étape pour créer des formulaires Asana à étapes multiples avec Growform
Dans cette section, nous allons fournir un guide étape par étape sur la façon de créer un formulaire Asana à plusieurs étapes avec Growform.
À la fin du tutoriel, vous disposerez d’un magnifique formulaire doté d’une logique conditionnelle, d’une barre de progression et d’options de style avancées. Les prospects collectés seront directement envoyés dans Asana en tant que nouvelles tâches !

Pour ce tutoriel, nous supposerons que vous disposez déjà d’un compte Asana.
Étape 1 : S’inscrire et créer un nouveau formulaire
Pour commencer, vous devez ouvrir un compte Growform.
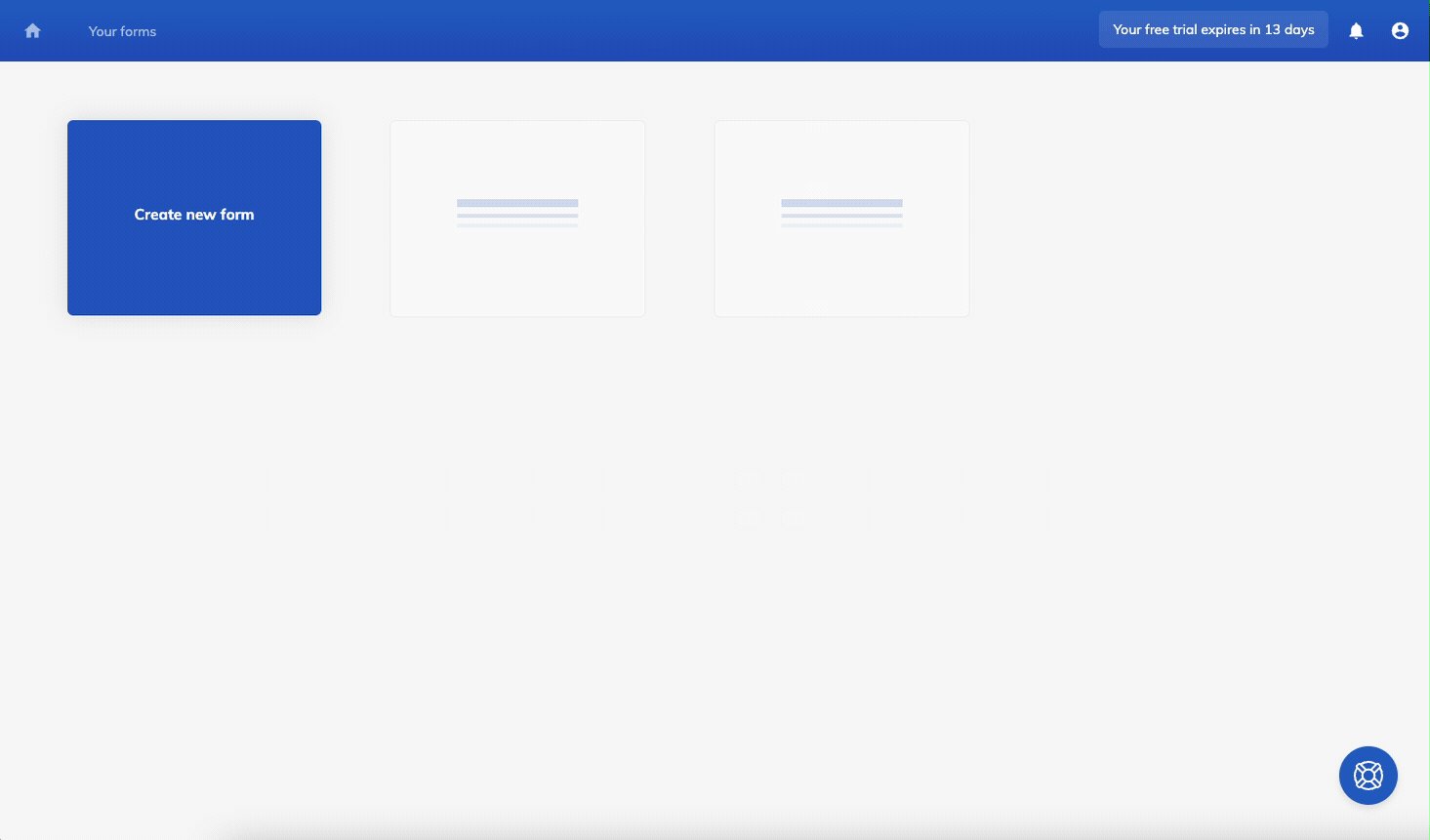
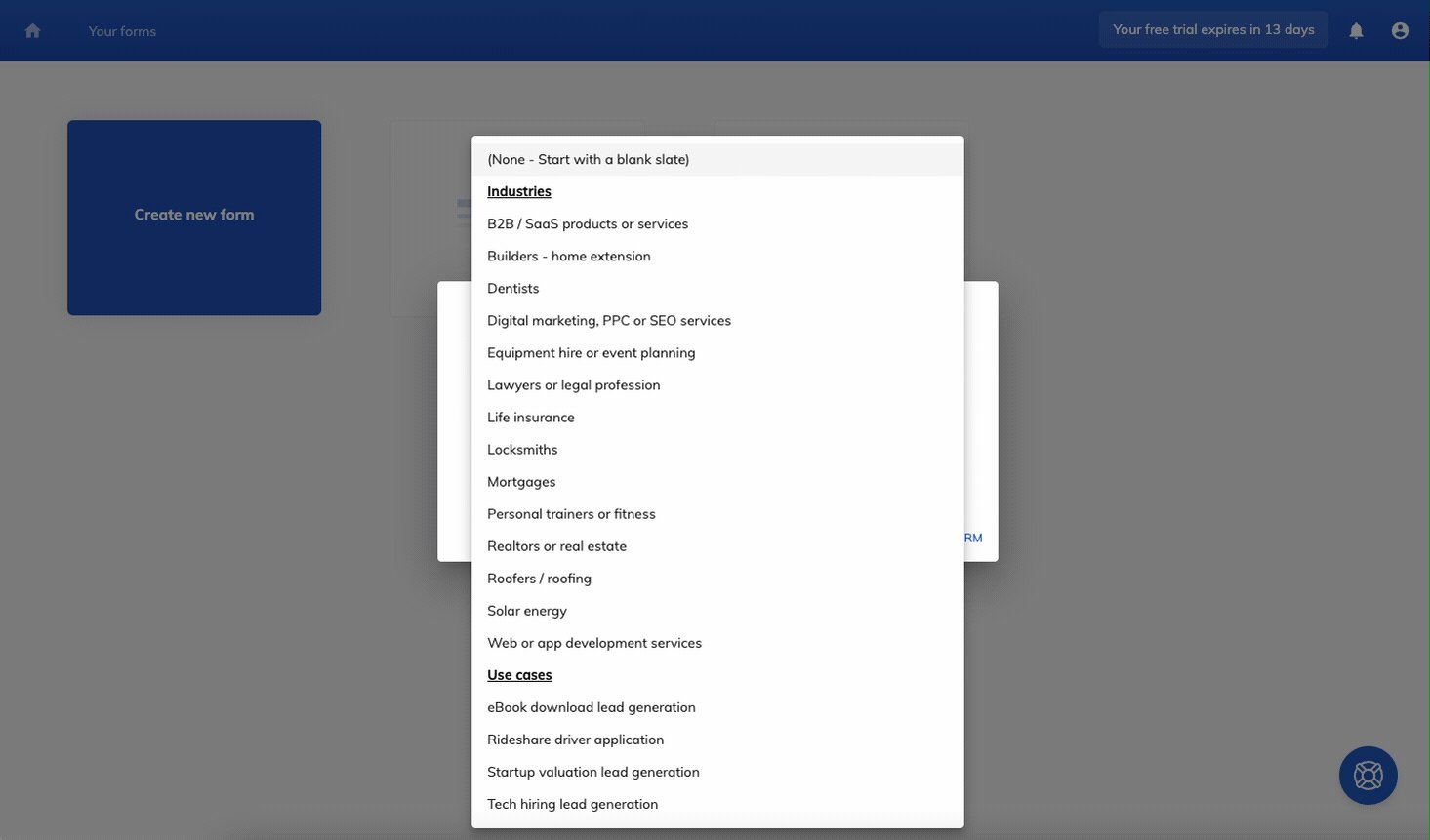
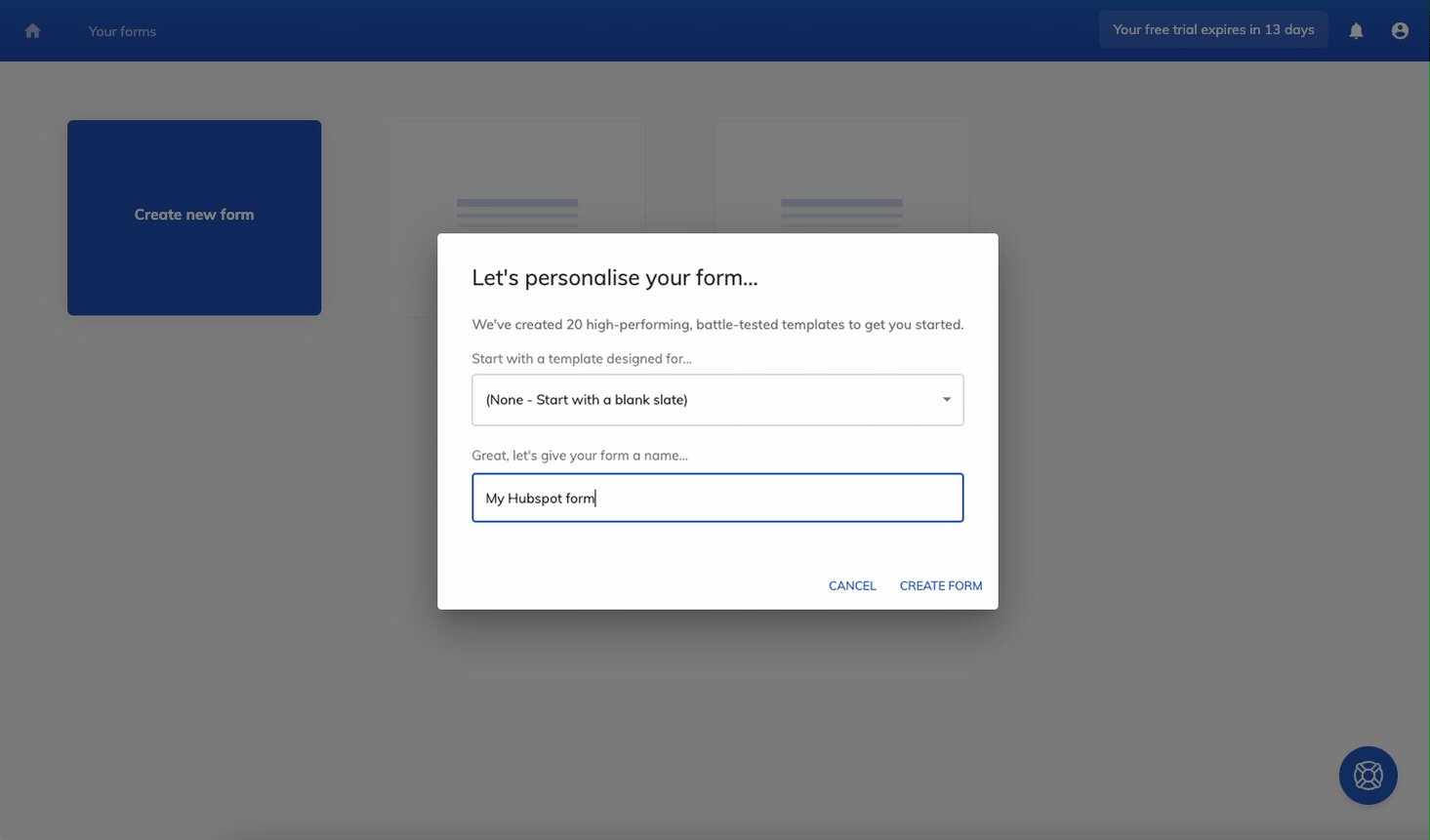
Une fois que vous avez créé un compte et que vous vous êtes connecté, vous serez dirigé vers le tableau de bord de Growform. Cliquez sur “Créer un nouveau formulaire” et choisissez le modèle qui vous convient.
Nous opterons pour “Aucun – commencer avec une ardoise vierge” :

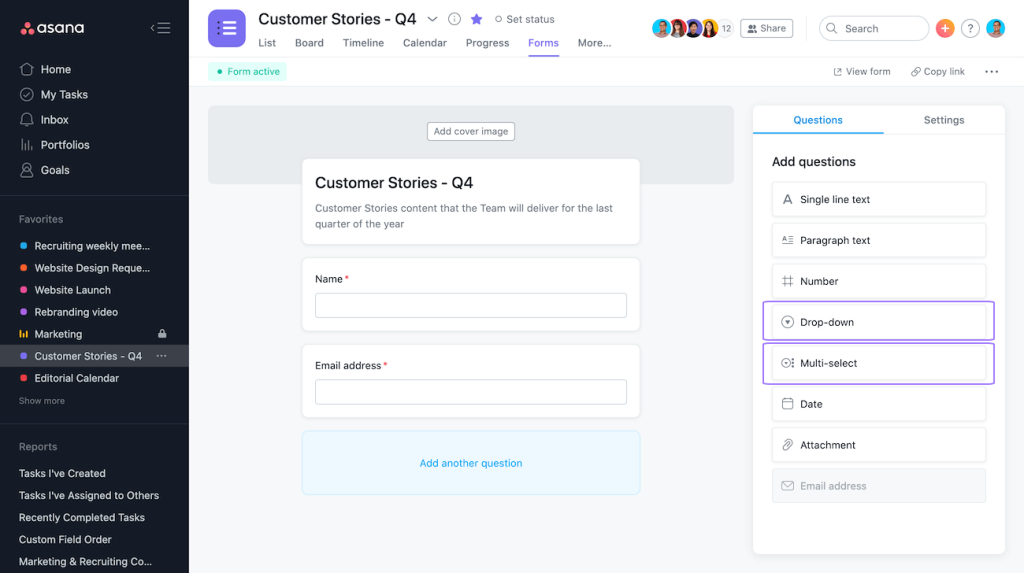
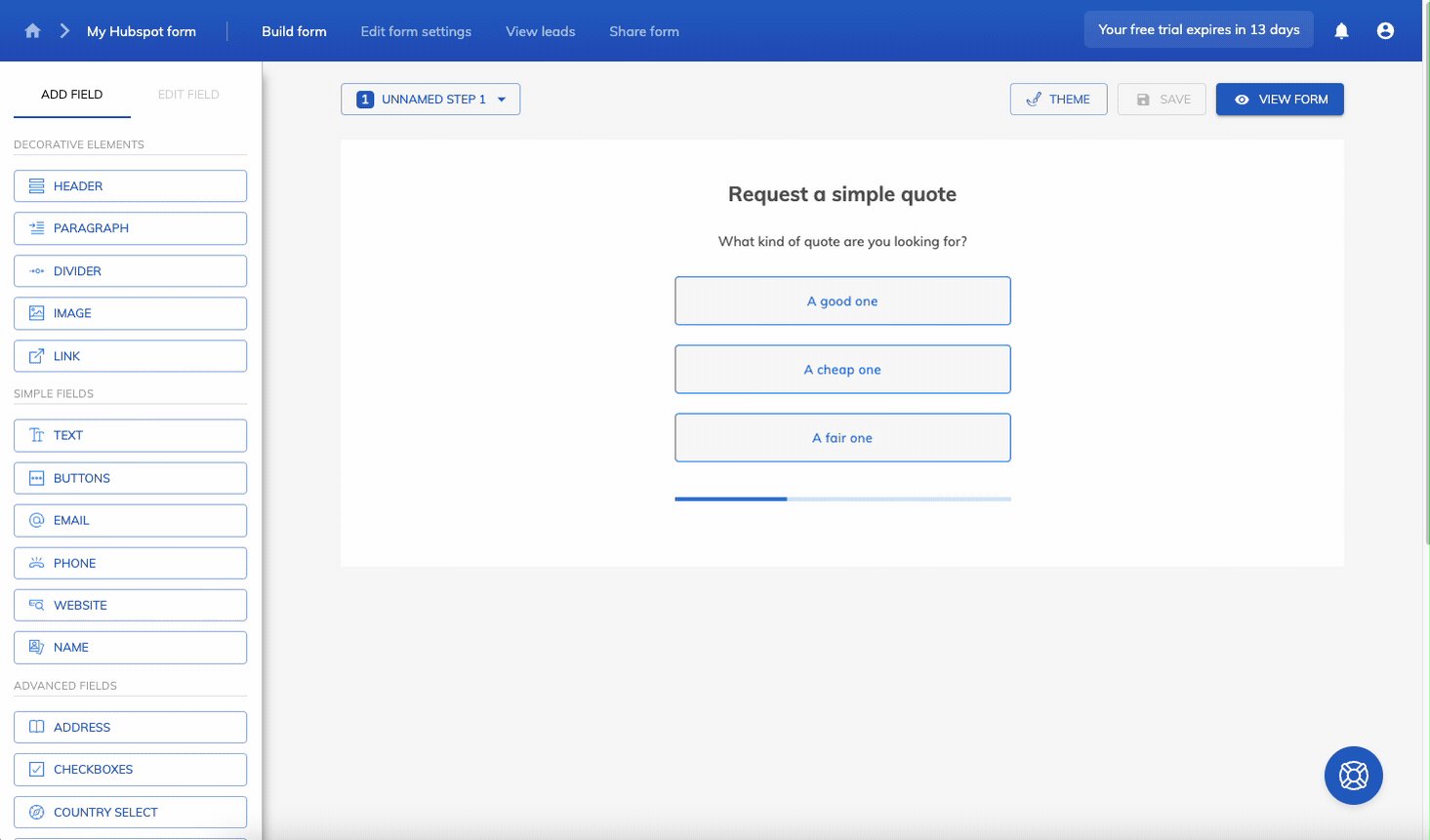
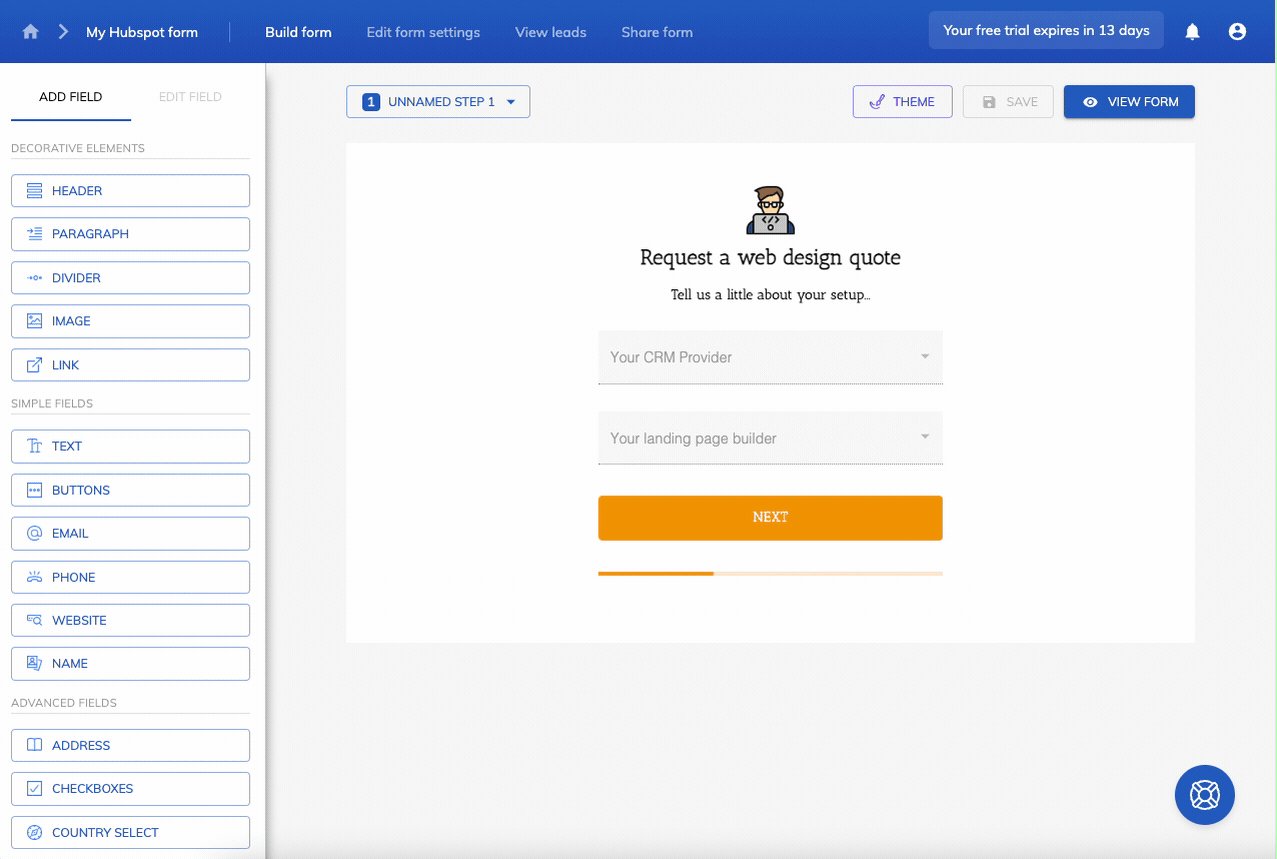
Étape 2 : Modifiez vos champs
En quelques clics, nous pouvons supprimer les champs dont nous n’avons pas besoin et en ajouter de nouveaux :

Voici comment :
- Choisissez un champ en cliquant dessus
- Supprimer un champ en cliquant sur l’icône “supprimer” / “poubelle”.
- Ajoutez un champ en le sélectionnant dans la partie gauche.
- Modifier un champ en cliquant dessus et en modifiant les paramètres à gauche.
À la fin de cette étape, nous aurons quelque chose comme ceci :

Étape 3 : Modifier les paramètres de votre thème
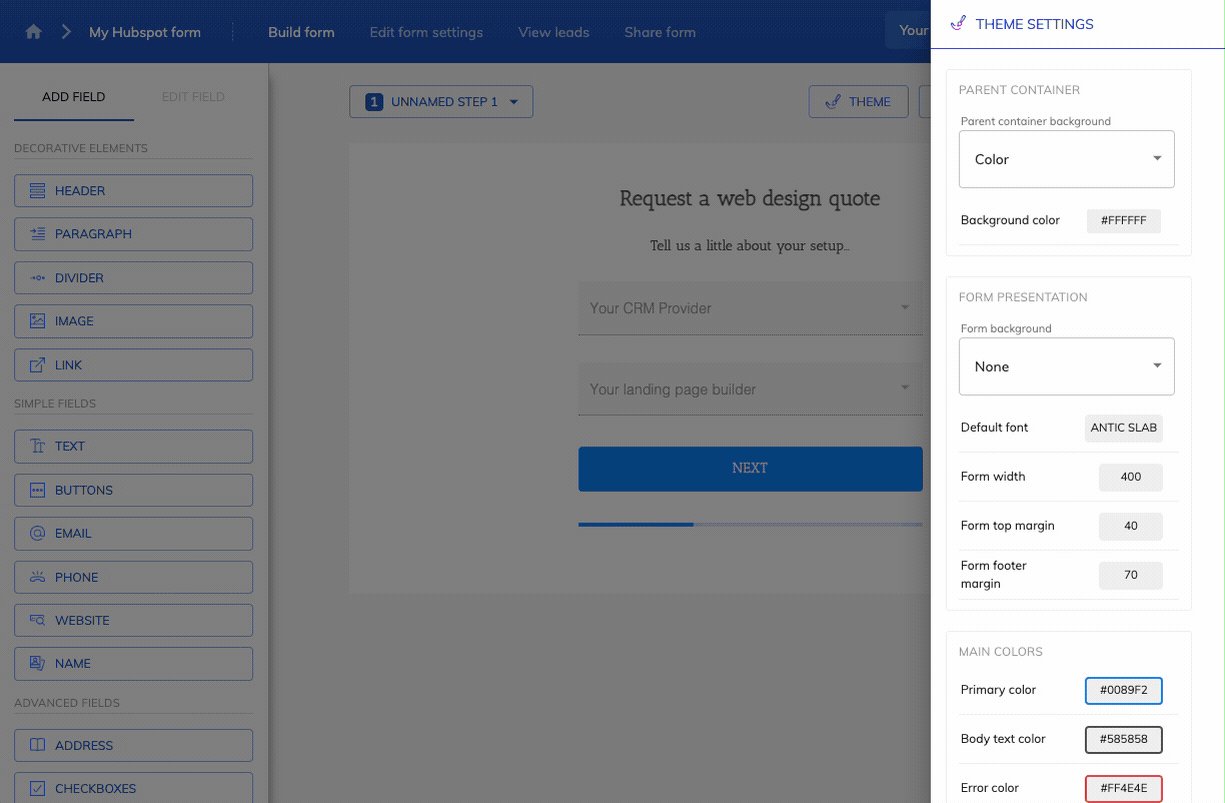
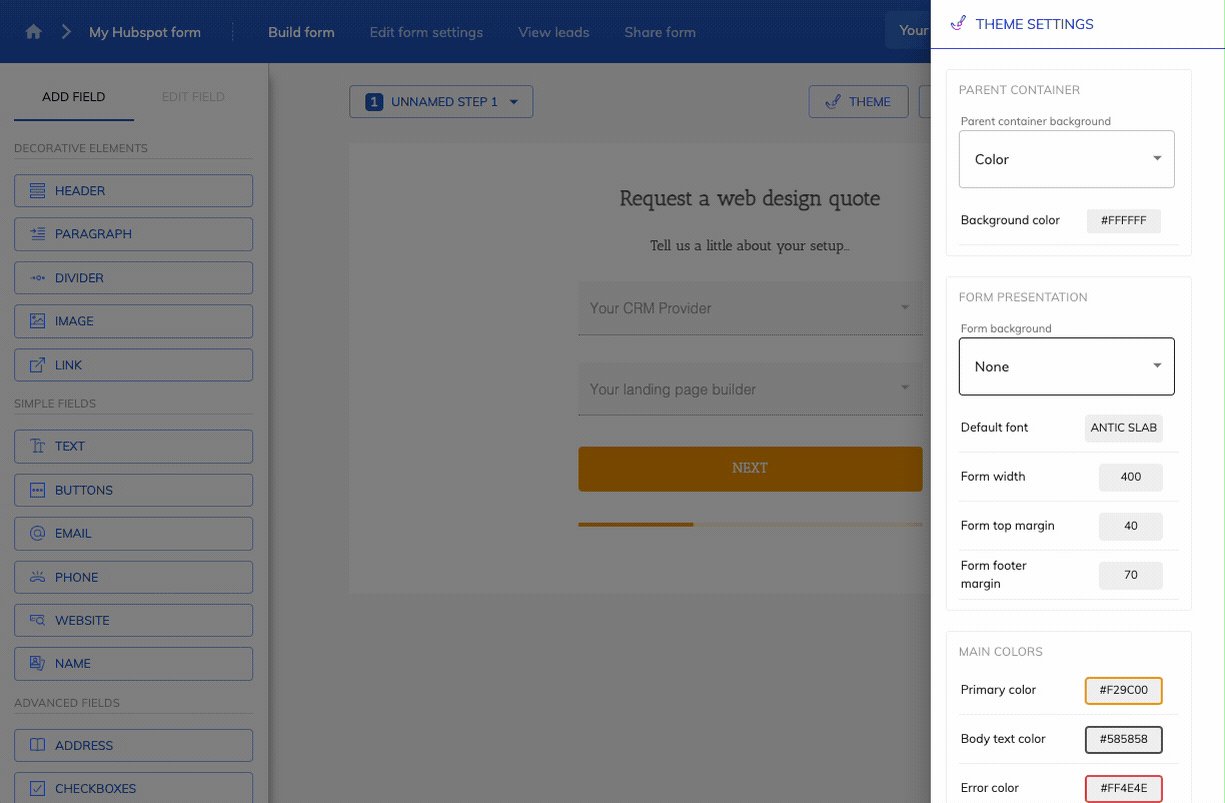
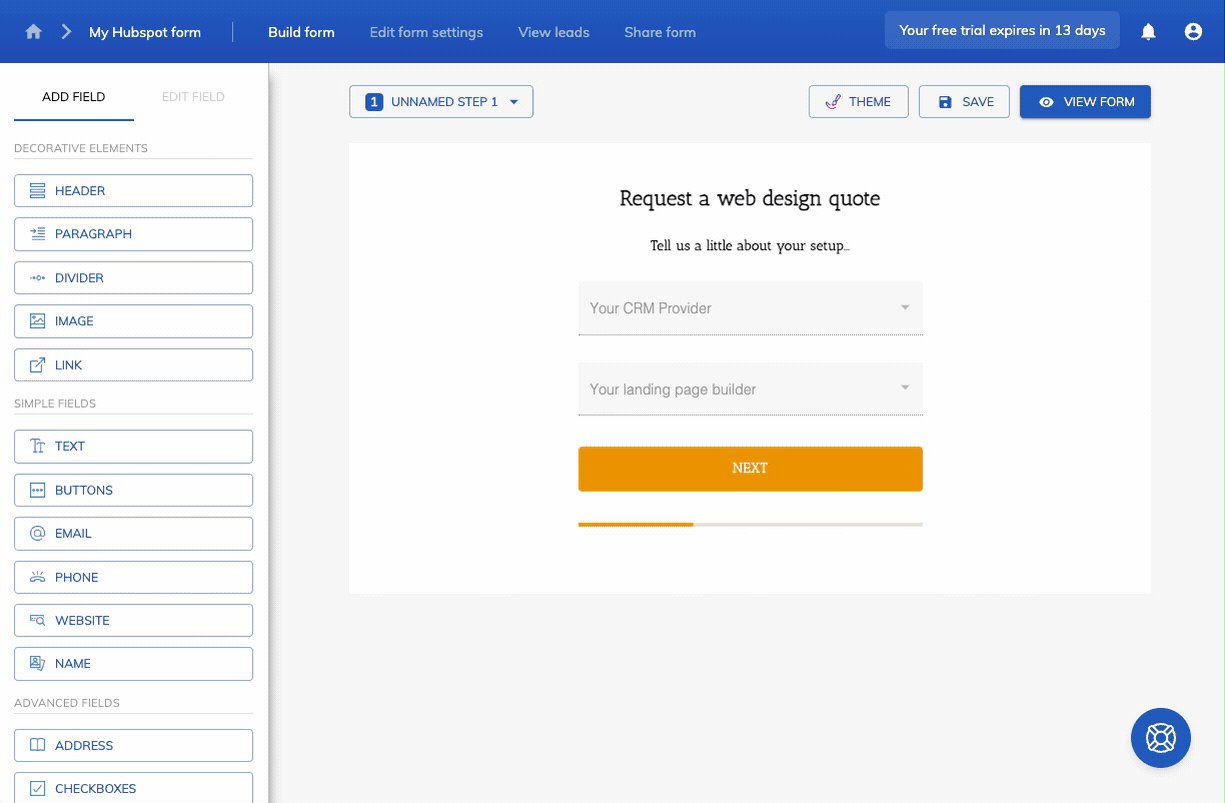
Si la palette de couleurs bleues ne convient pas à votre marque, il est facile de modifier les options du thème pour changer un peu les choses :

Voici comment nous avons procédé :
- Cliquez sur “Thème” dans le coin supérieur droit
- Ajustez la police par défaut, la couleur primaire et la couleur du corps du texte à votre convenance.
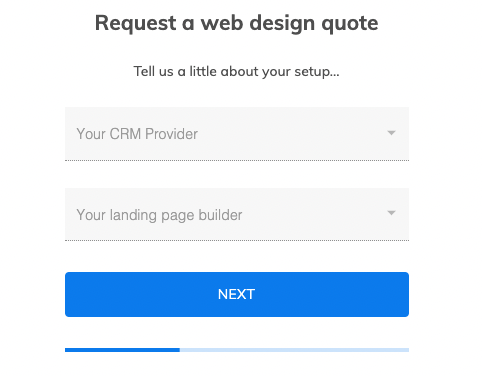
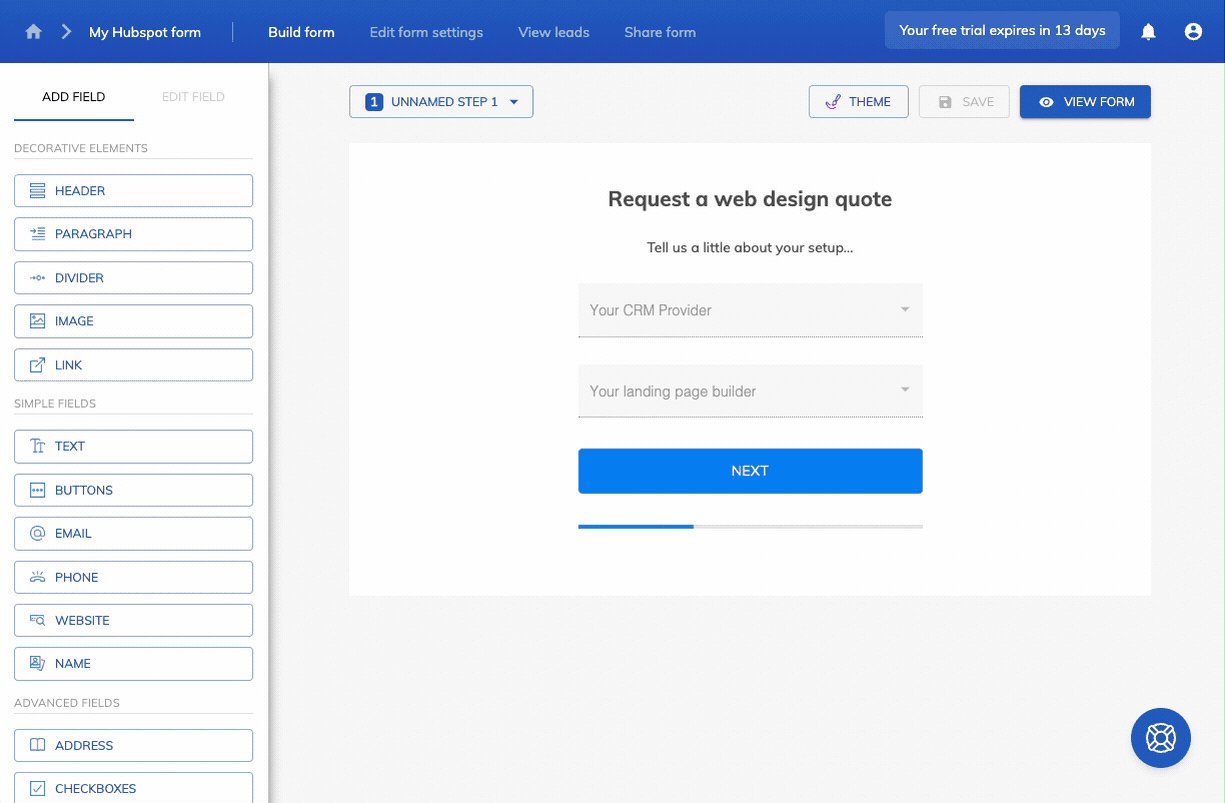
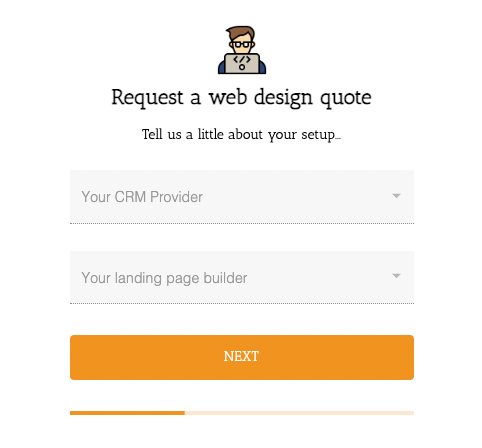
Après avoir ajouté une image en haut du formulaire et ajusté légèrement les marges de chaque champ, nous pouvons obtenir un joli formulaire comme celui-ci :

Quel que soit le guide de style propre à votre marque, vous devez être en mesure de créer un formulaire qui soit esthétiquement agréable et qui s’intègre de manière transparente partout.
Si vous souhaitez ajouter d’autres étapes, vous pouvez le faire à l’aide du menu déroulant de navigation situé dans le coin supérieur gauche.
N’oubliez pas de cliquer sur “Enregistrer” lorsque vous avez terminé la construction !
Étape 4 : Intégrer le formulaire dans notre site web
Maintenant que nous avons construit un formulaire de base, nous devons récupérer le code d’intégration qui nous permettra de le placer sur notre page d’atterrissage ou notre site web.
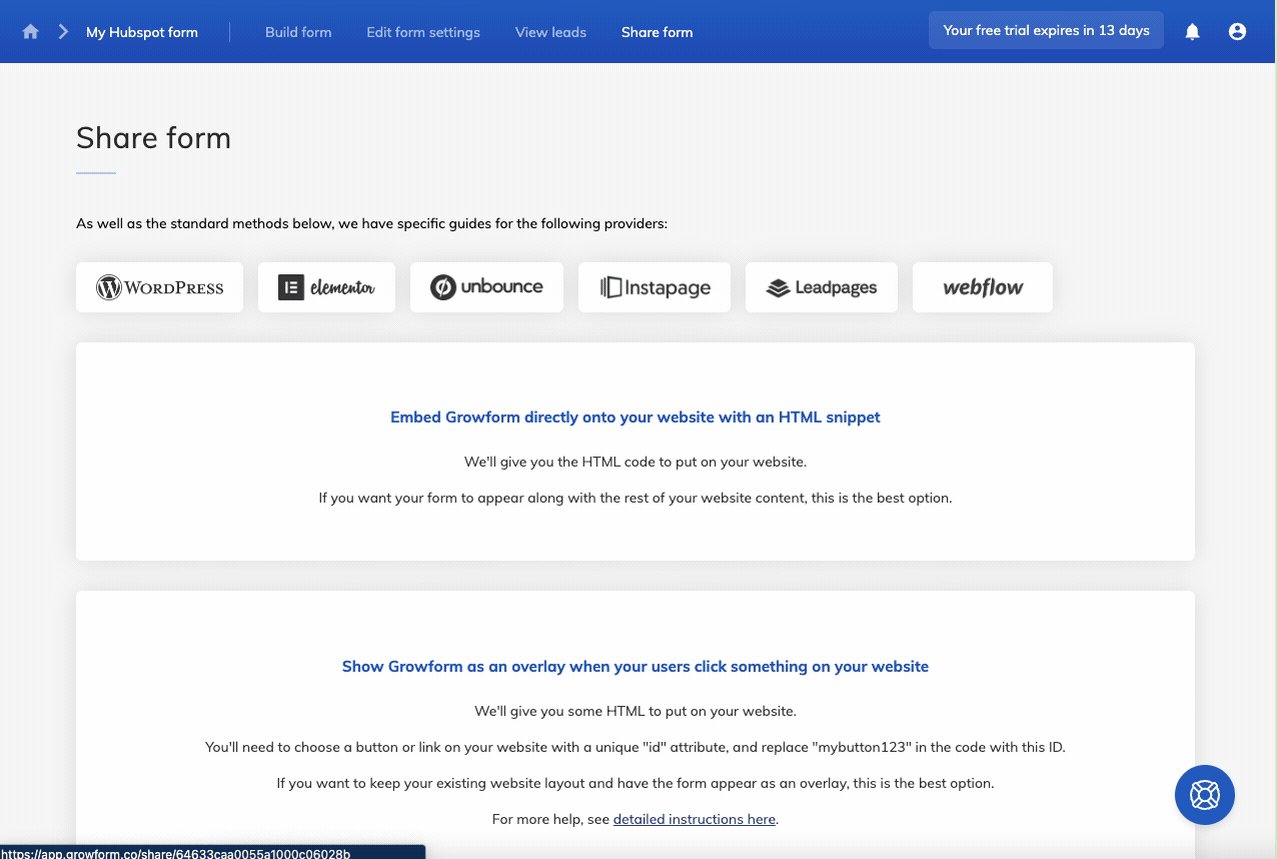
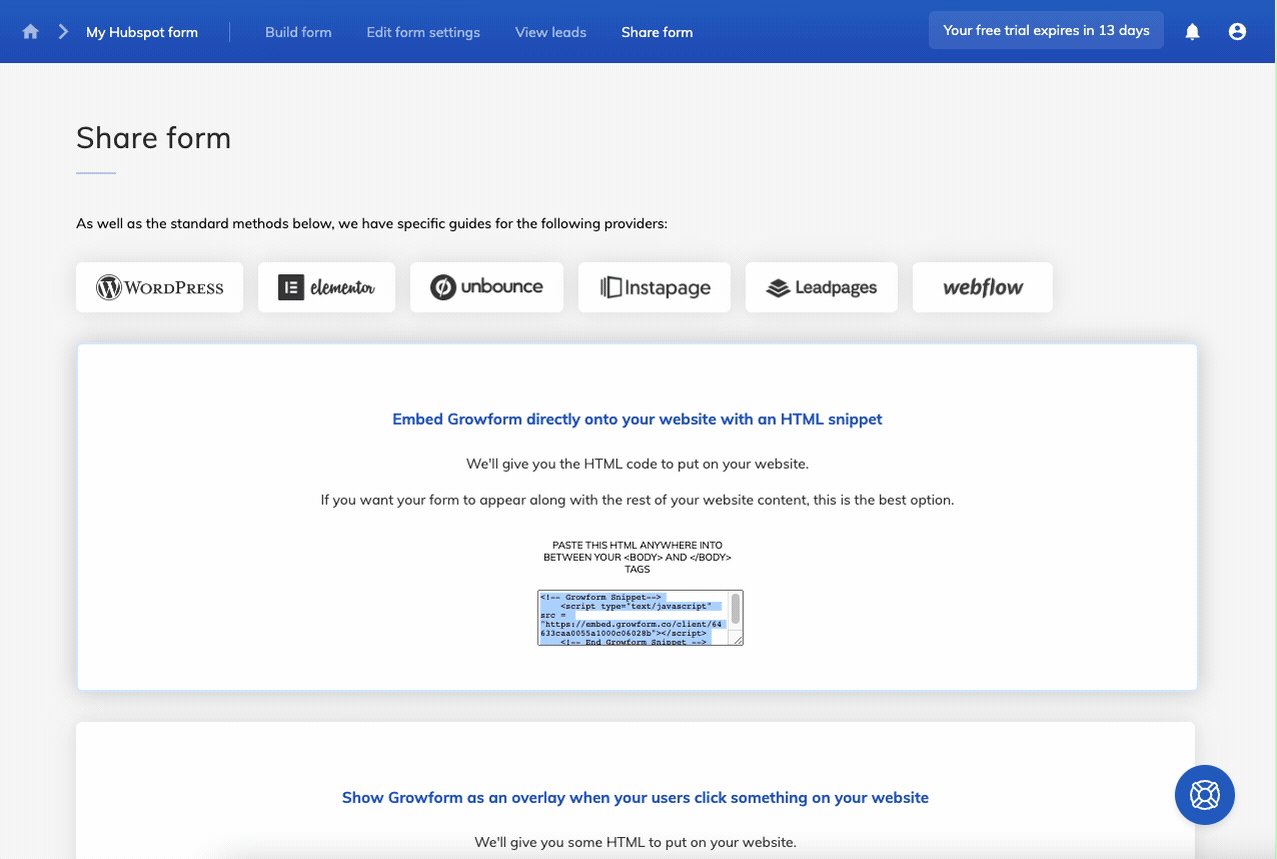
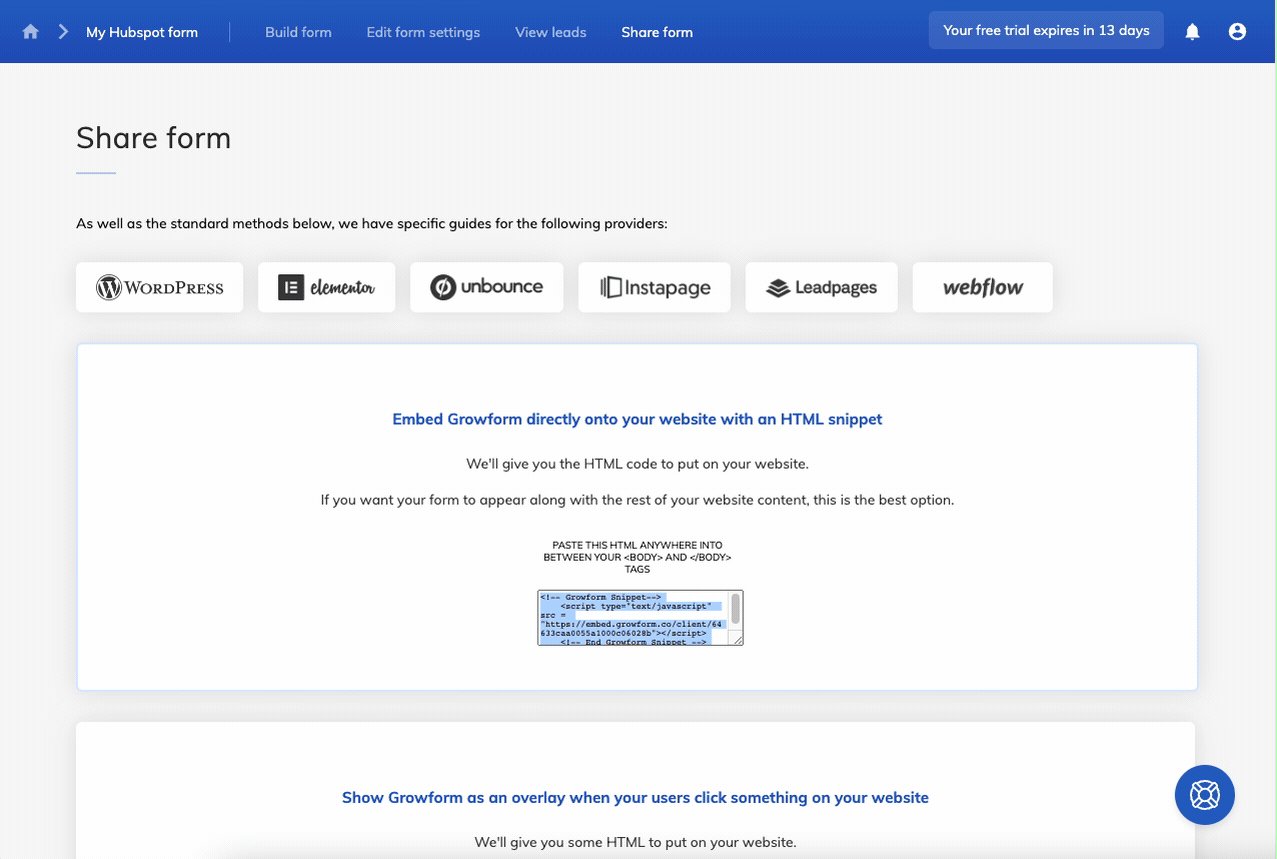
Tout d’abord, saisissons le code d’intégration fourni par Growform. Toujours dans le constructeur, naviguez vers“Partager le formulaire” et ouvrez la première option.
Cliquez à l’intérieur de la boîte et copiez le code d’intégration dans votre presse-papiers :

Nous avons copié le code d’intégration. Vous devez maintenant le coller dans la zone HTML personnalisée de votre page d’atterrissage ou de votre constructeur de site web.
Souvent, votre constructeur de page d’atterrissage fournit un widget ou un outil qui permet de personnaliser le code HTML – il suffit de coller le code et d’enregistrer les modifications.
Vous trouverez ci-dessous des guides plus spécifiques pour chacun des principaux constructeurs de pages d’atterrissage :
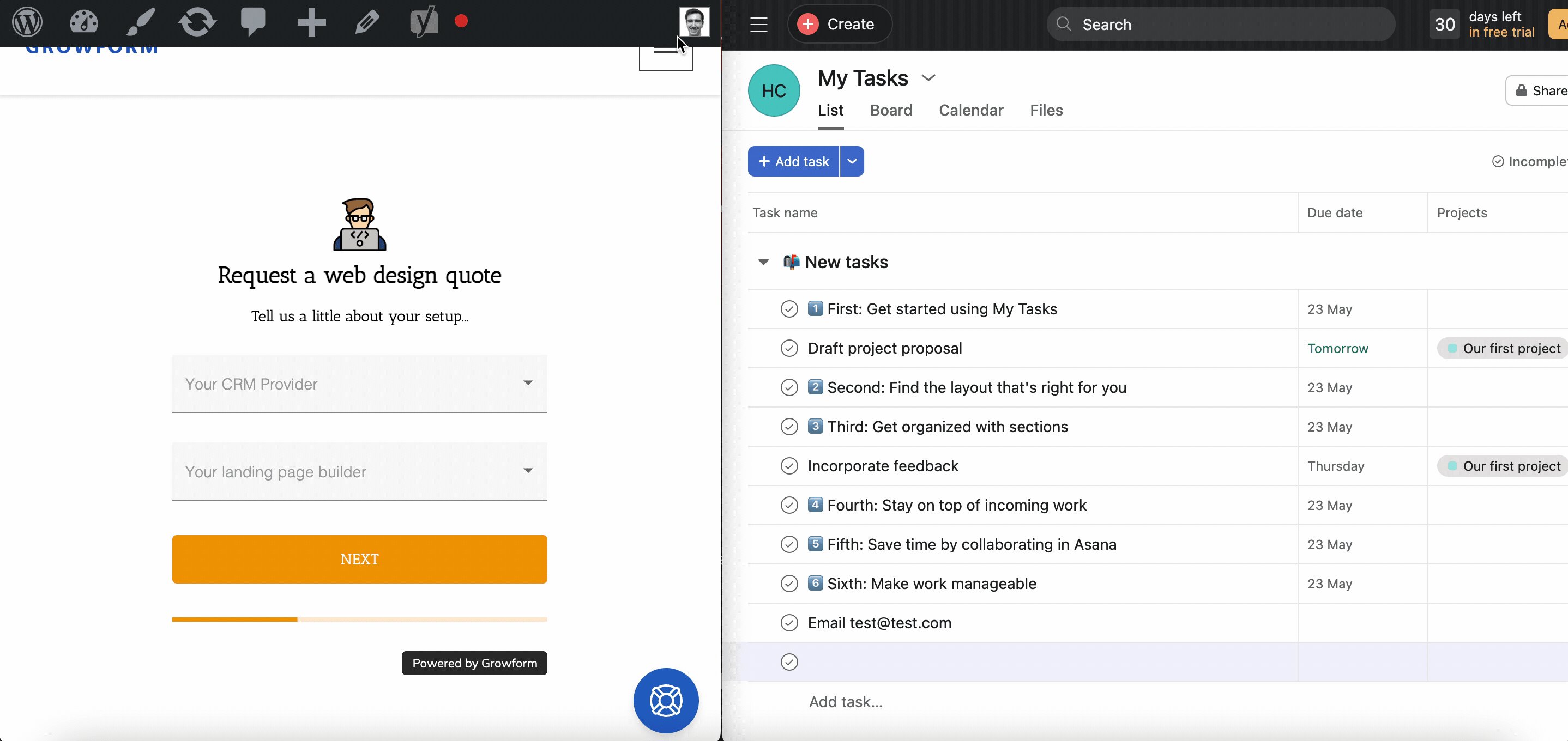
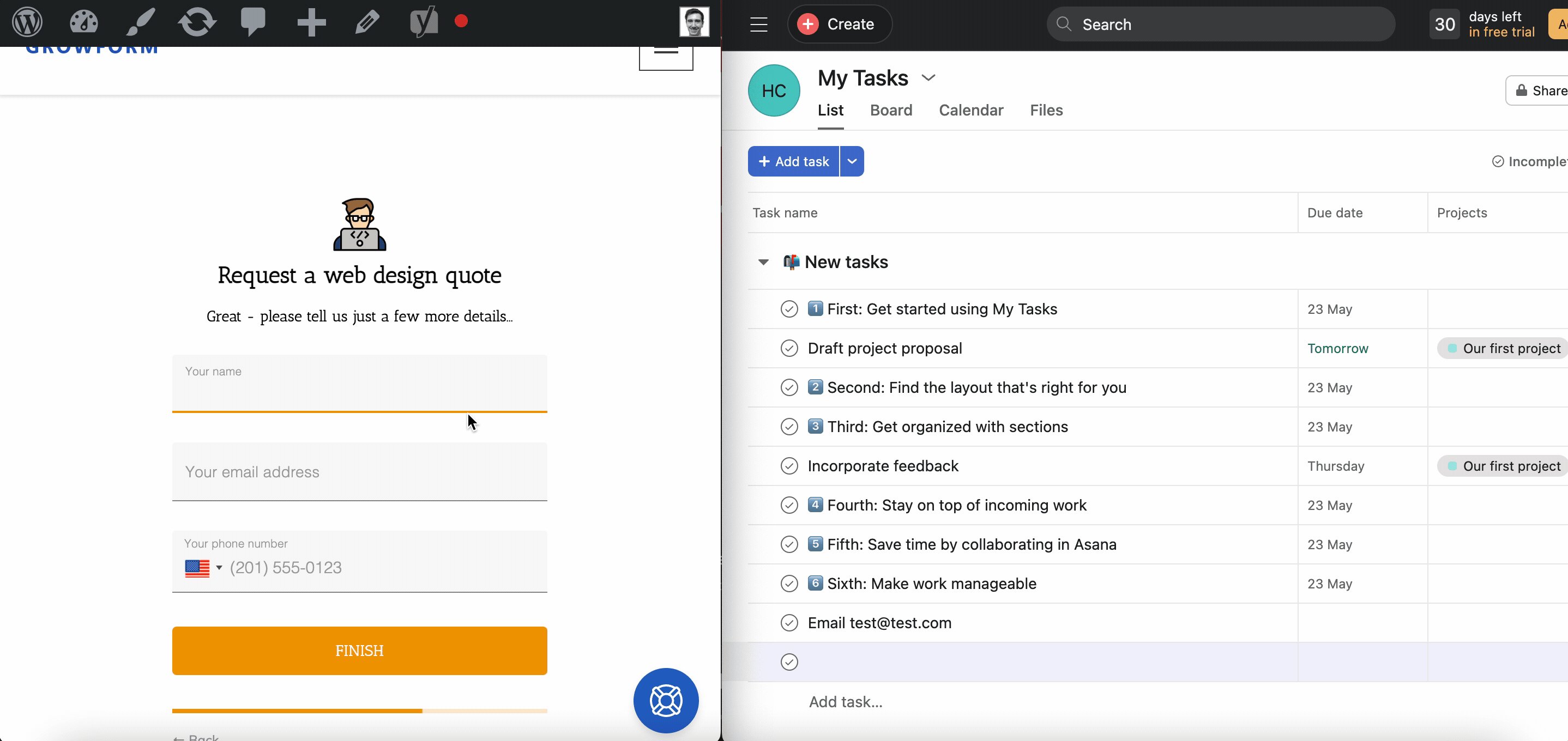
C’est bien ! Nous avons collé le code dans notre site WordPress et nous avons maintenant un formulaire à plusieurs étapes !
Si vous ne souhaitez pas intégrer le formulaire dans votre site web, ou si vous préférez simplement partager un lien vers le formulaire, c’est tout à fait possible – il existe également un lien partageable sur la page “Partager le formulaire”.
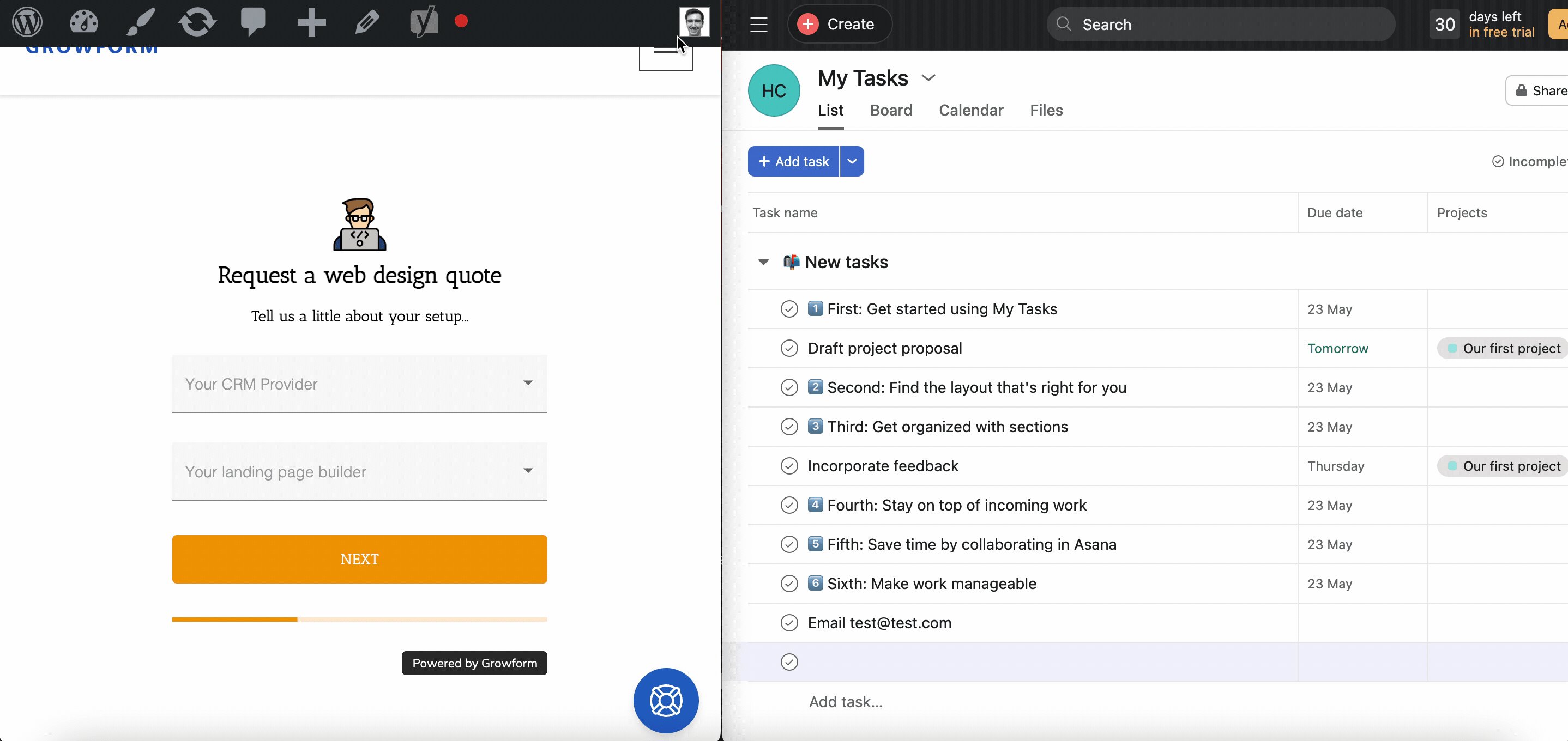
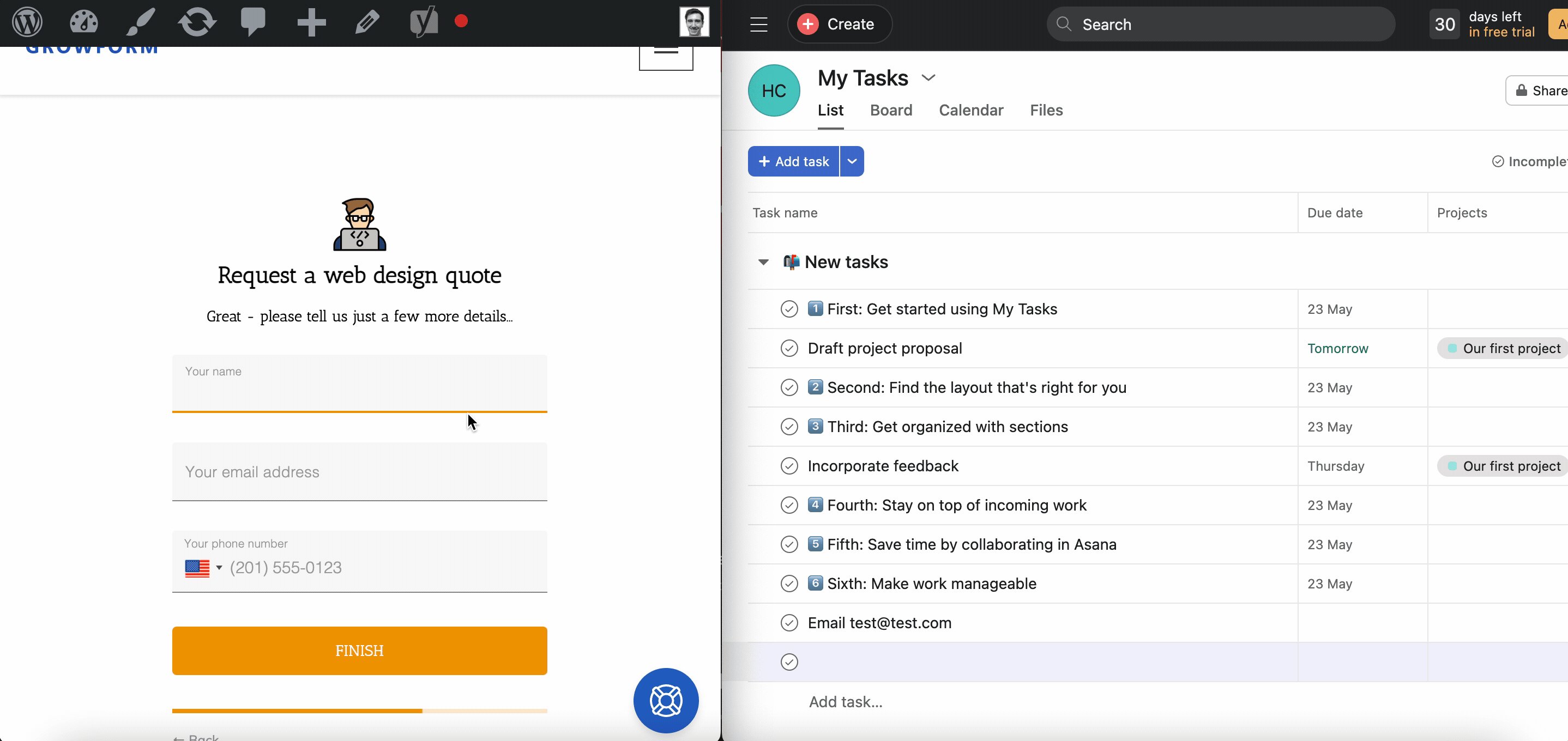
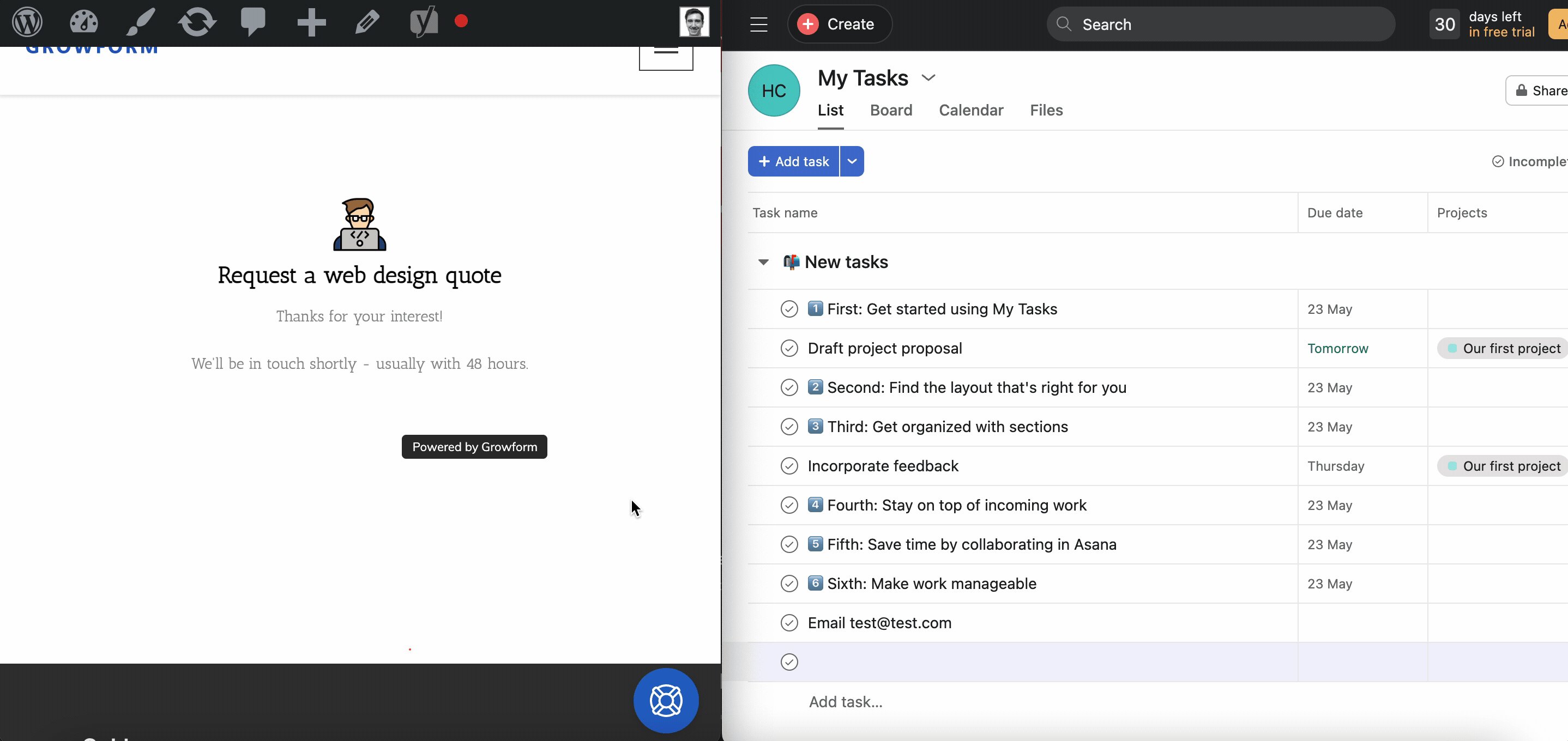
Étape 4 : Effectuer un test de soumission
Remplissons notre formulaire pour nous assurer que tout fonctionne correctement :

Il s’agit d’une étape importante, qui nous permet non seulement de voir le formulaire en action, mais aussi de permettre à Zapier de “voir” un exemple de piste lorsque nous configurerons l’intégration “nouvelle tâche” d’Asana à l’étape 5.
Étape 5 : Envoyez vos leads dans Asana sous forme de tâches
À ce stade, nous avons presque atteint notre but : notre formulaire est intégré à notre site web (ou partagé avec un lien) et recueille des pistes. Mais les pistes restent dans Growform…
Réglons ce problème en envoyant nos tâches sur Asana à l’aide de Zapier.
Zapier est la “colle” qui maintient ensemble Growform et des milliers d’intégrations. Si vous n’avez pas encore de compte, vous serez invité à en créer un. Il est proposé avec une période d’essai gratuite de 14 jours et permet d’obtenir 100 prospects par mois sans avoir besoin d’un plan payant.
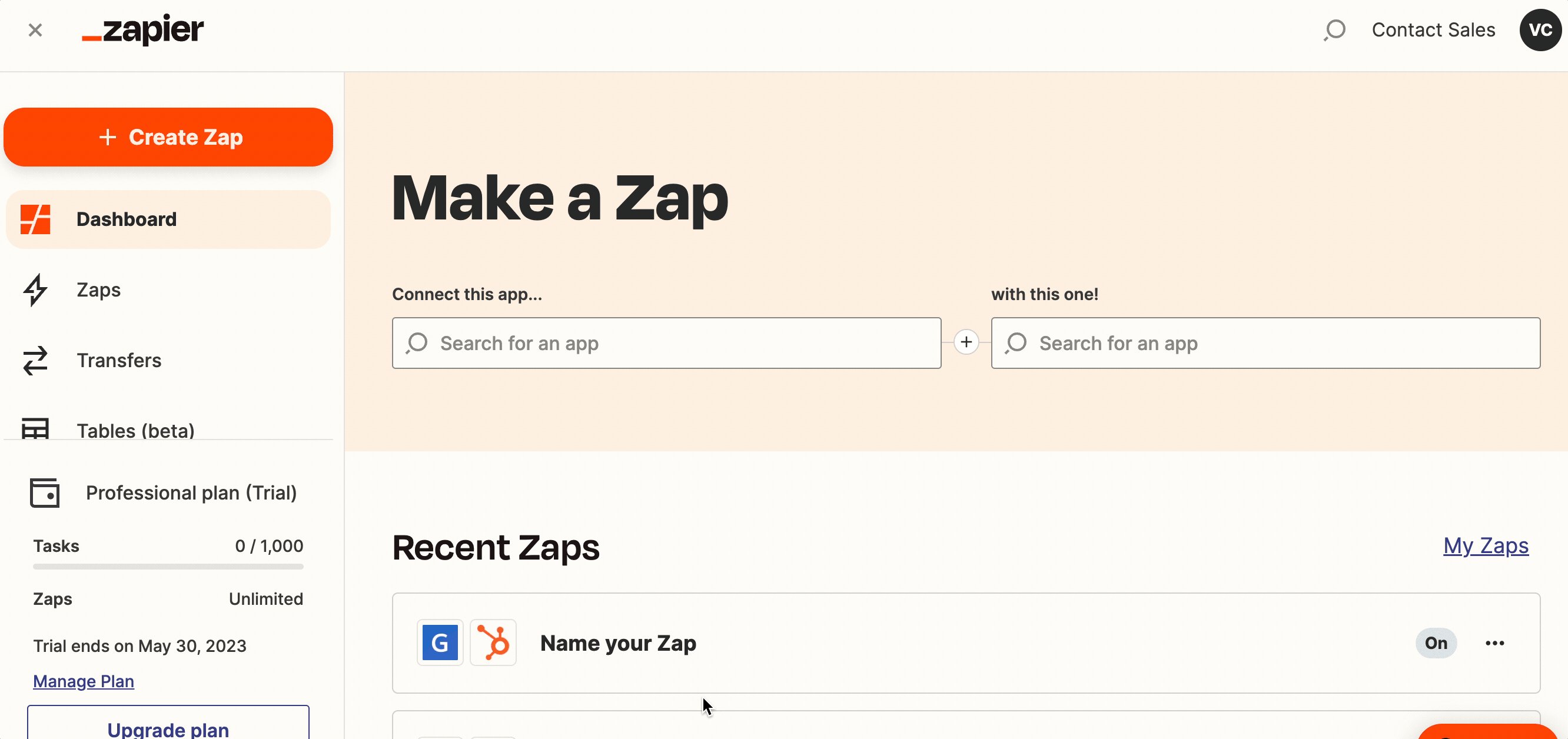
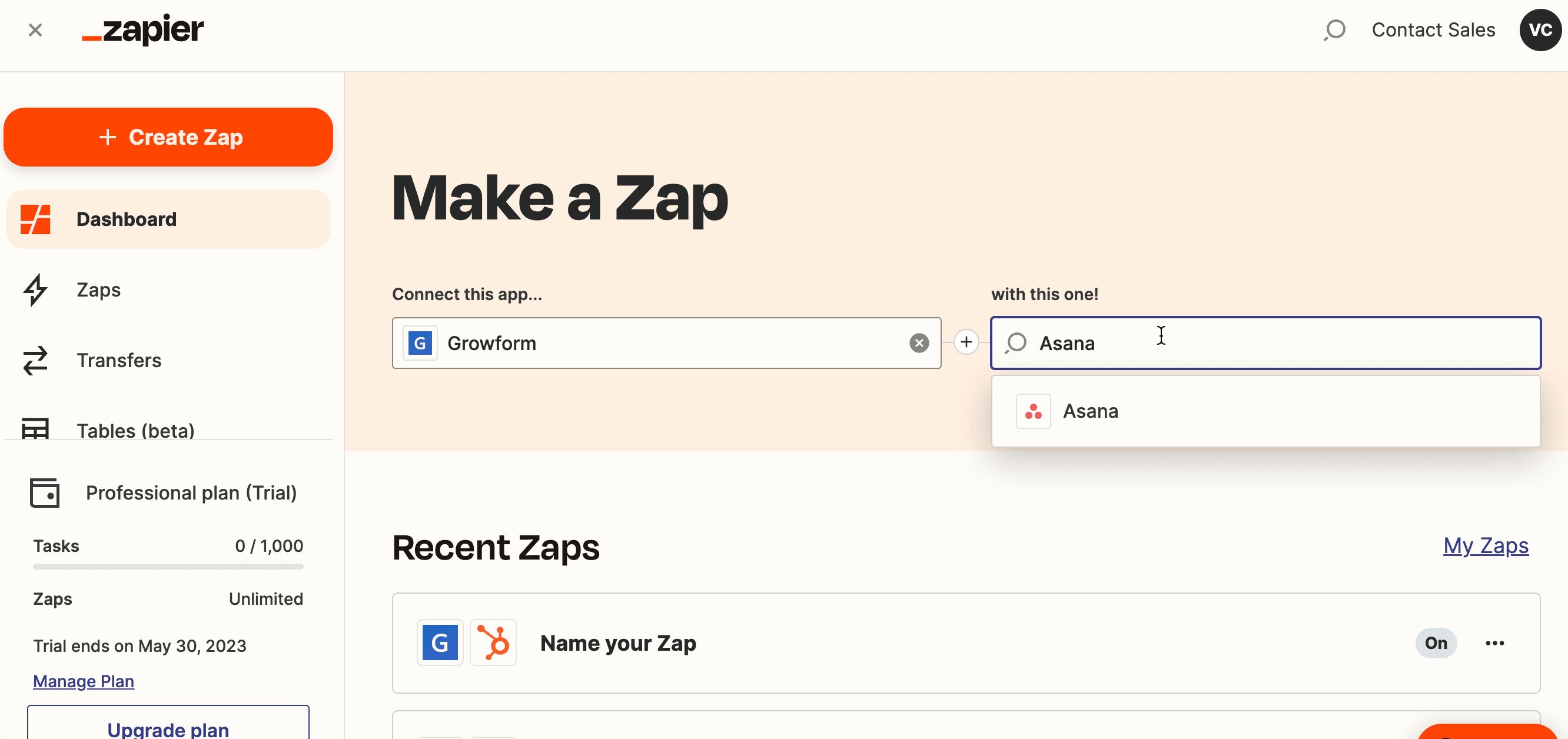
Une fois que vous vous êtes inscrit ou connecté à Zapier, ouvrez votre tableau de bord pour connecter l’application Growform à Asana.
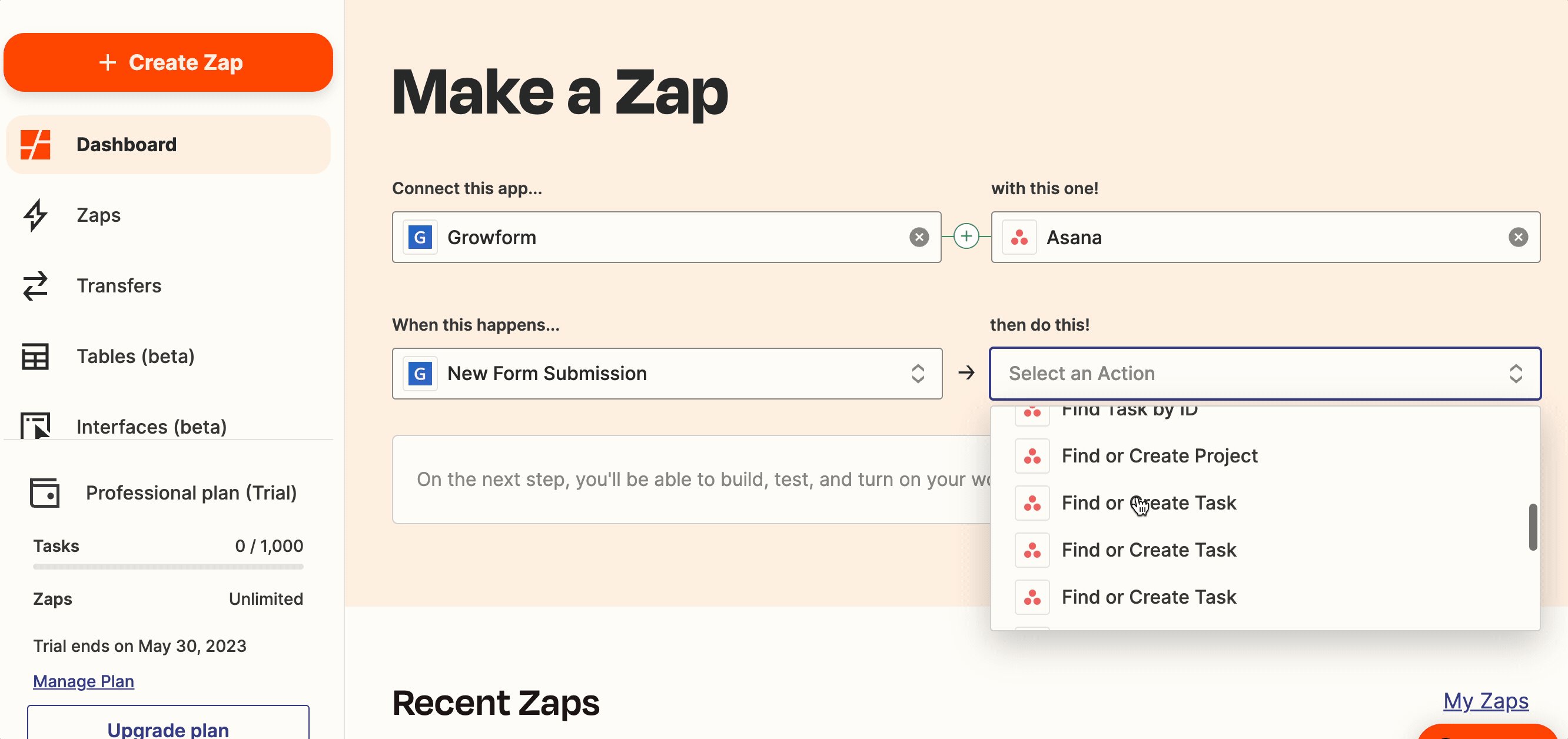
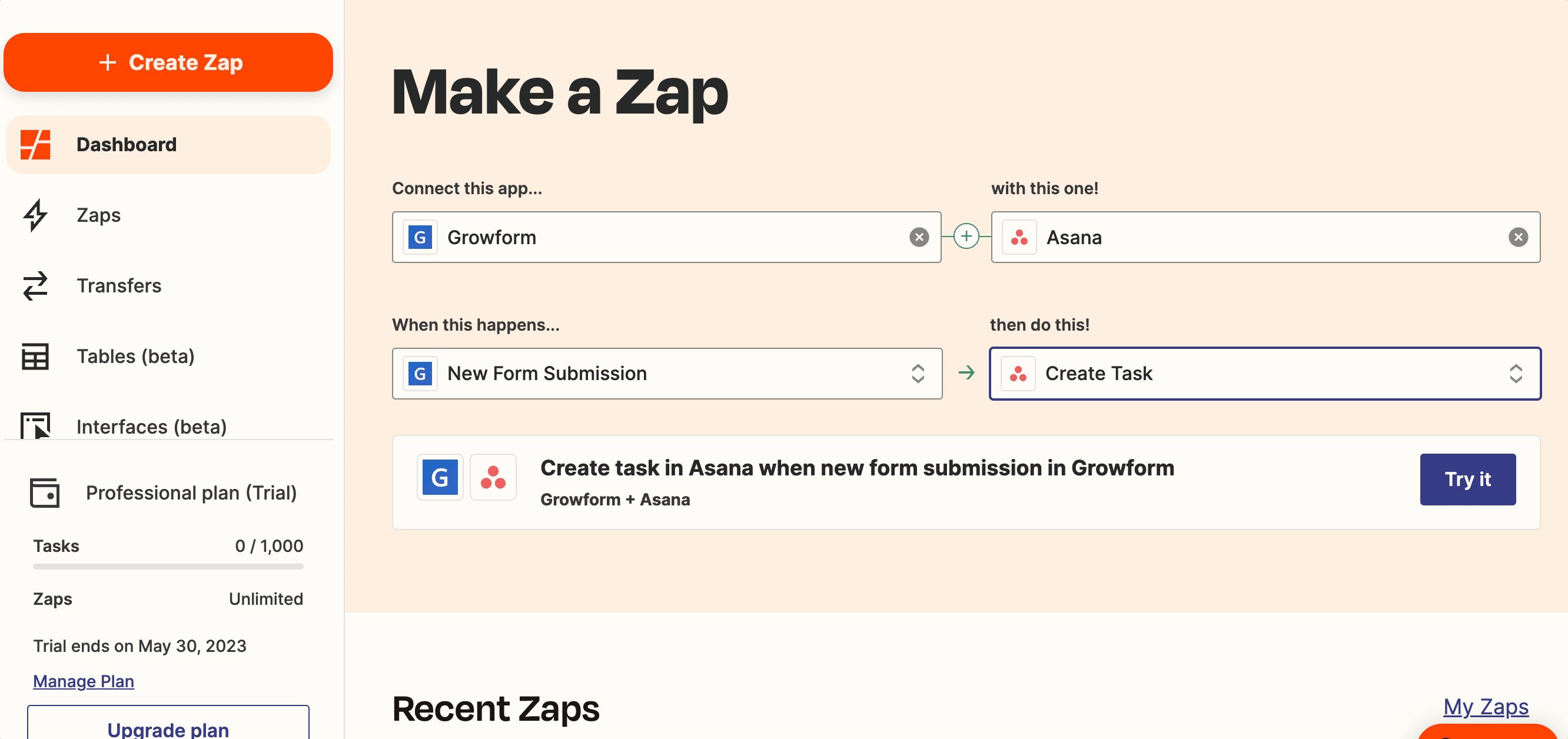
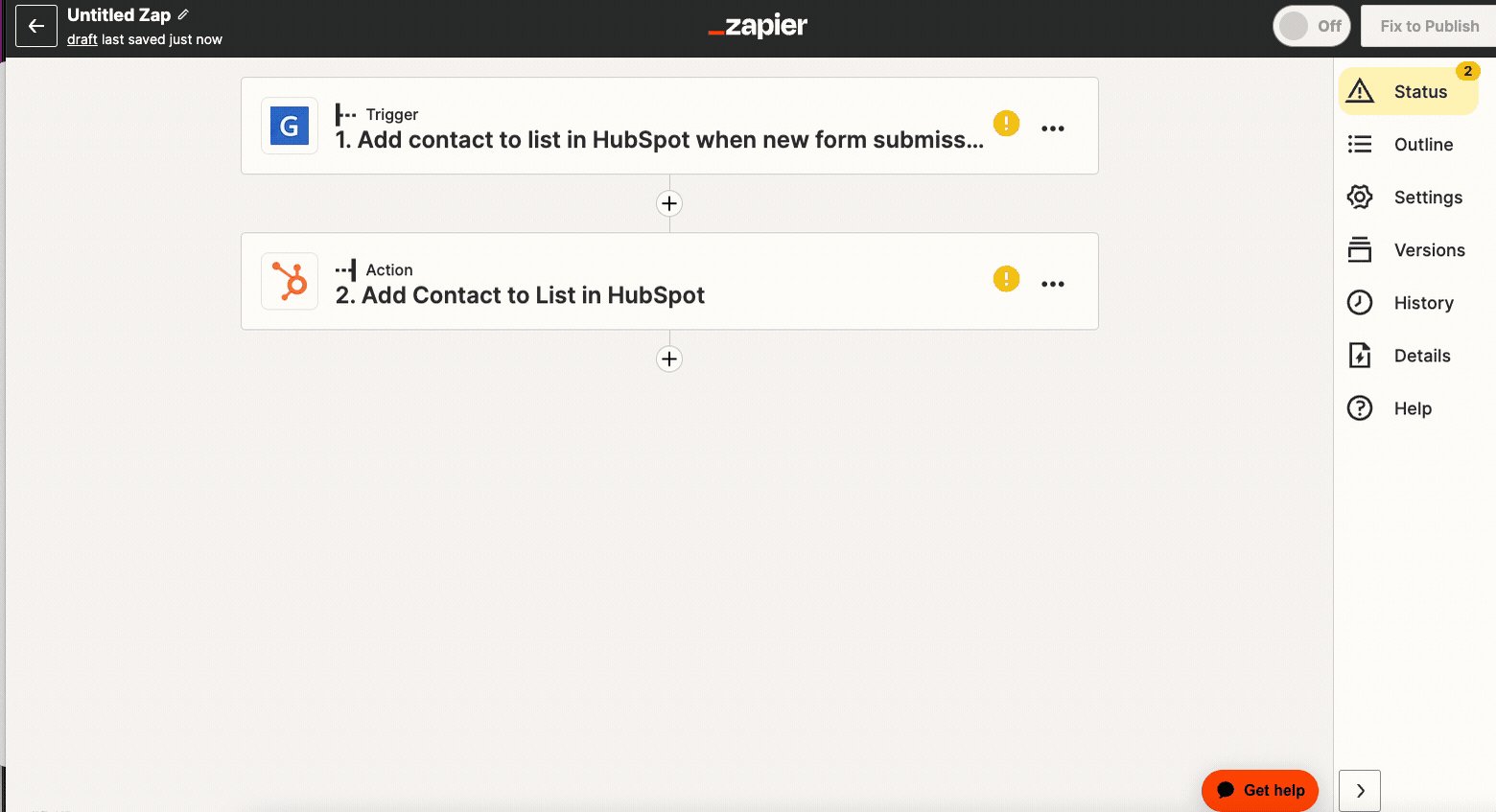
Nous allons le configurer de manière à ce que, lors de lasoumission d’un nouveau formulaire, ilcrée une tâche dans Asana :

Excellent ! Une fois que vous avez sélectionné les bonnes options, cliquez sur “Essayer” pour accéder à l’outil de création de Zap.
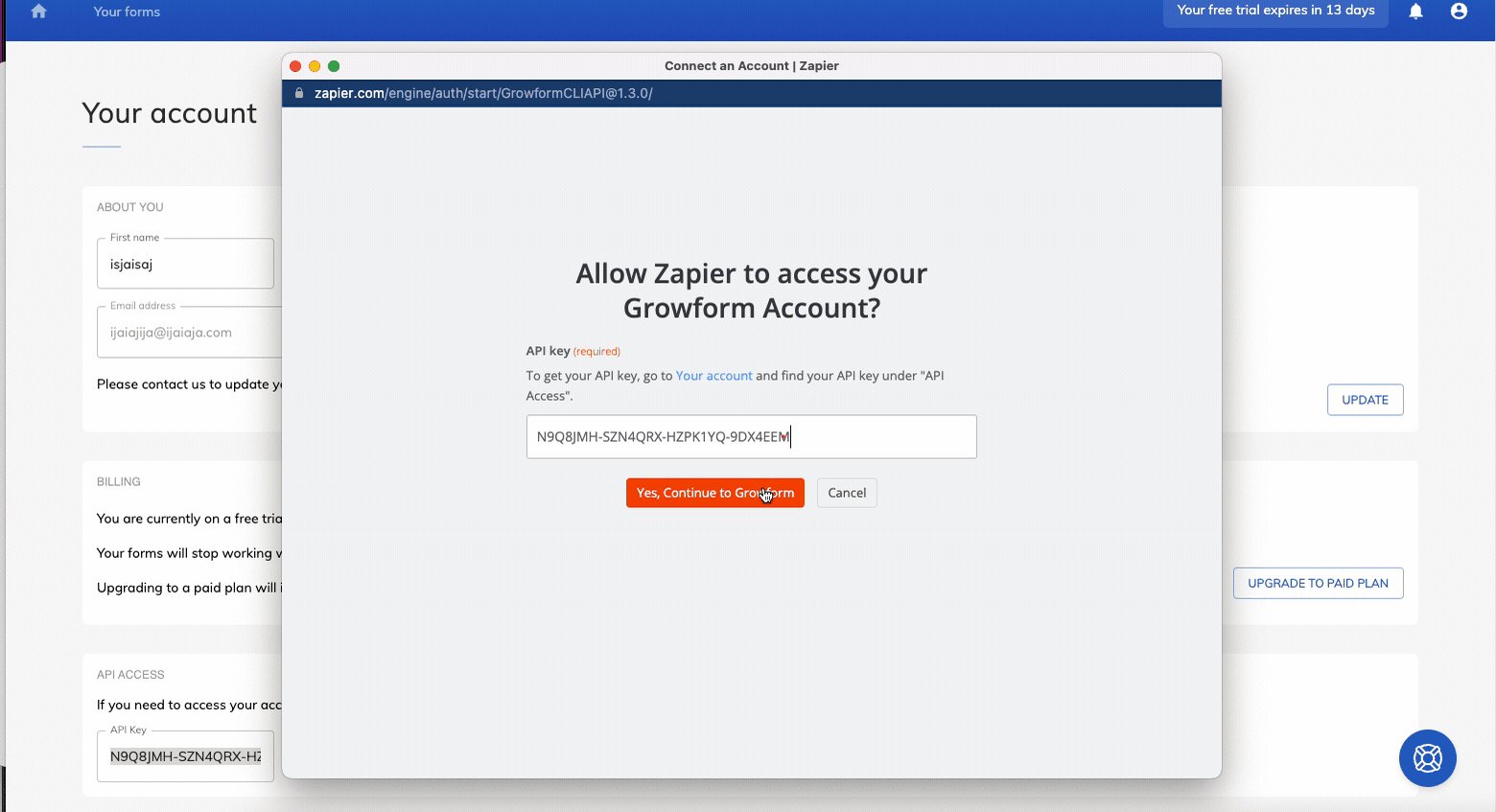
Sur l’écran suivant, cliquez sur la première case de la page, puis sur “Se connecter”. Suivez le lien vers votre compte Growform, copiez votre clé API, collez-la dans la case et enregistrez vos modifications :

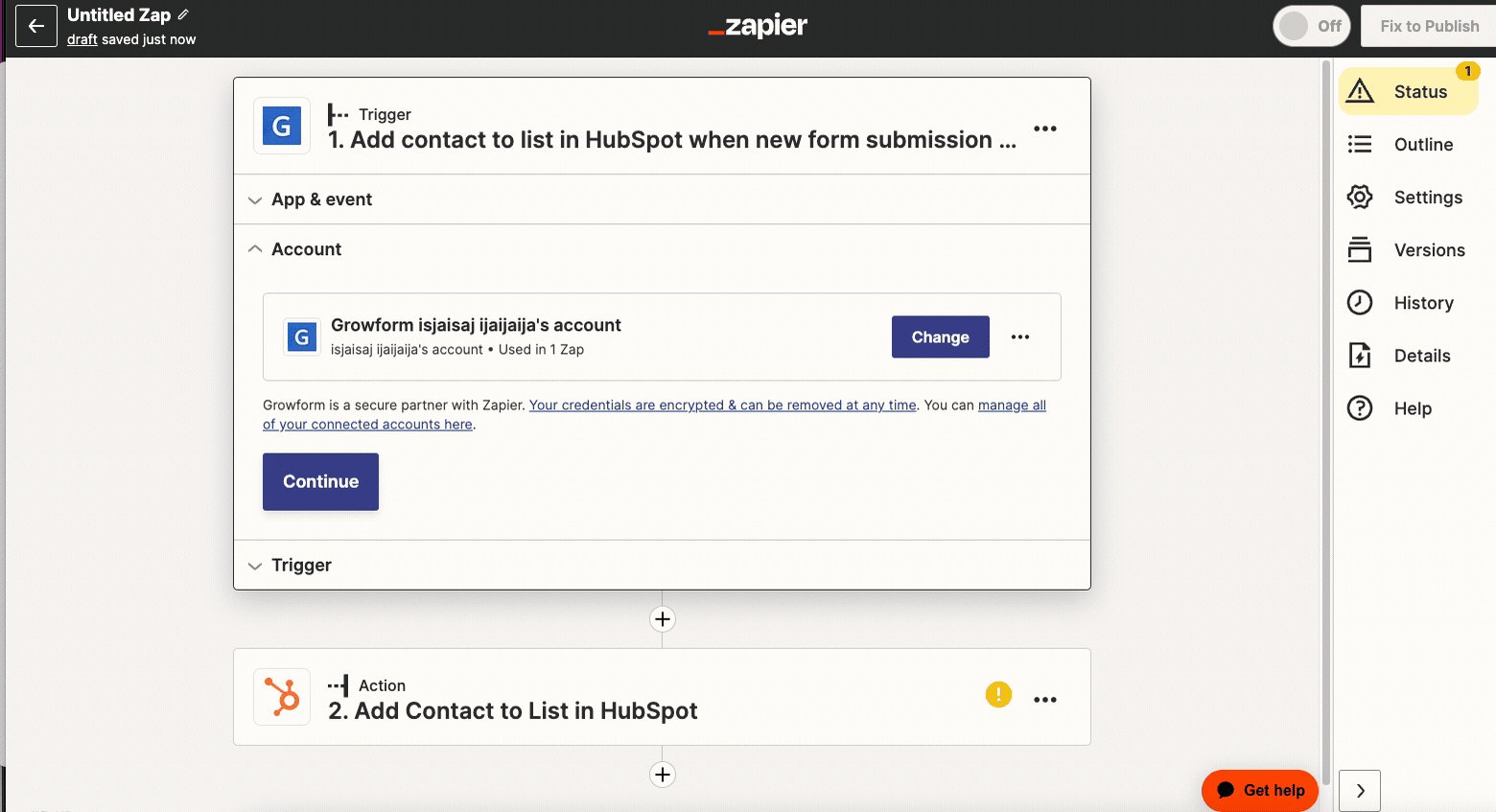
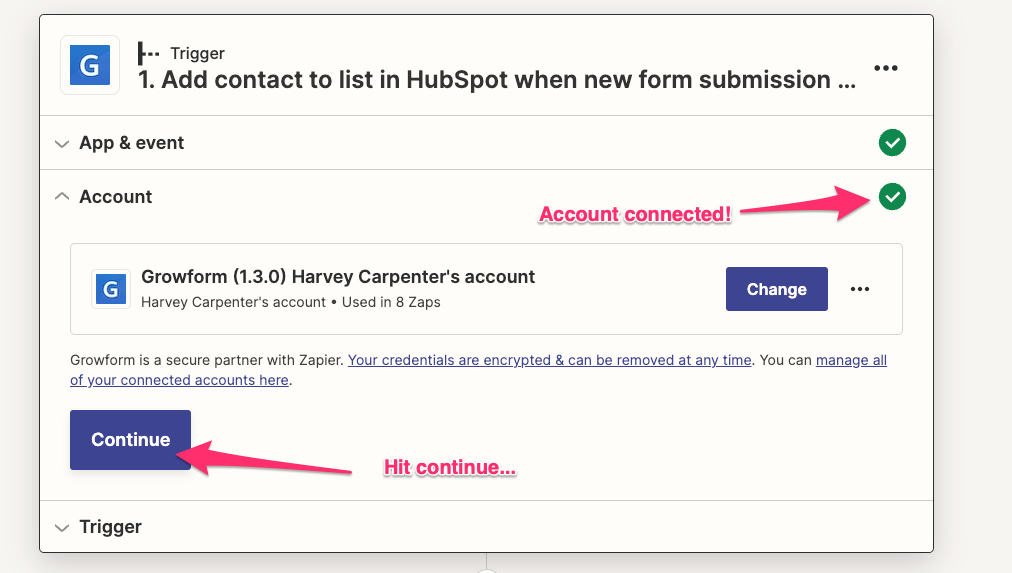
Une fois que vous avez ajouté votre clé API, vous devriez voir une coche verte à côté de “account” et de vos informations de compte Growform dans Zapier :

Cliquez sur “Continuer” pour passer à l’étape “Déclencheur”.
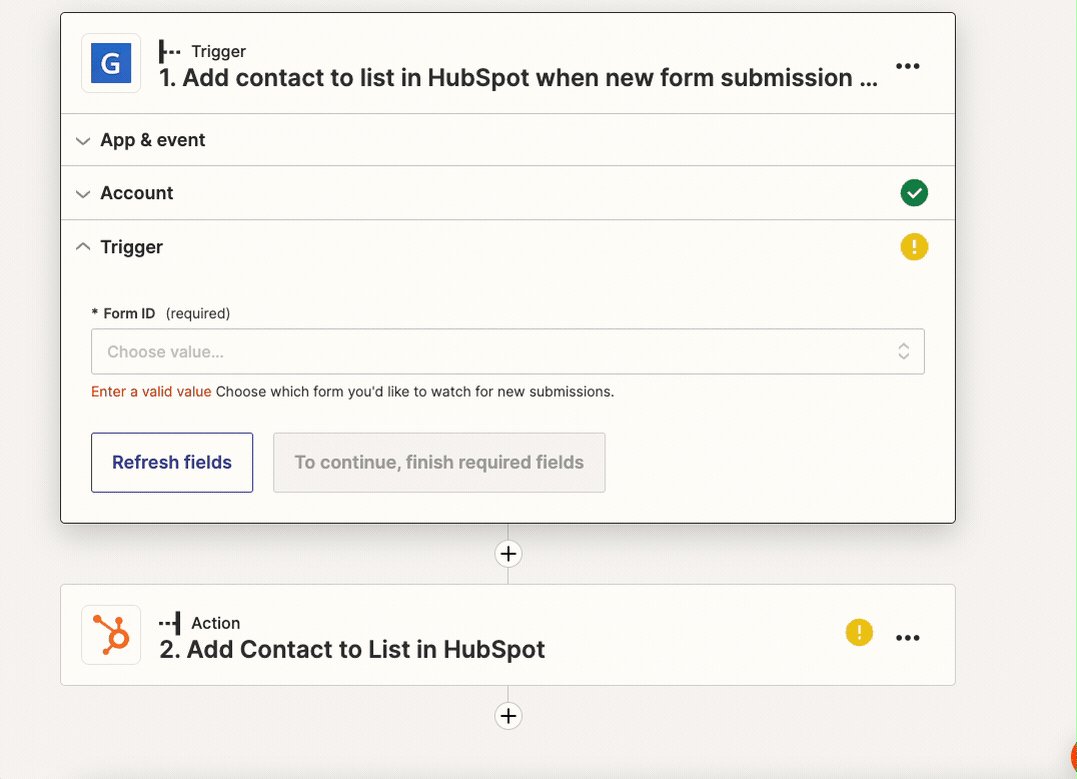
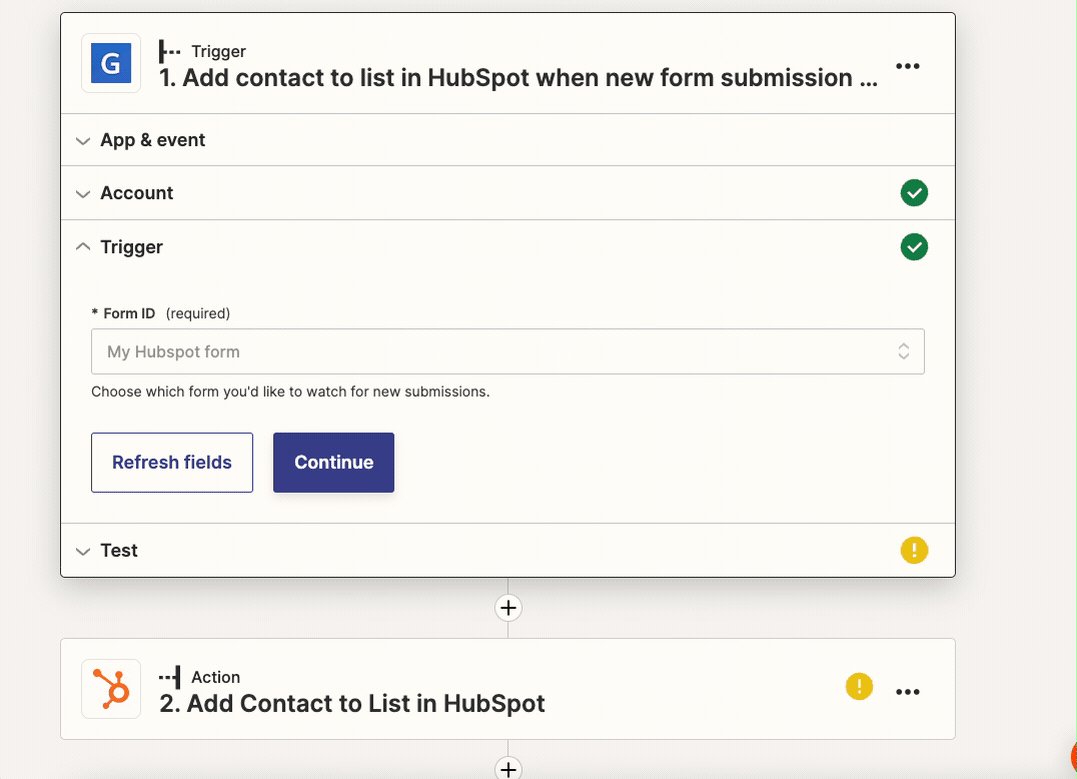
À ce stade, il vous suffit de sélectionner votre formulaire et de cliquer sur “Tester le déclencheur”.
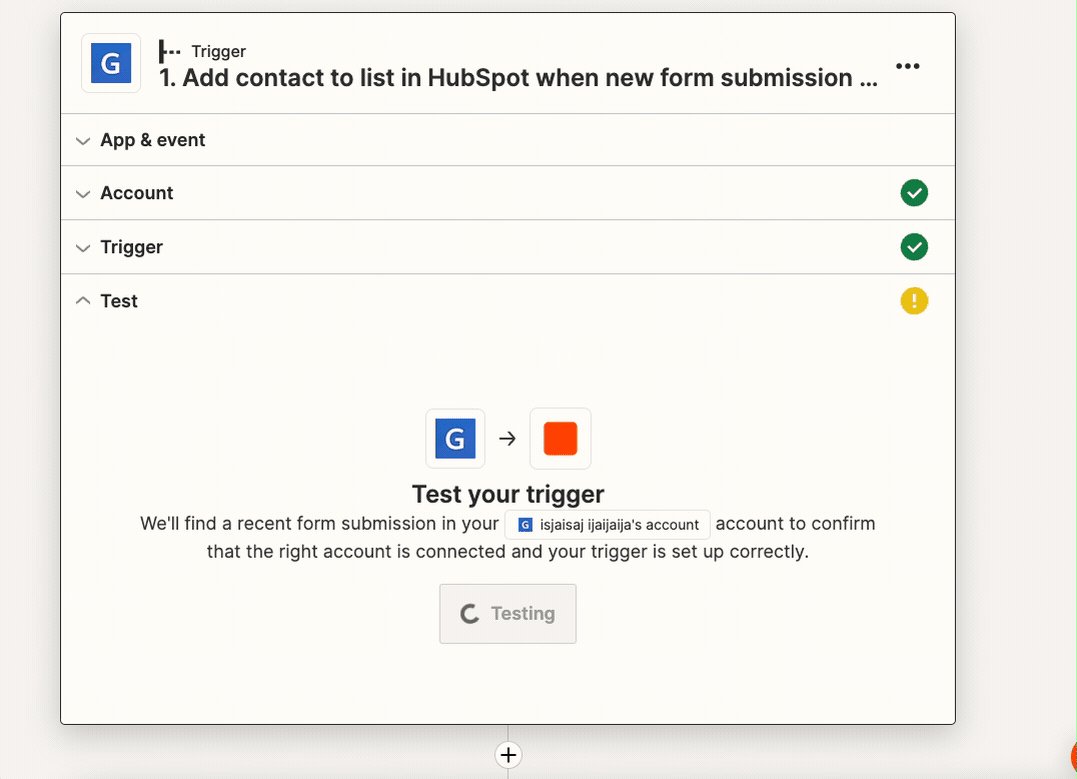
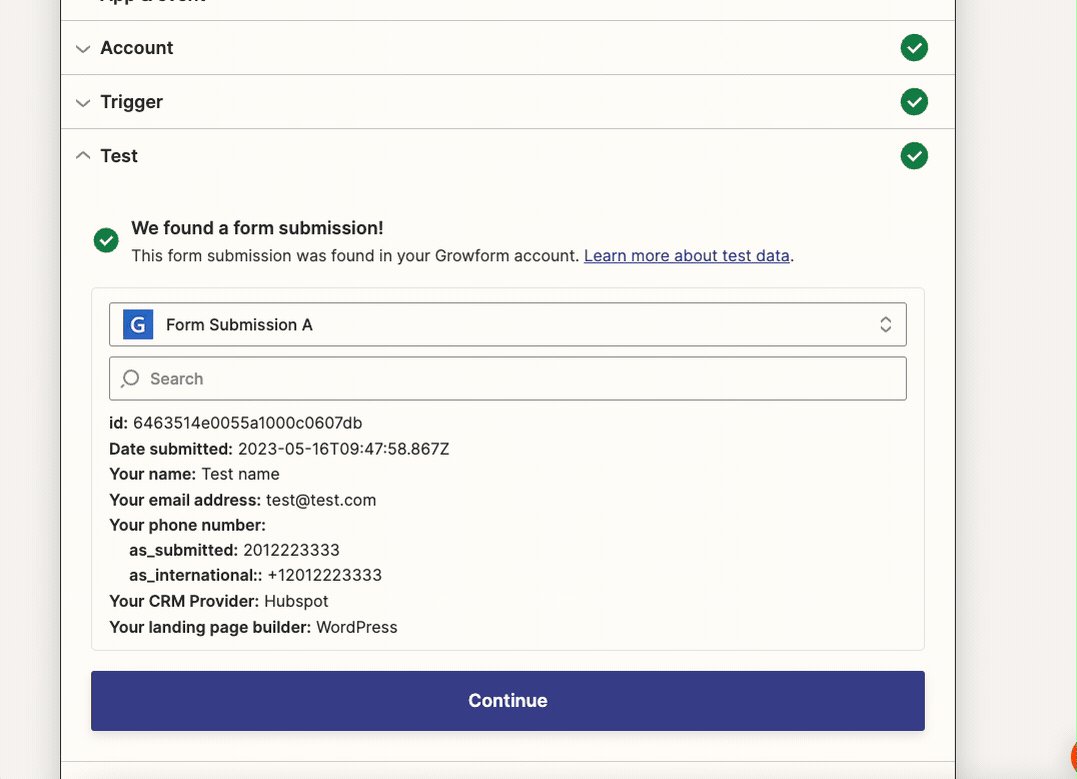
Zapier va maintenant trouver le formulaire de test que vous avez soumis précédemment – cliquez sur “Continuer” pour passer à l’étape suivante.
(Si vous n’avez pas créé de soumission de test dans Growform, faites-le maintenant avant de cliquer à nouveau sur “Test trigger”).

À ce stade, Zapier est connecté à Growform – il ne nous reste plus qu’à mapper les champs à Asana.
La connexion de Zapier à Asana ne prend qu’un instant : sous ” Action “, il suffit de cliquer sur ” Se connecter ” et d’approuver l’accès au compte.
Maintenant que nous sommes connectés à Asana, il nous suffit de faire correspondre les champs Growform aux champs Asana une fois que nous avons choisi notre espace de travail et les détails du projet.
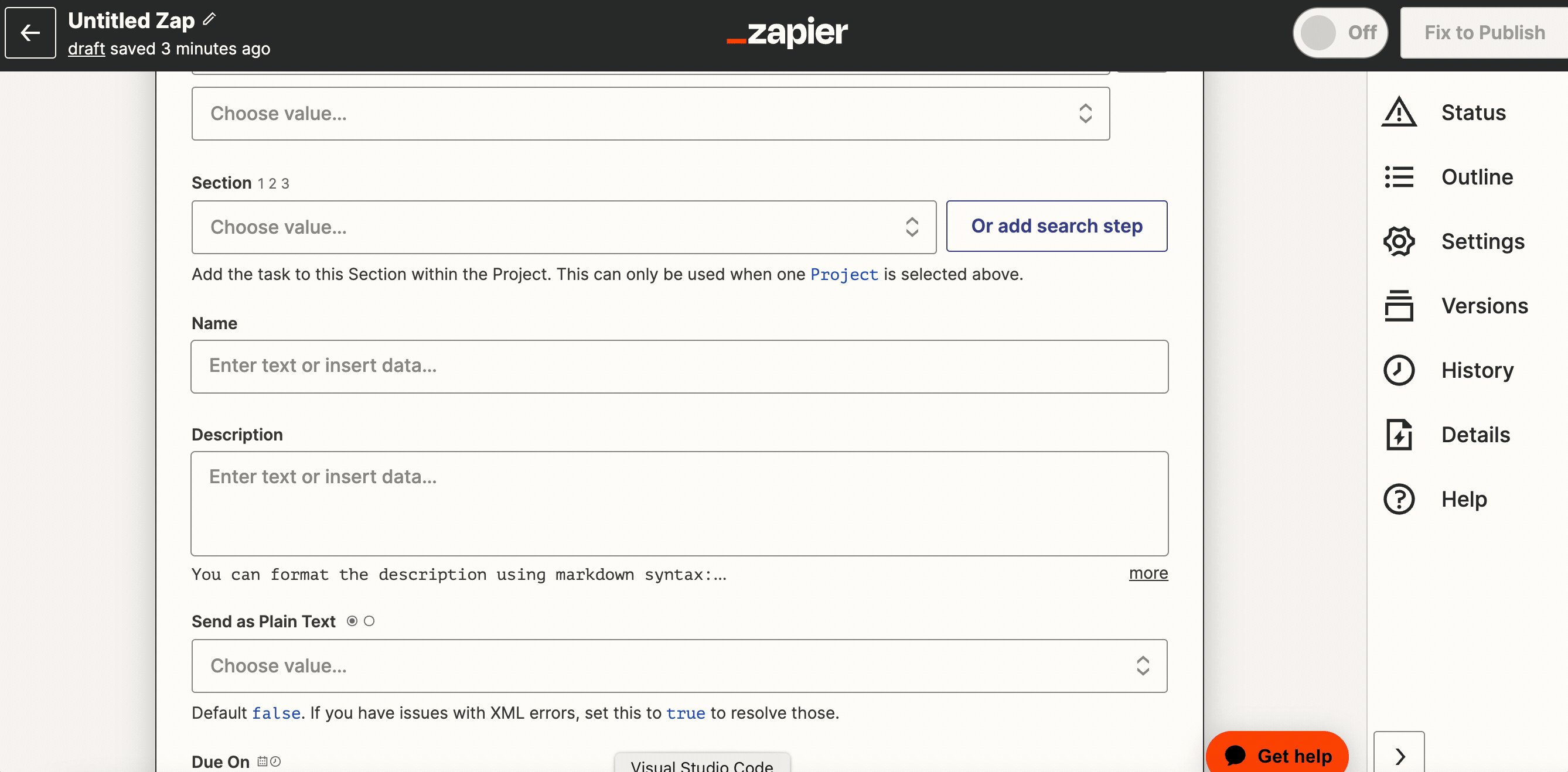
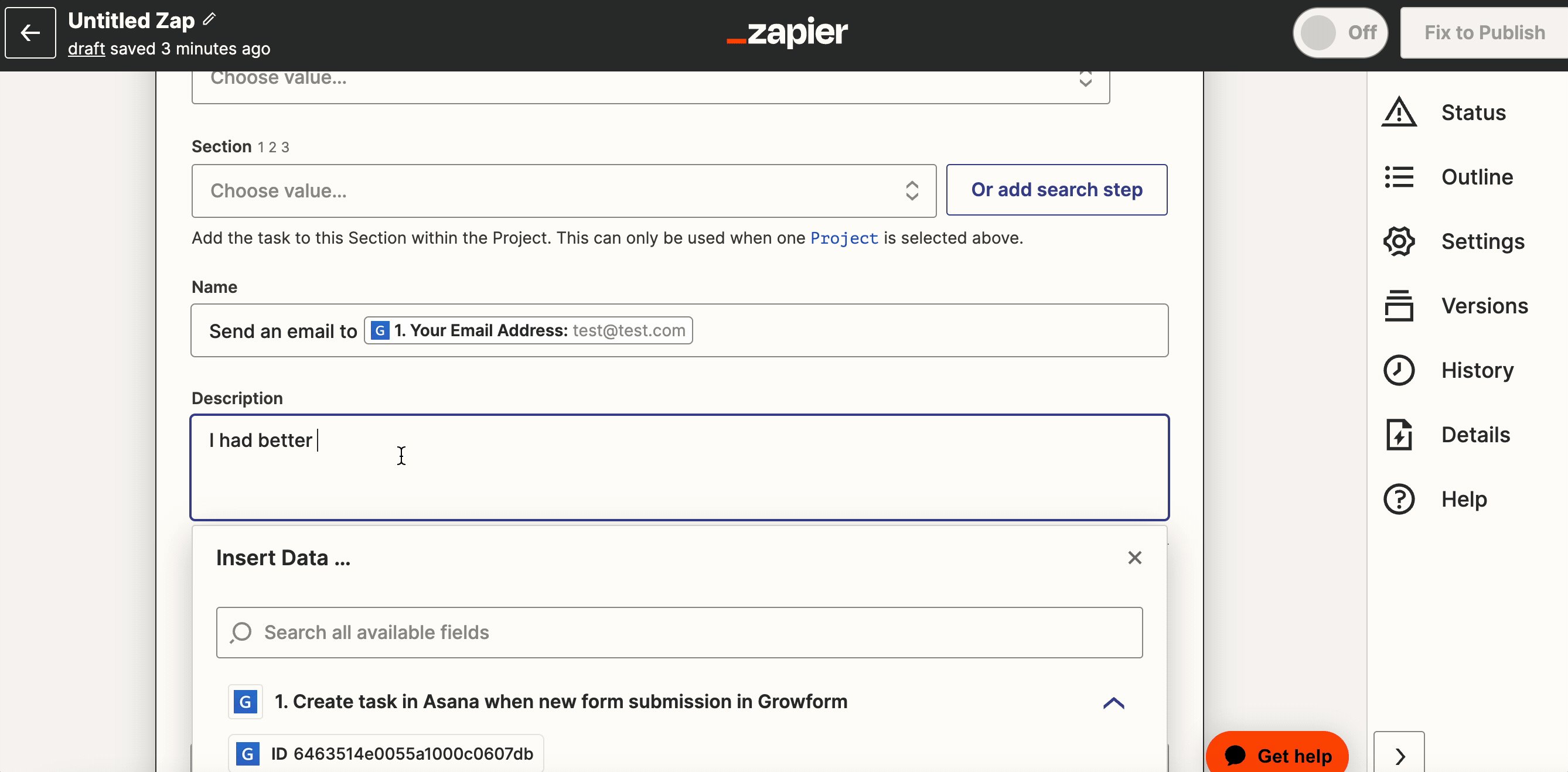
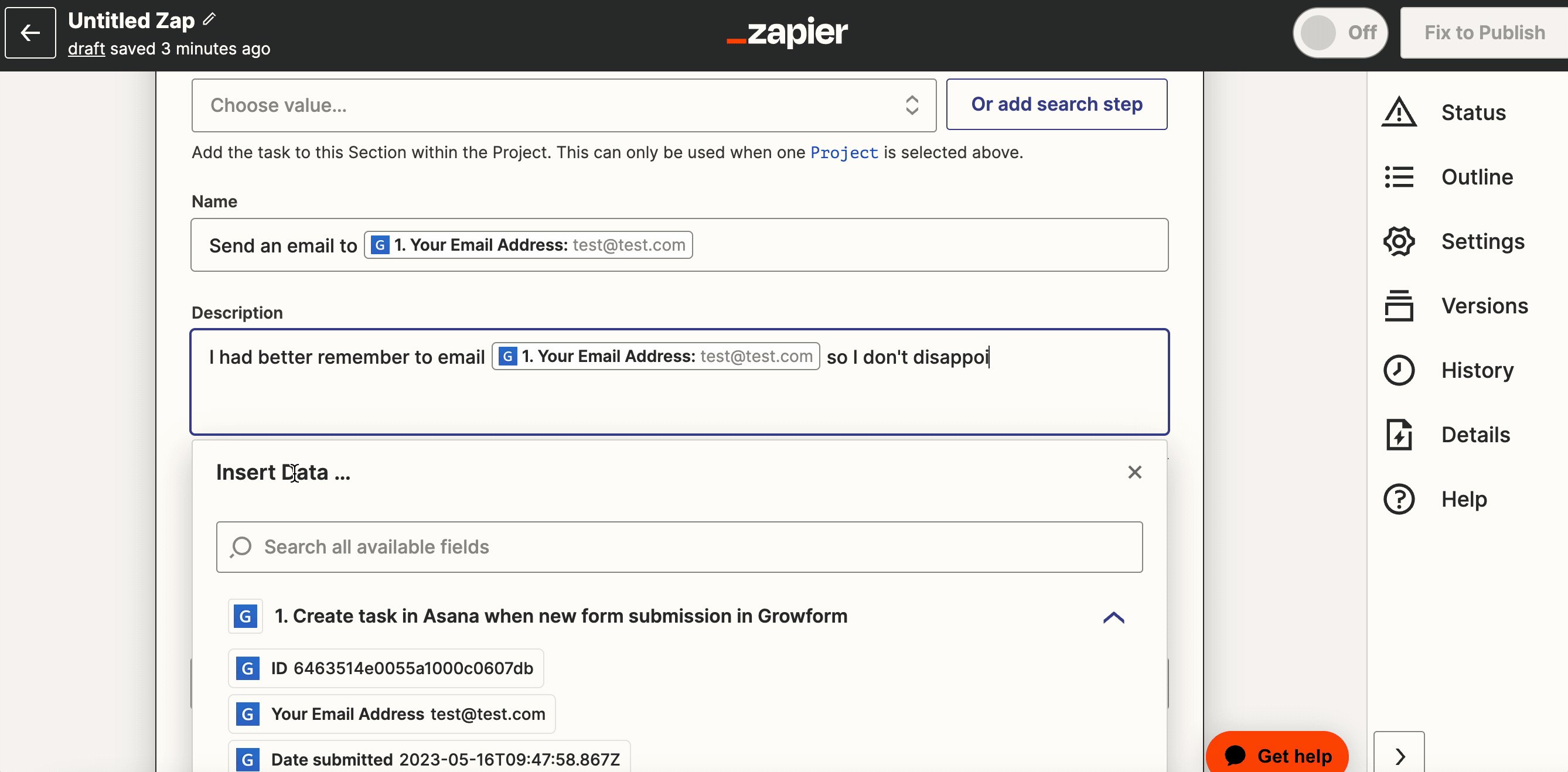
Par exemple, pour ajouter l’adresse électronique d’un utilisateur à une tâche, écrivez le nom et/ou les détails de la tâche et utilisez le champ Growform pour le remplir :

Conseil : utilisez “ctrl+f” (ou l’équivalent sur votre clavier) pour trouver le champ que vous recherchez – il y a beaucoup de champs Asana dans le zap Nouvelle tâche !
Répétez cette opération pour chaque champ que vous souhaitez renseigner, puis cliquez sur “Continuer” pour tester votre zap.
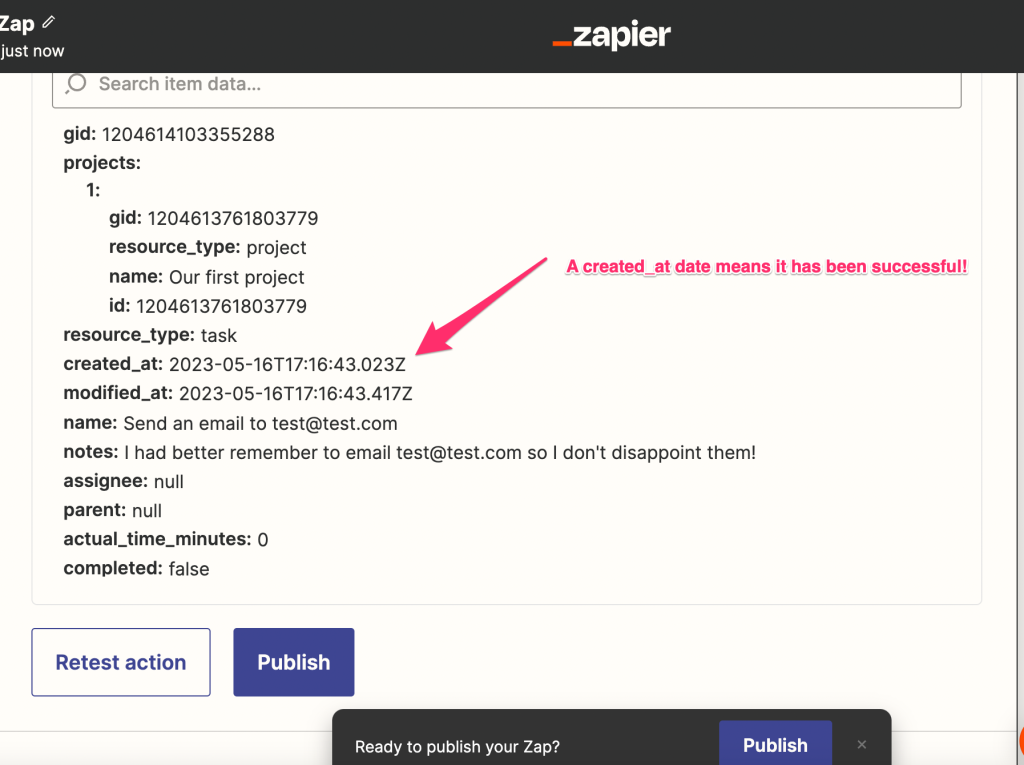
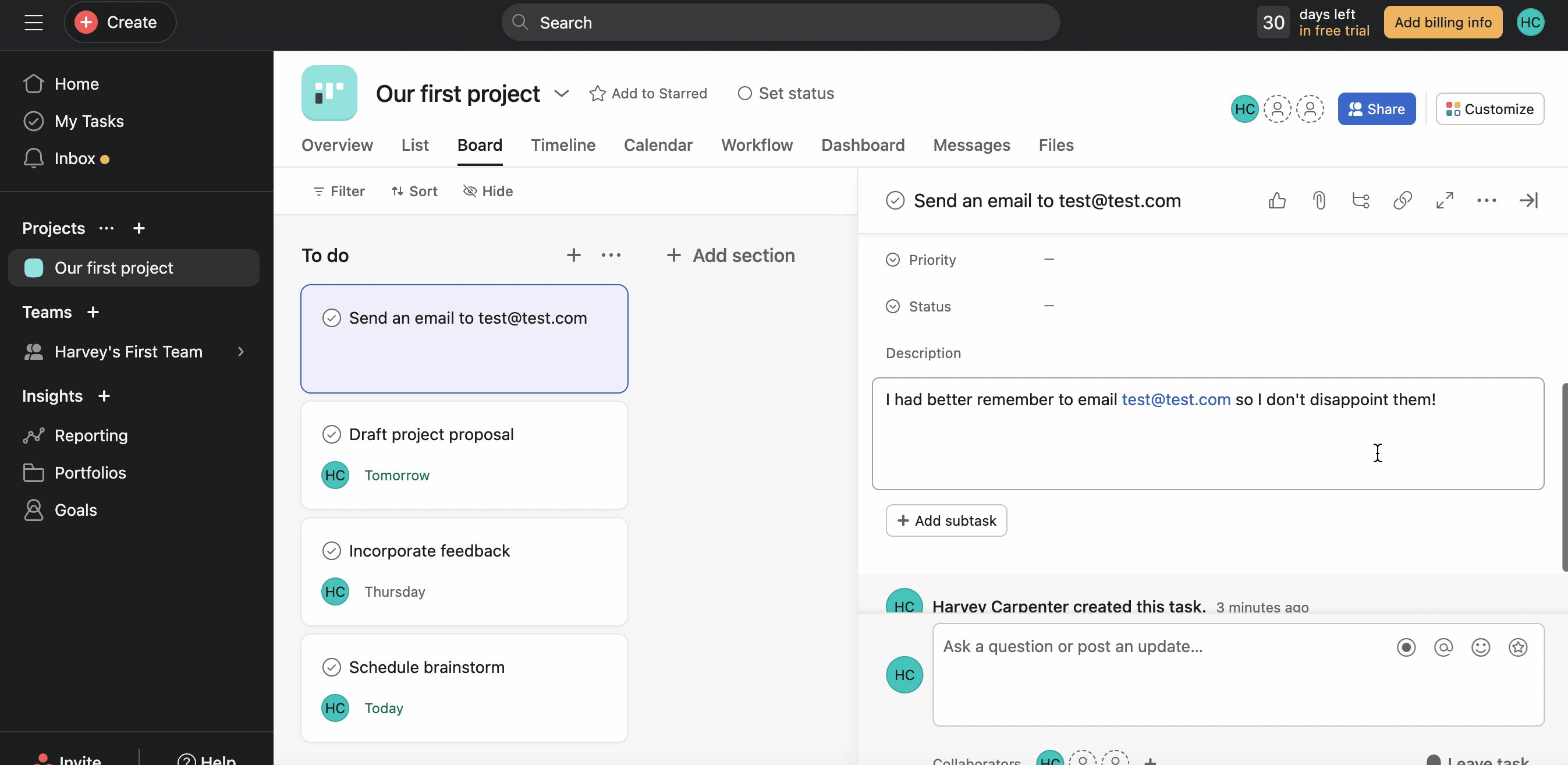
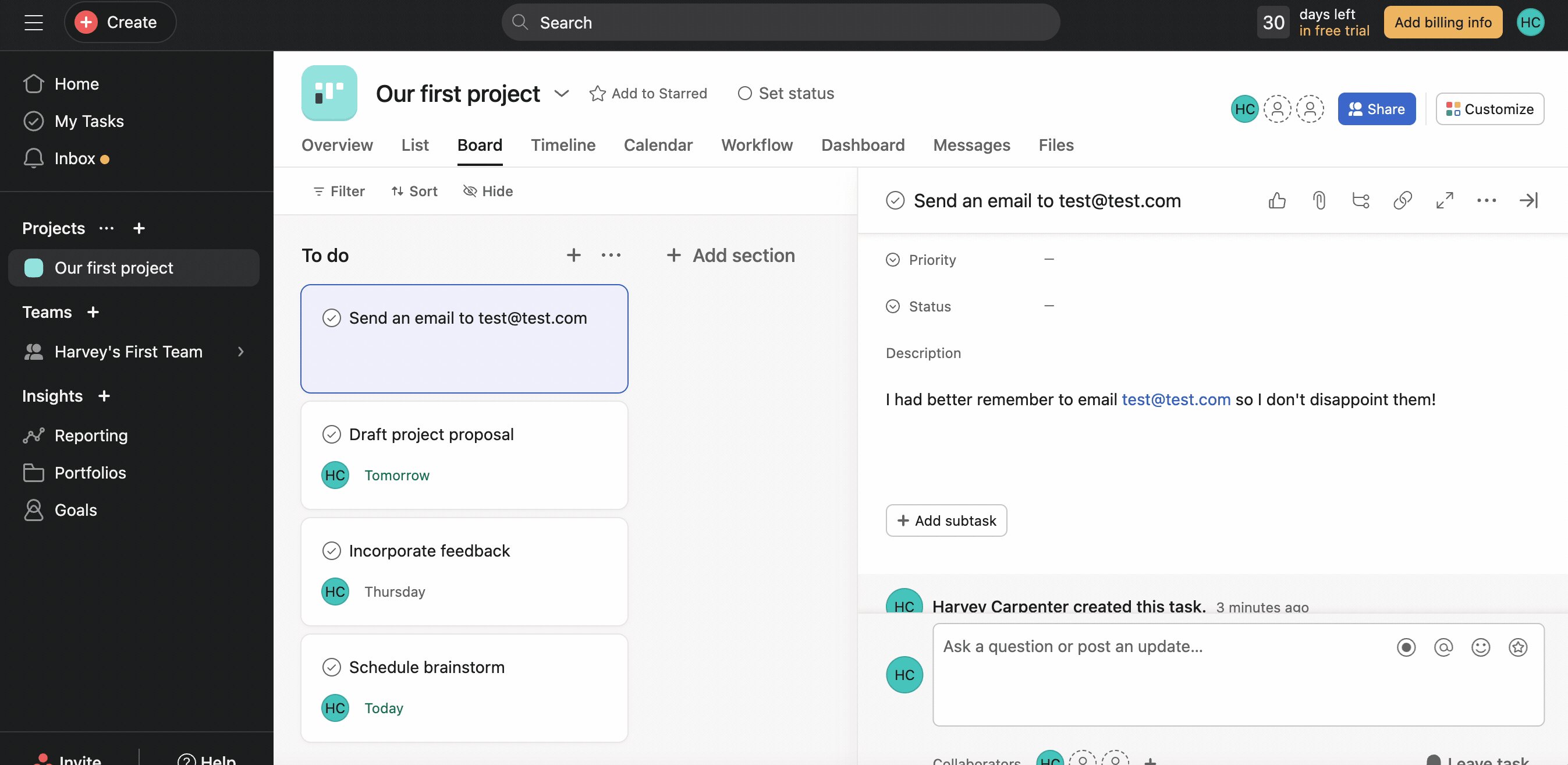
Si la tâche Asana est créée correctement, vous devriez obtenir une réponse comme celle-ci :

Une fois que vous êtes satisfait de votre intégration, n’oubliez pas de cliquer sur “Publier” pour vous assurer qu’elle est active.
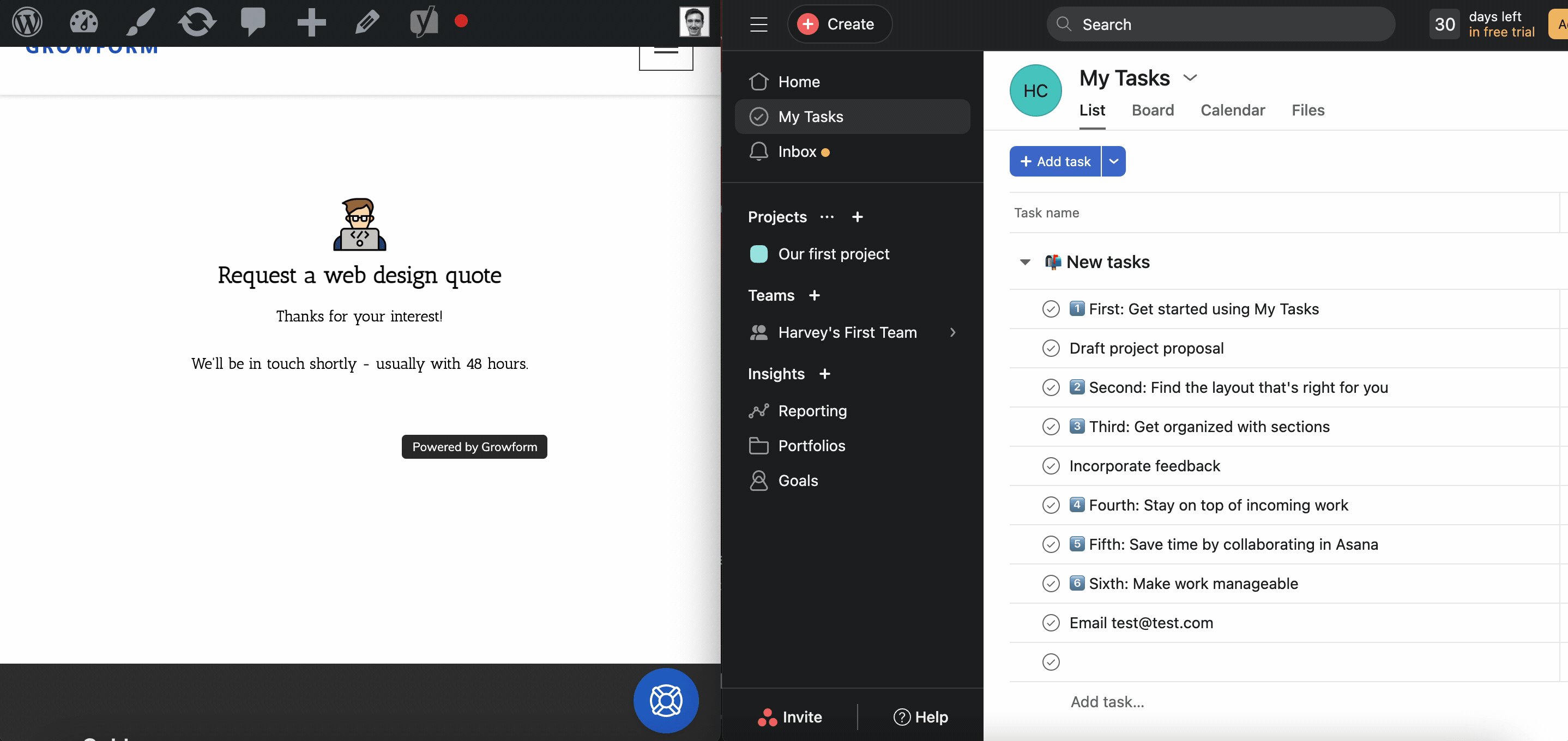
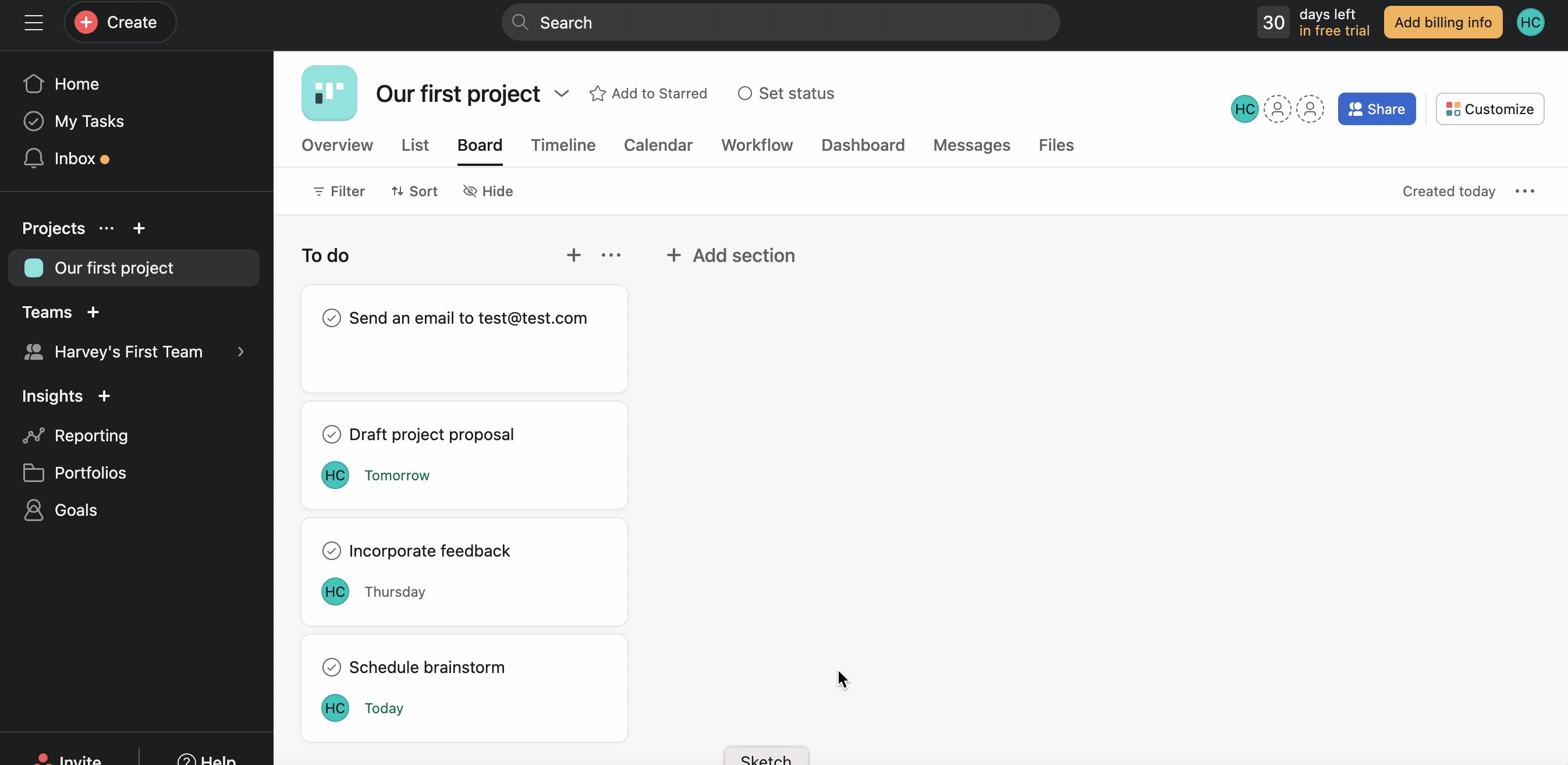
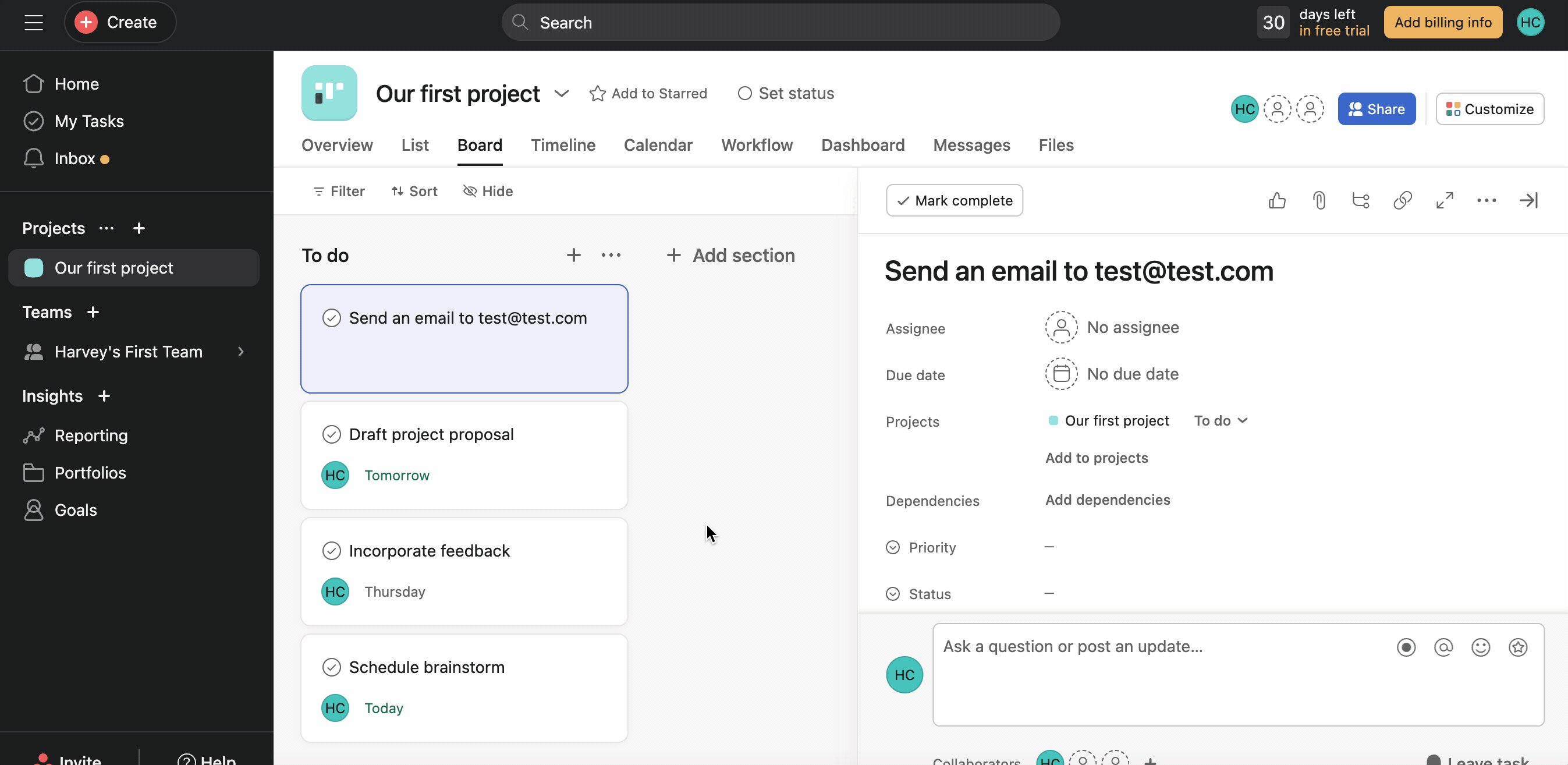
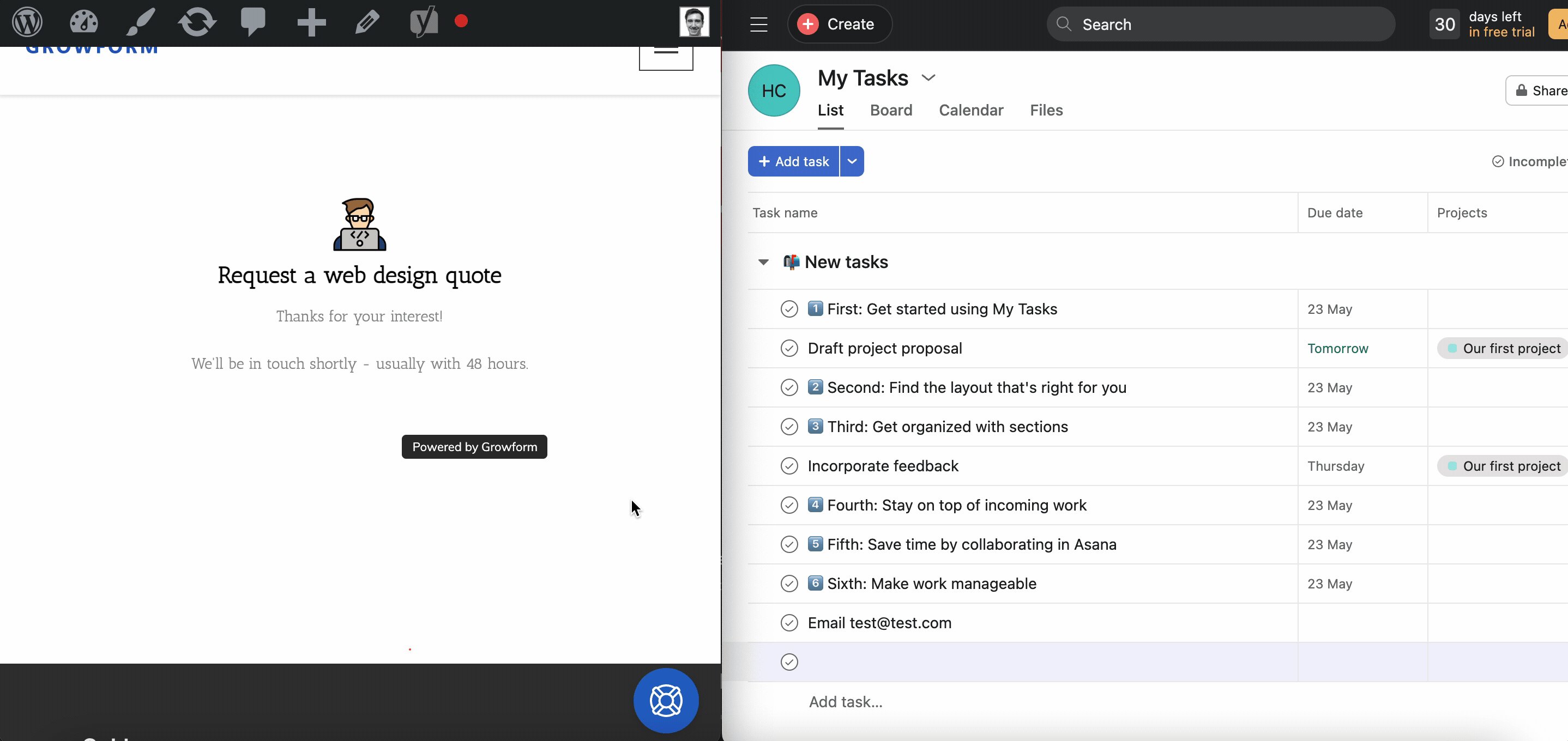
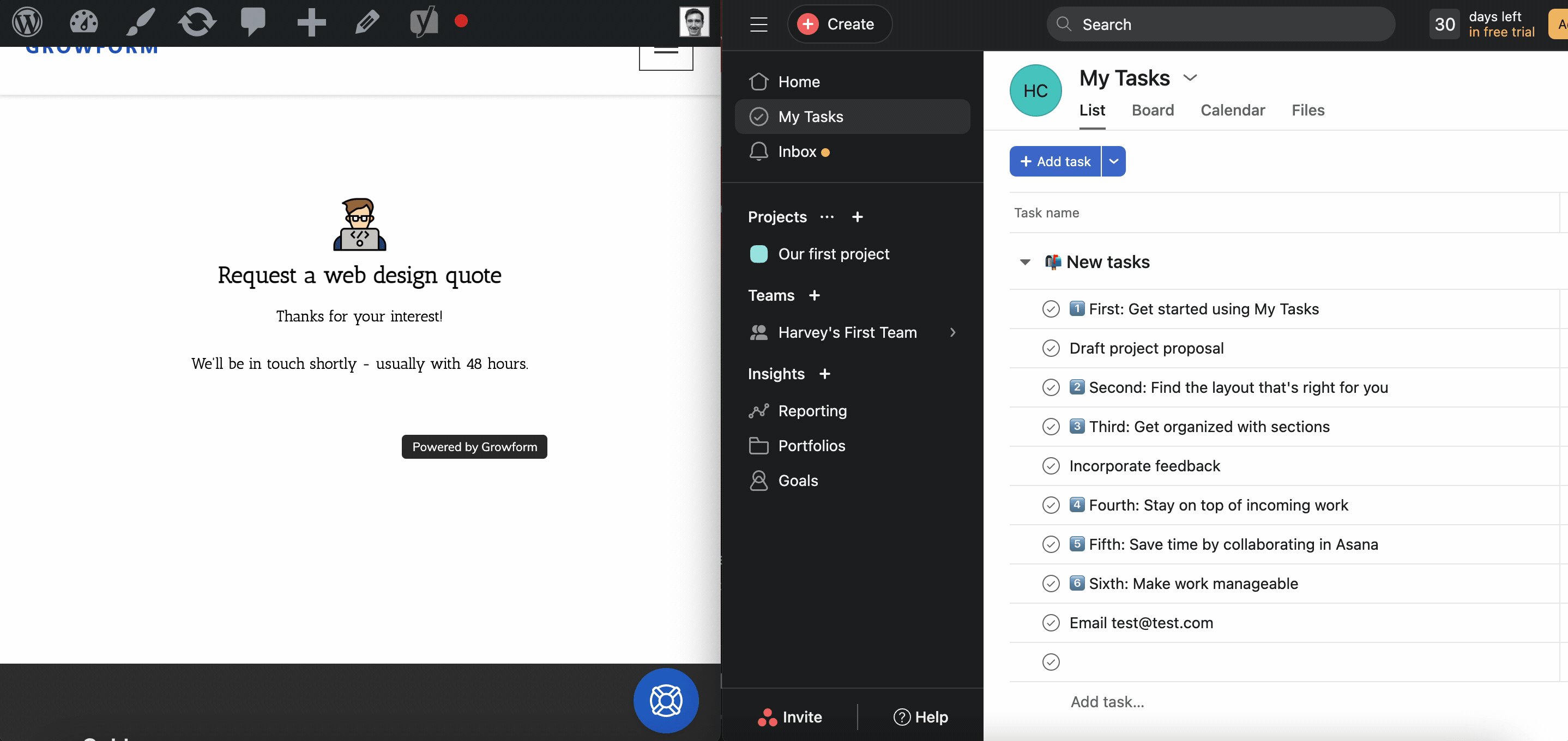
Vous verrez alors votre tâche créée dans votre compte Asana :

Voilà, vous avez réussi à créer une tâche Asana avec un formulaire à plusieurs étapes !
Désormais, chaque fois qu’un nouvel utilisateur remplira votre formulaire, il créera une tâche dans Asana.
FAQ et conseils avancés
Comment envoyer les données du formulaire vers les champs personnalisés des tâches d’Asana ?
L’envoi des données du formulaire de Growform vers les champs personnalisés d’Asana via Zapier est le même processus que le remplissage de l’adresse e-mail, comme nous l’avons fait dans la dernière étape du guide.
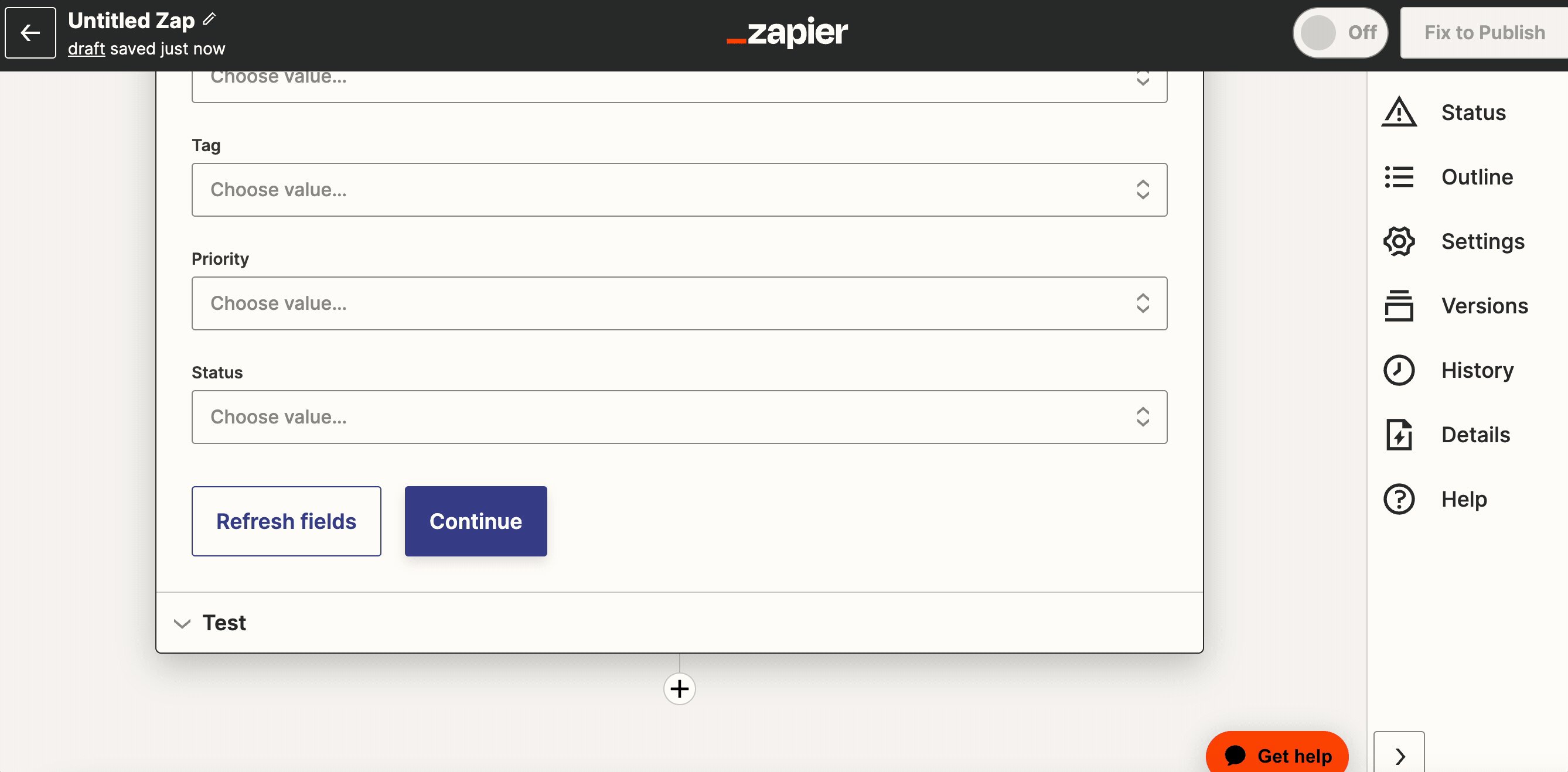
Il vous suffit de créer un champ personnalisé dans vos tâches Asana. Ensuite, une fois que vous avez ajouté le champ, retournez dans Zapier et cliquez sur “Rafraîchir les champs” sous l’action pour voir votre nouveau champ et le mapper de la même manière que précédemment.
Y a-t-il un léger retard dans la réception des tâches ?
Oui, il est probable qu’il y ait un léger retard dans la réception des tâches. En effet, sur la plupart des plans, Zapier “interroge” (nous demande) pour savoir s’il y a de nouveaux formulaires remplis toutes les 15 minutes. Vous recevrez la plupart des pistes plus rapidement, mais vous pourrez attendre jusqu’à 15 minutes pour recevoir une tâche. Si vous avez besoin d’être beaucoup plus rapide, Zapier propose des plans qui permettent une interrogation toutes les 1 minutes.
Est-ce un moyen fiable de recevoir des tâches dans Asana ?
Oui, il s’agit d’une méthode populaire et solide comme le roc pour recevoir des tâches dans Asana. Growform est un générateur de formulaires en ligne populaire utilisé par des centaines d’entreprises, et Zapier est l’outil d’intégration des meilleures pratiques pour relier les outils entre eux. Une fois que tout est en place, il est facile de modifier le formulaire et de mettre à jour l’intégration.
Conclusion et prochaines étapes
Avec ce guide, vous avez appris à créer un magnifique formulaire à plusieurs étapes qui envoie des tâches directement à Asana :

Ensuite, pourquoi ne pas ajouter d’autres étapes à votre formulaire, ajouter une logique conditionnelle ou ajuster davantage les paramètres du thème pour le rendre vraiment personnel ?
Si vous ne l’avez pas encore fait, vous pouvez commencer votre essai gratuit de 14 jours de Growform ici.
Recent Posts
- Comment nous créons des pages de capture de prospects à fort taux de conversion
- Nous avons testé les meilleurs constructeurs de formulaires avec logique conditionnelle du marché
- Nous explorons les meilleures stratégies de génération de leads SEO en 2024
- Voici 10 bonnes pratiques pour créer des formulaires de capture de prospects efficaces
- Voici ce que vous devez savoir sur la qualification des prospects (+ les meilleures pratiques)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
