Formulaires intégrables pour votre site web
Si vous souhaitez vous affranchir des formulaires par défaut de votre constructeur de pages d’atterrissage, ou si vous n’avez pas envie de coder un formulaire entier en HTML, les formulaires intégrables sont un excellent outil à avoir dans votre arsenal :

Comme leur nom l’indique, les formulaires intégrables sont des formulaires en ligne qui peuvent être facilement intégrés à votre site web, sans nécessiter de connaissances en matière de codage ni d’outils supplémentaires.
Ces formulaires peuvent être utilisés à diverses fins, telles que la collecte d’informations de contact, l’acquisition de prospects, le traitement de commandes de clients ou la réalisation d’enquêtes.
Les formulaires intégrables sont polyvalents, personnalisables et peuvent être intégrés à diverses plateformes et outils, ce qui en fait un choix populaire parmi les propriétaires de sites web et les spécialistes du marketing numérique. Ils améliorent non seulement l’expérience de l’utilisateur, mais contribuent également à rationaliser votre processus de collecte de données, en vous donnant les informations nécessaires pour développer efficacement votre entreprise.
Table des matières
Pourquoi utiliser des formulaires intégrables pour votre site Web ?
Les formulaires intégrables présentent une série d’avantages qui en font souvent un excellent choix par rapport aux formulaires “standard” de votre constructeur de pages d’atterrissage :

Voici quelques raisons pour lesquelles vous devriez envisager d’utiliser des formulaires intégrables pour votre site web :
- Personnalisation: Les formulaires intégrables offrent un haut niveau de personnalisation, ce qui vous permet de créer des formulaires qui correspondent à la conception et à l’identité de marque de votre site web. Vous pouvez choisir parmi différents modèles de formulaires, personnaliser les couleurs, les polices et même ajouter votre logo pour faire ressortir vos formulaires.
- Facilité d’utilisation: Les formulaires intégrables sont faciles à créer et à gérer, même pour les utilisateurs non techniques. Grâce aux outils modernes de création de formulaires, vous pouvez rapidement créer et personnaliser vos formulaires, et les intégrer à votre site web est aussi simple que de copier et coller quelques lignes de code d’intégration.
- Augmentation de l’engagement: Les formulaires intégrables contribuent à stimuler l’engagement des utilisateurs en offrant une expérience transparente aux visiteurs de votre site web. Comme les formulaires sont intégrés directement sur votre site web, les utilisateurs n’ont pas besoin de quitter la page ou d’ouvrir une nouvelle fenêtre pour les remplir, ce qui augmente la probabilité qu’ils complètent le formulaire.
- Intégration: Les formulaires intégrables peuvent être facilement intégrés à divers outils et plateformes, tels que les systèmes de gestion de la relation client (CRM), les services de marketing par courriel et les outils d’analyse, ce qui vous permet d’automatiser votre processus de collecte de données et d’obtenir des informations précieuses.
Différents types de formulaires intégrables
D’une manière générale, il existe trois types de formulaires intégrables :
1. Formulaires Web: Il s’agit du type le plus courant de formulaires intégrables qui peuvent être placés n’importe où sur votre site web, par exemple sur une page de contact dédiée, dans le pied de page ou dans vos articles de blog. Les formulaires web sont polyvalents et peuvent être utilisés à des fins diverses, telles que l’inscription à une lettre d’information, la génération de prospects ou le retour d’informations de la part des clients.

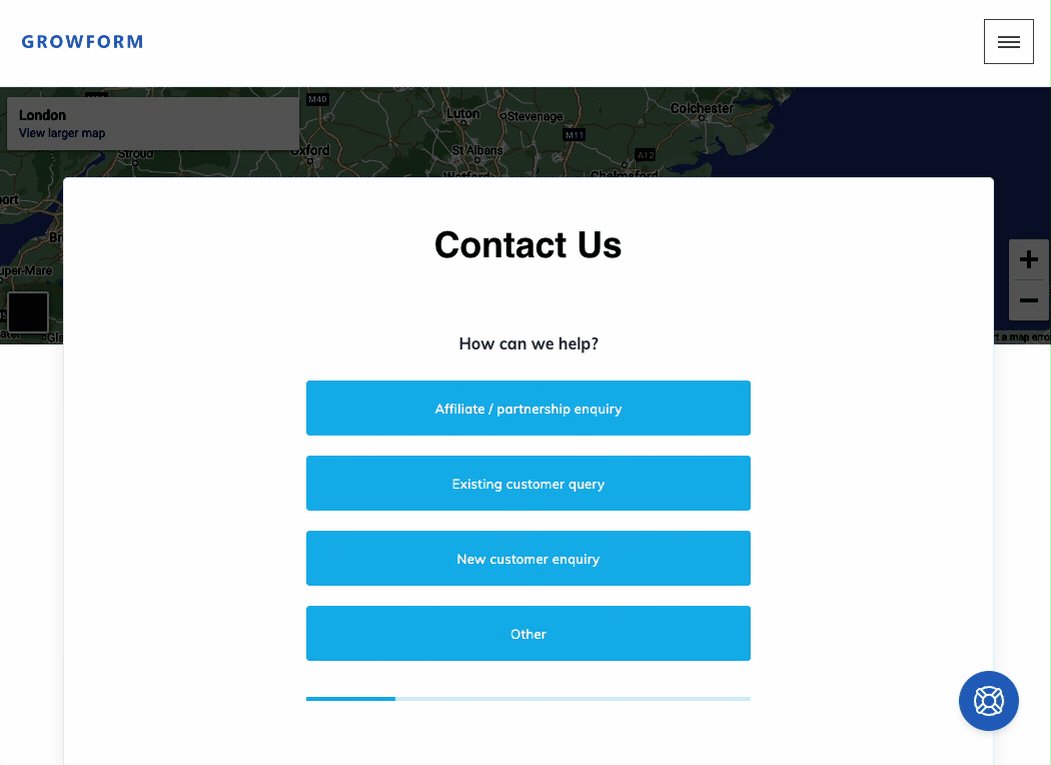
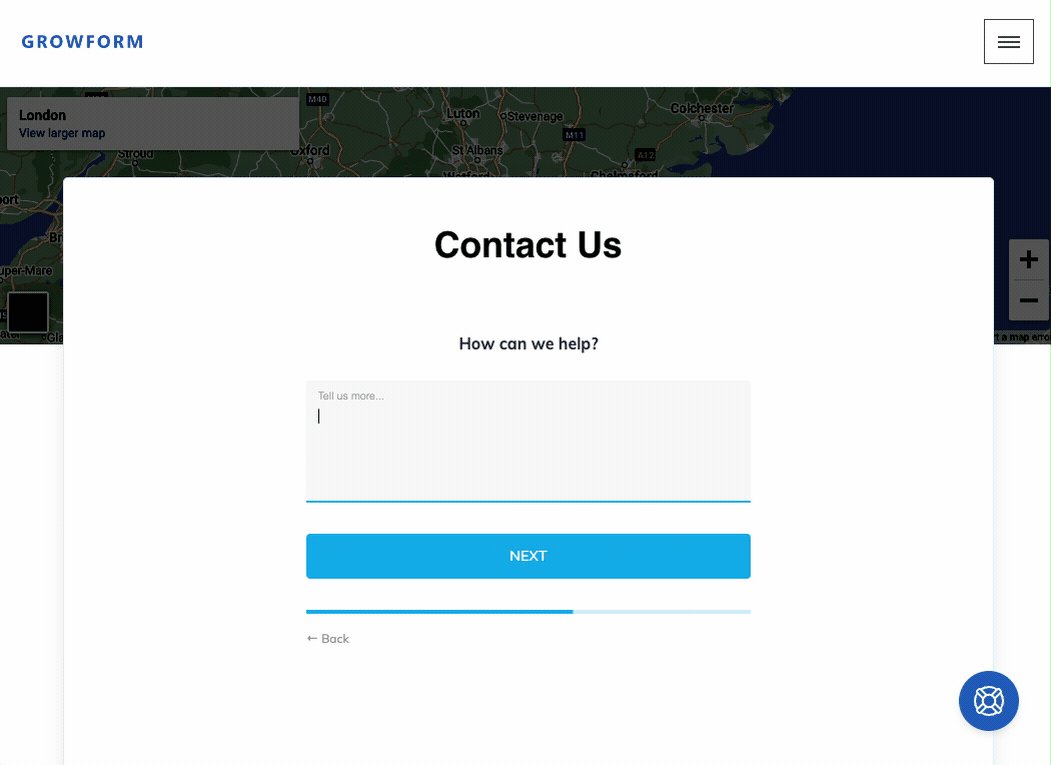
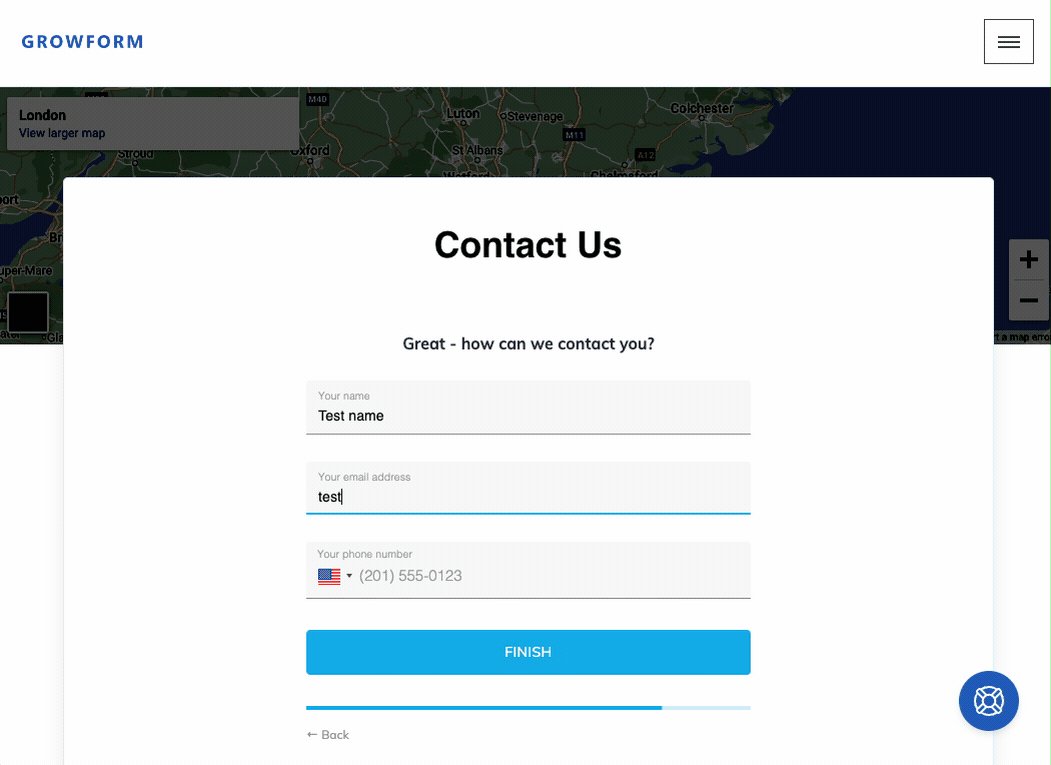
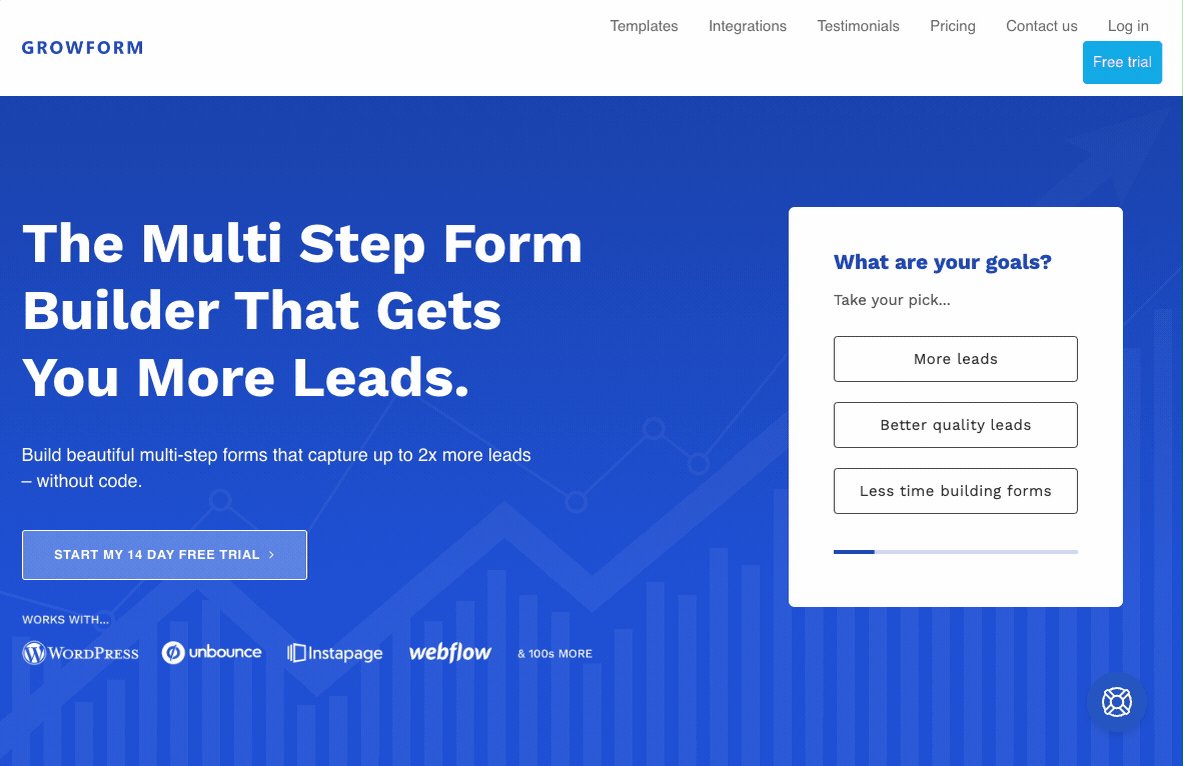
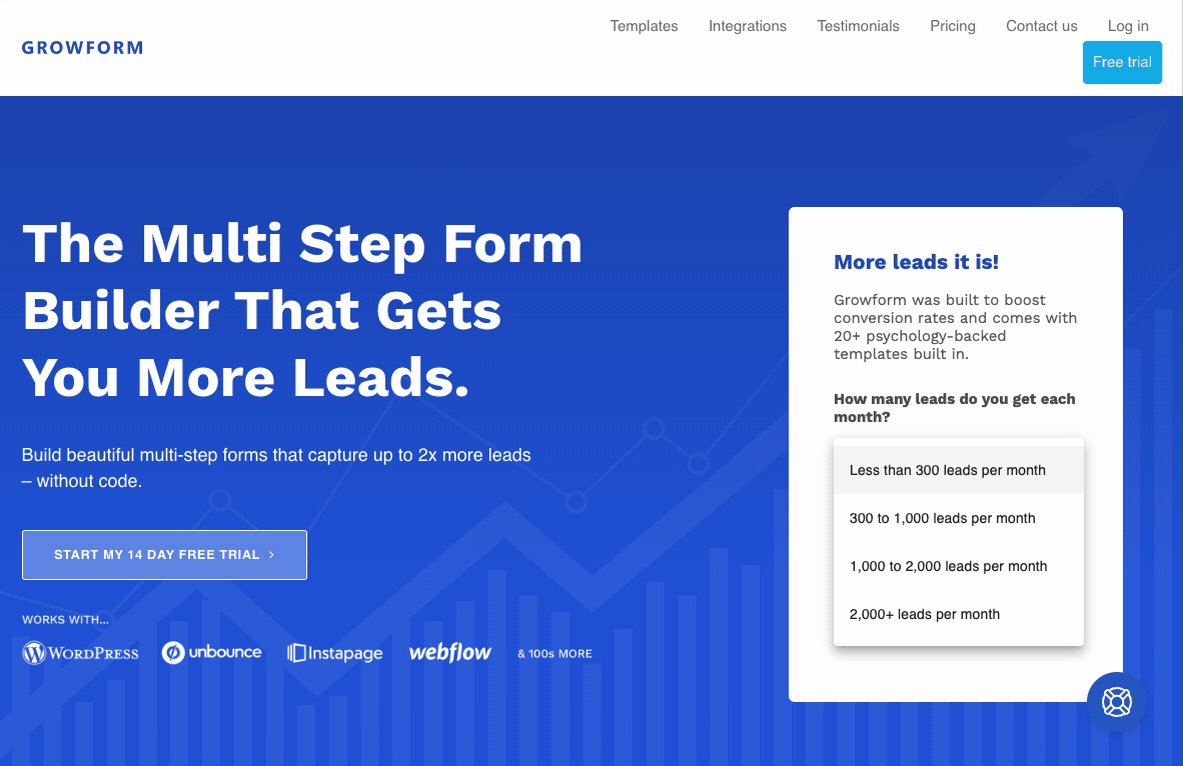
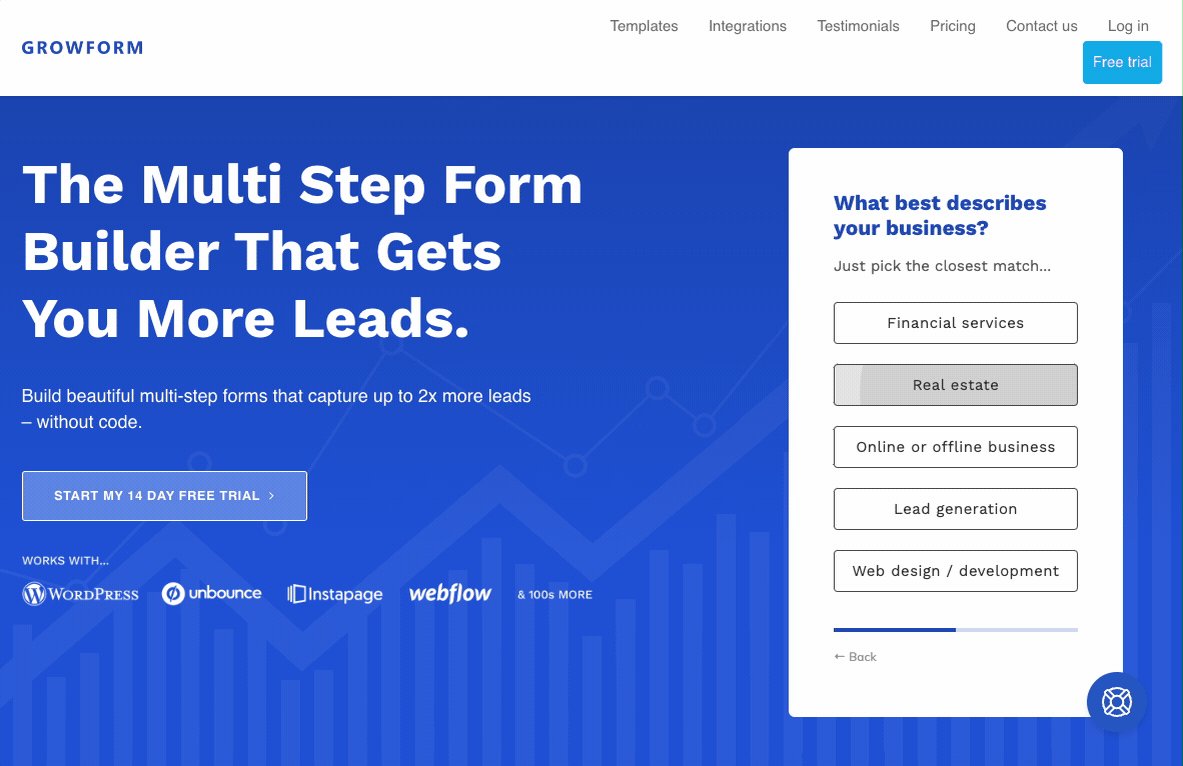
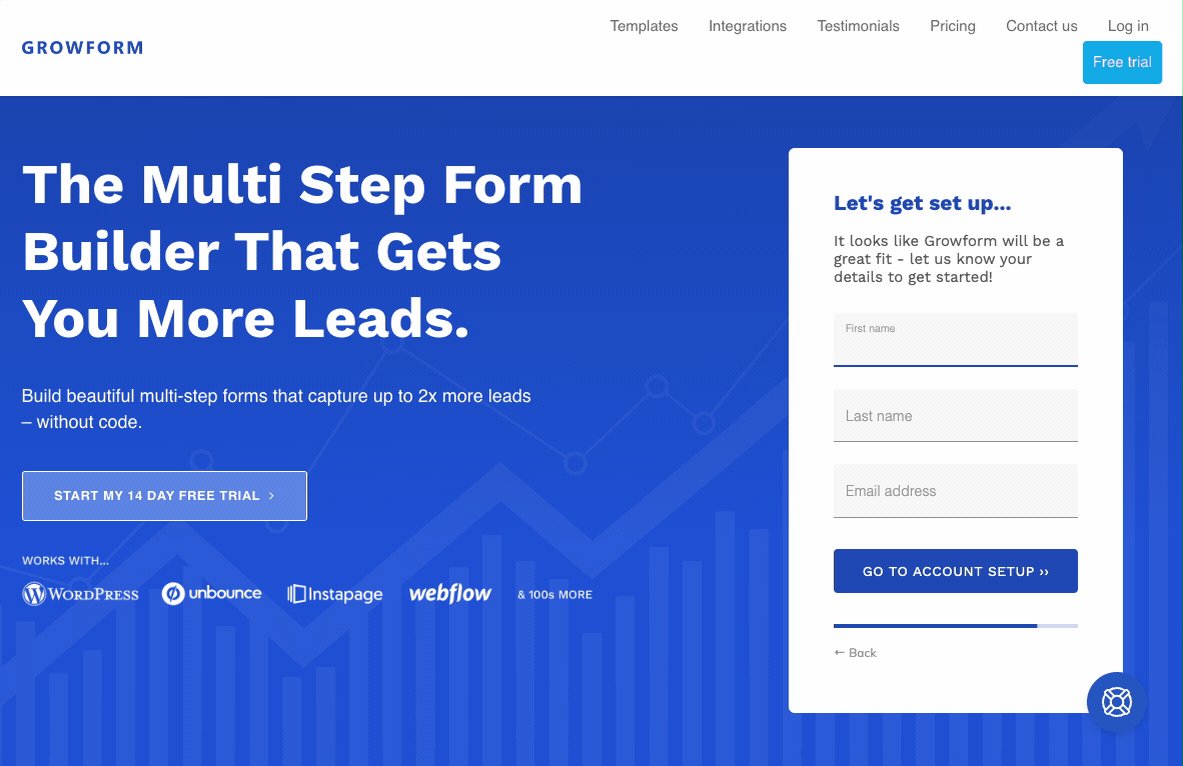
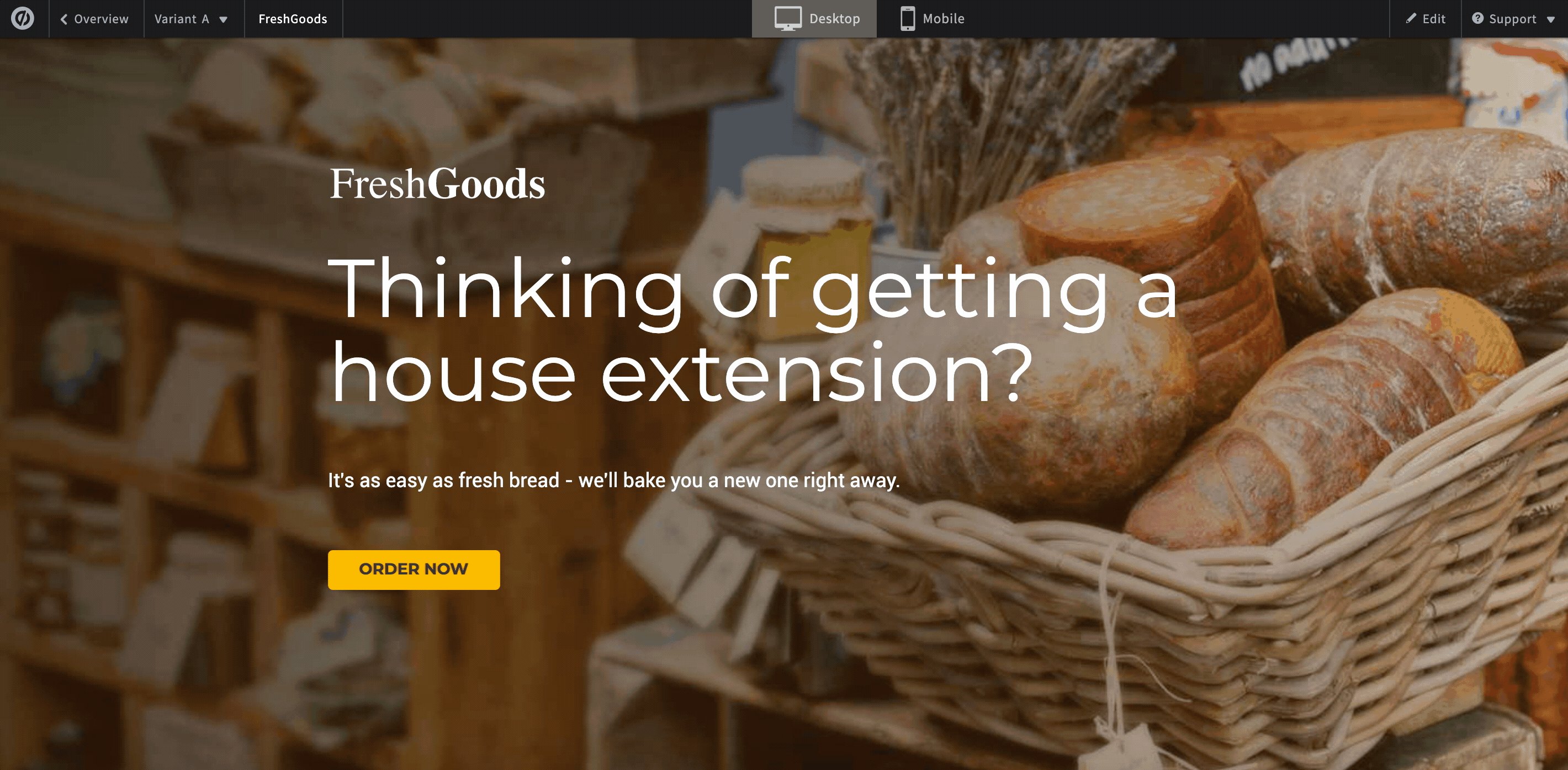
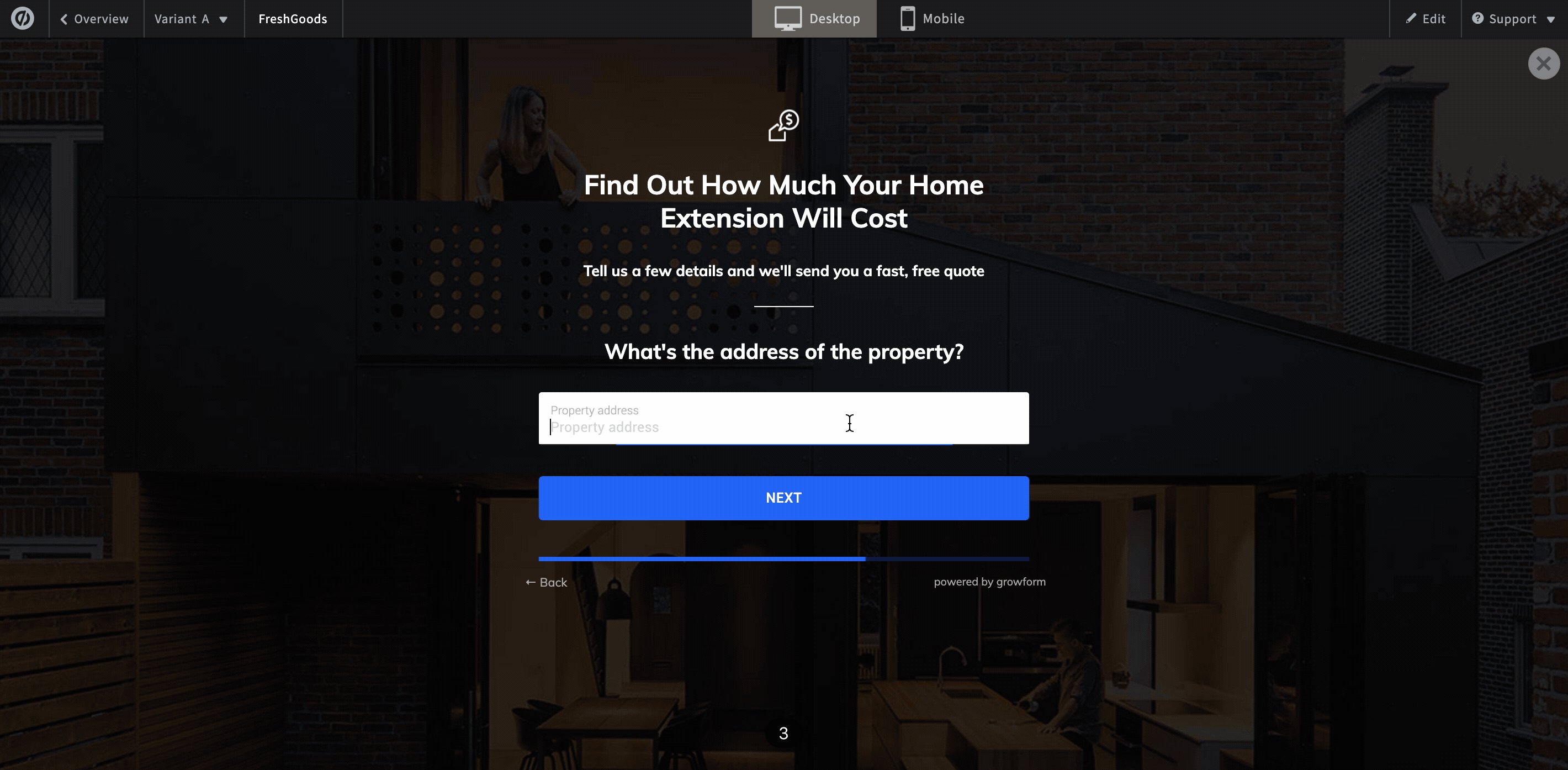
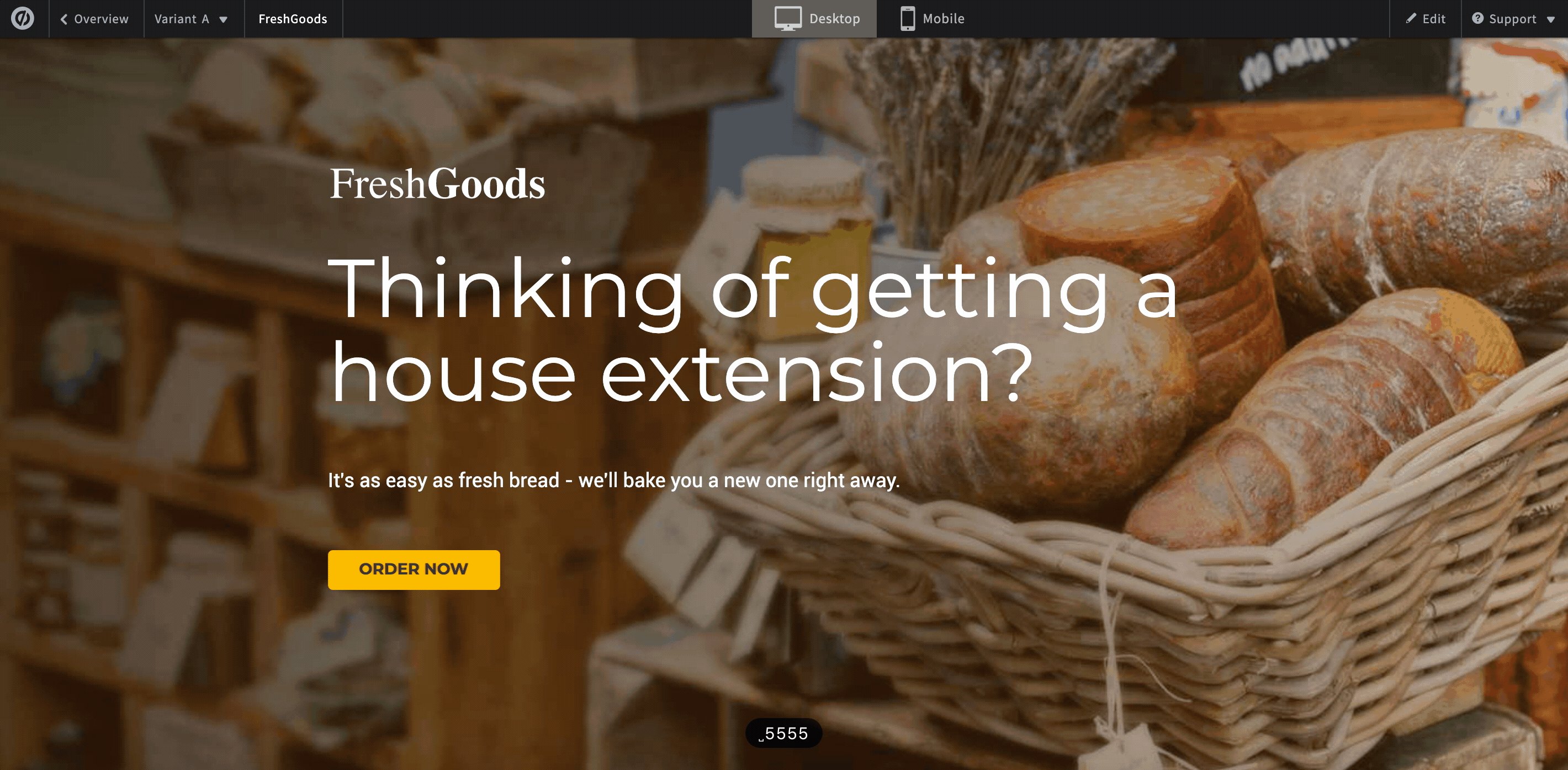
2. Formulaires superposés : Également connus sous le nom de formulaires popup ou modaux, les formulaires superposés apparaissent par-dessus le contenu existant de votre site web, généralement lorsqu’un utilisateur appuie sur un bouton (par exemple “Obtenir un devis”).
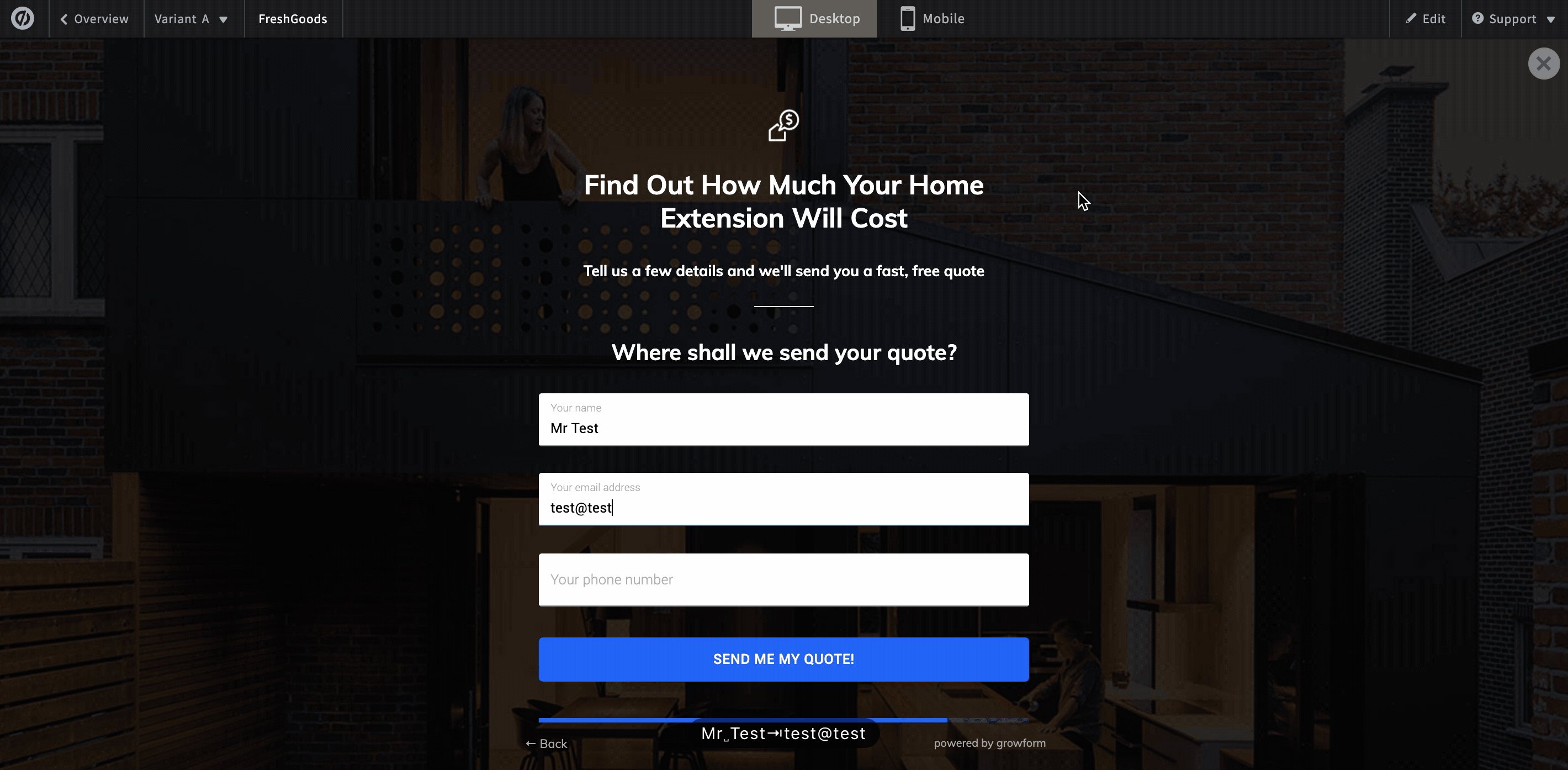
Les formulaires superposés sont généralement un peu plus difficiles à mettre en œuvre que les formulaires web, mais le résultat est une expérience très propre :

3. Formulaires de courrier électronique: Il s’agit de formulaires intégrables dans vos campagnes de courrier électronique, qui permettent aux destinataires de remplir le formulaire sans quitter leur boîte de réception. Les formulaires de courrier électronique peuvent vous aider à collecter des données précieuses, telles que les préférences et les commentaires des clients, et peuvent être utilisés pour réaliser des enquêtes, s’inscrire à des événements ou mettre à jour des profils d’utilisateurs.
Principales caractéristiques des formulaires intégrables
Les formulaires intégrables sont dotés d’une série de fonctionnalités qui en font un outil indispensable pour votre site web. Voici quelques-unes de ses principales caractéristiques :
- Conception réactive: Les formulaires intégrables sont conçus pour être entièrement réactifs, ce qui garantit qu’ils s’affichent et fonctionnent parfaitement sur différents appareils et tailles d’écran, et qu’ils s’intègrent parfaitement dans n’importe quel espace !
- Logique conditionnelle : Grâce à la logique conditionnelle, vous pouvez créer des formulaires dynamiques qui changent en fonction des données saisies par l’utilisateur, ce qui vous permet de recueillir des données plus ciblées et plus pertinentes.
- Sécurité: Les formulaires intégrables sont dotés de fonctions de sécurité intégrées, telles que le cryptage SSL et les CAPTCHA, afin de protéger les données de vos utilisateurs et d’empêcher les soumissions de spam.
- Téléchargement de fichiers: De nombreux formulaires intégrables prennent en charge le téléchargement de fichiers, ce qui permet aux utilisateurs de joindre des fichiers, tels que des images ou des documents, aux formulaires qu’ils soumettent.
- Notifications: Vous pouvez configurer des notifications automatiques par courrier électronique qui vous seront envoyées, à vous, à votre équipe ou à l’utilisateur lorsqu’un formulaire est soumis, ce qui permet d’assurer un suivi rapide et d’améliorer la communication.
Comment créer et intégrer un formulaire avec Growform
Growform est un générateur de formulaires facile à utiliser qui vous permet de créer et d’intégrer des formulaires personnalisables sur votre site web. Voici comment commencer :
1. Créez un compte Growform: Créez un compte Growform gratuit ici et connectez-vous à votre tableau de bord.

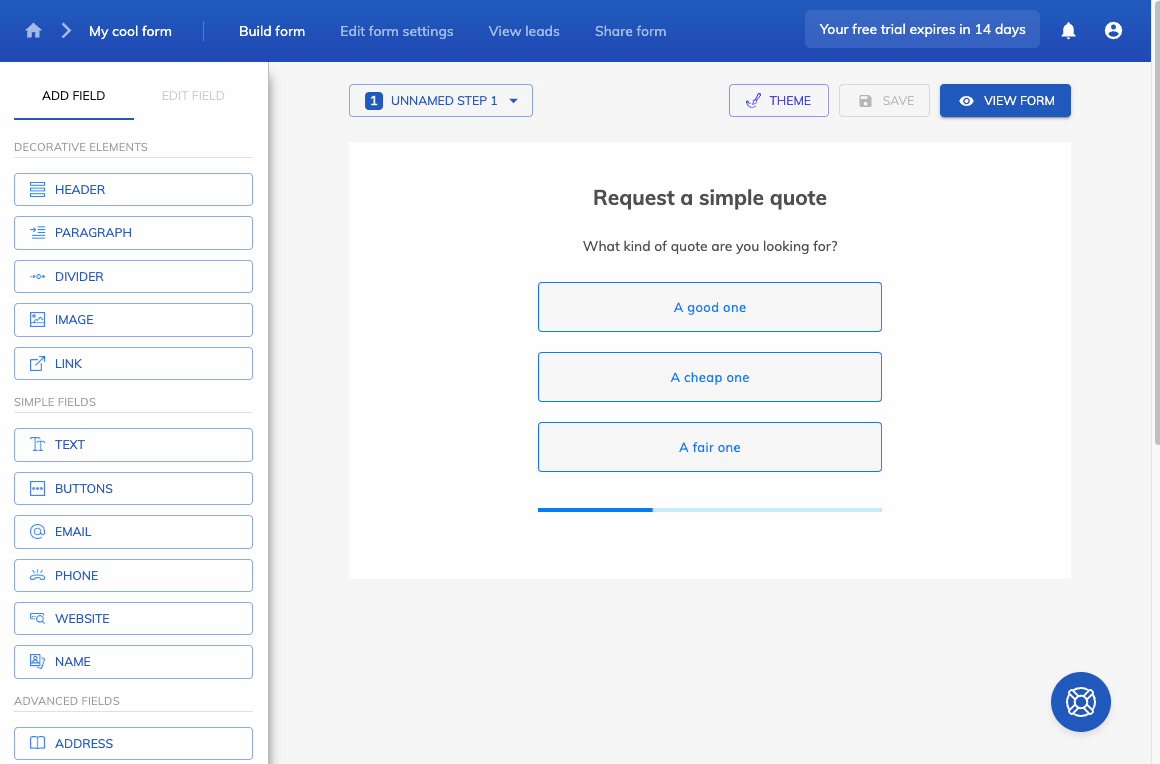
2. Créez un nouveau formulaire: Cliquez sur “Créer un nouveau formulaire” et choisissez parmi une variété de modèles. Dans cet exemple, nous choisirons “Partir d’une feuille blanche” pour obtenir une mise en page de formulaire minimale :

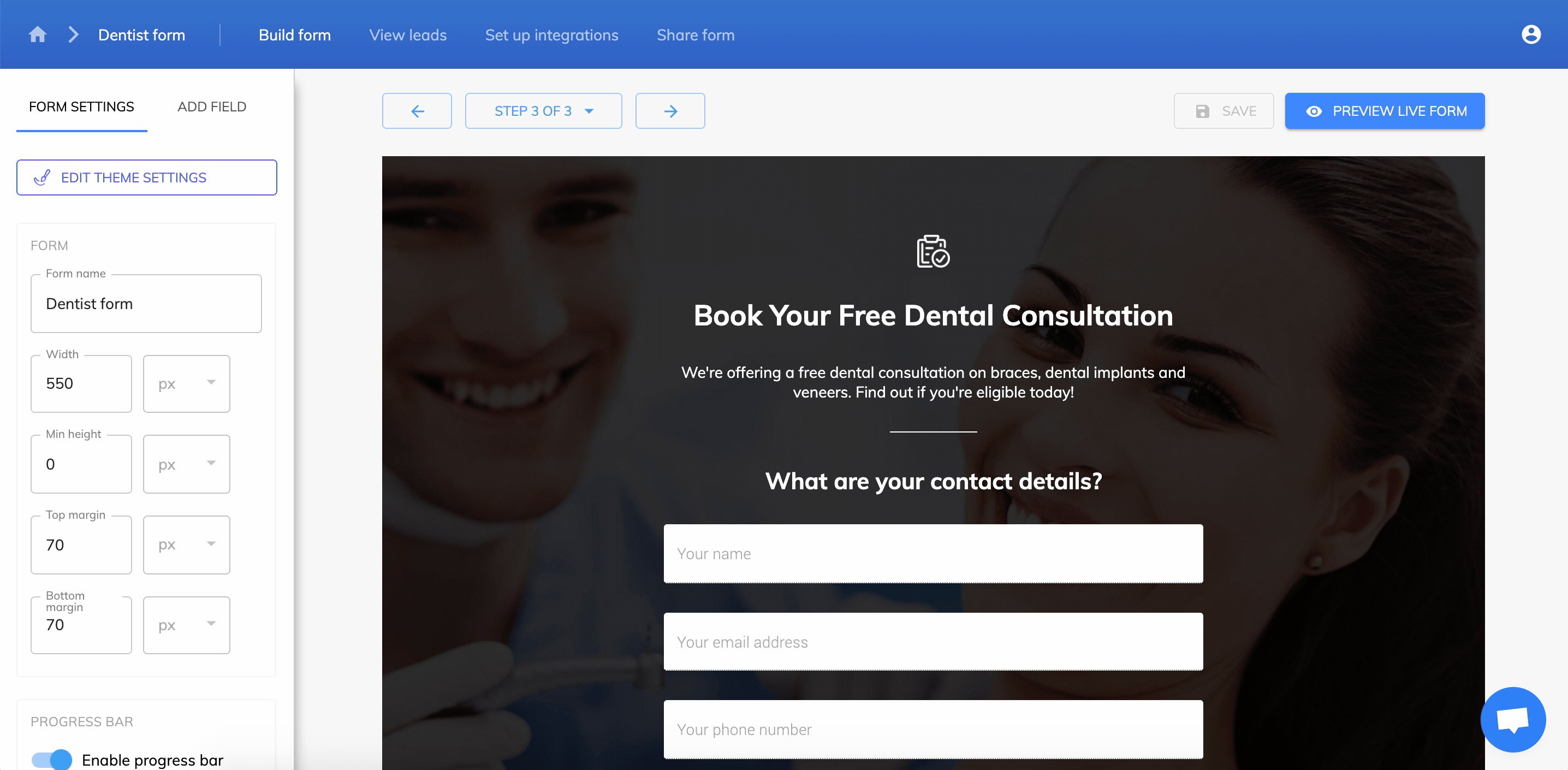
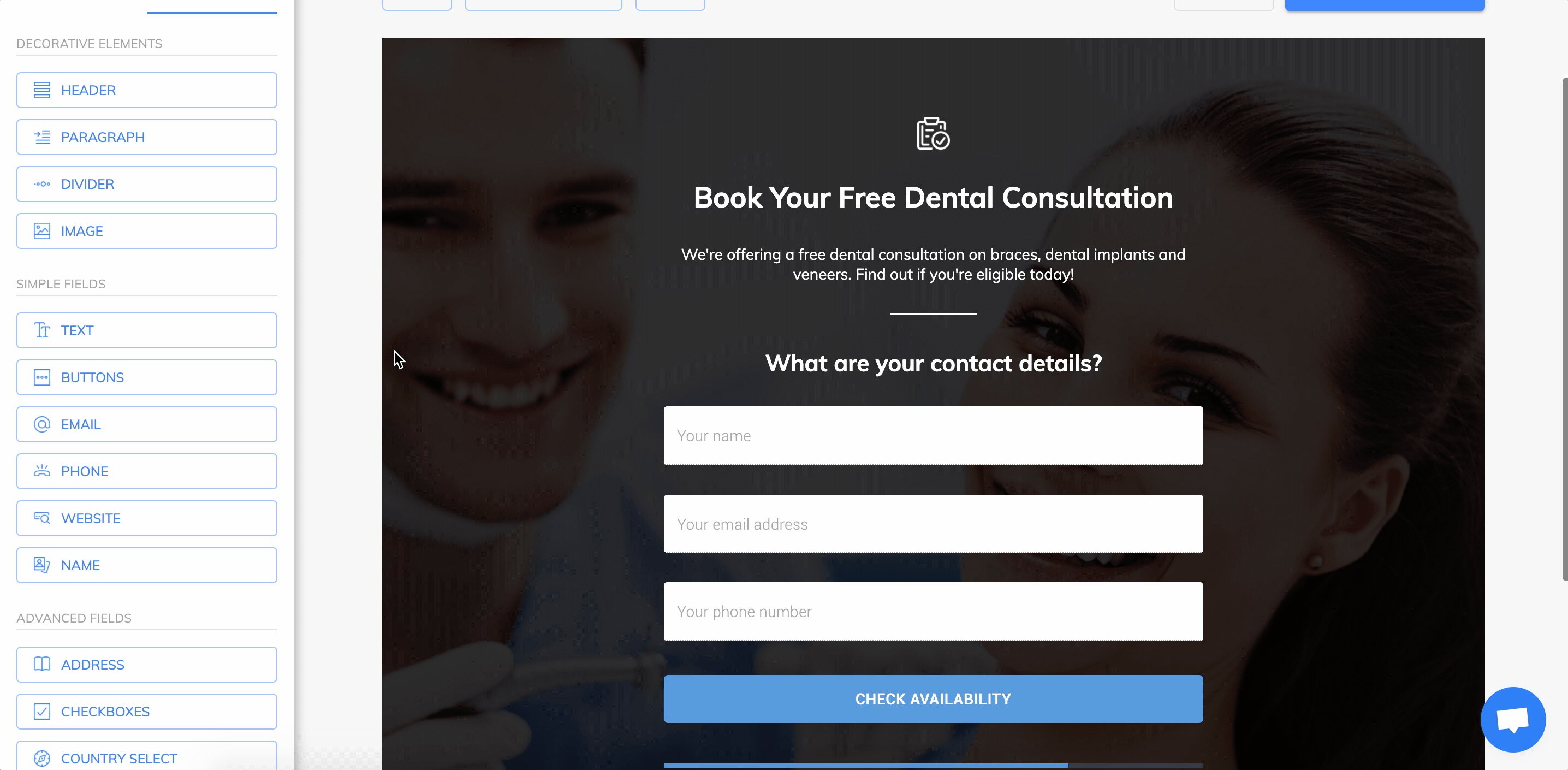
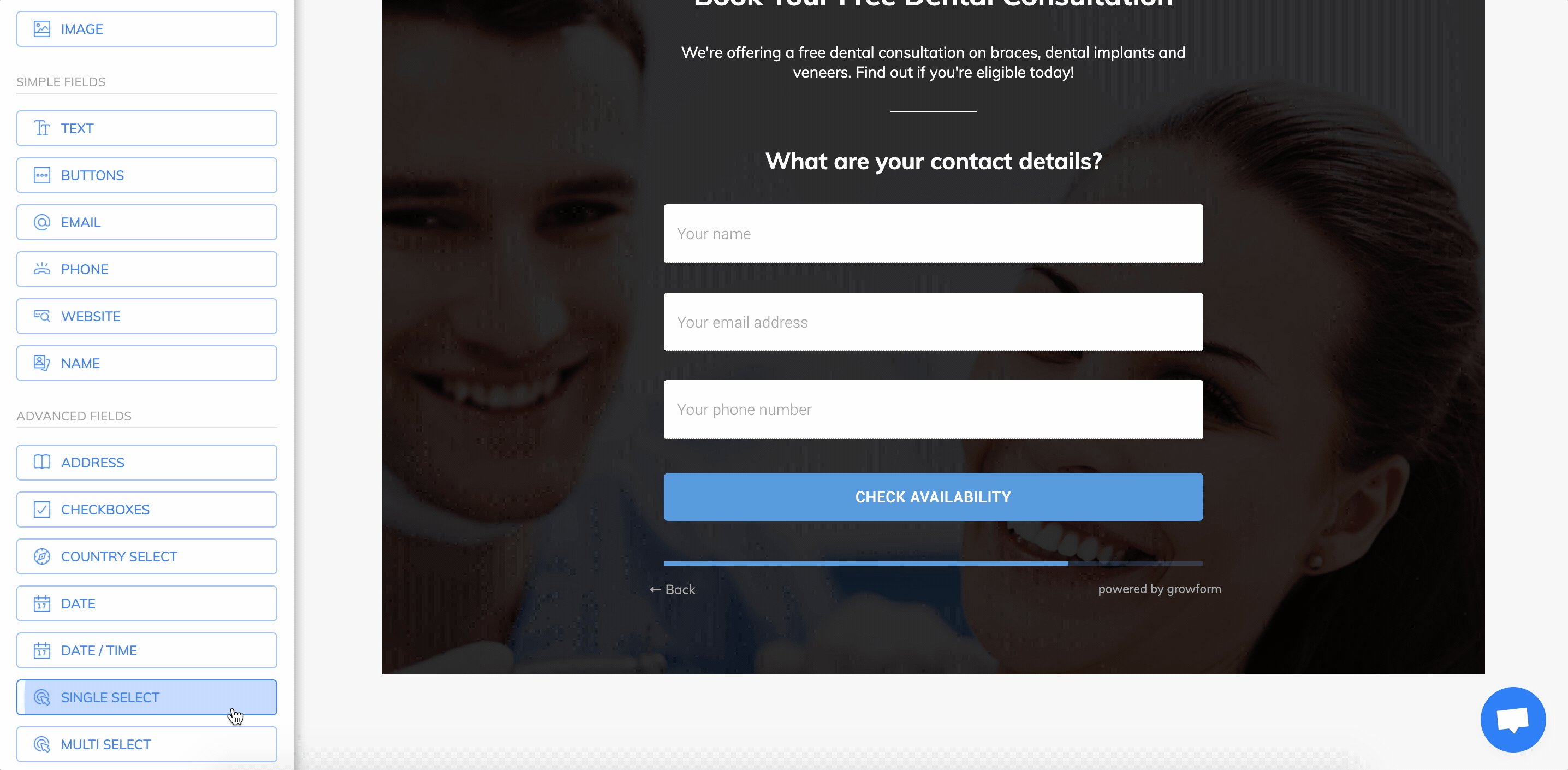
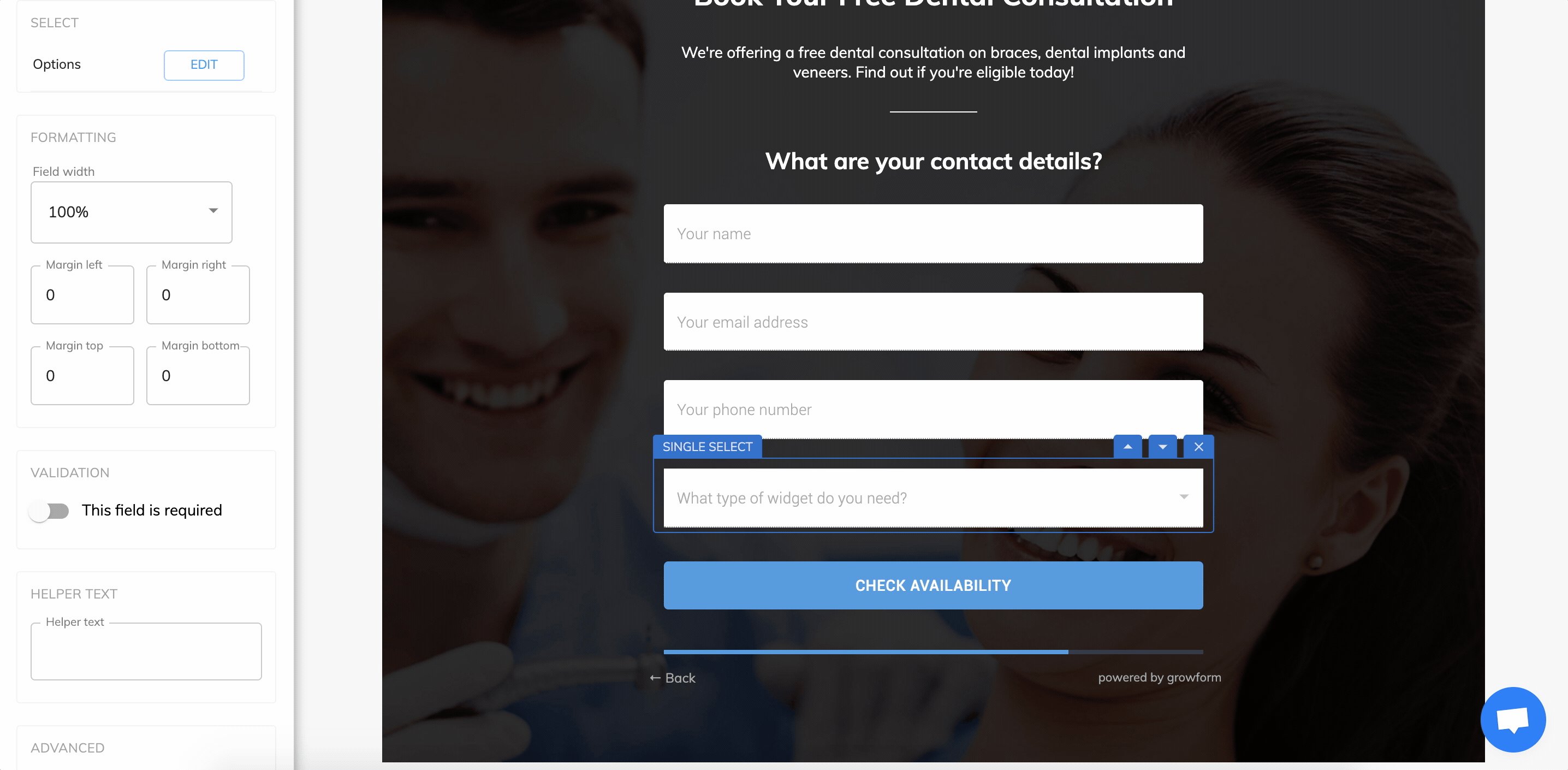
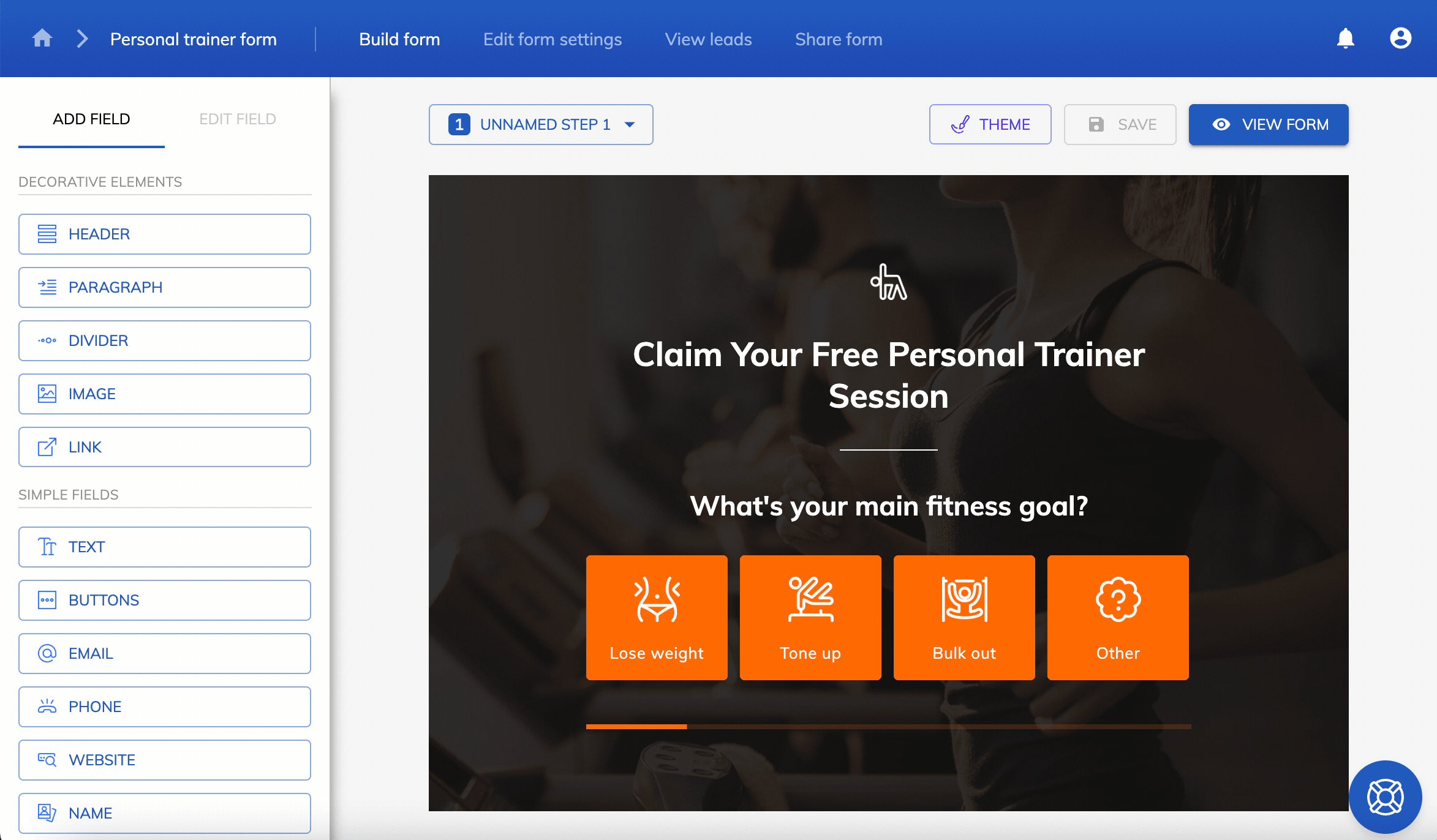
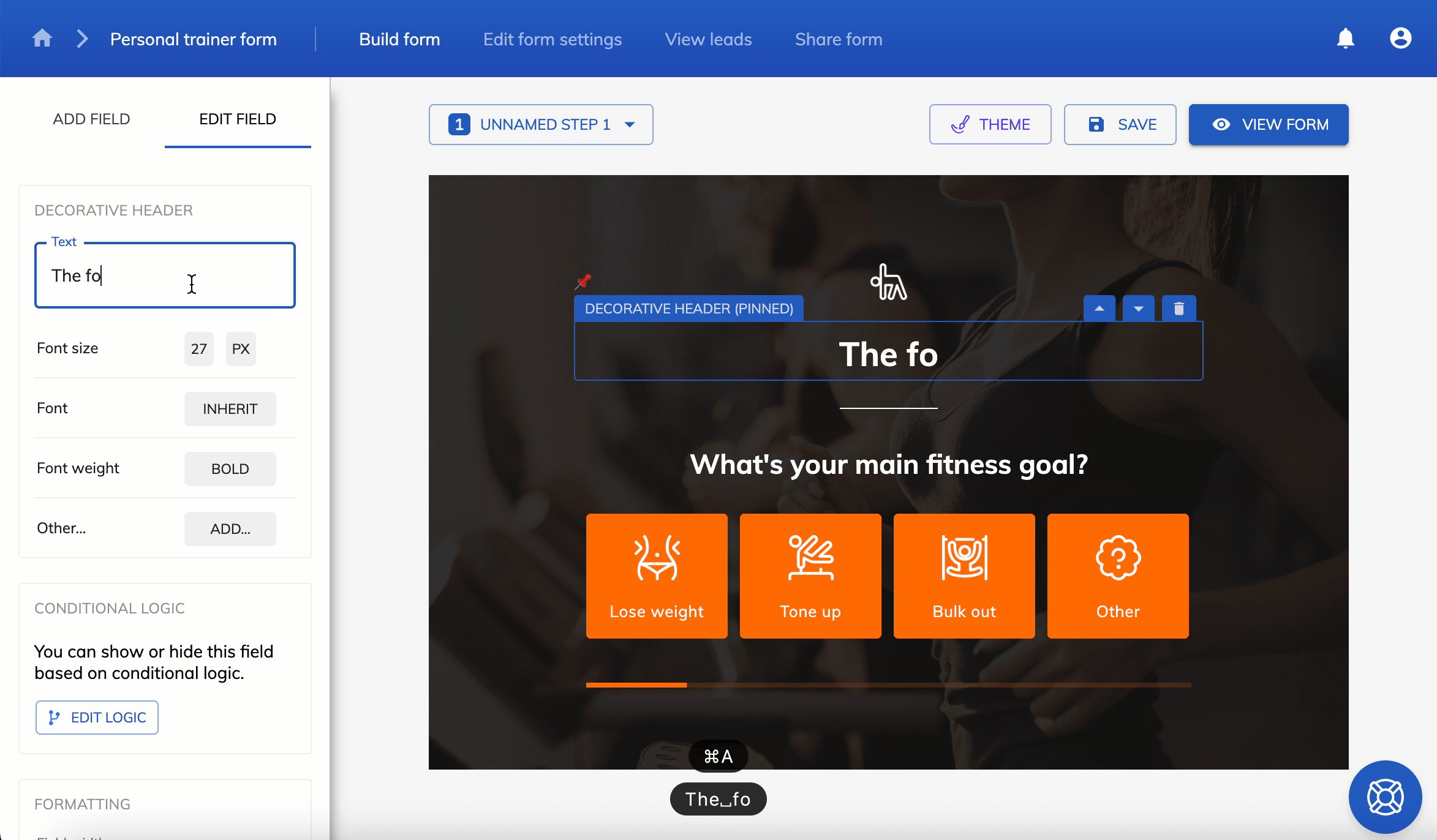
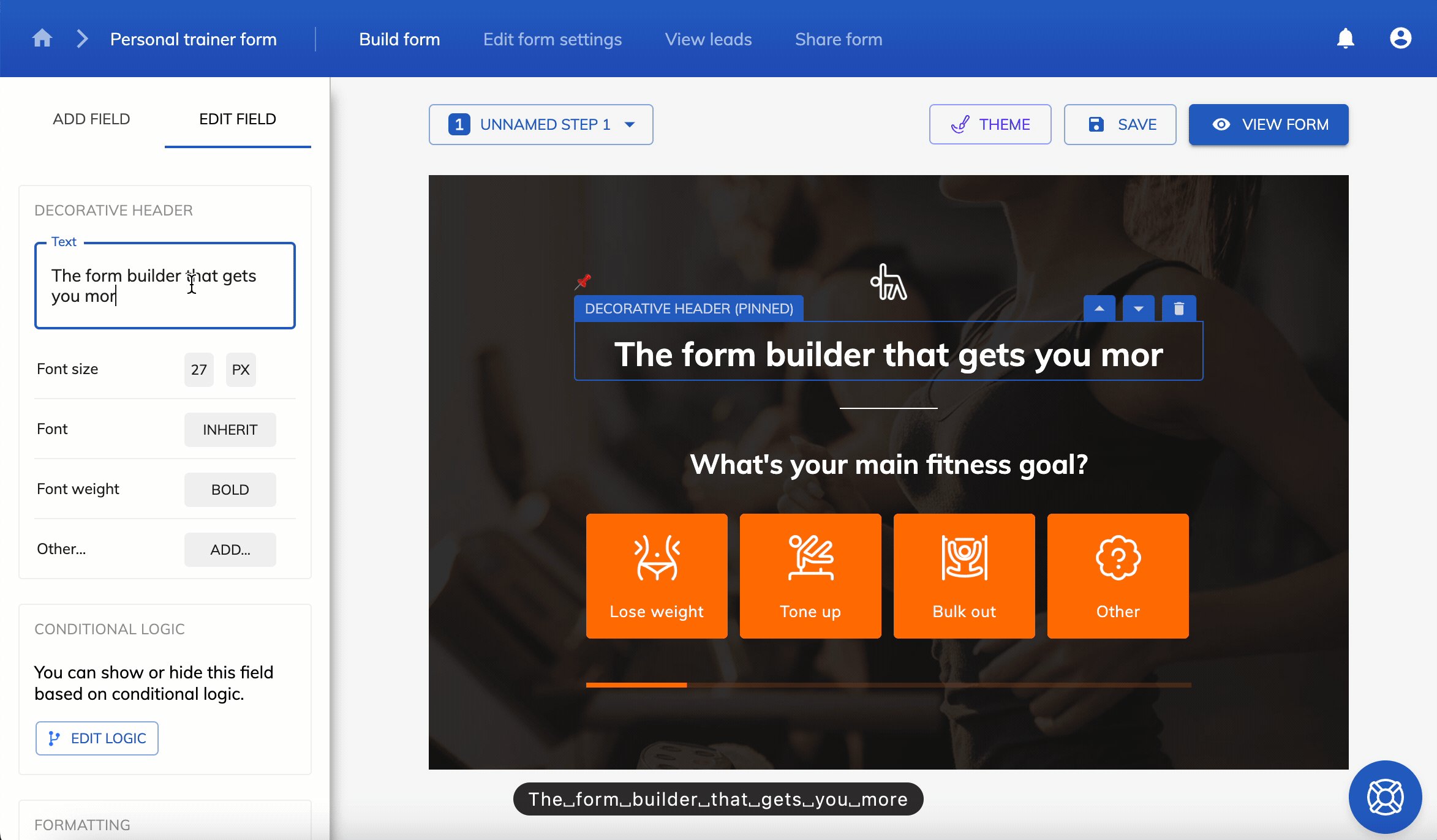
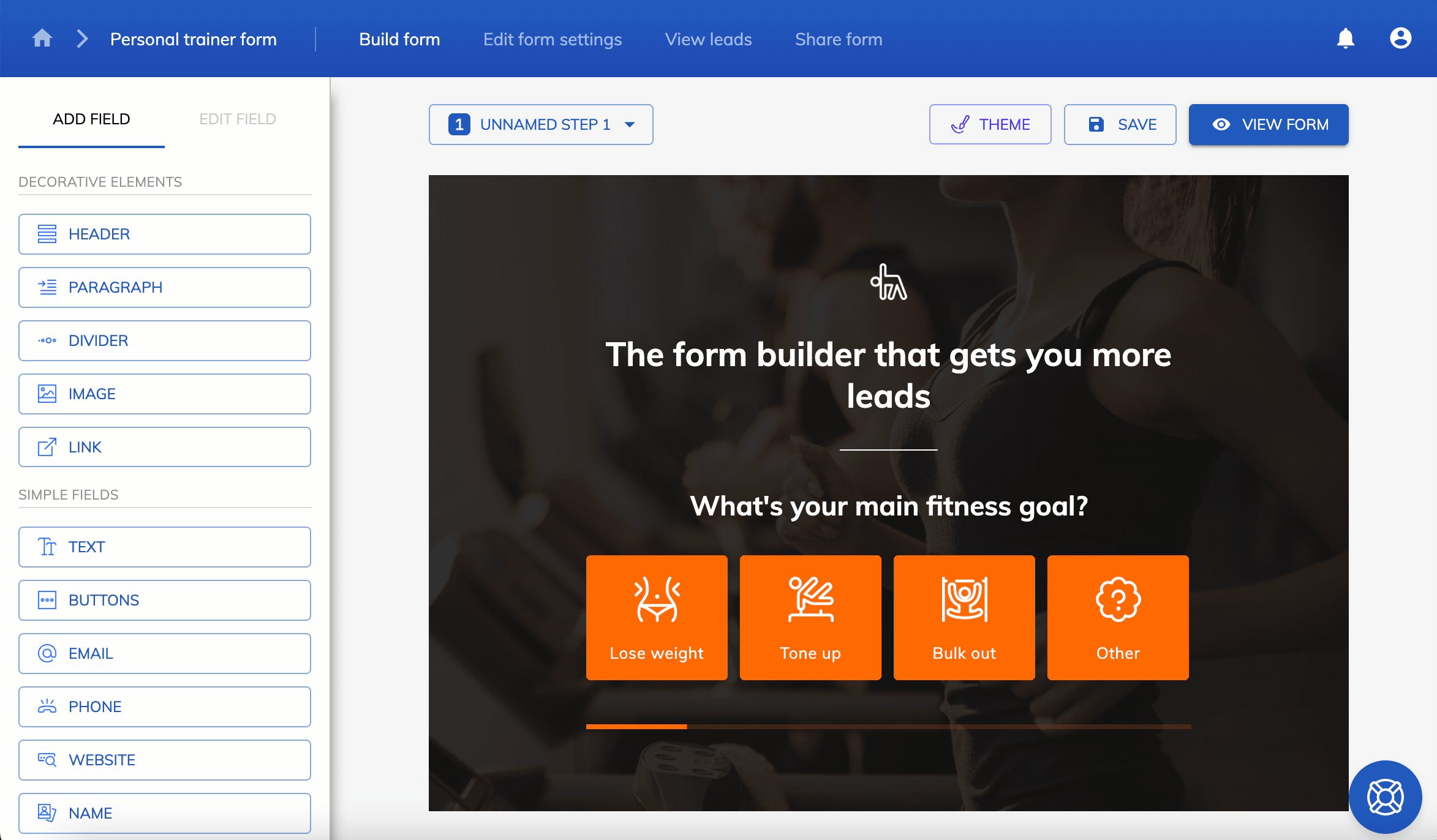
3. Personnalisez votre formulaire: Utilisez l’éditeur intuitif pour ajouter des champs de formulaire, ajuster la conception et configurer les paramètres de votre formulaire :

Bien que le générateur de formulaires soit très simple, il existe une documentation plus complète sur la façon de démarrer.
4. Enregistrez votre formulaire: Une fois que vous êtes satisfait de votre formulaire, cliquez sur “Enregistrer” dans le coin supérieur droit pour sauvegarder vos modifications.
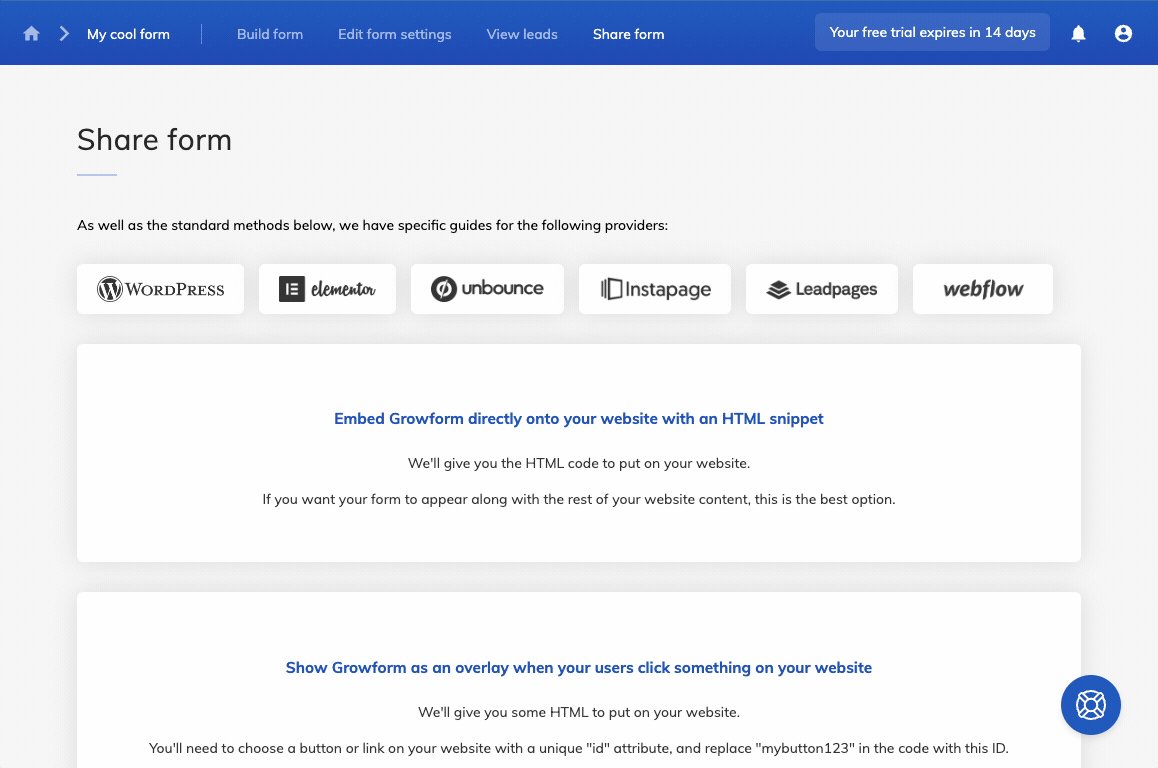
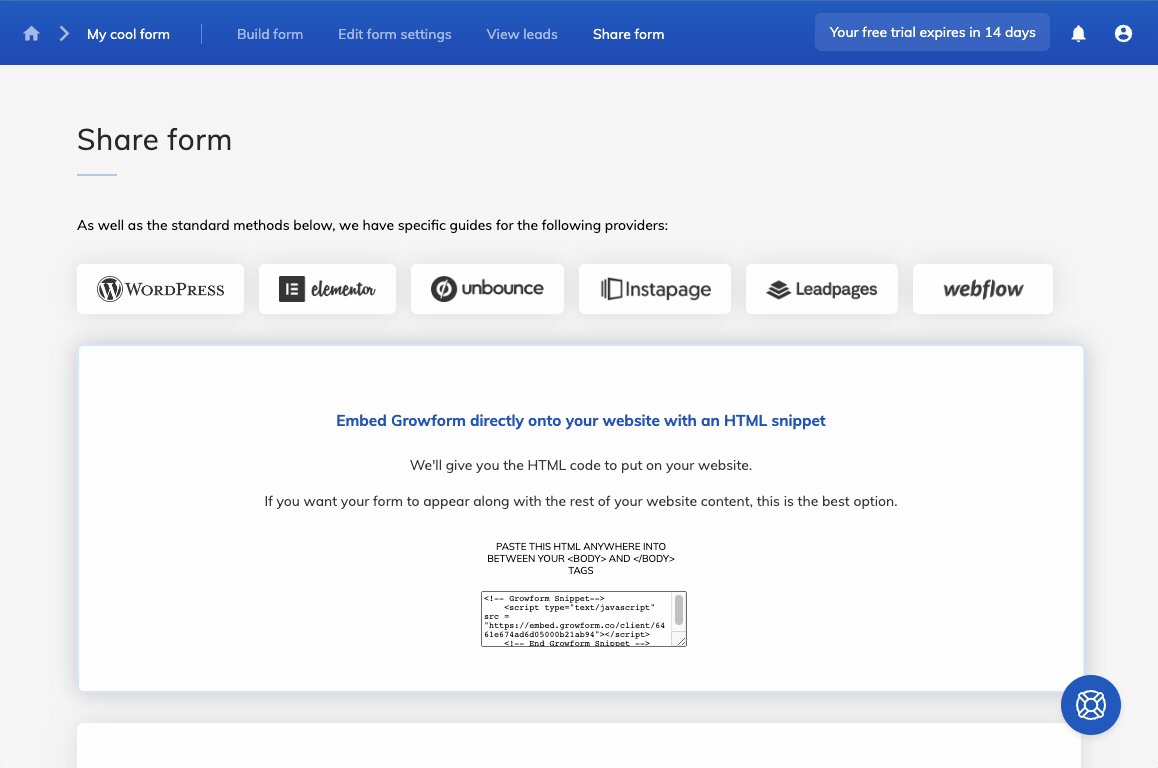
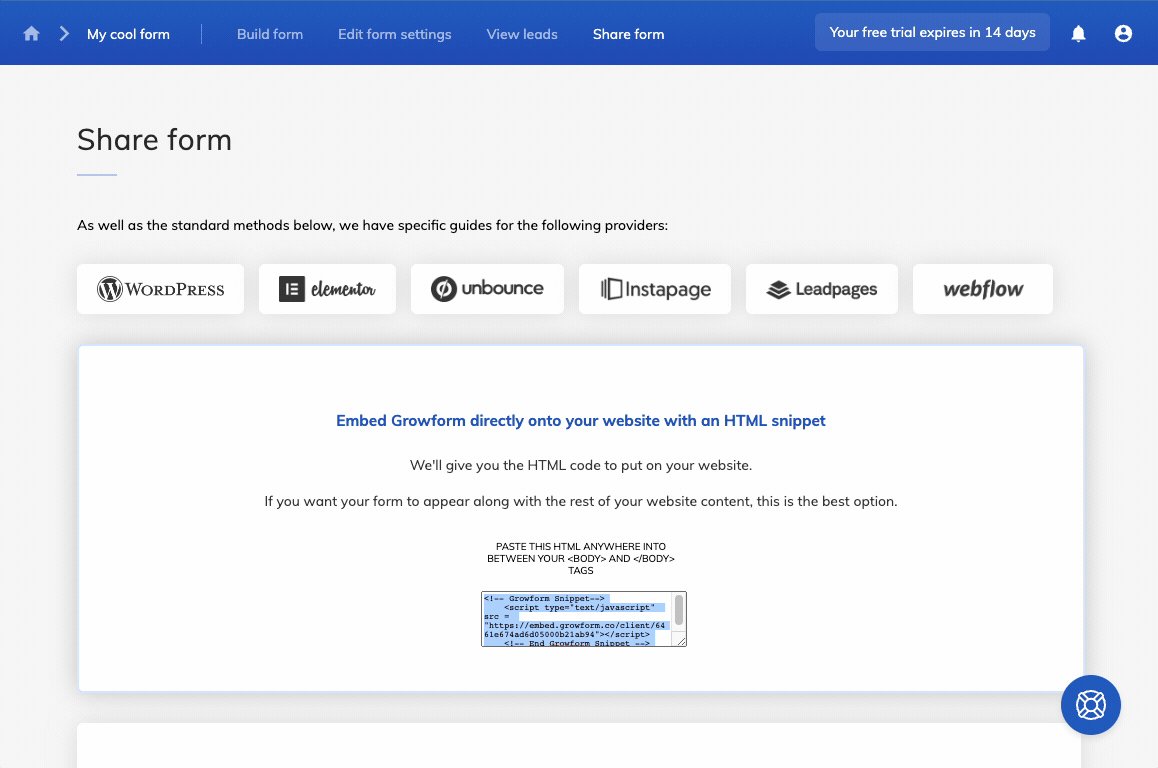
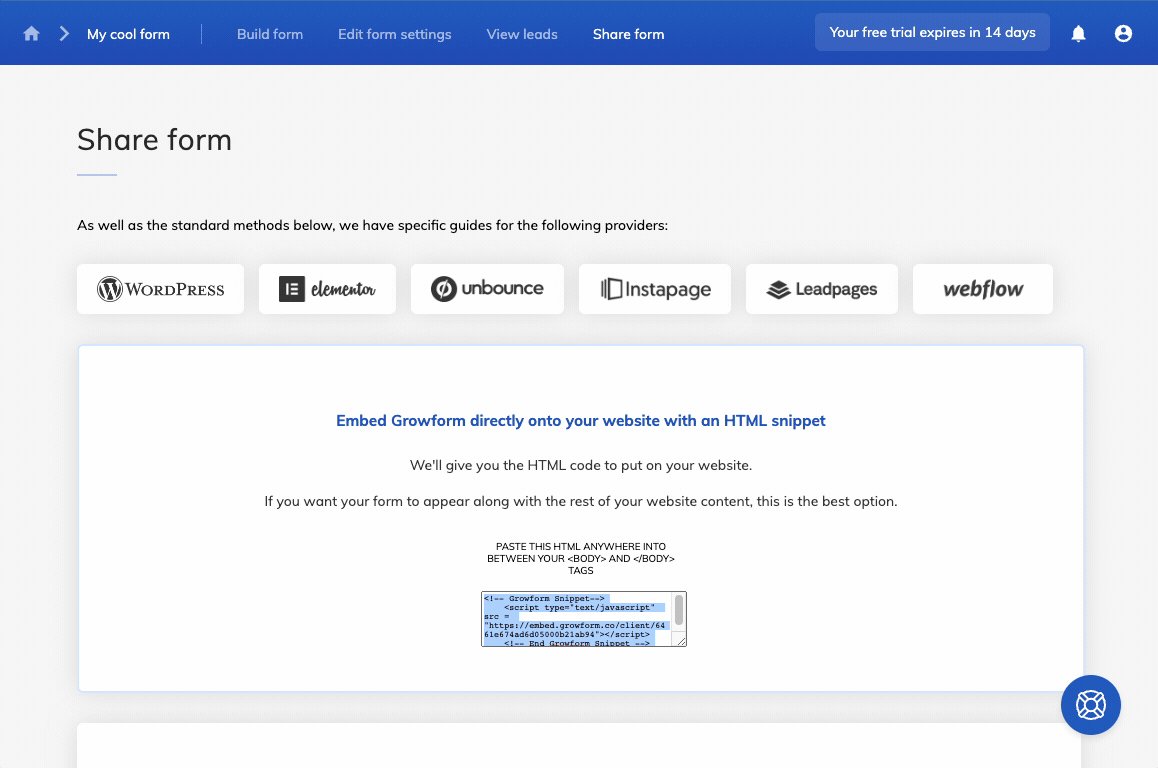
5. Intégrez votre formulaire: Une fois que votre formulaire est prêt, allez à “Partager le formulaire” dans le menu supérieur et copiez le code sous “Intégrer Growform directement sur votre site web avec un extrait HTML” :

Collez le code d’intégration dans l’éditeur HTML de votre site Web ou de votre générateur de pages d’atterrissage, et vous avez terminé !
Vous trouverez ci-dessous des guides plus spécifiques pour chacun des principaux constructeurs de pages d’atterrissage :
Quelle est la prochaine étape ?
Si vous n’avez pas encore créé un compte d’essai gratuit, vous pouvez le faire ici.

Une fois que vous aurez créé et intégré votre premier formulaire, vous souhaiterez probablement mettre en place des alertes par courrier électronique et être informé chaque fois qu’une personne remplit votre formulaire.
Vous pouvez également configurer Zapier pour qu’il envoie votre formulaire à l’une des plus de 300 destinations, y compris les CRM, les feuilles de calcul et bien plus encore.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
