Come creare bellissimi moduli Asana senza codice
Asana è un potente strumento di gestione dei progetti, ampiamente conosciuto per le sue solide funzionalità e la sua semplice interfaccia utente. Molte aziende si affidano ai moduli di Asana, un metodo semplice per raccogliere dati e incanalarli direttamente nei progetti.

Tuttavia, una domanda comune che incontriamo spesso è: “Asana può creare moduli in più fasi?”.
Ma a partire da maggio 2023, Asana non supporta i moduli in più fasi.
Gli utenti segnalano anche opzioni di stile/personalizzazione piuttosto limitate, una logica condizionale limitata e la mancanza di tipi di campo per le attività di raccolta dati più complesse.
Tuttavia, ci sono alcuni modi per ottenere moduli di richiesta in più fasi in Asana:
a.) Creare un modulo all’interno di Asana e accettarne le limitazioni intrinseche (non necessariamente consigliato).
b.) Utilizzare la funzionalità di logica di ramificazione di Asana per imitare in qualche modo un modulo a più fasi, anche se senza la transizione fluida e l’intuitività di un vero modulo a più fasi (non è l’ideale).
c.) Usare un form builder come Growform per creare un modulo straordinario a più fasi e inviare i dati direttamente ad Asana (altamente consigliato).

È sorprendente, data la popolarità e la versatilità dei moduli multi-fase, che Asana non li abbia inclusi nel suo costruttore di moduli.
Questa guida di Growform ti mostrerà come creare moduli multi-step in Asana, superando le sue limitazioni native con strumenti di terze parti.
Cominciamo!
Indice dei contenuti
Perché utilizzare un modulo a più fasi?
I moduli multipagina offrono una serie di vantaggi rispetto ai tradizionali moduli a una pagina. Alcuni dei vantaggi sono:
Migliore interazione con l’utente: La decostruzione di un modulo lungo in piccoli segmenti può rendere il processo di compilazione del modulo meno scoraggiante per gli utenti. Questo metodo di strutturazione del modulo diminuirà le probabilità che gli utenti abbandonino il modulo e aumenterà la probabilità di completamento del modulo.
Migliori tassi di conversione: Facilitando il processo di compilazione del modulo, i moduli con più fasi registrano tassi di conversione significativamente superiori rispetto a quelli dei moduli con una sola fase. Gli utenti sono più propensi a iniziare e a completare un modulo se questo non risulta intimidatorio a prima vista.
Migliore acquisizione dei dati: I moduli con più passaggi consentono di raccogliere informazioni più sfumate dagli utenti senza sommergerli. Dividendo il modulo in sezioni distinte, gli utenti possono fornire dati più esaustivi, che in ultima analisi portano a lead più dettagliati.
Migliori pratiche per la progettazione di moduli a più fasi
Ecco le migliori pratiche per la progettazione di moduli in più fasi:
- Raggruppa i campi correlati: Organizza campi simili tra loro per rendere il modulo più coerente e facile da seguire.
- Fornisci una chiara barra di avanzamento: Visualizza un indicatore visivo del livello di avanzamento del modulo, in modo da motivare l’utente a continuare.
- Suddividi il modulo in sezioni logiche: Suddividi il modulo in fasi gestibili per evitare di sovraccaricare l’utente con troppe domande in una volta sola.
- Evita pagine lunghe e intimidatorie: Assicurati che ogni passaggio sia breve e conciso per mantenere il coinvolgimento dell’utente e prevenire l’abbandono.
- Mantenere un design semplice e pulito: Mantieni il layout del modulo ordinato per migliorare la concentrazione e rendere il processo più fluido.
Perché usare un costruttore di moduli invece di usare hack e soluzioni?
Sebbene l’utilizzo della logica di ramificazione di Asana possa portare a un modulo che si comporta come un modulo a più fasi, abbiamo una soluzione migliore.
Growform è stato progettato specificamente per creare moduli a più fasi, può essere incorporato direttamente nel vostro sito web e incanalerà i contatti nei vostri progetti Asana senza soluzione di continuità.
Questo costruttore di moduli è stato creato appositamente per aumentare il numero di compilazioni dei moduli.
Utilizzando uno strumento di terze parti come questo, vedrete comunque i dati apparire in Asana, ma godrete anche di tutti i vantaggi di un costruttore di moduli appositamente creato, tra cui:
- Logica condizionale: Utilizzate la logica condizionale o di “salto” per visualizzare o nascondere campi o interi passaggi in base alle risposte degli utenti. Ciò contribuisce a rendere i moduli più interattivi e personalizzati, consentendo di costruire esperienze convincenti e ad alta conversione.
- Più opzioni di stile: I moduli di Asana non offrono ampie opzioni di personalizzazione per quanto riguarda i caratteri e i colori, mentre i costruttori di moduli di terze parti come Growform lo fanno. Con un modulo visivamente accattivante che rispecchia il vostro marchio, è più probabile che gli utenti si formino un’impressione positiva e inizino a compilare il modulo.
- Barre di avanzamento: L’inclusione di una barra di avanzamento nel vostro modulo a più fasi darà agli utenti un senso di completamento e manterrà il loro impegno.
- Modelli di best practice: Il costruttore di moduli di Asana consente di creare moduli eccellenti da zero, ma non offre ancora un sistema completo di modelli. I costruttori di moduli come Growform offrono 20+ modelli per vari settori, aiutandovi a rispettare le best practice dei moduli a più fasi fin dall’inizio.
I vantaggi della logica condizionale nei moduli
La logica condizionale è uno strumento potente che migliora notevolmente l’esperienza dell’utente nei moduli. Rendendo i moduli più dinamici e interattivi, snellisce il processo di raccolta dei dati e garantisce che agli utenti vengano presentate solo le domande pertinenti. Ecco i suoi principali vantaggi:
- Personalizzazione: I campi o le domande possono apparire in base alle risposte precedenti, creando un’esperienza personalizzata per ogni utente.
- Riduzione della frustrazione: Gli utenti non vengono sommersi da domande irrilevanti o inutili, rendendo il modulo più semplice e intuitivo.
- Miglioramento della qualità dei dati: Mostrando le domande giuste al momento giusto, la logica condizionale garantisce una raccolta dati più accurata e pertinente.
- Migliore coinvolgimento degli utenti: I moduli interattivi con logica condizionale sono più coinvolgenti e aiutano a guidare gli utenti attraverso il processo, riducendo gli abbandoni.
- Aumento dei tassi di conversione: Un’esperienza più personalizzata e semplificata può portare a tassi di completamento dei moduli più elevati, con un impatto diretto sulle conversioni.
In generale, la logica condizionale aiuta a rendere i moduli più intelligenti, coinvolgenti ed efficienti, a vantaggio sia degli utenti che dell’organizzazione che raccoglie i dati.
Guida passo passo alla creazione di moduli multi-fase Asana con Growform
In questa sezione, forniremo una guida passo passo su come creare un modulo Asana a più fasi con Growform.
Alla fine dell’esercitazione, avrete un bellissimo modulo con logica condizionale, barra di avanzamento e opzioni di stile avanzate, mentre i contatti raccolti saranno inviati direttamente ad Asana come nuove attività!

Per questo tutorial, si presuppone che abbiate già un account Asana.
Passo 1: iscriversi e creare un nuovo modulo
Per iniziare, è necessario registrare un account Growform.
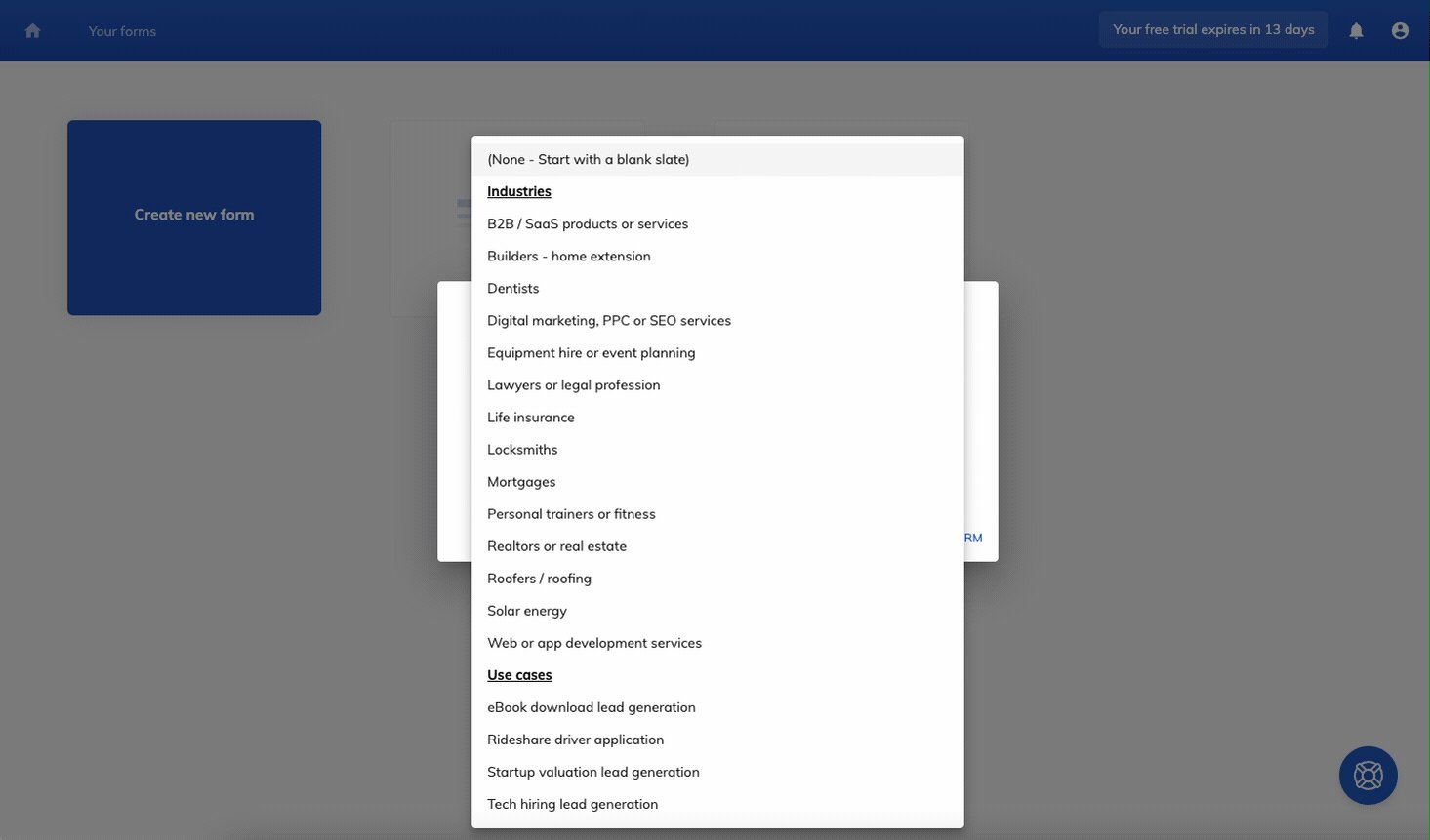
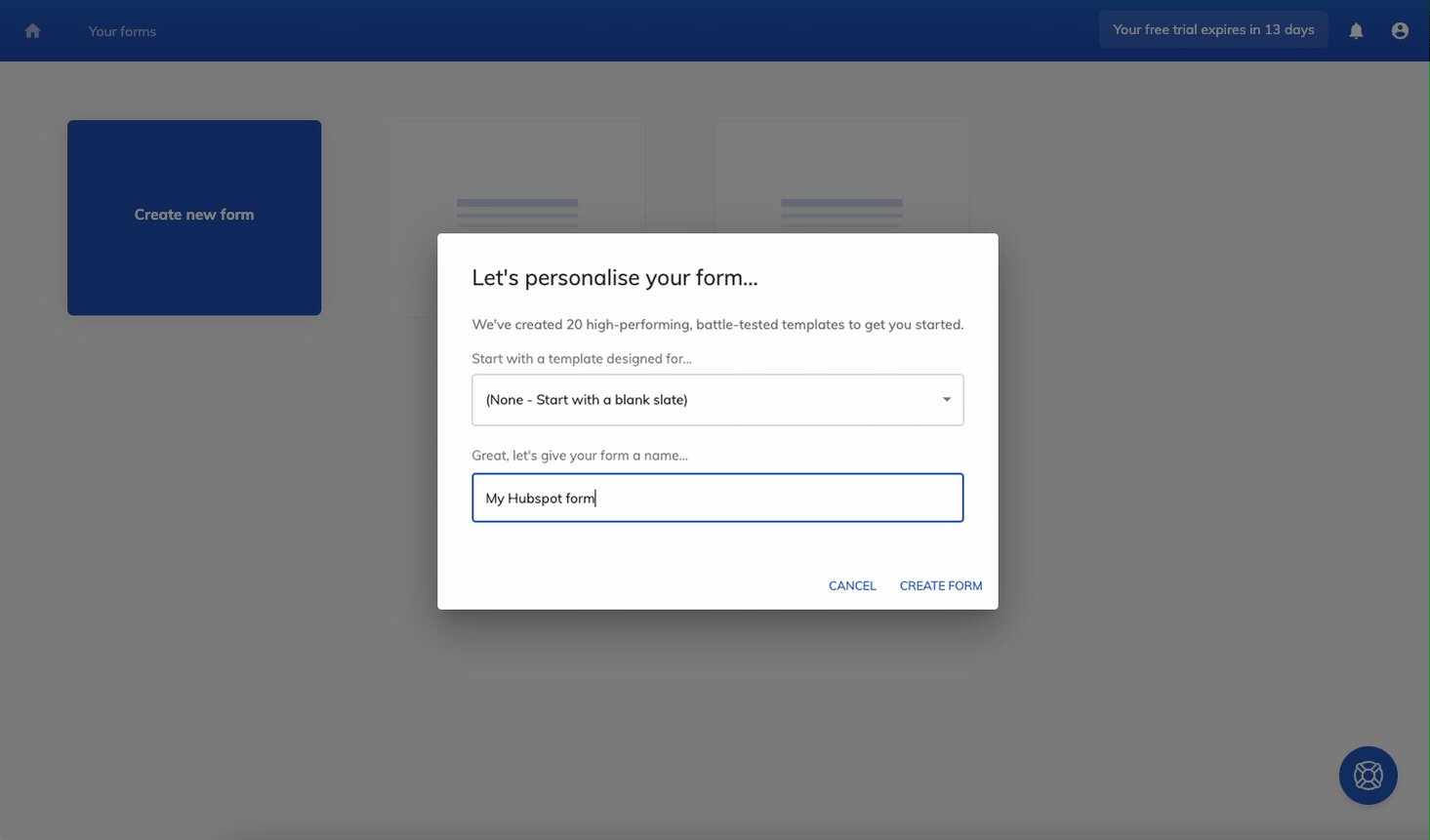
Dopo aver creato un account e aver effettuato l’accesso, si verrà indirizzati alla dashboard di Growform. A questo punto, premere “Crea nuovo modulo” e scegliere un modello adatto alle proprie esigenze.
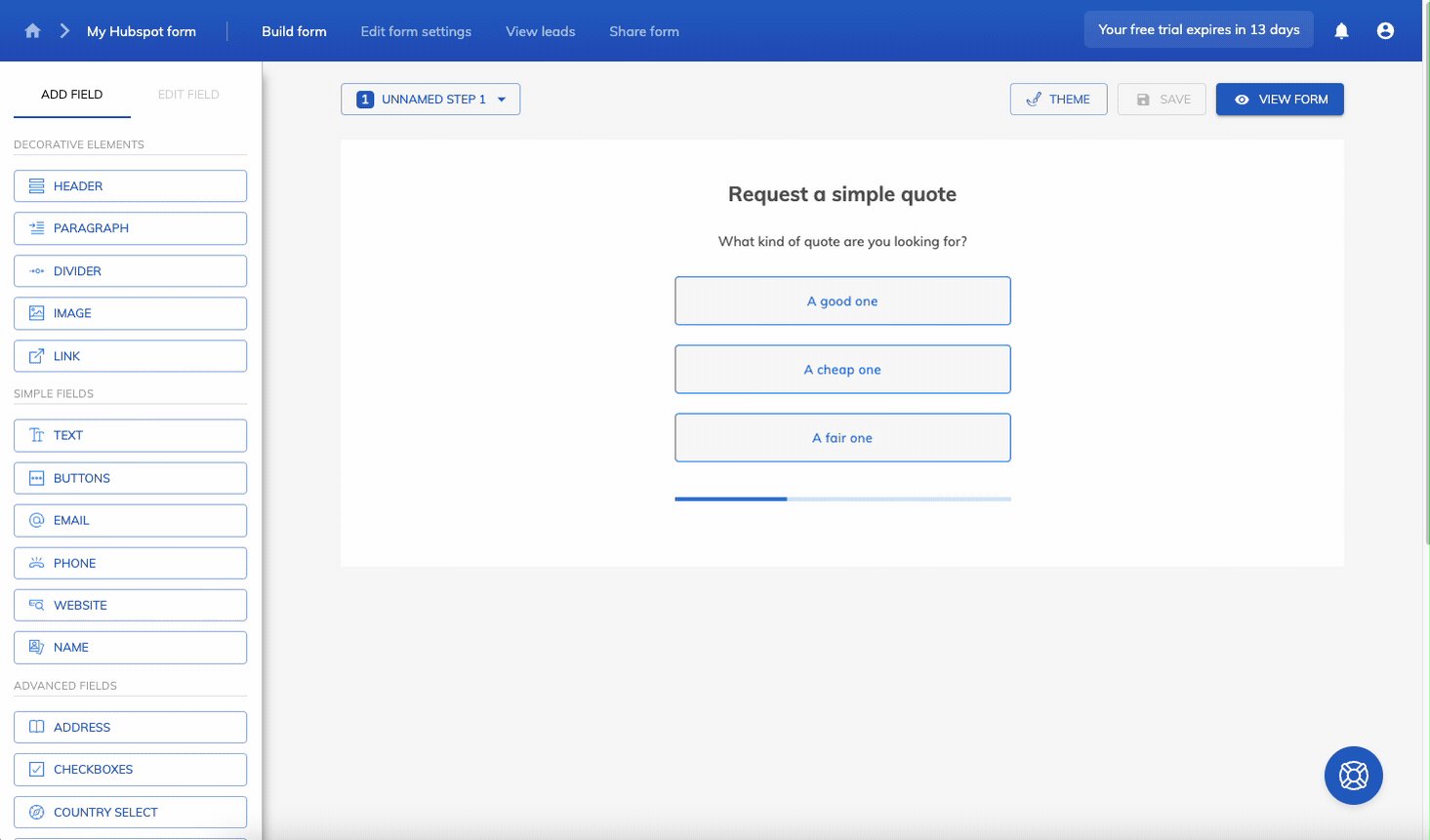
Sceglieremo “Nessuno – iniziare con una tabula rasa”:

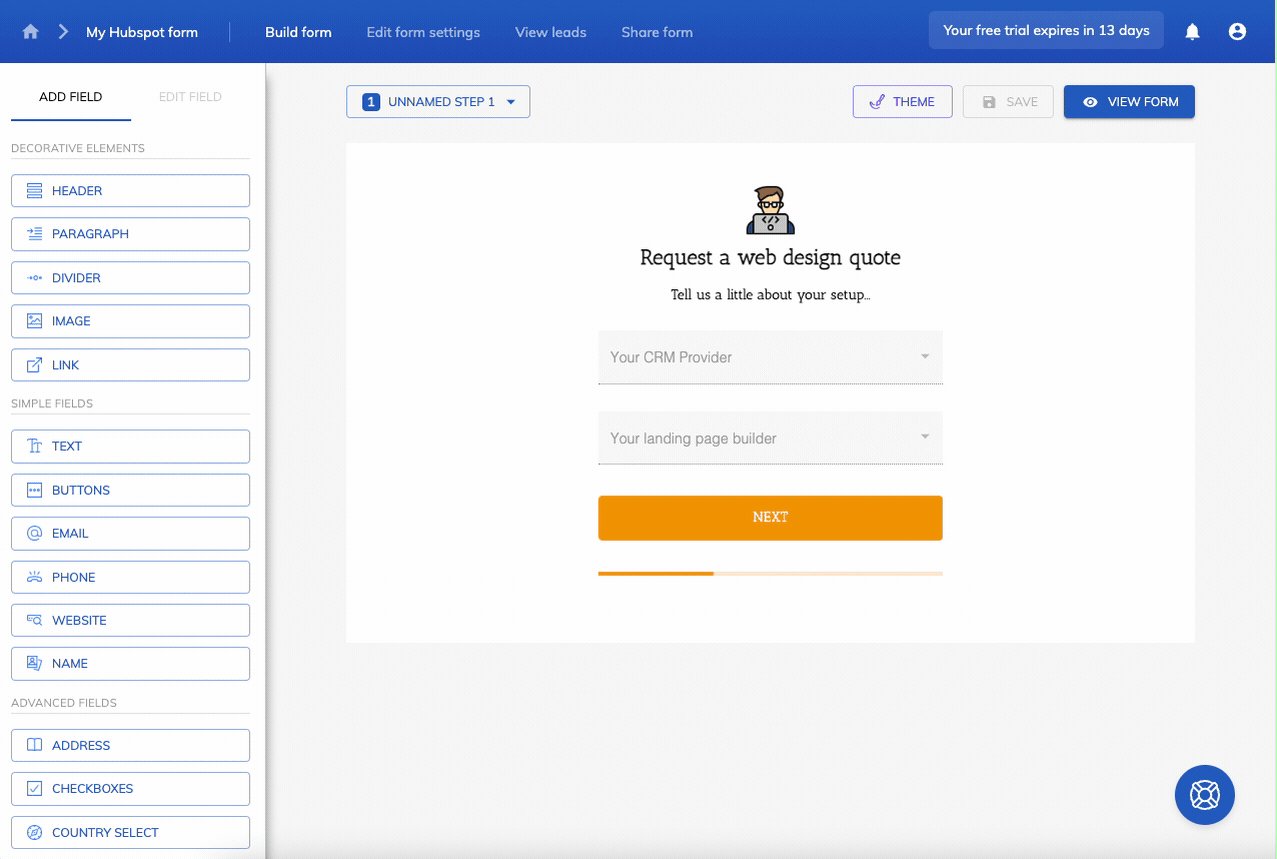
Passo 2: modificare i campi
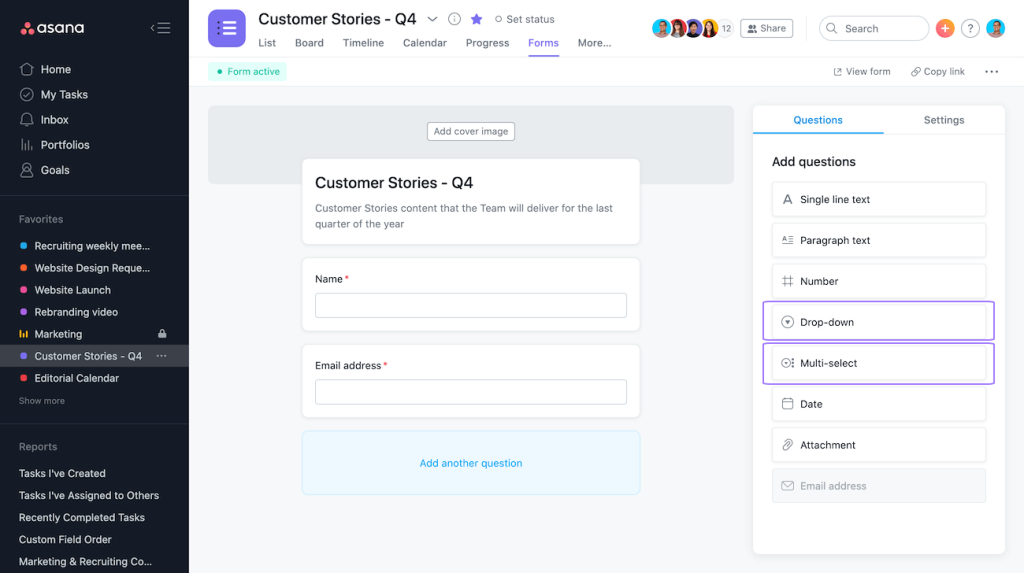
Con pochi clic, possiamo eliminare i campi che non ci servono e aggiungerne di nuovi che hanno senso:

Ecco come:
- Scegliere un campo facendo clic su di esso
- Cancellare un campo premendo l’icona “cancella” / “cestino”.
- Aggiungere un campo scegliendone uno dal lato sinistro
- Modificare un campo facendo clic su di esso e modificando le impostazioni a sinistra.
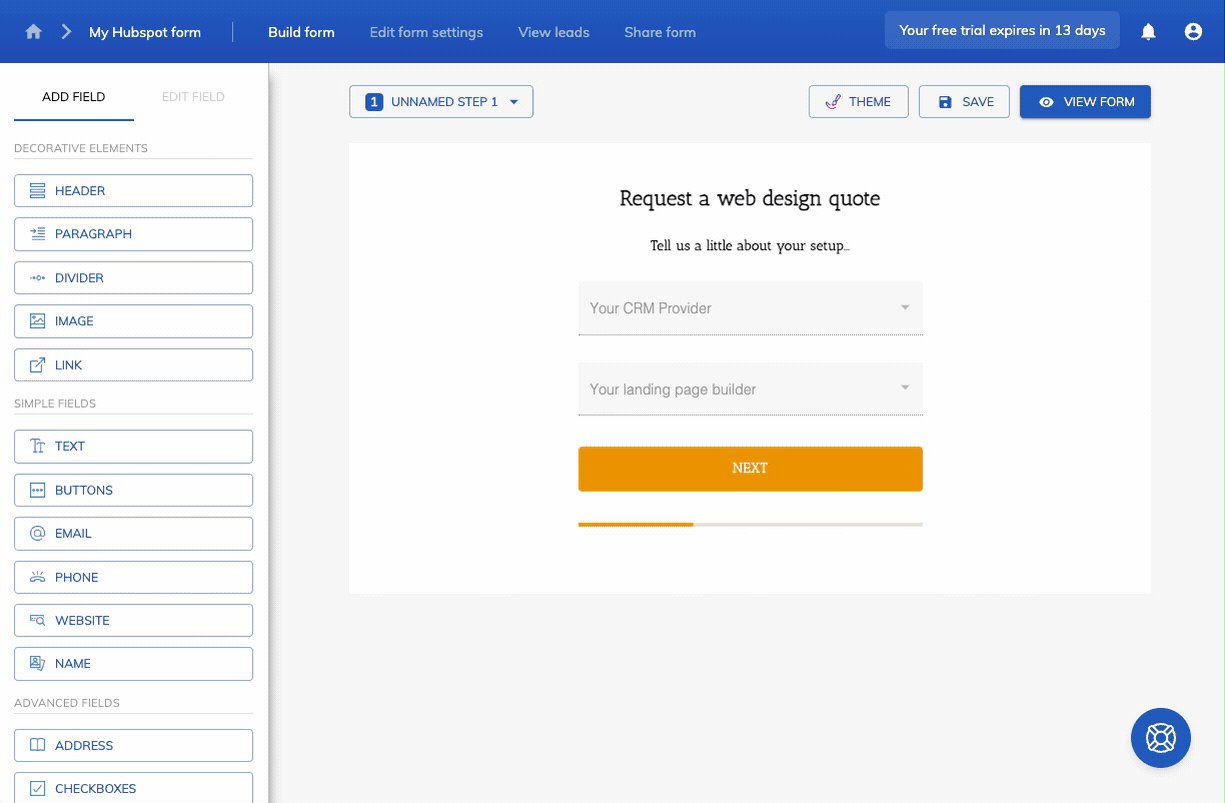
Alla fine di questo passaggio, avremo qualcosa di simile a questo:

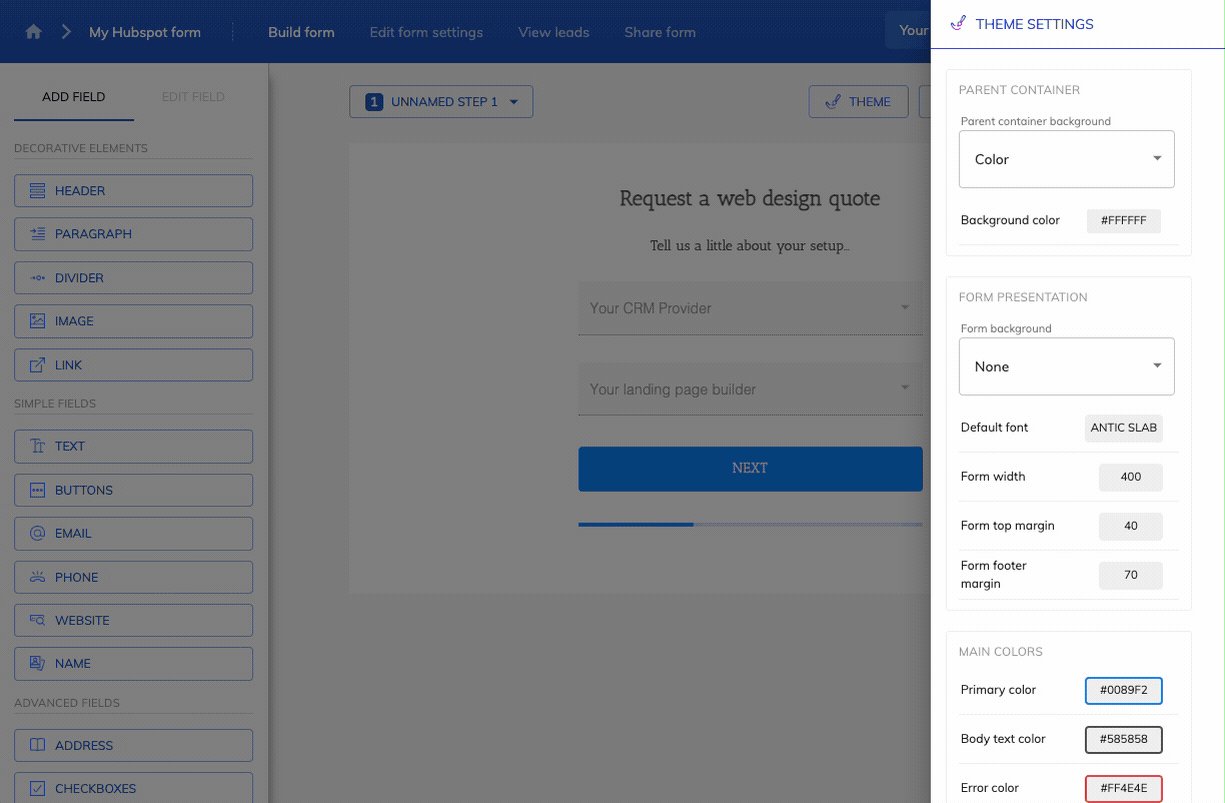
Passo 3: modificare le impostazioni del tema
Se la combinazione di colori blu non si adatta al vostro marchio, è semplice modificare le opzioni del tema per cambiare un po’ le cose:

Ecco come abbiamo fatto:
- Premete “Tema” nell’angolo in alto a destra
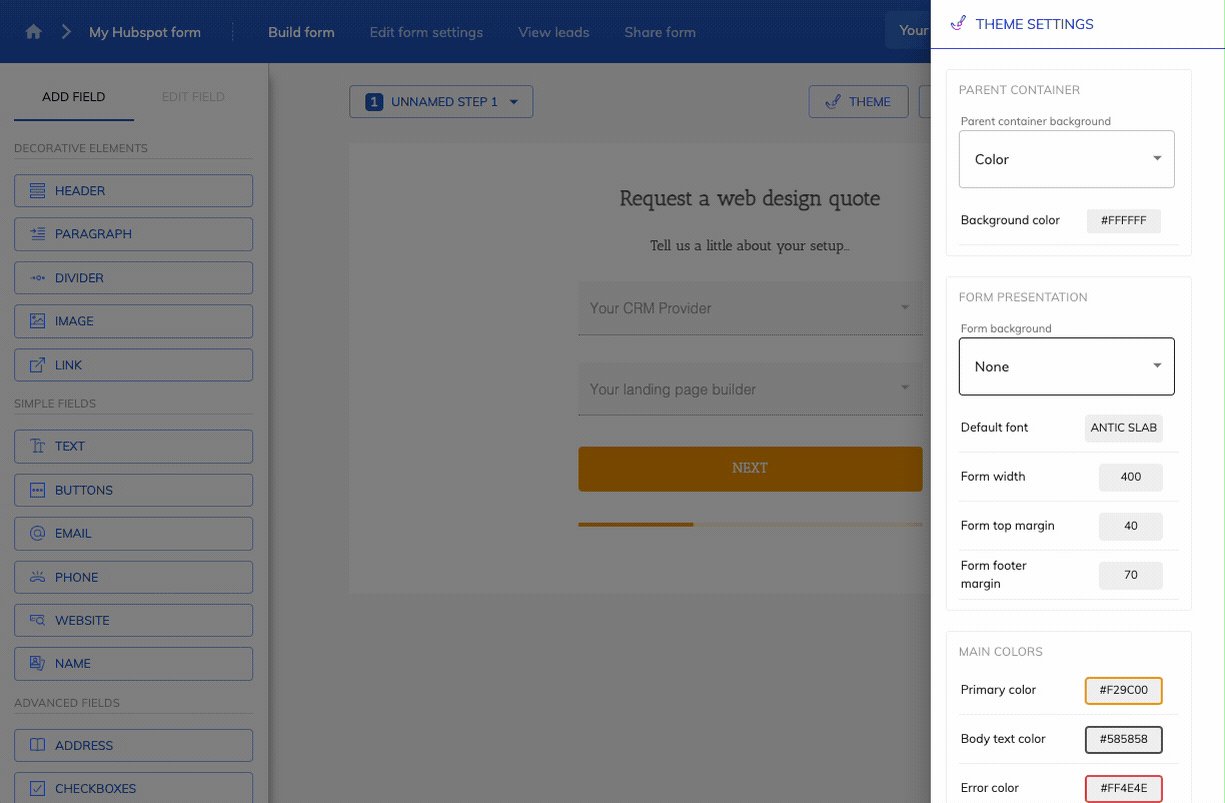
- Regolate il carattere predefinito, il colore primario e il colore del testo del corpo in base alle vostre preferenze.
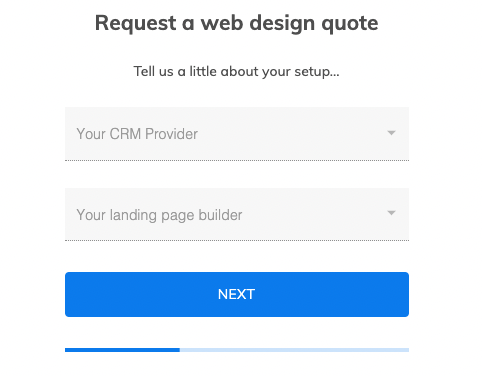
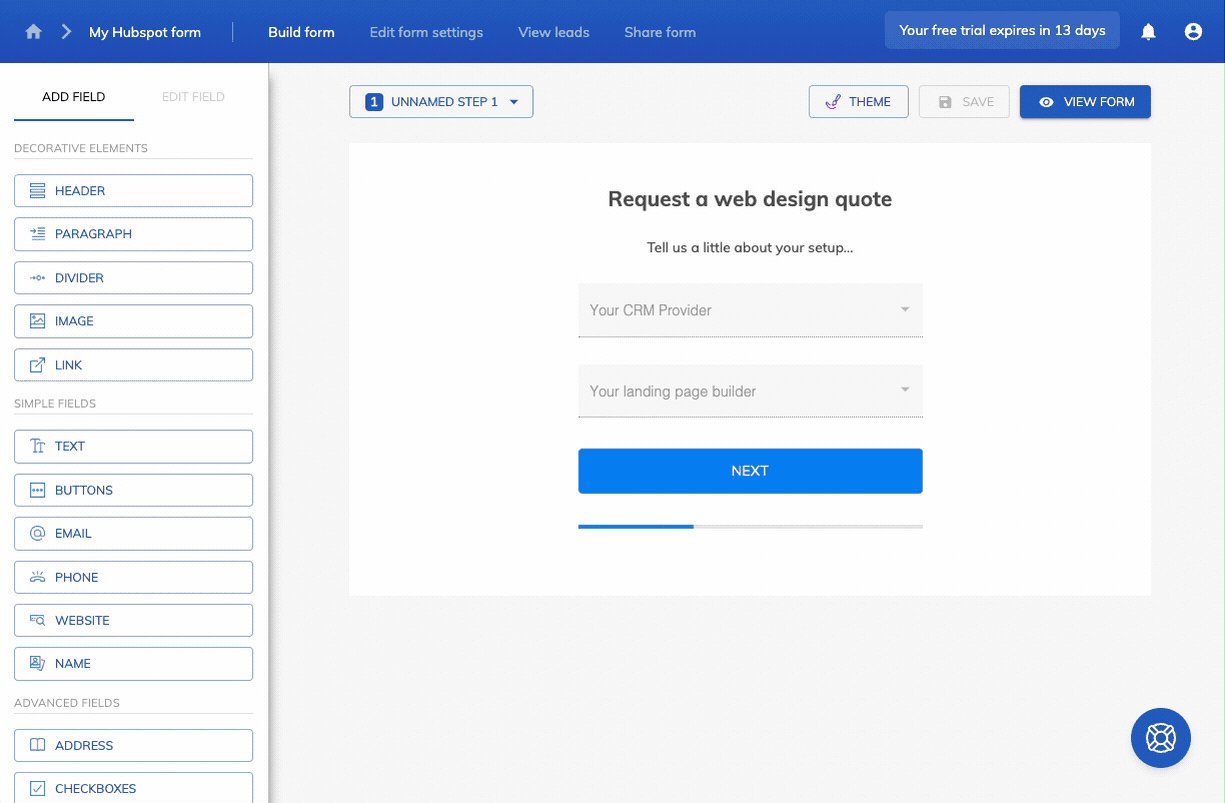
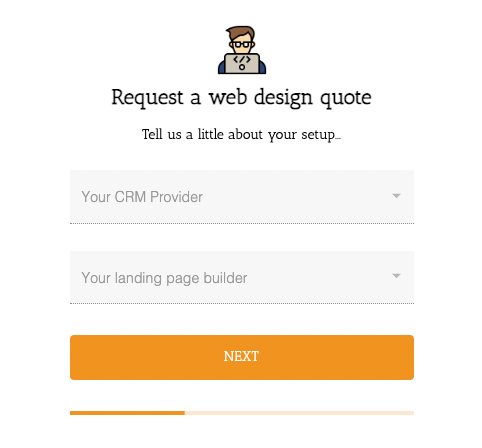
Dopo aver aggiunto un’immagine nella parte superiore del modulo e aver regolato leggermente i margini di ogni campo, possiamo ottenere un modulo dall’aspetto gradevole come questo:

Indipendentemente dallo stile unico del vostro marchio, dovreste essere in grado di creare un modulo esteticamente gradevole e che si integri perfettamente ovunque.
Se si desidera aggiungere altri passaggi, è possibile farlo con la tendina di navigazione dei passaggi situata nell’angolo in alto a sinistra.
Non dimenticate di premere “Salva” una volta terminata la costruzione!
Ottimizzare il modulo per i dispositivi mobili
L’ottimizzazione per i dispositivi mobili assicura che il tuo modulo sia facile da usare su qualsiasi dispositivo. Con un numero crescente di utenti che accedono ai contenuti tramite smartphone, i moduli devono essere reattivi, veloci da caricare e visivamente accattivanti su schermi di diverse dimensioni. È fondamentale regolare le dimensioni dei campi, il layout e i pulsanti in modo che siano touch-friendly per un’esperienza mobile senza problemi.
Passo 4: incorporare il modulo nel nostro sito web
Ora che abbiamo costruito un modulo di base, dobbiamo prendere il codice embed che ci permetterà di inserirlo nella nostra landing page o sito web.
Per prima cosa, prendiamo il codice embed fornito da Growform. Sempre nel costruttore, andare su“Condividi modulo” e aprire la prima opzione.
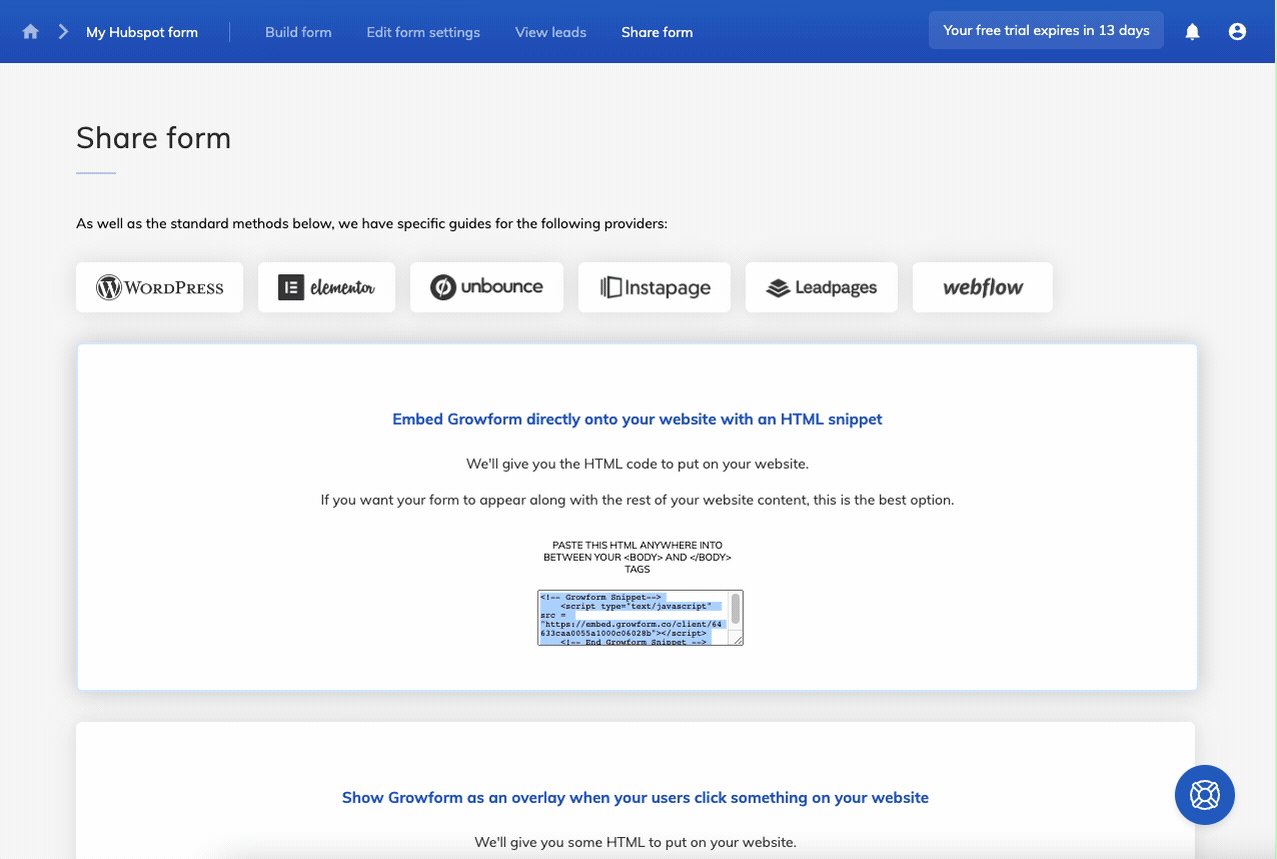
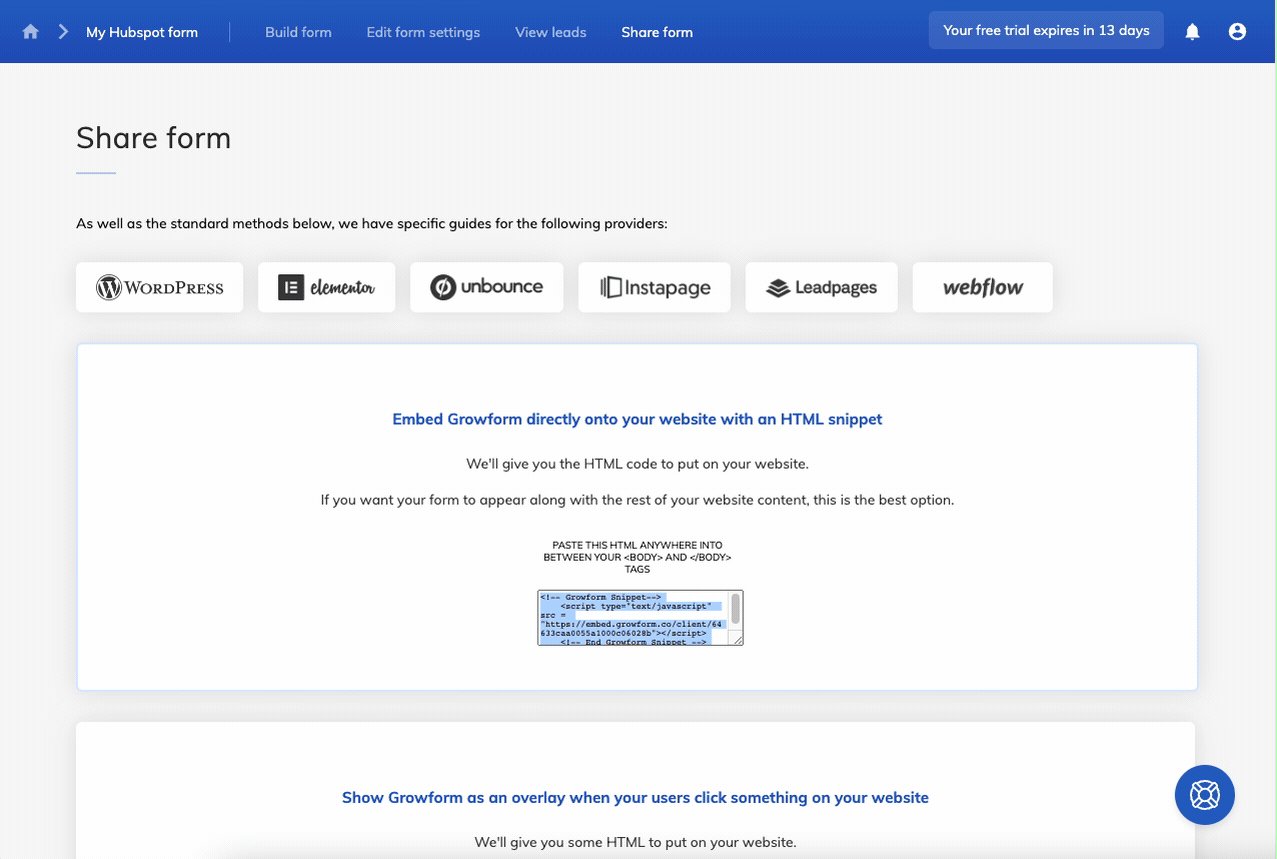
Fare clic all’interno del riquadro e copiare il codice embed negli appunti:

Ottimo: abbiamo copiato il codice embed. A questo punto dovrete incollarlo nell’area HTML personalizzata della vostra pagina di destinazione o del vostro costruttore di siti web.
Spesso, il costruttore della pagina di destinazione fornisce un widget o uno strumento che consente di creare un “HTML personalizzato”: basta incollare il codice e salvare le modifiche.
Di seguito sono riportate guide più specifiche per ciascuno dei principali costruttori di pagine di destinazione:
Bello! Abbiamo incollato il codice nel nostro sito WordPress e ora abbiamo un modulo multi-step!
Se non volete incorporare il modulo nel vostro sito web, o se preferite semplicemente condividere un link al modulo, questo è perfettamente possibile: c’è un link condivisibile anche nella pagina “Condividi modulo”.
Passo 4: lanciare un invio di prova
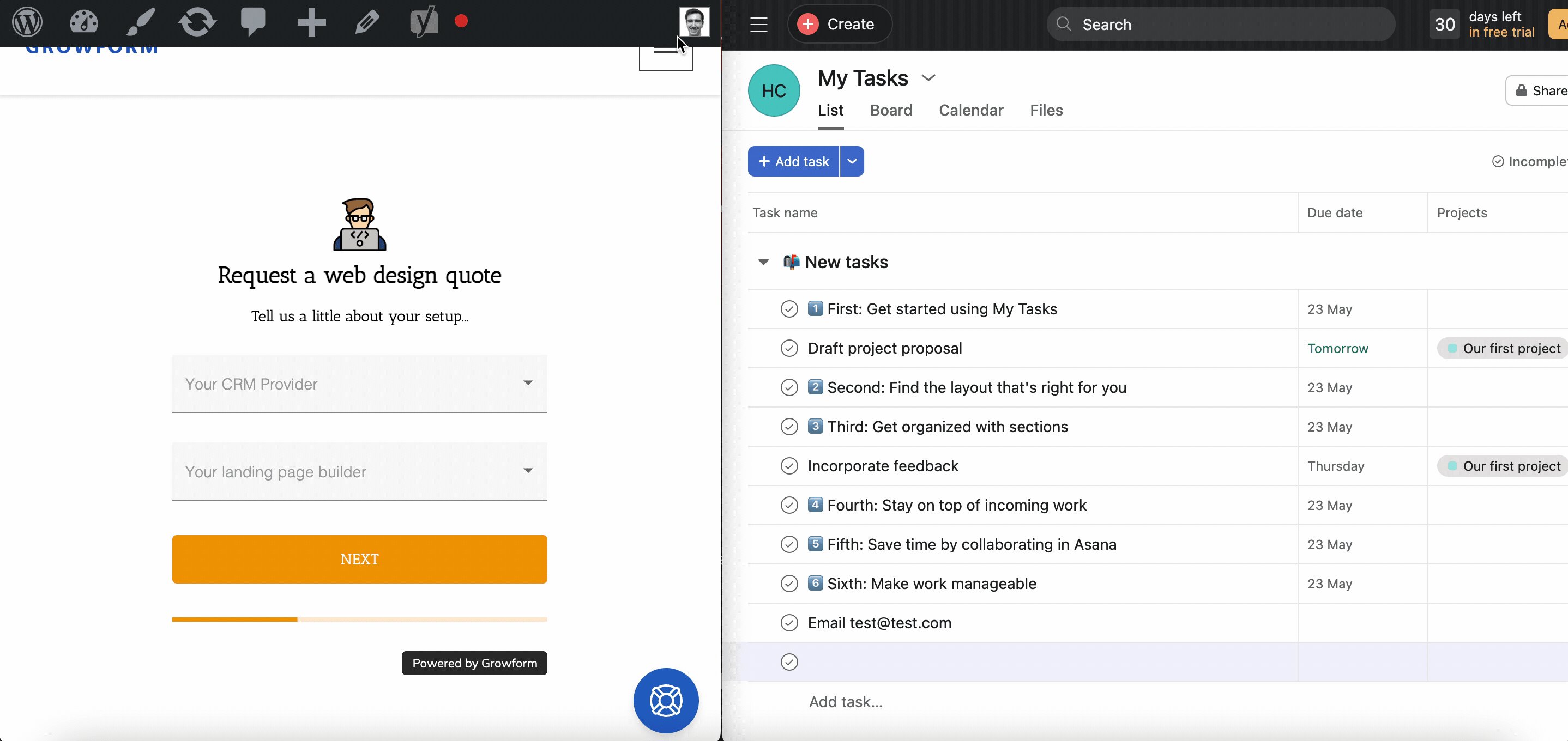
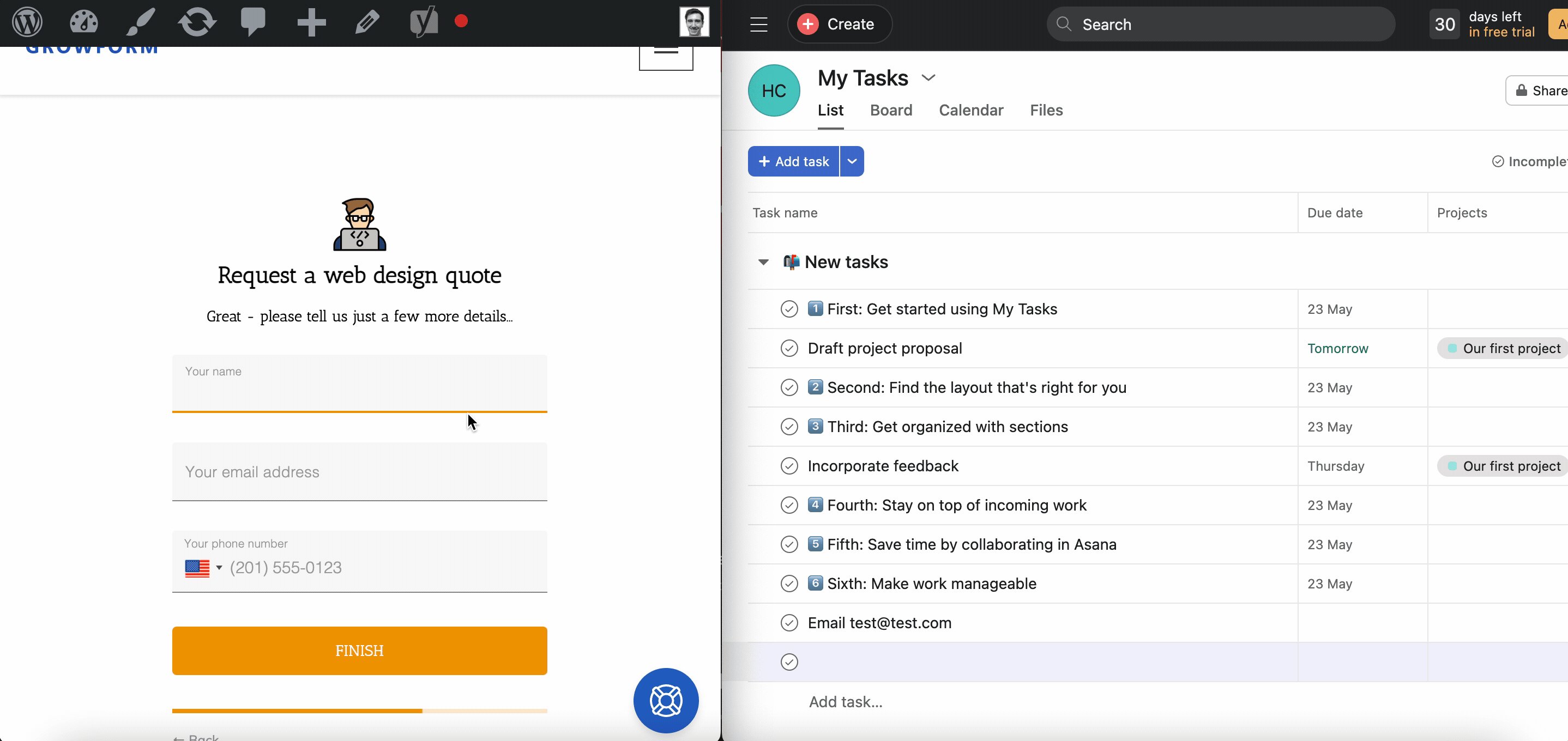
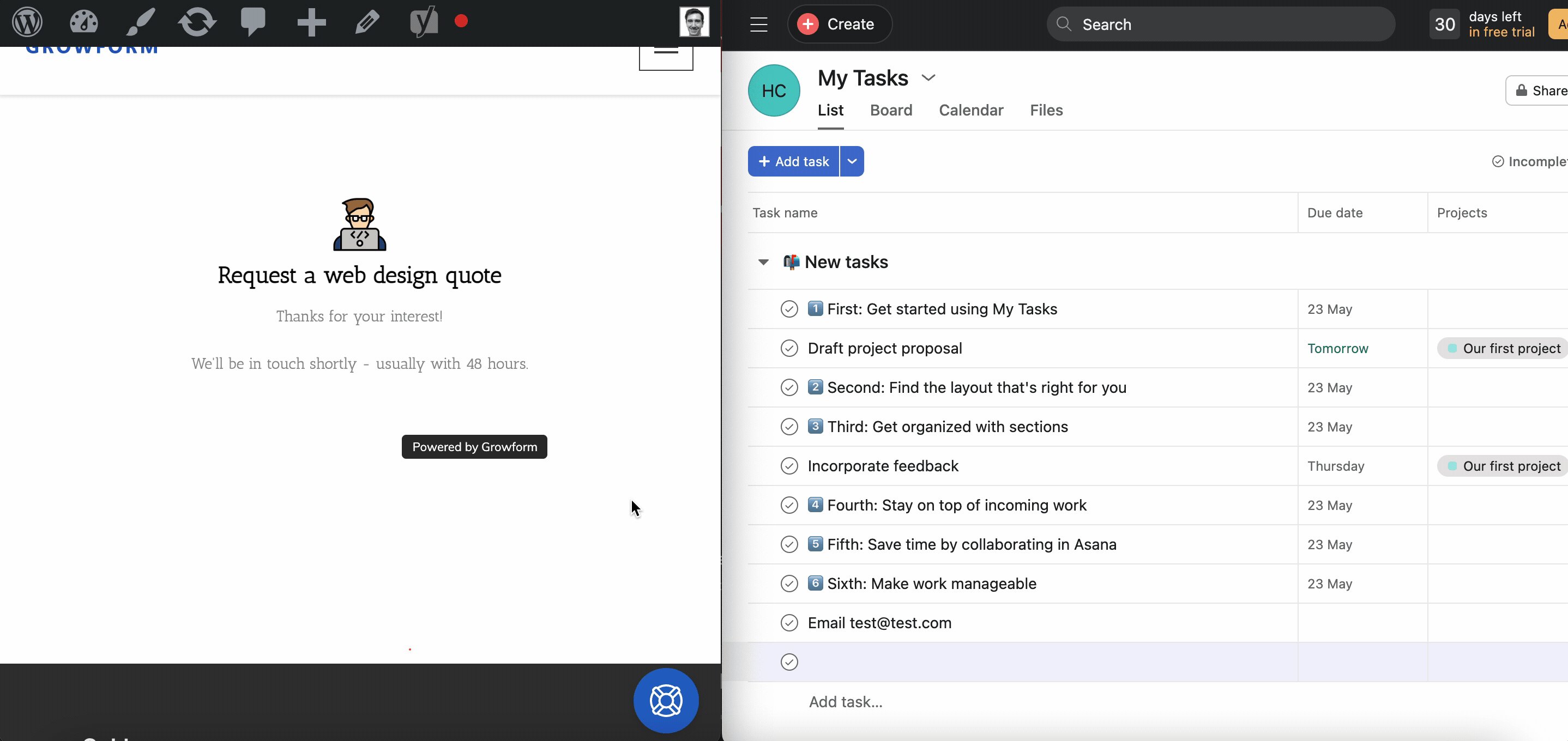
Compiliamo il modulo per verificare che tutto funzioni correttamente:

Questo è un passo importante: non solo ci permette di vedere il modulo in azione, ma consentirà a Zapier di “vedere” una traccia di esempio quando configureremo l’integrazione “nuova attività” di Asana al punto 5.
Passo 5: inviare i lead ad Asana come attività
A questo punto, siamo a buon punto: il nostro modulo è incorporato nel nostro sito web (o condiviso con un link) e sta raccogliendo lead. Ma i protagonisti restano in Growform…
Risolviamo questo problema inviando le nostre attività ad Asana utilizzando Zapier.
Zapier è la “colla” che tiene insieme Growform e migliaia di integrazioni. Se non avete ancora un account, vi verrà richiesto di crearne uno. Viene fornito con una prova gratuita di 14 giorni e consente di ottenere 100 contatti al mese senza bisogno di un piano a pagamento.
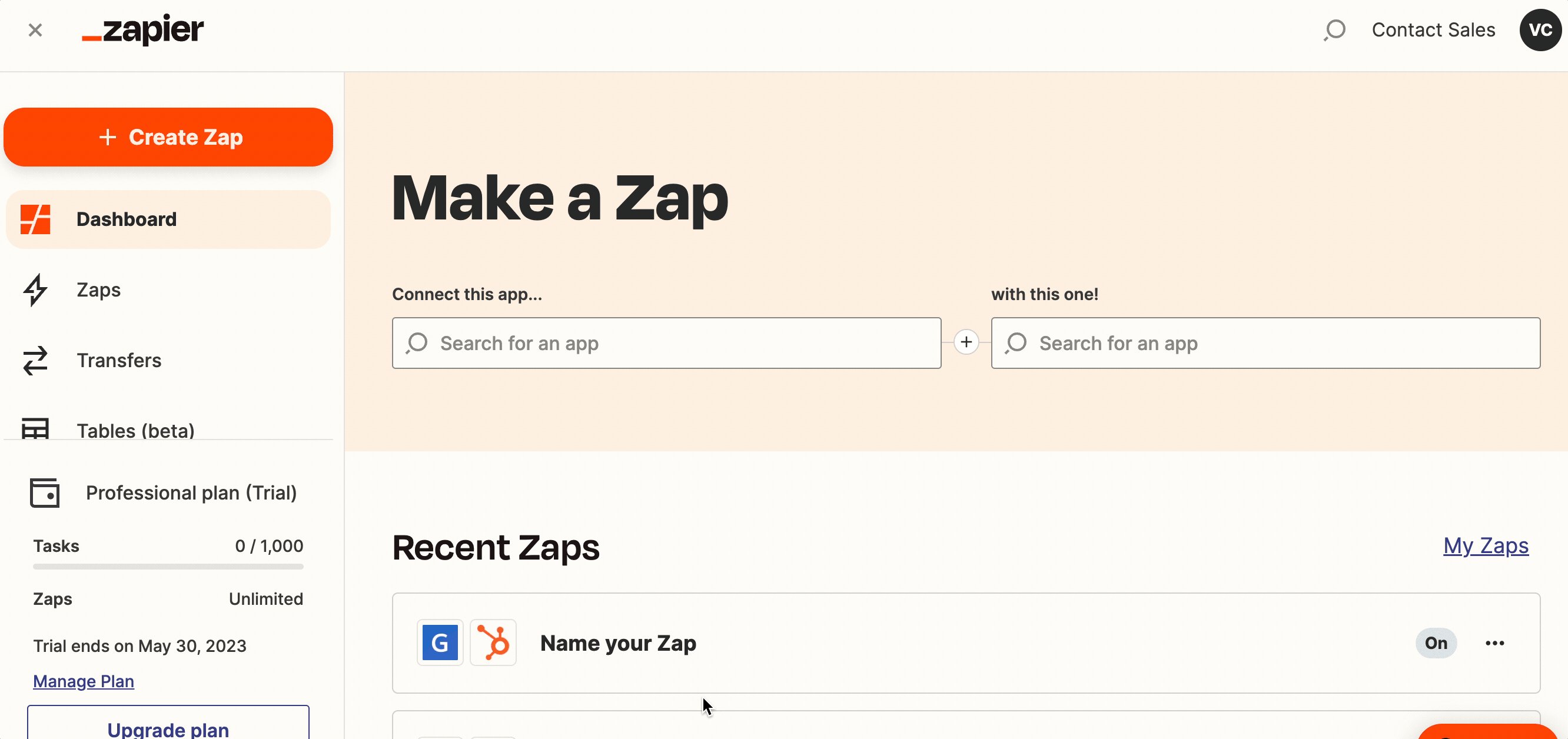
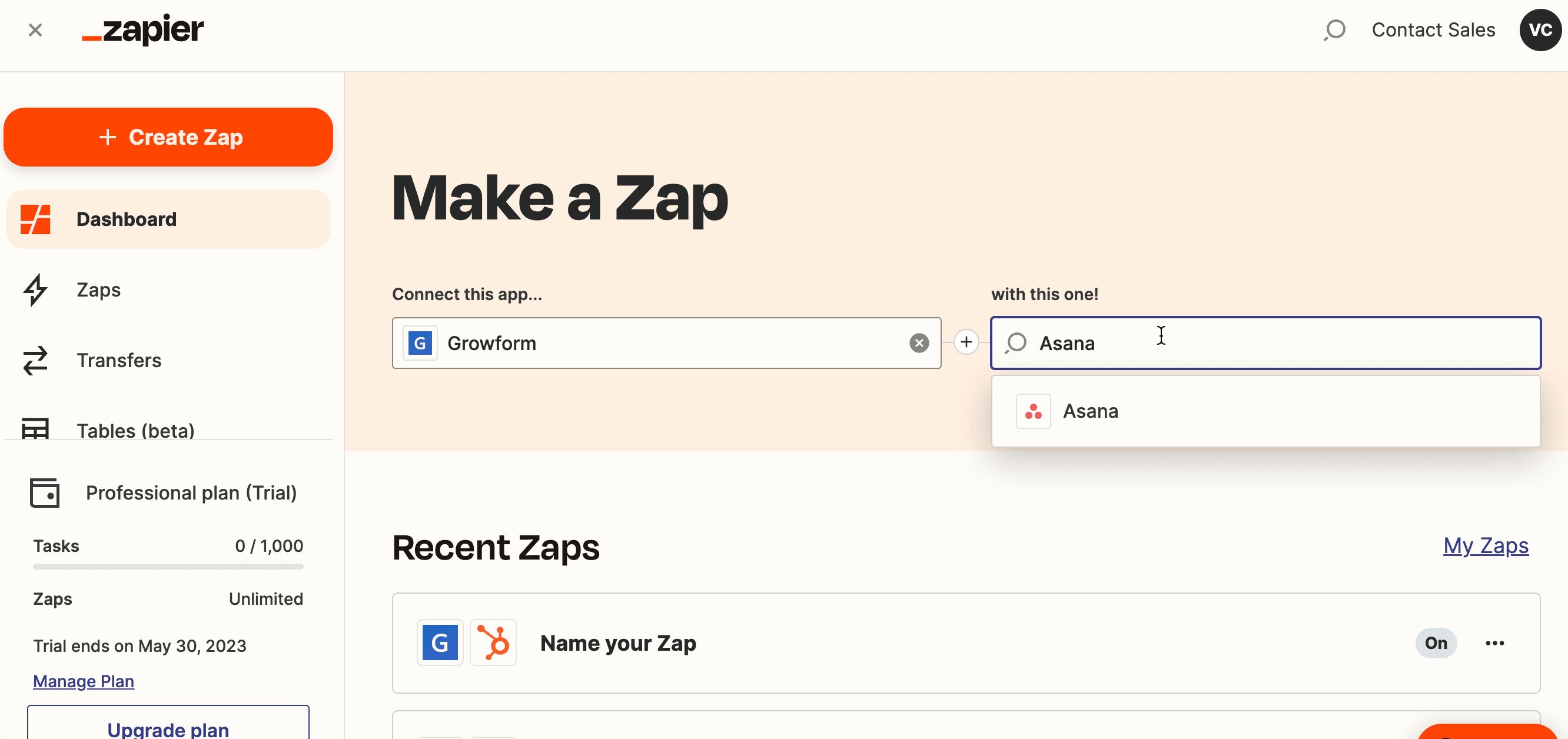
Dopo aver effettuato l’iscrizione o l’accesso a Zapier, aprire la dashboard per collegare l’app Growform ad Asana.
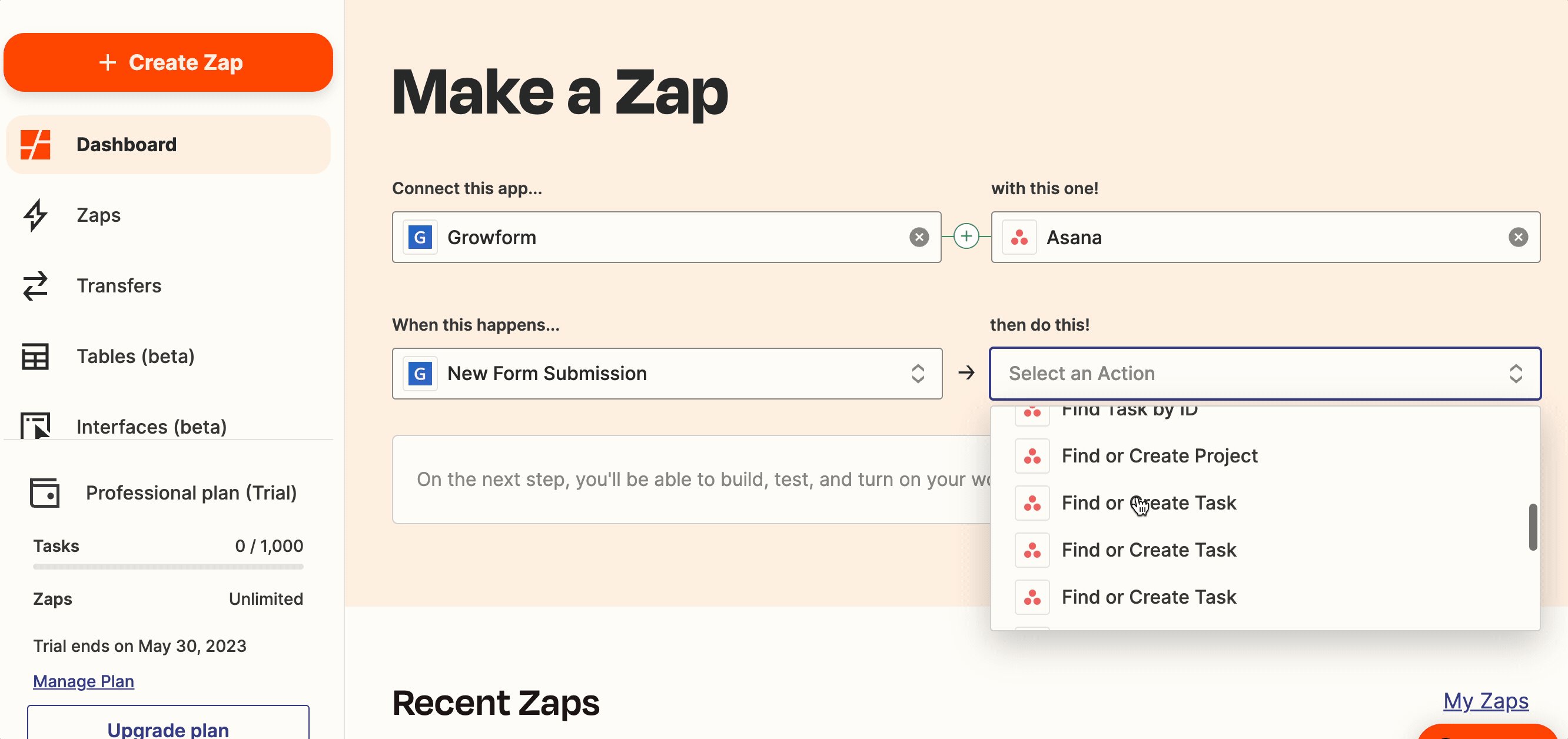
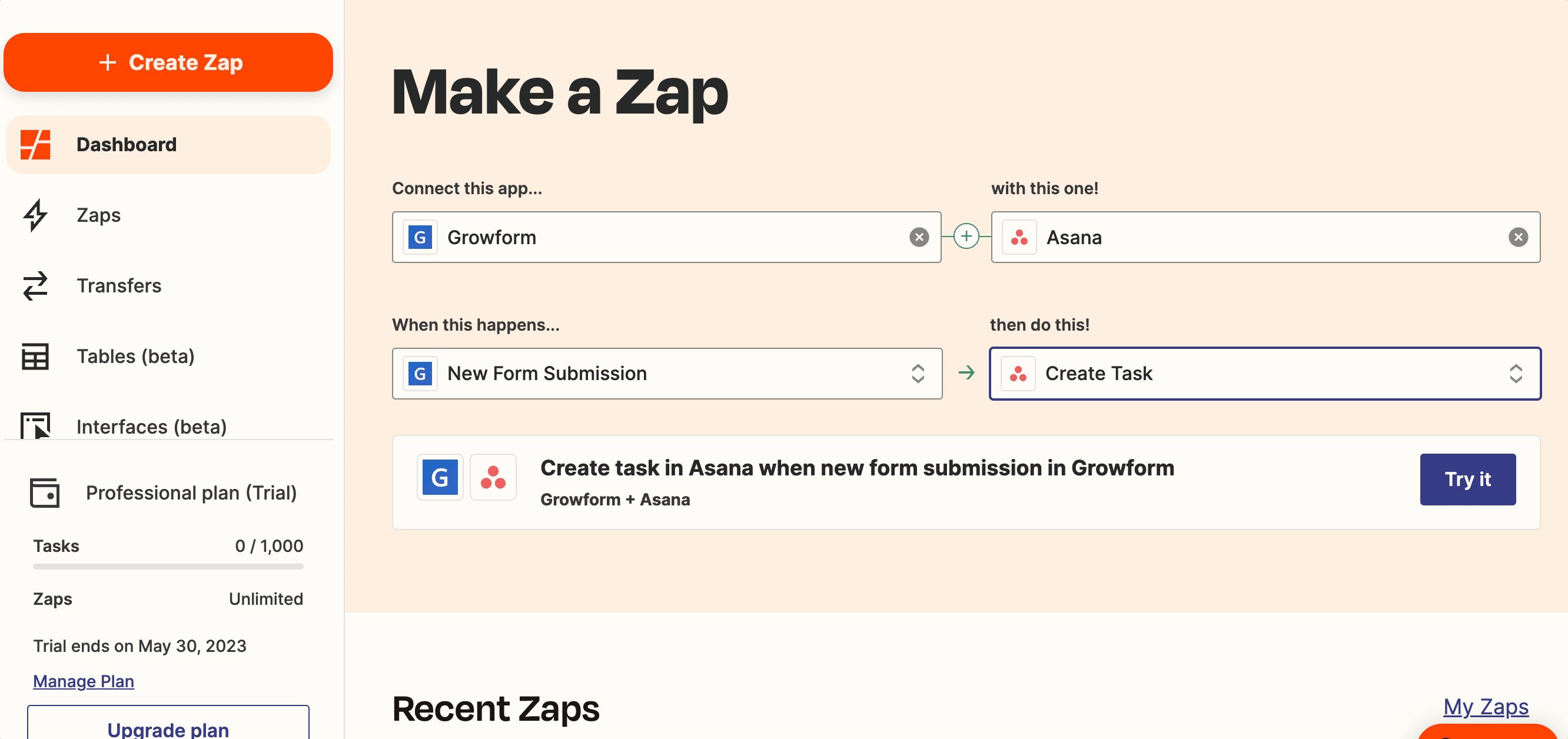
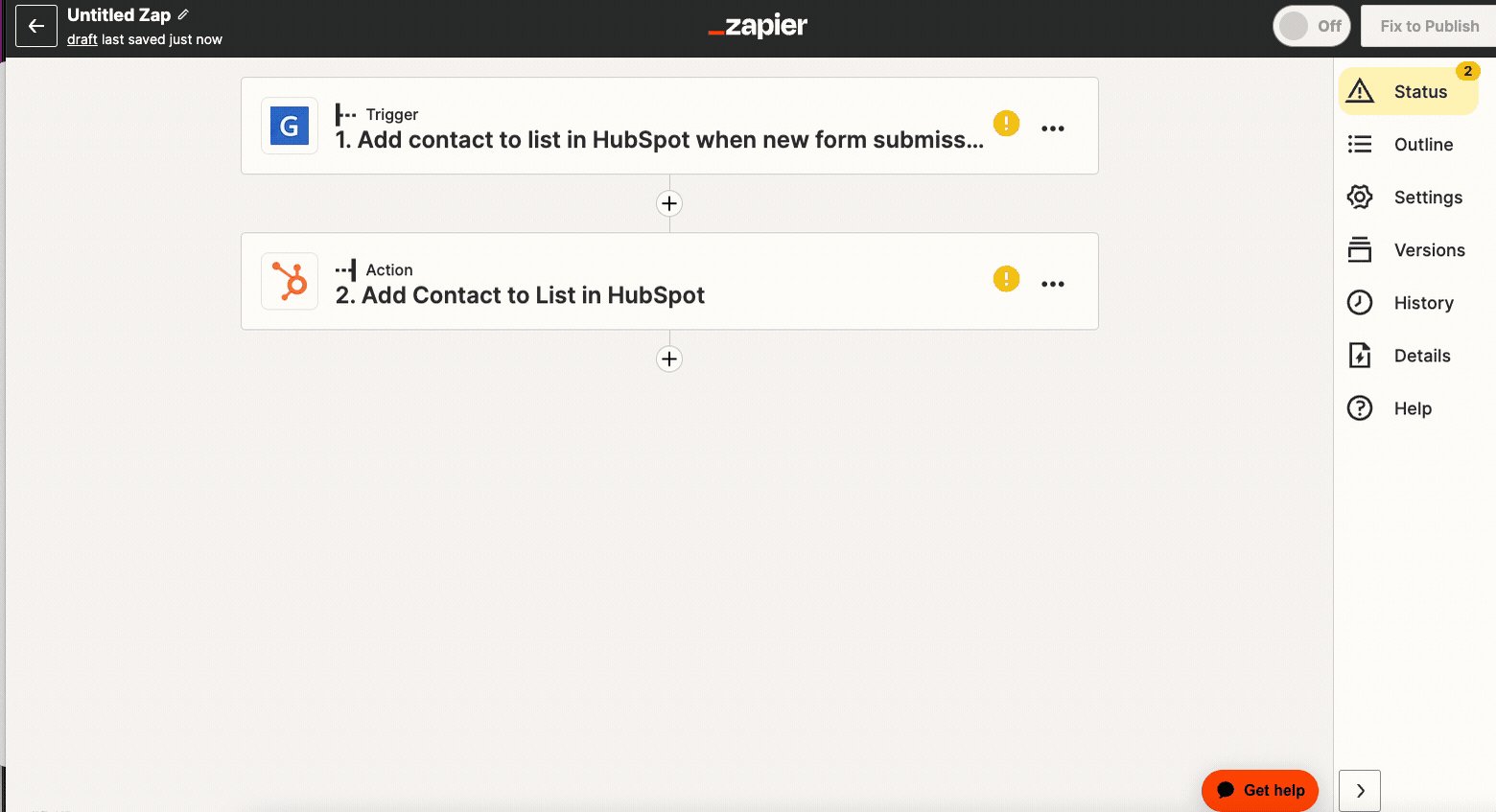
Lo configureremo in modo che all’invio di un “nuovo modulo” venga“creato un compito” in Asana:

Grande! Una volta selezionate le opzioni giuste, premete “Prova” per accedere al costruttore di Zap.
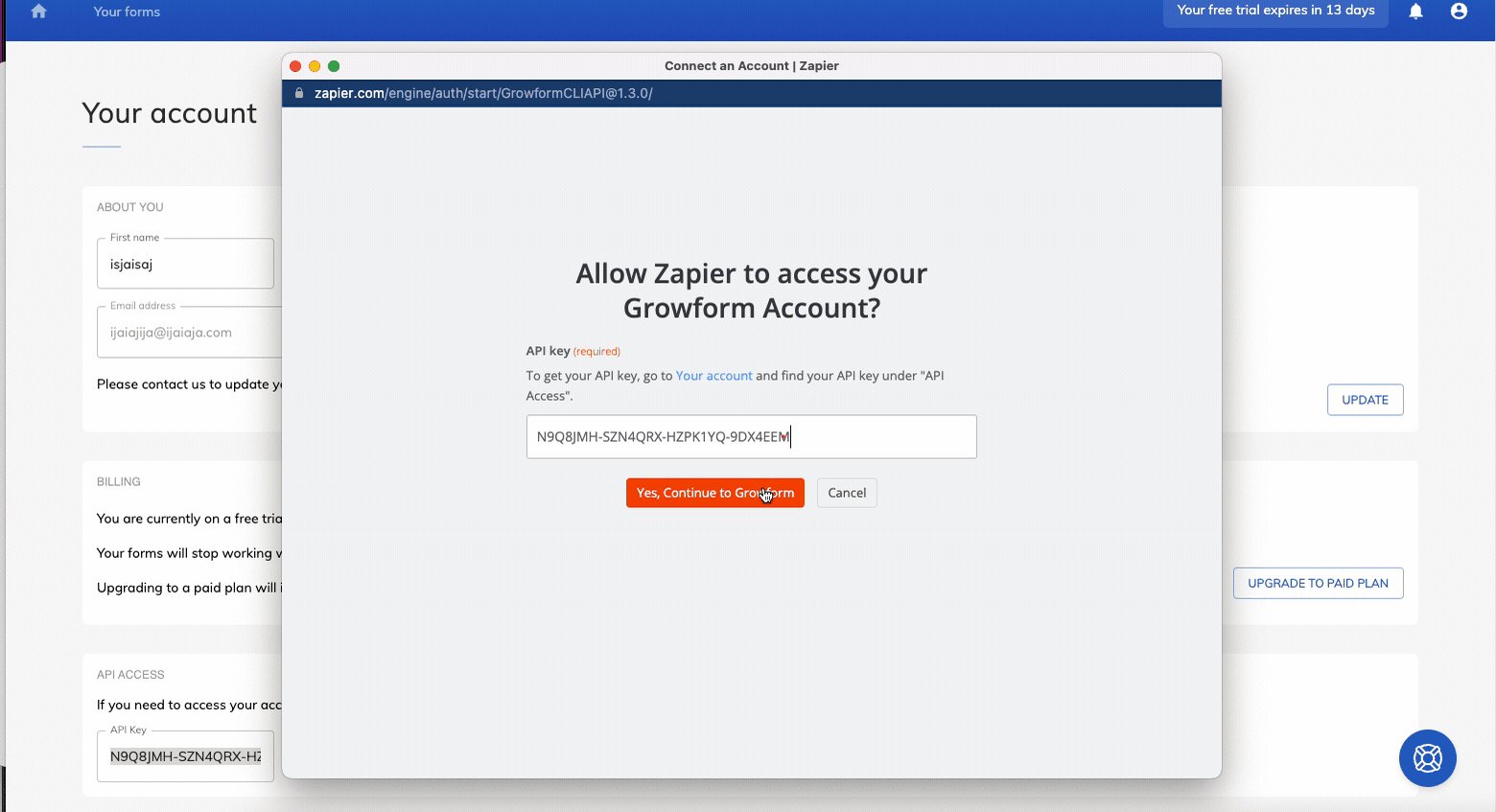
Nella schermata successiva, premere la prima casella della pagina, quindi “Accedi”. Seguire il link al proprio account Growform, copiare la chiave API, incollarla nella casella e salvare le modifiche:

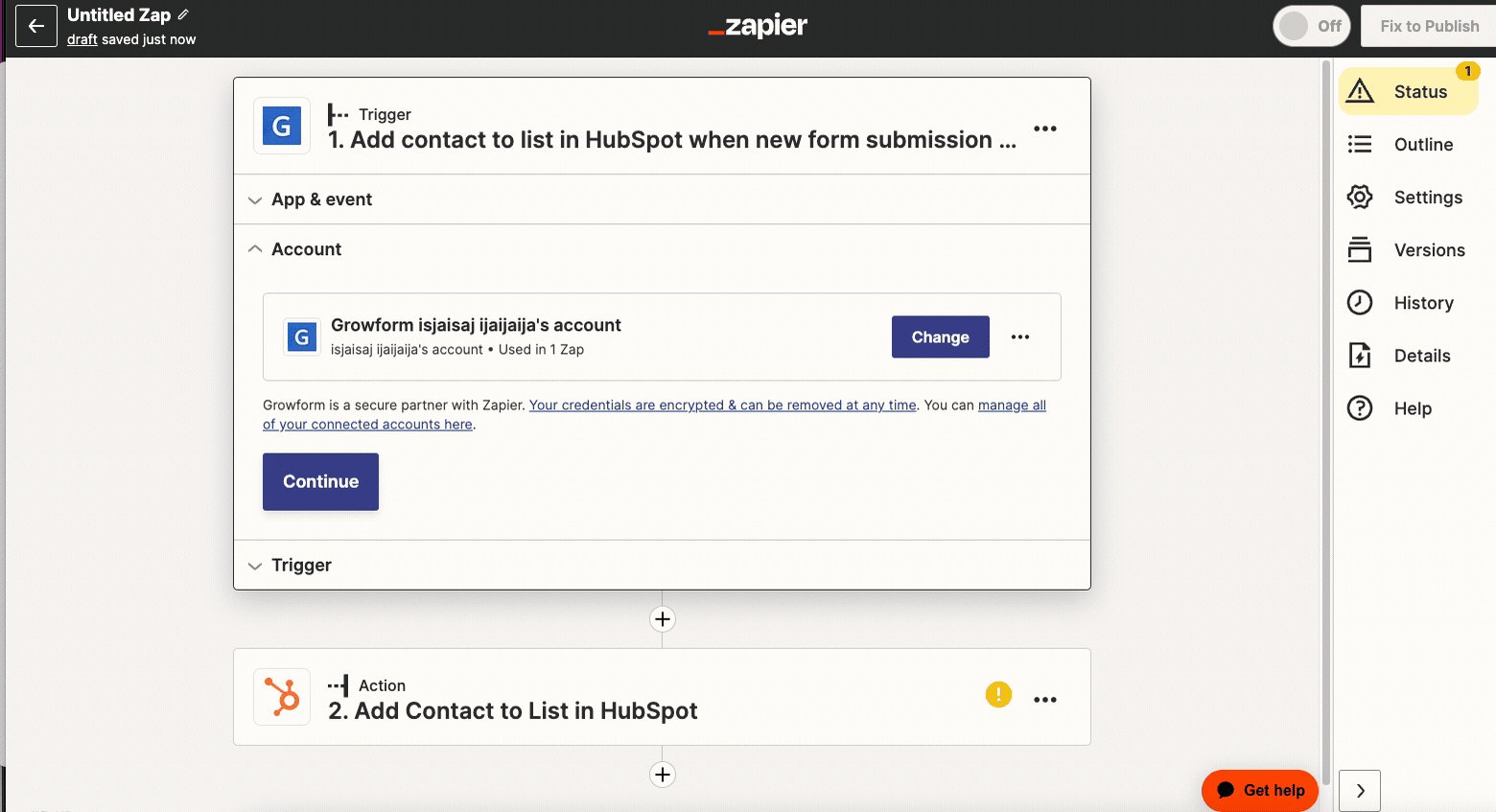
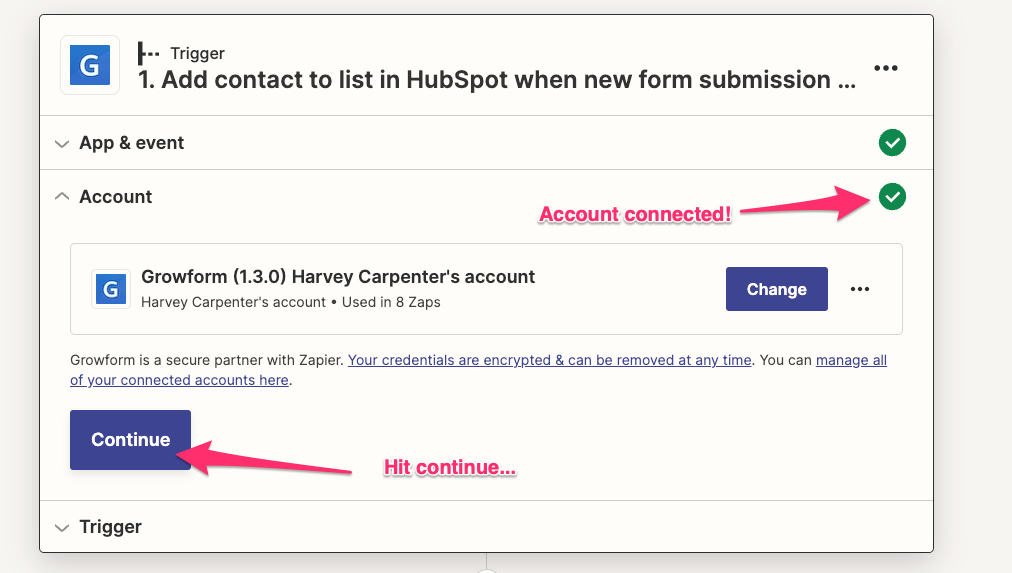
Una volta aggiunta la chiave API, si dovrebbe vedere un segno di spunta verde accanto a “account” e alle informazioni sull’account Growform in Zapier:

Premete “Continua” per passare alla fase “Innesco”.
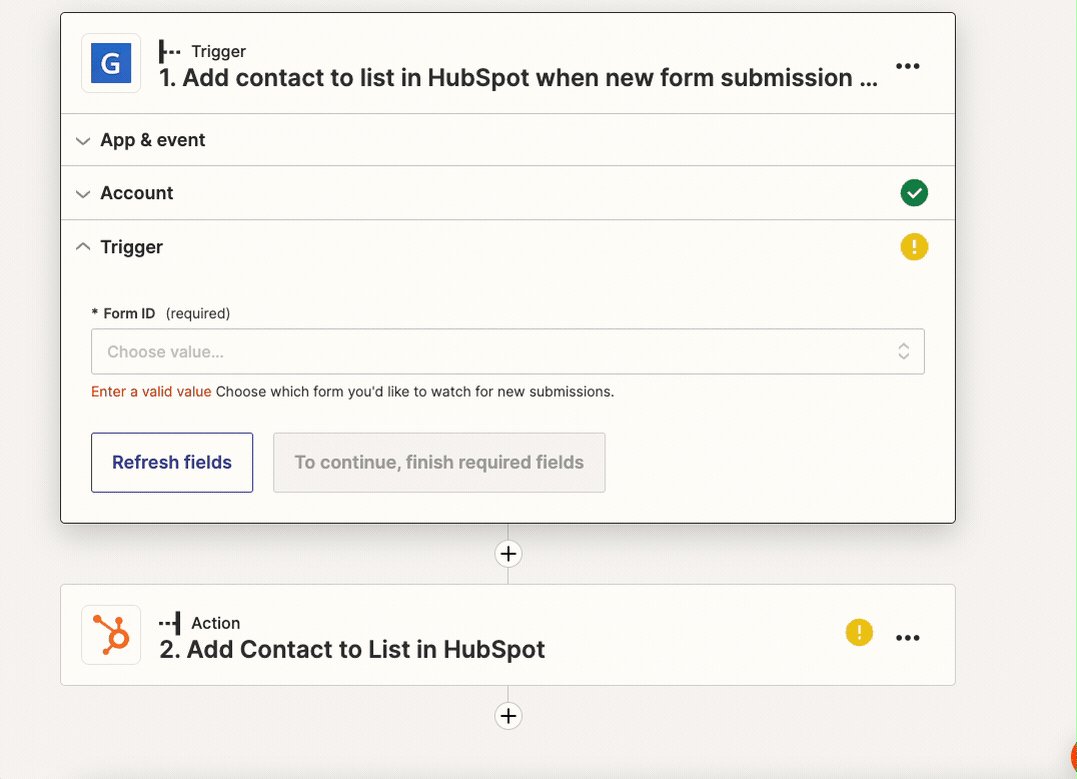
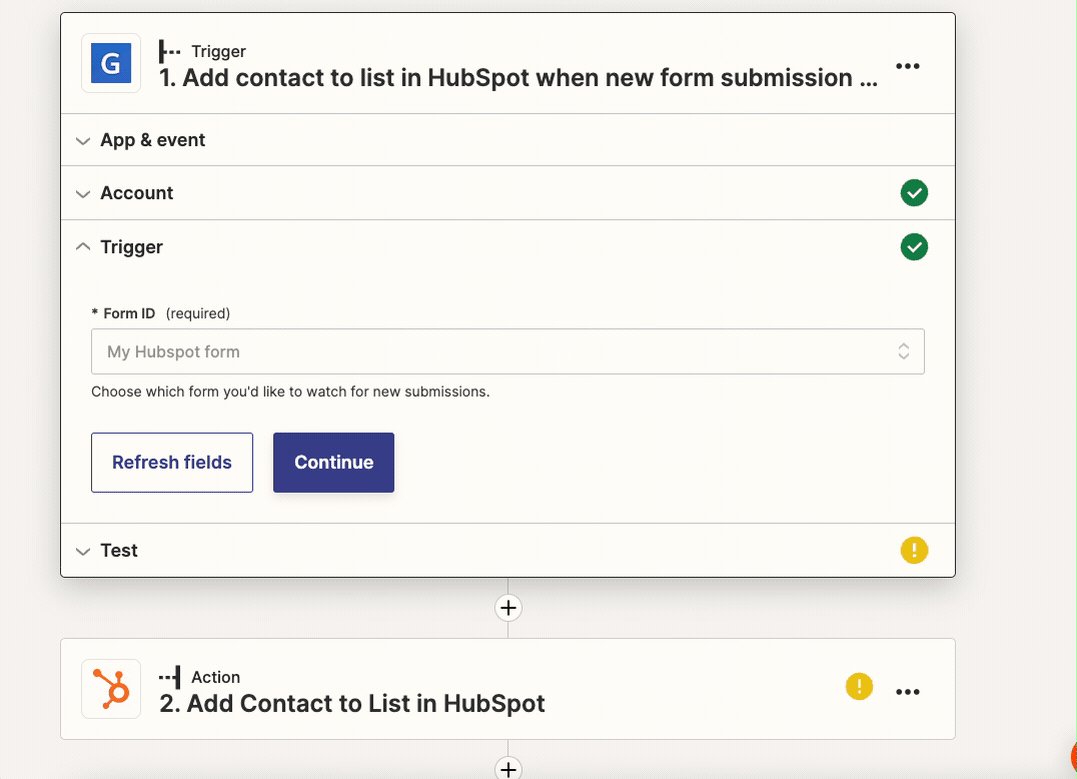
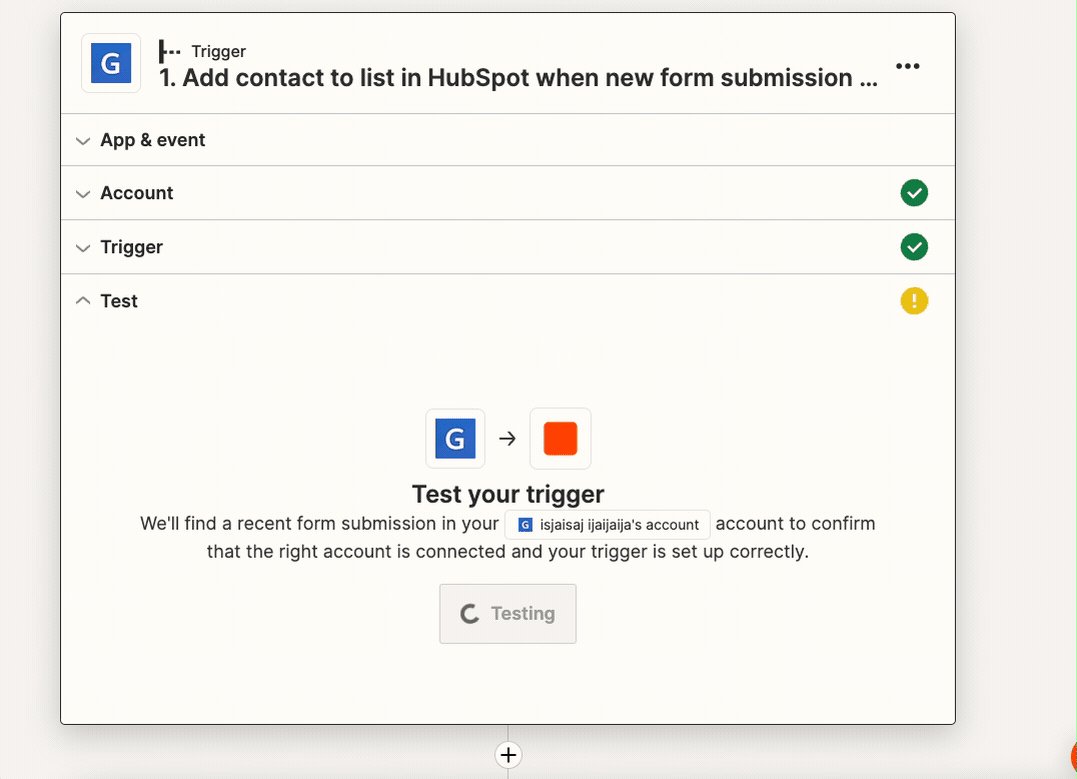
A questo punto, è sufficiente selezionare il modulo e premere “Test trigger”.
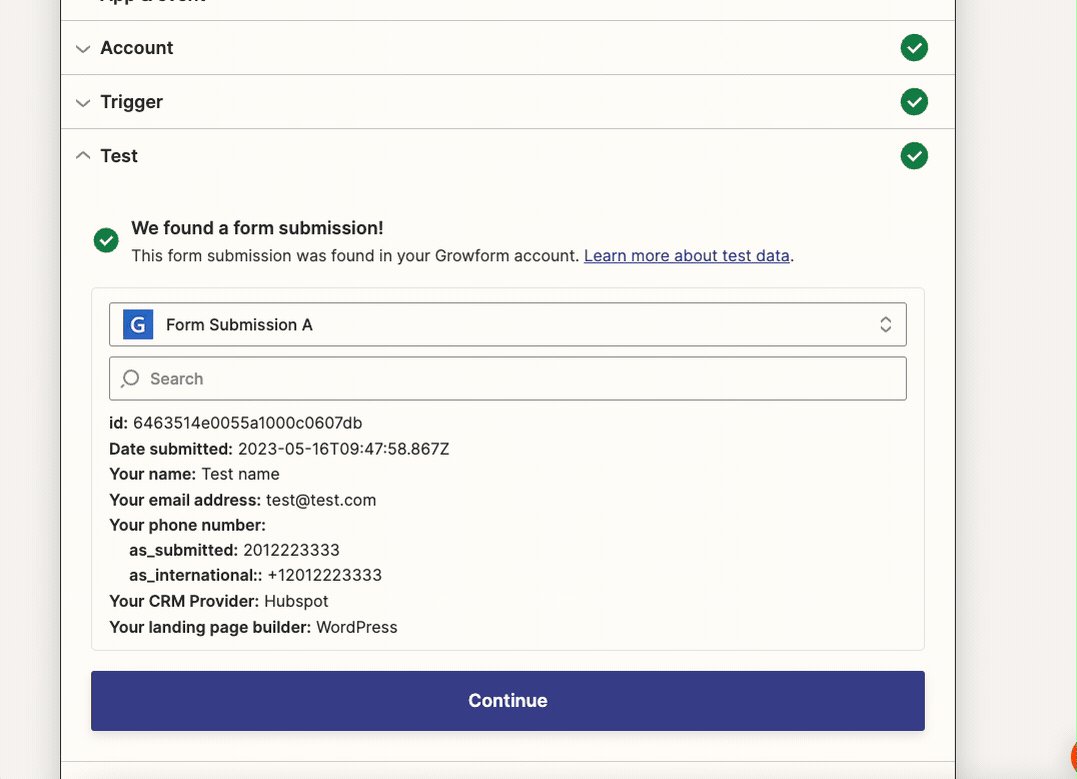
Zapier troverà ora il modulo di prova inviato in precedenza: premere “Continua” per passare alla fase successiva.
(Se non avete creato un invio di prova in Growform, fatelo ora prima di premere di nuovo “Test trigger”).

A questo punto, Zapier è collegato a Growform: dobbiamo solo mappare i campi in Asana.
Ci vuole solo un attimo per collegare Zapier ad Asana: sotto “Azione”, basta premere “Accedi” e approvare l’accesso all’account.
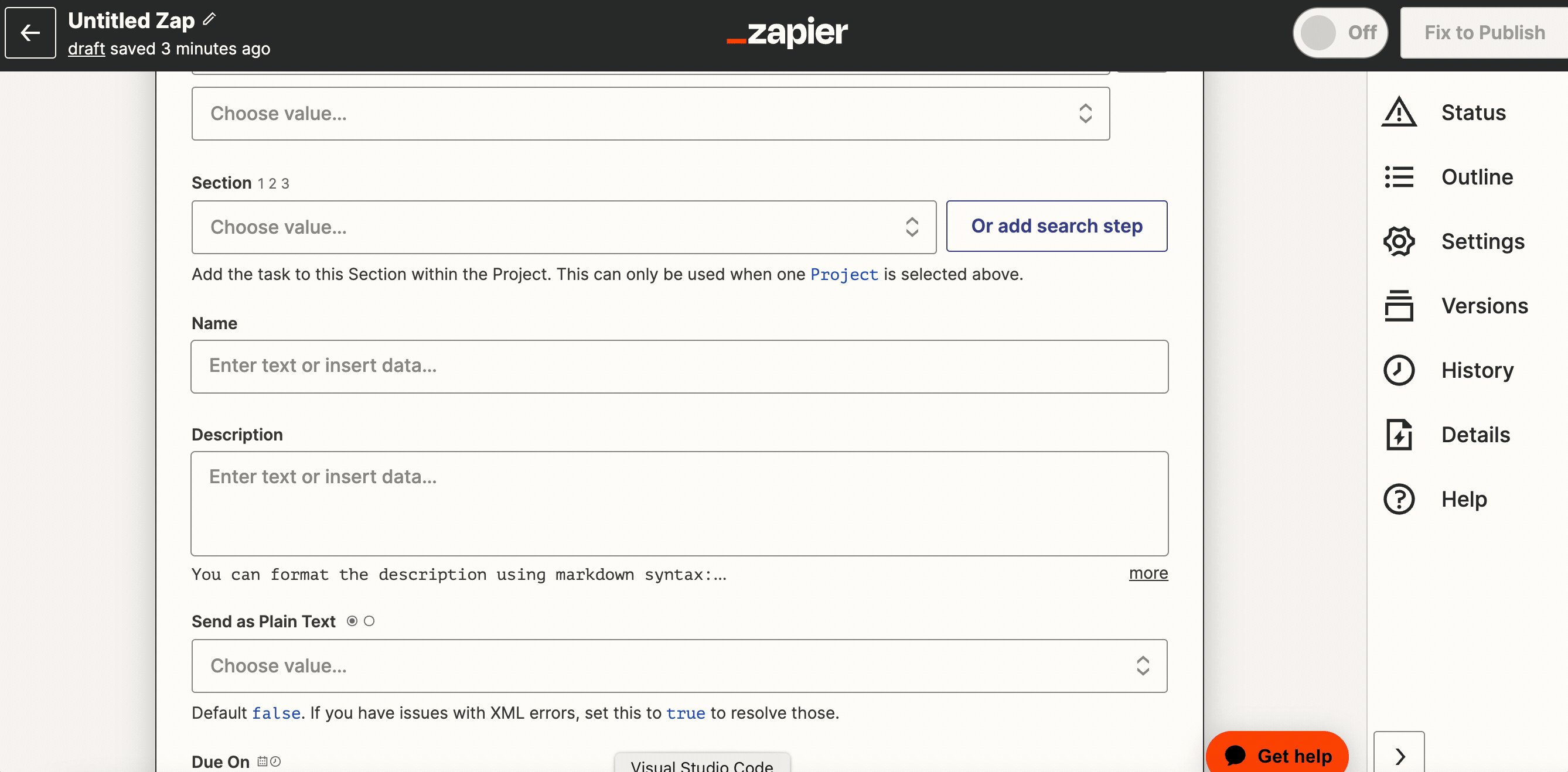
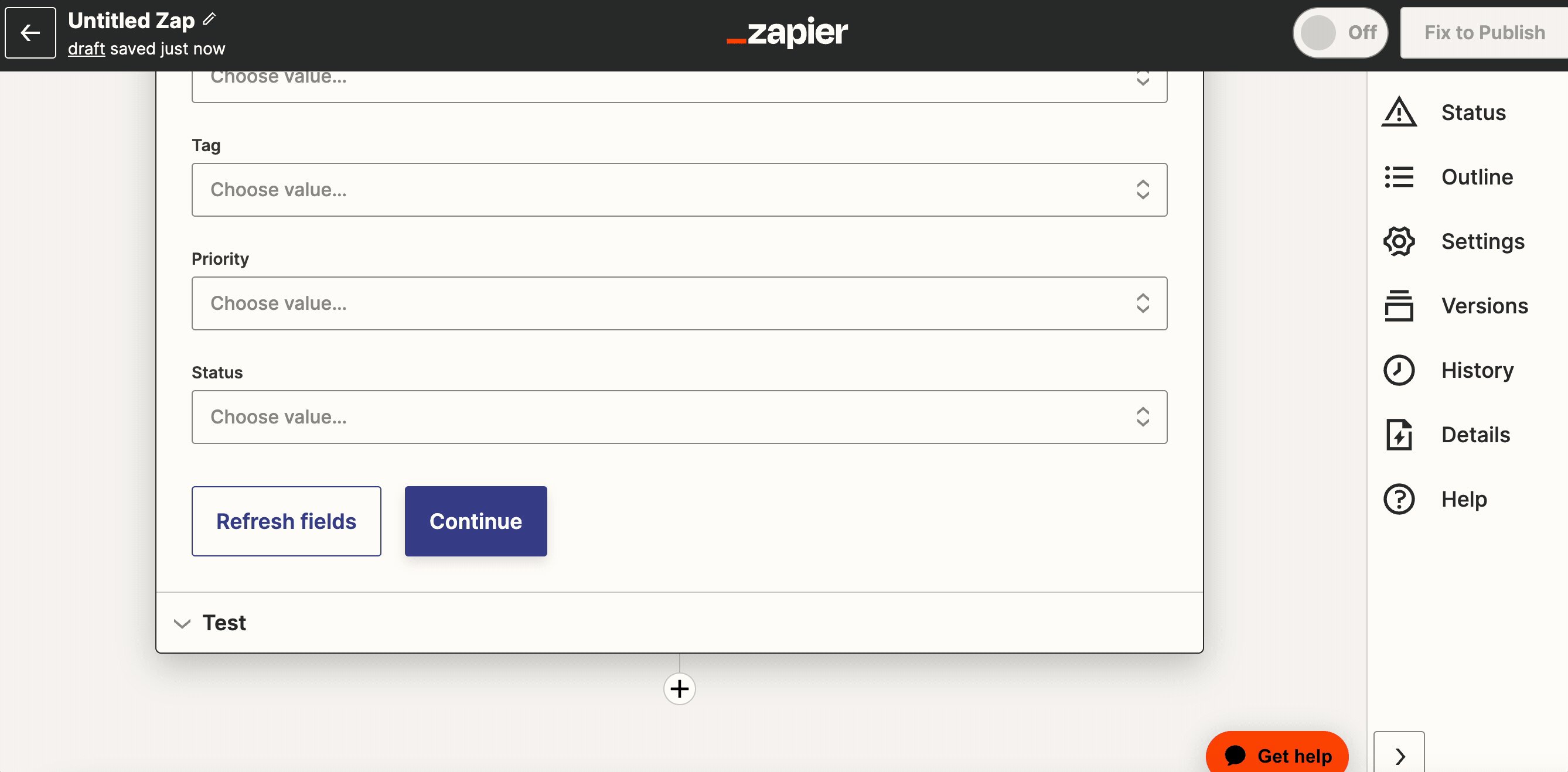
Ora che siamo collegati ad Asana, dobbiamo solo mappare i campi di Growform con quelli di Asana, dopo aver scelto il nostro spazio di lavoro e i dettagli del progetto.
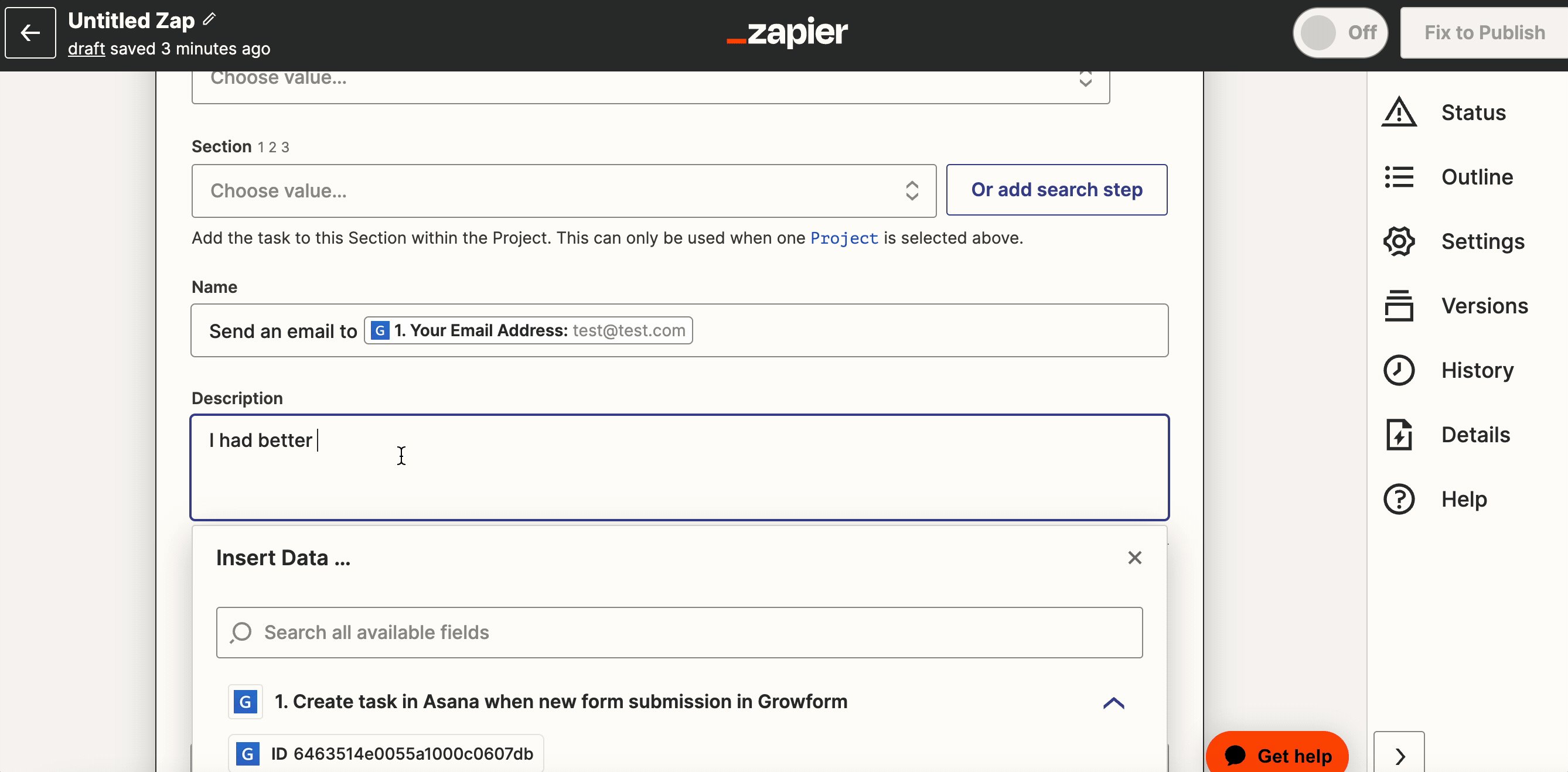
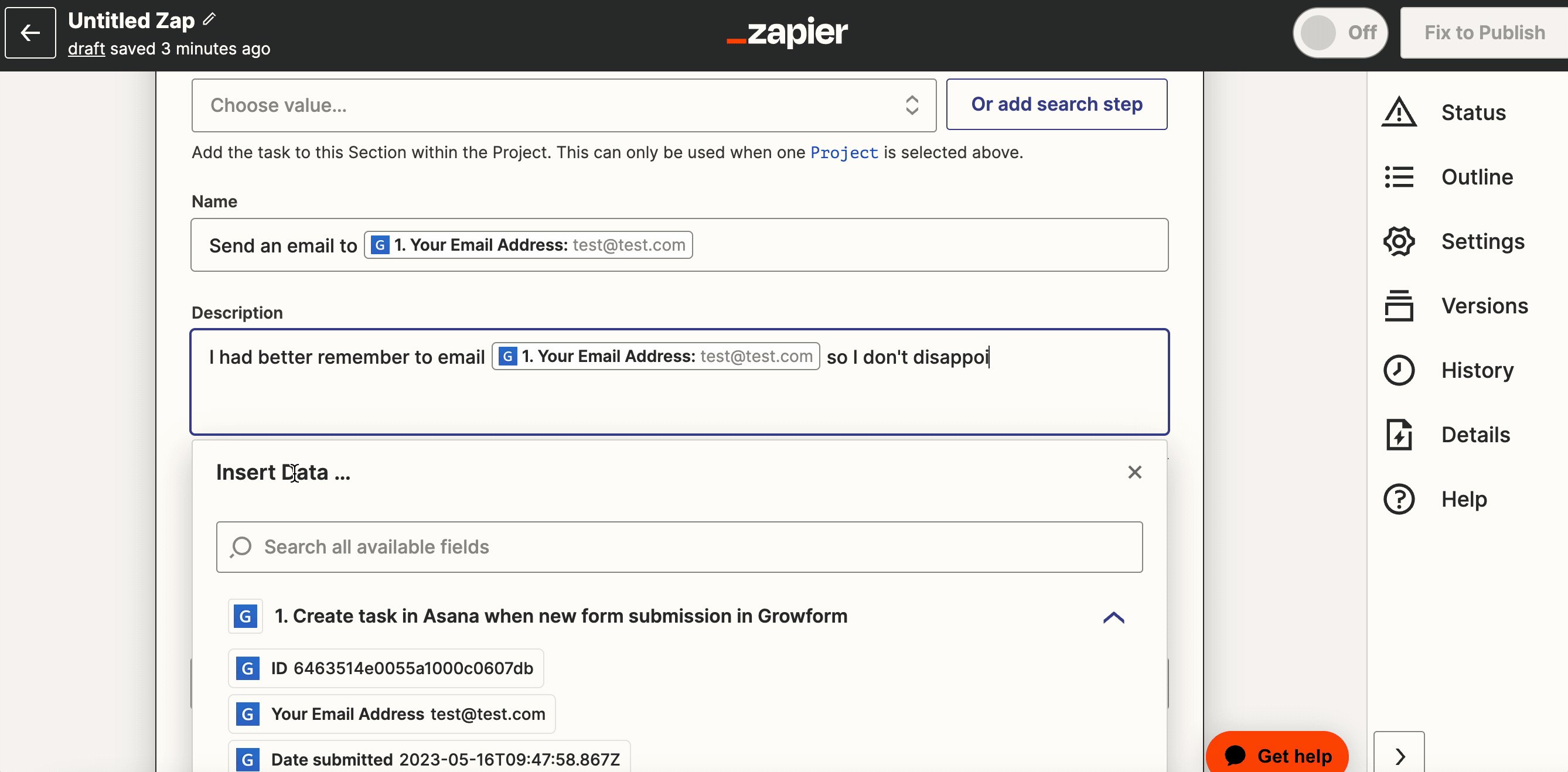
Ad esempio, per aggiungere l’indirizzo e-mail di un utente a un’attività, scrivere il nome dell’attività e/o i dettagli e utilizzare il campo Growform per popolarlo:

Suggerimento: utilizzate “ctrl+f” (o l’equivalente sulla vostra tastiera) per trovare il campo che state cercando: ci sono molti campi di Asana nel New Task zap!
Ripetere questa operazione per ogni campo che si desidera popolare, quindi premere “Continua” per testare lo zap.
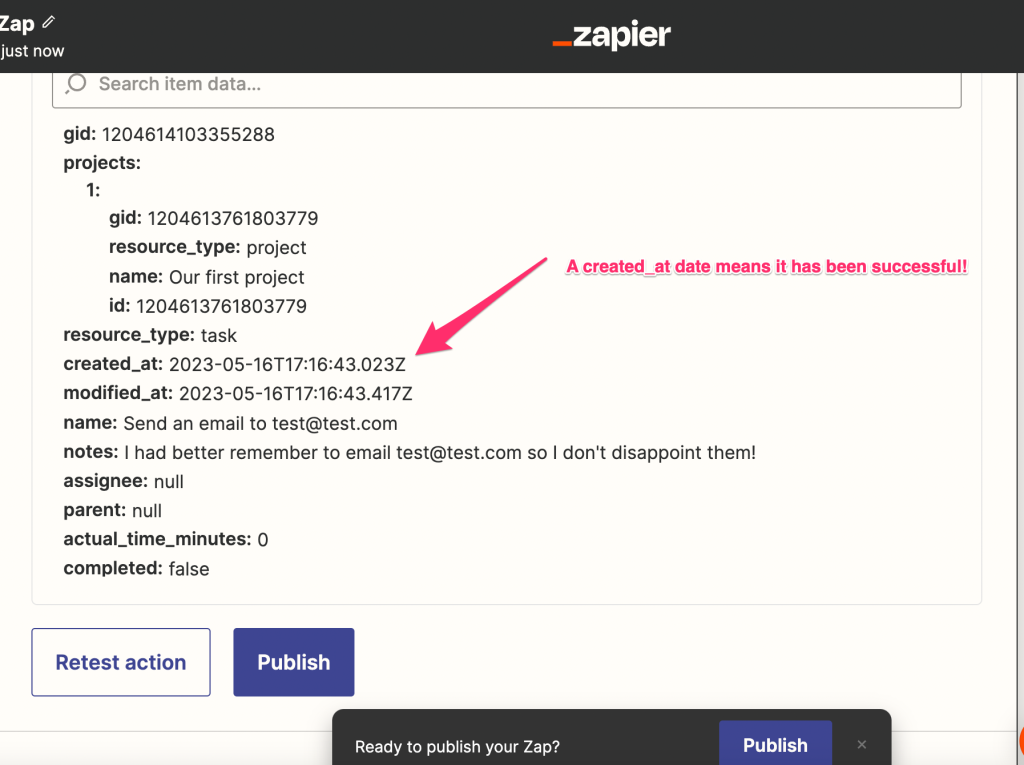
Se l’attività Asana è stata creata correttamente, si dovrebbe vedere una risposta come questa:

Una volta soddisfatti dell’integrazione, non dimenticate di premere “Pubblica” per assicurarvi che sia attiva.
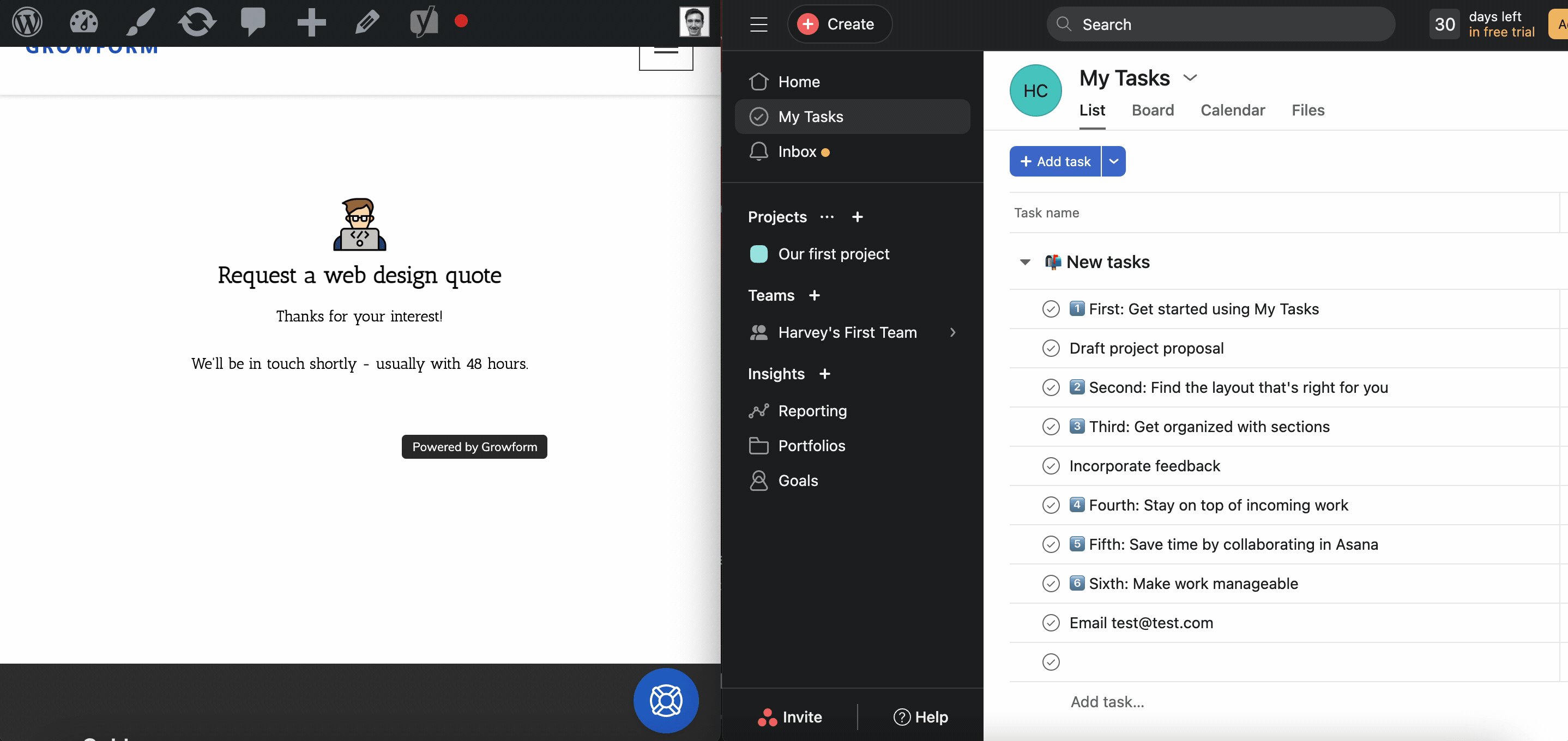
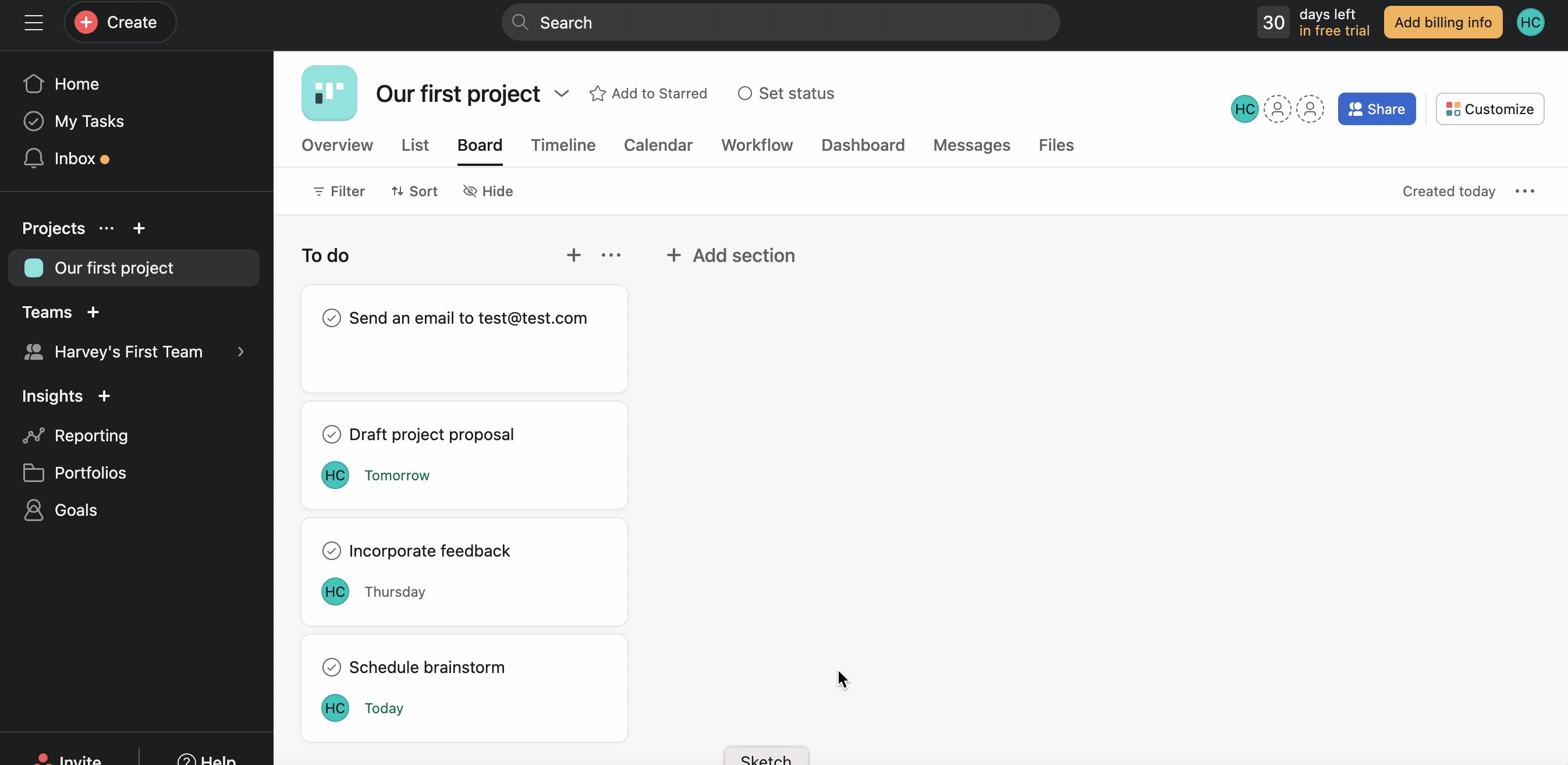
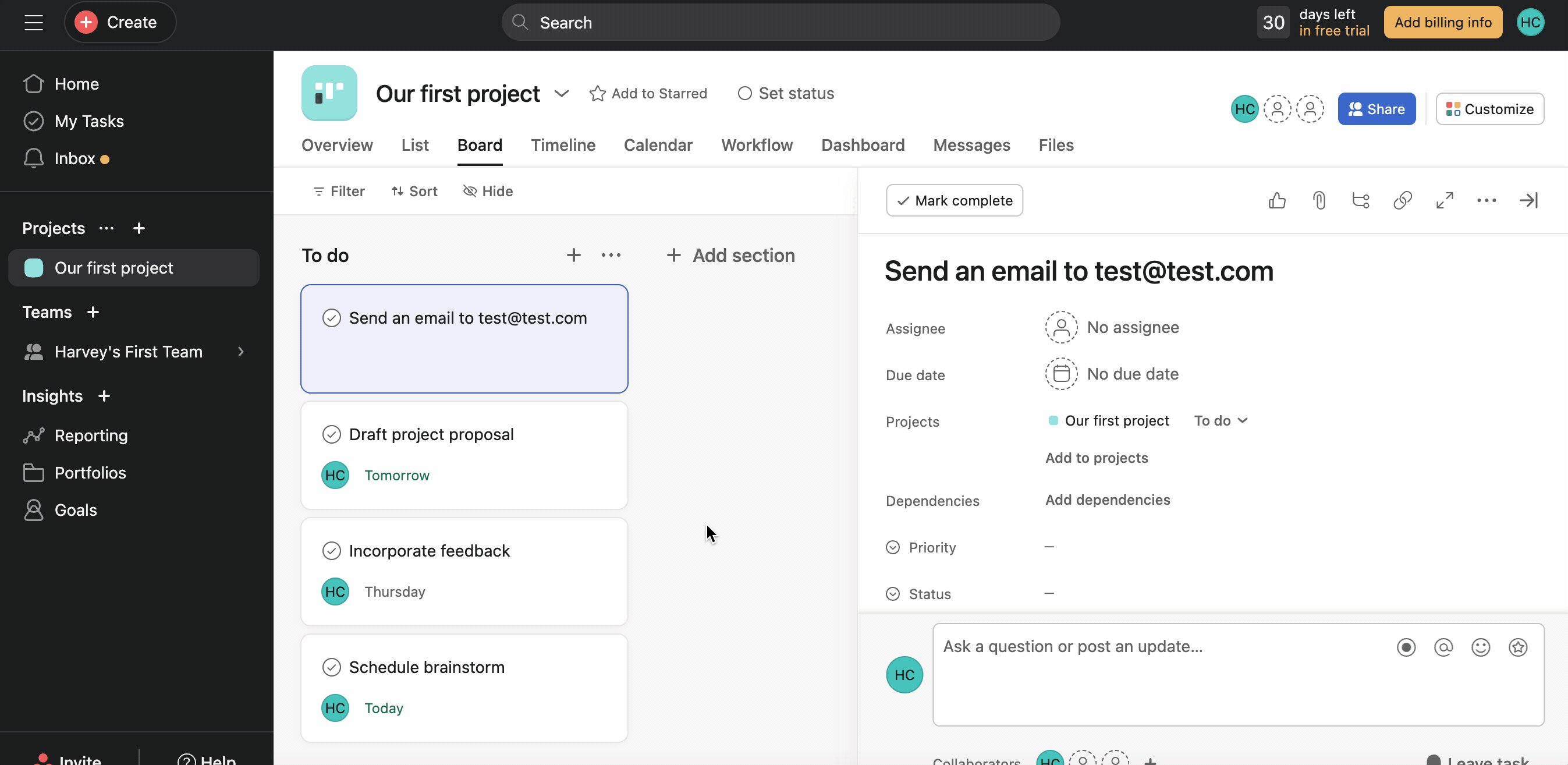
A questo punto vedrete l’attività creata all’interno del vostro account Asana:

Ecco fatto: avete creato con successo un’attività Asana con un modulo a più fasi!
Ora, ogni volta che un nuovo utente compila il modulo, viene creata un’attività in Asana.
Limitazioni delle forme native di Asana
Il costruttore di moduli nativo di Asana, pur essendo funzionale per la raccolta di dati di base, presenta diverse limitazioni che potrebbero ostacolare le aziende che cercano funzioni avanzate per i moduli. Queste includono:
- Mancanza di moduli a più fasi: Asana non supporta i moduli multi-step, che possono essere fondamentali per creare un’esperienza più fluida e meno opprimente per gli utenti.
- Logica condizionale limitata: I moduli nativi offrono una logica condizionale di base, ma mancano delle funzioni avanzate che permettono di creare moduli più dinamici e personalizzati, limitando l’interattività e il coinvolgimento degli utenti.
- Vincoli di stile: Il costruttore di moduli di Asana ha opzioni di personalizzazione limitate per quanto riguarda il design visivo, il che impedisce alle aziende di allineare i moduli all’estetica del proprio marchio.
- Esperienza utente: La semplicità dei moduli di Asana può portare a un’esperienza utente meno intuitiva, con conseguente diminuzione del coinvolgimento e dei tassi di completamento dei moduli.
- Inflessibilità per la raccolta di dati complessi: Per le attività di raccolta dati più dettagliate o complesse, i moduli di Asana possono risultare restrittivi, in quanto non supportano un’ampia gamma di tipi di campi o strutture avanzate di moduli.
Queste limitazioni rendono i moduli nativi di Asana meno adatti alle aziende che cercano moduli ad alta conversione o un’esperienza più coinvolgente e personalizzata per gli utenti.
Domande frequenti e suggerimenti avanzati
Come posso inviare i dati del modulo ai campi personalizzati delle attività di Asana?
L’invio dei dati del modulo da Growform ai campi personalizzati di Asana tramite Zapier è lo stesso processo di popolamento dell’indirizzo e-mail, come abbiamo fatto nell’ultimo passo della guida.
È sufficiente creare un campo personalizzato da inserire nelle attività di Asana. Quindi, una volta aggiunto il campo, tornate a Zapier e premete “Aggiorna campi” sotto l’azione per vedere il nuovo campo e mapparlo come prima.
C’è un leggero ritardo nella ricezione dei compiti?
Sì, è probabile che si verifichi un leggero ritardo nella ricezione dei compiti. Questo perché nella maggior parte dei piani, Zapier effettua un “polling” (chiede a noi) per vedere se ci sono nuovi moduli compilati ogni 15 minuti. Riceverete la maggior parte dei lead prima, ma potreste aspettare fino a 15 minuti per ricevere un’attività. Se avete bisogno di un’operazione molto più veloce, Zapier dispone di piani che consentono il polling ogni 1 minuto.
È un modo affidabile di ricevere attività in Asana?
Sì, questo è un modo popolare e solido di ricevere le attività in Asana. Growform è un popolare costruttore di moduli online utilizzato da centinaia di aziende e Zapier è lo strumento di integrazione più efficace per collegare tra loro gli strumenti. Una volta impostato tutto, è semplice modificare il modulo e aggiornare l’integrazione.
Conclusioni e passi successivi
Seguendo questa guida, hai imparato a creare un modulo multi-step accattivante che si integra perfettamente con Asana. L’utilizzo di Growform per superare i limiti dei moduli nativi di Asana consente una maggiore personalizzazione, una logica condizionale e un’esperienza utente più fluida, che porta a tassi di conversione più elevati.
Poi, perché non aggiungere altri passaggi al modulo, aggiungere una logica condizionale o regolare ulteriormente le impostazioni del tema per renderlo davvero personale?
Se non l’avete ancora fatto, potete iniziare la vostra prova gratuita di 14 giorni di Growform qui.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
