Comment suivre les conversions Facebook (Pixel) avec Growform
Facebook offre de puissantes capacités de suivi. Ce guide vous montrera comment ajouter votre code Pixel à Growform, et déclencher une conversion lorsque quelqu’un soumet votre formulaire – afin que vous puissiez recibler ces utilisateurs.
Commençons :
Table des matières
1 – Créer un pixel Facebook
Pour ce guide, vous devez créer un pixel Facebook si vous ne l’avez pas encore fait.
Vous trouverez ici un guide sur la création d’un pixel Facebook.
2 – Ajouter le Pixel “Base code” à Growform
Rien ne se passera si vous essayez de déclencher un événement de conversion sans avoir ajouté le code de base. Commençons donc par cela.
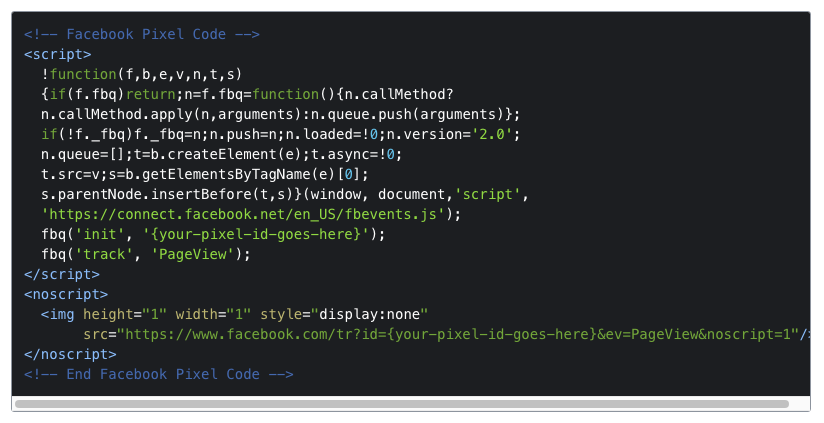
Pour obtenir votre code de base Facebook Pixel, rendez-vous sur cette page et copiez le bloc de code sous “Code de base”.

Une fois que vous avez saisi le code, vous devez remplacer “{your-pixel-id-goes-here}” par votre ID de pixel, qui se trouve sur la page des paramètres de votre pixel. Nous ne savons pas pourquoi ils ont mis des crochets – votre code final ne devrait pas en avoir.
Voilà votre code pixel de base prêt à être collé dans Growform.
D’ailleurs, le code du pixel de base de Facebook déclenche par défaut un affichage de page :
fbq('track', 'PageView');Cela signifie que vous verrez un événement PageView enregistré dans Facebook chaque fois qu’une personne soumettra votre formulaire. Vous pouvez supprimer cette ligne si vous le souhaitez, mais il n’y a pas d’inconvénient à la conserver.
3 – Ajoutez votre événement de conversion au code de base
Maintenant que vous avez votre code de base, vous devez choisir un événement de conversion à déclencher.
Facebook fournit une liste complète d’événements standard à choisir ici.
Pour les besoins de ce guide, nous supposerons que vous déclenchez l’événement “Lead”, car vous collectez une piste.
Pour déclencher cet événement, vous devez ajouter le code suivant :
fbq('track', 'Lead');… juste en dessous de la ligne de code “fbq(‘track’, ‘PageView’) ;” mentionnée ci-dessus.
Besoin de déclencher un événement personnalisé plutôt qu’un événement standard ? Vous pouvez également le faire. Créez l’événement dans Facebook, puis ajoutez le code suivant :fbq('trackCustom', 'YourAwesomeCustomEvent);
Vous trouverez plus de documentation à ce sujet ici.
4 – Collez votre code dans Growform
Maintenant que votre code est prêt, il est temps de le coller dans Growform pour qu’il se déclenche lorsque quelqu’un remplit votre formulaire.
Cette partie est facile – il suffit de naviguer vers “Edit form settings” lorsque vous éditez votre formulaire dans Growform.
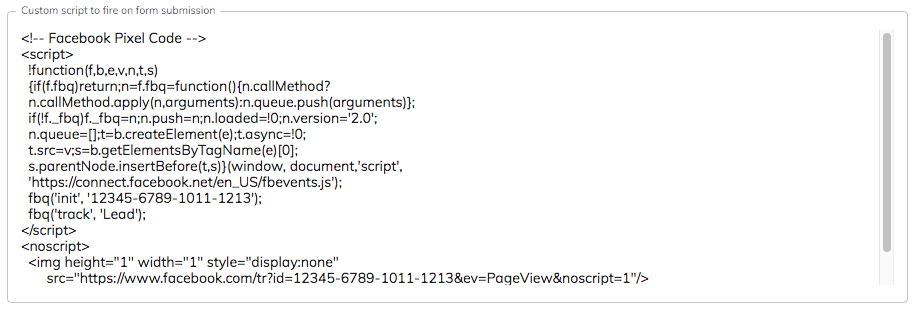
Trouvez la case intitulée “Script personnalisé à déclencher lors de la soumission du formulaire”, et collez-y votre code. Il finira par ressembler à ceci :

Enfin, cliquez sur “Enregistrer les paramètres du formulaire” en bas de la page, et le tour est joué !
Besoin de suivre quelque chose de plus astucieux ? Notre équipe d’assistance est plus qu’heureuse de vous aider à répondre à vos questions sur le suivi personnalisé – contactez-nous par chat en direct !
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
