Cómo añadir un formulario Growform de varios pasos a Leadpages
Leadpages facilita la creación de páginas de destino rápidas y atractivas que convierten. Pero si alguna vez has intentado crear formularios multipaso en Leadpages, sabrás que no es posible con su constructor.
Afortunadamente, Growform simplifica la creación de formularios multipaso de alta conversión que pueden ubicarse directamente en Leadpages.
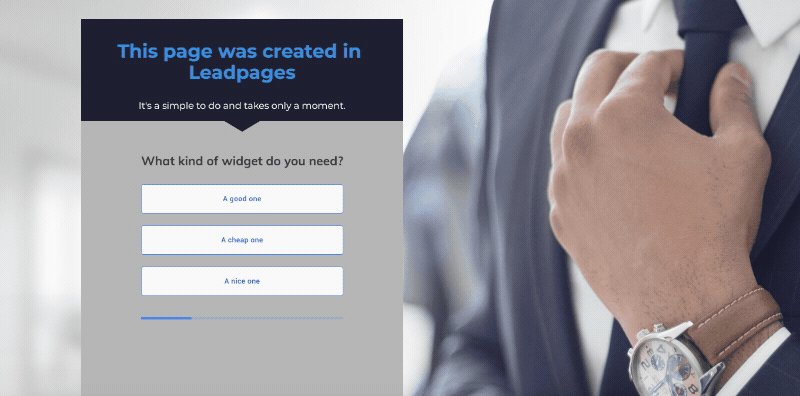
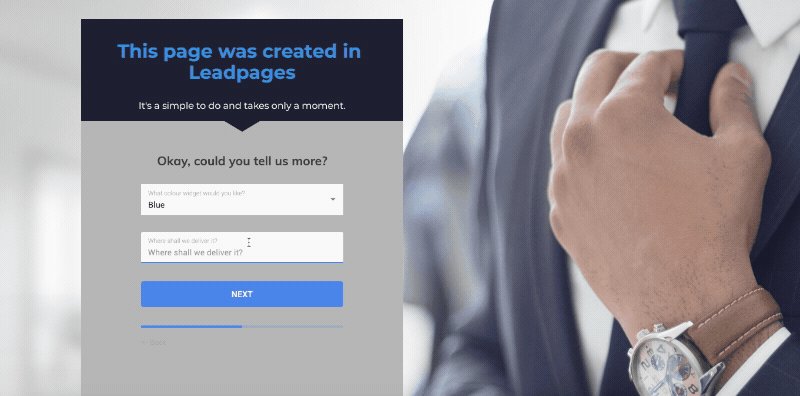
Sus usuarios verán un formulario interactivo y bien diseñado que tiene el mismo aspecto que la página de Leadpages que lo rodea, algo parecido a esto:

¿Preparado? Empecemos.
Tabla de contenidos
1 – Crear un formulario en Growform
Lo primero es lo primero, necesitarás crear un formulario multipaso en Growform. Growform está disponible en versión de prueba gratuita durante 14 días (sin necesidad de CC): regístrate aquí.
Así es como se crea un nuevo formulario:

Siga la guía de introducción si necesita más orientación para crear su primer formulario.
2 – Obtenga su código de participación Growform
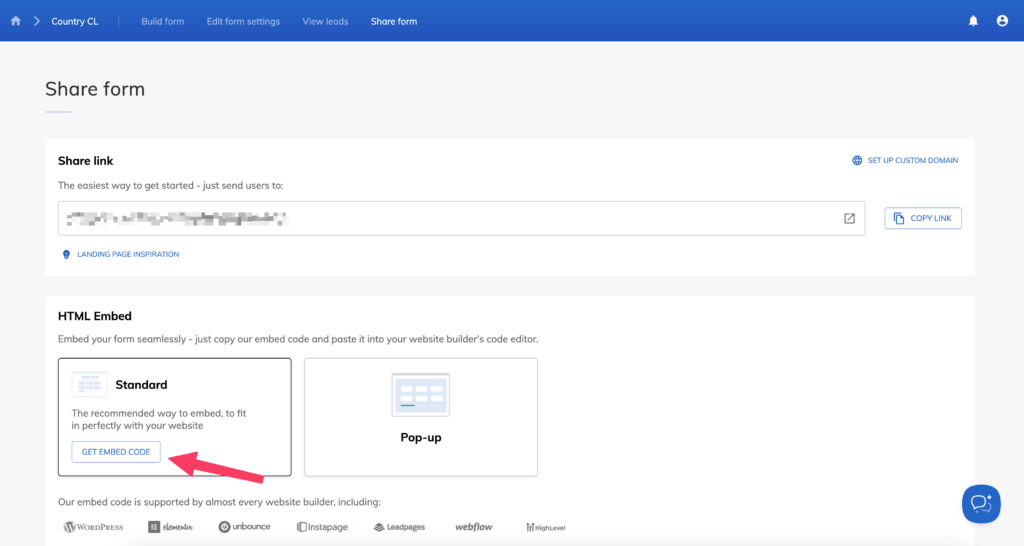
Ahora que ya has creado tu primer formulario, obtén tu código de compartición haciendo clic en el elemento de menú “compartir formulario” en la navegación superior de Growform.
Elige la opción estándar: pulsa “Obtener código de incrustación” y, a continuación, pulsa el botón “Copiar código de incrustación”:

3 – Añada un widget “HTML” a su página Leadpages
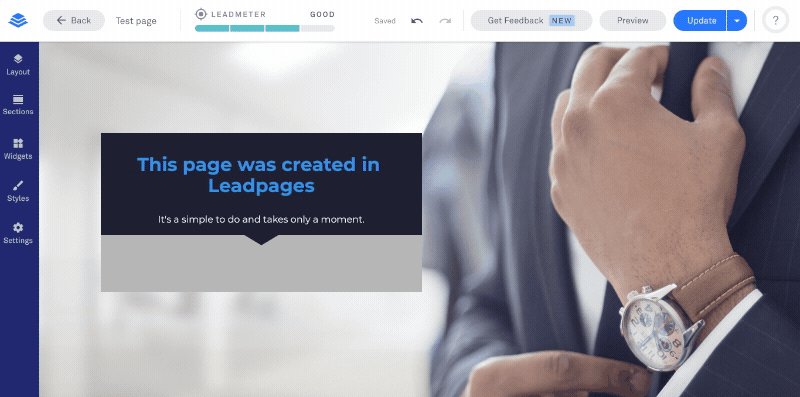
Ahora, abre Leadpages y elimina cualquier formulario que ya tengas en la página: ¡lo sustituiremos por un nuevo formulario multipaso!
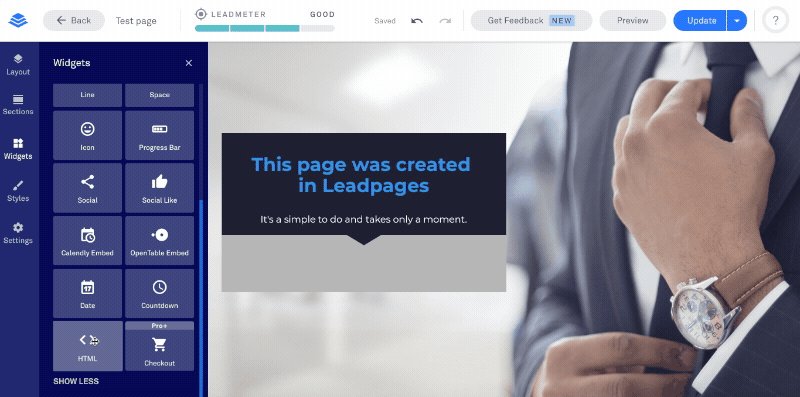
Pulsa “Widgets” en la parte izquierda y busca el widget “HTML”. El widget HTML forma parte de la lista ampliada, así que probablemente tendrás que pulsar “Mostrar más” para verlo.
Ahora, arrastra tu widget HTML a cualquier parte de la página en la que quieras que se muestre tu formulario.
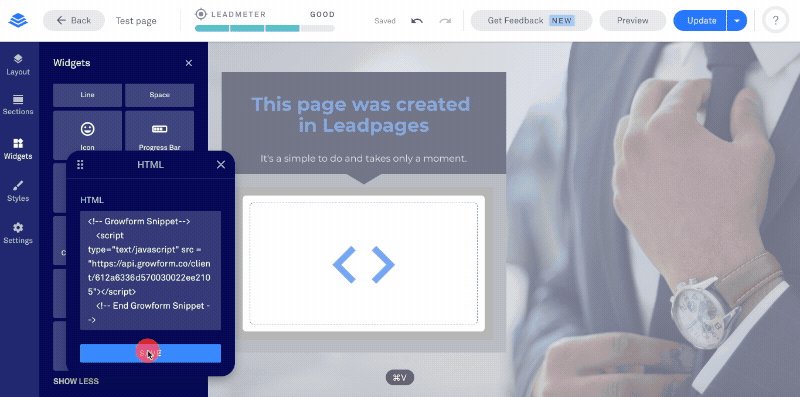
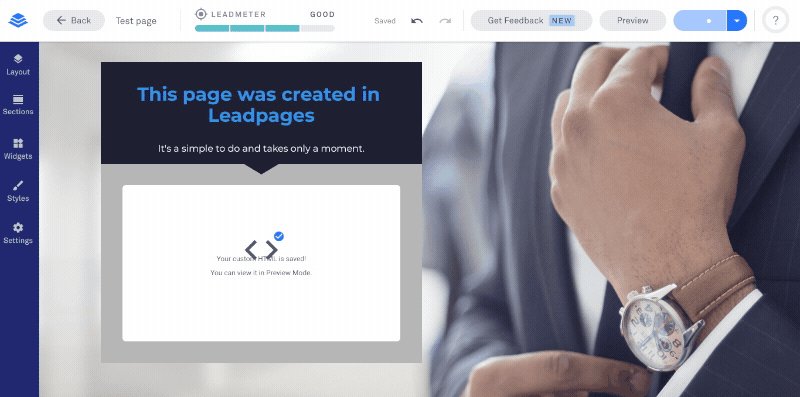
A continuación, haz clic en el widget HTML para abrir un área de edición para tu HTML. Pega el código que has copiado en el paso 2 en la casilla y pulsa “Guardar”.
Aquí tienes un gif de todo este proceso:

Pulsa “Guardar” y “Actualizar” para finalizar este paso.
Growform ocupa el 100% del ancho disponible, así que si tu formulario es demasiado estrecho, es porque tu plantilla Leadpages tiene demasiado relleno. Para ajustar esto, pulse “Diseño” en Leadpages y ajuste las opciones de relleno para el área alrededor de su formulario.
4 – Publique su formulario y haga algunos ajustes en Growform
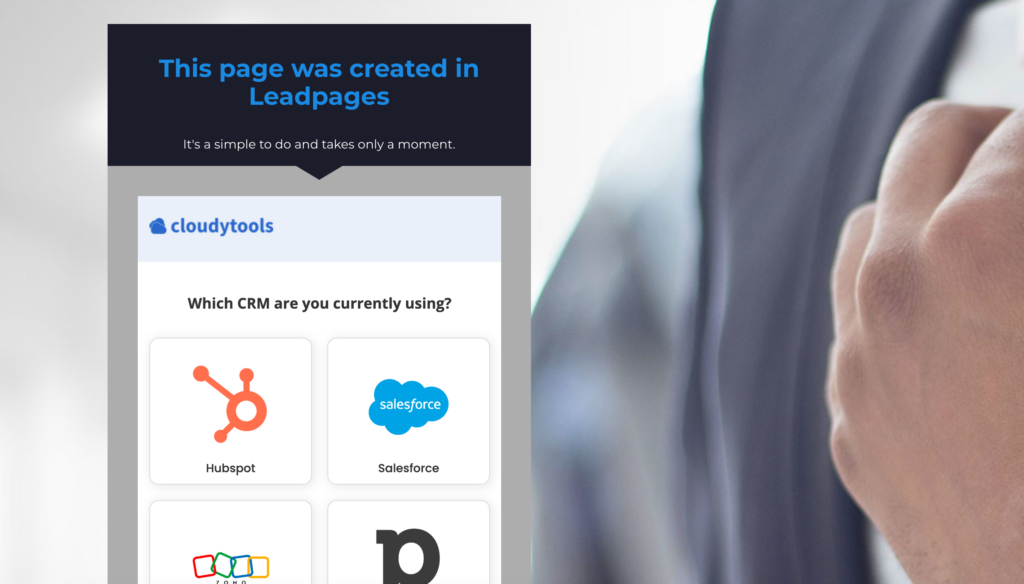
Dependiendo de la plantilla que hayas elegido, verás un formulario parecido a éste:

Ya casi lo has conseguido: sólo tienes que hacer algunos cambios para que tu forma sea absolutamente perfecta:
- En la configuración de “Tema” de Growform, elige Mínimo en la configuración del lienzo: esta opción elimina la cabecera y el relleno que la rodea.
- Una vez que hayas elegido la configuración del lienzo, establece el color de fondo del lienzo para que coincida con el color de fondo de Leadpages, o elige “Ninguno” para que sea transparente.
- Elimina cualquier encabezado, instrucciones o logotipos en la parte superior de tu formulario Growform – siempre puedes tenerlos en Unbounce.
- Establece “Mostrar sombras” en “Ninguna”: funcionan mejor sólo sobre fondos blancos.
- Ajusta el color primario de tu formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
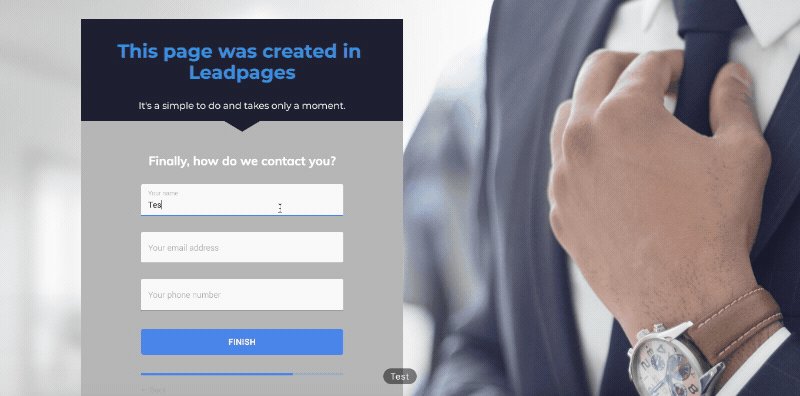
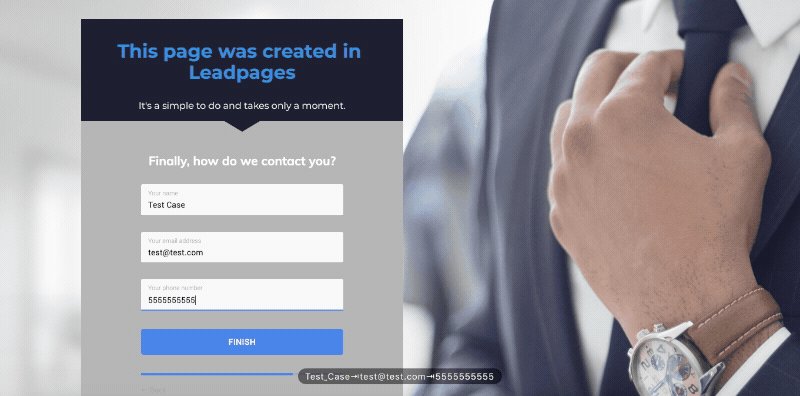
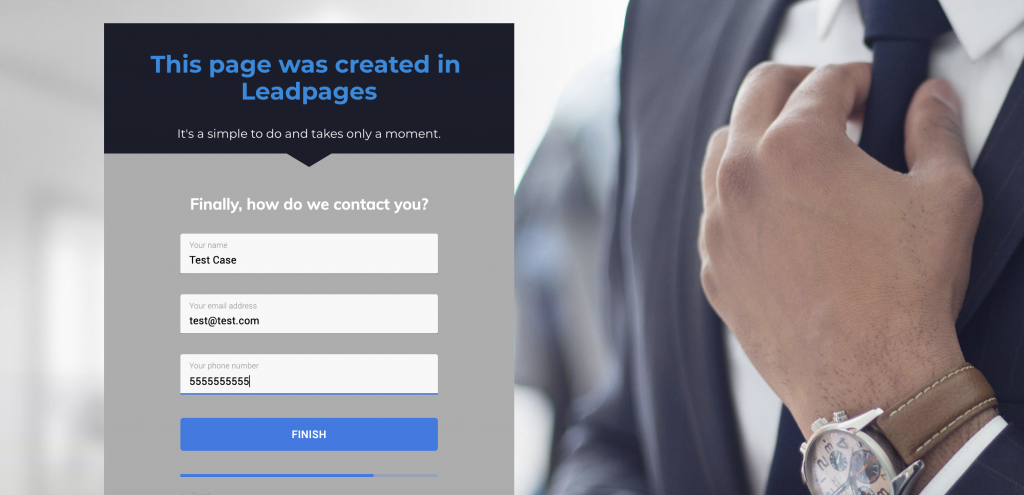
Con sólo unos minutos de ajuste de la configuración del tema, podemos crear un formulario Leadpages multi-paso de aspecto impresionante (y de alta conversión):

5 – ¡Envíe sus clientes potenciales a alguna parte!
Ahora que has creado con éxito un formulario multipaso en Leadpages, ¿qué ocurre con los leads?
Pues bien, sus clientes potenciales aparecerán en su cuenta Growform y también se le enviarán por correo electrónico en función de la configuración de su formulario. También puede utilizar Zapier para dirigir sus clientes potenciales a cualquiera de los más de 300 destinos.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta de Leadpages.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- Anatomía de una página de aterrizaje: 12 elementos esenciales para aumentar las conversiones
- 8 Mejores Ejemplos de Páginas de Aterrizaje de Webinars para Aumentar las Inscripciones
- 10 Mejores Ejemplos de Páginas de Aterrizaje de ClickFunnels que Realmente Convierten
- Cómo mejorar la optimización de la página de destino y aumentar las conversiones
- Métricas de la página de destino que importan: 12 KPI para aumentar las conversiones
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
