Come aggiungere un modulo multi-fase Growform a Leadpages
Leadpages semplifica la creazione di landing page veloci e attraenti che convertono. Ma se avete mai provato a creare moduli multi-fase in Leadpages, saprete che non è possibile con il loro costruttore.
Fortunatamente, Growform rende semplice la creazione di moduli multi-step ad alta conversione che possono essere inseriti direttamente in Leadpages.
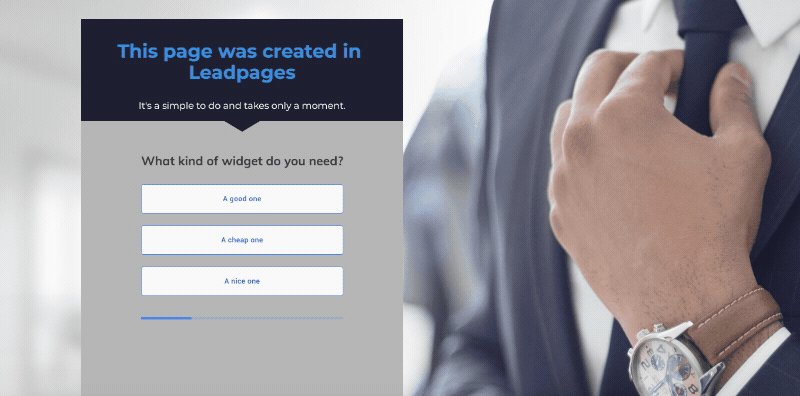
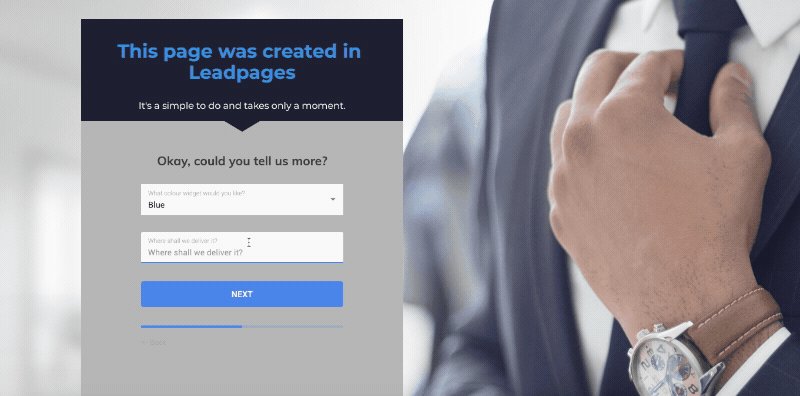
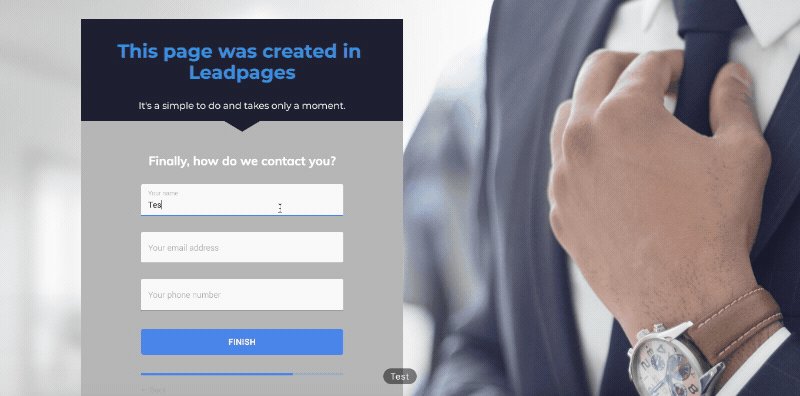
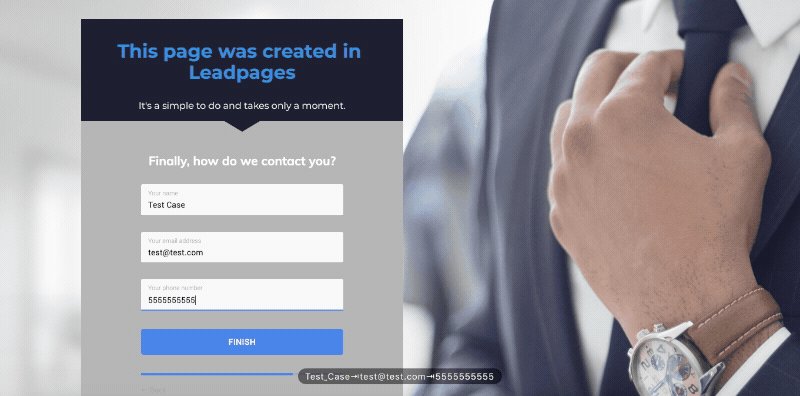
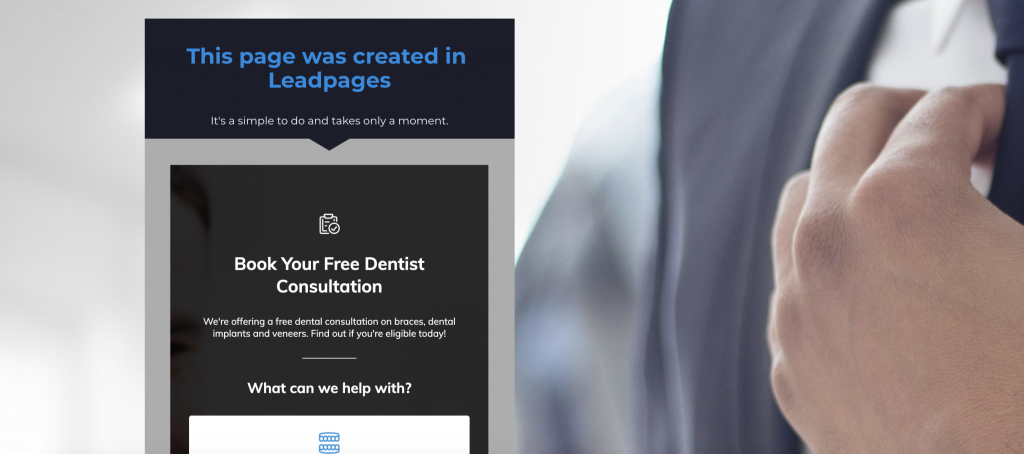
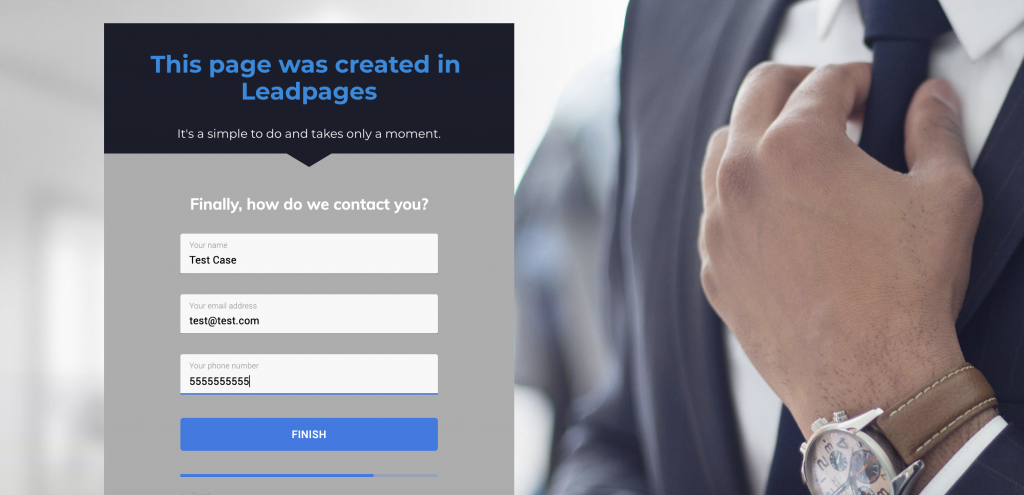
I vostri utenti vedranno un modulo interattivo e ben progettato che ha lo stesso aspetto della pagina Leadpages circostante, come questo:

Pronti? Cominciamo!
Indice dei contenuti
1 – Creare un modulo su Growform
Prima di tutto, è necessario creare un modulo a più fasi in Growform. Growform è disponibile come prova gratuita per 14 giorni (non è richiesto il CC) – iscrivetevi qui.
Ecco come creare un nuovo modulo:

Seguite la guida introduttiva se avete bisogno di ulteriori indicazioni per creare il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
Ora che avete creato il vostro primo modulo, ottenete il codice di condivisione facendo clic sulla voce di menu “condividi modulo” nella navigazione superiore di Growform.
Fate clic sulla prima opzione, intitolata “Incorpora Growform direttamente nel tuo sito web con uno snippet HTML”. Quindi, fare clic sulla casella del codice e copiare il codice negli appunti.

3 – Aggiungere un widget “HTML” alla vostra pagina Leadpages
Ora, accendete Leadpages e cancellate qualsiasi modulo già presente nella pagina: lo sostituiremo con un nuovo modulo a più fasi!
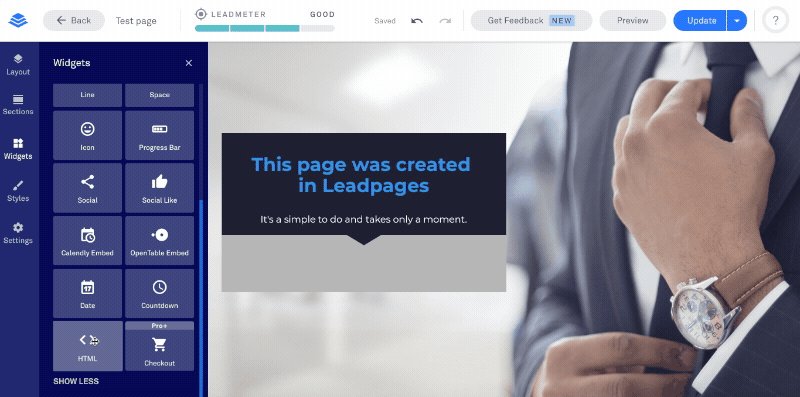
Selezionate “Widget” sul lato sinistro e trovate il widget “HTML”. Il widget HTML fa parte dell’elenco espanso, quindi probabilmente sarà necessario premere “Mostra altro” per vederlo.
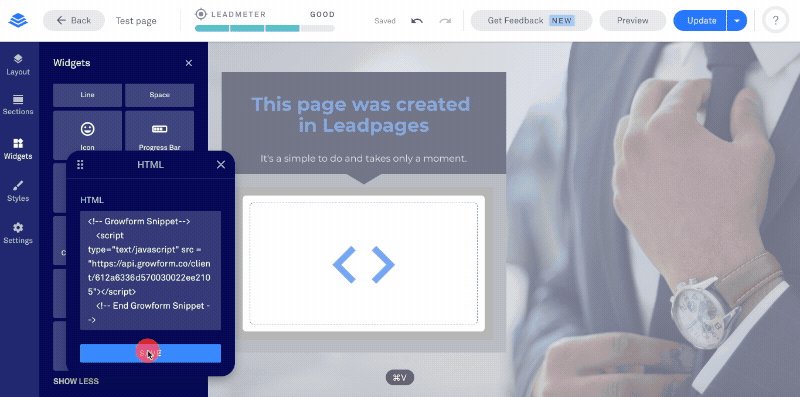
A questo punto, trascinare il widget HTML in qualsiasi punto della pagina in cui si desidera visualizzare il modulo.
Quindi, fare clic sul widget HTML per visualizzare un’area di modifica dell’HTML. Incollare il codice copiato al punto 2 nella casella e premere “Salva”.
Ecco una gif dell’intero processo:

Premere “Salva” e “Aggiorna” per terminare questo passaggio.
Growform occupa il 100% della larghezza disponibile, quindi se il modulo è troppo stretto è perché il template ha un padding eccessivo. Per regolare questo aspetto, cliccate su “Layout” in Leadpages e regolate le opzioni di imbottitura per l’area intorno al modulo. Se necessario, possiamo aiutarvi in questo senso!
4 – Pubblicare il modulo e apportare alcune modifiche in Growform
A seconda del modello scelto, probabilmente si vedrà un modulo che assomiglia un po’ a questo:

Ci siete quasi: dovete solo apportare qualche modifica per ottenere una forma assolutamente perfetta:
- Nelle impostazioni del “Tema” di Growform, impostare lo sfondo del contenitore padre su “colore” e scegliere un colore di sfondo che corrisponda a quello di Leadpages.
- Rimuovete le intestazioni/istruzioni nella parte superiore del vostro modulo Growform – potete sempre aggiungerle allo spazio in alto in Leadpages.
- Regolate il colore primario del modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
Con pochi istanti di regolazione delle impostazioni del tema, possiamo creare un modulo Leadpages multi step dall’aspetto fantastico (e ad alta conversione):

5 – Inviate i vostri contatti da qualche parte!
Ora che avete creato con successo un modulo multi-fase in Leadpages, cosa succede ai lead?
I lead appariranno nel vostro account Growform e vi saranno anche inviati come e-mail, a seconda delle impostazioni del modulo. Potreste anche voler utilizzare Zapier per indirizzare i vostri lead verso una qualsiasi delle oltre 300 destinazioni!
Serve altro? Stiamo lavorando attivamente alla nostra offerta Leadpages.
Contattate il nostro team di assistenza per qualsiasi chiarimento, anche per la configurazione del vostro account.
Recent Posts
- Come costruiamo pagine di cattura dei contatti ad alta conversione
- Abbiamo testato i migliori costruttori di moduli con logica condizionale sul mercato
- Esploriamo le migliori strategie di generazione di lead SEO nel 2024
- Ecco 10 buone pratiche per creare moduli di cattura dei contatti efficaci
- Ecco cosa devi sapere sulla qualificazione dei lead inbound (+ migliori pratiche)
