5 astuces Unbounce peu connues pour booster votre taux de conversion
Si vous lisez cet article de blog, il est probable que vous ayez déjà découvert la puissance d’Unbounce, un outil fantastique qui permet à tout le monde – même à ceux qui n’ont pas de connaissances techniques – de créer des pages d’atterrissage étonnantes et à fort potentiel de conversion sans avoir à écrire une seule ligne de code.
Mais l’avez-vous vraiment poussé dans ses derniers retranchements ?
La plateforme Unbounce recèle-t-elle des trésors cachés qui pourraient vous aider à faire passer vos pages d’atterrissage de ” géniales ” à ” extraordinaires ” ?
Oui, et nous les avons trouvés !
Dans cet article, nous allons vous montrer 5 des trucs et astuces les plus obscurs mais efficaces d’Unbounce pour vraiment tirer le meilleur parti de votre page d’atterrissage….
Table des matières
L’optimisation du taux de conversion en quelques mots
Avant de commencer, prenons quelques secondes pour récapituler les principes fondamentaux de l’optimisation du taux de conversion (CRO).
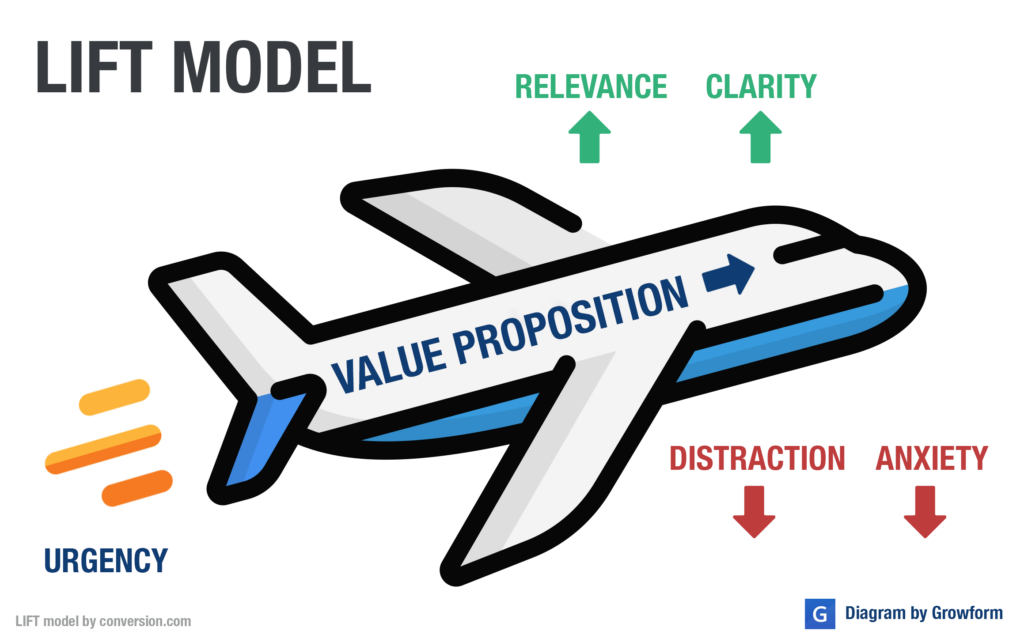
Le modèle LIFT décrit succinctement et visuellement les leviers que nous pouvons utiliser pour créer une page d’atterrissage performante :

En d’autres termes : Nous souhaitons présenter une proposition de valeur claire tout en ajoutant de l’urgence, de la pertinence et de la clarté. Nous devons nous efforcer de réduire autant que possible les distractions et l’anxiété.
Nous ferons référence à ces idées tout au long de cet article.
Sans plus attendre, voici nos 5 astuces Unbounce méconnues que vous pouvez utiliser pour augmenter votre taux de conversion…
5 – Ajouter un CTA fixe, ou “bouton résistant au défilement”.

La théorie qui sous-tend l’utilisation d’un CTA fixe est simple : plus nous gardons un bouton sous les yeux des utilisateurs, plus ils sont susceptibles de passer à l’action. En gardant le bouton en vue à tout moment, nous donnons à nos utilisateurs davantage d’occasions d’agir.
Si l’on se réfère à notre diagramme LIFT, cette astuce permet de réduire les distractions et d’améliorer la clarté. Nous avons vu cette astuce utilisée avec beaucoup d’efficacité sur les pages d’inscription aux conférences et les articles de blog, mais elle peut être utilisée à peu près n’importe où.
Un avertissement cependant : il présente des risques pour l’expérience mobile (en masquant potentiellement les menus), vous ne devriez donc pas l’utiliser sur l’expérience mobile. Si vous vous posez la question, il est possible deséparer les scripts mobiles et les scripts de bureau dans Unbounce.
Vous trouverez ici les instructions pour ajouter un CTA fixe.
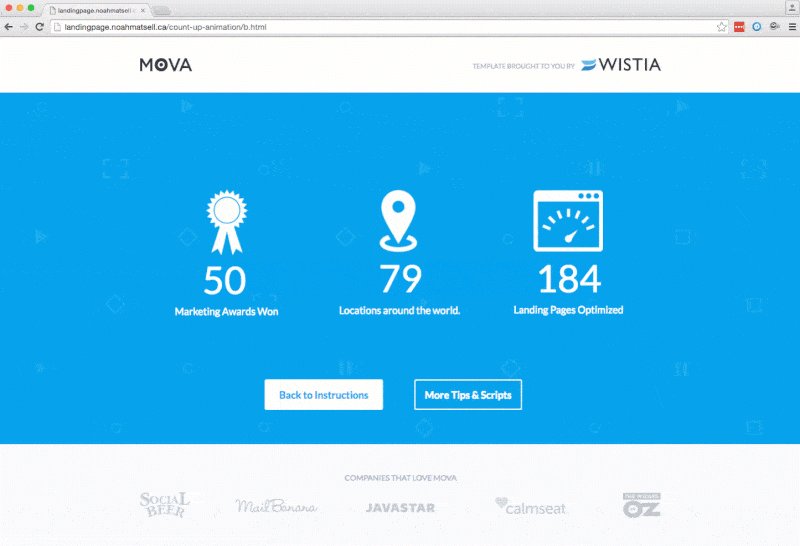
4 – “Compter” des statistiques impressionnantes à l’aide d’une animation

Même si vous avez surfé sur l’internet depuis une pierre, vous avez probablement vu une animation de “comptage” à un moment ou à un autre.
Cela suit le principe de conception du mouvement et permet de mettre l’accent sur une statistique ou un chiffre particulier que vous voulez que vos utilisateurs voient.
Il est facile d’en faire trop et de finir par donner l’impression que votre site web a été conçu au début des années soixante, c’est pourquoi nous vous recommandons d’utiliser cette astuce avec parcimonie.
Quoi qu’il en soit, nous nous devions de la présenter ici, car elle montre tout ce qu’il est possible de faire avec Unbounce et un petit script personnalisé !
Obtenez les instructions pour ajouter une animation de décompte ici.
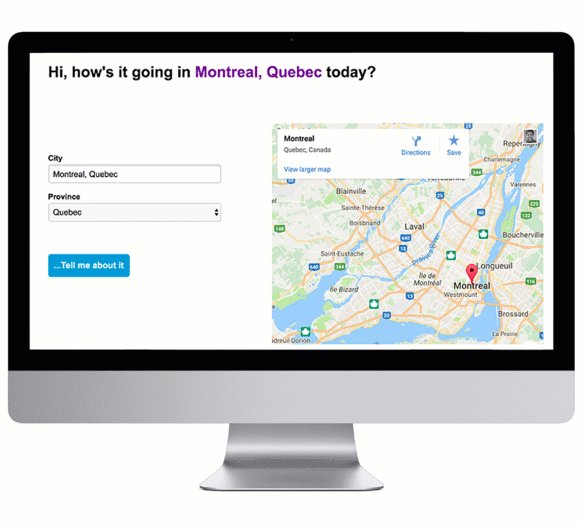
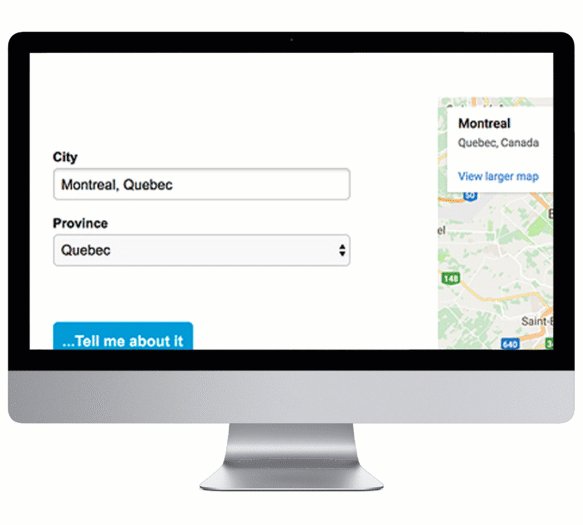
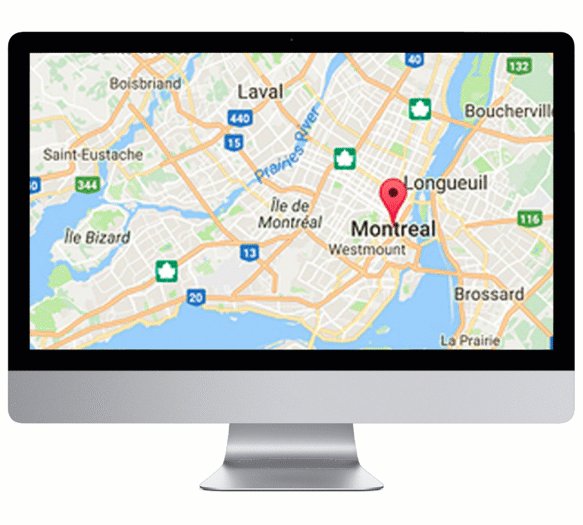
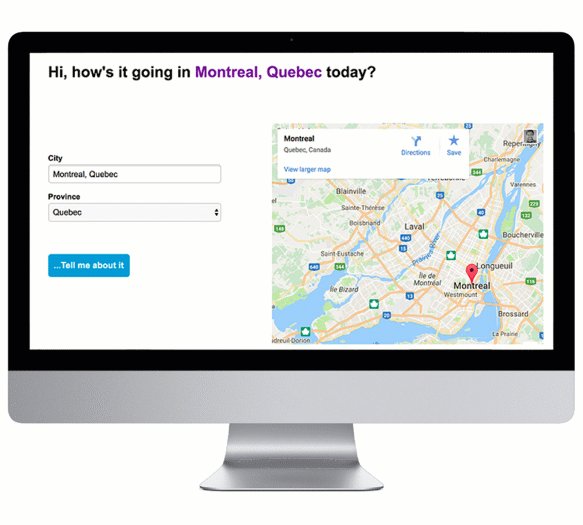
3 – Afficher la localisation de l’utilisateur grâce au géociblage

Vous est-il déjà arrivé d’arriver sur un site web, de voir quelque chose qui indique qu’il est destiné à un public étranger et d’abandonner immédiatement ? Vos utilisateurs l’ont probablement fait aussi !
Il faut une fraction de seconde pour juger si une page d’atterrissage est pertinente ou non, et l’ajout d’un peu de géociblage peut aider à s’assurer que vos utilisateurs tombent du bon côté de la médaille.
Par exemple, si vous offrez un service de décoration d’intérieur à l’échelle nationale, vous pouvez utiliser cette technique pour créer une bannière intitulée “Interior Design For Ontario” (décoration d’intérieur pour l’Ontario). Assurez-vous simplement que vous pouvez réellement traiter tous les endroits que l’utilisateur peut voir, et que cela a du sens quel que soit l’endroit où se trouvent vos utilisateurs.
Obtenez les instructions pour ajouter la localisation de votre utilisateur avec le géociblage ici.
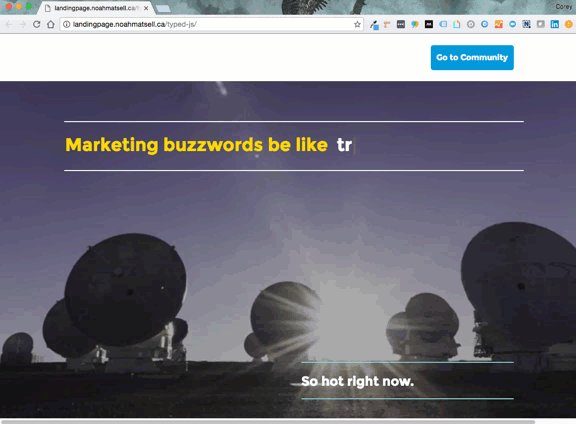
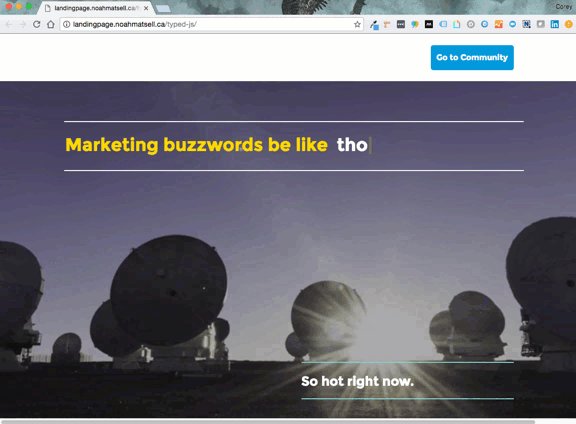
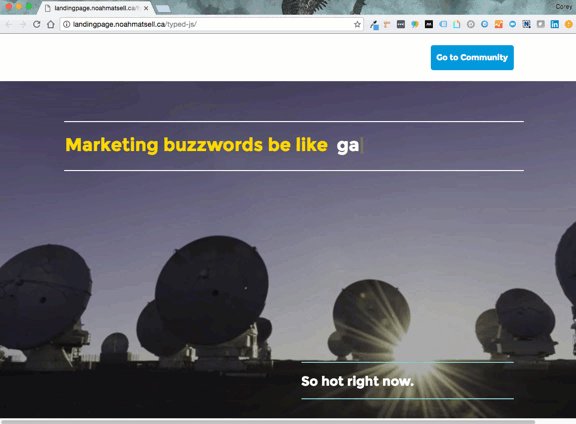
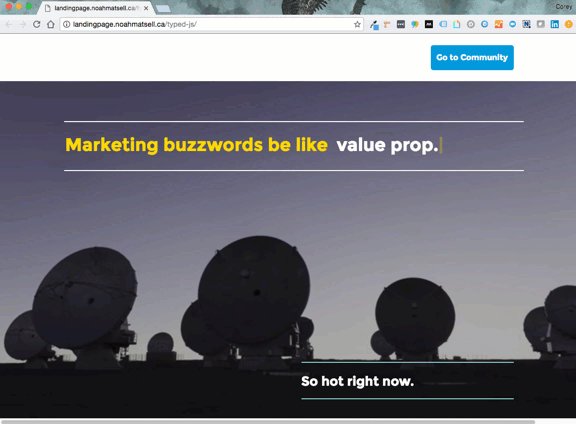
2 – Transmettre plusieurs idées avec un effet typographique

Comme l’effet “count up” que nous avons mentionné plus haut, vous avez probablement déjà vu cet effet quelque part sur l’internet.
Cet effet peut améliorer considérablement la pertinence et la clarté, ce qui stimule votre taux de conversion.
Supposons que vous produisiez un logiciel conçu pour les spécialistes du marketing, les chefs de produit et les responsables des ventes. En utilisant cet effet, vous pouvez toujours faire appel à chacun de ces publics sans avoir à en choisir un. Quel que soit le public auquel appartient votre utilisateur, il se sentira toujours “distingué” et appréciera la pertinence de la page.
Vous trouverez ici les instructions pour ajouter un “effet typographique”.
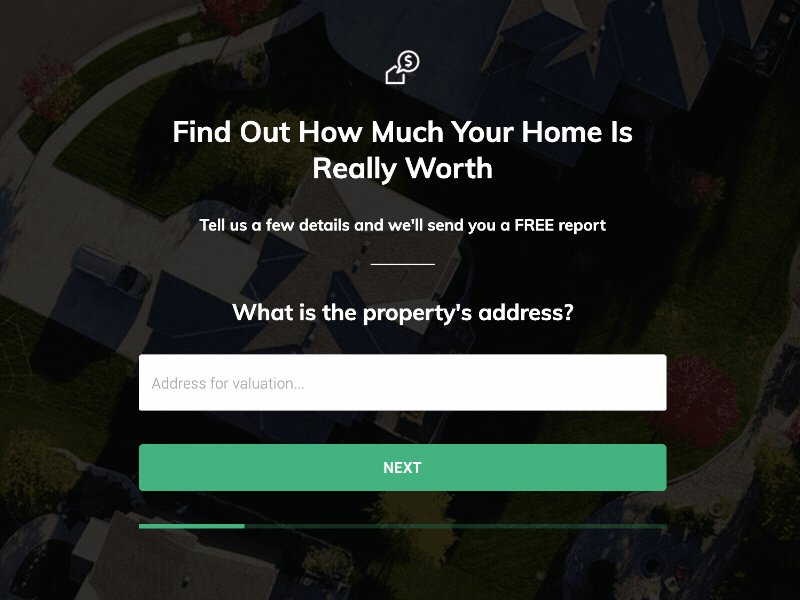
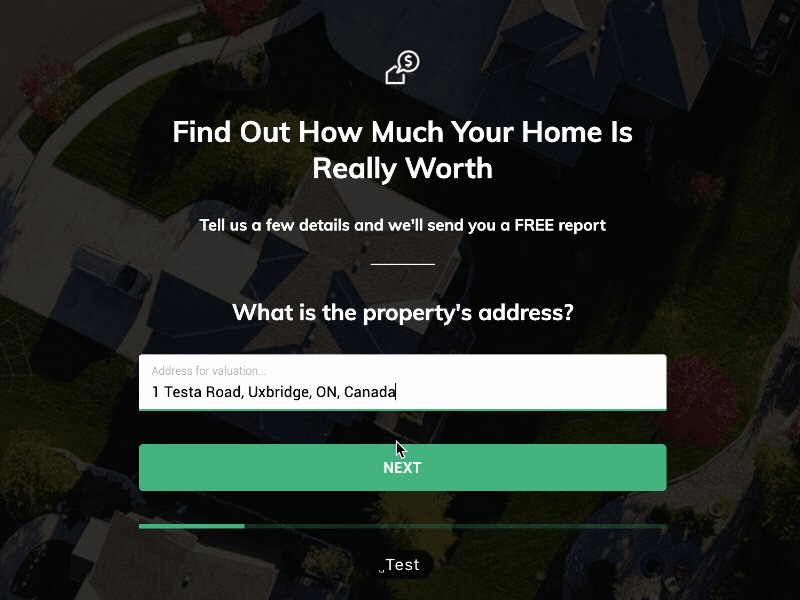
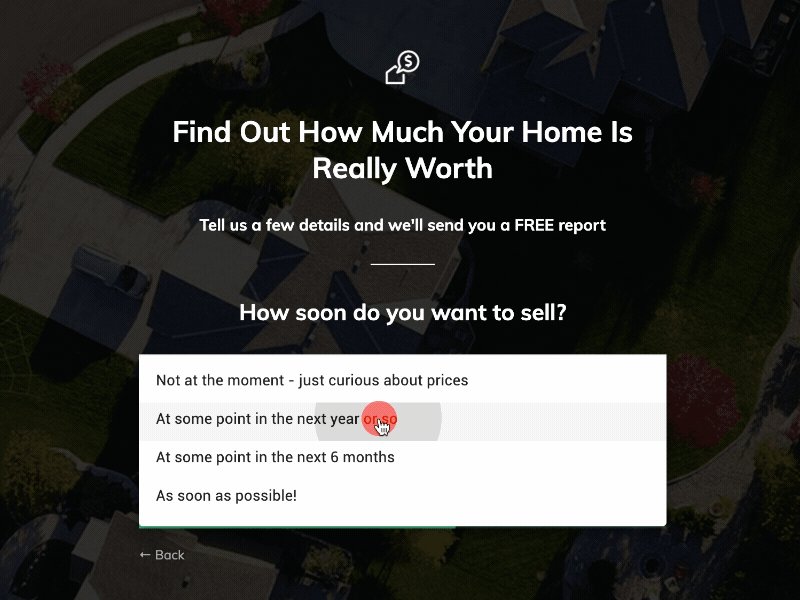
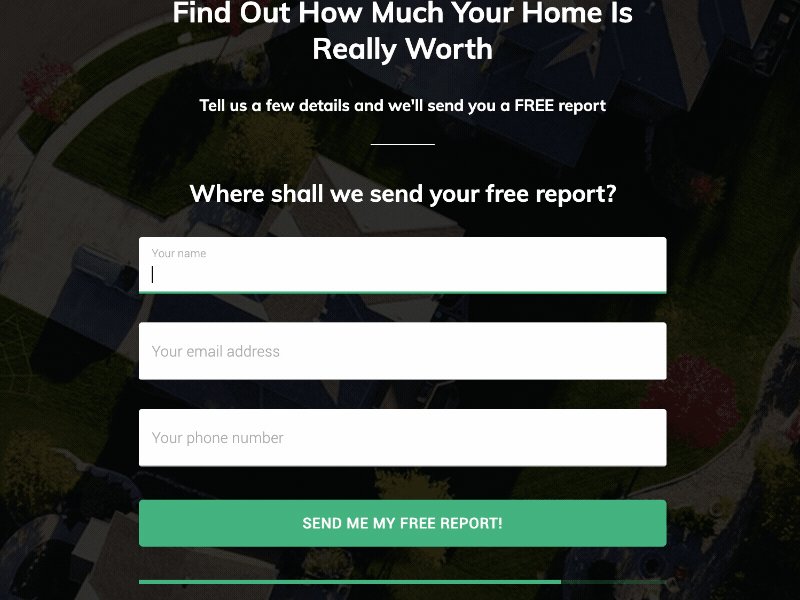
1 – Ajouter des formulaires en plusieurs étapes avec Growform

Les formulaires à plusieurs étapes sont un moyen extrêmement puissant d’augmenter le taux de conversion de votre page d’atterrissage. Nous avons vu de nombreux exemples où la division d’un formulaire en plusieurs étapes peut apporter jusqu’à deux fois plus de conversions – sans parler du fait qu’il en résulte des prospects mieux qualifiés.
Les formulaires en plusieurs étapes tirent parti de l’erreur des coûts irrécupérables, c’est-à-dire du sentiment que “j’ai commencé, autant finir”. Si l’on se réfère à notre diagramme au début de cet article, ils réduisent considérablement l’anxiété/la menace et incitent davantage d’utilisateurs à commencer à remplir votre formulaire.
Jusqu’à récemment, la création d’un formulaire en plusieurs étapes sur Unbounce était extrêmement difficile – vous deviez enchaîner plusieurs scripts et passer des heures à peaufiner les choses pour que les champs s’affichent correctement. Le besoin de fonctionnalités telles que la logique conditionnelle, la validation et les redirections personnalisées rendait l’utilisation d’un code personnalisé pratiquement impossible.
Aujourd’hui, les utilisateurs d’Unbounce peuvent utiliser Growform pour créer des formulaires multi-étapes à fort taux de conversion. Il n’est pas nécessaire d’utiliser des scripts complexes et il est disponible en version d’essai gratuite pendant 14 jours, sans carte de crédit.
Vous trouverez des instructions plus détaillées ici : comment ajouter un formulaire multi-étapes Growform à Unbounce.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
