6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
Table des matières
Résumé rapide
Ce guide présente six étapes pratiques pour vous aider à concevoir des formulaires adaptés aux mobiles qui seront réellement remplis. De l’utilisation de mises en page à plusieurs étapes au choix des bons types de saisie, chaque conseil est étayé par des exemples réels de conception de formulaires mobiles et s’appuie sur les attentes des utilisateurs d’aujourd’hui. Même si vous optimisez la vitesse, la clarté ou la qualité des prospects, c’est le guide à suivre. Vous trouverez d’autres conseils en matière de capture et de conversion de prospects dans notre section blog.
Optimiser la conception des formulaires mobiles pour améliorer la capture de prospects et l’expérience utilisateur
Les utilisateurs mobiles n’ont pas le temps de se débattre avec des formulaires compliqués. Ils veulent de la rapidité, de la clarté et aucune confusion. Mais trop d’entreprises utilisent encore des formulaires qui n’ont jamais été conçus pour les mobiles, ce qui leur fait perdre des prospects chaque jour.
Une mauvaise mise en page, un défilement sans fin et des champs de saisie maladroits poussent les utilisateurs à abandonner les formulaires ou à soumettre des données erronées. La solution est simple : utilisez des formulaires conçus spécifiquement pour les appareils mobiles et les utilisateurs.
Dans ce guide Growform, nous vous guidons à travers huit étapes éprouvées pour concevoir des formulaires adaptés aux mobiles qui capturent et convertissent réellement.
Pourquoi nous écouter ?
Chez Growform, nous aidons les équipes à créer des formulaires qui convertissent, et pas seulement qui collectent des données. Notre plateforme est conçue pour la génération de leads, avec des fonctionnalités telles que les mises en page en plusieurs étapes, la logique conditionnelle et le design mobile-first. Nous avons vu ce qui fonctionne dans des centaines de campagnes, et ce guide partage les étapes exactes pour construire des formulaires mobiles qui fonctionnent réellement.

Qu’est-ce que la conception de formulaires mobiles ?
La conception de formulaires mobiles consiste à créer des formulaires faciles à remplir sur un téléphone ou une tablette. Il ne s’agit pas seulement de rétrécir un formulaire de bureau, mais de le concevoir en pensant dès le départ aux utilisateurs mobiles.
Un formulaire web mobile bien conçu peut faire la différence entre des efforts de capture de prospects réussis ou non :
- La plupart des utilisateurs remplissent désormais les formulaires sur leur téléphone portable, et non sur leur ordinateur de bureau.
- De petites erreurs dans la présentation ou le flux conduisent à des chutes importantes.
- Une bonne conception mobile améliore à la fois le taux d’achèvement des formulaires et la qualité des prospects.
- Des formulaires plus rapides et plus simples réduisent la frustration des utilisateurs et augmentent la confiance.
S’il est bien fait, un formulaire mobile permet un meilleur engagement, des données plus claires et davantage de conversions. S’il est mal fait, il renvoie les clients potentiels directement vers la sortie.
Pourquoi la conception de formulaires mobiles est-elle importante ?
La conception des formulaires mobiles est cruciale pour plusieurs raisons :
- L’utilisation mobile domine: La majorité des utilisateurs remplissent désormais les formulaires sur des appareils mobiles, et non sur des ordinateurs de bureau. Si vos formulaires ne sont pas optimisés pour les mobiles, vous risquez de perdre une grande partie des prospects potentiels.
- Évitez la frustration et les abandons: Un formulaire mobile mal conçu frustre les utilisateurs et entraîne des taux d’abandon plus élevés. Simplifier l’expérience réduit les frictions et maintient l’intérêt des utilisateurs, ce qui les incite à remplir le formulaire.
- Stimulez les conversions et la confiance: Les formulaires adaptés aux mobiles renforcent la confiance et la satisfaction des utilisateurs, améliorant ainsi les taux de remplissage des formulaires et augmentant les taux de conversion. Une expérience fluide et transparente sur les appareils mobiles contribue directement à une plus grande réussite.
6 conseils sur les meilleures pratiques en matière de conception de formulaires mobiles
1. Décomposer les formulaires en étapes et les structurer logiquement
Ne submergez pas les utilisateurs avec de longs formulaires. En divisant votre formulaire en plusieurs étapes et en les présentant dans un ordre logique, vous rendez l’expérience plus rapide, plus facile et plus propice à la conversion.
Voici comment le faire correctement :
- Commencez par des questions simples (nom, adresse électronique)
- Regrouper les domaines connexes sous des rubriques claires
- Utilisez des étapes courtes ne comportant que quelques champs chacune
- Ajoutez des titres de section pour guider les utilisateurs
- Afficher les questions uniquement lorsqu’elles sont pertinentes en utilisant la logique conditionnelle
- Maintenez l’appel à l’action à la fin
Growform est conçu pour cela. Son constructeur étape par étape vous permet de diviser les longs formulaires en sections ciblées, de réorganiser facilement les champs et de guider les utilisateurs tout au long du processus.
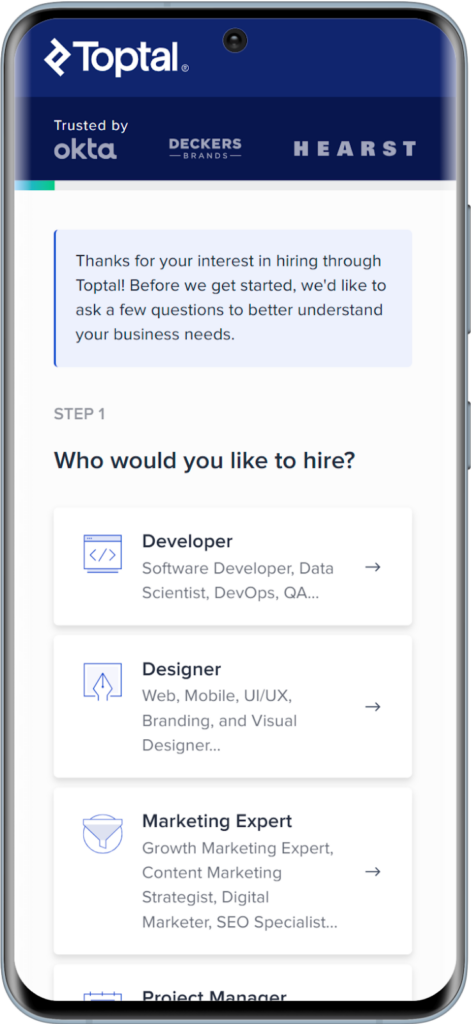
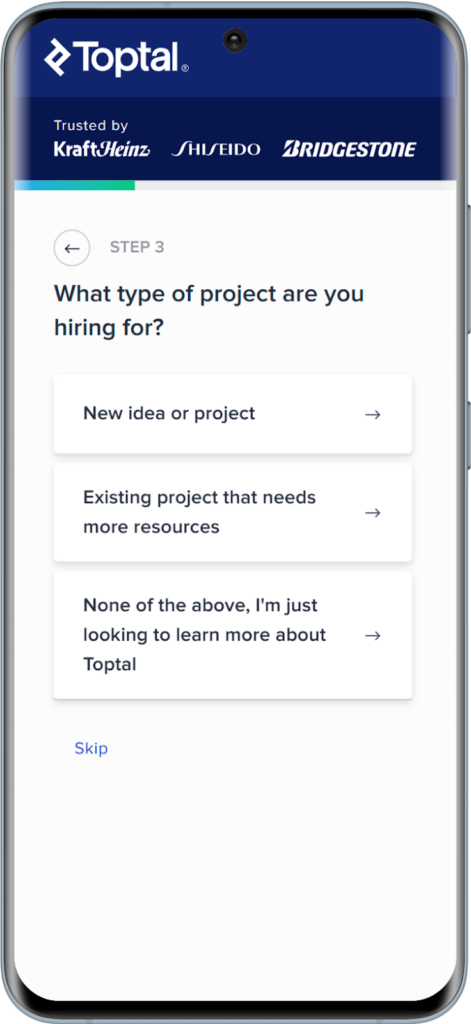
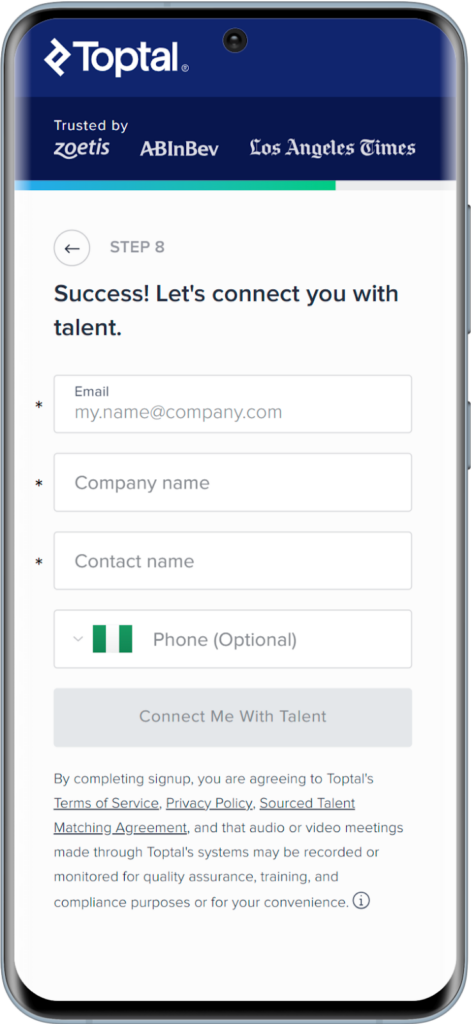
Le formulaire d’embauche d’un freelance de Toptal est un excellent exemple de cette pratique. Il commence par le type de freelance à engager et le type de projet, et se poursuit jusqu’à ce qu’il soit temps de fournir les détails du client. Au fur et à mesure qu’il progresse, le formulaire donne l’impression d’être une conversation, ce qui encourage les utilisateurs à aller de l’avant.



2. Utilisez une mise en page adaptée aux besoins des utilisateurs mobiles
Veillez à ce que votre formulaire s’adapte à toutes les tailles d’écran. Une mise en page mobile-first est nécessaire pour offrir une expérience utilisateur optimisée sur les smartphones et les tablettes.
Les utilisateurs ne devraient jamais avoir besoin de pincer, de zoomer ou de faire défiler l’écran latéralement pour remplir un formulaire. Tout doit s’adapter confortablement à l’écran, avec suffisamment d’espace entre les éléments.
Voici à quoi ressemble une bonne mise en page de formulaires web adaptés aux mobiles :
- Une colonne : Les champs doivent être empilés verticalement et non côte à côte.
- Un espacement clair : Évitez d’entasser les champs les uns sur les autres
- Cibles tactiles: Les boutons, les cases à cocher et les entrées doivent être suffisamment grands pour que vous puissiez les toucher sans précision.
- Taille de la police : Assurez-vous que le texte est lisible sans zoomer (au moins 16 px est un bon point de départ).
- Contraste : Les couleurs du texte et de l’arrière-plan doivent être fortement contrastées pour être lisibles dans toutes les conditions d’éclairage.
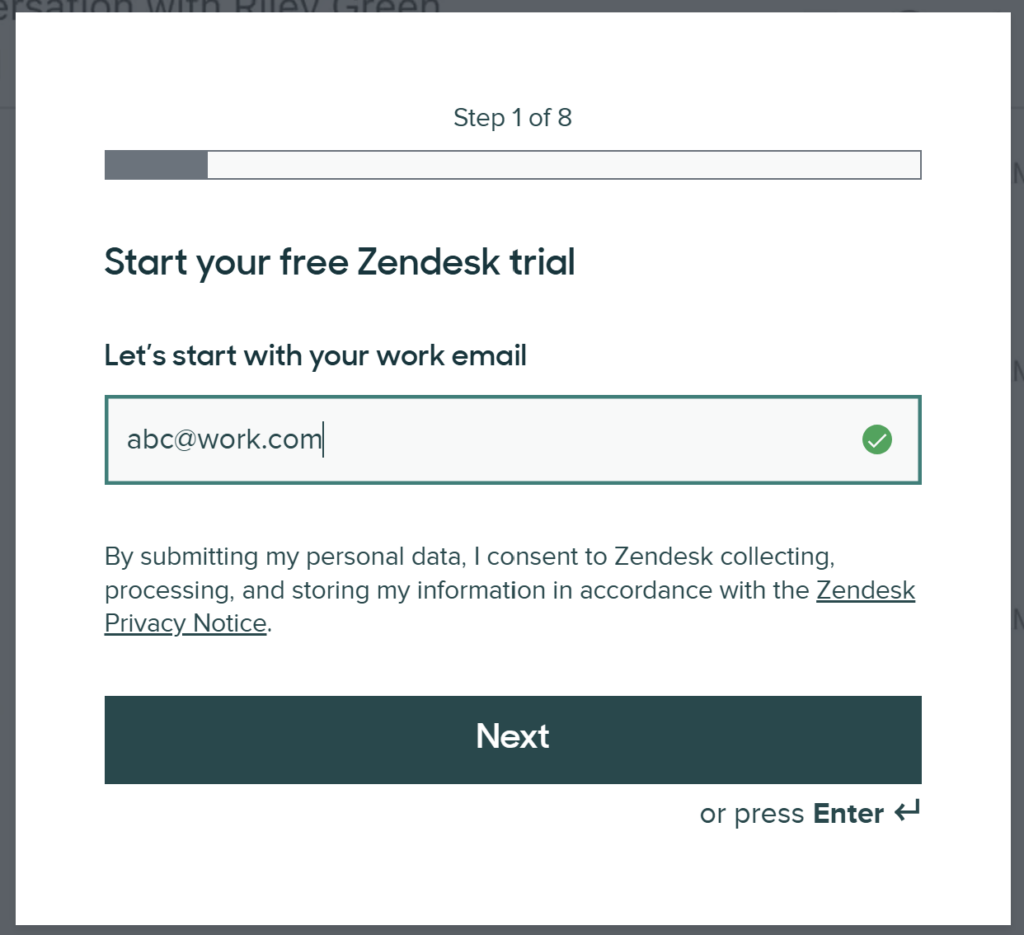
Le formulaire d’inscription de Zendesk est une excellente référence. Chaque champ est proprement espacé, le texte est lisible et les boutons sont conçus pour les pouces. La mise en page reste cohérente, que vous utilisiez un téléphone, une tablette ou un ordinateur portable.


Chaque formulaire que vous créez sur notre plateforme est entièrement réactif, surtout si vous commencez par utiliser nos modèles.
Pour une personnalisation plus poussée, l’utilisation du constructeur par glisser-déposer inclut le CSS personnalisé, qui vous permet d’ajuster la taille des boutons, les styles de police, l’espacement et les couleurs afin de respecter les meilleures pratiques en matière d’accessibilité et les lignes directrices de votre marque.
Moins les utilisateurs doivent faire d’efforts pour utiliser votre formulaire, plus ils sont susceptibles de le terminer.
3. Fournir une validation en ligne et des messages d’erreur utiles
Aidez les utilisateurs à remplir correctement les formulaires en leur fournissant un retour d’information en temps réel. N’obligez pas les utilisateurs à cliquer sur “Envoyer” pour s’apercevoir qu’ils ont fait une erreur il y a cinq champs. C’est une voie rapide vers l’abandon.
La validation en ligne des formulaires résout ce problème. Elle vérifie les données au fur et à mesure que les utilisateurs les saisissent et signale les erreurs dès le début, pendant qu’ils sont encore attentifs.
Voici à quoi ressemble une bonne validation :
- Retour d’information instantané après qu’un champ a été rempli ou que l’on a appuyé sur un bouton.
- Les messages d’erreur sont placés juste à côté du champ, et non pas déversés en haut de la page.
- En langage clair et simple, dites “Le format de l’e-mail semble incorrect” et non “Entrée invalide détectée”.
- Mettez en évidence le champ visuellement, par exemple à l’aide d’une bordure rouge ou d’une icône, afin qu’il se démarque.
Vous pouvez rendre les champs obligatoires et définir les formats de saisie autorisés (comme les chiffres uniquement ou les adresses électroniques). Vous pouvez également déclencher une validation en temps réel sans écrire une seule ligne de code.
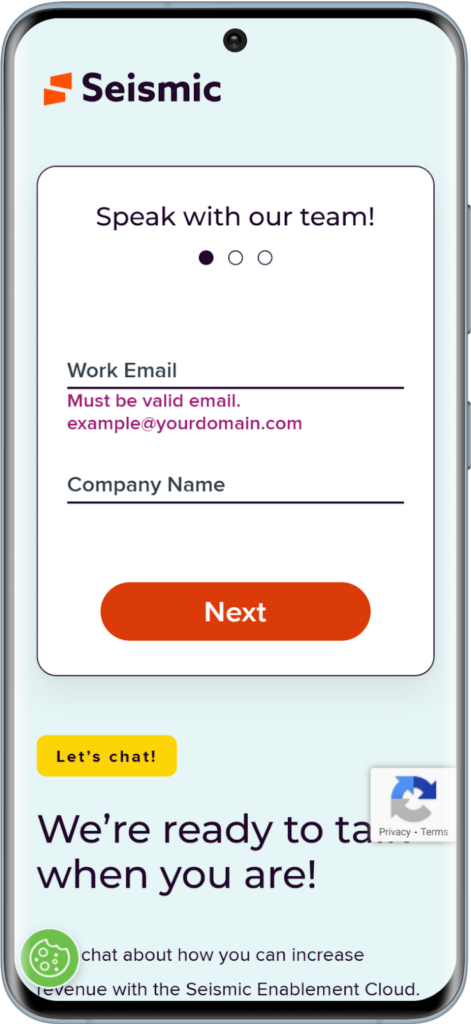
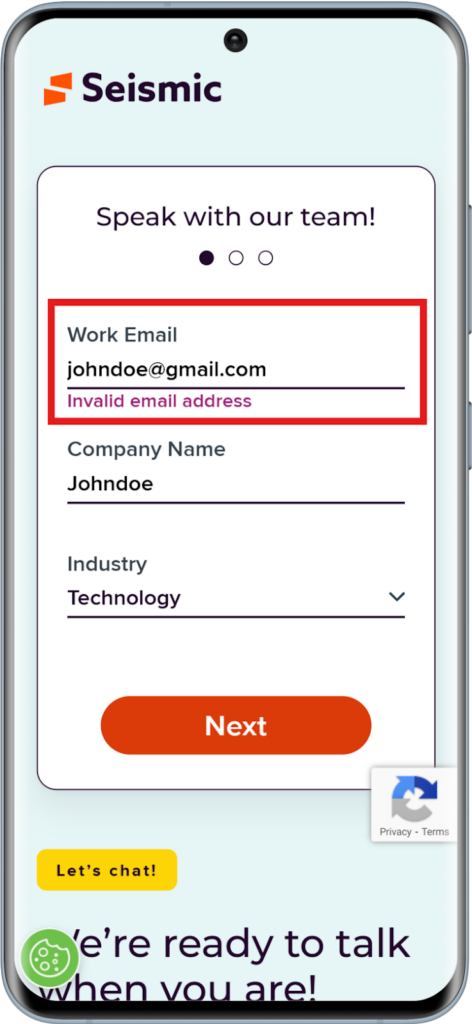
Le formulaire de demande de devis de SIESMIC donne une idée de ce qui est attendu d’un courriel professionnel en donnant un exemple (“example@yourdomain.com”). Il vous indique également ce qui n’a pas fonctionné juste en dessous du champ (“adresse électronique non valide”) lorsqu’une adresse électronique personnelle a été utilisée au lieu d’une adresse électronique professionnelle.


4. Utiliser des types d’entrée appropriés
Les types de saisie sont l’une des meilleures pratiques de conception de formulaires mobiles à privilégier. La saisie sur un téléphone est plus lente, plus maladroite et plus sujette aux erreurs. Par conséquent, lorsque vous demandez des informations, faites en sorte que l’utilisateur puisse les fournir le plus facilement possible.
L’un des moyens les plus simples d’y parvenir consiste à associer à chaque champ le type de saisie approprié. Ainsi, les utilisateurs obtiennent le clavier exact dont ils ont besoin, sans avoir à pianoter, sans frustration.
Faites ces choix intelligents :
- Champ Email: Affiche le clavier de l’email avec le symbole “@”.
- Champ du numéro de téléphone : Ouvre le pavé numérique
- Champ date : Affiche un calendrier ou un sélecteur de date
- Champ de chiffres : Masque les lettres et les symboles inutiles
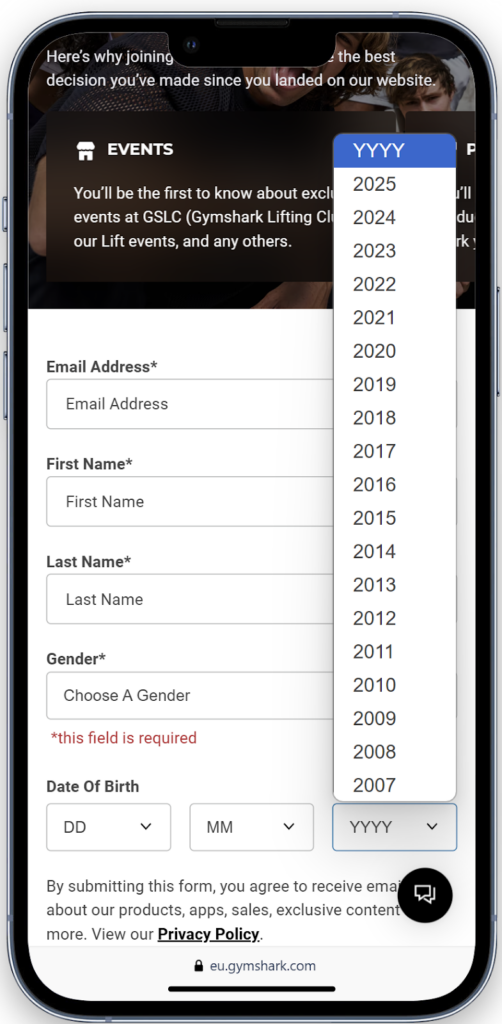
Le formulaire d’inscription de Gymshark est conçu de cette manière. Lorsque vous touchez le champ de l’adresse électronique, le clavier mobile change pour inclure “@” et “.com”. Lorsque vous appuyez sur le calendrier, le jour, le mois et l’année s’affichent automatiquement. Cela peut sembler anodin, mais cela permet de maintenir le processus fluide et ciblé.

5. Évitez les listes déroulantes lorsque c’est possible
Les listes déroulantes peuvent sembler bien rangées, mais elles ne sont pas idéales sur mobile. Ils nécessitent des clics supplémentaires, se chargent souvent lentement et obligent les utilisateurs à faire défiler de longues listes dans un espace restreint. Ce n’est pas l’idéal lorsque quelqu’un remplit votre formulaire en déplacement.
Utilisez plutôt des alternatives plus rapides et plus faciles à saisir et à traiter.
Meilleures options :
- Boutons radio pour les listes courtes avec une seule réponse possible
- Cases à cocher pour les sélections multiples
- Boutons pour les actions courantes telles que “Oui” ou “Non”
- Champs de saisie consultables pour les longues listes telles que les pays ou les titres de poste
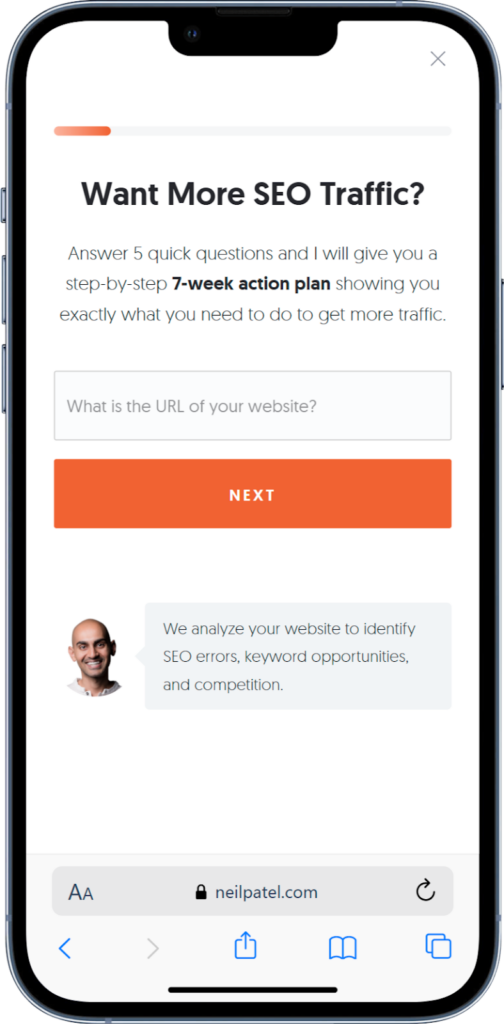
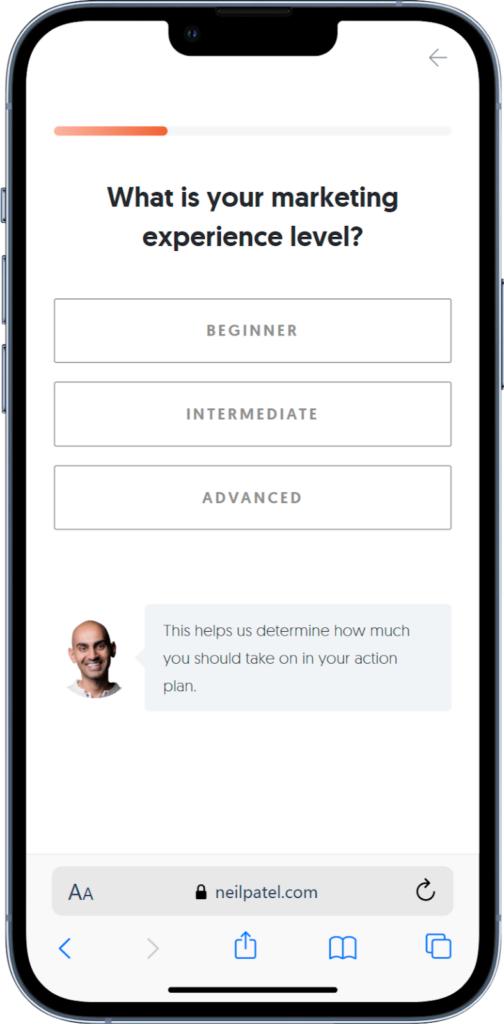
Le formulaire “Want more SEO traffic ?” de Neil Patel ne comporte aucune liste déroulante. Il utilise à la place de gros boutons à effleurer et des sélections claires qui semblent avoir été conçues pour les mobiles. Pas de recherche dans les menus. Pas de perte de temps.



6. Soyez bref et ciblé
Nous complétons cette liste de bonnes pratiques en matière de conception de formulaires mobiles par un point simple mais important : la brièveté. Évitez de demander des informations inutiles dès le départ. Veillez à ce que le formulaire soit court et ne demandez que les données essentielles afin d’augmenter le taux d’achèvement.
Voici comment faire en sorte que les choses restent simples :
- Ne demandez d’emblée que ce dont vous avez besoin; laissez les questions agréables à poser pour plus tard.
- Utilisez la logique conditionnelle pour n’afficher les champs supplémentaires que lorsqu’ils sont pertinents.
- Combinez les champs lorsque c’est possible, en utilisant par exemple “Nom complet” au lieu de demander le prénom et le nom séparément.
- Utilisez des champs cachés pour transmettre des données de suivi sans demander aux utilisateurs de les saisir manuellement.
Grâce à la logique conditionnelle et aux champs cachés, vous pouvez personnaliser chaque formulaire pour qu’il n’affiche que ce qui est nécessaire à l’utilisateur, ni plus ni moins.
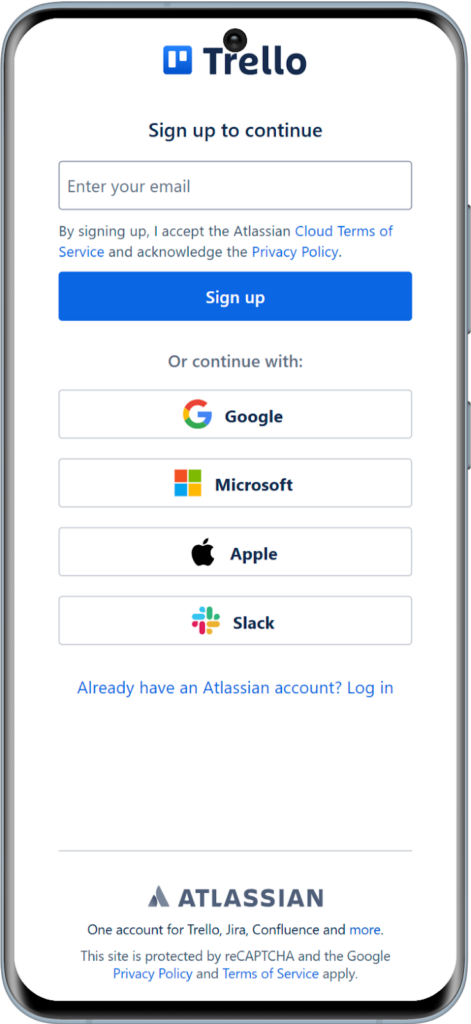
Le formulaire d’inscription de Trello ne demande que le nom, l’adresse électronique et le mot de passe. C’est tout. Il permet aux utilisateurs d’accéder rapidement au produit et de conserver les autres informations pour plus tard.

Commencez à construire de meilleurs formulaires Web mobiles avec Growform
Concevoir des formulaires adaptés aux mobiles n’est pas compliqué, il suffit d’adopter la bonne approche. De la mise en page aux types de saisie en passant par la longueur du formulaire, de petits changements peuvent avoir un impact important sur les taux d’achèvement et la qualité des prospects. Les six étapes ci-dessus montrent exactement comment mettre en œuvre une bonne conception de formulaire mobile.
Growform a été conçu pour cela. Avec des mises en page en plusieurs étapes, un design adapté aux mobiles, une logique conditionnelle et aucun code requis, il vous aide à construire des formulaires plus intelligents qui convertissent.
Essayez Growform dès aujourd’hui avec un essai gratuit de 14 jours !
Recent Posts
- Voici notre évaluation honnête de Google Forms vs Jotform (vs Growform)
- Examen de Jotform : Est-ce le meilleur générateur de formulaires pour la génération de leads ?
- Voici notre comparaison approfondie entre Typeform, Google Forms et Growform.
- Email Marketing Lead Generation 101 (+How To, Strategies, & Tools)
- Votre guide pour utiliser efficacement Webflow Form Builder
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
