Comment utiliser un CSS personnalisé avec Growform
Growform propose de puissantes options de personnalisation dans les paramètres du thème. Cependant, il arrive que vous ayez besoin d’une plus grande personnalisation.
Si vous avez besoin de personnaliser des éléments qui ne sont pas accessibles avec les paramètres habituels, vous pouvez utiliser des feuilles de style CSS personnalisées.
Attention, nous nous dirigeons vers le territoire des développeurs – veillez à tester votre formulaire de manière approfondie avant de le mettre en ligne.
Recherche de paramètres CSS
Pour trouver les paramètres CSS personnalisés, naviguez jusqu’à votre formulaire dans le constructeur Growform.
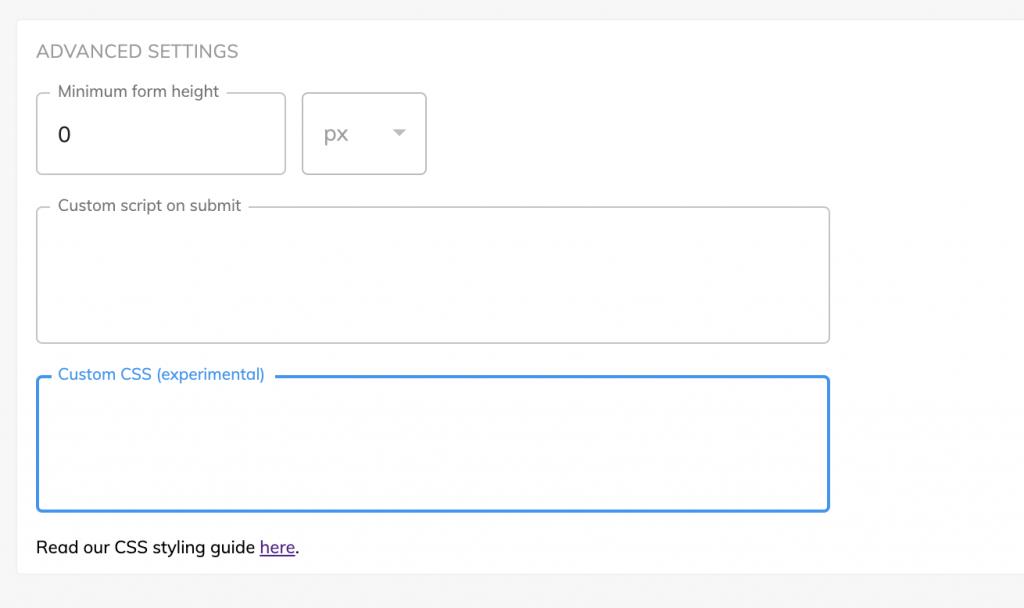
Ensuite, cliquez sur “Modifier les paramètres du formulaire” et trouvez “CSS personnalisé (expérimental)” dans les paramètres avancés :

Dans ce champ, vous pouvez saisir des feuilles de style CSS normales – par exemple, le texte suivant serait parfaitement valide (bien qu’il puisse être écrasé par d’autres styles dans votre formulaire) :
a {
color: blue
}Liste des balises ciblables et exemples
Outre les balises CSS habituelles qui peuvent être affectées (comme “body”, “a”, “p”, etc.), l’exemple de feuille CSS suivant inclut toutes les balises supplémentaires pouvant être ciblées, avec des exemples de personnalisation. Vous pouvez également utiliser des requêtes médiatiques pour un contrôle supplémentaire.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Besoin de plus ? Nous travaillons activement sur notre offre de styles personnalisés, notamment en rendant plus de parties de Growform personnalisables.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
