Que sont les formulaires HTML5 ?
« Back to Glossary IndexRésumé rapide
Ce guide explore les formulaires HTML5, expliquant leur fonctionnement, leurs principales caractéristiques et la manière dont ils améliorent l’expérience utilisateur, l’exactitude des données et l’efficacité. Il aborde les éléments essentiels des formulaires, la validation et les meilleures pratiques pour des formulaires à fort taux de conversion. Consultez notre blog pour en savoir plus sur la création et l’intégration de meilleurs formulaires.
Les formulaires HTML5 expliqués
Remplir des formulaires en ligne était autrefois une source de frustration : courriels mal orthographiés, menus déroulants encombrants et messages d’erreur interminables. HTML5 a changé la donne.
Grâce à des types de saisie plus intelligents, comme l’e-mail et la date, à la validation intégrée et à l’accessibilité améliorée, les formulaires sont devenus plus rapides et plus faciles à remplir.
Dans cet article de Growform, nous verrons comment fonctionnent les formulaires HTML5, leurs principales caractéristiques et comment les entreprises peuvent les utiliser pour capturer de meilleures données et réduire les abandons.
Pourquoi nous écouter ?
Chez Growform, nous rendons la génération de leads sans effort grâce à la création de formulaires conviviaux et sans code. Nos formulaires à plusieurs étapes, notre logique conditionnelle et nos intégrations CRM transparentes ont aidé nos clients à capturer plus de prospects qualifiés. Faciles à mettre en place, nos formulaires donnent de vrais résultats et sont reconnus par les agences et les entreprises.

Que sont les formulaires HTML5 ?
Les formulaires HTML5 rendent les interactions en ligne plus faciles, plus intelligentes et plus efficaces grâce à des fonctionnalités utiles telles que des types de saisie améliorés, des attributs et une validation intégrée. Ils simplifient le codage tout en offrant aux utilisateurs une meilleure expérience et en garantissant des données précises sur tous les appareils.
Alors, comment font-ils ? Fondamentalement, les formulaires HTML5 suivent un processus simple et structuré pour collecter, valider et envoyer les données de l’utilisateur de manière fluide et efficace.
Voici comment cela fonctionne :
- Collecte des données de l’utilisateur : Les formulaires utilisent des champs tels que des zones de texte, des listes déroulantes et des cases à cocher pour recueillir des informations.
- Processus de soumission: Lorsque l’utilisateur clique sur soumettrele navigateur prépare les données pour le transfert.
- Des types d’entrée plus intelligents: Les champs tels que courriel et la date garantissent que les utilisateurs saisissent le bon format, ce qui réduit les erreurs.
- Validation intégrée: Le formulaire vérifie automatiquement les données saisies avant de les soumettre, ce qui minimise les erreurs.
- Transmission de données: Le navigateur envoie des données structurées à un serveur pour traitement et stockage.
- Personnalisation et style : Les feuilles de style CSS peuvent améliorer la conception des formulaires, tandis que des attributs tels que méthode, action, et codage contrôlent la manière dont les données sont traitées.
Formulaires HTML5 et formulaires traditionnels
Contrairement aux formulaires HTML traditionnels, qui dépendent de champs de base et de JavaScript pour la validation, les formulaires HTML5 introduisent des types de saisie plus intelligents, une validation intégrée et une accessibilité améliorée, ce qui les rend plus faciles à utiliser et à développer.
Principales différences avec les formulaires HTML traditionnels
- Entrée et validation: HTML5 reconnaît les champs tels que l’adresse électronique, dateet nombre et les valide sans script supplémentaire.
- Expérience utilisateur: Des fonctionnalités telles que les espaces réservés, le remplissage automatique et les indicateurs de progression créent une interaction plus transparente.
- Développement : HTML5 réduit la dépendance à l’égard de JavaScript, ce qui facilite la création, la maintenance et l’évolution des formulaires.
Avec les formulaires HTML5, les entreprises peuvent collecter des données plus précises tout en offrant aux utilisateurs une expérience sans friction.
Principaux avantages des formulaires HTML5
Une expérience utilisateur plus fluide
Personne n’aime les formulaires encombrants et frustrants. HTML5 rend le remplissage des formulaires plus rapide, plus facile et moins sujet aux erreurs, améliorant ainsi la façon dont les utilisateurs interagissent avec les sites web, grâce à des fonctionnalités telles que :
- Remplissage automatique : Les utilisateurs peuvent parcourir les formulaires en toute tranquillité grâce aux détails sauvegardés.
- Les espaces réservés et les étiquettes : Des indications claires minimisent la confusion et les erreurs.
- Indicateurs de progrès: Faites en sorte que les formulaires à plusieurs étapes soient attrayants et évitez les abandons.
En réduisant les frictions, les formulaires HTML5 aident les entreprises à capturer plus de prospects tout en rendant le processus indolore pour les utilisateurs.
Des données plus précises grâce à la validation intégrée
Des données désordonnées conduisent à de mauvaises décisions. Les formulaires HTML5 valident automatiquement les entrées, garantissant des données plus propres et plus structurées sans scripts supplémentaires.
- Des champs plus intelligents: email, dateet nombre permettent d’éviter les erreurs les plus courantes.
- Correspondance des modèles : des règles de validation personnalisées permettent d’appliquer des formats corrects.
- Champs obligatoires : Arrête les soumissions incomplètes, améliorant ainsi la qualité des prospects.
Grâce à des données précises et à une meilleure compréhension, vous pouvez gagner du temps sur le nettoyage et prendre des décisions plus rapidement et avec plus de précision.
Développement et maintenance plus faciles
Les formulaires HTML5 réduisent les maux de tête liés au codage en réduisant la dépendance à l’égard de JavaScript. Les développeurs bénéficient d’une validation intégrée, de types de saisie plus intelligents et d’une intégration CRM transparente sans scripts supplémentaires.
Ils fonctionnent sans heurts entre les navigateurs et les appareils, ce qui simplifie la maintenance à long terme tout en améliorant les performances et la sécurité. Moins de tracas, de meilleurs résultats.
Comment créer des formulaires HTML5
1. Commencez par l’élément
Chaque formulaire commence par la balise
- action – Spécifie où les données du formulaire sont envoyées (URL du serveur).
- method – Définit la manière dont les données sont transmises (GET pour l’extraction, POST pour la soumission).
Par exemple :
<form action=”submit.php” method=”POST”>
</form>
2. Ajouter des champs de saisie
Utilisez les éléments pour collecter des données sur les utilisateurs. HTML5 propose différents types d’entrées pour répondre à différents besoins :
- Saisie de texte : <input type=”text”> pour le texte général.
- Saisie du courrier électronique: <input type=”email”> garantit un format de courrier électronique correct.
- Saisie de nombres : <input type=”number”> restreint la saisie aux nombres.
- Entrée de la date: <input type=”date”> permet de sélectionner une date.
Par exemple :
<label for=”name”>Nom :</label>
<input type=”text” id=”name” name=”name” required>
<label for=”email”>Email :</label>
<input type=”email” id=”email” name=”email” required>
3. Utiliser des étiquettes pour l’accessibilité
Le label<> relie un texte descriptif à un champ de saisie à l’aide de l’attribut for. En cliquant sur l’étiquette, le champ de saisie associé s’affiche.
Par exemple :
<label for=”password”>Mot de passe :</label>
<input type=”password” id=”password” name=”password”>
4. Inclure des listes déroulantes et des cases à cocher
- Les menus déroulants utilisent les éléments <select> et <option>.
- Les cases à cocher permettent des sélections multiples.
- Les boutons radio permettent des sélections à choix unique.
Par exemple :
<label for=”gender”>Genre :</label>
<select id=”gender” name=”gender”>
<option value=”male”>Homme</option>
<option value=”female”>Femme</option>
</select>
<label><input type=”checkbox” name=”subscribe” value=”yes”> S’abonner à la newsletter</label>
5. Ajouter une zone de texte multiligne
Utilisez <textarea> pour les entrées de texte plus longues telles que les commentaires ou les réactions.
Par exemple :
<label for=”message”>Message :</label>
<textarea id=”message” name=”message” rows=”4″ cols=”50″></textarea>
6. Ajouter des boutons de soumission et de réinitialisation
Chaque formulaire a besoin de boutons pour soumettre ou réinitialiser des données.
Par exemple :
<button type=”submit”>Soumettre</button>
<button type=”reset”>Réinitialiser</button>
7. Appliquer les CSS pour une meilleure conception (facultatif)
CSS améliore l’aspect et la convivialité des formulaires. Vous pouvez concevoir la zone de texte pour rendre le formulaire attrayant pour les utilisateurs.
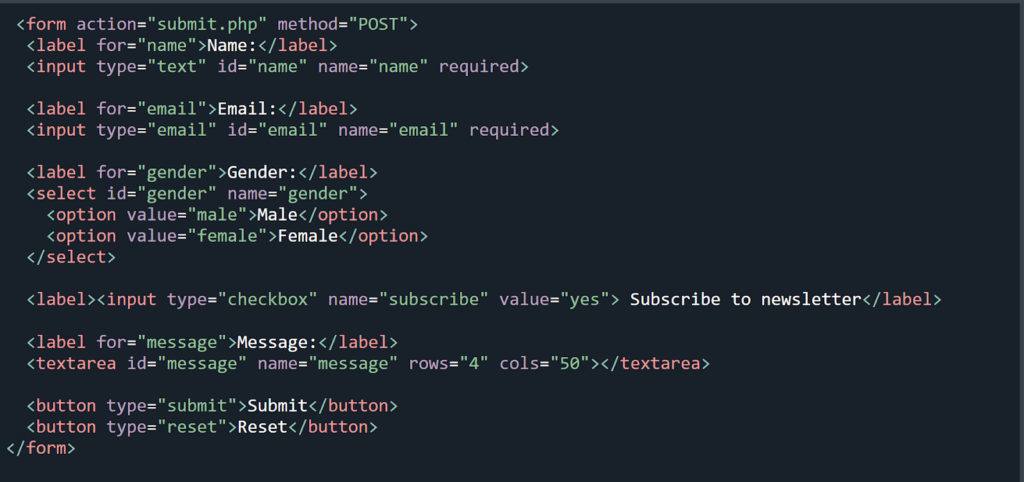
Dernier exemple : Un formulaire HTML5 complet
Entrée
Voici un extrait du code HTML5 des étapes ci-dessus :

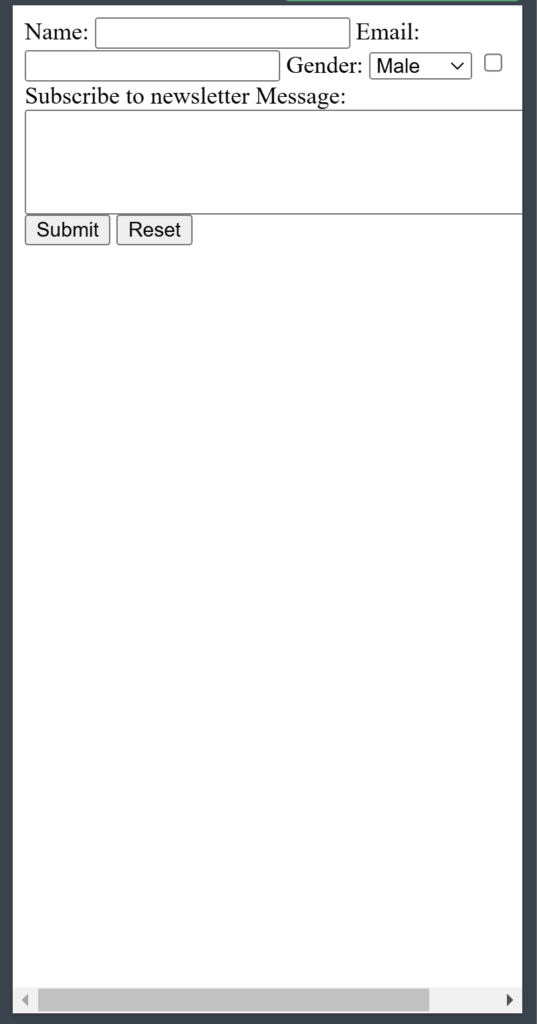
Sortie
Voici un formulaire HTML5 généré en sortie du code ci-dessus :

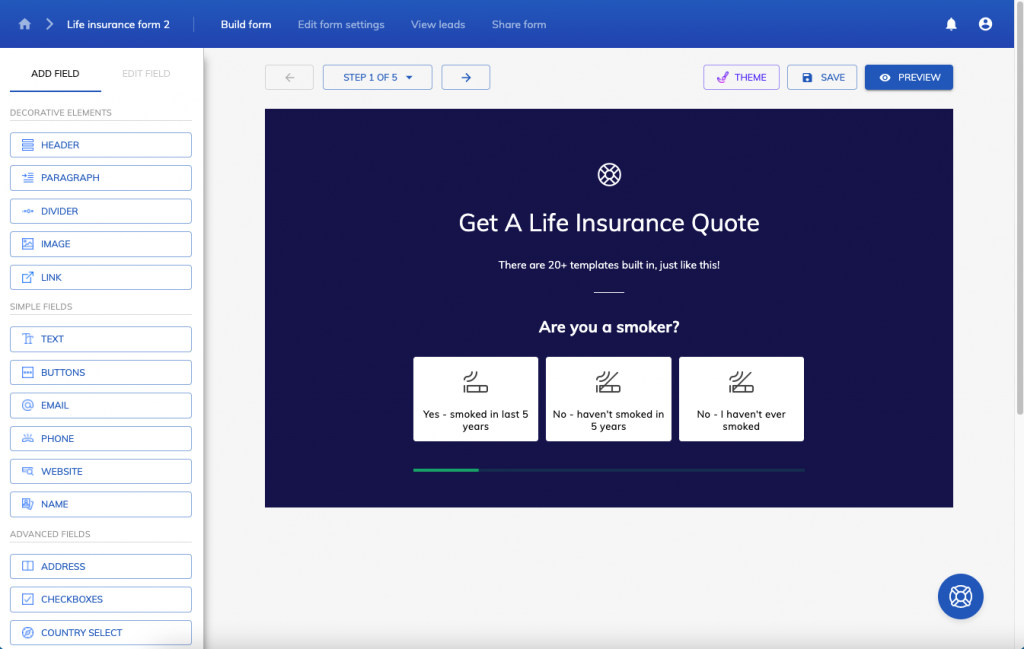
Créez des formulaires plus intelligents et à fort taux de conversion avec Growform
Chez Growform, nous pensons que les formulaires doivent être faciles à construire et encore plus faciles à utiliser. Les formulaires HTML5 améliorent la précision, réduisent les erreurs et rendent la collecte de données transparente, mais la création d’un formulaire qui a de l’allure et qui convertit bien ne devrait pas nécessiter un codage complexe.

C’est pourquoi nous avons créé Growform – un générateur de formulaires convivial, sans code, qui vous permet de créer de beaux formulaires à fort taux de conversion sans barrières techniques. Nos formulaires peuvent être facilement intégrés via HTML, ce qui permet de les ajouter facilement à n’importe quel site Web tout en les gardant entièrement réactifs et personnalisables.
Créez et intégrez des formulaires plus intelligents avec Growform dès aujourd’hui. Commencez par un essai gratuit de 14 jours.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
