Comment ajouter un formulaire Growform à plusieurs étapes à Unbounce
Unbounce est de loin notre constructeur de pages d’atterrissage préféré, mais les utilisateurs souhaitent souvent créer des formulaires en plusieurs étapes qui ne peuvent pas être réalisés dans leur interface.
Au lieu de bidouiller des centaines de lignes de JavaScript ou d’enchaîner plusieurs pages d’atterrissage, ce guide vous montrera comment mettre en œuvre Growform – le principal constructeur de formulaires en plusieurs étapes – sur votre page d’atterrissage Unbounce.
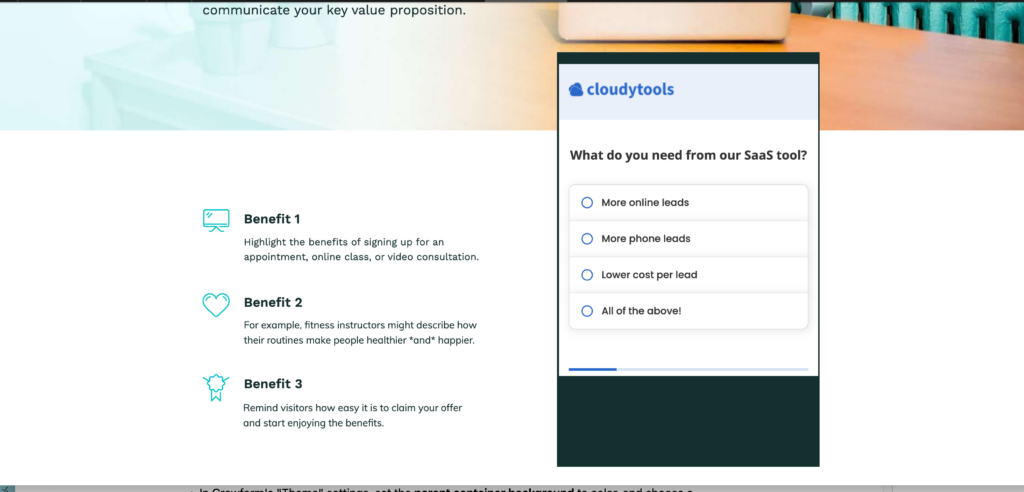
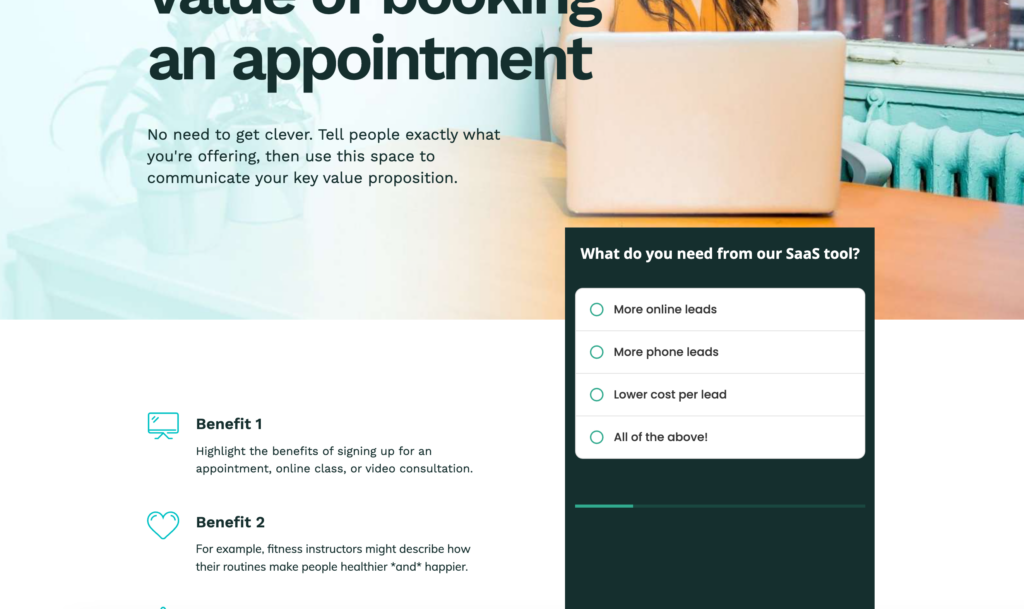
Si vous suivez ce guide, vous obtiendrez quelque chose comme ceci :

Table des matières
1 – Créer un formulaire sur Growform
Bien entendu, vous devrez créer un formulaire sur Growform. Il y a une période d’essai gratuite de 14 jours (sans carte de crédit) – inscrivez-vous ici.
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Obtenez votre code d’action Growform
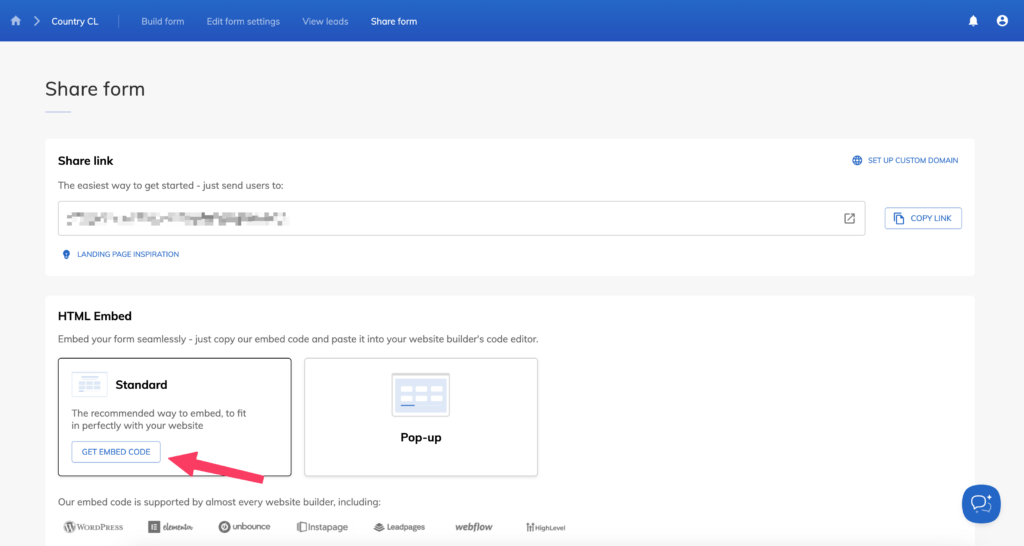
Pour obtenir votre code de partage Growform, ouvrez Growform et assurez-vous que votre formulaire est enregistré. Ensuite, cliquez sur “Partager le formulaire” dans la barre bleue supérieure.
Choisissez l’option standard – cliquez sur “Obtenir le code d’intégration”, puis sur le bouton “Copier le code d’intégration” :

3 – Ajoutez un bloc HTML personnalisé à Unbounce et collez votre code
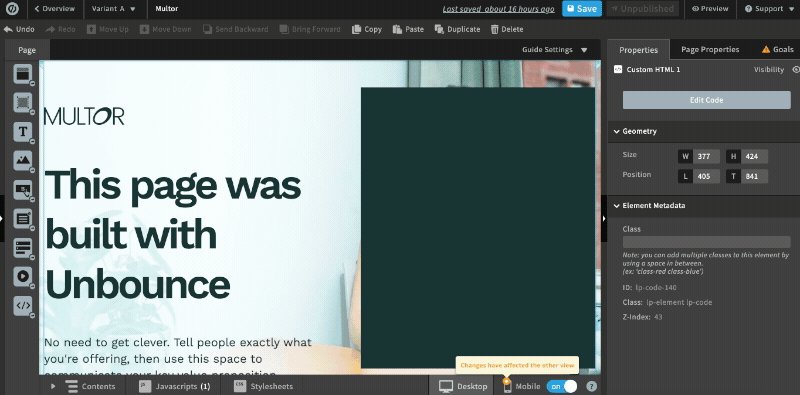
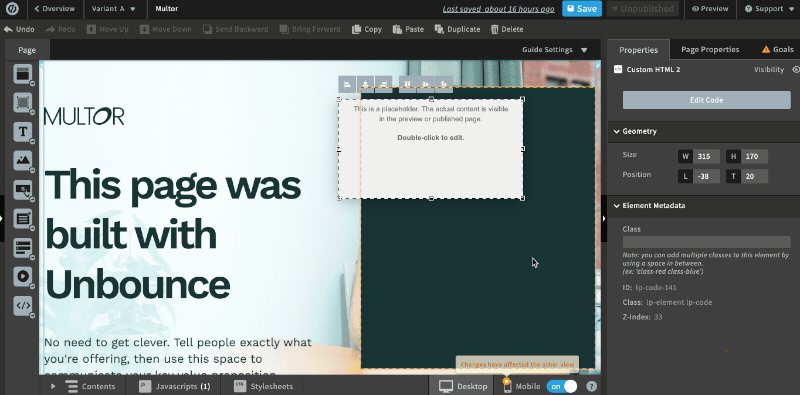
Maintenant, ouvrez votre page Unbounce dans l’éditeur et faites glisser le bloc “HTML personnalisé”. Vous serez alors invité à coller votre code.
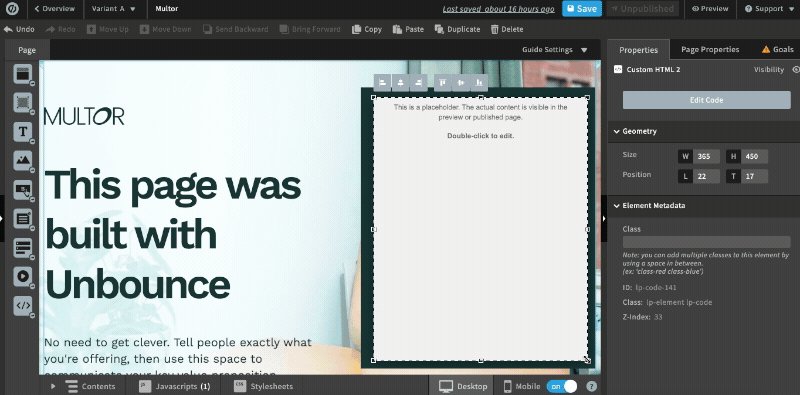
Collez le code obtenu à l’étape 2 et repositionnez la boîte de manière à ce qu’elle s’intègre dans votre dessin :

Cliquez sur “Enregistrer”, et n’oubliez pas d’ajuster le positionnement de la boîte pour les mobiles, comme d’habitude dans le constructeur Unbounce).
4 – Prévisualisez votre formulaire et faites quelques ajustements
Lorsque vous cliquez sur l’aperçu, vous devriez voir votre formulaire en plusieurs étapes intégré avec succès dans la page Unbounce :

Voici quelques ajustements que vous pourriez souhaiter faire pour que votre forme soit parfaite :
- Dans les paramètres du “Thème” de Growform, choisissez Minimal dans la configuration du canevas – cette option supprime l’en-tête et le rembourrage environnant.
- Une fois que vous avez choisi la configuration de la toile, réglez la couleur d’arrière-plan de la toile pour qu’elle corresponde à la couleur d’arrière-plan dans Unbounce, ou choisissez “Aucun” pour qu’elle soit transparente.
- Supprimez tous les en-têtes, instructions ou logos en haut de votre formulaire Growform – vous pouvez toujours les avoir dans Unbounce.
- Réglez l’option “Afficher les ombres” sur “Aucune” – les ombres ne fonctionnent mieux que sur les arrière-plans blancs.
- Ajustez la couleur principale de votre formulaire (qui affecte les barres de progression et les accents), ainsi que la gamme des autres paramètres de couleur.
Avec quelques ajustements, nous pouvons obtenir un formulaire à plusieurs étapes qui semble être 100% “intégré” à la page Unbounce :

5 – Activer le suivi des conversions Unbounce
Enfin, vous pouvez choisir de faire suivre les formulaires Growform remplis comme des conversions dans Unbounce. Cela incrémente simplement la colonne “conversions” sur les statistiques de votre page d’atterrissage Unbounce.
Pour activer cette option, dans Growform, allez dans “Edit form settings” > “Tracking & tagging” > “Enable Unbounce conversion tracking”.
Besoin de plus ? Nous travaillons activement sur notre offre Unbounce, y compris la possibilité de voir les prospects apparaître dans Unbounce.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
