Come aggiungere un modulo multi-fase Growform a Unbounce
Unbounce è il nostro costruttore di landing page preferito, ma spesso gli utenti desiderano creare moduli a più fasi che non possono essere realizzati nella loro interfaccia.
Invece di mettere insieme centinaia di righe di JavaScript o di mettere insieme più landing page, questa guida ti mostrerà come implementare Growform – il costruttore di moduli a più fasi leader del settore – nella tua landing page Unbounce.
Se seguirai questa guida, otterrai qualcosa di simile:

Indice dei contenuti
1 – Creare un modulo su Growform
Naturalmente, è necessario creare un modulo su Growform. C’è una prova gratuita di 14 giorni (non è richiesta la carta di credito): iscrivetevi qui.
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
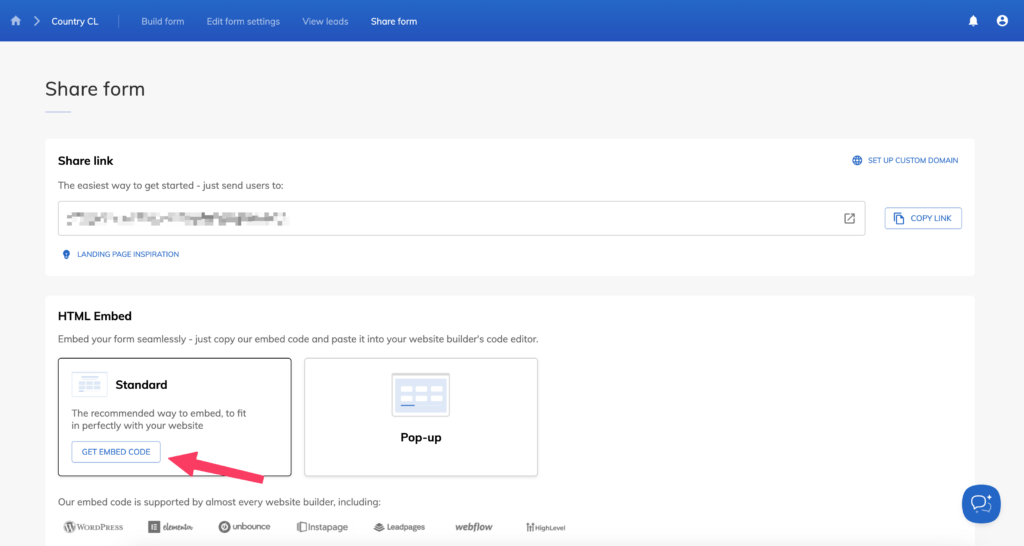
Per ottenere il codice di condivisione di Growform, aprire Growform e assicurarsi che il modulo sia salvato. Poi, nella barra blu in alto, andate su “Modulo di condivisione”.
Scegli l’opzione standard: premi “Ottieni il codice embed” e poi premi il pulsante “Copia il codice embed”:

3 – Aggiungere un blocco HTML personalizzato a Unbounce e incollare il proprio codice
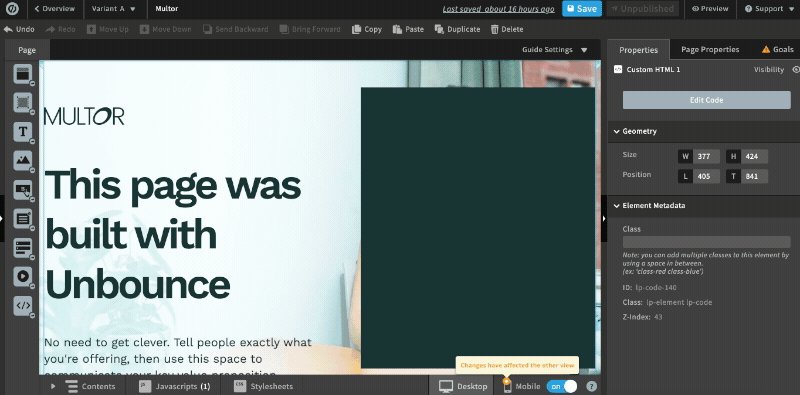
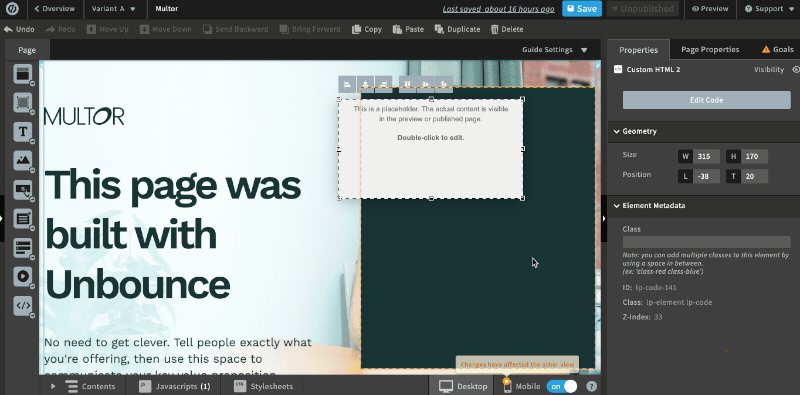
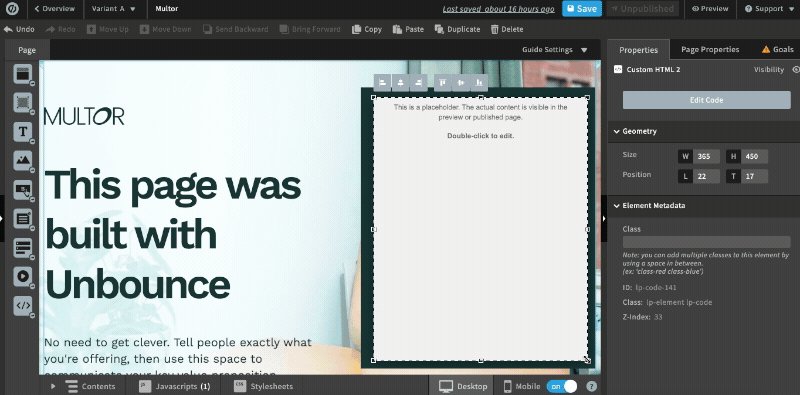
Ora, aprite la vostra pagina Unbounce nell’editor e trascinate il blocco “HTML personalizzato”. Verrà quindi richiesto di incollare il codice.
Incollare il codice ottenuto al punto 2 e riposizionare il riquadro in modo che si adatti al progetto:

Premete “Salva” e non dimenticate di regolare il posizionamento del box per i dispositivi mobili, come di consueto nel builder di Unbounce).
4 – Visualizzare l’anteprima del modulo e apportare alcune modifiche
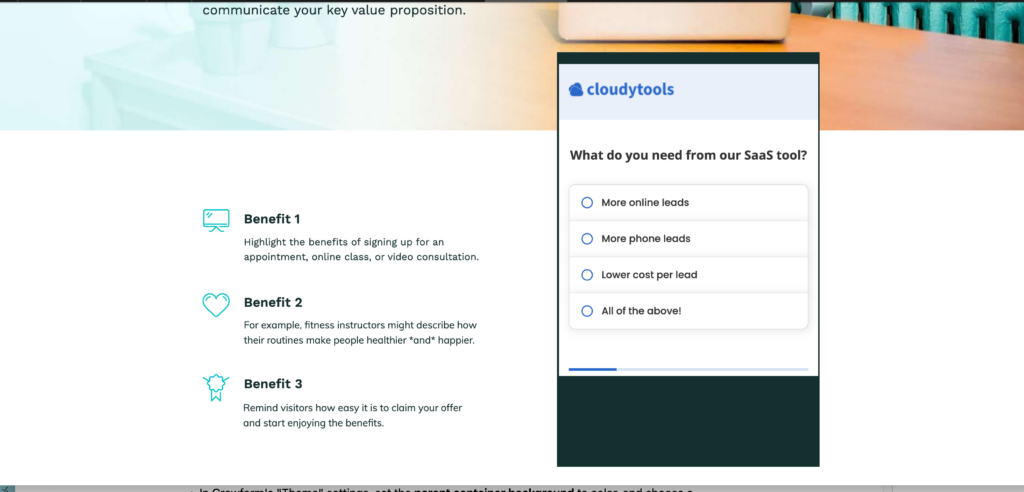
Quando premi anteprima, dovresti vedere il tuo modulo multi-fase incorporato con successo nella pagina di Unbounce:

Ecco alcune modifiche da apportare per ottenere una forma perfetta:
- Nelle impostazioni del “Tema” di Growform, scegli Minimal tra le impostazioni del canvas: questa opzione rimuove l’intestazione e il padding circostante.
- Una volta scelta l’impostazione del canvas, imposta il colore dello sfondo del canvas in modo che corrisponda al colore dello sfondo di Unbounce, oppure scegli “Nessuno” per renderlo trasparente.
- Rimuovi tutte le intestazioni, le istruzioni o i loghi nella parte superiore del tuo modulo Growform – puoi sempre averli in Unbounce.
- Imposta “Mostra ombre” su “Nessuna”: queste funzionano meglio solo su sfondi bianchi.
- Regolate il colore primario del modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
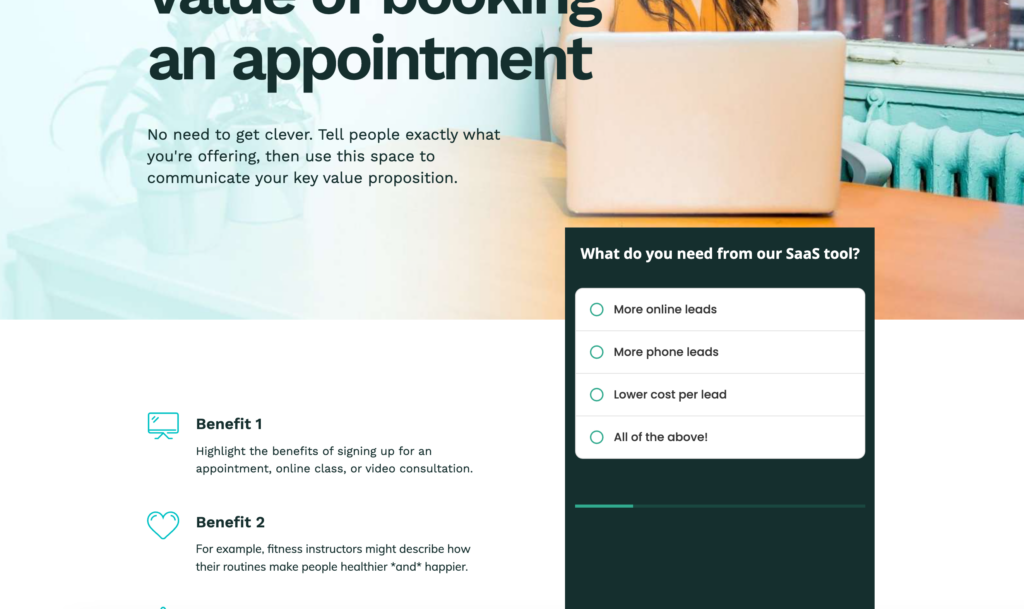
Con un piccolo aggiustamento, possiamo ottenere un modulo a più fasi che sembra al 100% “incorporato” nella pagina di Unbounce:

5 – Attivare il monitoraggio delle conversioni di Unbounce
Infine, come tocco finale ma opzionale, si può scegliere di far tracciare i riempimenti dei moduli Growform come conversioni in Unbounce. Questo incrementa semplicemente la colonna “conversioni” nelle statistiche della vostra pagina di destinazione Unbounce.
Per abilitare questa opzione, in Growform, andare su “Modifica impostazioni del modulo” > “Tracciamento e tag” > “Abilita il tracciamento delle conversioni di Unbounce”.
Serve altro? Stiamo lavorando attivamente alla nostra offerta Unbounce, compresa la possibilità di vedere i lead apparire in Unbounce.
Contattateci per fornire un feedback e aiutarci a definire la roadmap.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
