Comment configurer Google Tag Manager
Google Tag Manager est un gestionnaire de balises puissant, hautement recommandé et 100 % gratuit.
Il vous permet de déclencher un code de suivi dans certaines conditions et est très personnalisable. Voici les termes de base à connaître :
- “Tag”: Un bloc de code ou de script qui se déclenche. Une balise est généralement collée par un tiers et commence par “<script>”. GTM comprend également des balises facilement personnalisables qui peuvent être configurées sans code !
- “Déclencheur” : Un déclencheur est le “moment où il faut déclencher” une balise. Par exemple, elle peut être activée à chaque chargement de page, ou seulement lors de certains chargements de page ou événements.
- “Conteneur”: Tout ce qui se trouve dans GTM (y compris les balises, les déclencheurs et autres) se trouve dans un conteneur.
Ceci fait, configurons notre compte Google Tag Manager…
1 – Allez sur Google Tag Manager et créez un compte
Tout d’abord, connectez-vous à Google Tag Manager et choisissez un compte avec lequel vous connecter. Si vous n’avez pas encore de compte Google, vous en aurez besoin.
Une fois que vous êtes connecté à Google Tag Manager, vous devez créer un compte Google Tag Manager dans l’interface GTM.
Cliquez sur “Créer un compte” à l’écran :

Lors de la création d’un compte GTM, vous serez invité à nommer le compte et à créer votre premier conteneur.
Vous devez choisir “Web” comme plateforme cible.
Nous recommandons de choisir un nom de conteneur du type “[Your company] – Growform”. Cela vous permettra de conserver toutes vos balises et déclencheurs Growform en un seul endroit.
Une fois que vous avez choisi un nom de compte et un nom de conteneur, cliquez sur “Créer” et acceptez les conditions générales de Google.
2 – Copier le code du Google Tag Manager dans Growform
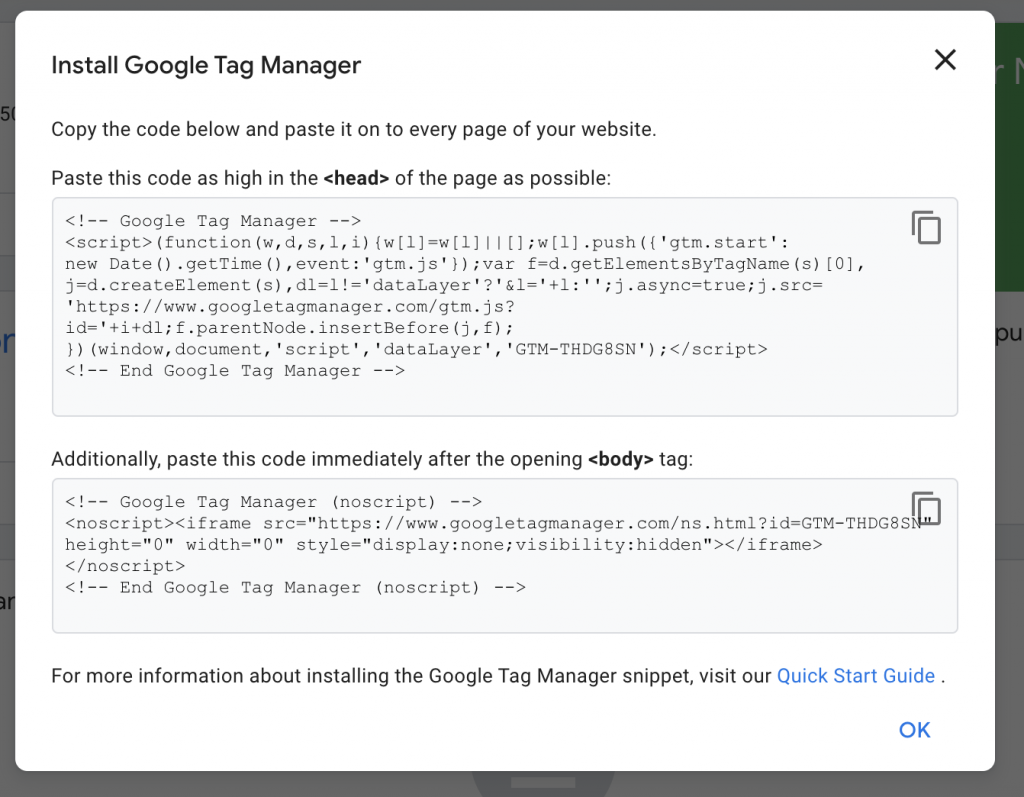
Une fois que vous avez créé votre compte et votre premier conteneur, vous verrez un écran comme celui-ci, qui contient tout votre code de balise :

Dans un nouvel onglet, ouvrez les paramètres de votre formulaire (cliquez sur “Modifier les paramètres du formulaire” dans la barre d’outils bleue supérieure, lorsque vous modifiez un formulaire).
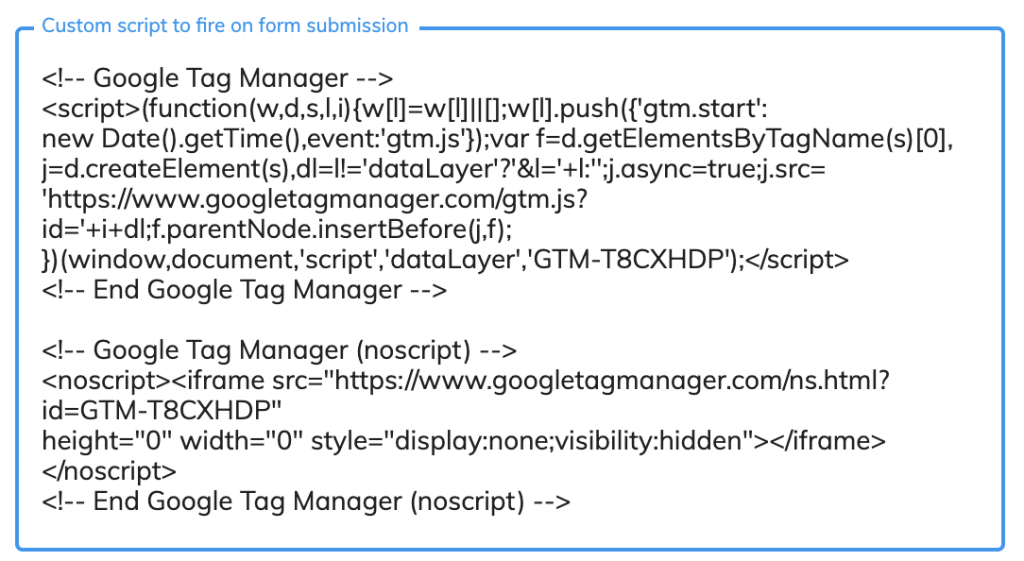
Ensuite, trouvez la case “Script personnalisé à déclencher lors de la soumission du formulaire” et collez les deux balises Google de cette étape dans la case, comme suit –

Lorsque vous avez terminé, cliquez sur “Enregistrer les paramètres du formulaire”.
Félicitations – vous avez créé un conteneur Google Tag Manager et l’avez ajouté à la page de remerciement de Growform !
Rien ne se passera à ce stade – vous devrez ensuite ajouter une balise et configurer cette balise pour qu’elle se déclenche lors de la soumission du formulaire.
Nous le ferons dans le prochain guide…
Besoin de suivre quelque chose de plus astucieux ? Notre équipe d’assistance est plus qu’heureuse de vous aider à répondre à vos questions sur le suivi personnalisé – contactez-nous par chat en direct !
Recent Posts
- Comment nous créons des pages de capture de prospects à fort taux de conversion
- Nous avons testé les meilleurs constructeurs de formulaires avec logique conditionnelle du marché
- Nous explorons les meilleures stratégies de génération de leads SEO en 2024
- Voici 10 bonnes pratiques pour créer des formulaires de capture de prospects efficaces
- Voici ce que vous devez savoir sur la qualification des prospects (+ les meilleures pratiques)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
