Wie man ein Growform Multi Step Formular zu Elementor hinzufügt
Wussten Sie, dass fast 40 % aller Websites im Internet mit WordPress betrieben werden?
Elementor ist einer der beliebtesten Theme-Builder auf WordPress, also mussten wir es unterstützen!
Erfahren Sie, wie Sie ganz einfach ein leistungsstarkes Elementor-Mehrschrittformular in Ihre Website integrieren und die Benutzerfreundlichkeit verbessern können.
Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
Es versteht sich fast von selbst, dass Sie ein Formular auf Growform einrichten müssen. Wir bieten eine 14-tägige kostenlose Testversion an (keine Kreditkarte erforderlich) – Sie können sich hier anmelden.
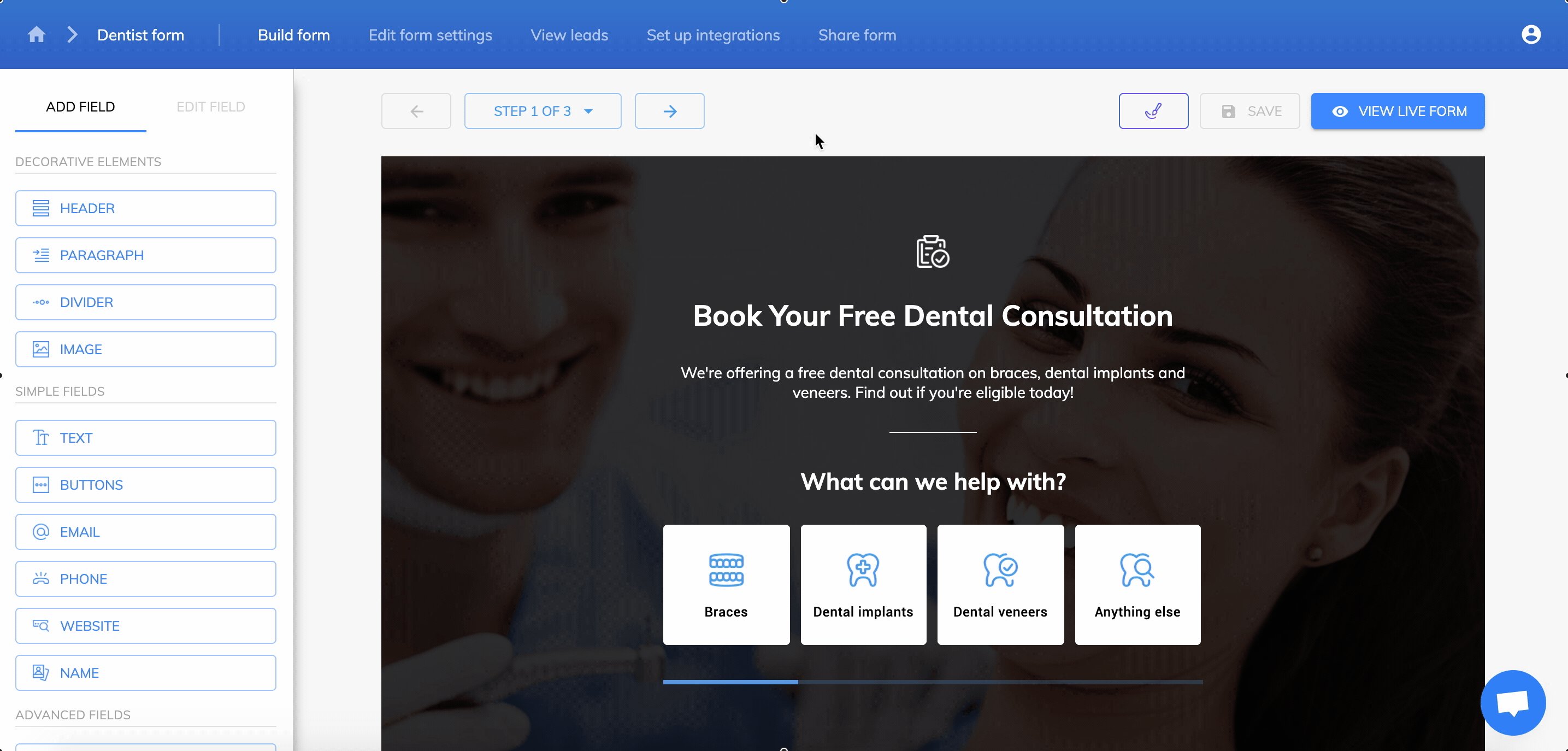
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Finden Sie heraus, welche Einbettungsoption für Sie die richtige ist
Es gibt 3 Möglichkeiten, Ihr Growform zu teilen:
1.) Growform direkt auf Ihrer Website einbetten (am beliebtesten)
2.) Zeigen Sie Growform als Overlay an, wenn Nutzer auf etwas auf Ihrer Website klicken
3.) Verlinken Sie Ihr Growform in einer E-Mail, in einem sozialen Netzwerk oder auf Ihrer Website
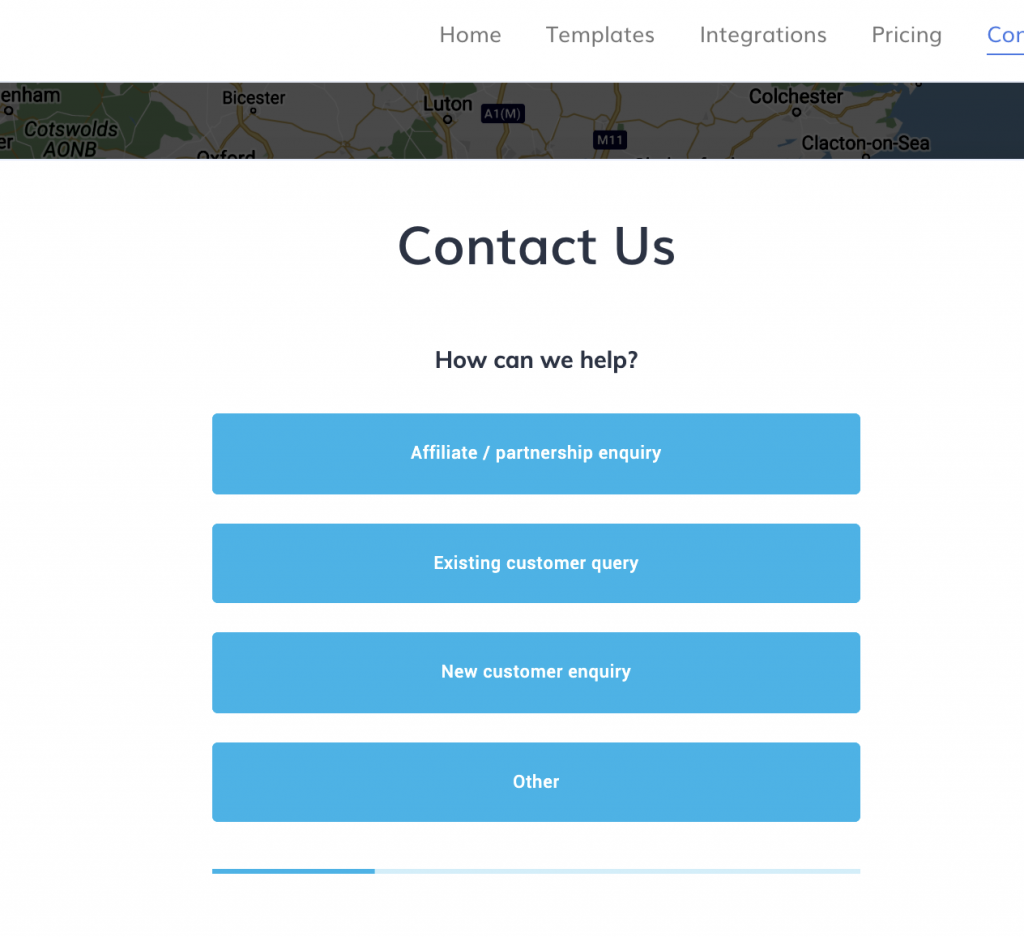
. Für diesen Leitfaden gehen wir davon aus, dass Sie Ihr Formular mit Option 1 – direkt in Ihre Website einbetten möchten, wie hier (auf unserer Website) –

3 – Holen Sie sich Ihren Growform-Einbettungscode
Um Ihren Growform-Freigabecode zu erhalten, öffnen Sie Growform und navigieren Sie zu Ihrem Formular.
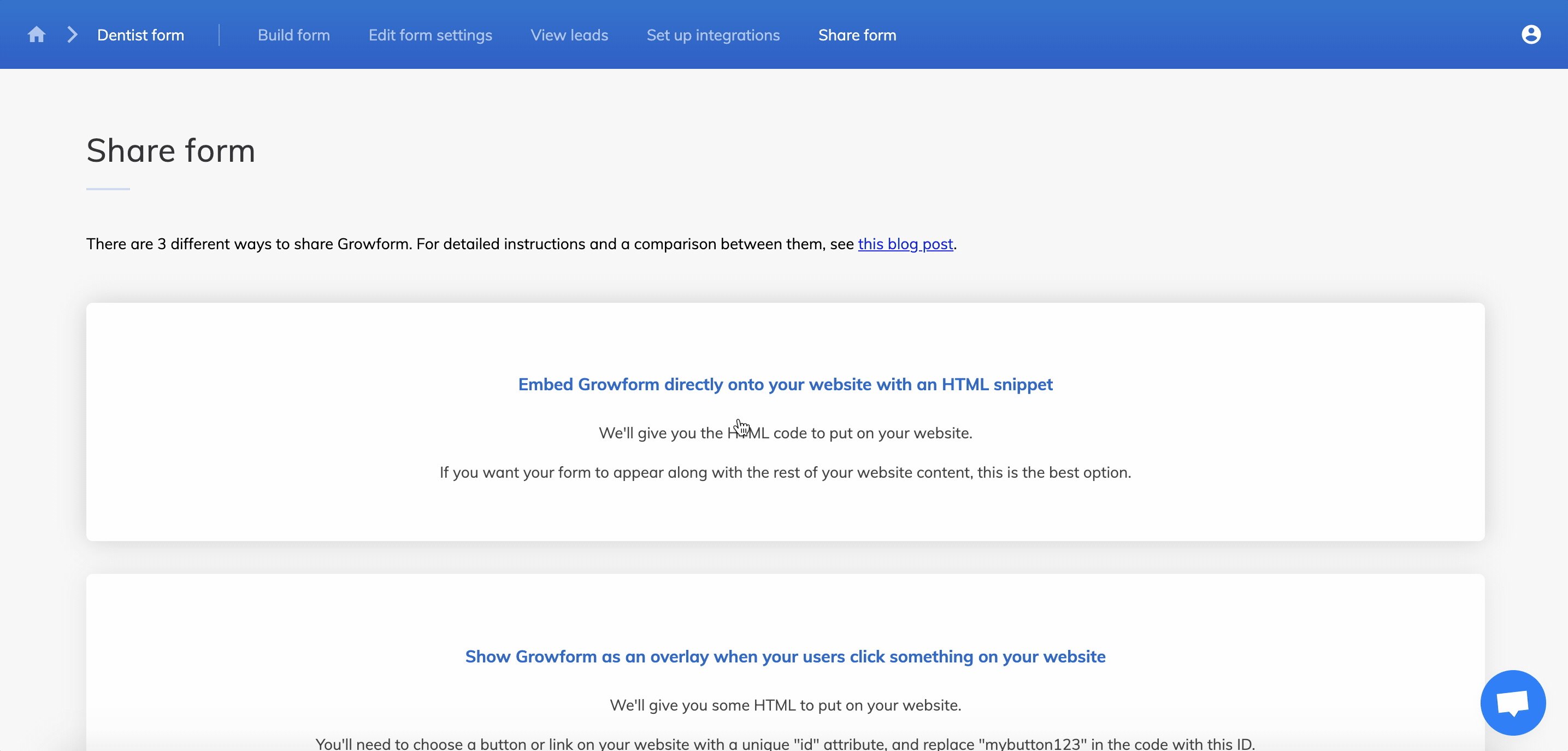
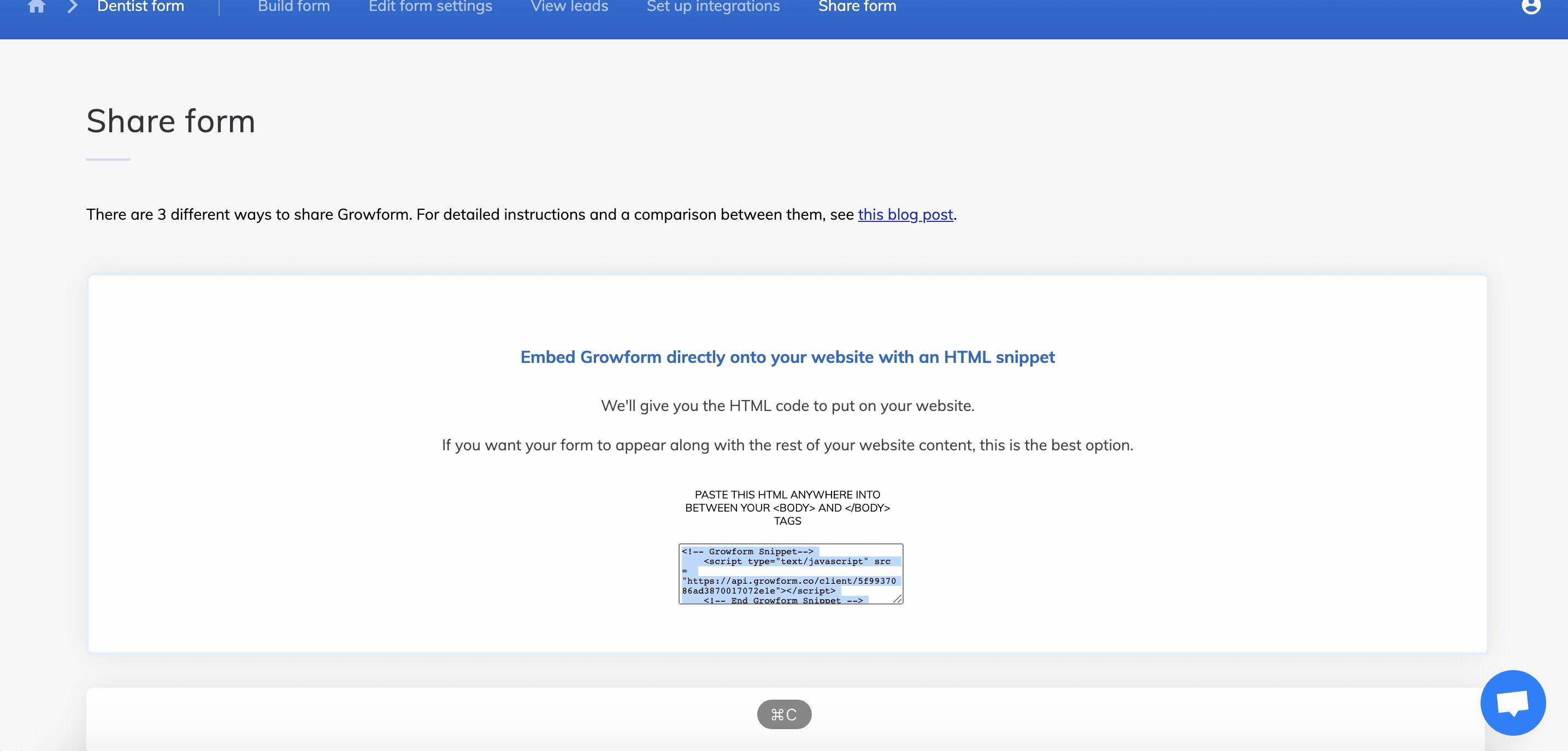
Navigieren Sie dann zu „Formular freigeben“ in der oberen blauen Leiste.
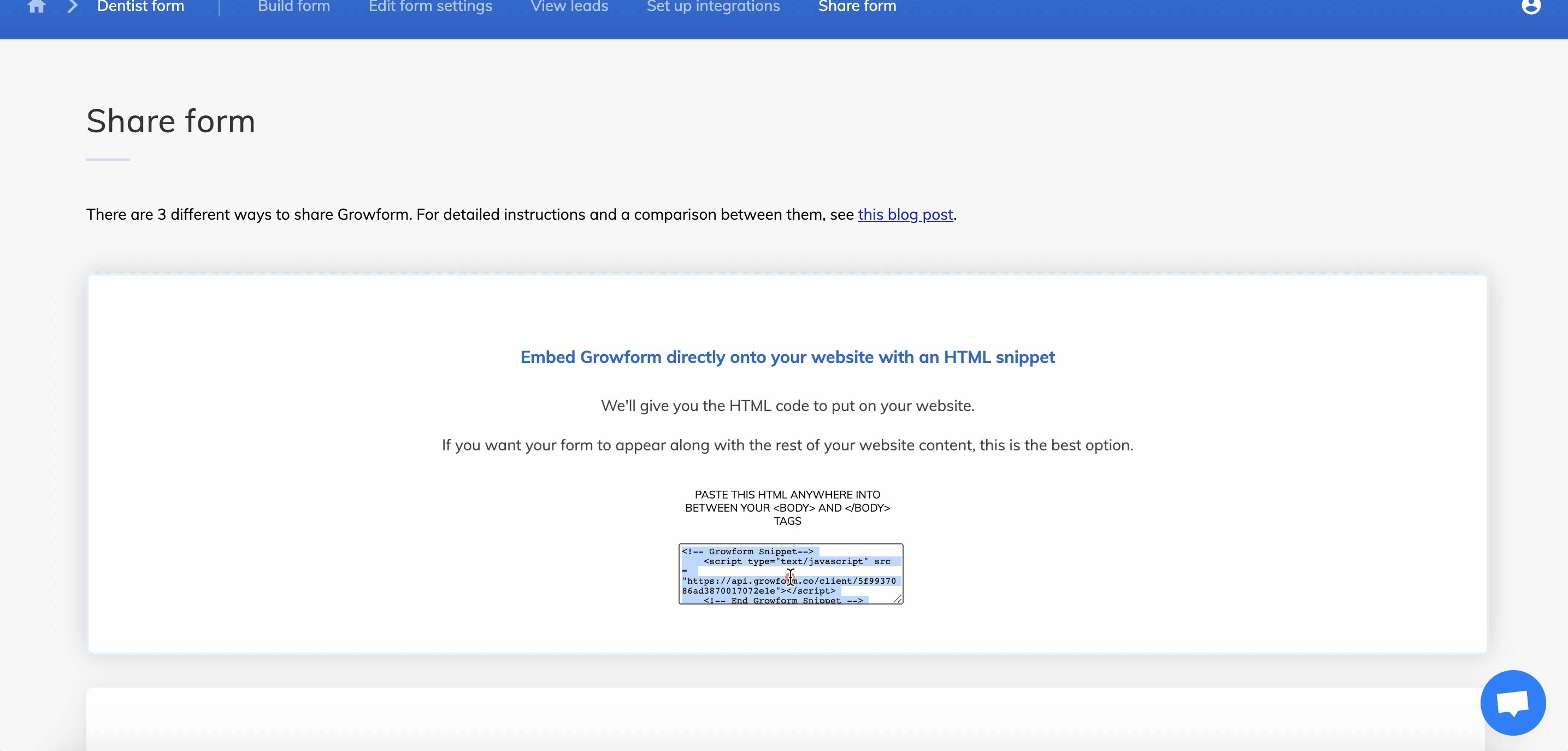
Wählen Sie die erste Option – „Growform mit einem HTML-Snippet direkt auf Ihrer Website einbetten“.
Klicken Sie auf den Code und kopieren Sie ihn in Ihre Zwischenablage:

4 – Finden Sie Ihr Seiten- oder Vorlagenelement
Suchen Sie nun die Stelle, an der Sie Ihren Code einbetten möchten.
Normalerweise navigieren Sie in Ihrem WordPress-Administrationsbereich zu „Seiten“ und suchen dann die Seite, auf der Sie Growform einbetten möchten.
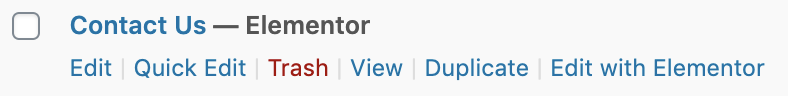
Bewegen Sie den Mauszeiger über den Beitrag und klicken Sie auf „Mit Elementor bearbeiten“:

5 – Suchen Sie das “HTML”-Widget
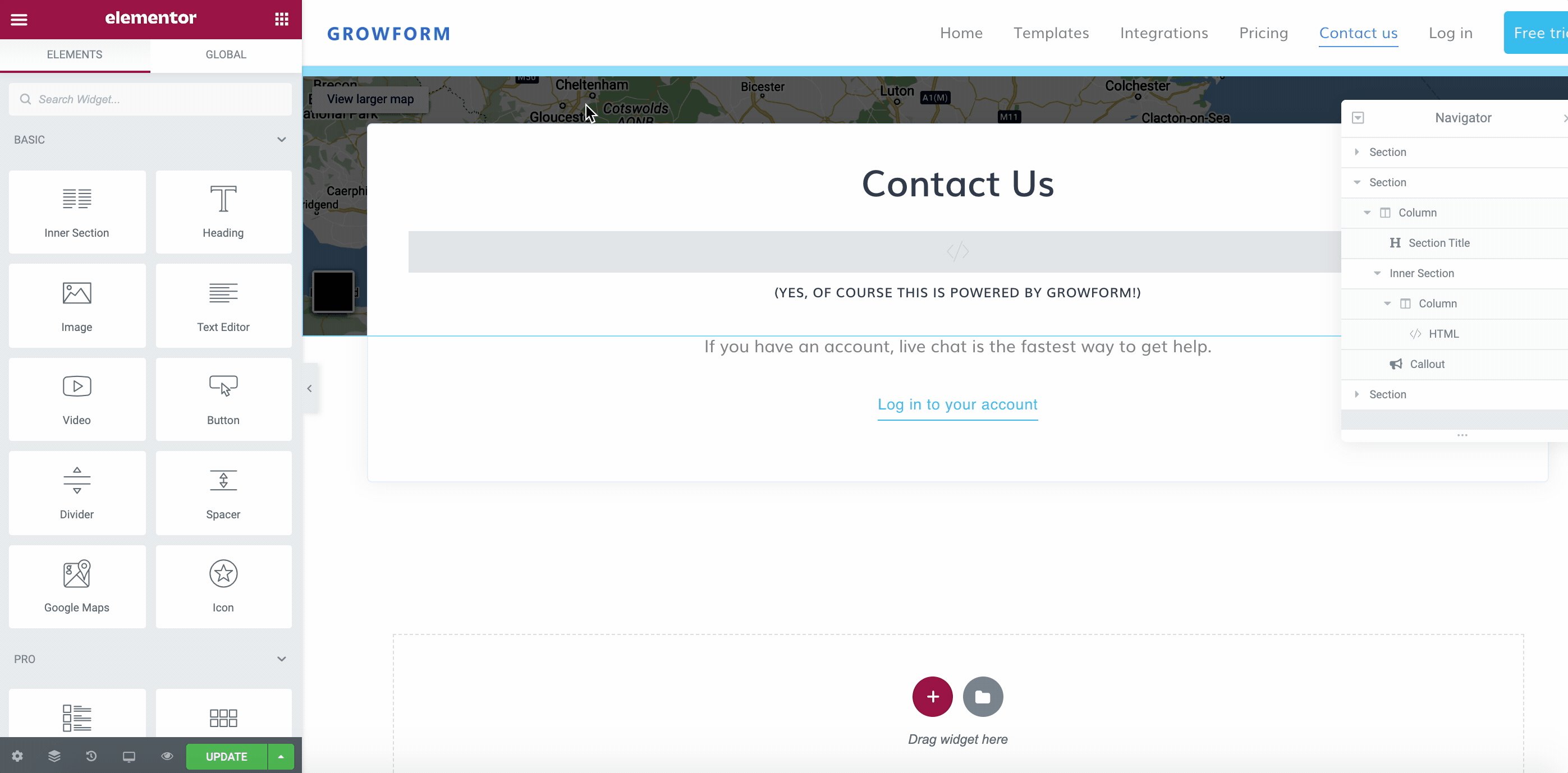
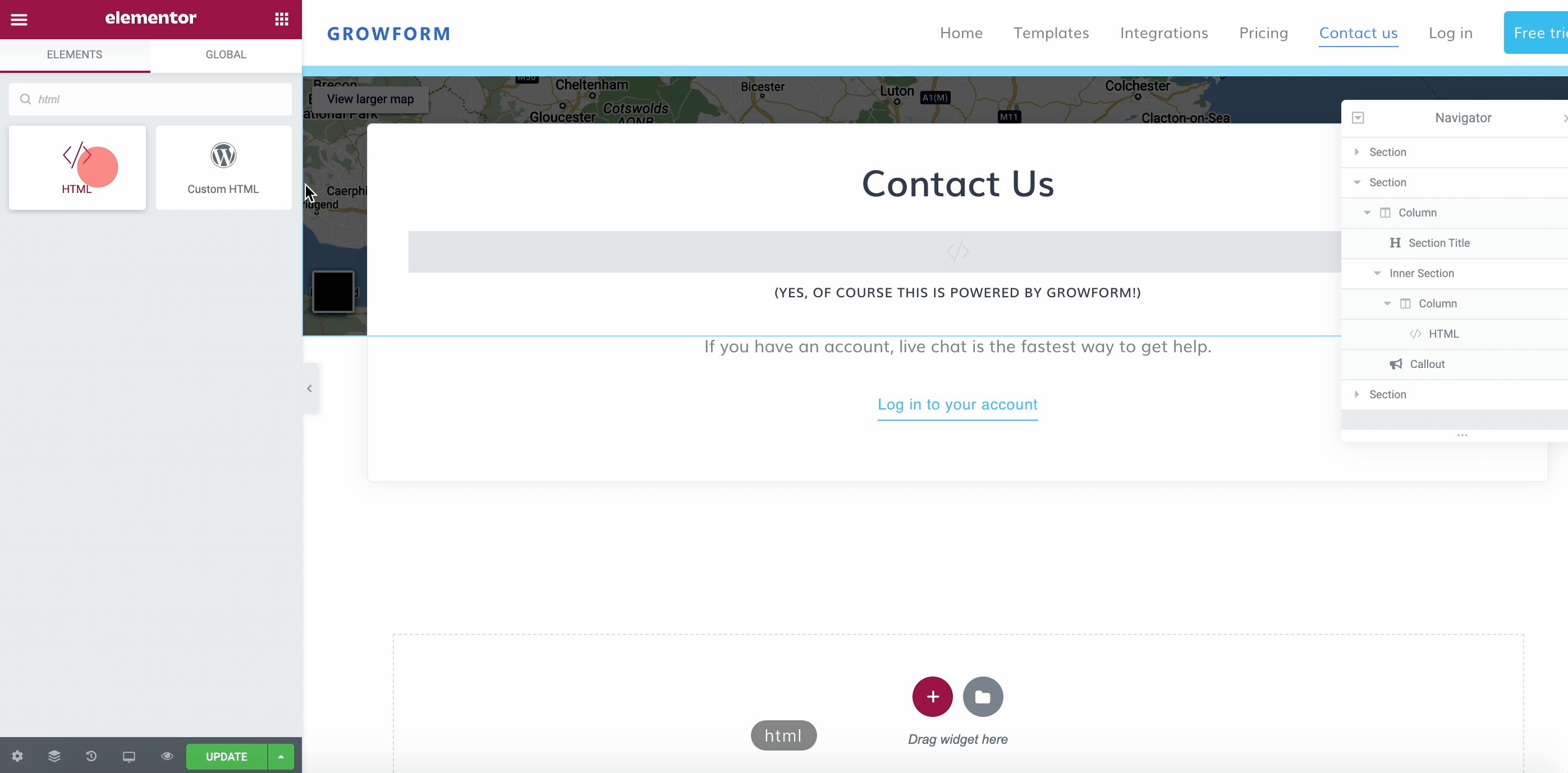
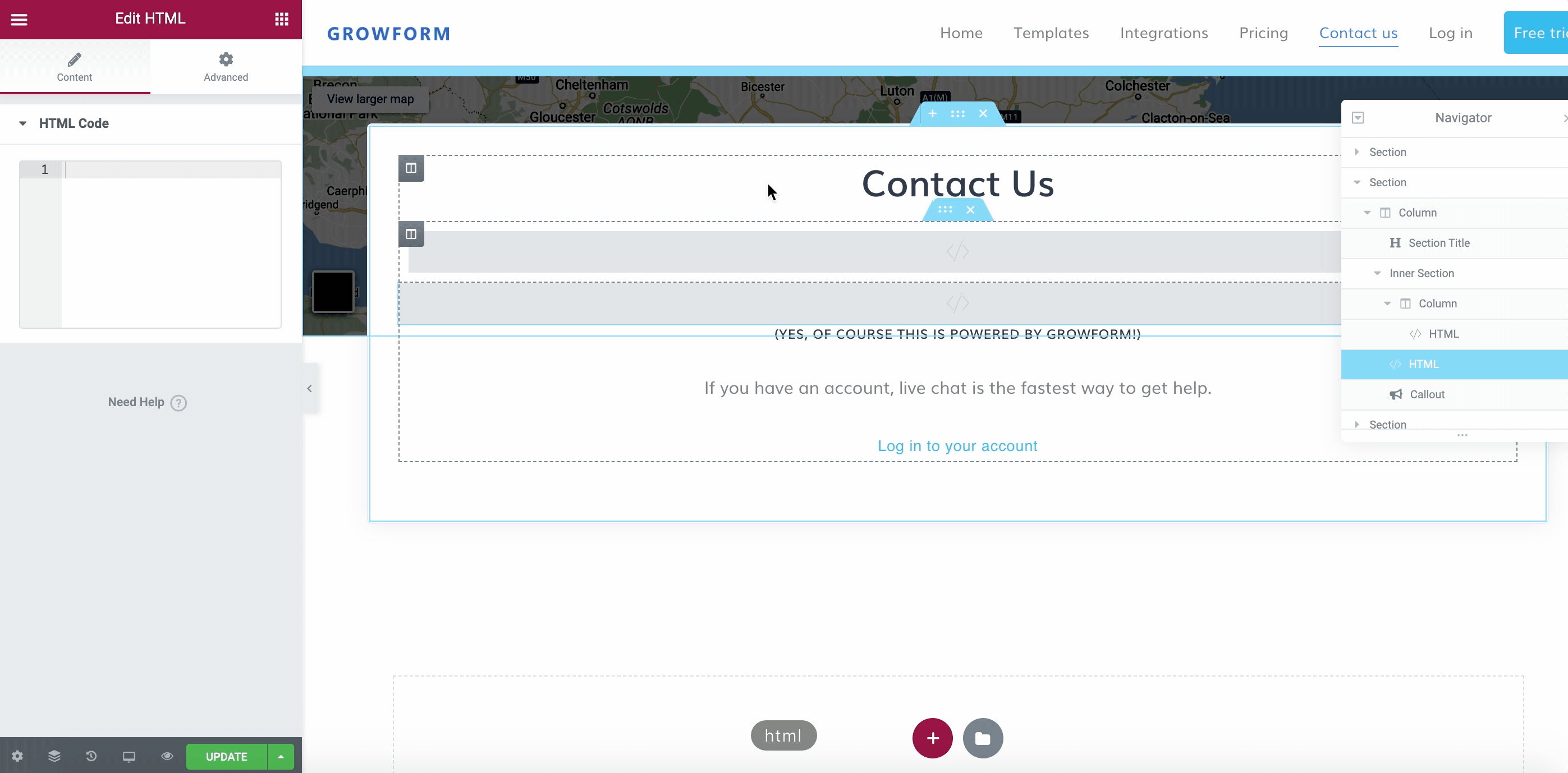
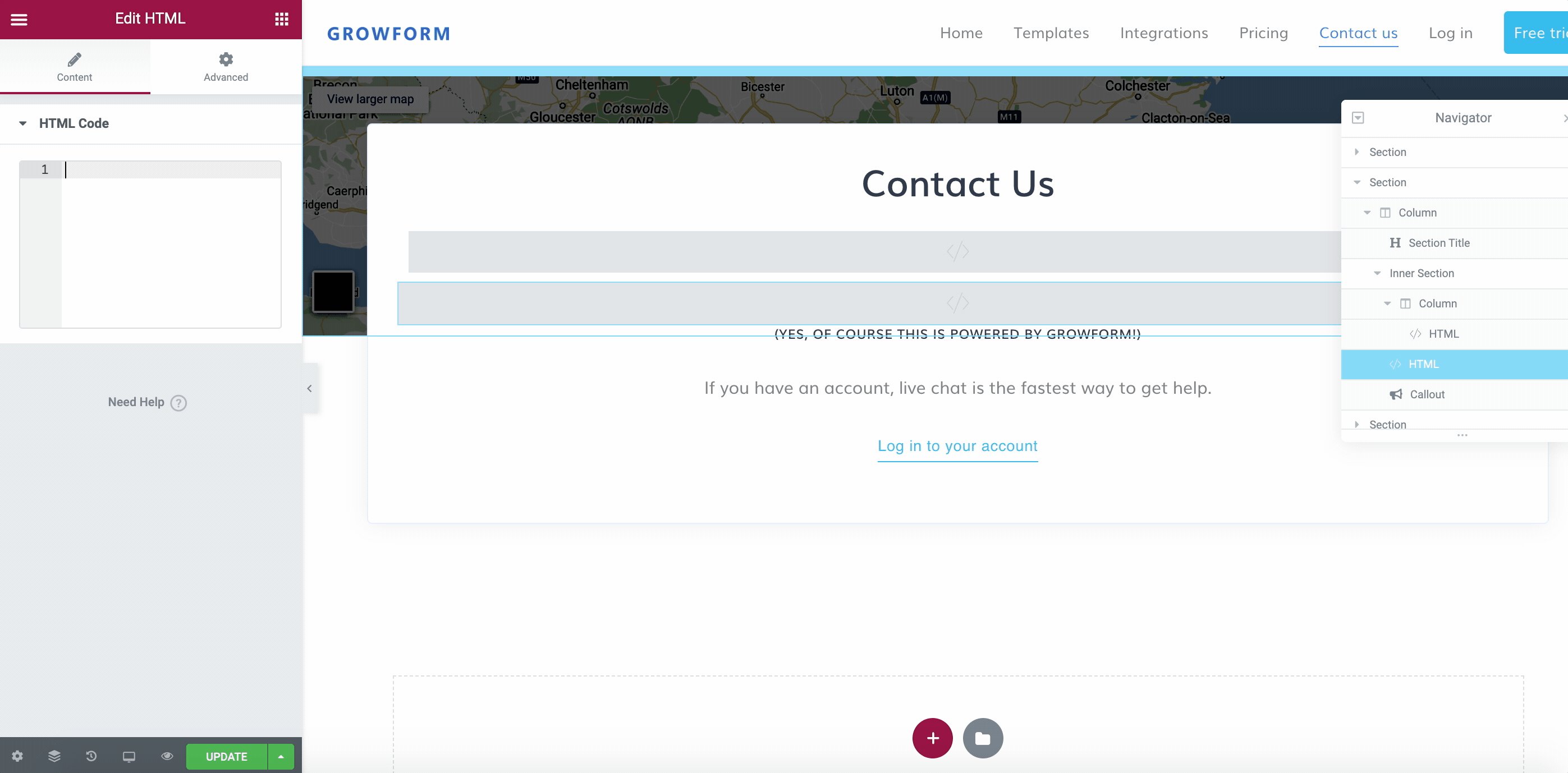
Suchen Sie nun das HTML-Widget und ziehen Sie es auf Ihre Seite:

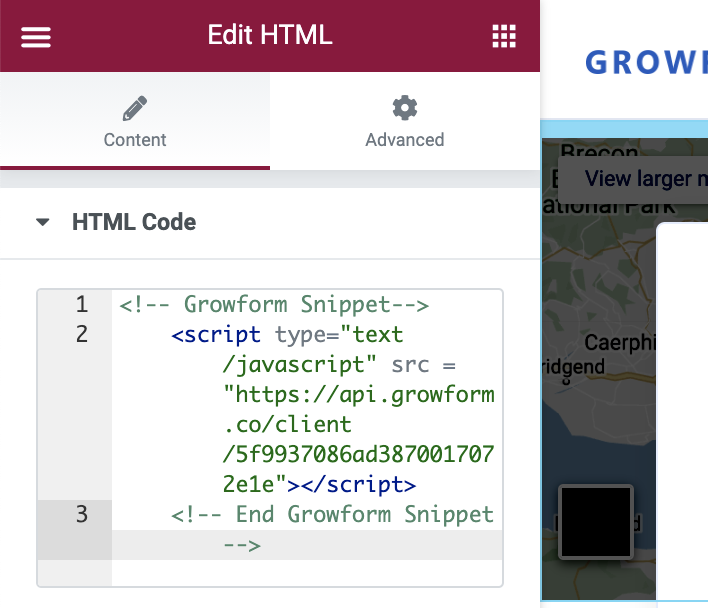
5 – Fügen Sie Ihren Einbettungscode in den HTML-Code-Bereich ein
Zum Schluss fügen Sie einfach den in Schritt 3 kopierten Einbettungscode ein:

… dann speichern und veröffentlichen Sie Ihren Beitrag
RELATED: Hier ist unser Überblick über die besten Formularersteller für WordPress-Websites
Brauchen Sie mehr? Wir arbeiten ständig an unserem WordPress-Angebot.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Ihr Leitfaden zur effektiven Nutzung von Webflow Form Builder
- Die 5 besten Beispiele für Lead Capture Formulare, die Ihre Konversionen steigern können (2025)
- Was ist ein Elementor Multi-Step-Formular und wie verbessert Growform es?
- Wir prüfen die besten Microsoft Forms-Alternativen für bessere Anpassung und Kontrolle
- Hier ist unser Überblick über die besten Formularersteller für WordPress-Websites
