Come aggiungere un modulo multi-fase Growform a Elementor
Sapevate che quasi il 40% di tutti i siti web su Internet è basato su WordPress?
Elementor è uno dei theme builder più popolari su WordPress, quindi non potevamo non supportarlo!
Scopri come integrare facilmente un potente modulo multi-step di Elementor nel tuo sito web e migliorare l’esperienza degli utenti.
Indice dei contenuti
1 – Creare un modulo su Growform
È quasi superfluo dire che è necessario impostare un modulo su Growform. Abbiamo una prova gratuita di 14 giorni (senza carta di credito) – potete iscrivervi qui.
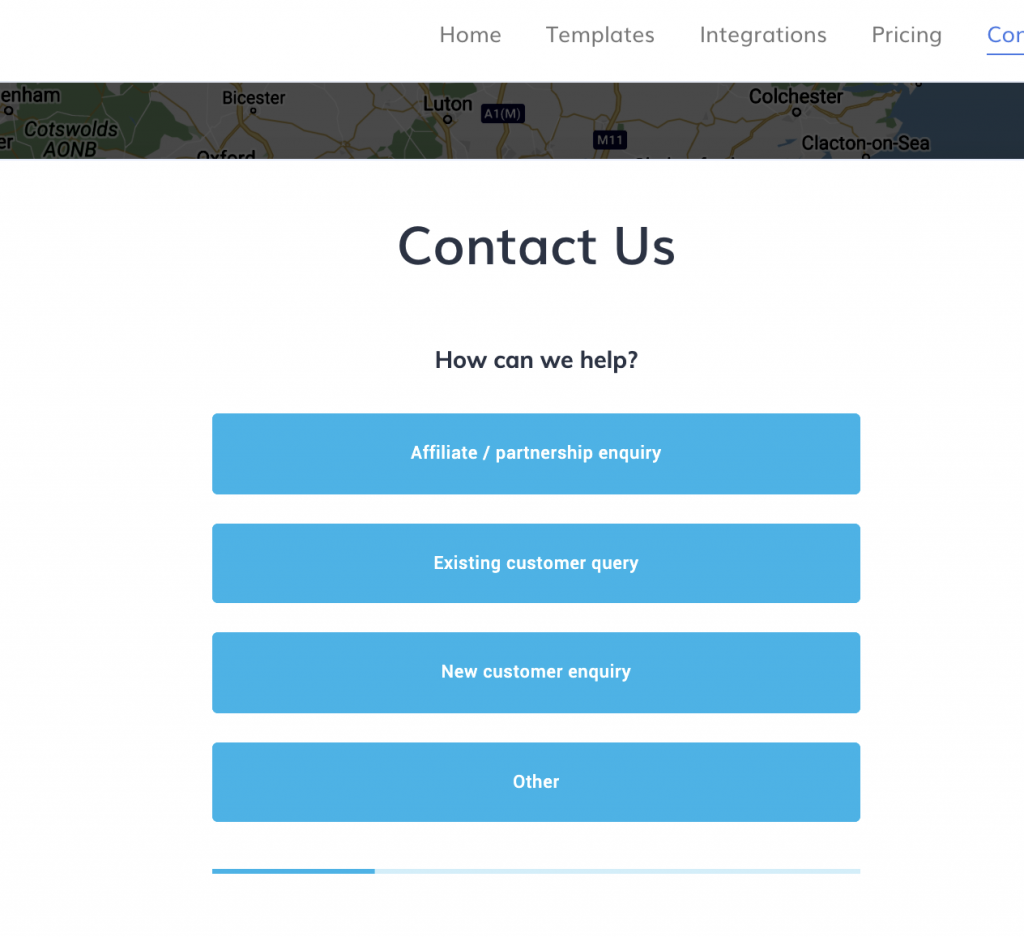
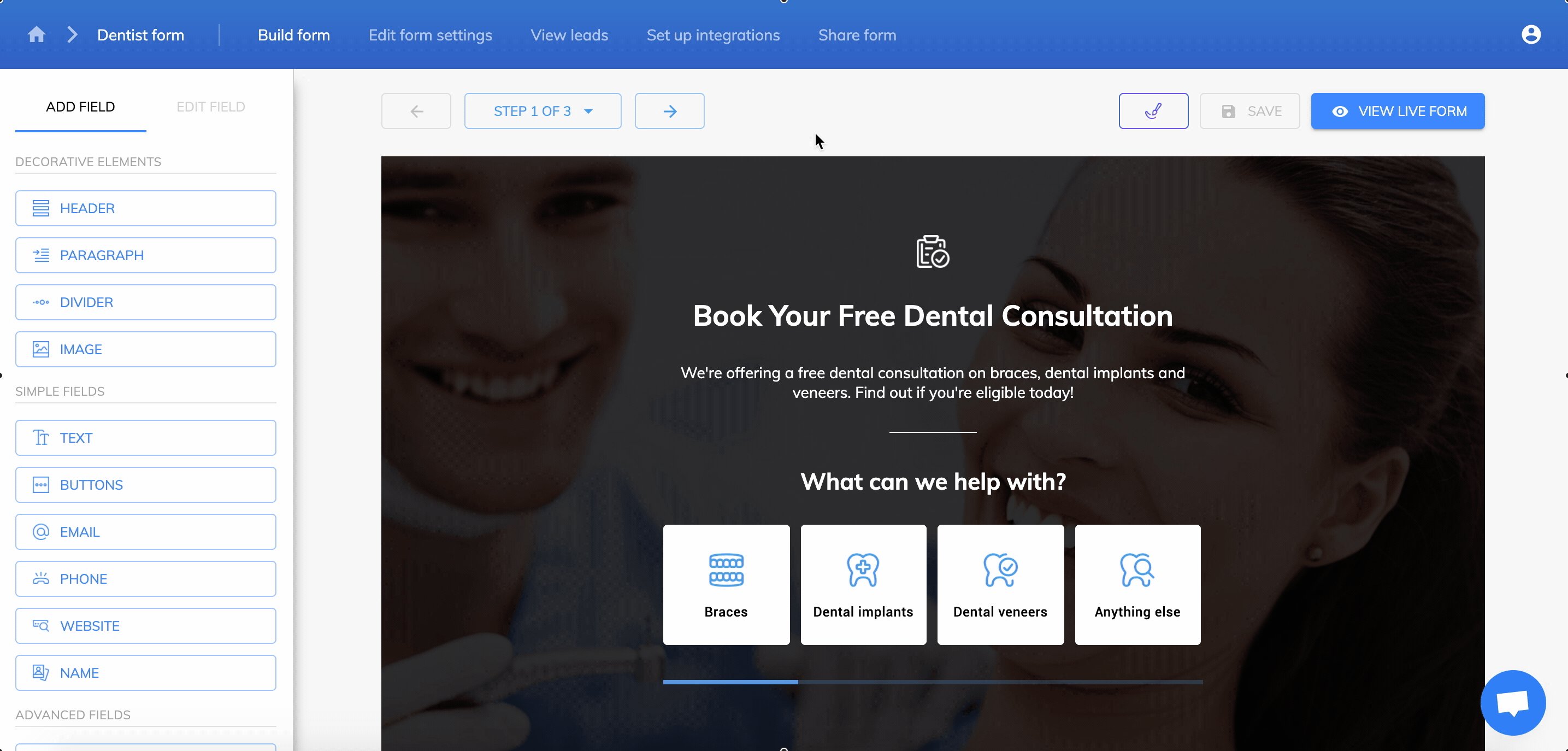
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Individuare l’opzione di incorporazione più adatta a voi
Ci sono 3 modi per condividere il tuo Growform:
1.) Incorporare Growform direttamente sul tuo sito web (il più popolare)
2.) Mostra il Growform in sovrimpressione quando gli utenti cliccano su qualcosa nel tuo sito web
3.) Link al tuo Growform da un “e-mail, un post sui social o un sito web
Ai fini di questa guida, supporremo che tu voglia incorporare il tuo modulo con l” opzione 1 – direttamente nel tuo sito web, come in questo caso (sul nostro sito web) -.

3 – Ottenere il codice embed di Growform
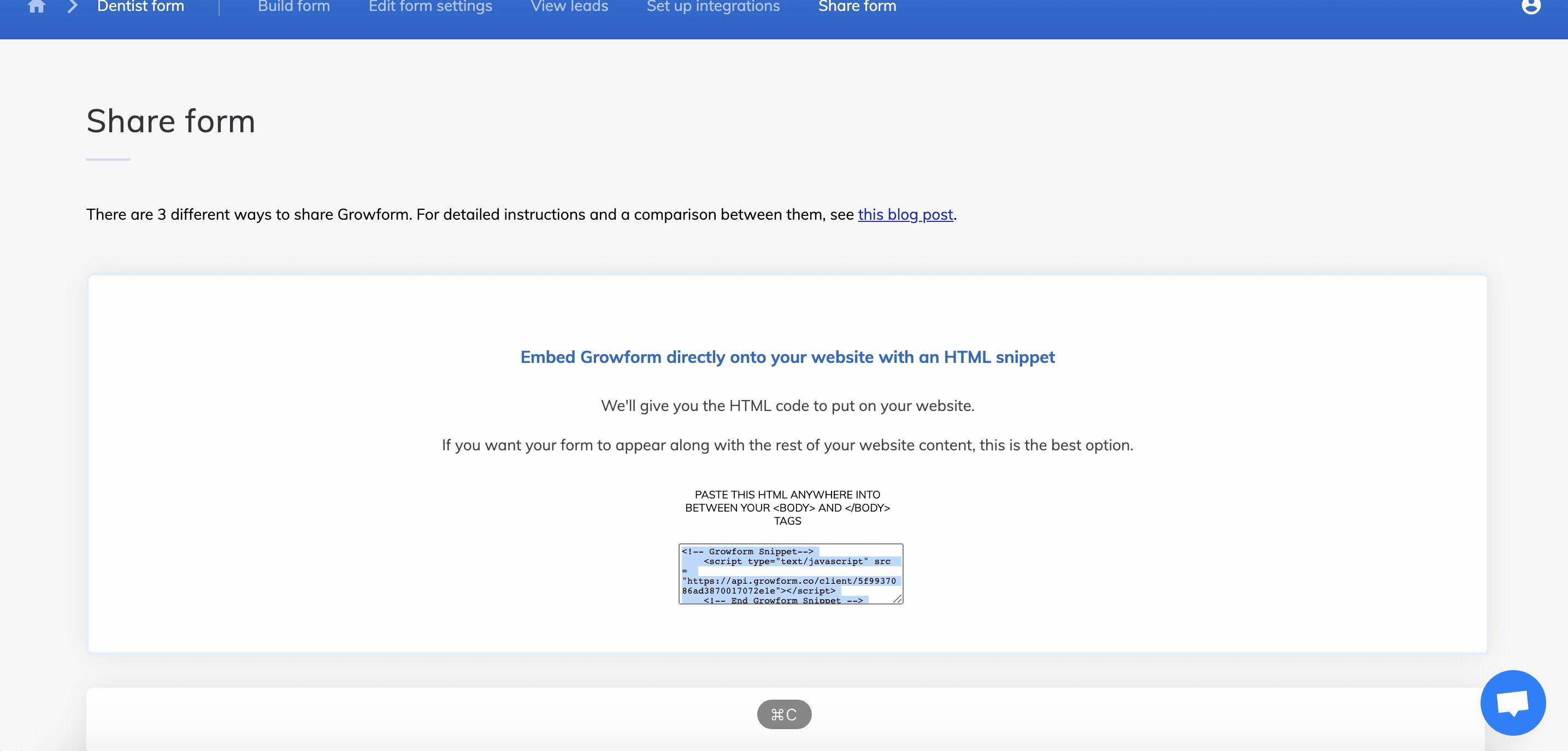
Per ottenere il codice di condivisione di Growform, apri Growform e vai sul tuo modulo.
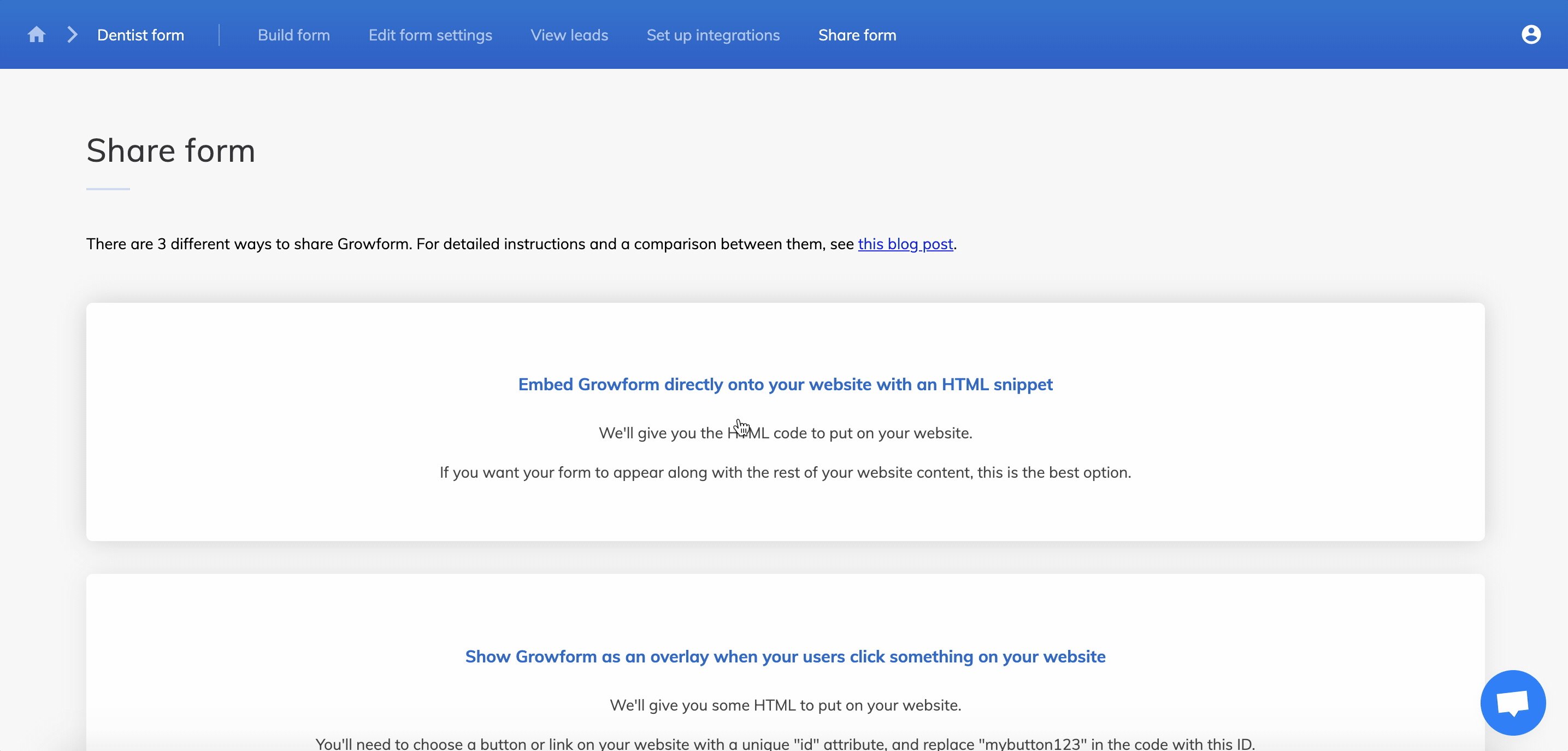
Poi vai su “Condividi modulo” nella barra blu in alto.
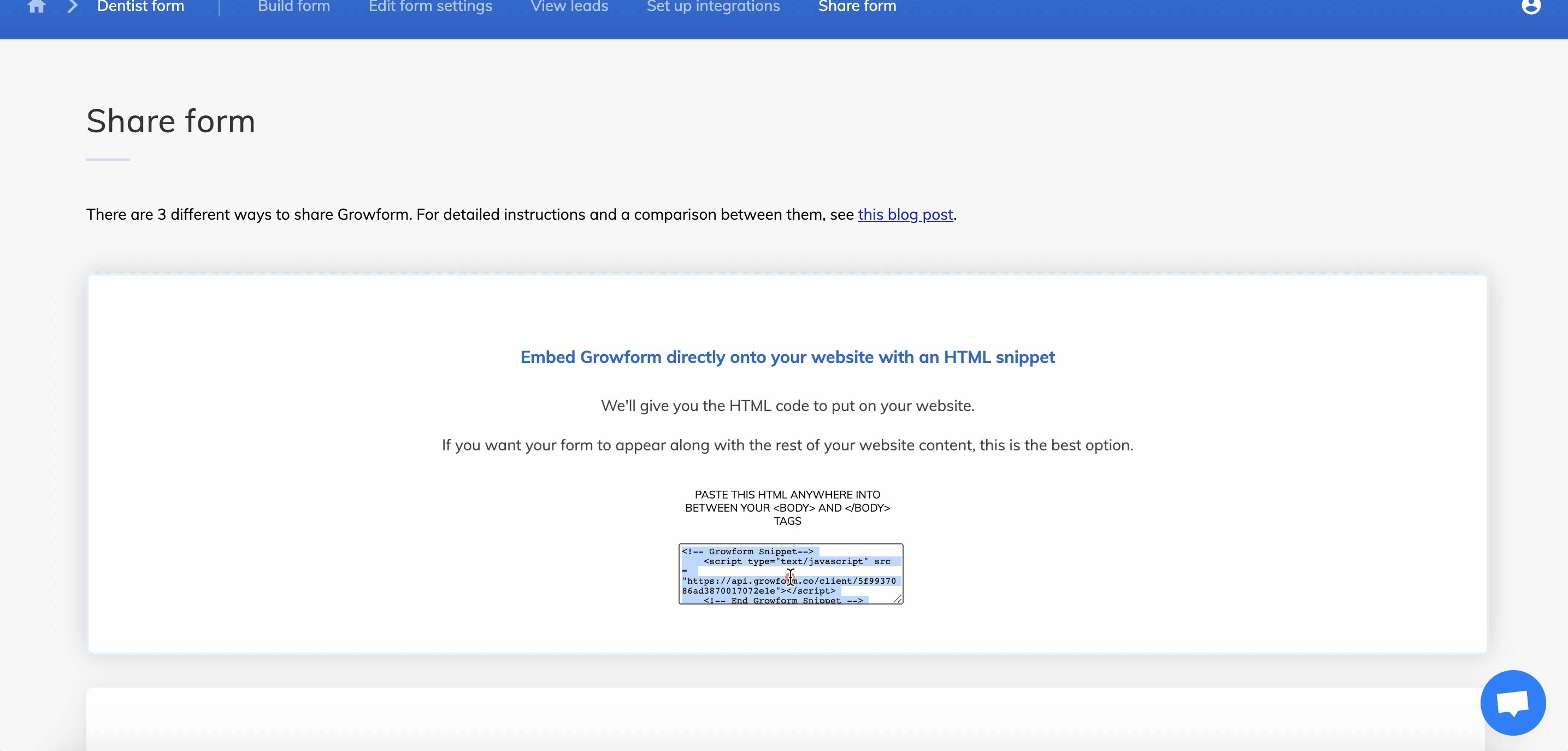
Scegli la prima opzione: “Incorpora Growform direttamente sul tuo sito web con uno snippet HTML”.
Fare clic sul codice e copiarlo negli appunti:

4 – Trovare l’elemento della pagina o del modello
Ora, trova il punto in cui desideri incorporare il codice.
In genere, devi andare su “Pagine” nell’area di amministrazione di WordPress, quindi trovare la pagina in cui desideri incorporare Growform.
Passa il mouse sul post e clicca su “Modifica con Elementor”:

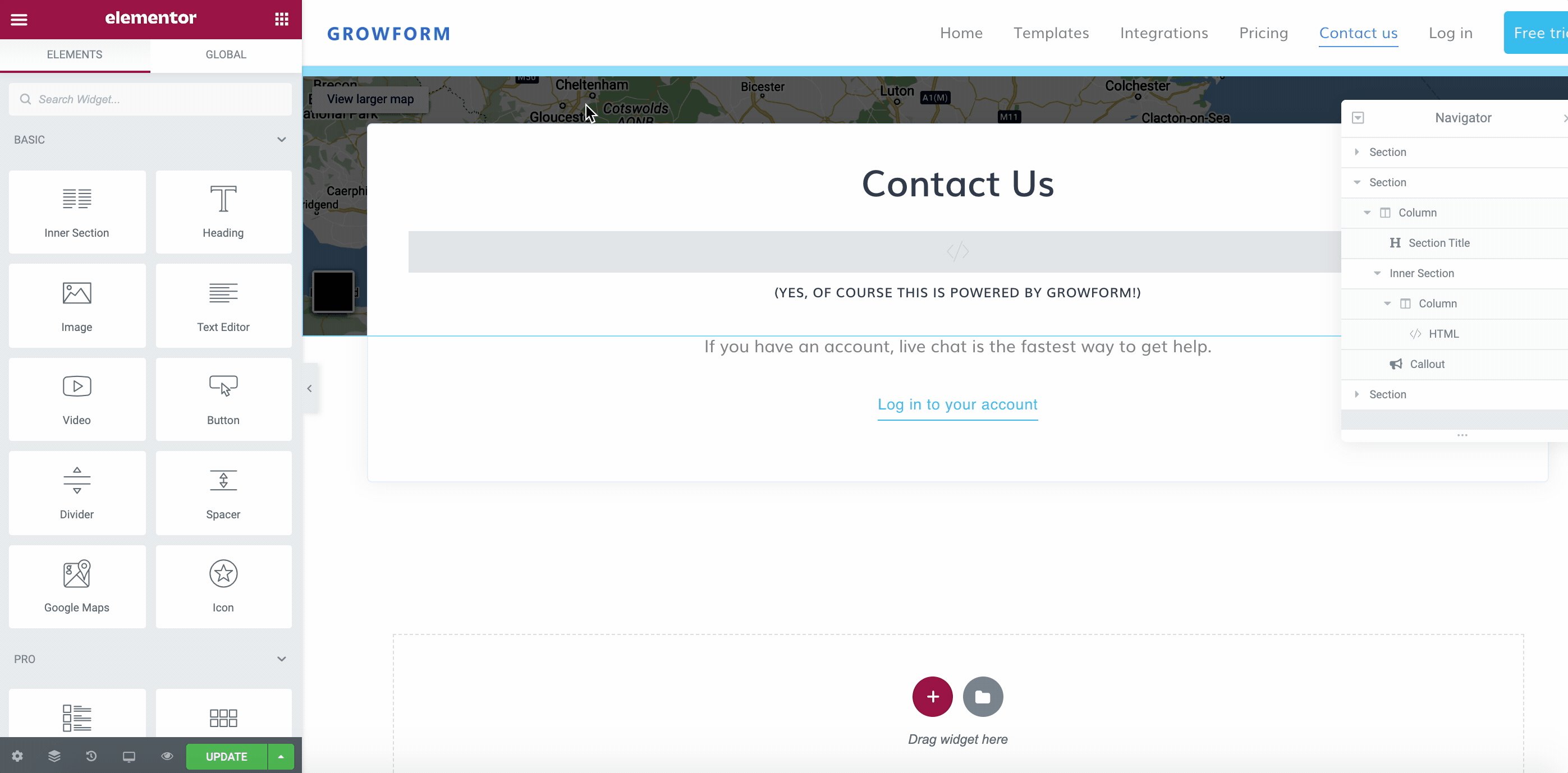
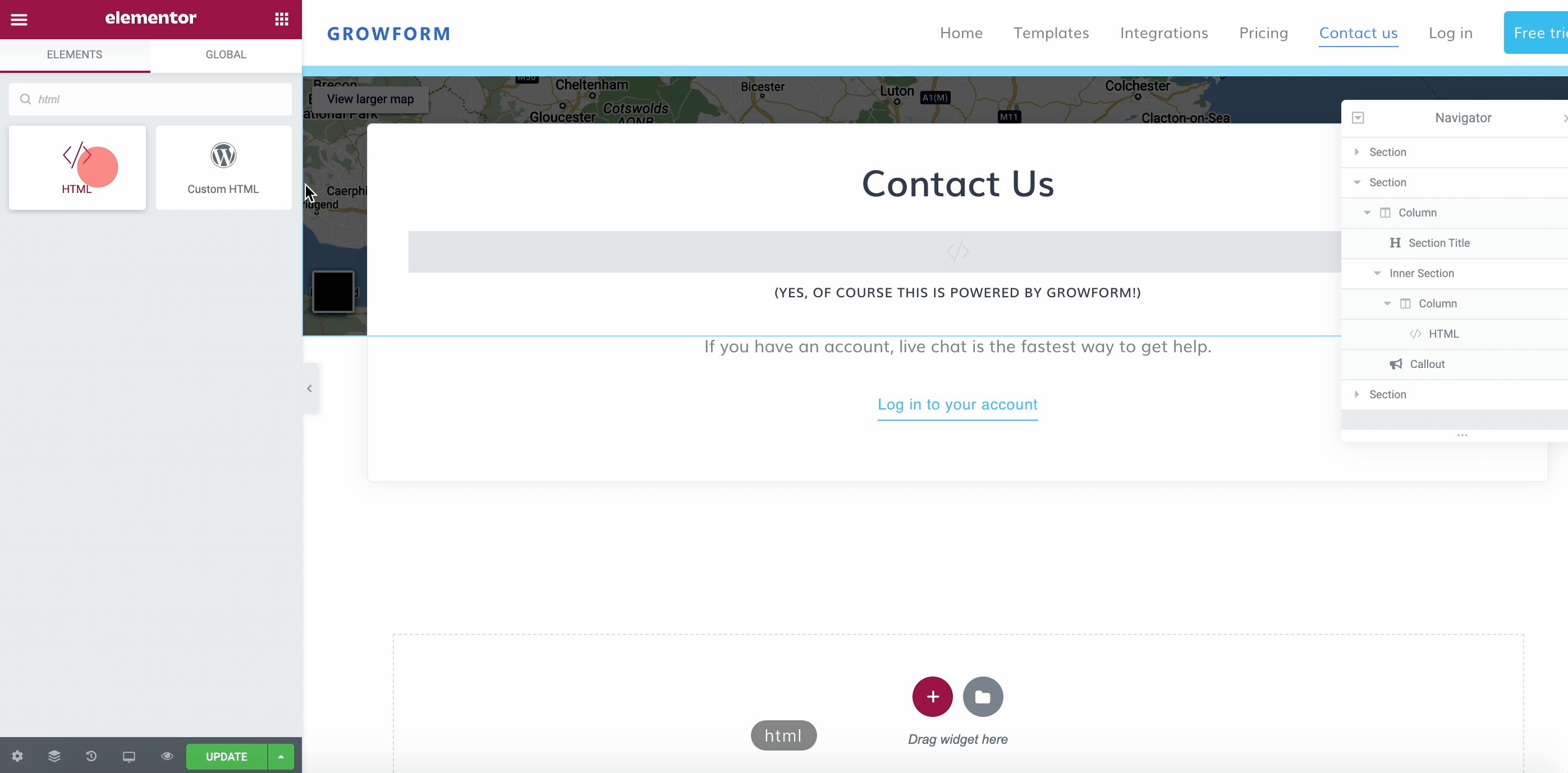
5 – Trovare il widget “HTML
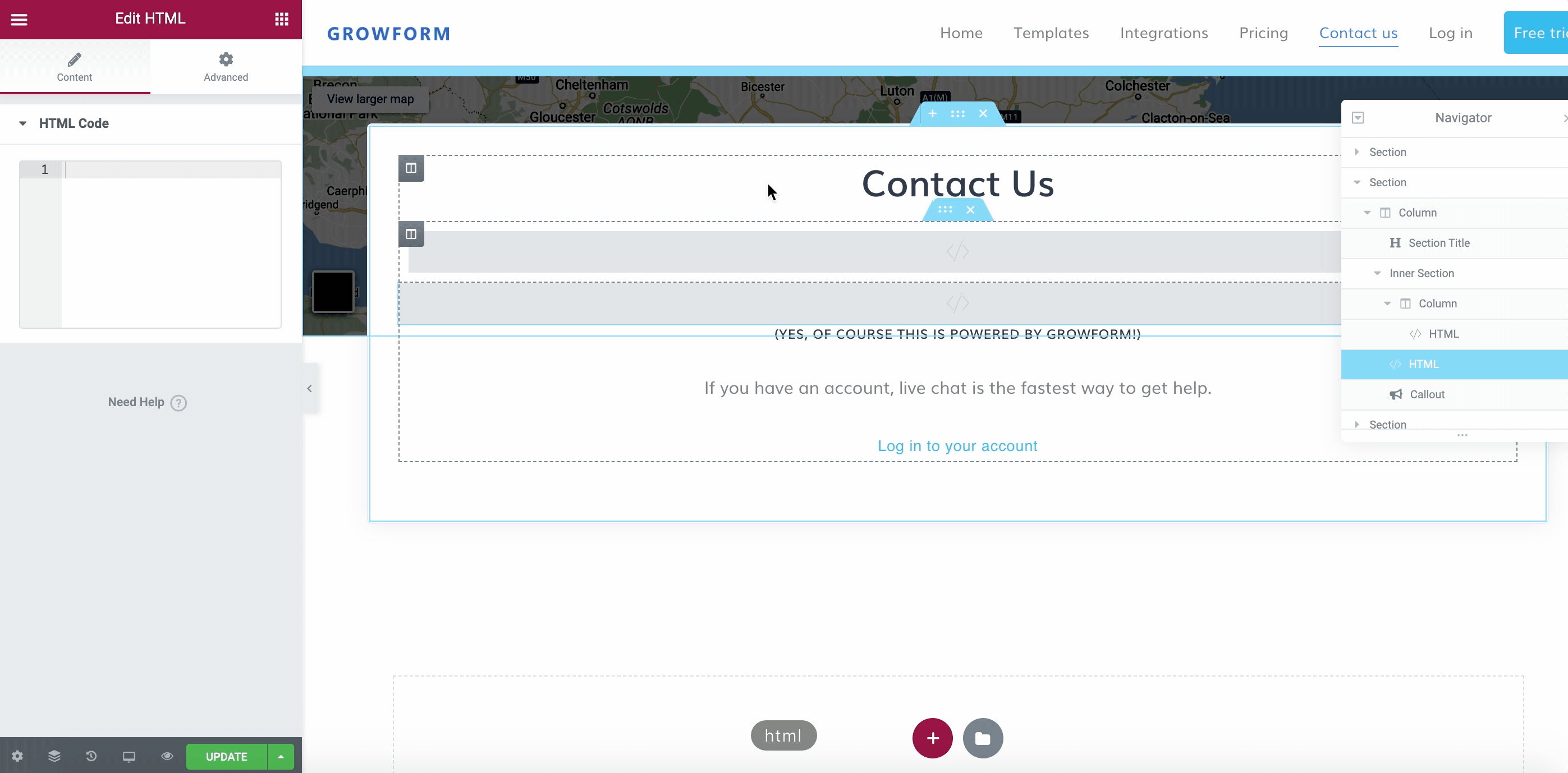
Ora, trovare il widget HTML e trascinarlo sulla pagina:

5 – Incollare il codice embed nell’area del codice HTML
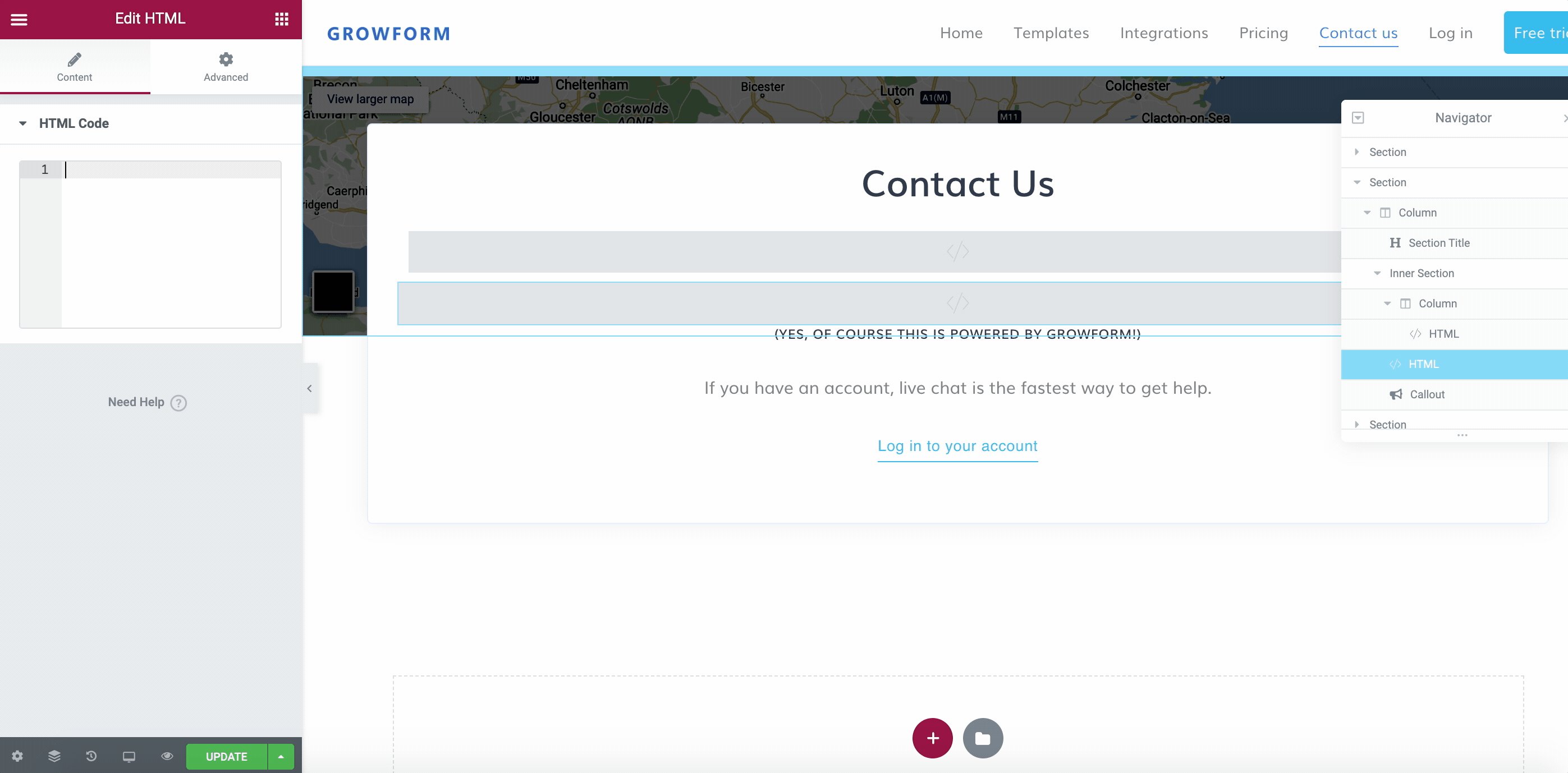
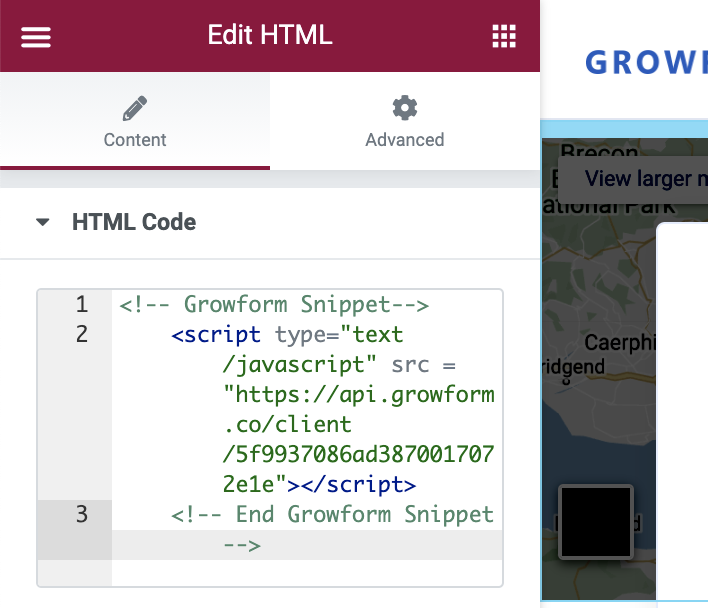
Infine, incollate il codice embed copiato al punto 3:

… quindi salvare e pubblicare il post
RELATIVO: Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
Serve altro? Stiamo sempre lavorando alla nostra offerta WordPress.
Contattateci per fornire un feedback e aiutarci a definire la roadmap.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
