Cómo mostrar tu Growform como una superposición
En este caso, es posible que tenga una llamada a la acción clara en su página de destino como “OBTENGA UN PRESUPUESTO” y desee que su Growform aparezca como una superposición cuando se haga clic en él.
Tabla de contenidos
1 – Crear un formulario en Growform
Casi no hace falta decir que tendrá que configurar un formulario en Growform. Disponemos de una prueba gratuita de 14 días (sin necesidad de tarjeta de crédito). Puede registrarse aquí.
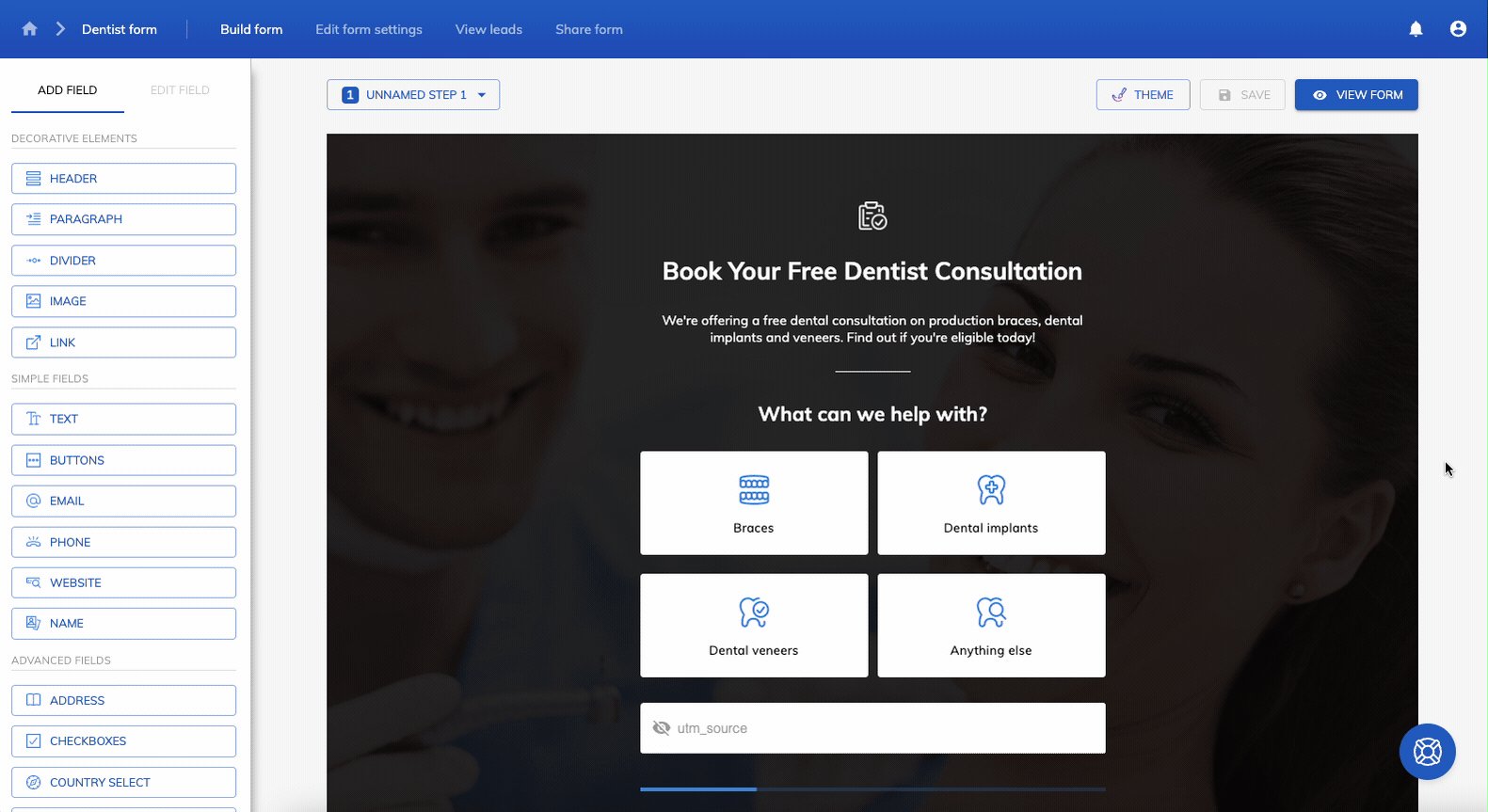
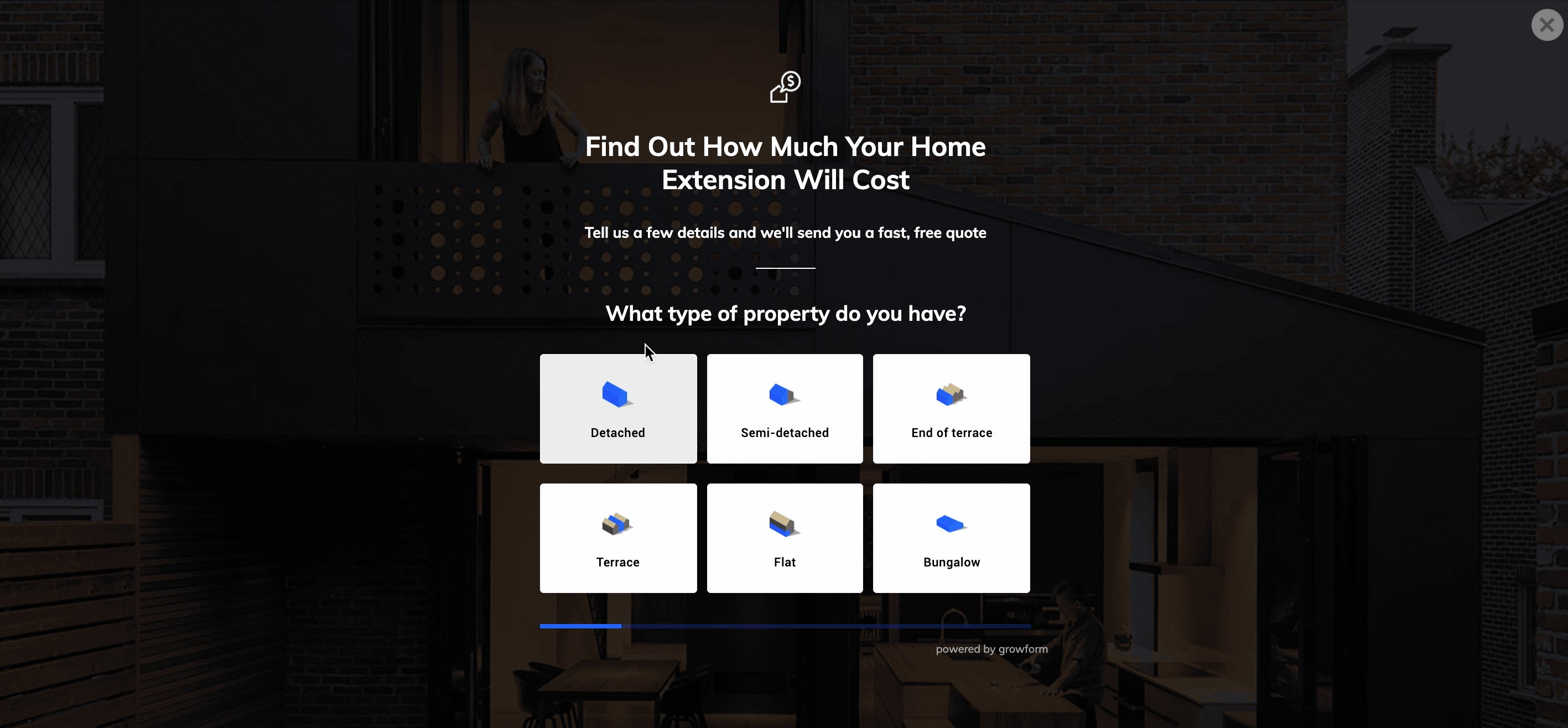
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Asegúrese de que su botón tiene un nombre de clase y anótelo
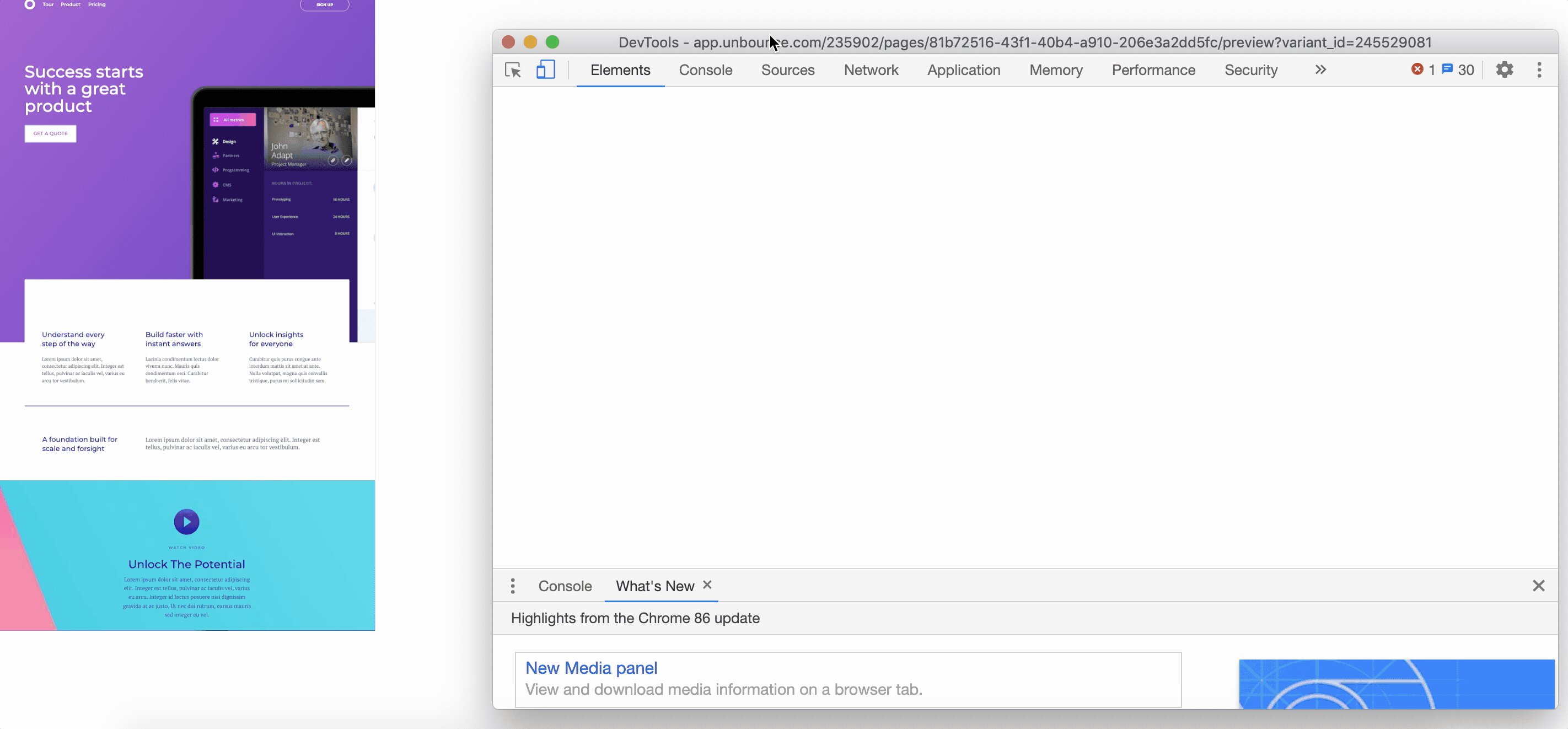
Para este paso, suponemos que utilizas Google Chrome como navegador.
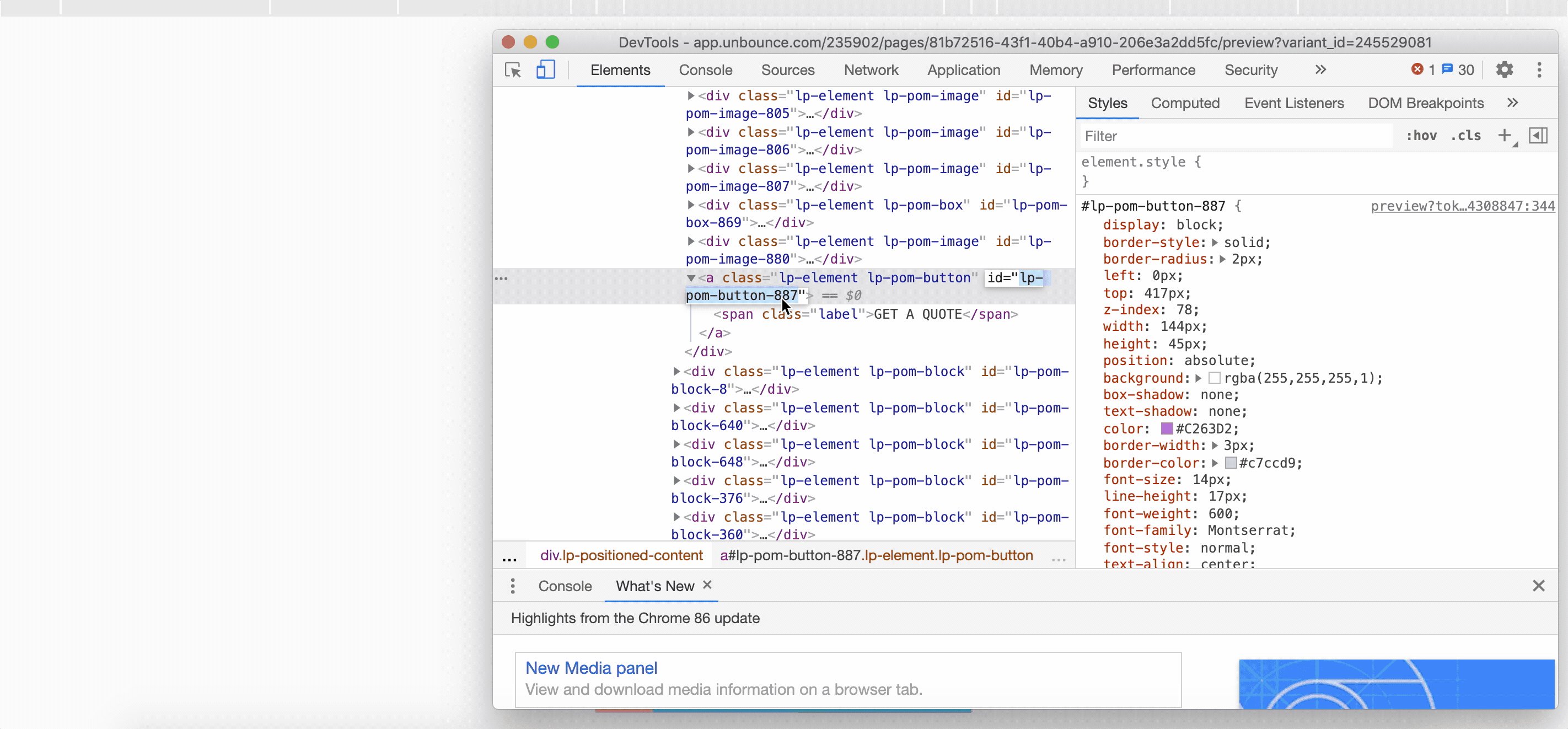
Busque el botón que desea utilizar como “disparador”. Haga clic con el botón derecho (y pulse “Inspeccionar”) para inspeccionar el elemento y encontrar su nombre de clase.
El elemento de abajo tiene nombres de clase “lp-element” y “lp-pom-button”. Cualquiera de las dos funcionaría, pero para este ejemplo, usaremos “lp-pom-button”, ya que es más preciso.

El elemento de abajo tiene nombres de clase “lp-element” y “lp-pom-button”. Cualquiera de ellos funcionaría, pero para este ejemplo, usaremos “lp-pom-button”.
3 – Obtenga su código de participación Growform
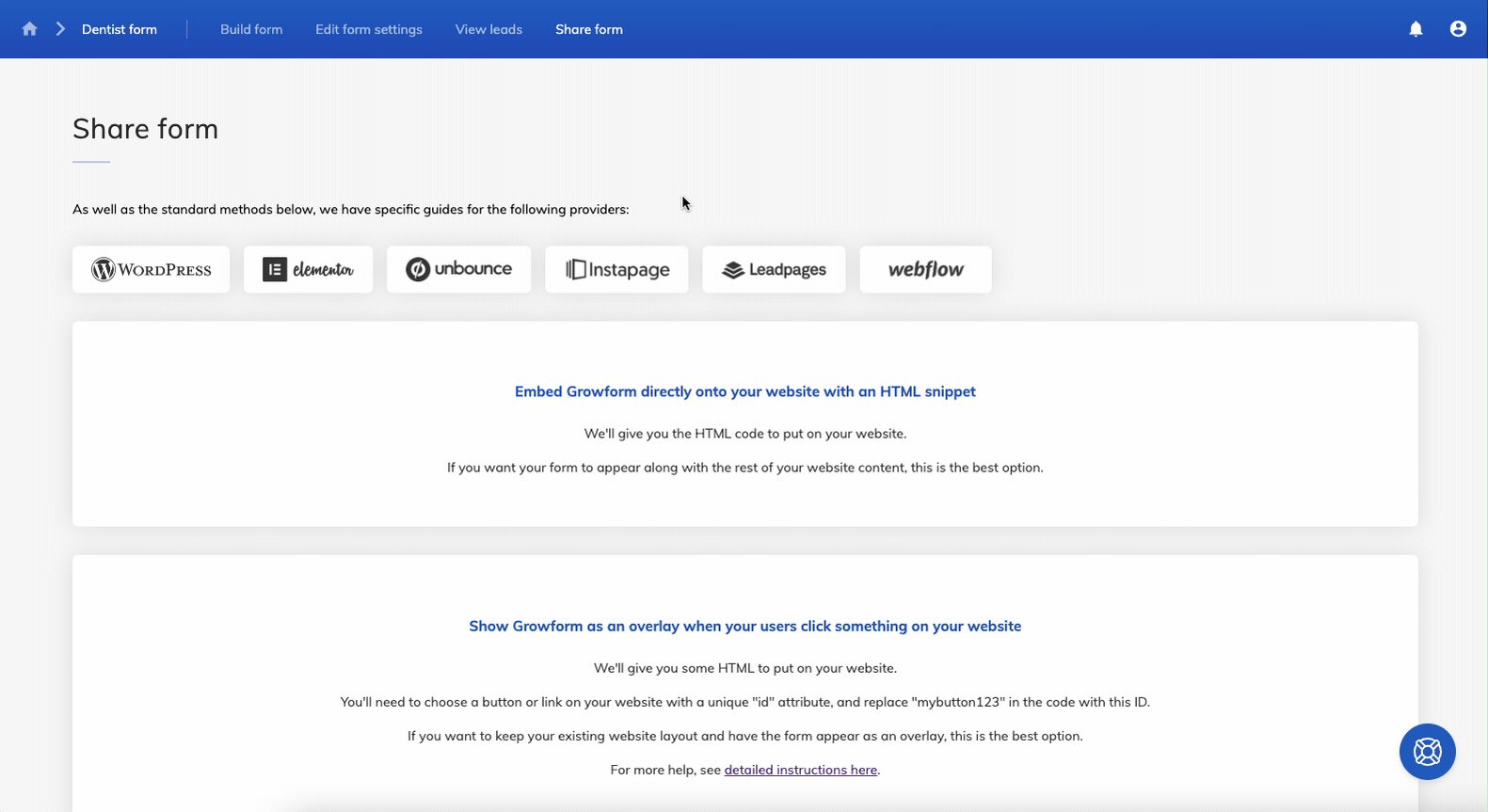
Para obtener su código de compartición de Growform, abra Growform y asegúrese de que su formulario está guardado. A continuación, vaya a “Compartir formulario” en la barra superior azul.
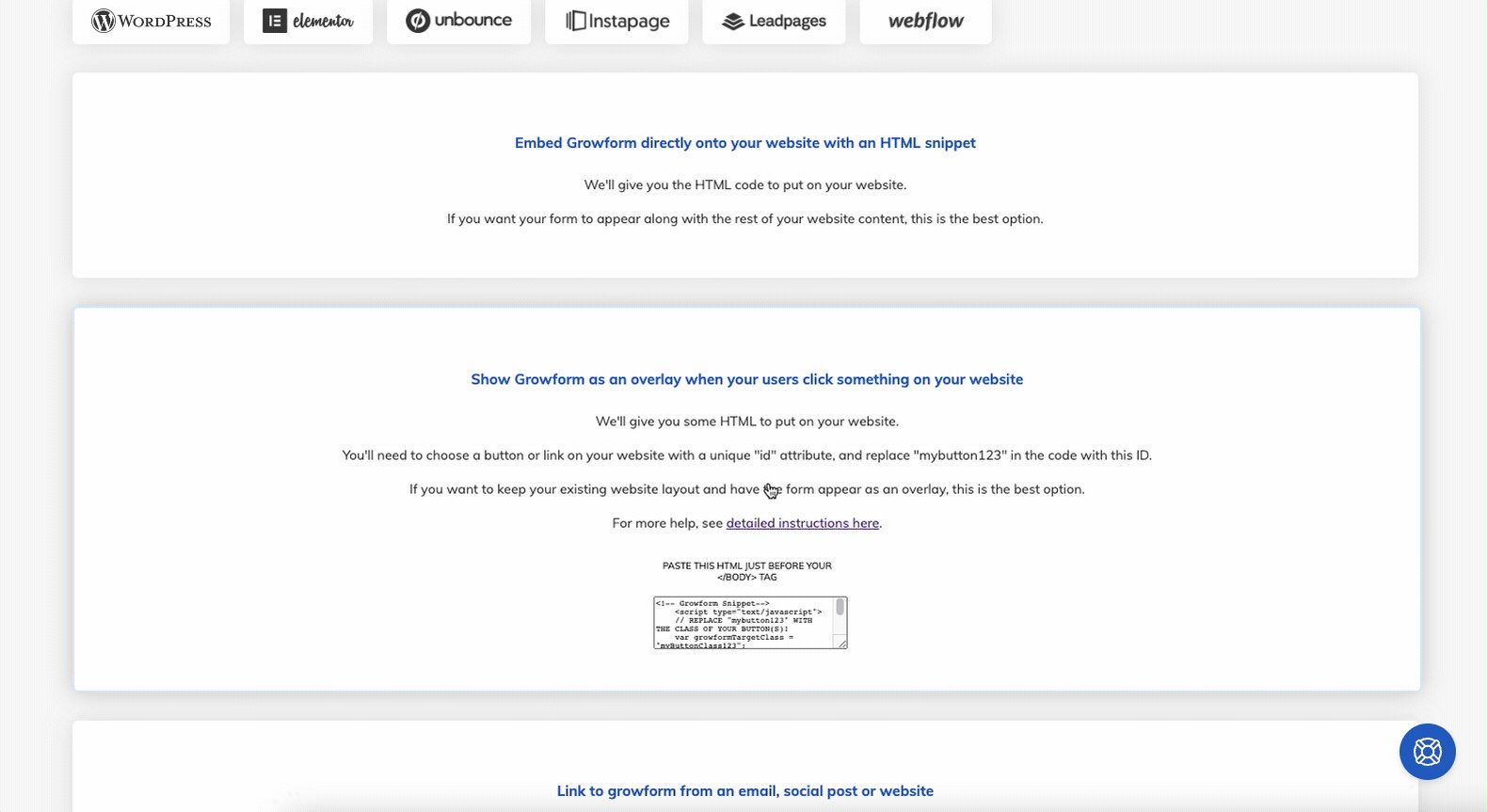
Elija la segunda opción – “Mostrar Growform como una superposición cuando sus usuarios hacen clic en algo en su sitio web”.
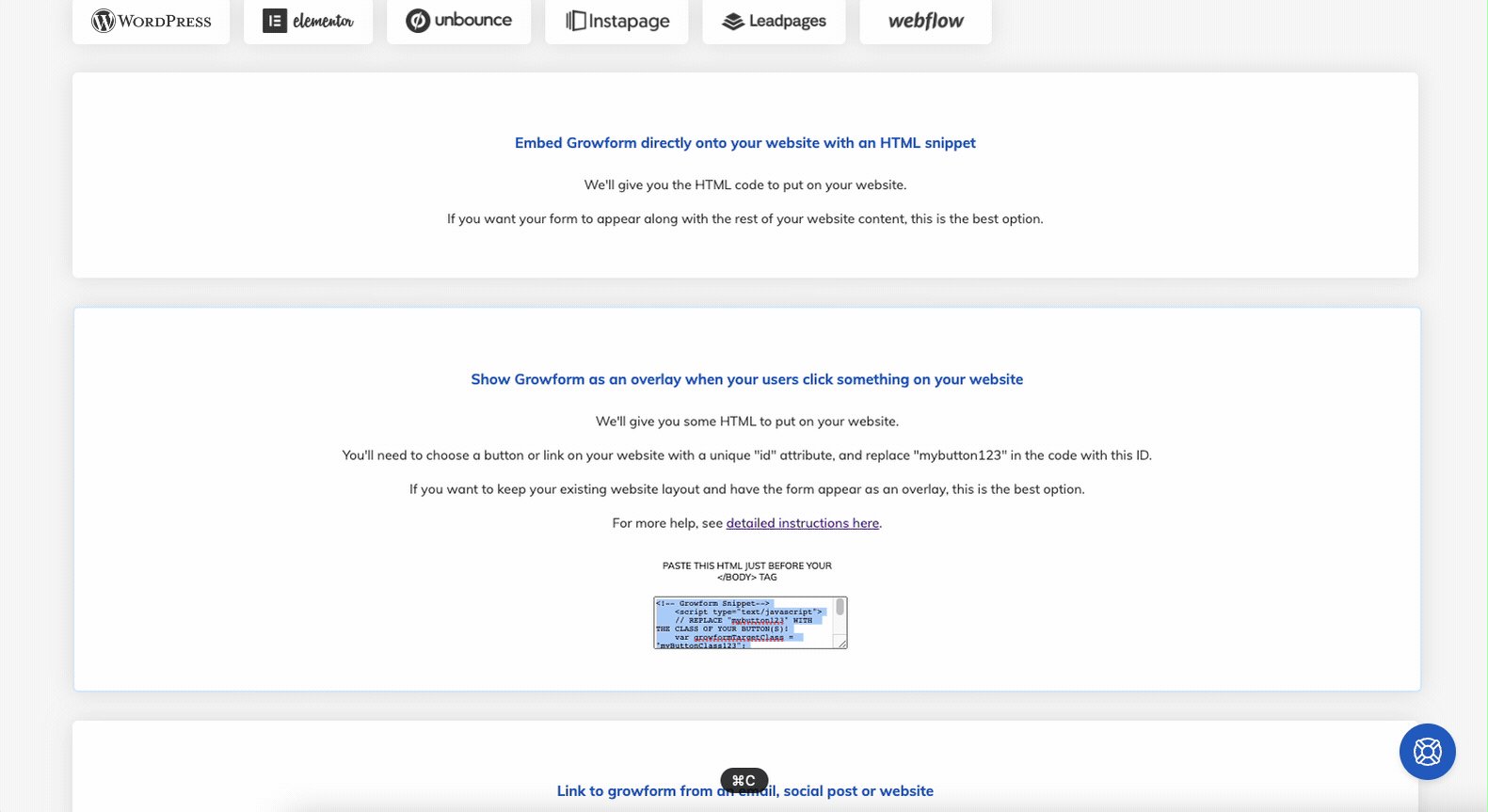
Haz clic en el código y cópialo en el portapapeles:

4 – Pegue el código en el editor HTML del sitio web
Pegue el código en el editor HTML de su sitio web. Debes añadir el código justo antes del final de la etiqueta de tu sitio web para que funcione.
A continuación, sustituya la palabra “myButtonClass123” por el nombre de la clase que anotó en el paso 3.
Consejo de experto: Si no puede acceder a los nombres de las clases, también puede seleccionar los ID de los elementos. Para ello, edite su código de incrustación para utilizar la palabra “growformTargetId” en lugar de “growformTargetClass”. Tenga en cuenta que este método está limitado a un elemento del mismo ID por página.
5 – ¡Echa un vistazo a tu nuevo formulario multipaso!
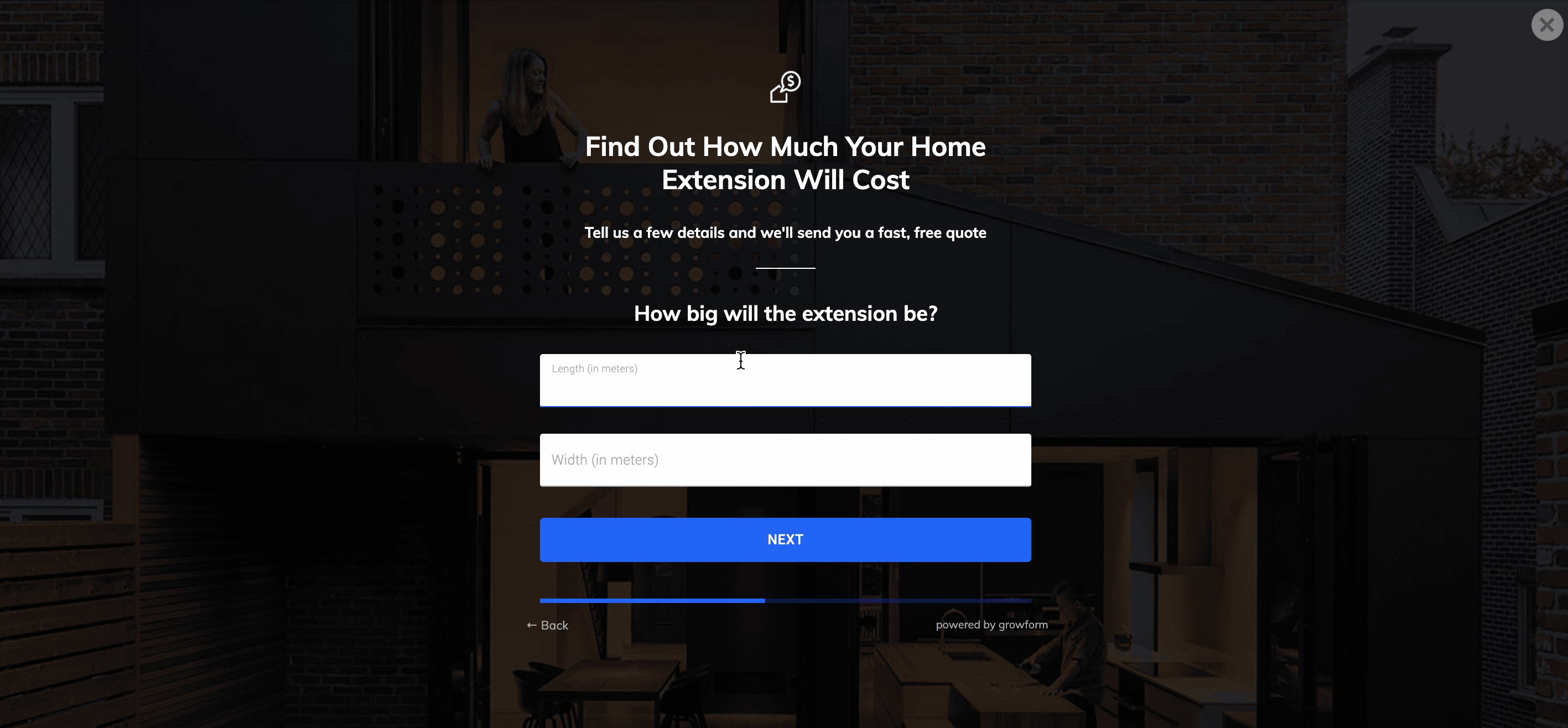
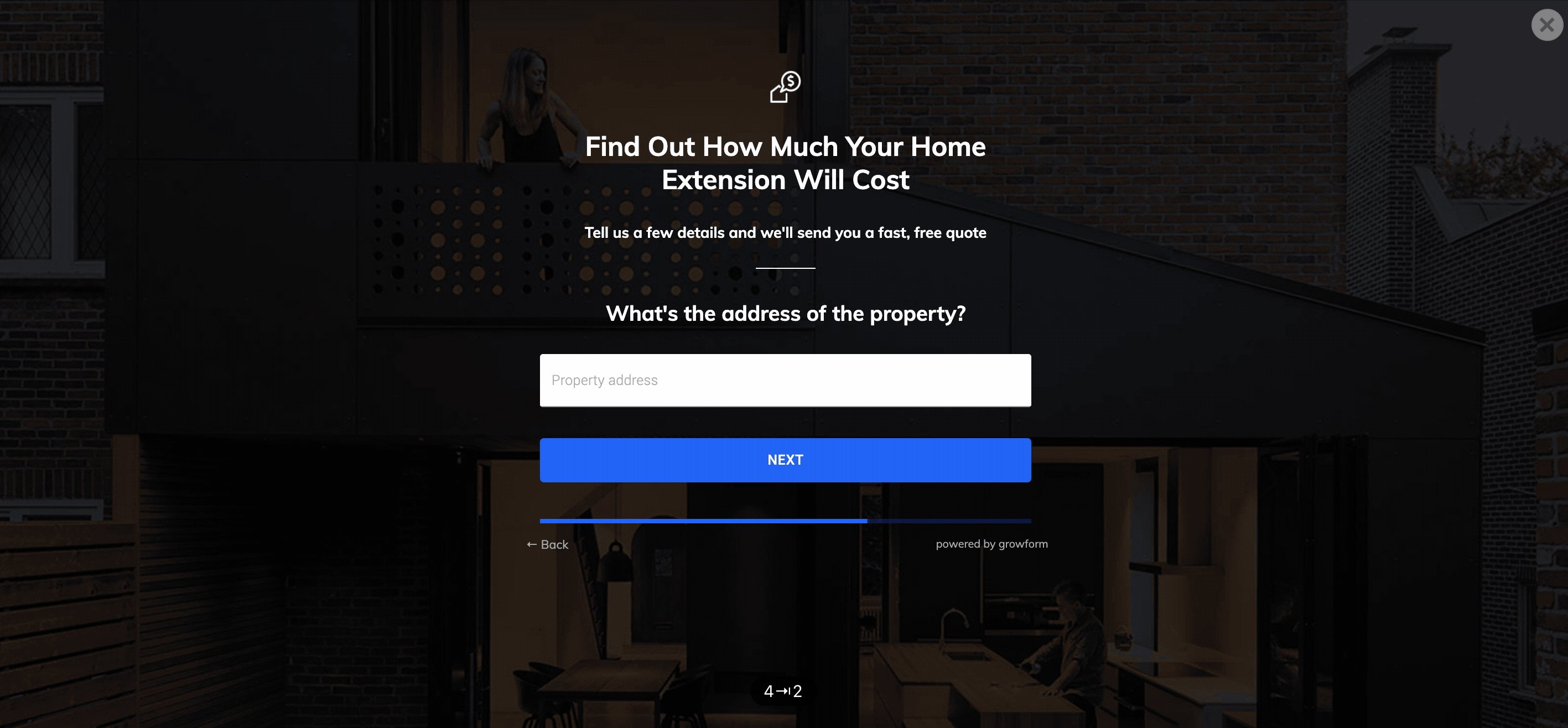
Pulse el botón que haya elegido en el modo de vista previa (o en vivo) para ver su nuevo formulario de varios pasos:

¿Necesitas ayuda? Algunos usuarios pueden tener problemas con el código HTML. Si necesitas ayuda, dínoslo y te ayudaremos a instalar y ajustar el código.
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
