How To Use Custom CSS With Growform
Growform provides powerful customisation options in theme settings. However, sometimes, you need more customisation.
If you find yourself needing to customise items that are unreachable with the usual settings, you can use custom CSS.
Beware, we’re heading into developer territory – be sure to test your form thoroughly before going live.
Finding CSS settings
To find the custom CSS settings, navigate to your form in the Growform builder.
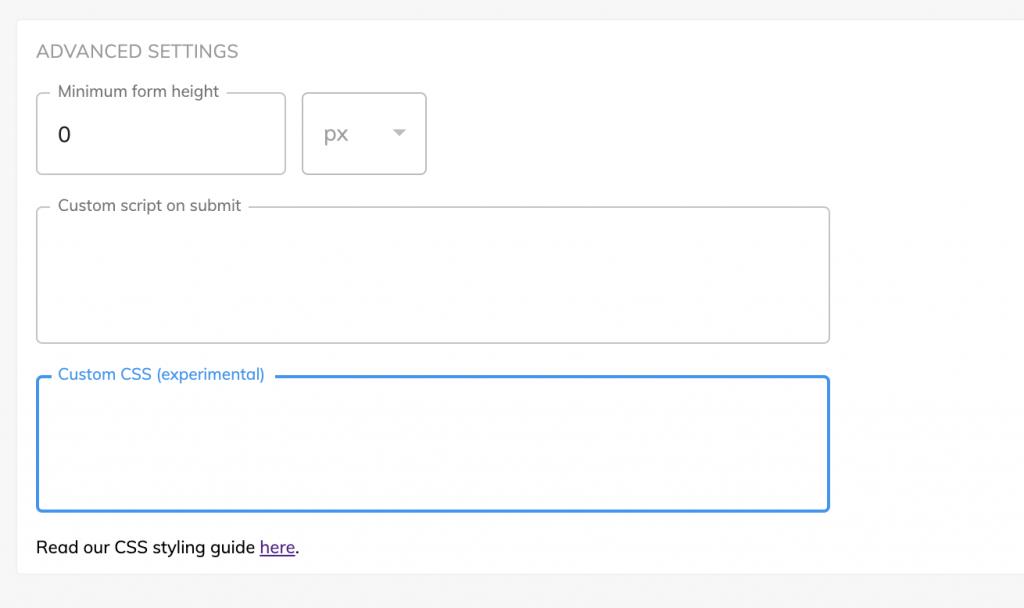
Then, hit “Edit form settings” and find “Custom CSS (experimental)” in advanced settings:

In this box, you can enter regular CSS – for example, the following would be perfectly valid (although may be overwitten by other styles in your form):
a {
color: blue
}List of targetable tags and examples
As well as regular CSS tags that can be affected (like “body”, “a”, “p” and so on), the following sample CSS sheet includes all additional targetable tags, with example customisations. You can also use media queries for additional control.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Need more? We’re actively working on our custom styles offering, including making more parts of Growform customisable.
Please get in touch with us to provide feedback and help us shape the roadmap.
Recent Posts
- How We Build High-Converting Lead Capture Pages
- We Tested the Best Form Builders with Conditional Logic on the Market
- We Explore the Best SEO Lead Generation Strategies in 2024
- Here Are 10 Best Practices for Creating Effective Lead Capture Forms
- Here’s What You Need to Know About Inbound Lead Qualification (+ Best Practices)
