Come utilizzare i CSS personalizzati con Growform
Growform offre potenti opzioni di personalizzazione nelle impostazioni del tema. Tuttavia, a volte è necessaria una maggiore personalizzazione.
Se avete bisogno di personalizzare elementi che non sono raggiungibili con le impostazioni abituali, potete usare i CSS personalizzati.
Attenzione, stiamo entrando nel territorio degli sviluppatori: assicuratevi di testare accuratamente il vostro modulo prima di renderlo operativo.
Trovare le impostazioni CSS
Per trovare le impostazioni CSS personalizzate, navigare sul proprio modulo nel costruttore Growform.
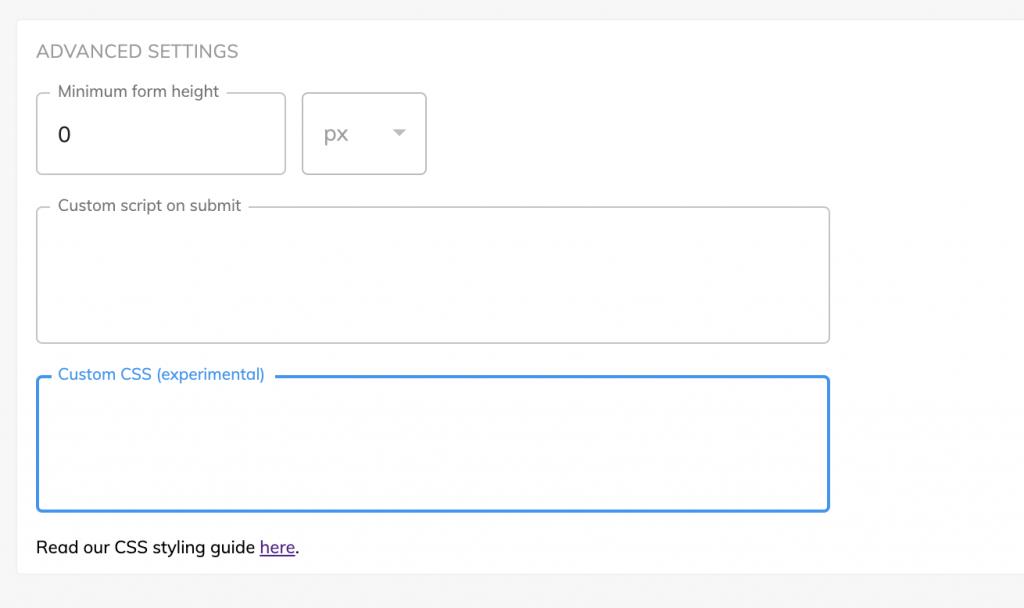
Quindi, premere “Modifica impostazioni del modulo” e trovare “CSS personalizzato (sperimentale)” nelle impostazioni avanzate:

In questo riquadro si possono inserire i normali CSS, ad esempio il seguente sarebbe perfettamente valido (anche se potrebbe essere sovrascritto da altri stili nel modulo):
a {
color: blue
}Elenco dei tag target ed esempi
Oltre ai normali tag CSS che possono essere influenzati (come “body”, “a”, “p” e così via), il seguente foglio CSS di esempio include tutti i tag aggiuntivi che possono essere bersagliati, con esempi di personalizzazione. È inoltre possibile utilizzare le media query per ottenere un ulteriore controllo.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Serve altro? Stiamo lavorando attivamente alla nostra offerta di stili personalizzati, anche per rendere personalizzabili altre parti di Growform.
Contattateci per fornire un feedback e aiutarci a definire la roadmap.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
