Come costruire moduli multi-step con Webflow (+ modelli e design clonabili)
Riepilogo rapido
Questa guida ti mostra come creare moduli multi-step Webflow ad alta conversione utilizzando Growform. Dato che Webflow non supporta i moduli multi-step in modo nativo, Growform offre un “alternativa perfetta con modelli e funzionalità avanzate. È fondamentale per migliorare l” esperienza utente e le conversioni. Segui il nostro processo passo dopo passo e scopri altri suggerimenti, esempi e best practice sul blog di Growform.
Come iniziare con i moduli a più fasi in Webflow
Creare moduli multi-step eleganti e ad alta conversione in Webflow può essere una sfida, soprattutto se ti affidi alle sue funzionalità native. Sebbene Webflow sia eccellente per creare landing page di grande impatto visivo, non dispone di strumenti integrati per la creazione di moduli avanzati in più fasi senza dover ricorrere a un codice personalizzato complesso.
In questa guida di Growform ti mostreremo come costruire i moduli multi-step di WebflowSia che tu sia un principiante di Webflow o un designer esperto, questa guida ti aiuterà a offrire esperienze utente migliori e a raccogliere contatti di qualità superiore.
Perché ascoltarci?
Noi di Growform siamo specializzati nella creazione di moduli multi-step ad alte prestazioni, facili da costruire, dal design accattivante e ottimizzati per le conversioni. Abbiamo aiutato aziende, dalle startup alle grandi agenzie, a migliorare la loro lead generation con moduli intelligenti e facili da usare.
La nostra piattaforma è stata costruita appositamente per risolvere le sfide della creazione di moduli multi-fase in strumenti come Webflow senza dover ricorrere a codici complessi o a risorse di sviluppo. Con anni di esperienza pratica e migliaia di moduli costruiti con Growform, sappiamo cosa funziona e siamo qui per aiutarti a farlo bene al primo tentativo.

Cos’è un modulo multi-step di Webflow?
Un modulo multi-step di Webflow è un modulo web costruito all’interno della piattaforma Webflow che suddivide le domande o i campi di input in più “passaggi” o pagine, invece di mostrare tutto in una volta. Questo design aiuta a guidare gli utenti attraverso il modulo in parti più piccole e gestibili, migliorando l’esperienza dell’utente e spesso aumentando i tassi di conversione.

I motivi per utilizzare un modulo multi-step di Webflow includono:
- Riduce il carico cognitivo: Gli utenti non vengono sommersi da troppi campi contemporaneamente.
- Sembra più interattivo: Imita un flusso simile a quello di una conversazione, che tiene impegnati gli utenti.
- Aumenta il tasso di completamento: Mostrando gli indicatori di avanzamento e concentrandosi su un’attività alla volta, gli utenti hanno maggiori probabilità di completare il modulo.
Limitazioni native di Webflow
Sebbene Webflow sia una piattaforma eccellente per la progettazione di siti web moderni e reattivi, il suo costruttore di moduli non supporta nativamente i moduli multi-step. Se vuoi creare una vera esperienza multi-step, dovrai affidarti a sviluppi e soluzioni personalizzate, tra cui:
- Codice personalizzato: JavaScript e CSS sono necessari per creare transizioni e controllare il flusso.
- Soluzioni per la convalida dei moduli: La convalida dei campi tra un passaggio e l’altro aggiunge una complessità tecnica che Webflow non è in grado di gestire.
- Logica manuale di mostra/nascondi: Devi progettare e scrivere manualmente i campi o le sezioni da visualizzare in ogni fase, il che può essere fonte di errori.
A causa di queste sfide, molti designer e marketer cercano alternative più semplici e prive di codice che permettano loro di costruire moduli in più fasi senza toccare una riga di codice.
Growform: Un’alternativa migliore
Per gli utenti di Webflow che vogliono creare moduli multi-step eleganti e performanti senza immergersi in un codice complesso, Growform è una soluzione intelligente e priva di codice che si integra perfettamente in qualsiasi progetto Webflow.
Ecco perché si distingue:
- Creazione di moduli visivi: Progetta il tuo modulo con un’interfaccia drag-and-drop pulita, senza bisogno di JavaScript o CSS.
- Incorporamento semplice: Basta copiare il codice di incorporamento del tuo modulo e inserirlo in Webflow utilizzando il componente nativo <embed>.
- Completamente responsive: il tuo modulo verrà visualizzato automaticamente su mobile, tablet e desktop.
- Opzioni di stile flessibili: Usa le impostazioni del tema di Growform per allineare i font, i colori e gli stili dei pulsanti al tuo sito Webflow.
- Funzioni intelligenti integrate: Crea flussi logici condizionali, layout multi-pagina e schermate di ringraziamento dinamiche senza bisogno di plugin.
- Integrazioni senza soluzione di continuità: Invia facilmente i lead a strumenti come HubSpot, Mailchimp, Google Sheets o qualsiasi CRM tramite integrazioni native o Zapier.
Un cliente una volta mi ha detto;
“Quando siamo passati a una soluzione di formulari multi-step più avanzata, abbiamo visto un immediato aumento dei nostri tassi di conversione, in alcuni casi raddoppiati o addirittura triplicati. Il nostro costo per lead è migliorato in modo significativo e il sistema è stato solido fin dal primo giorno”.
– Eugen Bachir, Responsabile delle prestazioni di BeMarketable
Che tu stia costruendo per campagne SaaS, B2B, immobiliari o di lead-gen, Growform ti offre la flessibilità e la qualità di cui hai bisogno per i tuoi moduli Webflow, senza sacrificare la facilità d’uso.
Guida passo per passo all’aggiunta di moduli multi-fase di Growform a Webflow
1 – Creare un modulo su Growform
Innanzitutto, creare un nuovo modulo in Growform. È possibile ottenere una prova gratuita di 14 giorni che non richiede l’utilizzo di una carta di credito: iniziate qui.
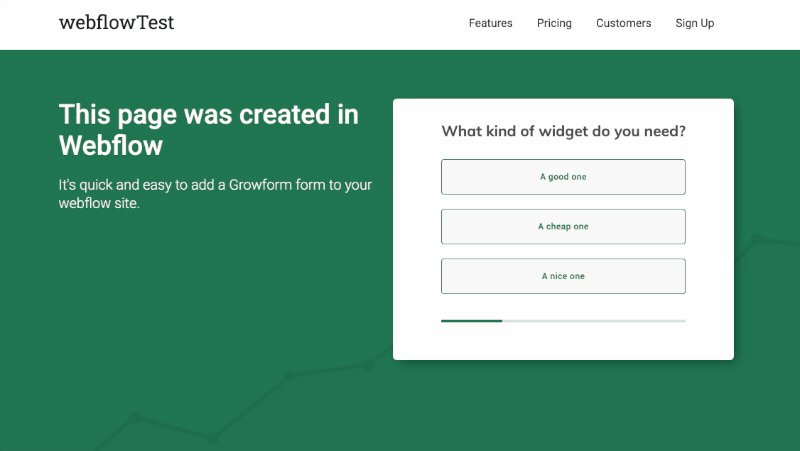
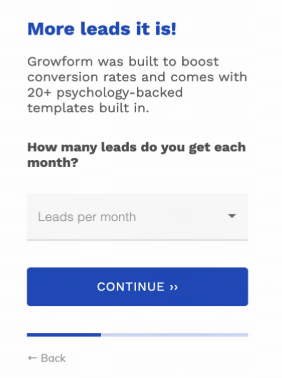
Il primo passo si presenta come segue:

Seguite la nostra guida introduttiva se avete bisogno di una mano con il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
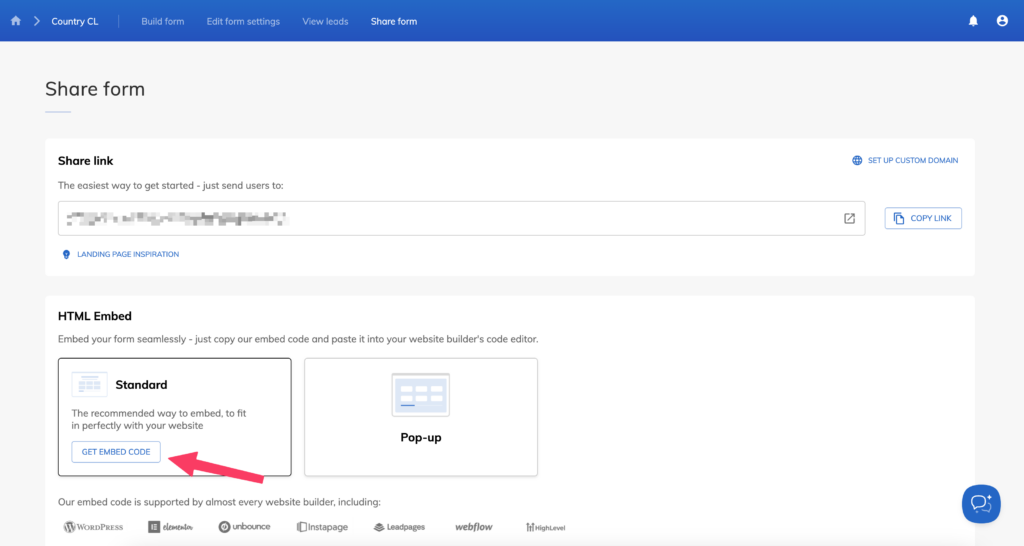
Una volta creato il tuo modulo, ottieni il codice di condivisione cliccando sulla voce di menu “condividi modulo” nella navigazione superiore di Growform.
Scegli l’opzione standard: premi “Ottieni codice incorporato“e poi premi il pulsante “Copia codice embed“:

3 – Aggiungere un componente “Embed” alla pagina Webflow
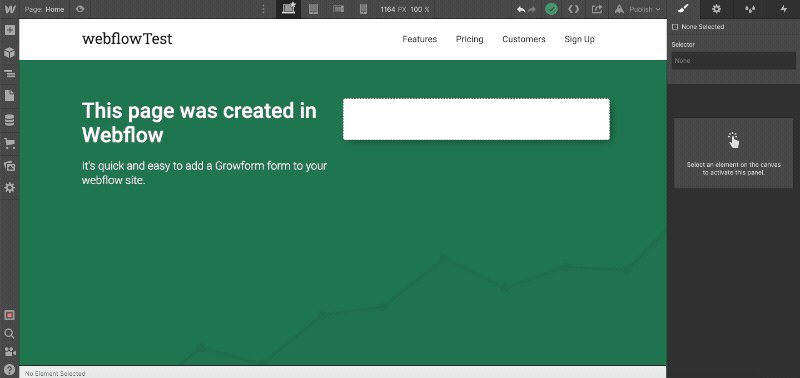
Ora, aprite la vostra landing page in Webflow e cancellate tutti i moduli che avete già creato: li sostituiremo con il nostro nuovo modulo multi-step.
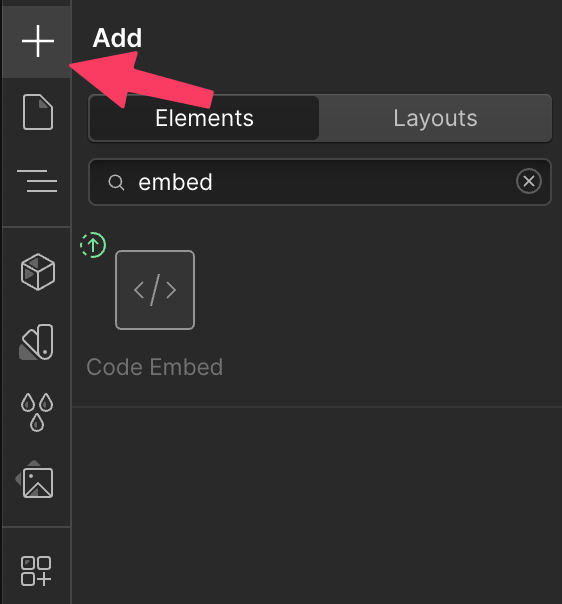
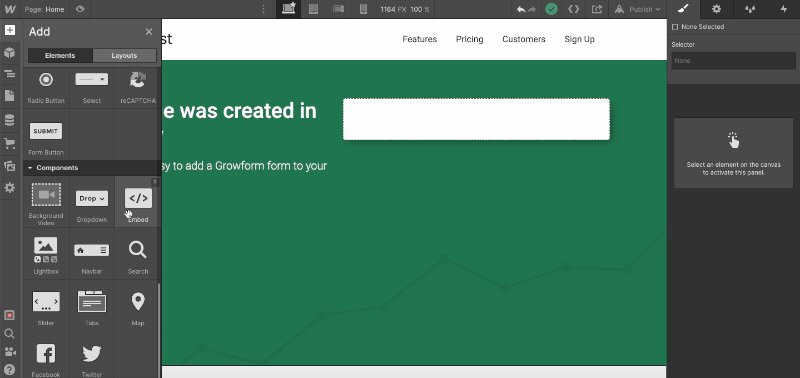
Quindi, trova il componente “Codice incorporato” sul lato sinistro. Sembra una coppia di parentesi di codice con una barra rovesciata ( </> ).

Dovrai scorrere un po’ per trovarlo: al momento in cui scriviamo, si trova verso la fine dell’elenco sotto la voce “Componenti”.
Una volta trovato il componente “Incorpora”, trascinalo nel punto in cui vuoi che si trovi sulla tua pagina.
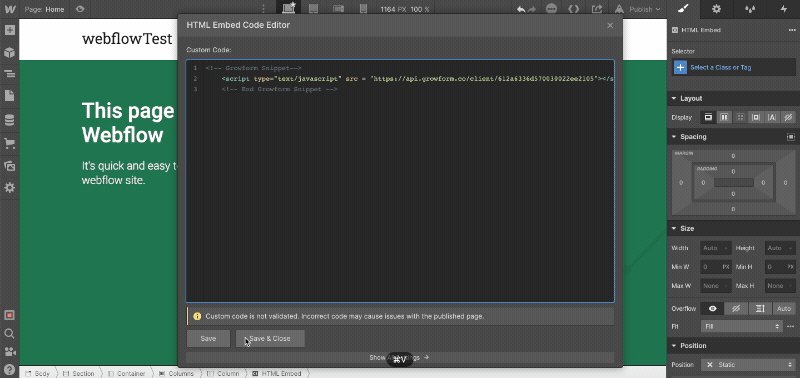
Incolla il codice di condivisione di Growform in questo riquadro.
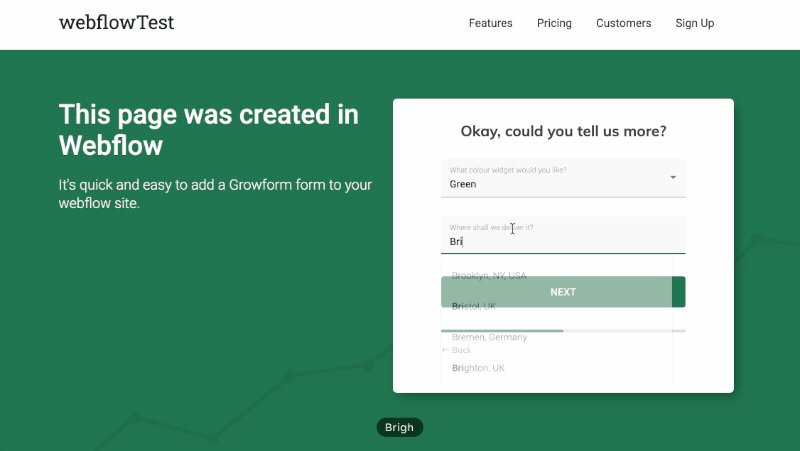
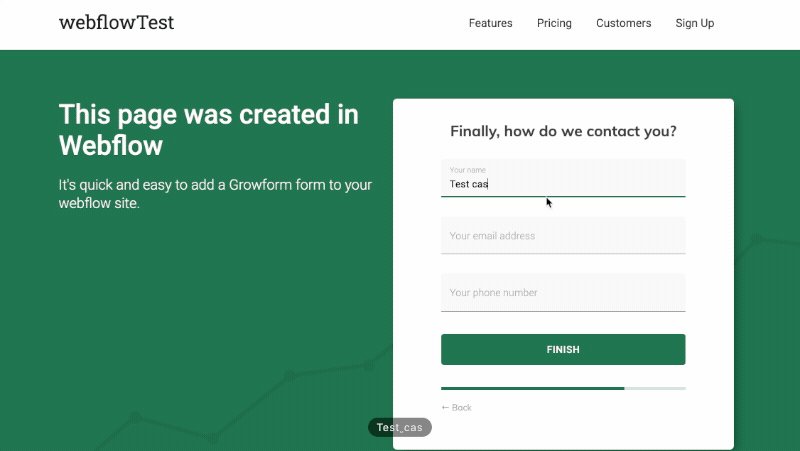
È davvero semplice: ecco una gif dell’intero processo:

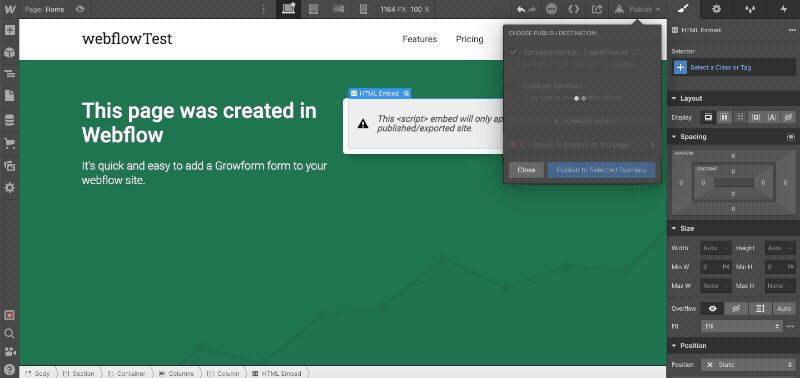
Premere “Pubblica” per completare questo passaggio.
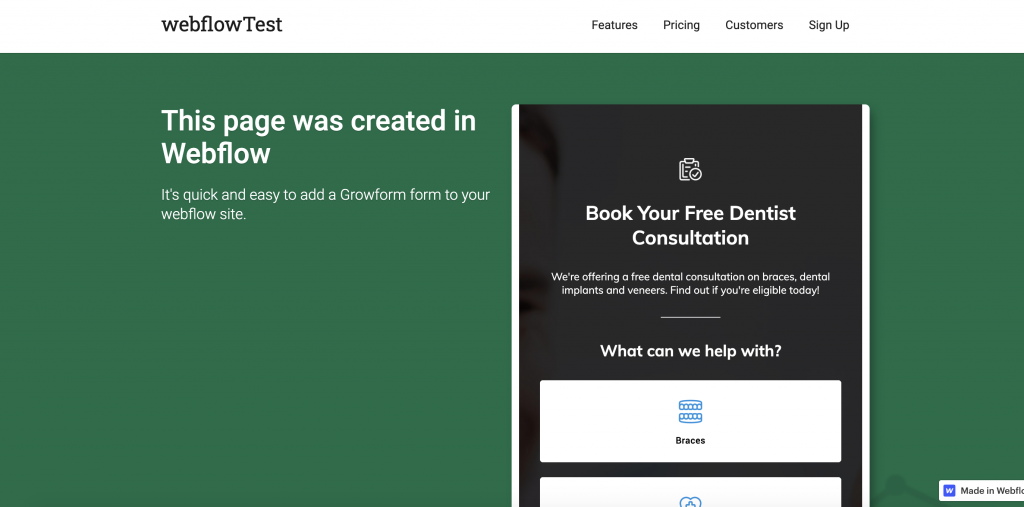
4 – Apportare alcune modifiche estetiche alla forma
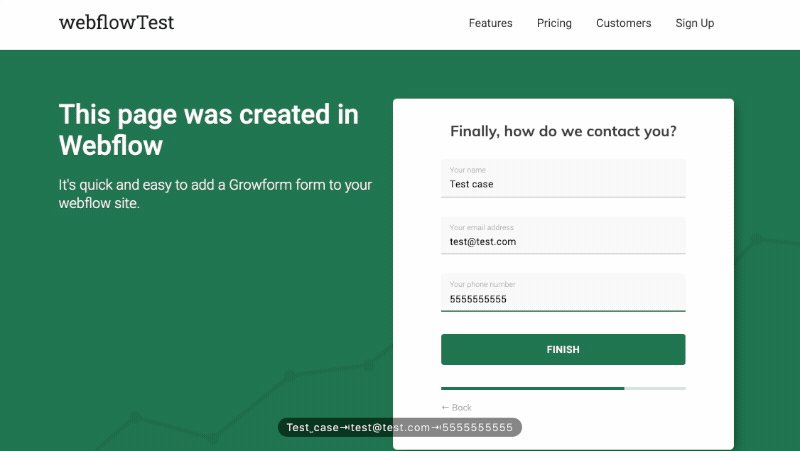
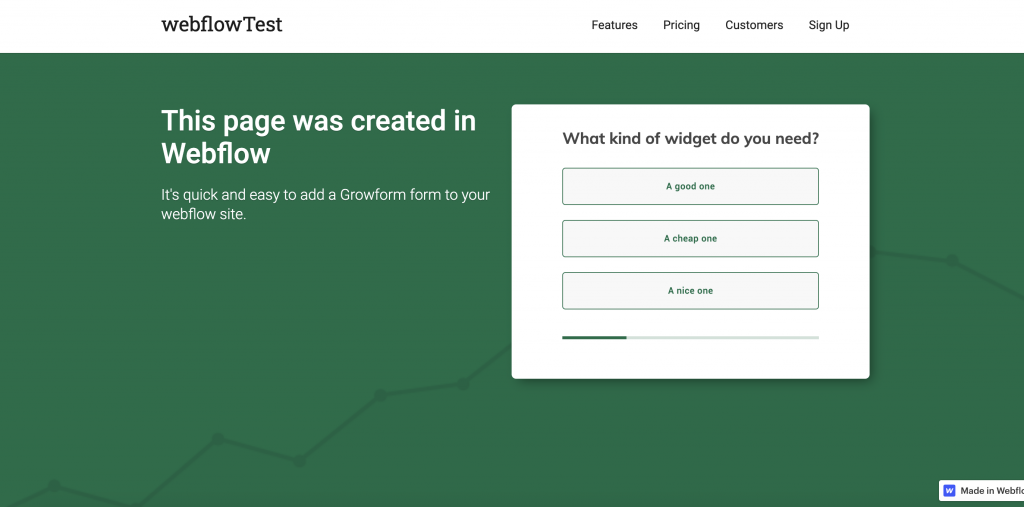
Una volta aggiunto il modulo e pubblicata la pagina, probabilmente vedrete qualcosa di simile sul vostro dominio Webflow live (a seconda del modello di modulo scelto):

Ecco alcune modifiche che potresti voler apportare per rendere perfetto il tuo modulo multi-fase di Webflow:
- Nelle impostazioni del “Tema” di Growform, scegli Minimal tra le impostazioni del canvas: questa opzione rimuove l’intestazione e il padding circostante.
- Una volta scelta l’impostazione del canvas, imposta il colore dello sfondo del canvas in modo che corrisponda al colore dello sfondo di Unbounce, oppure scegli “Nessuno” per renderlo trasparente.
- Rimuovi tutte le intestazioni, le istruzioni o i loghi nella parte superiore del tuo modulo Growform – puoi sempre averli in Unbounce.
- Imposta “Mostra ombre” su “Nessuna”: queste funzionano meglio solo su sfondi bianchi.
- Regola il colore primario del tuo modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
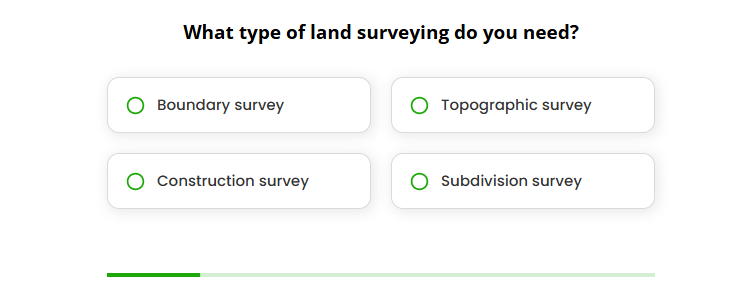
Con soli 2-3 minuti di regolazione delle impostazioni del tema, possiamo ottenere l’aspetto di un modulo multi-fase Webflow molto bello, completamente compatibile con il design del resto della pagina:

5 – Inviate i vostri contatti da qualche parte!
Ora che il nostro modulo multi-fase Webflow è stato configurato, dove vanno a finire i contatti?
I contatti appariranno nel vostro account Growform e vi saranno inviati via e-mail per impostazione predefinita. È inoltre possibile utilizzare Zapier per inviare i lead a una delle centinaia di destinazioni disponibili.
Non è quindi necessario configurare altro nel vostro account Webflow: tutto ciò che ha a che fare con i vostri contatti sarà ora gestito da Growform.
Migliori pratiche per l’aggiunta di un modulo multi-step di Growform a Webflow
1. Dare priorità a un’esperienza utente fluida
- Tienilo breve e focalizzato: Suddividi i moduli più lunghi in piccoli passaggi con solo 1-2 campi per pagina per mantenere gli utenti impegnati.

- Usa chiari indicatori di progresso: Una barra di avanzamento rassicura gli utenti sullo stato di avanzamento, riducendo il tasso di abbandono.
- Ottimizza le etichette e le istruzioni dei campi: Mantieni le etichette dei campi concise e usa il testo segnaposto per guidare gli utenti senza ingombrare il modulo.
- Riduci al minimo i campi obbligatori: Chiedi solo le informazioni essenziali per ridurre l’attrito e incoraggiare la compilazione.

2. Progettazione per un’integrazione perfetta di Webflow

- Abbina il marchio di Webflow: Usa le impostazioni del tema di Growform per allineare i colori, i caratteri e gli stili dei pulsanti al tuo sito Webflow.
- Rimuovi le intestazioni non necessarie: Se Webflow ha già un titolo o una descrizione sopra il modulo, rimuovi le intestazioni duplicate in Growform per ottenere un aspetto più pulito.
- Ottimizza lo stile dei pulsanti: Assicurati che le dimensioni e i colori dei pulsanti siano coerenti con le altre CTA del tuo sito Webflow.
3. Garantire l’ottimizzazione dei dispositivi mobili
- Prova su più dispositivi: Controlla come appare il modulo su schermi di diverse dimensioni per garantire la reattività.
- Regola padding e spaziatura: Usa le impostazioni di layout di Growform per perfezionare la spaziatura degli elementi del modulo adatti ai dispositivi mobili.
- Mantieni il testo leggibile: Assicurati che il testo del modulo e i pulsanti siano sufficientemente grandi da poter essere toccati facilmente sugli schermi dei dispositivi mobili.
4. Migliorare i tassi di conversione con gli elementi intelligenti dei moduli
- Usa la logica condizionale: Mostra/nascondi i campi in base agli input dell’utente per mantenere i moduli pertinenti e personalizzati.

- Abilita il salvataggio automatico o gli invii parziali: Consenti agli utenti di tornare in un secondo momento per ridurre gli abbandoni.
- Sperimenta con layout a più fasi: Prova varianti come una pagina di benvenuto o un primo passo basato su un incentivo (ad esempio, “Richiedi un preventivo gratuito”) per aumentare il coinvolgimento.
5. Ottimizzare la gestione e il monitoraggio dei lead
- Integrazione con strumenti CRM ed e-mail: Usa Zapier per inviare automaticamente i contatti a HubSpot, Mailchimp o Google Sheets.

- Abilita le notifiche via e-mail: Assicurati che il tuo team riceva avvisi in tempo reale quando un nuovo lead invia un modulo.
- Usa il tracciamento UTM: Aggiungi i parametri UTM a Growform per monitorare quali fonti di traffico generano il maggior numero di conversioni.
6. Test e Iterazione per ottenere il massimo impatto
- Variazioni dei moduli per i test A/B: Prova a testare la lunghezza dei moduli, la formulazione delle CTA o le sequenze di passaggi per vedere cosa funziona meglio.
- Monitora i tassi di abbandono: Usa le analisi di Growform per identificare i punti in cui gli utenti abbandonano il modulo e regolati di conseguenza.
- Migliorare in base al feedback: Chiedi ai visitatori o ai clienti un feedback sulla facilità d’uso del modulo e apporta i miglioramenti necessari.
Forme migliori, senza bisogno di codici
Creare moduli in più fasi con Webflow non significa per forza dover lottare con codice personalizzato o affidarsi a soluzioni scomode. Sebbene gli strumenti nativi di Webflow siano potenti per la progettazione, non sono all’altezza quando si tratta di creare moduli avanzati e ad alta conversione che guidano gli utenti passo dopo passo.
È qui che entra in gioco Growform. Grazie a un’interfaccia intuitiva, all’integrazione perfetta con Webflow e a funzionalità come la logica condizionale, la reattività mobile e l’integrazione con il CRM, Growform si occupa della complessità, in modo che tu possa concentrarti sulla conversione e sull’esperienza dell’utente.
Growform semplifica il lancio di moduli che hanno un aspetto fantastico e funzionano perfettamente in Webflow.
Sei pronto a creare un modulo multi-step migliore? Inizia la tua prova gratuita di 14 giorni di Growform e guarda tu stesso la differenza.
Serve altro? Stiamo lavorando attivamente alla nostra offerta Webflow.
Contattate il nostro team di assistenza per qualsiasi chiarimento, anche per la configurazione del vostro account.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
