6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
Tabla de contenidos
Resumen rápido
Esta guía desglosa seis pasos prácticos para ayudarte a diseñar formularios adaptados a dispositivos móviles que realmente se rellenen. Desde el uso de diseños de varios pasos hasta la elección de los tipos de entrada adecuados, cada consejo está respaldado por ejemplos reales de diseño de formularios móviles y se basa en lo que esperan los usuarios de hoy en día. Incluso si estás optimizando la velocidad, la claridad o la calidad de los clientes potenciales, este es el manual que debes seguir. Puedes encontrar más consejos sobre captación y conversión de clientes potenciales en nuestra sección de blog.
Optimizar el diseño de formularios móviles para mejorar la captación de clientes potenciales y la experiencia del usuario
Los usuarios de móviles no tienen tiempo para pelearse con formularios complicados. Quieren rapidez, claridad y cero confusiones. Pero demasiadas empresas siguen confiando en formularios que nunca se crearon para móviles, lo que les cuesta clientes potenciales cada día.
La mala disposición, el desplazamiento interminable y los campos de entrada torpes hacen que los usuarios abandonen los formularios o envíen datos erróneos. La solución es sencilla: utiliza formularios creados específicamente para dispositivos y usuarios móviles.
En esta guía de Growform, te guiamos a través de ocho pasos probados para diseñar formularios aptos para móviles que realmente capten y conviertan.
¿Por qué escucharnos?
En Growform, ayudamos a los equipos a crear formularios que conviertan, no sólo que recopilen datos. Nuestra plataforma está diseñada para la generación de clientes potenciales, con funciones como diseños de varios pasos, lógica condicional y diseño mobile-first. Hemos visto lo que funciona en cientos de campañas, y esta guía comparte los pasos exactos para crear formularios móviles que realmente funcionan.

¿Qué es el diseño de formularios móviles?
El diseño de formularios para móviles es el proceso de crear formularios que sean fáciles de rellenar en un teléfono o tableta. No se trata sólo de reducir un formulario de escritorio, sino de construir pensando en los usuarios móviles desde el principio.
Un formulario web móvil bien diseñado puede marcar la diferencia entre el éxito y el fracaso de los esfuerzos de captación de clientes potenciales, porque:
- La mayoría de los usuarios rellenan ahora los formularios en el móvil, no en el escritorio
- Pequeños errores en la disposición o el flujo provocan grandes caídas
- Un buen diseño móvil mejora tanto la tasa de cumplimentación de formularios como la calidad de los clientes potenciales
- Los formularios más rápidos y sencillos reducen la frustración del usuario y aumentan la confianza
Si se hace bien, un formulario móvil conduce a un mayor compromiso, datos más limpios y más conversiones. Mal hecho, envía a los clientes potenciales directamente a la salida.
¿Por qué es importante el diseño de formularios móviles?
El diseño de formularios móviles es crucial por varias razones:
- Domina el uso del móvil: La mayoría de los usuarios rellenan ahora los formularios en dispositivos móviles, no en ordenadores de sobremesa. Si tus formularios no están optimizados para móviles, te arriesgas a perder una parte importante de clientes potenciales.
- Evita la frustración y los abandonos: Un formulario móvil mal diseñado frustra a los usuarios y provoca mayores tasas de abandono. Simplificar la experiencia reduce la fricción y mantiene el interés de los usuarios, haciendo que sea más probable que completen el formulario.
- Aumenta las conversiones y la confianza: Los formularios adaptados a dispositivos móviles aumentan la confianza y la satisfacción del usuario, mejorando las tasas de cumplimentación de formularios e impulsando mayores tasas de conversión. Una experiencia fluida y sin problemas en los dispositivos móviles contribuye directamente a un mayor éxito.
6 consejos sobre buenas prácticas de diseño de formularios para móviles
1. Divide los formularios en pasos y estructúralos lógicamente
No abrumes a los usuarios con formularios largos. Dividir tu formulario en pasos y presentarlos en un orden lógico hace que la experiencia sea más rápida, fácil y con más probabilidades de conversión.
He aquí cómo hacerlo bien:
- Empieza con preguntas sencillas (nombre, correo electrónico)
- Agrupa los campos relacionados bajo epígrafes claros
- Utiliza pasos cortos con pocos campos cada uno
- Añade títulos de sección para guiar a los usuarios
- Mostrar las preguntas sólo cuando sean relevantes utilizando la lógica condicional
- Mantén la llamada a la acción al final
Growform está hecho para esto. Su creador paso a paso te permite dividir formularios largos en secciones específicas, reorganizar los campos fácilmente y guiar a los usuarios a través del proceso.
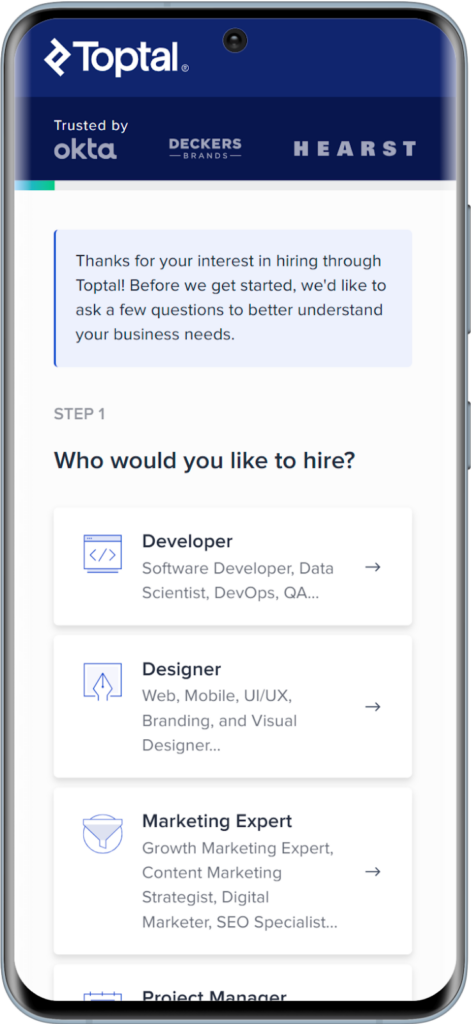
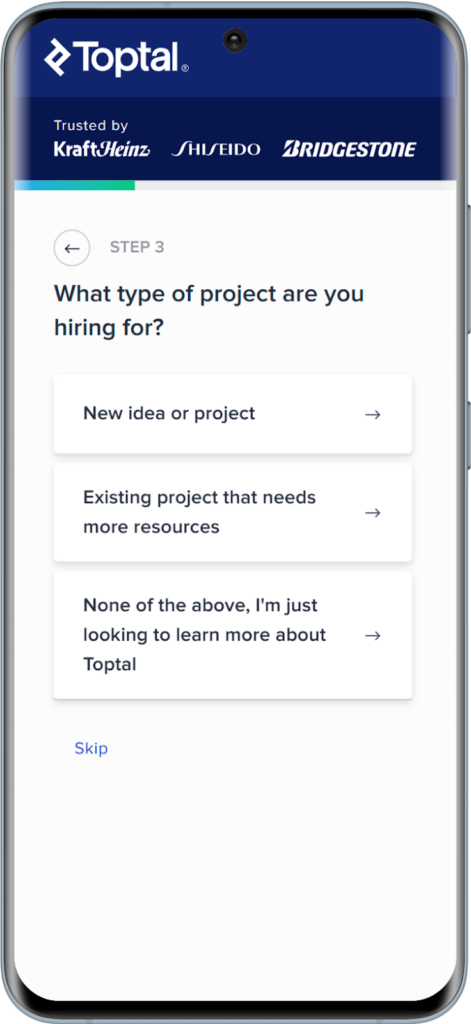
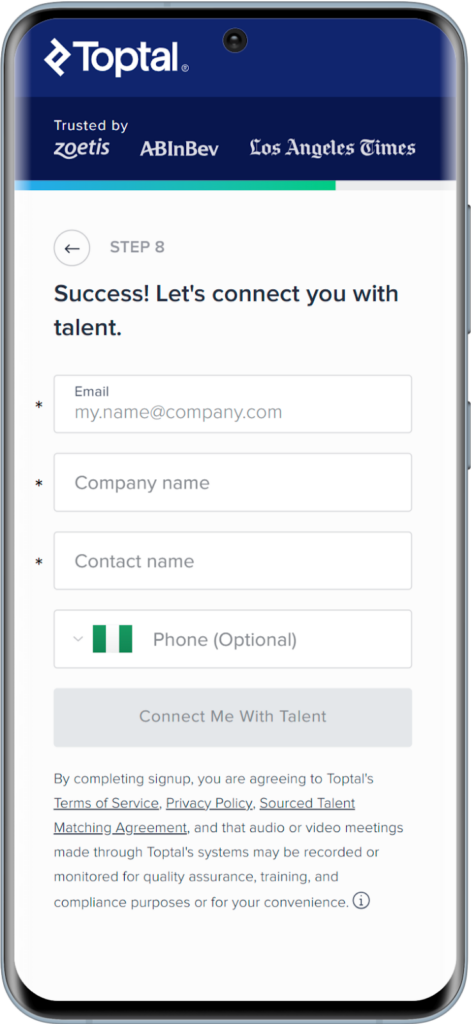
El formulario de contratación de autónomos de Toptal es un gran ejemplo de esta práctica. Comienza con el tipo de autónomo a contratar y el tipo de proyecto y continúa hasta que llega el momento de proporcionar los datos del cliente. El formulario parece más conversacional a medida que avanza, animando a los usuarios a seguir adelante.



2. Utiliza un diseño responsivo y mobile first
Asegúrate de que tu formulario se adapta a todos los tamaños de pantalla. Es necesario un diseño mobile-first para ofrecer una experiencia de usuario optimizada en teléfonos inteligentes y tabletas.
Los usuarios nunca deberían tener que pellizcar, hacer zoom o desplazarse lateralmente para rellenar un formulario. Todo debe caber cómodamente en la pantalla, con suficiente espacio para respirar entre los elementos.
Este es el aspecto de un buen diseño de formularios web apto para móviles:
- Una columna: Mantén los campos apilados verticalmente, no uno al lado del otro
- Espaciado claro: Evita apiñar los campos
- Objetivos táctiles: Los botones, casillas de verificación y entradas deben ser lo suficientemente grandes como para tocarlos sin precisión
- Tamaño de letra: Asegúrate de que el texto es legible sin ampliarlo (al menos 16px es un buen punto de partida).
- Contraste: El texto y los colores de fondo deben tener un fuerte contraste para que sean legibles en todas las condiciones de iluminación.
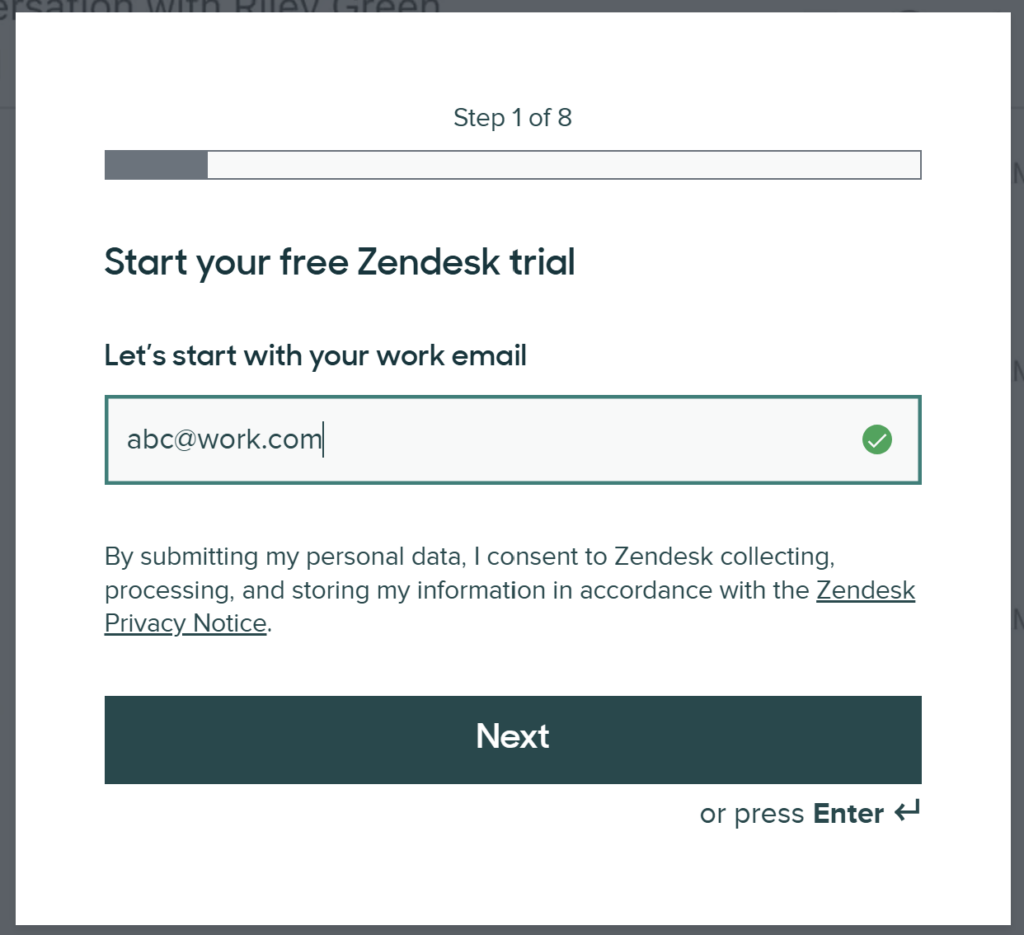
El formulario de registro de Zendesk es una gran referencia. Todos los campos están bien espaciados, el texto es legible y los botones están hechos para los pulgares. El diseño es consistente tanto si utilizas un teléfono como una tableta o un portátil.


Todos los formularios que crees en nuestra plataforma son totalmente adaptativos desde el primer momento, especialmente si empiezas con nuestras plantillas.
Para una mayor personalización, el uso del constructor de arrastrar y soltar incluye CSS personalizado, lo que te permite ajustar el tamaño de los botones, los estilos de fuente, el espaciado y los colores para cumplir las mejores prácticas de accesibilidad y las directrices de tu marca.
Cuanto menos esfuerzo tengan que hacer los usuarios para utilizar tu formulario, más probable será que lo terminen.
3. Proporcionar validación en línea y mensajes de error útiles
Ayuda a los usuarios a rellenar correctamente los formularios proporcionándoles información en tiempo real. No hagas que los usuarios pulsen “Enviar” sólo para descubrir que han metido la pata en algo hace cinco campos. Esa es una vía rápida de abandono.
La validación de formularios en línea soluciona esto. Comprueba las entradas a medida que avanzan los usuarios y señala los errores antes de tiempo, mientras aún prestan atención.
Esto es lo que parece una buena validación:
- Respuesta instantánea después de rellenar un campo o de pulsar sobre él
- Mensajes de error colocados justo al lado del campo, no volcados en la parte superior
- Lenguaje claro y sencillo, di “El formato del correo electrónico parece incorrecto”, no “Se ha detectado una entrada no válida”
- Resalta el campo visualmente, como un borde rojo o un icono, para que destaque
Puedes establecer campos como obligatorios y definir los formatos de entrada permitidos (como sólo números o direcciones de correo electrónico). También puedes activar la validación en tiempo real sin escribir una sola línea de código.
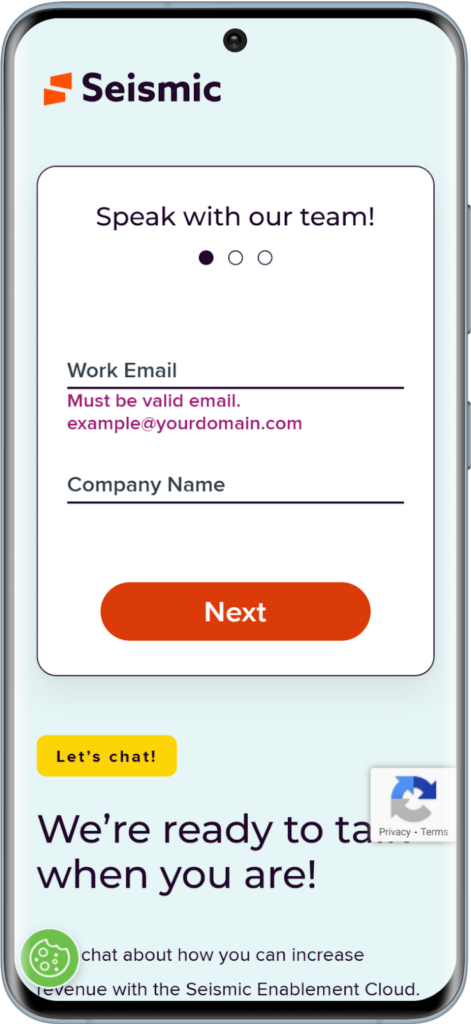
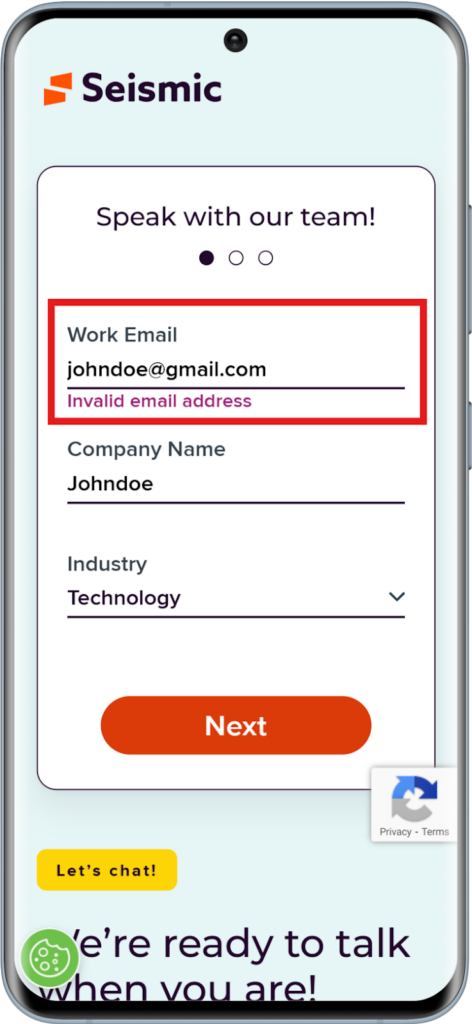
El formulario de solicitud de presupuesto de SIESMIC da una idea de lo que se espera como correo electrónico de trabajo poniendo un ejemplo (“example@yourdomain.com”). También te dice lo que falló justo debajo del campo (“dirección de correo electrónico no válida”) cuando se utilizó un correo electrónico personal en lugar de un correo electrónico de trabajo.


4. Utiliza tipos de entrada adecuados
Los tipos de entrada son una de las mejores prácticas de diseño de formularios para móviles a las que hay que dar prioridad. Escribir en un teléfono es más lento, más torpe y más propenso a cometer errores, así que cuando pidas información, haz que al usuario le resulte lo más fácil posible proporcionarla.
Una de las formas más sencillas de hacerlo es asociar a cada campo el tipo de entrada adecuado. De ese modo, los usuarios obtienen el teclado exacto que necesitan, sin dar vueltas, sin frustraciones.
Utiliza estas opciones inteligentes:
- Campo de correo electrónico: Muestra el teclado de correo electrónico con el símbolo “@”.
- Campo Número de teléfono: Abre el teclado numérico
- Campo de fecha: Muestra un calendario o un selector de fechas
- Campo numérico: Oculta las letras y símbolos innecesarios
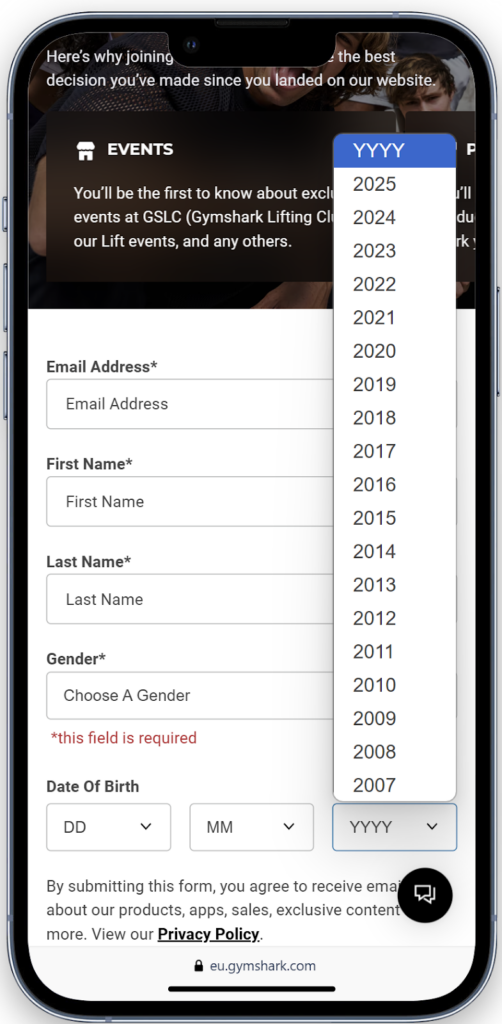
El formulario de registro de Gymshark está construido de esta manera. Cuando tocas el campo de correo electrónico, el teclado del móvil cambia para incluir “@” y “.com”. Cuando pulsas en el calendario, aparece automáticamente el día/mes/año. Esto puede parecer poca cosa, pero mantiene el proceso fluido y centrado.

5. Evita los desplegables cuando sea posible
Los desplegables pueden parecer ordenados, pero no son buenos en los móviles. Requieren más pulsaciones, a menudo se cargan lentamente y obligan a los usuarios a desplazarse por largas listas en un espacio reducido. Eso no es lo ideal cuando alguien está rellenando tu formulario sobre la marcha.
En su lugar, utiliza alternativas más rápidas que sean más fáciles de aprovechar y procesar.
Mejores opciones:
- Botones de radio para listas cortas con una respuesta posible
- Casillas de verificación para selecciones múltiples
- Botones para acciones comunes como “Sí” o “No”.
- Campos de entrada buscables para listas largas como países o puestos de trabajo
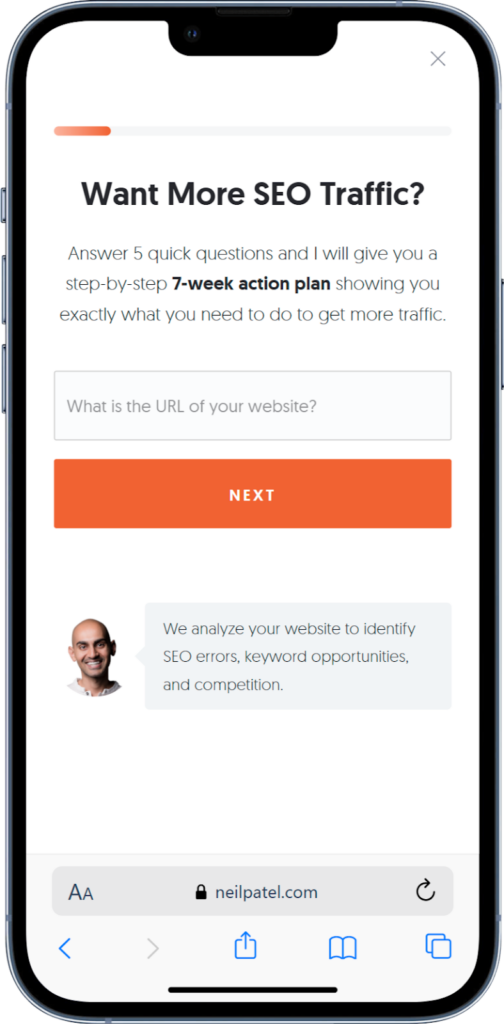
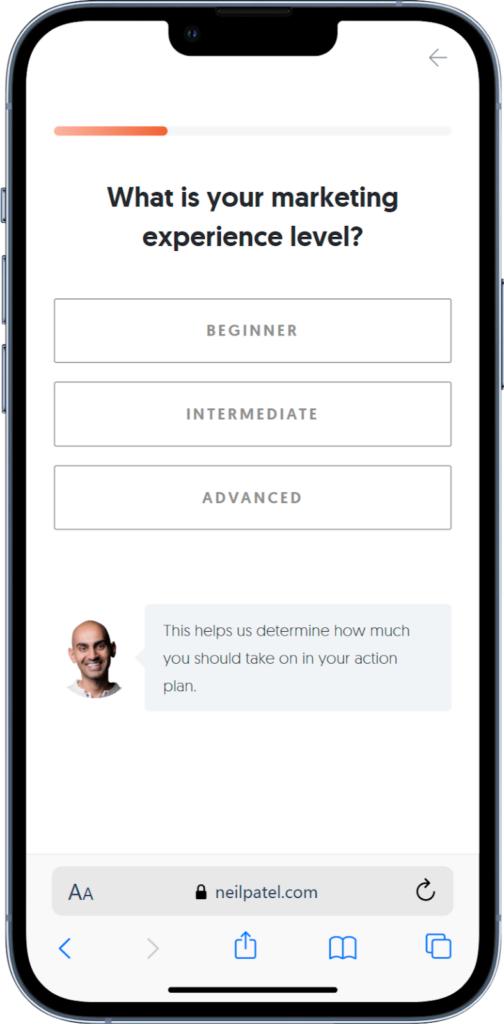
El formulario “¿Quieres más tráfico SEO?” de Neil Patel se salta por completo los desplegables. En su lugar, utiliza botones grandes que se pueden tocar y selecciones claras que parecen hechas para móviles. No hay que rebuscar en los menús. Sin pérdidas de tiempo.



6. Sé breve y céntrate
Completamos esta lista de buenas prácticas de diseño de formularios para móviles con este punto sencillo pero importante: la brevedad. Evita pedir información innecesaria por adelantado. Haz que el formulario sea breve y pide sólo los datos esenciales para aumentar las tasas de cumplimentación.
A continuación te explicamos cómo mantener las cosas ligeras:
- Pide sólo lo que necesites por adelantado; deja las preguntas agradables para más tarde
- Utiliza la lógica condicional para mostrar campos adicionales sólo cuando sean relevantes
- Combina los campos cuando sea posible, como utilizar “Nombre completo” en lugar de pedir el nombre y los apellidos por separado
- Utiliza campos ocultos para pasar datos de seguimiento sin pedir a los usuarios que los introduzcan manualmente
Con la lógica condicional y los campos ocultos, puedes personalizar cada formulario para que muestre justo lo que necesita ese usuario, ni más ni menos.
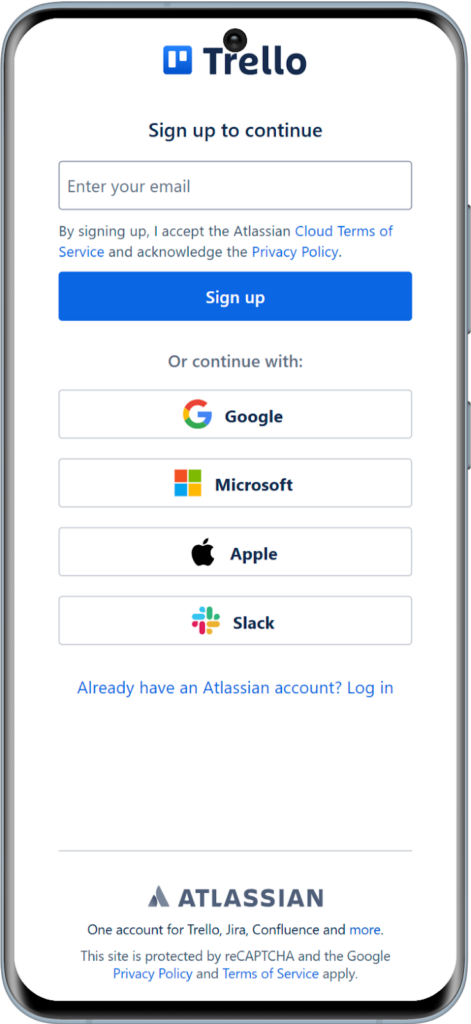
El formulario de registro de Trello sólo pide nombre, correo electrónico y contraseña. Eso es todo. Hace que los usuarios accedan rápidamente al producto y guarda el resto de la información para más tarde.

Empieza a crear mejores formularios web para móviles con Growform
Diseñar formularios aptos para móviles no es complicado, sólo requiere el enfoque adecuado. Desde el diseño hasta los tipos de entrada y la longitud del formulario, los pequeños cambios pueden tener un gran impacto en las tasas de cumplimentación y la calidad de los clientes potenciales. Los seis pasos anteriores muestran exactamente cómo implementar un buen diseño de formulario móvil.
Growform se creó para esto. Con diseños de varios pasos, diseño apto para móviles, lógica condicional y sin necesidad de código, te ayuda a crear formularios más inteligentes que convierten.
¡Prueba Growform hoy con una prueba gratuita de 14 días!
Recent Posts
- Tu guía para utilizar eficazmente el Constructor de formularios Webflow
- Los 5 mejores ejemplos de formularios de captación de clientes potenciales que pueden aumentar tus conversiones (2025)
- ¿Qué es un formulario multipaso de Elementor y cómo lo mejora Growform?
- Repasamos las mejores alternativas a Microsoft Forms para una mejor personalización y control
- Este es nuestro análisis de los mejores creadores de formularios para sitios WordPress
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
