Como Añadir Un Formulario Growform Multi Paso A WordPress
¿Sabía que casi el 40% de todos los sitios web de Internet funcionan con WordPress? Con esas cifras, ¡teníamos que asegurarnos de apoyarlo!
Aprende a incrustar tu Growform en WordPress con y consigue que tu formulario multipaso de WordPress funcione con esta guía.
1 – Crear un formulario en Growform
Casi no hace falta decir que tendrá que configurar un formulario en Growform. Disponemos de una prueba gratuita de 14 días (sin necesidad de tarjeta de crédito). Puede registrarse aquí.
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Obtén tu código de incrustación Growform
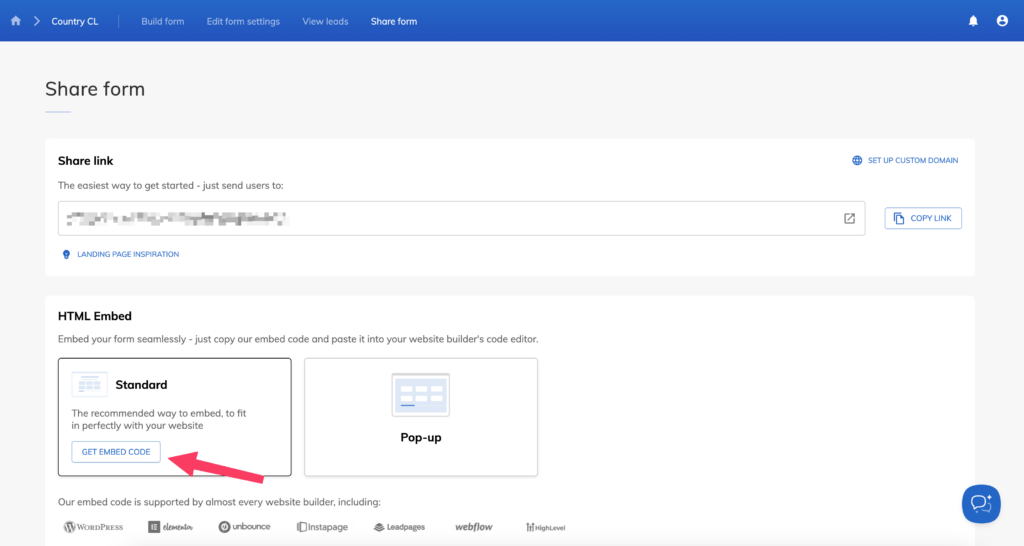
Ahora es el momento de coger tu código para compartir haciendo clic en el elemento de menú “compartir formulario” en la navegación superior de Growform.
Elige la opción estándar: pulsa “Obtener código de incrustación” y, a continuación, pulsa el botón “Copiar código de incrustación” para copiarlo en tu portapapeles:

3 – Abre tu entrada, página o plantilla en el editor de WordPress:
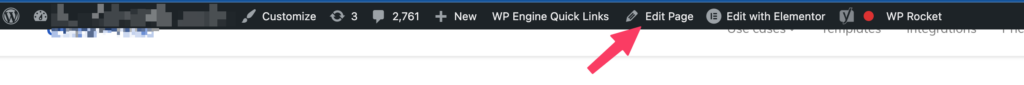
Una vez que hayas iniciado sesión en WordPress, haz clic en el botón “Editar entrada” o “Editar página” situado en la parte superior de la página que deseas editar:

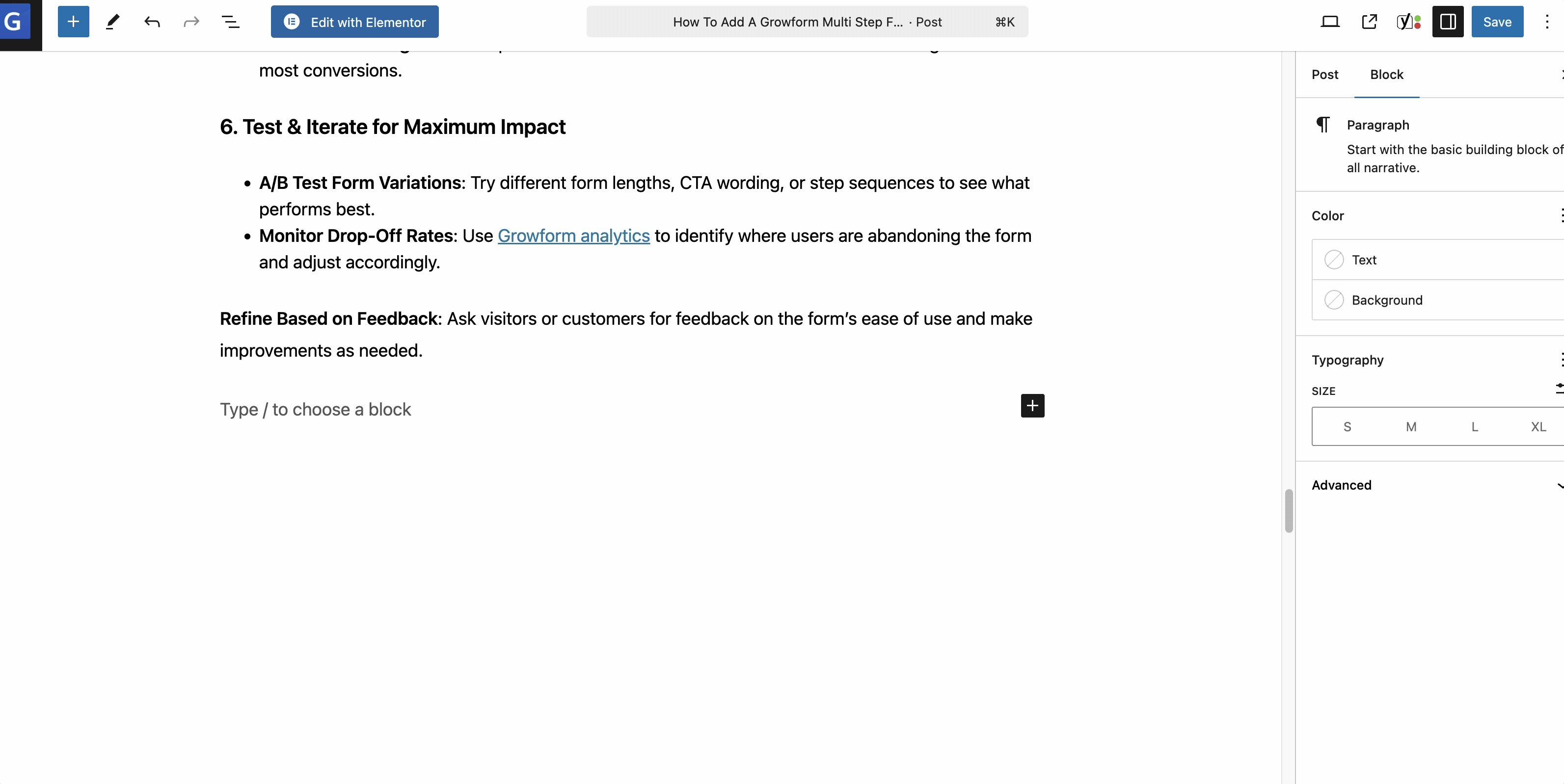
Mientras editas la página, pulsa el botón “más” para que aparezca la lista de elementos que puedes añadir a la entrada.
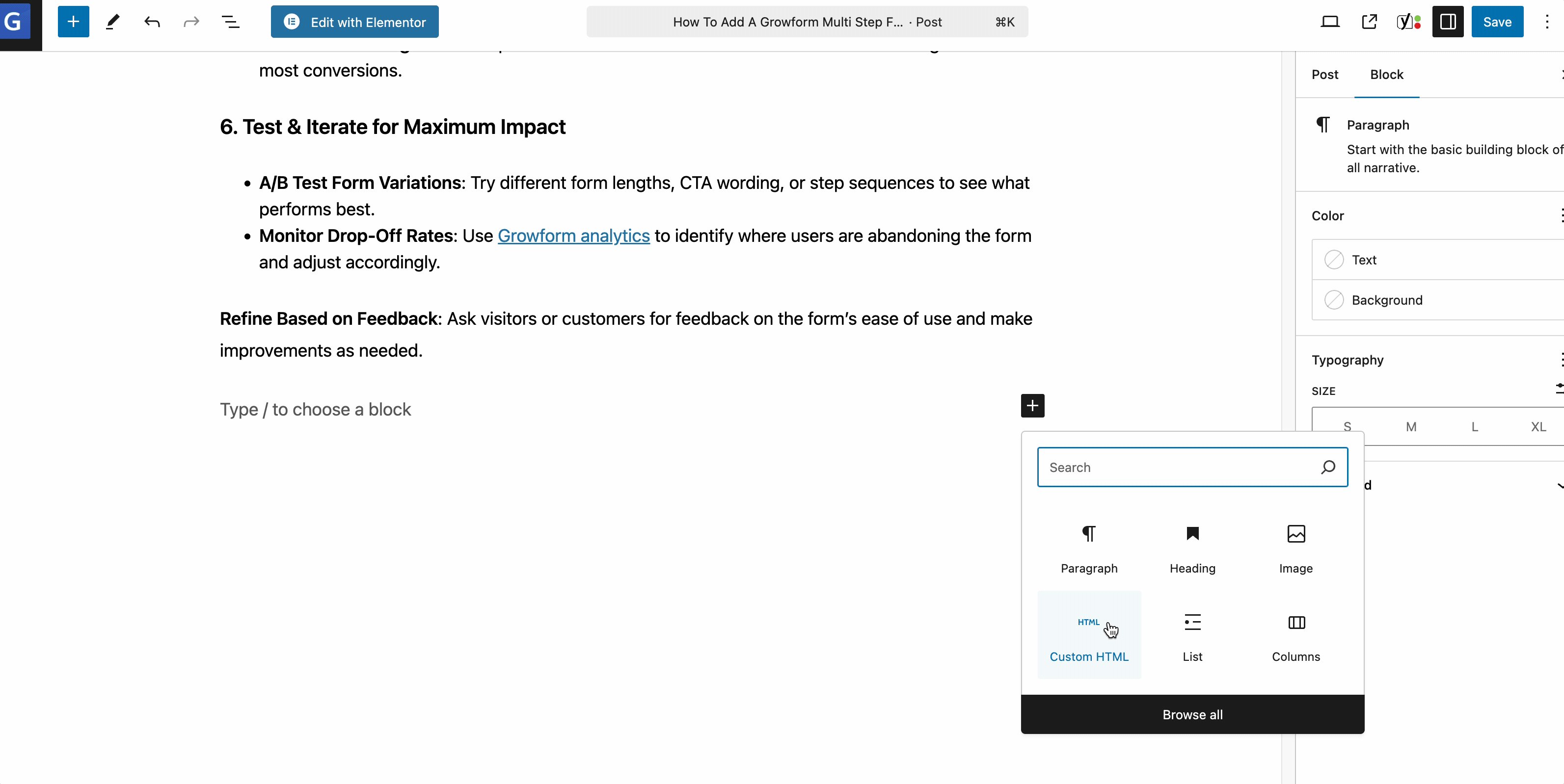
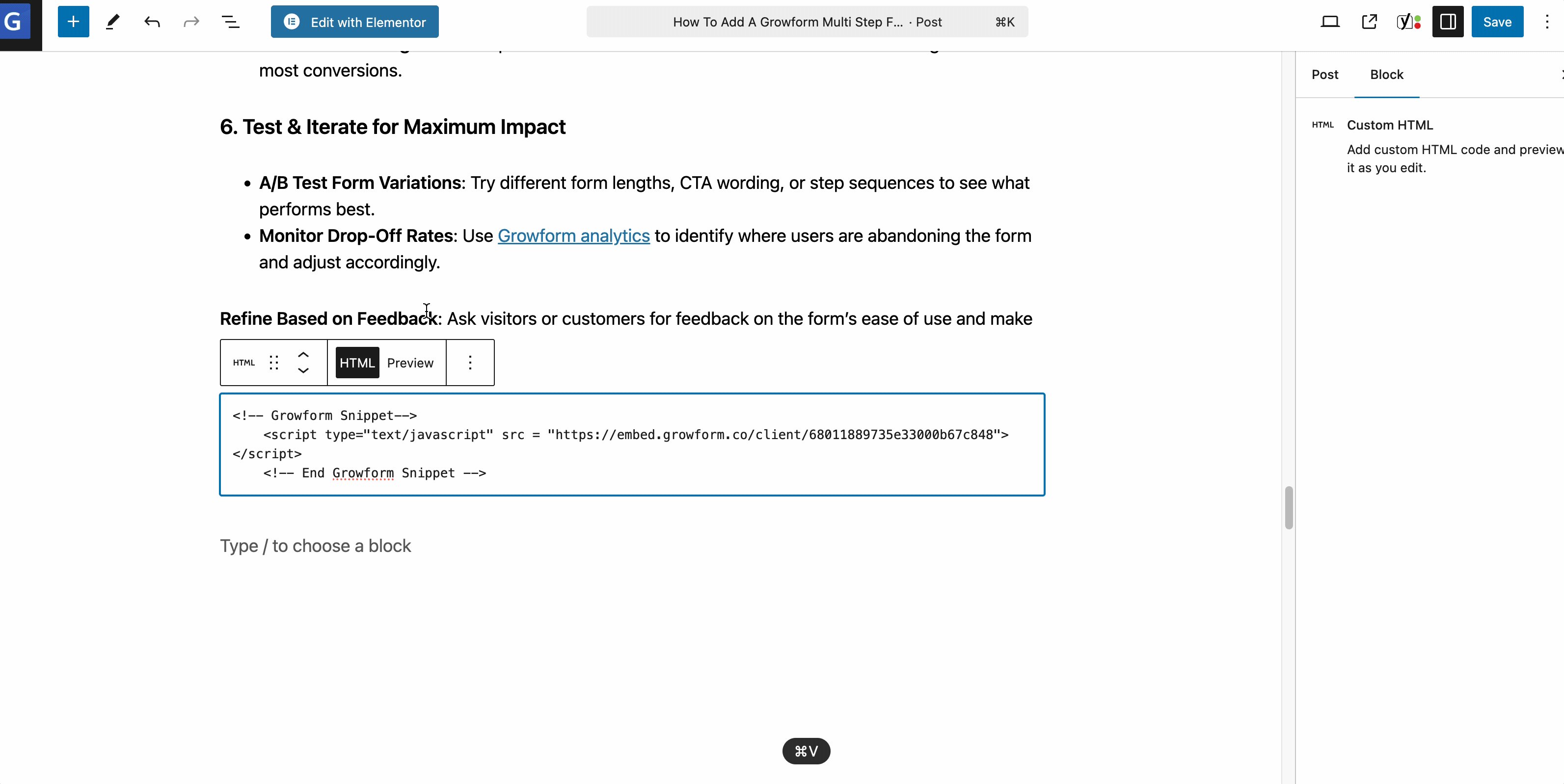
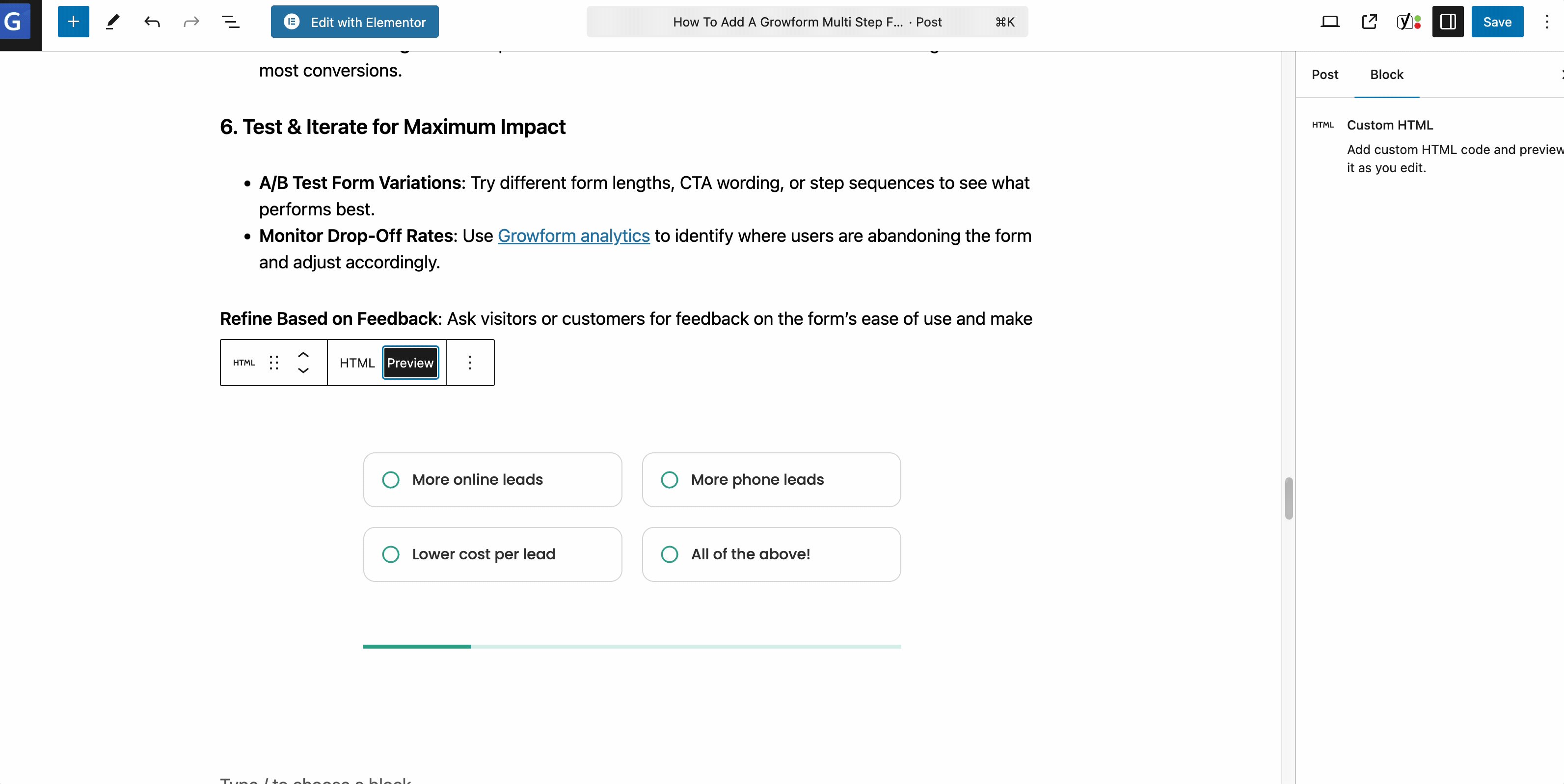
Elige HTML personalizado, y utiliza ctrl+v para pegar tu código, antes de pulsar “vista previa”:

No olvides pulsar “Guardar” en WordPress para publicar tus cambios.
¿El formulario no se carga correctamente? A menudo recibimos informes de plugins de caché / velocidad como Jetpack y WP-Rocket que interfieren con nuestro script. Si experimentas problemas, deberías excluir Growform de tu plugin de caché. Normalmente puedes hacerlo añadiendo “growform” o “growform.co” a su lista de exclusiones. Nuestro script está diseñado para cargarse rápidamente, incluso sin plugins de caché.
¿Necesitas editar un pie de página, una plantilla de página?
Si necesitas añadir un widget a un pie de página o a una plantilla, te recomendamos que instales el complemento Code Widget. Una vez instalado, puedes añadir el código Growform en Apariencia>Widgets.
¿Usas Elementor?
Si utilizas Elementor, consulta nuestra guía aparte.
RELACIONADO: Éste es nuestro análisis de los mejores creadores de formularios para sitios WordPress
¿Necesitas más? Siempre estamos trabajando en nuestra oferta de WordPress.
Póngase en contacto con nosotros para hacernos llegar sus comentarios y ayudarnos a perfilar la hoja de ruta.
Recent Posts
- Tu guía para utilizar eficazmente el Constructor de formularios Webflow
- Los 5 mejores ejemplos de formularios de captación de clientes potenciales que pueden aumentar tus conversiones (2025)
- ¿Qué es un formulario multipaso de Elementor y cómo lo mejora Growform?
- Repasamos las mejores alternativas a Microsoft Forms para una mejor personalización y control
- Este es nuestro análisis de los mejores creadores de formularios para sitios WordPress
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
