Cómo añadir un formulario Growform de varios pasos a Webflow
Webflow es un constructor de páginas de aterrizaje extremadamente potente, y es uno de nuestros favoritos para crear sitios web profesionales y con capacidad de respuesta.
Pero con Webflow, no hay una manera fácil de crear formularios de varios pasos – claro, usted puede agregar campos de formulario a su formulario con el editor de Webflow. Pero, en el momento en que empiezas a usar JavaScript para ocultar/mostrar campos basados en pasos… y añadir validación… se vuelve extremadamente complicado.
Growform es el principal creador de formularios de varios pasos, y hace que sea muy fácil crear formularios avanzados de varios pasos que se pueden incrustar en su página de destino Webflow.
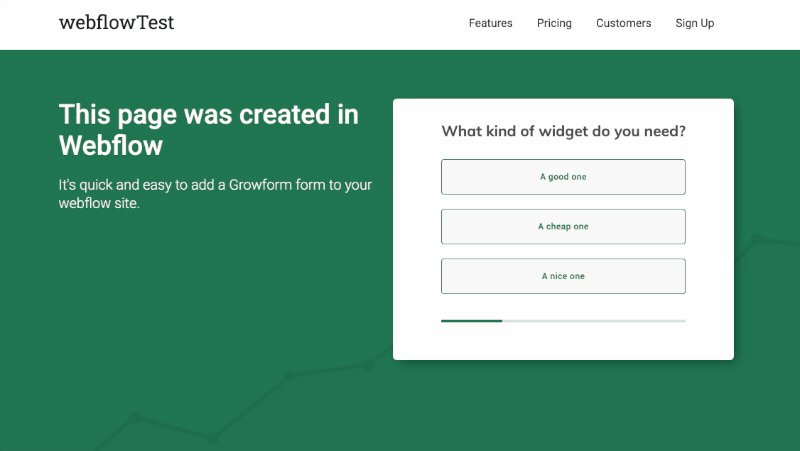
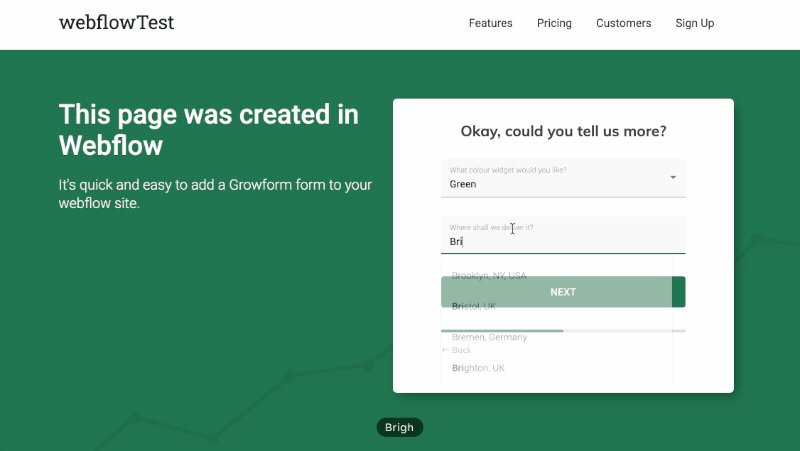
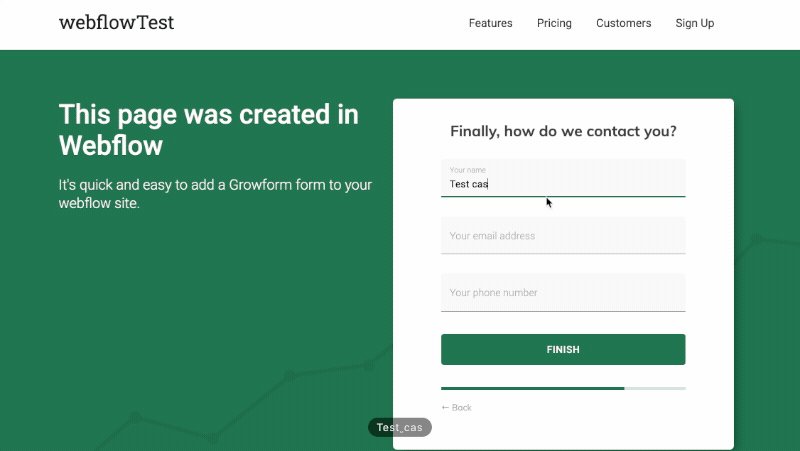
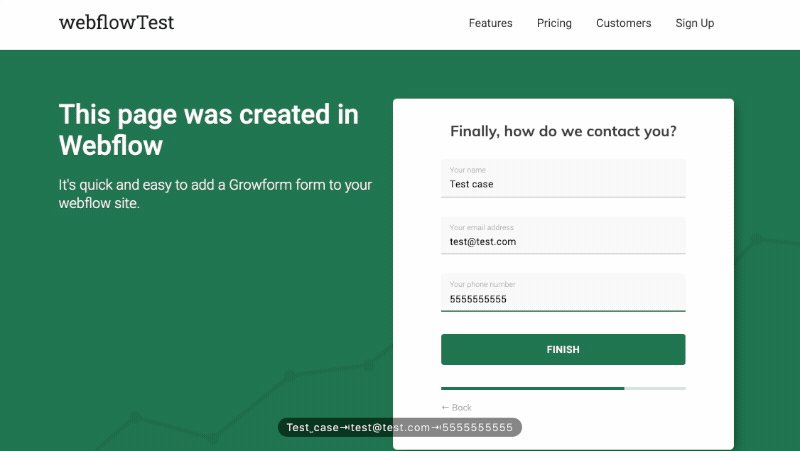
¿El resultado? Un hermoso formulario Webflow responsivo de múltiples pasos que se ve y se comporta exactamente como si fuera parte del propio Webflow:

Tabla de contenidos
1 – Crear un formulario en Growform
En primer lugar, cree un nuevo formulario en Growform. Puedes conseguir una prueba gratuita de 14 días que no requiere tarjeta de crédito: empieza aquí.
El primer paso será así:

Siga nuestra guía de introducción si necesita ayuda con su primer formulario.
2 – Obtenga su código de participación Growform
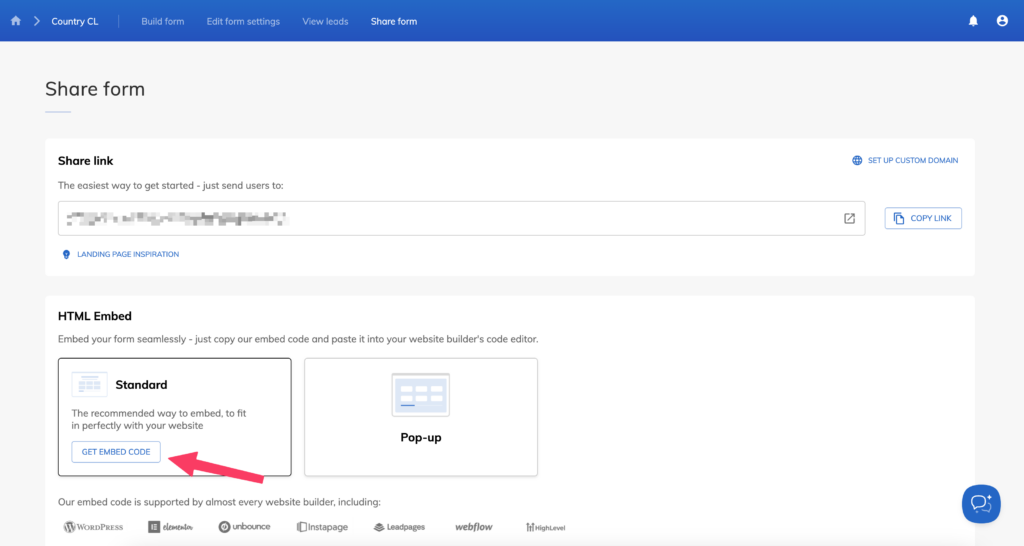
Una vez creado tu formulario, obtén tu código para compartir haciendo clic en el elemento de menú “compartir formulario” en la navegación superior de Growform.
Elige la opción estándar: pulsa “Obtener código de incrustación” y, a continuación, pulsa el botón “Copiar código de incrustación”:

3 – Añadir un componente “Embed” a su página Webflow
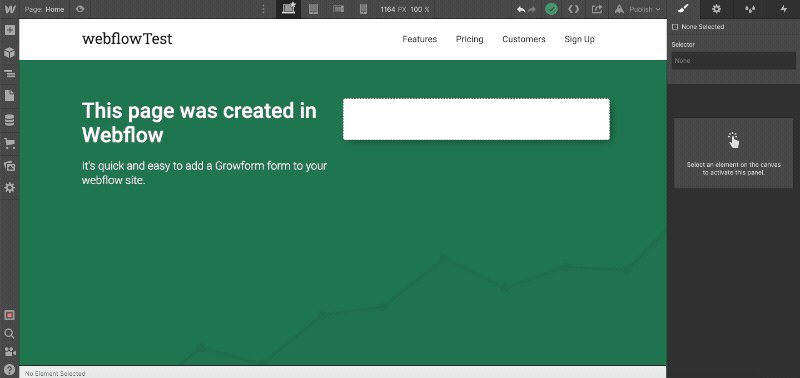
Ahora, abra su página de destino en Webflow y elimine todos los formularios que ya haya creado – los reemplazaremos con nuestro nuevo formulario multi-paso.
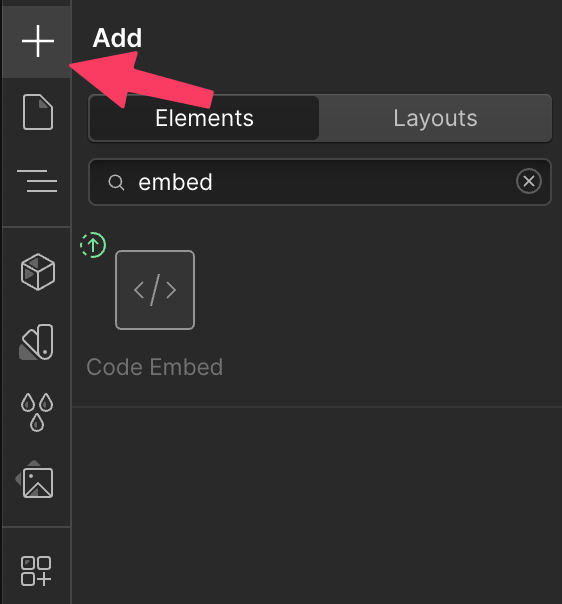
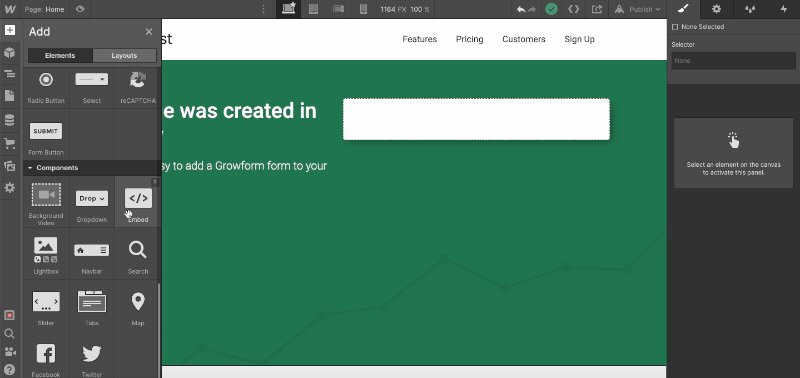
A continuación, busca el componente “Código incrustado” en la parte izquierda. Parece un par de paréntesis de código con una barra invertida ( </> ).

Tendrás que desplazarte un poco para encontrarlo; en el momento de escribir esto, está al final de la lista, en “Componentes”.
Una vez que encuentres el componente “Incrustar”, arrástralo al lugar de tu página donde quieras que esté.
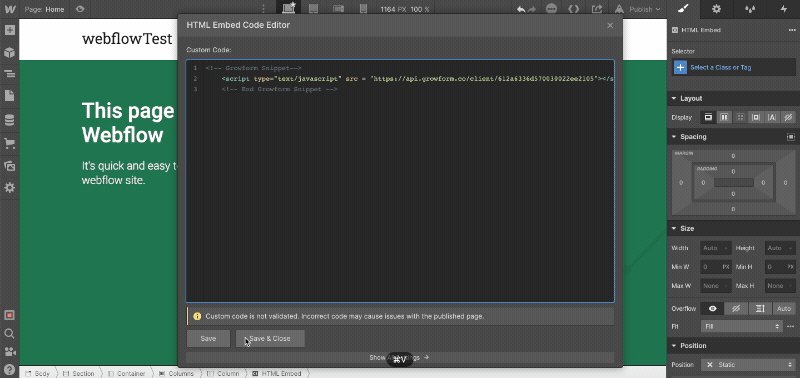
Pega el código de uso compartido de Growform en este cuadro.
Es muy sencillo; aquí tienes un gif de todo el proceso:

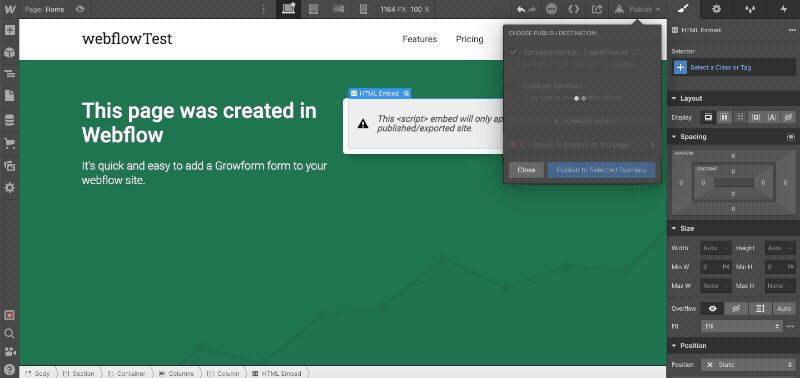
Pulse “Publicar” para completar este paso.
4 – Realice algunos ajustes estéticos en su forma
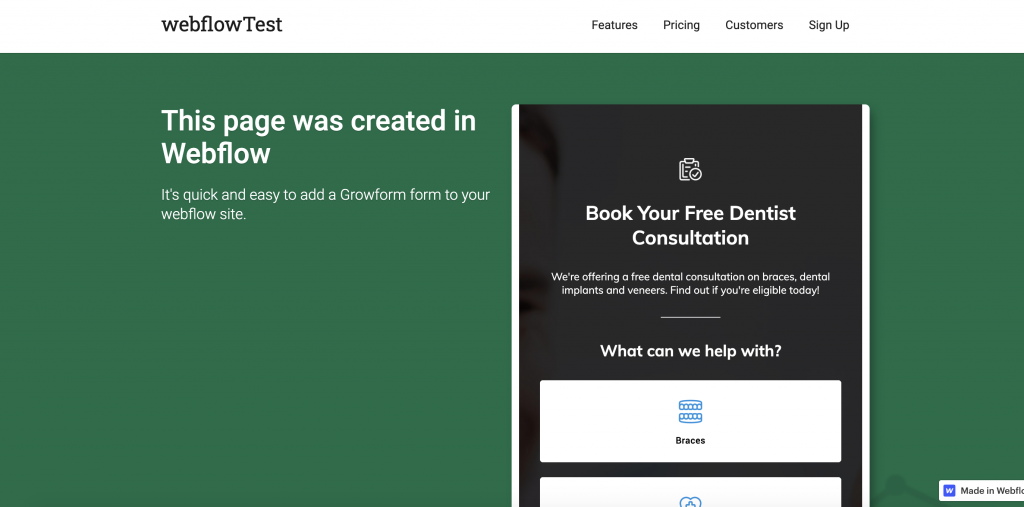
Una vez que haya añadido su formulario y publicado su página, probablemente verá algo como esto en su dominio Webflow en vivo (dependiendo de la plantilla de formulario que haya elegido):

Aquí tienes algunos ajustes que puedes hacer para que tu formulario multipaso Webflow tenga un aspecto perfecto:
- En la configuración de “Tema” de Growform, elige Mínimo en la configuración del lienzo: esta opción elimina la cabecera y el relleno que la rodea.
- Una vez que hayas elegido la configuración del lienzo, establece el color de fondo del lienzo para que coincida con el color de fondo en Unbounce, o elige “Ninguno” para que sea transparente.
- Elimina cualquier encabezado, instrucciones o logotipos en la parte superior de tu formulario Growform – siempre puedes tenerlos en Unbounce.
- Establece “Mostrar sombras” en “Ninguna”: funcionan mejor sólo sobre fondos blancos.
- Ajusta el color primario de tu formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
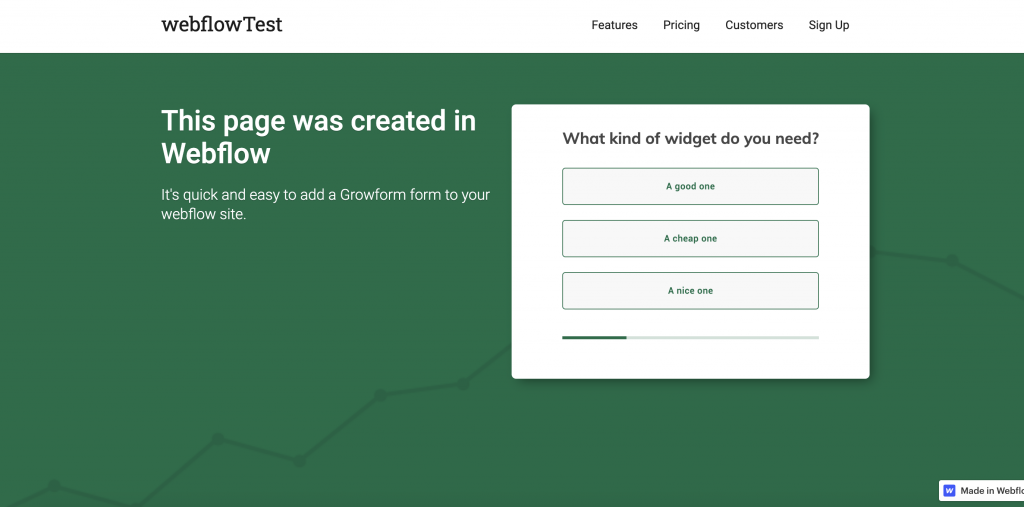
Con sólo 2-3 minutos ajustando la configuración del tema, podemos conseguir que se vea como un formulario multipaso Webflow realmente bonito, completamente simpático con el diseño del resto de la página:

5 – ¡Envíe sus clientes potenciales a alguna parte!
Ahora que ya tenemos nuestro formulario Webflow multipaso, ¿dónde van los clientes potenciales?
Los clientes potenciales aparecerán en su cuenta de Growform y se le enviarán por correo electrónico de forma predeterminada. También puede utilizar Zapier para enviar sus clientes potenciales a uno de los cientos de destinos.
Por lo tanto, no hay necesidad de configurar nada más en su cuenta Webflow – todo lo relacionado con sus clientes potenciales será ahora gestionado por Growform.
Buenas prácticas para añadir un formulario Growform de varios pasos a Webflow
Añadir un formulario Growform de varios pasos a Webflow es sencillo, pero optimizarlo para las conversiones requiere algo más de atención. A continuación encontrarás algunas prácticas recomendadas para garantizar que tu formulario tenga un alto rendimiento, sea visualmente fluido y fácil de usar.
1. Prioriza una experiencia de usuario fluida
- Sé breve y céntrate: Divide los formularios largos en pasos del tamaño de un bocado, con sólo 1 ó 2 campos por página, para mantener la atención de los usuarios.
- Utiliza indicadores de progreso claros: Una barra de progreso tranquiliza a los usuarios sobre su progreso, reduciendo las tasas de abandono.
- Optimiza las etiquetas e instrucciones de los campos: Mantén las etiquetas de los campos concisas y utiliza texto de reserva para guiar a los usuarios sin saturar el formulario.
- Minimiza los campos obligatorios: Pide sólo la información esencial para reducir la fricción y fomentar la cumplimentación.
2. Diseño para una integración perfecta con Webflow
- Haz coincidir la marca de Webflow: Utiliza los ajustes de Tema de Growform para alinear colores, fuentes y estilos de botones con tu sitio Webflow.
- Eliminar encabezados innecesarios: Si Webflow ya tiene un título o una descripción encima del formulario, elimina los encabezados duplicados en Growform para conseguir un aspecto más limpio.
- Optimiza el estilo de los botones: Asegúrate de que los tamaños y colores de los botones son coherentes con los de otras CTA de tu sitio Webflow.
3. Garantizar la optimización móvil
- Prueba en varios dispositivos: Comprueba cómo aparece el formulario en diferentes tamaños de pantalla para asegurar la capacidad de respuesta.
- Ajusta el relleno y el espaciado: Utiliza los ajustes de diseño de Growform para refinar el espaciado de los elementos del formulario adaptados a dispositivos móviles.
- Mantén el texto legible: Asegúrate de que el texto de los formularios y los botones son lo suficientemente grandes para que se puedan tocar fácilmente en las pantallas de los móviles.
4. Mejora las tasas de conversión con elementos de formulario inteligentes
- Utilizar la lógica condicional: Muestra/oculta campos en función de las entradas del usuario para mantener los formularios relevantes y personalizados.
- Experimenta con diseños de varios pasos: Prueba variaciones como una página de bienvenida o un primer paso basado en incentivos (por ejemplo, “Consigue un presupuesto gratuito”) para aumentar la participación.
5. Optimizar la gestión y el seguimiento de clientes potenciales
- Integra con herramientas CRM y de correo electrónico: Utiliza Zapier para enviar automáticamente clientes potenciales a HubSpot, Mailchimp o Google Sheets.
- Activa las notificaciones por correo electrónico: Asegúrate de que tu equipo recibe alertas en tiempo real cuando un nuevo cliente potencial envíe un formulario.
- Utiliza el seguimiento UTM: Añade parámetros UTM a Growform para rastrear qué fuentes de tráfico generan más conversiones.
6. Prueba e itera para obtener el máximo impacto
- Prueba A/B las variaciones del formulario: Prueba diferentes longitudes de formulario, redacción del CTA o secuencias de pasos para ver qué funciona mejor.
Perfecciona basándote en los comentarios: Pide a los visitantes o clientes su opinión sobre la facilidad de uso del formulario y haz las mejoras necesarias.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta Webflow.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
