Qu’est-ce que le test de forme ?
« Back to Glossary IndexRésumé rapide
Ce guide explique comment les tests de formulaires aident les entreprises à créer des formulaires conviviaux à fort taux de conversion en identifiant les problèmes de convivialité, en optimisant les éléments clés et en tirant parti des tests A/B. Il décrit les étapes à suivre pour améliorer les taux de remplissage et réduire les abandons. Il décrit les étapes à suivre pour améliorer les taux d’achèvement et réduire les abandons. Avec Growform, vous pouvez facilement créer et affiner des formulaires – aucun codage n’est nécessaire. Pour plus d’informations sur l’optimisation des formulaires, visitez notre blog.
Vous cherchez à comprendre pourquoi les tests de forme sont cruciaux ?
Les formulaires sont un point de contact critique dans la génération de leads, mais beaucoup échouent à cause d’une mauvaise conception et de problèmes d’utilisation. Les tests de formulaires permettent d’identifier ces défauts en analysant systématiquement des éléments tels que l’emplacement des champs, la conception des boutons et la gestion des erreurs.
Dans ce guide Growform, nous discutons de l’importance des tests de formulaires, de la façon dont ils affectent l’expérience des utilisateurs et de la manière dont vous pouvez tester vos formulaires et les affiner pour obtenir des résultats optimaux.
Pourquoi nous écouter ?
Growform permet aux entreprises de stimuler la génération de leads grâce à des formulaires en plusieurs étapes, augmentant ainsi les conversions jusqu’à 2 fois. Notre plateforme offre des intégrations CRM transparentes, des modèles personnalisables et une validation avancée pour améliorer l’expérience de l’utilisateur. Avec des fonctionnalités telles que la logique conditionnelle et l’intégration instantanée, Growform garantit des prospects de haute qualité et des soumissions sans erreur – aucun codage n’est nécessaire.

Qu’est-ce que le test de forme ?
Le test de formulaire est le processus d’évaluation et d’optimisation des formulaires en ligne afin de s’assurer qu’ils fonctionnent correctement, d’améliorer l’expérience des utilisateurs et de maximiser les conversions. Il s’agit d’analyser systématiquement les éléments du formulaire, les interactions avec les utilisateurs et les mesures de performance afin d’identifier et de résoudre les problèmes susceptibles d’entraver les taux de soumission.
Stratégies courantes de test des formulaires
Voici quelques stratégies clés pour optimiser vos formulaires :
- Tests de convivialité: Assure que le formulaire est intuitif et qu’il fonctionne de manière transparente sur tous les appareils, réduisant ainsi les frictions pour les utilisateurs.
- Validation des champs : Prévient les erreurs en imposant des formats de saisie corrects afin d’améliorer la précision des données et de réduire les frustrations.
- Logique conditionnelle: Adapte les champs du formulaire de manière dynamique en fonction des réponses de l’utilisateur, créant ainsi une expérience personnalisée et rationalisée.
- Temps de chargement et performances : Testez la vitesse et la réactivité afin de minimiser les retards susceptibles d’entraîner des abandons.
- Test A/B: Comparez différentes versions de formulaires pour déterminer quelle mise en page, quel CTA ou quelle conception permet d’obtenir un plus grand nombre de réponses.
- Messages d’erreur : Évalue la clarté et l’efficacité des messages d’erreur pour aider les utilisateurs à corriger leurs erreurs sans confusion.
Un test de formulaire efficace implique l’analyse de différents composants afin d’améliorer l’expérience de l’utilisateur et de maximiser les conversions. En mettant en œuvre ces stratégies, les entreprises peuvent affiner leurs formulaires, améliorer l’engagement et capturer des prospects de meilleure qualité.
Test de formulaire vs. test A/B
Les tests de formulaire et les tests A/B améliorent tous deux l’expérience de l’utilisateur, mais ils s’attaquent à des problèmes différents. Les tests de formulaires permettent de s’assurer que tout fonctionne correctement, en vérifiant la convivialité, la validation et la fonctionnalité. Les tests A/B, quant à eux, comparent deux versions pour voir laquelle est la plus performante.
Quand devez-vous utiliser chacun d’eux ?
- Utilisez les tests de formulaires pour détecter les erreurs, améliorer la validation et créer une expérience sans friction avant le lancement.
- Utilisez les tests A/B pour affiner les éléments du formulaire tels que la mise en page, les boutons et les couleurs afin d’augmenter les conversions.
- Combinez les deux : commencez par tester les formulaires pour résoudre les problèmes, puis utilisez les tests A/B pour optimiser les performances.
En tirant parti des atouts de chaque méthode, les entreprises peuvent créer des formulaires hautement optimisés qui améliorent l’engagement et les conversions.
Avantages de la mise en œuvre de tests de formulaires
Amélioration de l’engagement des utilisateurs
Personne n’aime les formulaires frustrants. Les tests permettent d’éliminer les obstacles, qu’il s’agisse d’une présentation confuse, d’instructions peu claires ou d’un trop grand nombre de champs obligatoires. Les tests de formulaires permettent d’identifier ces problèmes qui, une fois corrigés, donnent lieu à une expérience attrayante et sans friction qui encourage les utilisateurs à remplir et à soumettre les formulaires.
Des taux de conversion plus élevés
De petites modifications peuvent faire une grande différence. En testant différents modèles de formulaires, l’emplacement des boutons et la longueur des champs, vous aidez les entreprises à trouver ce qui fonctionne le mieux. Un formulaire plus fluide et plus intuitif signifie moins d’abandons et plus de prospects.
Précision accrue des données
De mauvaises données conduisent à de mauvaises décisions. Les tests de formulaires permettent de s’assurer que les champs sont correctement validés, ce qui réduit les fautes de frappe et les soumissions incomplètes. Les données sont donc plus propres et plus fiables, ce qui permet d’améliorer les suivis et les conversions.
Comment réaliser des tests de formulaires efficaces
Étape 1 : Définir les objectifs
Avant de procéder aux tests, déterminez ce que vous souhaitez améliorer. Voulez-vous réduire le nombre d’abandons de formulaires, augmenter la qualité des prospects ou résoudre des problèmes de convivialité ? Des objectifs clairs permettent de concentrer vos efforts de test, ce qui facilite la mesure du succès et l’identification d’améliorations significatives.
Étape 2 : Identifier les éléments clés du formulaire à tester
Tous les éléments du formulaire n’ont pas la même incidence sur les performances, c’est pourquoi il est essentiel de tester les bons éléments. Voici quelques-uns des éléments clés à prendre en compte lors des tests de formulaires.
Fonctionnalité et aspects techniques
- Validation: Assurez-vous que les données saisies sont correctes en testant les champs obligatoires, le formatage des courriels et les messages d’erreur.
- Notifications: Vérifiez que les soumissions de formulaires déclenchent des alertes administratives et des courriels de confirmation pour les utilisateurs.
- Page de remerciement: Confirmez que les utilisateurs reçoivent une confirmation appropriée après la soumission.
- Paiements: Le cas échéant, assurez un traitement transparent des transactions.
- Compatibilité des appareils: Testez la réactivité sur les mobiles, les tablettes et les ordinateurs de bureau.
Efficacité et expérience de l’utilisateur
- Conception : Optimisez la longueur du formulaire, les polices de caractères, les couleurs et la mise en page pour une meilleure lisibilité.
- Copiez: Veillez à ce que les libellés des champs, les instructions et les CTA définissent des attentes claires.
- Optimisation des CTA : Testez le texte, la taille et la couleur des boutons pour maximiser les conversions.
- Conditions préalables: Evaluez si les champs obligatoires ou les options pré-remplies améliorent ou entravent les soumissions.
En testant ces éléments, les entreprises peuvent améliorer les performances des formulaires, réduire les frictions et augmenter les taux de conversion.
Étape 3 : Élaborer des hypothèses
Avant de procéder à des changements, élaborez une hypothèse pour prédire comment les ajustements peuvent affecter le comportement de l’utilisateur. Une hypothèse solide fournit une orientation claire pour les tests et facilite des améliorations significatives.
Voici quelques exemples du fonctionnement d’une hypothèse :
- Problème 1 : Taux d’abandon élevé sur les formulaires longs
Hypothèse : “Le fait de diviser le formulaire en plusieurs étapes améliorera le taux d’achèvement en réduisant l’effort perçu”.
- Problème 2 : Les utilisateurs abandonnent les formulaires avant de les soumettre
Hypothèse : “L’ajout d’une barre de progression augmentera les taux d’achèvement en donnant aux utilisateurs un sentiment de progrès”.
- Problème 3 : Faible engagement avec le bouton de soumission
Hypothèse : “Le fait de changer la couleur du bouton pour une teinte plus contrastée et de remplacer le texte par “Obtenez votre devis gratuit” augmentera le nombre de clics”.
Étape 4 : Créer des variantes et mettre en œuvre des outils de test
Ensuite, créez différentes versions de votre formulaire pour vérifier si vos hypothèses se vérifient. Au lieu de deviner ce qui fonctionne, vous développez des variantes basées sur des hypothèses et vous suivez leur impact en utilisant le comportement réel des utilisateurs.
Création de variantes de formulaires
En utilisant les hypothèses de l’étape 3, les variations de formulaire exploitables pour chacune d’entre elles seraient les suivantes :
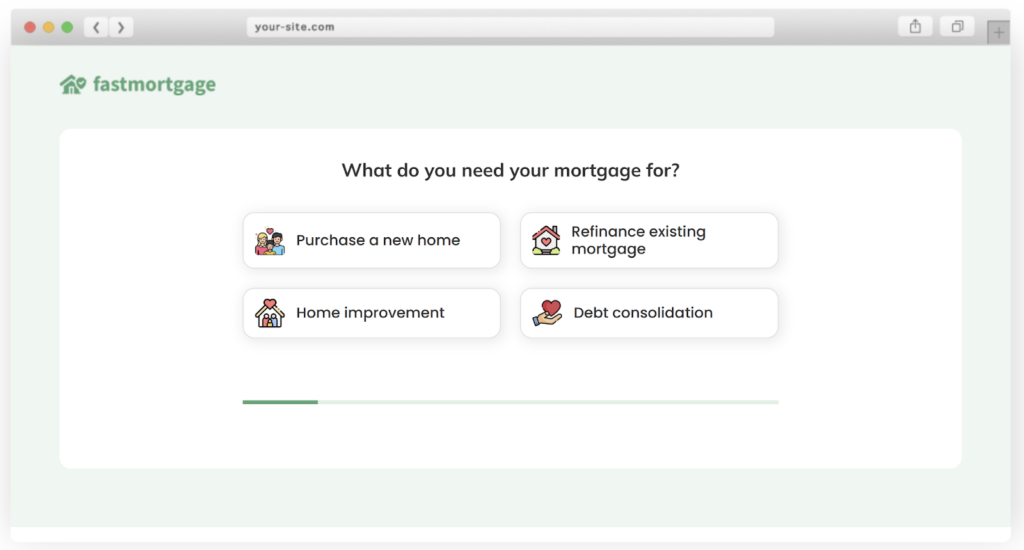
- Variation pour l’hypothèse 1 : Convertir un long formulaire d’une seule page en un formulaire à plusieurs étapes. formulaire en plusieurs étapes pour le rendre plus facile à gérer.
- Variante pour l’hypothèse 2 : introduire un indicateur visuel de progression pour rassurer les utilisateurs sur la quantité de travail restant à accomplir.
- Variante pour l’hypothèse 3 : testez différentes couleurs de bouton et un texte CTA orienté vers l’action, comme “Obtenez votre devis gratuit” au lieu de “Soumettre”.
Utiliser les outils de test
Une fois que vous avez créé des variantes, utilisez des outils de test pour mesurer leur efficacité :
- Les logiciels de test A/B (par exemple, VWO Testing) comparent les versions des formulaires pour voir laquelle est la plus performante.
- Les cartes thermiques et les enregistrements de sessions (par exemple, Hotjar, FullStory) permettent d’identifier les points d’abandon et les zones d’hésitation.
- Form Analytics (par exemple, Growform Analytics et Google Analytics) suit l’engagement du champ, le temps passé et les erreurs pour repérer les points de friction.

En procédant à de petits ajustements ciblés et en testant des variantes, vous pouvez identifier ce qui motive le comportement des utilisateurs, affiner les formulaires et créer une expérience plus fluide qui augmente les taux d’achèvement.
Étape 5 : Analyser les résultats et optimiser en permanence
Les tests de formulaires doivent être permanents, avec des ajustements continus pour améliorer l’expérience de l’utilisateur et maximiser les conversions.
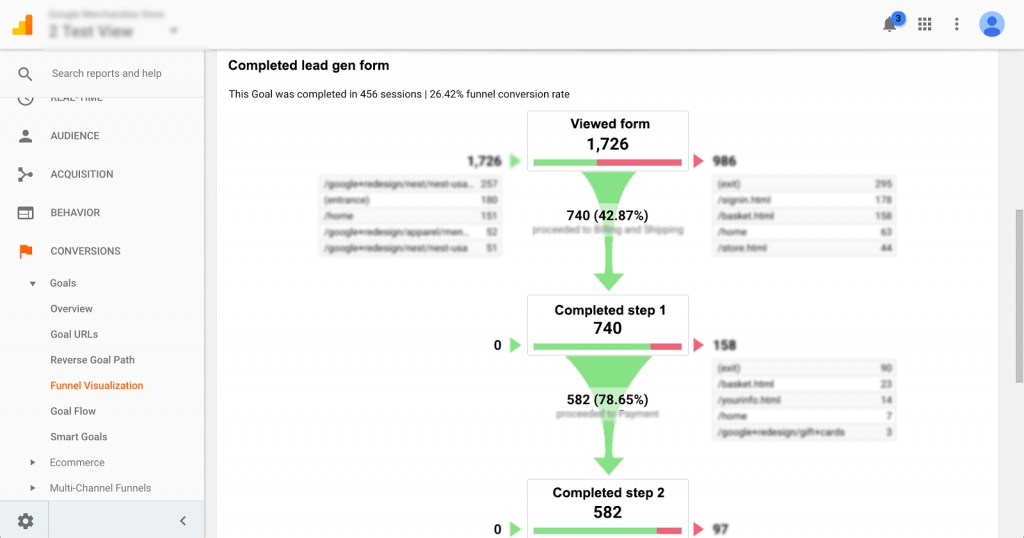
Examinez les données de test pour voir ce qui fonctionne. Concentrez-vous sur les taux d’achèvement et d’abandon, le temps passé sur le formulaire et les points d’abandon, et utilisez ces informations pour affiner les formulaires et apporter des améliorations basées sur les données.
Transformez vos formulaires en machines à convertir avec Growform
Les tests de formulaires sont essentiels pour améliorer l’expérience des utilisateurs, réduire les abandons et maximiser les conversions. En identifiant les problèmes de convivialité, en optimisant les éléments du formulaire et en exploitant les données, les entreprises peuvent créer des formulaires transparents et performants.

Avec Growform, vous pouvez facilement créer et tester des formulaires à plusieurs étapes qui améliorent l’engagement et la qualité des prospects, sans avoir besoin de coder. Des fonctionnalités telles que la logique conditionnelle, la validation en temps réel et les intégrations transparentes garantissent que chaque formulaire est optimisé pour la performance.
Si vous souhaitez capturer plus de prospects et améliorer les conversions de formulaires, Growform vous simplifie la tâche.
Commencez dès aujourd’hui avec un essai gratuit de 14 jours.
Recent Posts
- Landing Page vs. Website: When to Use Each & What Works Best
- What Makes a Good Landing Page: 10 Key Elements That Turn Visitors Into Leads
- The Ultimate Guide to Conversational Form Builders for Higher Engagement
- We Review 7 Best Dynamic Form Builders to Transform Your Data Collection
- We Review the Best Drag and Drop Form Builders for High-Converting Lead Capture
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
