Pulsante radio
« Back to Glossary IndexRiepilogo rapido
I pulsanti di opzione consentono agli utenti di scegliere un’opzione chiara da una serie, rendendo i moduli più facili da completare e le risposte più accurate. In questo articolo abbiamo spiegato quando usarli, come si differenziano dalle caselle di controllo e perché migliorano le prestazioni dei moduli. Growform rende semplice l’aggiunta di pulsanti radio intelligenti ed efficaci a qualsiasi modulo. Dai un’occhiata al nostro blog per ulteriori consigli sull’ottimizzazione dei tuoi moduli.
Vuoi capire i pulsanti radio e il loro funzionamento?
I pulsanti di opzione sono un elemento comune dei moduli che consentono agli utenti di scegliere solo un’opzione da un insieme predefinito. Sia che tu stia creando un sondaggio, un modulo di iscrizione o una selezione di pagamento, i pulsanti di opzione aiutano a semplificare il processo decisionale assicurando che venga fatta una sola scelta alla volta.
In questo articolo su Growform analizzeremo come funzionano i pulsanti radio, come implementarli nell’HTML e come l’utilizzo di una piattaforma come Growform semplifichi il processo.
Perché ascoltarci?
Noi di Growform aiutiamo le aziende a creare moduli intelligenti e performanti, progettati appositamente per catturare più contatti di qualità. Sappiamo esattamente cosa fa convertire i moduli e come dettagli come pulsanti di opzione chiari ed efficaci possono migliorare significativamente l’esperienza dell’utente, ridurre l’attrito e aumentare i tassi di completamento. Siamo qui per aiutarti a realizzare i moduli nel modo giusto.

Cos’è un pulsante di opzione?
Il pulsante di opzione è un tipo di input che consente agli utenti di selezionare un’opzione da un gruppo di opzioni. È ideale per le situazioni in cui è consentita una sola scelta, ad esempio per rispondere a una domanda a scelta multipla.
Il nome “pulsante radio” deriva dalle prime autoradio, dove la pressione di un pulsante di una stazione faceva uscire le altre, lasciandone selezionata solo una alla volta. Con i pulsanti radio, la scelta di una nuova opzione deseleziona automaticamente quella precedente.
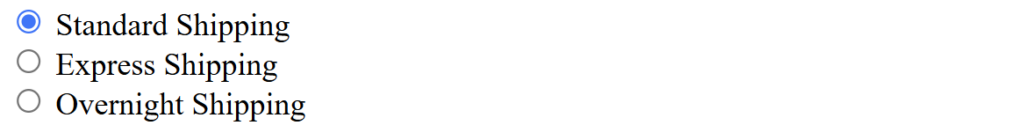
Ad esempio, quando si sceglie un metodo di spedizione durante un acquisto online, gli utenti possono selezionare Standard, Express o Overnight Shipping. È possibile selezionare solo un’opzione e questo è il caso perfetto per i pulsanti di opzione.

Pulsanti radio vs. caselle di controllo
I pulsanti di opzione consentono una sola selezione da un elenco, ideale per scelte esclusive come i metodi di pagamento. Le caselle di controllo, invece, consentono di effettuare più selezioni, il che è perfetto per le preferenze o l’accettazione di condizioni.
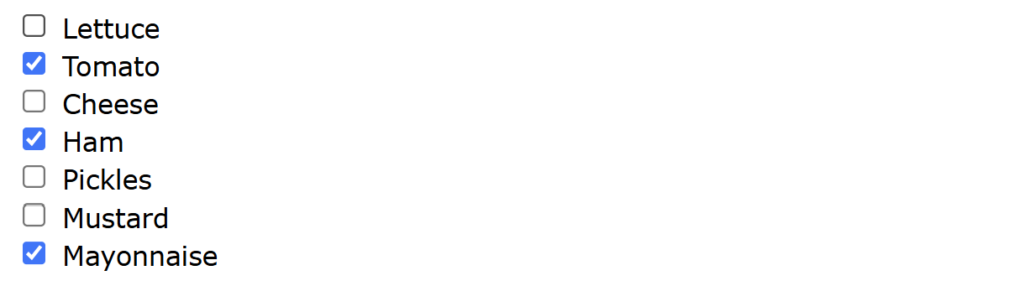
Ad esempio, non puoi usare i pulsanti di opzione per selezionare tutti gli ingredienti che desideri in un panino, perché consentono di effettuare selezioni multiple. Per questo motivo, devi utilizzare le caselle di controllo come mostrato di seguito:

Perché usare i pulsanti radio?
I pulsanti di opzione nei bottoni migliorano l’usabilità e aiutano a guidare gli utenti nel processo decisionale senza problemi. Ecco perché sono importanti:
- Selezione mutuamente esclusiva: Gli utenti possono scegliere solo un’opzione, quindi non c’è il rischio di input contrastanti.
- Visibilità immediata: Tutte le opzioni vengono mostrate in primo piano, rendendo più semplice per gli utenti la scansione e la decisione.
- Processo decisionale semplificato: Perfetto per domande semplici, riduce lo sforzo mentale necessario per scegliere.
- Esperienza utente migliorata: Meno errori e meno necessità di convalide aggiuntive.
- Coerenza: Sono familiari e si allineano alle pratiche standard dell’interfaccia utente, rendendo la tua interfaccia intuitiva.
Implementare i pulsanti radio in HTML
Utilizzando l’esempio delle opzioni di spedizione, ecco come implementare i pulsanti radio nei tuoi moduli HTML:
Passo 1. Usa l’elemento
Inizia utilizzando il tag con type=”radio”. Questo indica al browser di renderlo come un pulsante radio.
<input type=”radio”>
Passo 2. Raggruppare le opzioni utilizzando l’attributo dello stesso nome
Per assicurarti che possa essere selezionata una sola opzione alla volta, dai a tutti i pulsanti di opzione correlati lo stesso nome. Questo li raggruppa.
<input type=”radio” name=”spedizione” value=”standard”>
<input type=”radio” name=”shipping” value=”express”>
<input type=”radio” name=”spedizione” value=”overnight”>
Se i valori dei nomi sono diversi, gli utenti potrebbero selezionare più opzioni, vanificando lo scopo dei pulsanti radio.
Passo 3. Etichetta chiaramente ogni opzione
Utilizza il tag
<input type=”radio” id=”standard” name=”spedizione” value=”standard”>
<label for=”standard”>Spedizione standard</label>
Ripeti l’operazione per “Express” e “Overnight” con gli ID e le etichette corrispondenti.
Passo 4. Imposta un’opzione predefinita (opzionale)
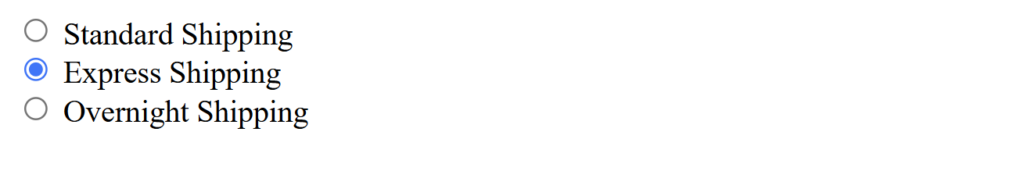
Puoi preselezionare un pulsante di opzione utilizzando l’attributo checked se vuoi suggerire una scelta predefinita.
<input type=”radio” name=”shipping” value=”standard” checked>
Passo 5. Verifica il risultato
Queste righe di codice ti daranno un modulo HTML chiaro e facile da usare in cui gli utenti selezionano un metodo di spedizione, come mostrato di seguito:

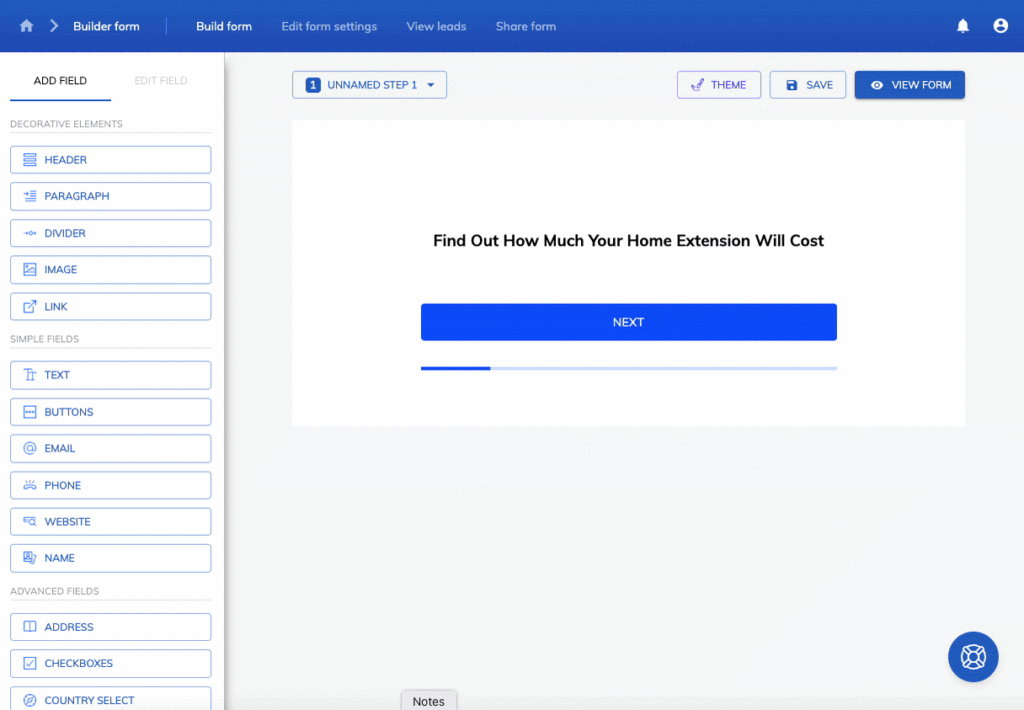
Implementare i pulsanti radio in Growform
Growform offre una piattaforma intuitiva per la creazione di moduli con pulsanti di opzione, semplificando il processo rispetto alle tradizionali implementazioni HTML.
Per impostare la funzionalità dei pulsanti radio in Growform, utilizza il campo “Pulsanti”. Questo campo consente agli utenti di selezionare un’opzione da un elenco, proprio come i pulsanti radio tradizionali. Basta aggiungere il campo, inserire le opzioni e assicurarsi che sia impostato sulla modalità di selezione singola.

Vantaggi dell’utilizzo di Growform rispetto all’HTML
- Interfaccia facile da usare: Il costruttore drag-and-drop di Growform consente di aggiungere e personalizzare facilmente i pulsanti di opzione senza dover ricorrere alla codifica manuale.
- Flessibilità del design: Scegli tra gli stili di pulsanti rettangolari o quadrati, con opzioni per regolare la spaziatura, il layout e incorporare immagini.
- Design reattivo: I pulsanti si adattano automaticamente per una visualizzazione ottimale su dispositivi desktop e mobili.
- Caratteristiche avanzate: Puoi migliorare la funzionalità e l’aspetto dei moduli utilizzando la logica condizionale, i CSS personalizzati e l’integrazione delle analisi.
Migliori pratiche per l’implementazione dei pulsanti radio
- Sii chiaro e specifico con le scritte: Usa etichette concise e facili da capire. Evita termini tecnici o ambiguità, in modo che gli utenti sappiano esattamente cosa significa ogni opzione.
- Ordina le opzioni in modo logico: Disponi le scelte in un ordine naturale o significativo – alfabetico, numerico o per popolarità – per ridurre i tempi di decisione.
- Usa layout verticali quando possibile: La visualizzazione delle opzioni in verticale migliora la leggibilità, soprattutto quando le etichette sono più lunghe o sui dispositivi mobili.
- Evita di sovraccaricare con troppe opzioni: I pulsanti di opzione funzionano meglio con scelte limitate. Considera l’utilizzo di un menu a tendina per risparmiare spazio se ci sono più di 5-6 opzioni.
- Fornisci un feedback visivo: Fai in modo che gli stati selezionati siano visivamente distinti in modo che gli utenti possano riconoscere immediatamente quale opzione è attiva.
- Garantire l’accessibilità: Supporta gli screen reader e la navigazione da tastiera associando correttamente le etichette e utilizzando un HTML semantico.
- Test su tutti i dispositivi: Verifica che i pulsanti di opzione funzionino bene su dispositivi mobili, tablet e desktop, garantendo un’esperienza e una reattività coerenti.
Conclusione
I pulsanti di opzione possono essere piccoli, ma svolgono un ruolo importante nel mantenere i tuoi moduli chiari e facili da compilare. Aiutano gli utenti a fare scelte rapide e sicure e questo porta a dati migliori e a tassi di conversione più elevati.
Con Growform, l’aggiunta di pulsanti radio puliti e adatti ai dispositivi mobili richiede solo pochi clic. Niente codice, niente confusione, solo un design intelligente dei moduli che funziona. Sia che tu debba qualificare dei clienti o fare dei sondaggi, Growform ti aiuta a creare moduli che guidano gli utenti senza problemi dall’inizio alla fine.
Inizia oggi la tua prova gratuita di 14 giorni e costruisci moduli migliori con Growform!
Recent Posts
- Anatomia di una Landing Page: 12 elementi essenziali per aumentare le conversioni
- 8 migliori esempi di Landing Page per webinar per aumentare le iscrizioni
- 10 migliori esempi di landing page di ClickFunnels che convertono davvero
- Come migliorare l’ottimizzazione delle landing page e aumentare le conversioni
- Metriche della Landing Page che contano: 12 KPI per aumentare le conversioni
