4 Different Button Styles You Can Create With Growform
Buttons are the ideal way to start your form – they’re super low friction compared to traditional fields.
Growform is extremely configurable and will let you achieve a number of button layouts, but we’ve noted 4 commonly used settings that are easy to reproduce:
Table of Contents
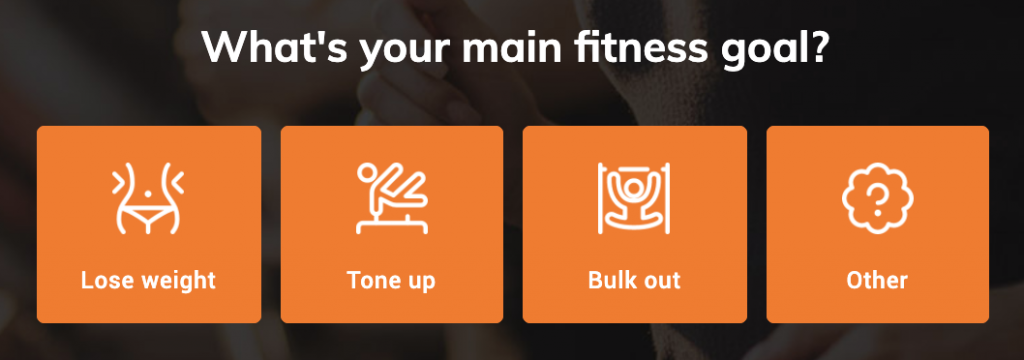
Large, square buttons with icons

To achieve this look:
- Add some buttons to your form (“Add field” > “Buttons”)
- Set “buttons per row” to “4”
- Set the “button height” to “100”
- Add images when editing the button options
- Edit button colour settings in “Form settings” > “Edit theme settings” > “Buttons”
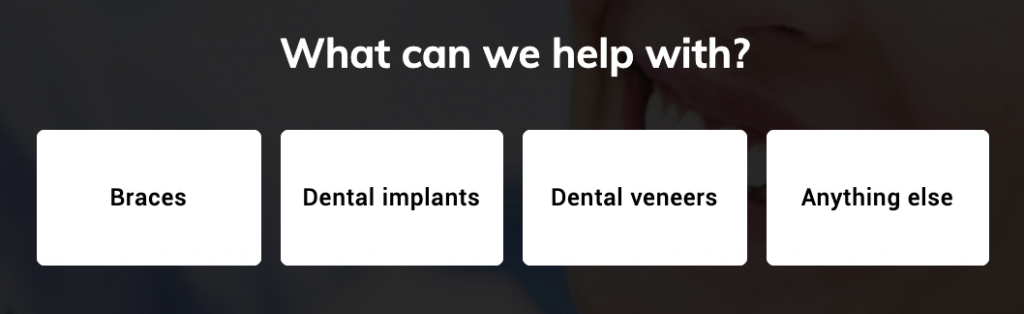
Large, rectangle buttons with no icons

To achieve this look:
- Add some buttons to your form (“Add field” > “Buttons”)
- Set “buttons per row” to “4”
- Set the “button height” to “70”
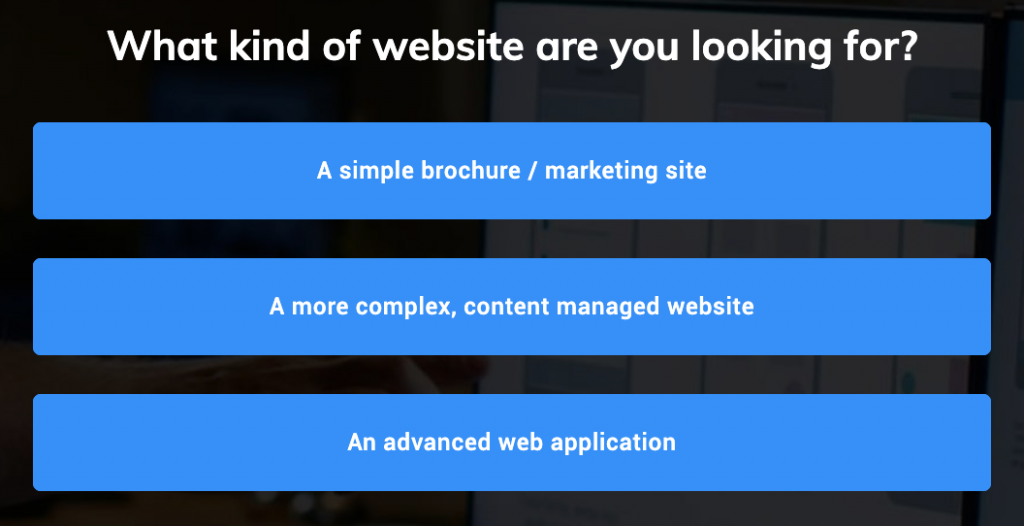
Full width, colour buttons with no icons

To achieve this look:
- Add some buttons to your form (“Add field” > “Buttons”)
- Set “buttons per row” to “1”
- Set the “button height” to “50”
- Edit button colour settings in “Form settings” > “Edit theme settings” > “Buttons”
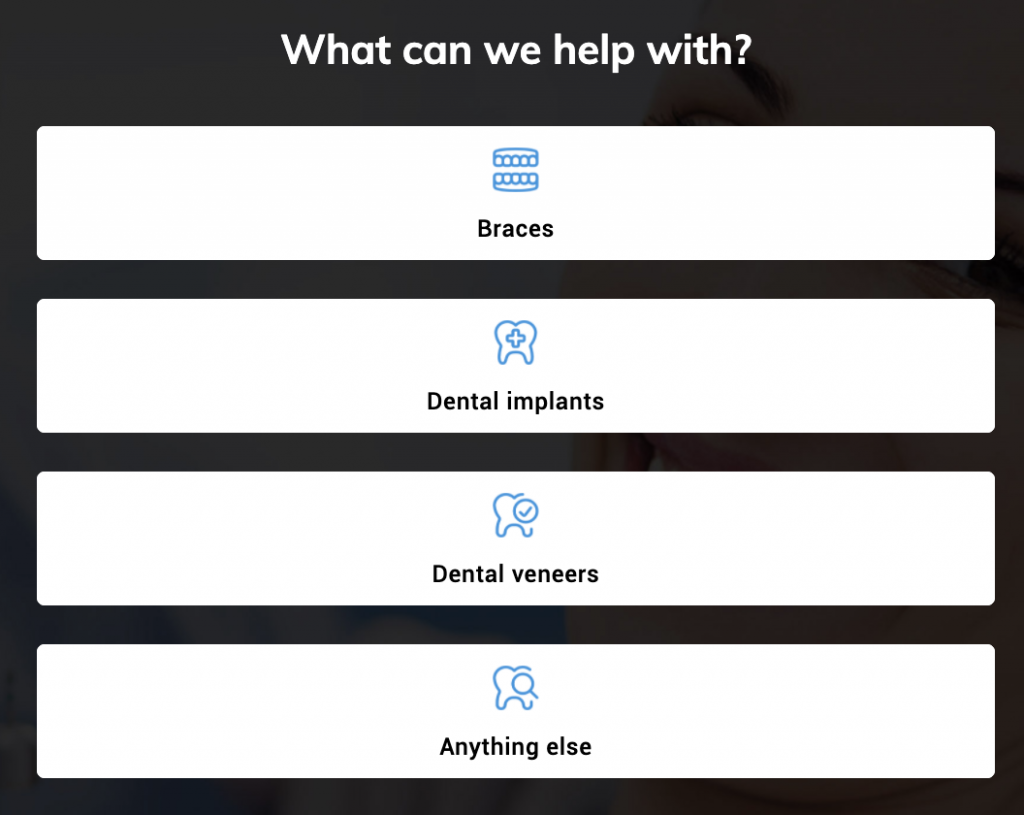
Full width buttons with icons

To achieve this look:
- Add some buttons to your form (“Add field” > “Buttons”)
- Set “buttons per row” to “1”
- Set the “button height” to “70”
- Add images to your buttons when editing the button options
- Adjust the width, margin-top and margin-bottom of the button images under the “button images” settings when the button is selected.
template_name
_id
friendly_id
above_fold_header
above_fold_description
long_description_header
long_description
how_does_it_work_header
how_does_it_work_text
screenshot_url
template_page_name
featured
how_it_works_new
Recent Posts
- Your Guide to Using Webflow Form Builder Effectively
- Top 5 Lead Capture Form Examples That Can Boost Your Conversions (2025)
- What Is an Elementor Multi-Step Form & How Does Growform Improve It?
- We Review The Best Microsoft Forms Alternatives for Better Customization and Control
- Here’s Our Review of the Best Form Builders For WordPress Sites
