Creare moduli avanzati GoHighLevel a più fasi con Growform
GoHighLevel è la piattaforma all-in-one per le agenzie digitali e ha conquistato il mondo SMMA (social media marketing agency).
Sebbene GoHighLevel offra già un costruttore di moduli di base, potreste aver bisogno di un tocco più sofisticato o di personalizzazione.
È qui che entra in gioco Growform.
Growform consente di creare moduli avanzati, caratterizzati da:
- Logica condizionale per mostrare/nascondere campi o interi passaggi
- 30+ tipi di campo, compresi i codici postali e i campi telefonici
- 100+ modelli di formulari ad alta conversione e basati sulla psicologia
- Colori, caratteri personalizzati e branding altamente personalizzabili
- Barre di avanzamento e animazioni accuratamente progettate
- Integrazioni avanzate di tracking e tagging(pixel di Facebook, GTM e altro)
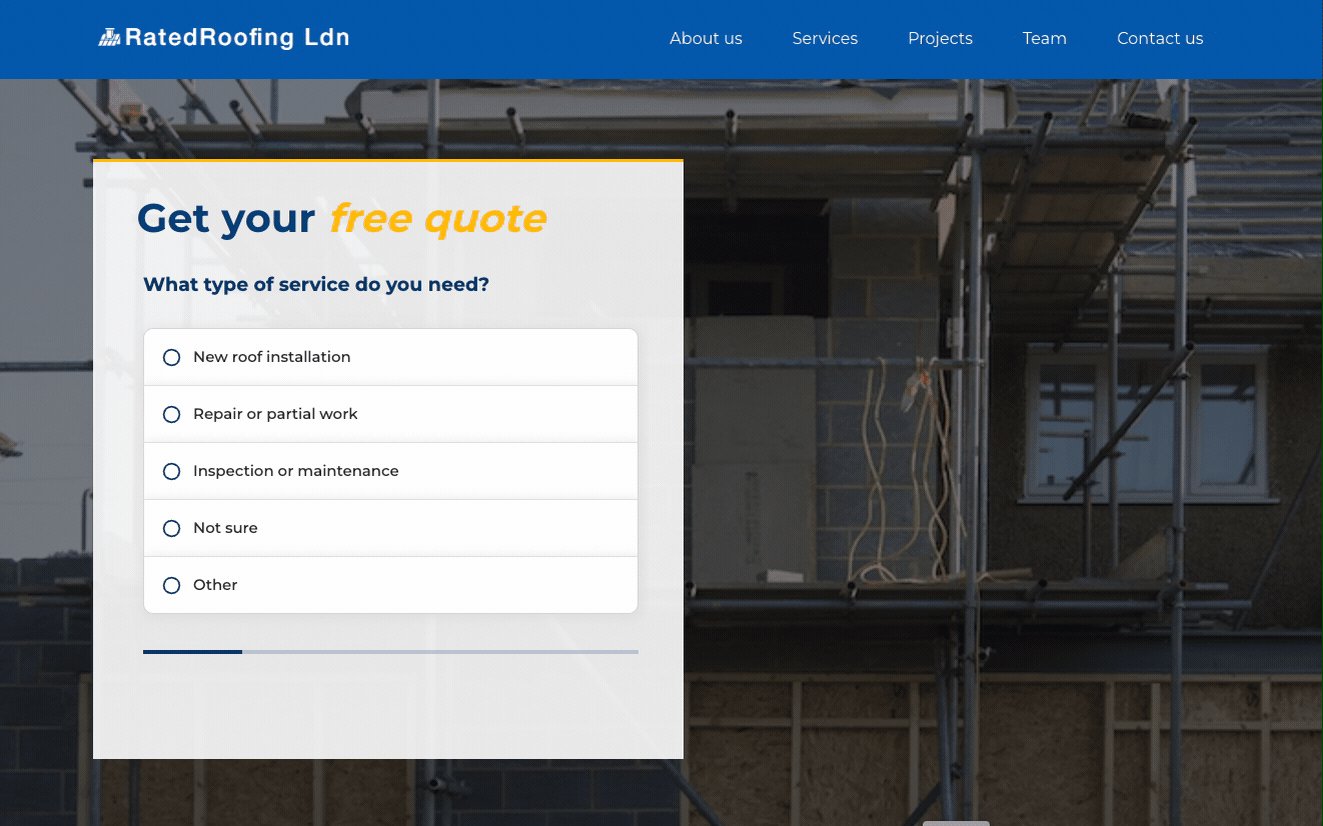
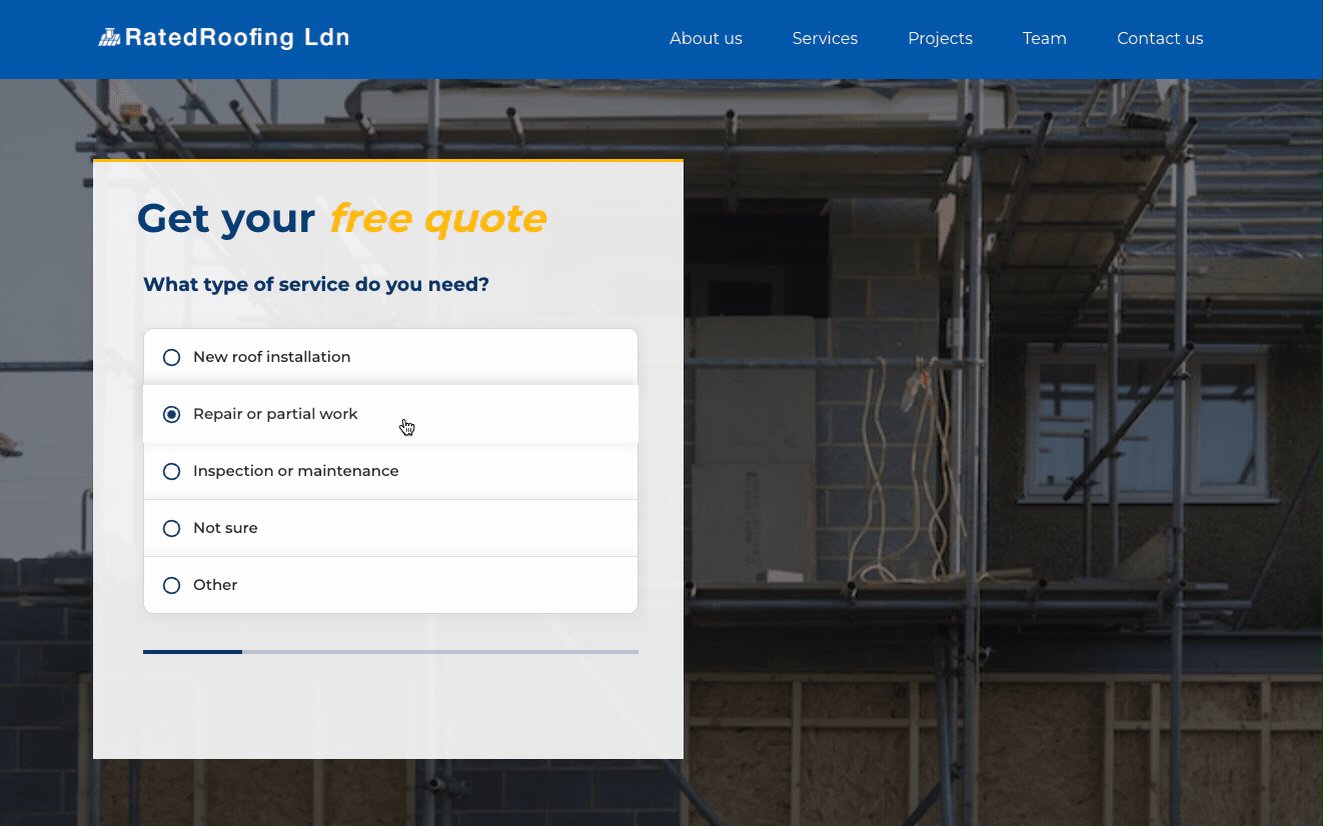
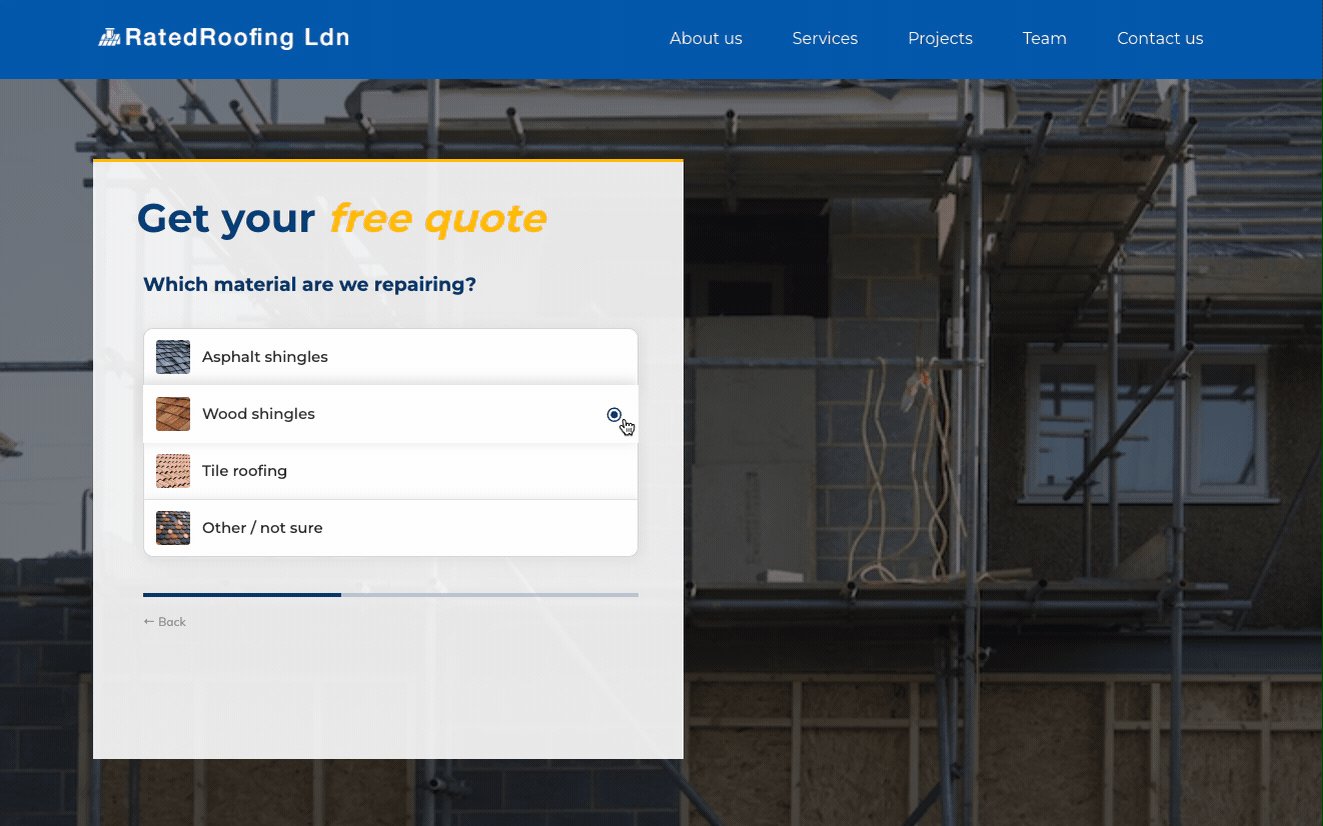
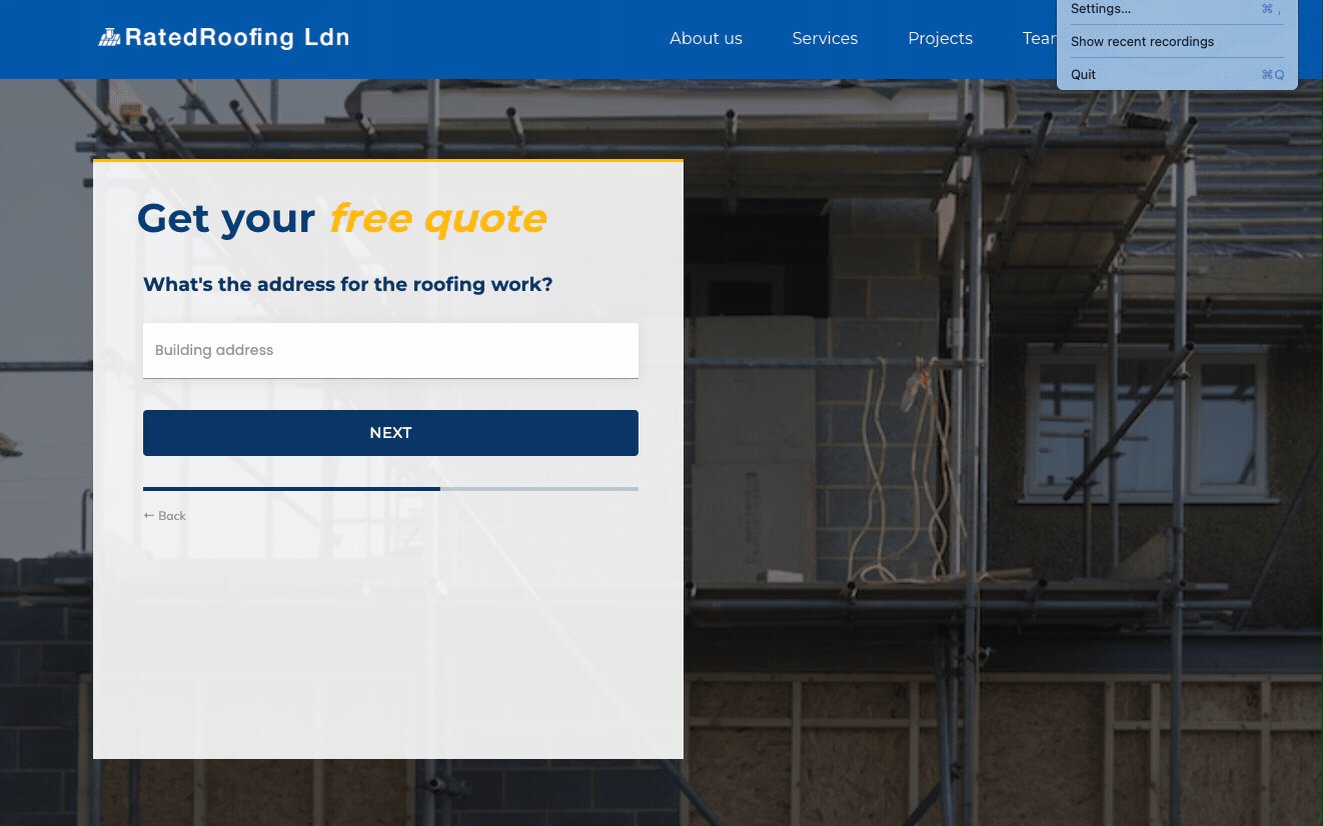
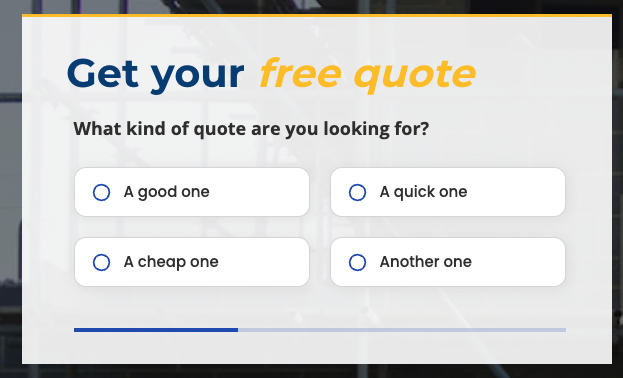
Naturalmente, si integra perfettamente in GoHighLevel, integrandosi alla perfezione con la vostra pagina di destinazione GHL:

Correlato: Le migliori pratiche UX da seguire quando si progetta un modulo a più fasi
Indice dei contenuti
Come creare il modulo GHL avanzato
Questa guida è disponibile anche in formato video:
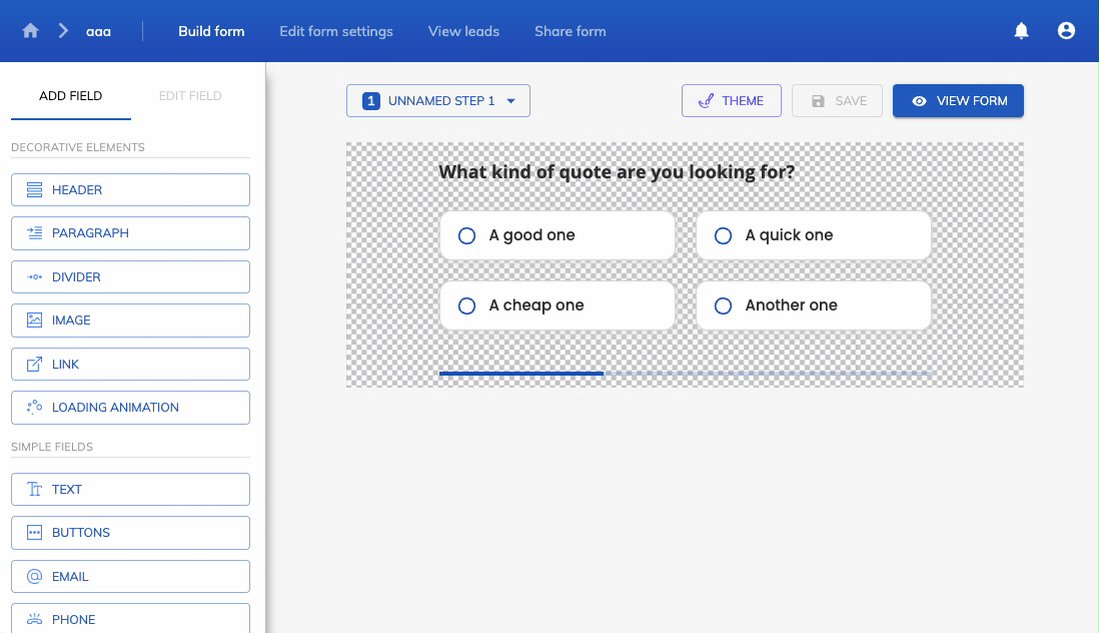
1 – Creare un modulo su Growform
Per prima cosa, è necessario creare un modulo di base su Growform. C’è una prova gratuita di 14 giorni (non è richiesta la carta di credito) e potete iscrivervi qui.
Si consiglia di iniziare con il modello “Nessuno – iniziare con una tabula rasa” per mantenere le cose semplici.
Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
Correlato: Come aggiungere un modulo multi-fase Growform a Webflow
2 – Configurare Growform per GoHighLevel
Ci sono alcune impostazioni da tenere presenti per rendere l’esperienza di incorporazione di GHL ancora più fluida:
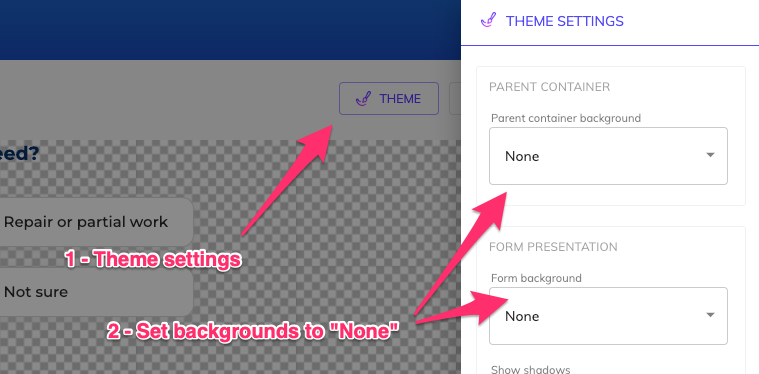
- In “Impostazioni del tema”, è possibile impostare lo sfondo del contenitore del modulo su “Nessuno”, in modo che si integri perfettamente con lo sfondo dietro di esso in GoHighLevel:

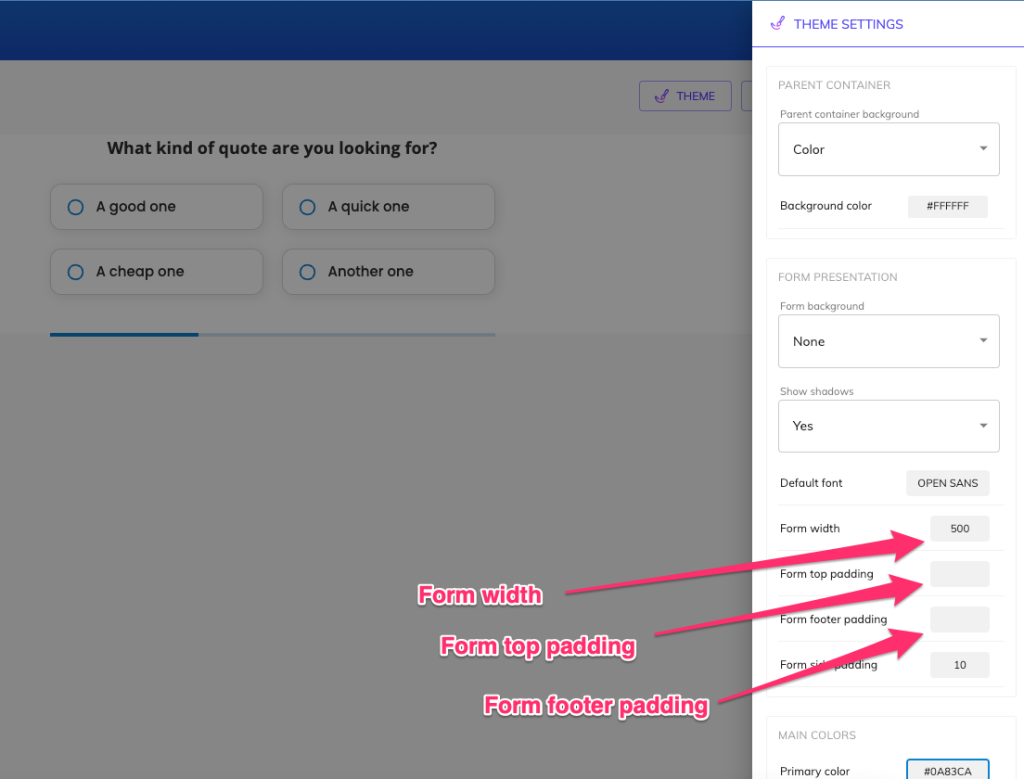
- Inoltre, alla voce “Impostazioni del tema”, puoi impostare la larghezza del modulo a 520, il padding superiore a 15 e il padding del piè di pagina a 15. In questo modo si eliminano le imbottiture non necessarie e la forma si adatta meglio al GHL:

Si consiglia inoltre di aggiornare il colore primario del modulo e le impostazioni dei caratteri per adattarli al marchio della pagina di destinazione.
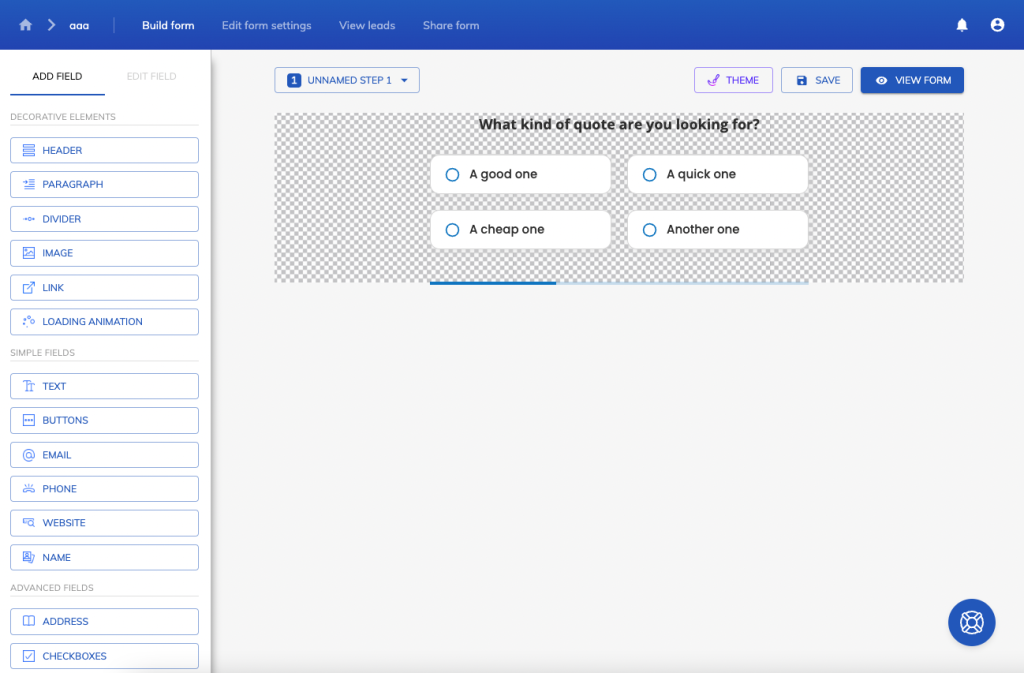
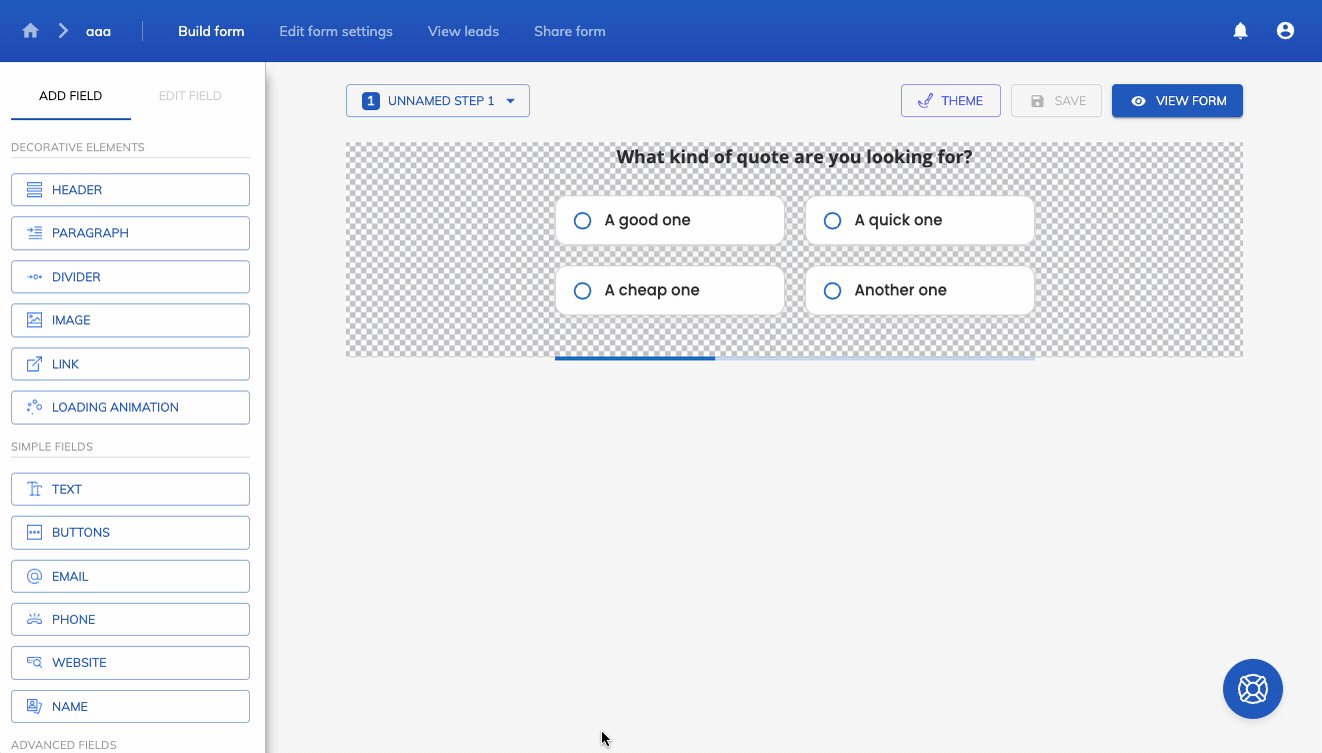
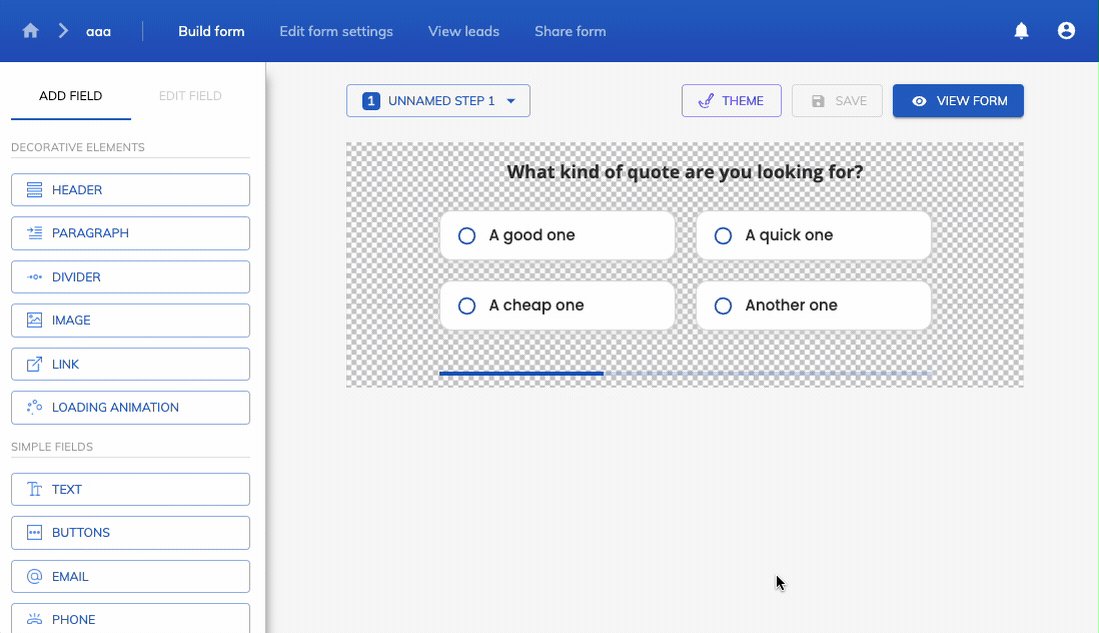
A questo punto, dovreste avere un modulo di base ma funzionale in Growform:

3 – Copiare il codice embed da Growform
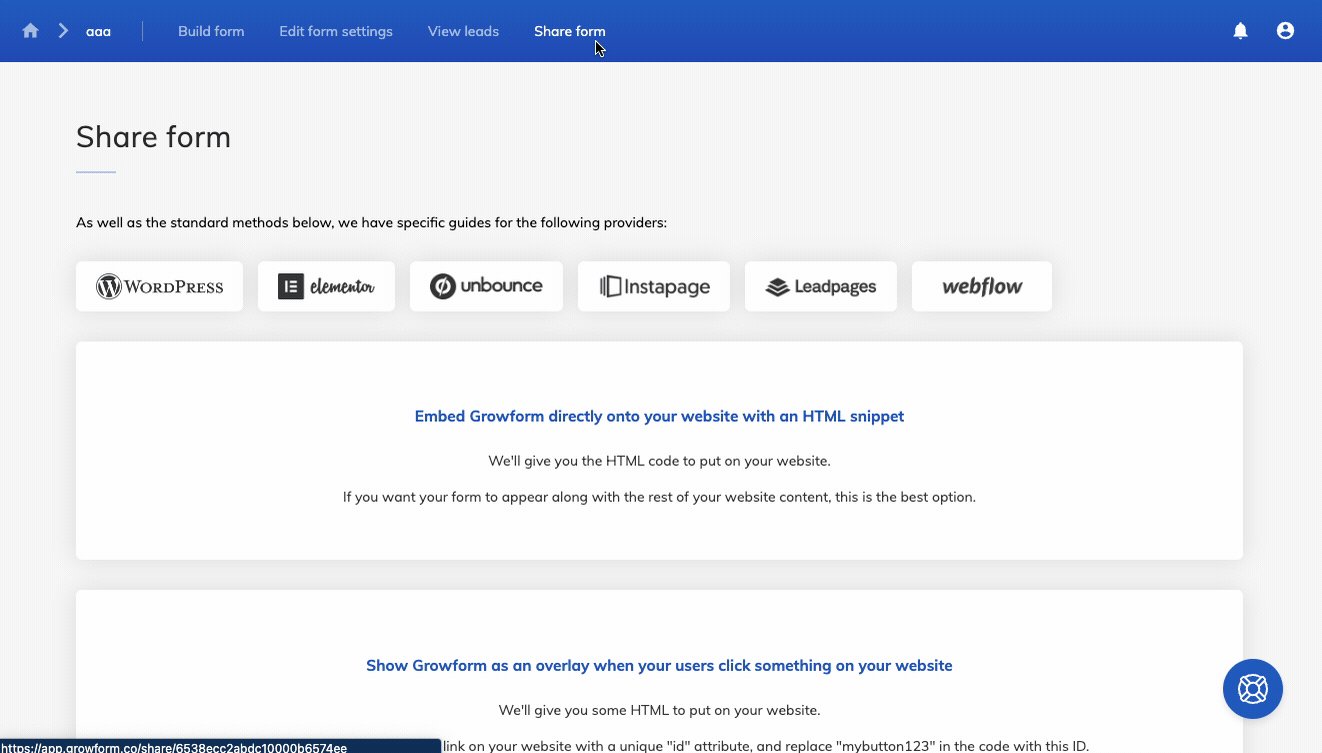
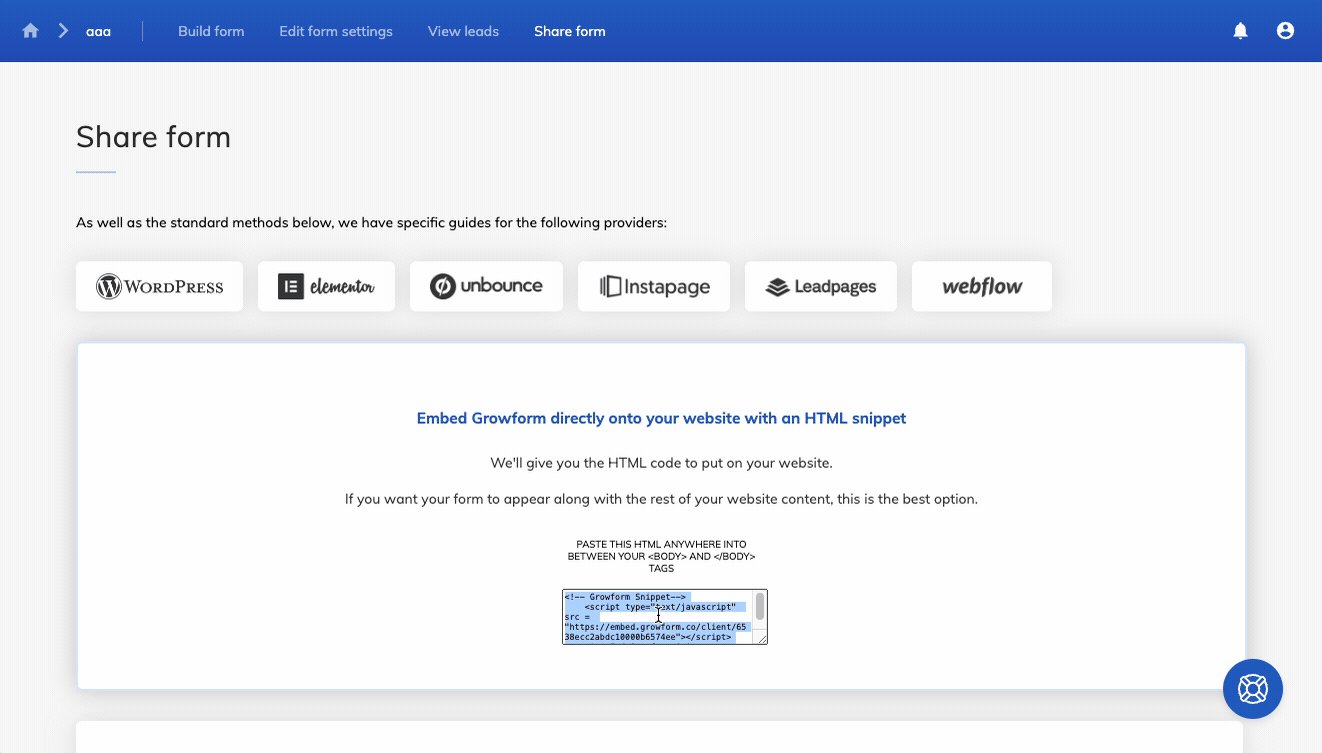
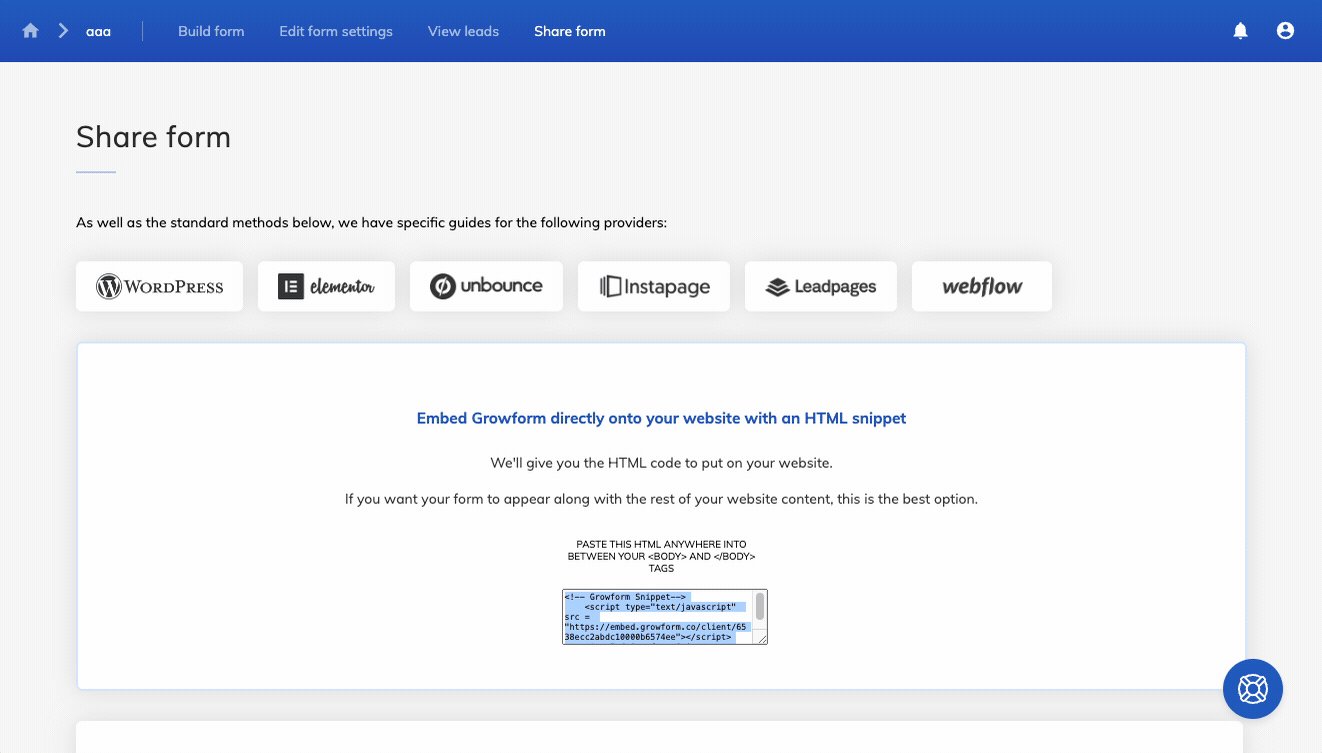
Per ottenere il codice di incorporamento, premere “Modulo di condivisione” nella barra blu superiore, quindi “Incorpora Growform direttamente sul tuo sito web con uno snippet HTML”. Fare clic all’interno della casella e copiare il codice negli appunti:

4 – Incollare il codice embed nel costruttore di pagine di destinazione di GoHighLevel
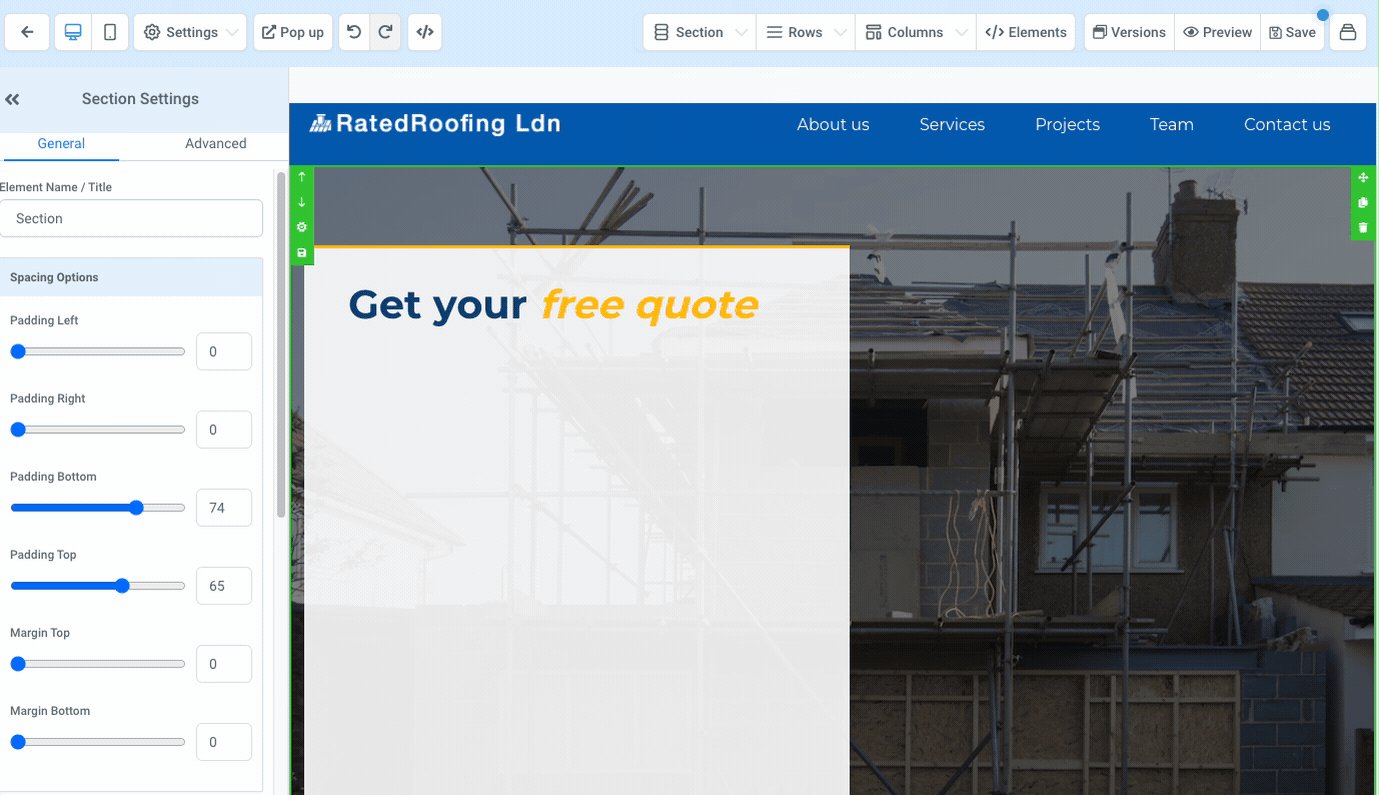
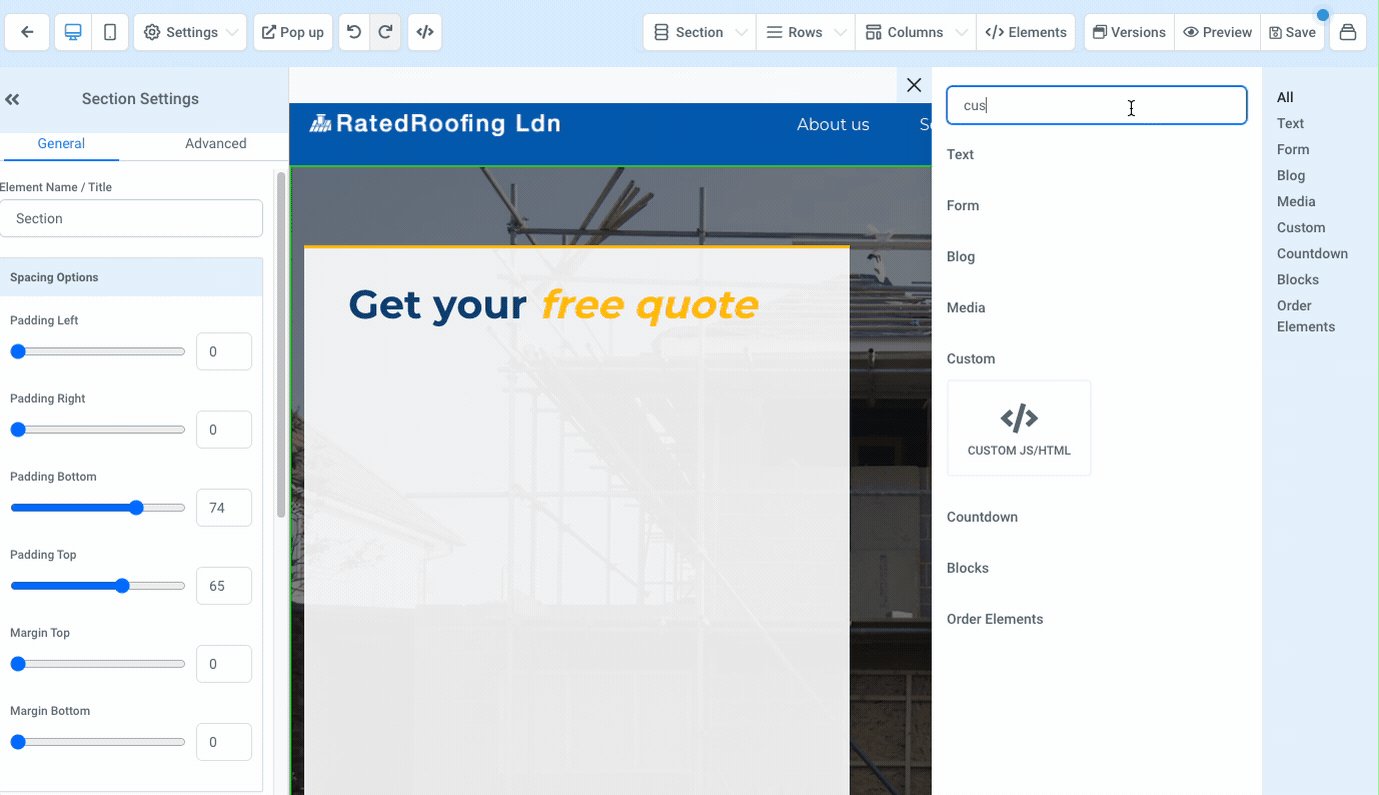
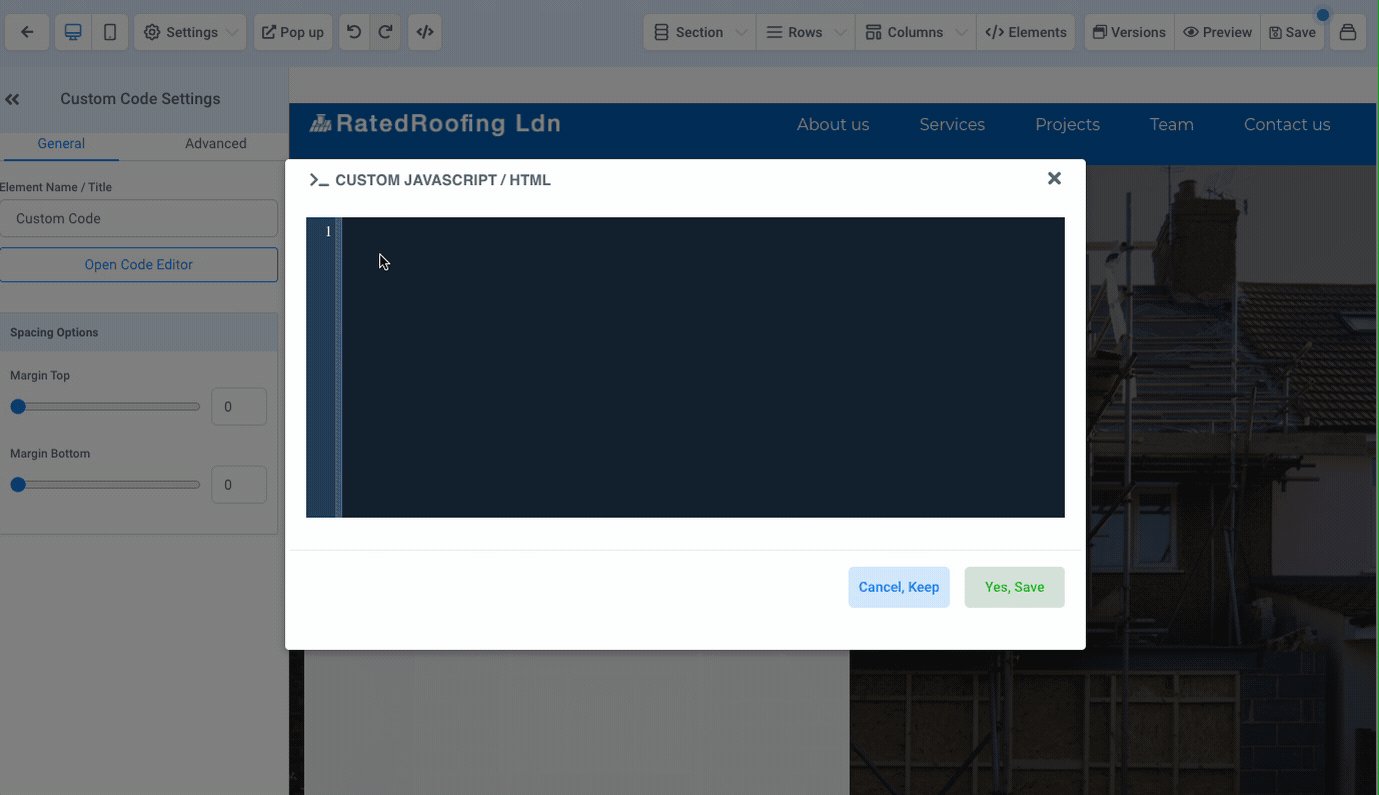
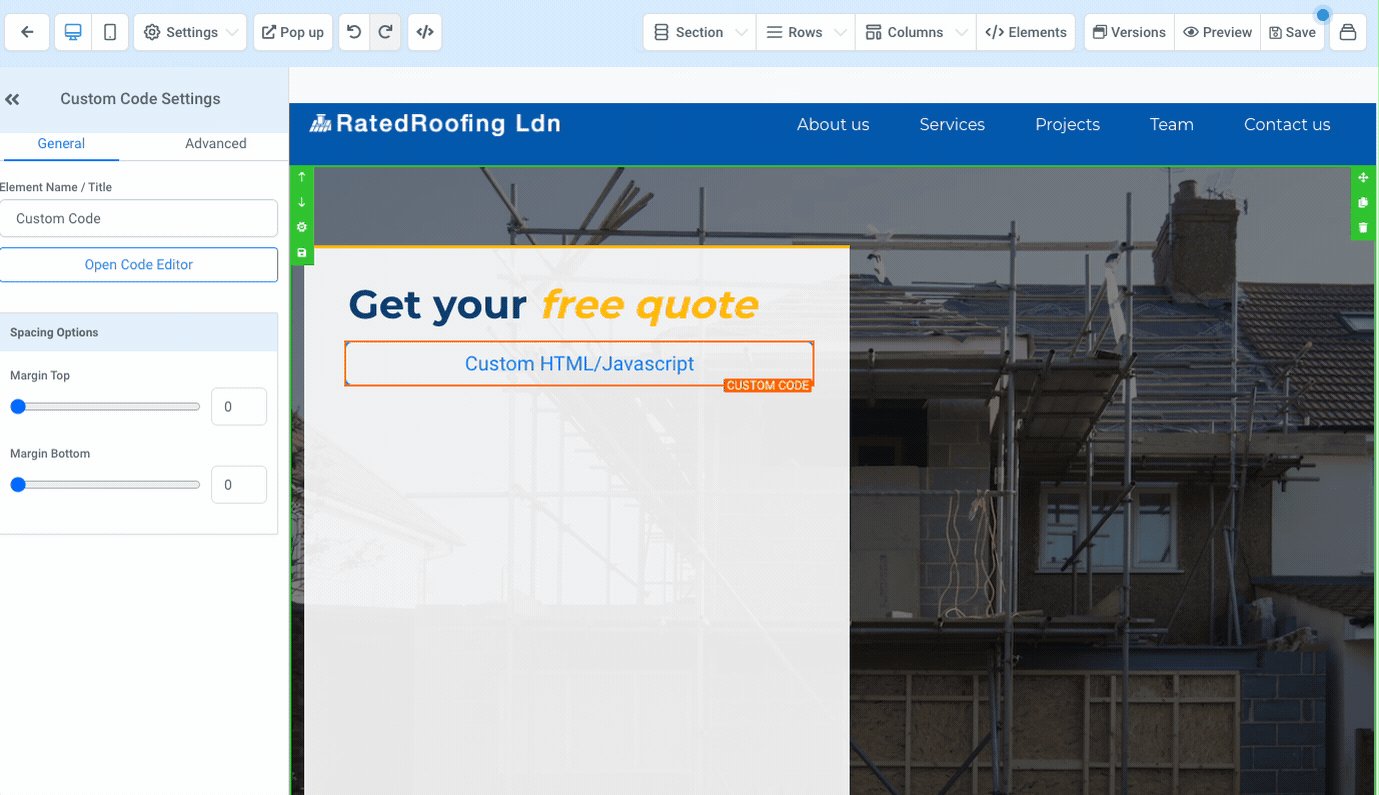
Nel costruttore di pagine di destinazione di GoHighLevel, premere “Elementi” nella barra superiore, quindi “Aggiungi elemento”. Cercare “Custom” per trovare il “widget JS/HTML personalizzato” e inserirlo nella pagina. Incollare il codice nell’editor e salvare:

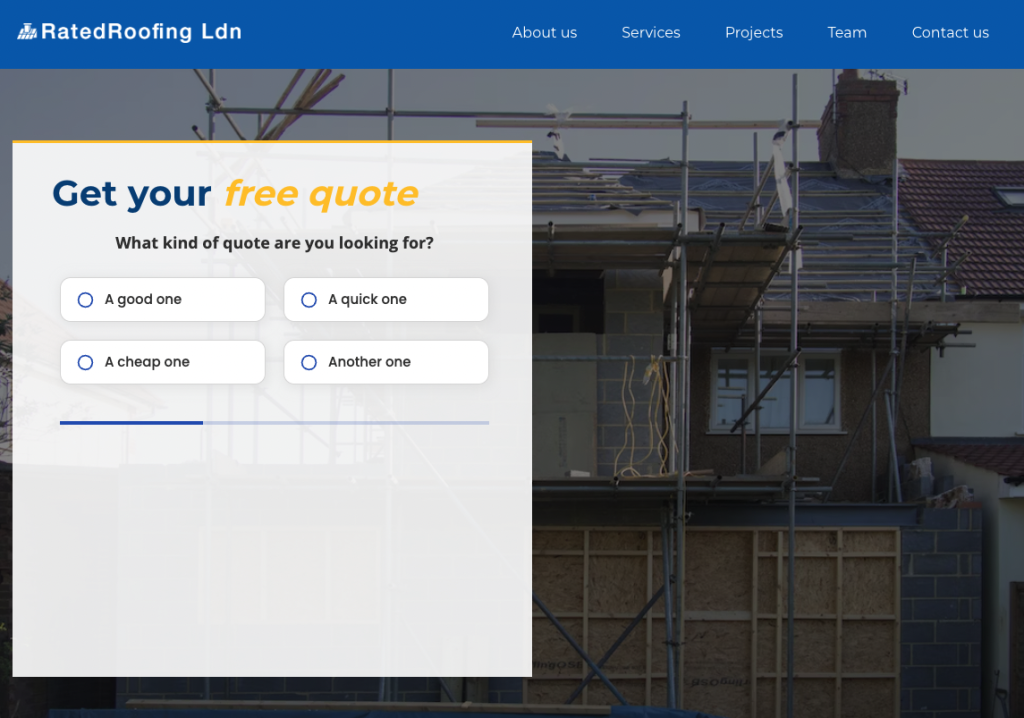
5 – Anteprima del nuovo modulo e ritocchi finali!
A questo punto, si dovrebbe avere un modulo incorporato con successo in GoHighLevel:

Per ora è sufficiente: più avanti in questa guida tratteremo lo styling e la risoluzione dei problemi per ottenere un form assolutamente perfetto.
6 – Collegare il modulo a GoHighLevel tramite Webhooks
Finora abbiamo incorporato un modulo nelle nostre pagine di destinazione, ma i contatti verranno visualizzati in Growform piuttosto che in GoHighLevel. La soluzione è semplice: basta collegare le due piattaforme tramite Webhooks o LeadConnector via Zapier.
In questa guida, configureremo l’integrazione tramite Webhooks.
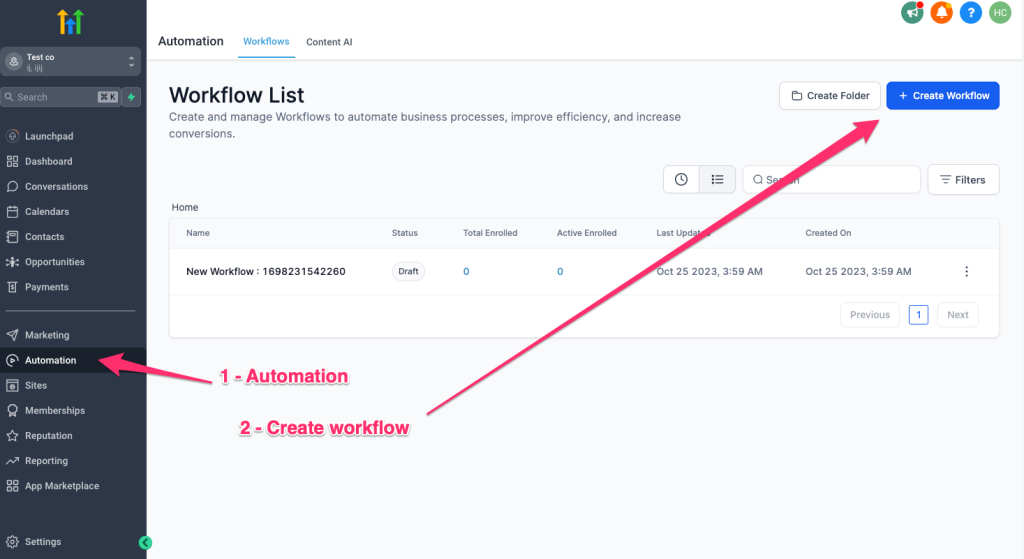
Per prima cosa, andate su “Automazione” nel vostro account secondario GHL e cliccate su “Crea flusso di lavoro”:

Scegliere “Inizia da zero” nella schermata successiva.
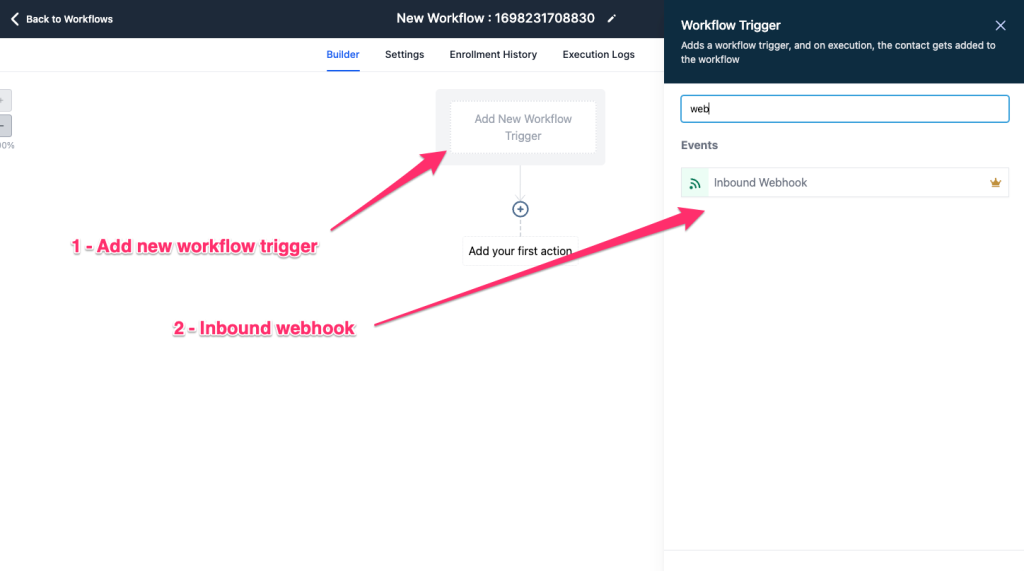
Premete “Aggiungi un nuovo trigger del flusso di lavoro”, quindi cercate e selezionate “Webhook in entrata”:

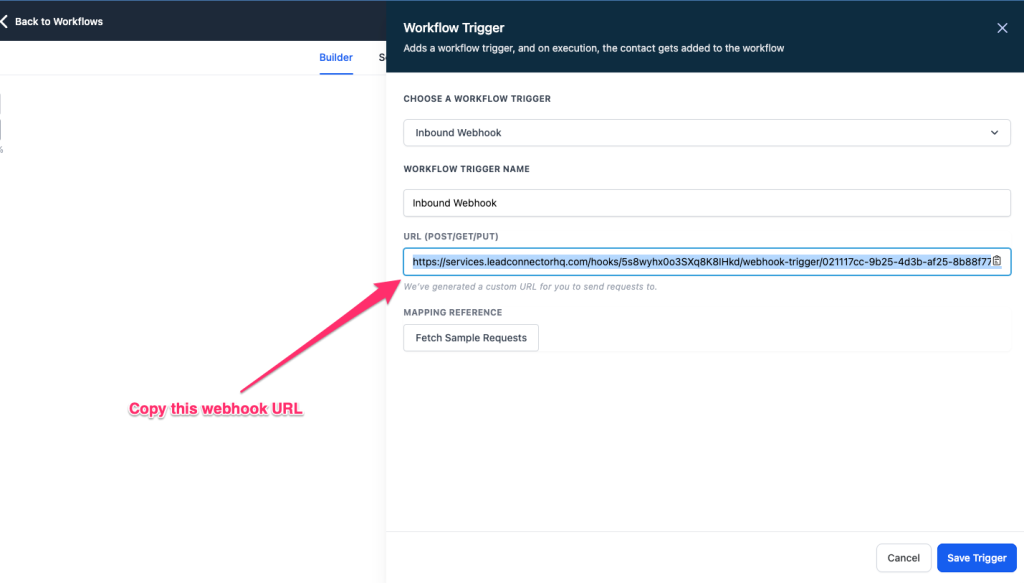
Copiare l’URL del webhook fornito da GHL (inizia con “https://services.leadconnectorhq…”), poiché dovremo dire a Growform di inviare i lead a questo webhook:

Ora dobbiamo dire a Growform di inviare i lead a questo URL quando arrivano.
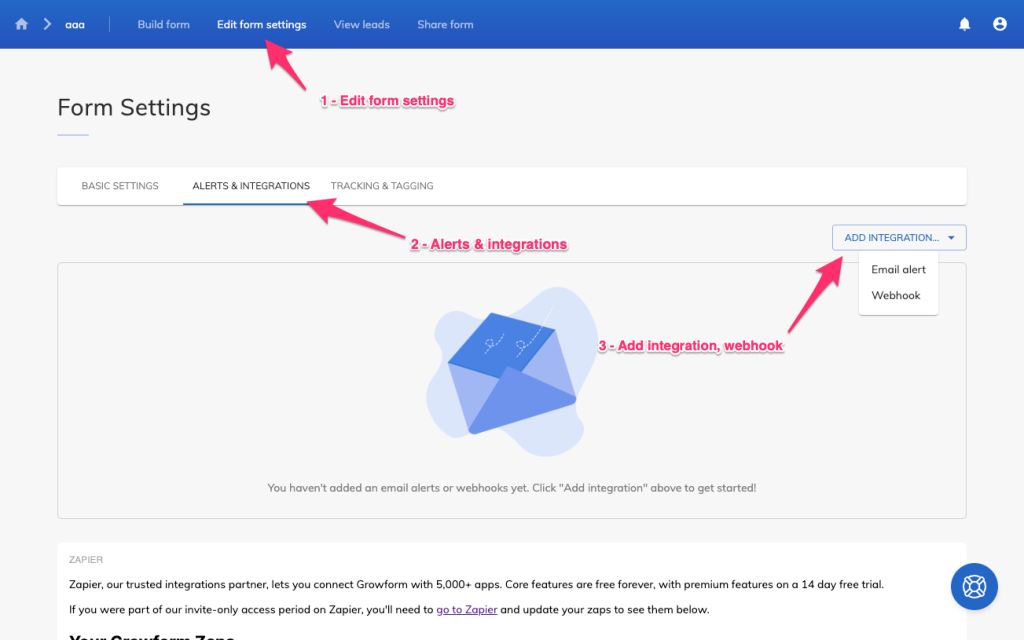
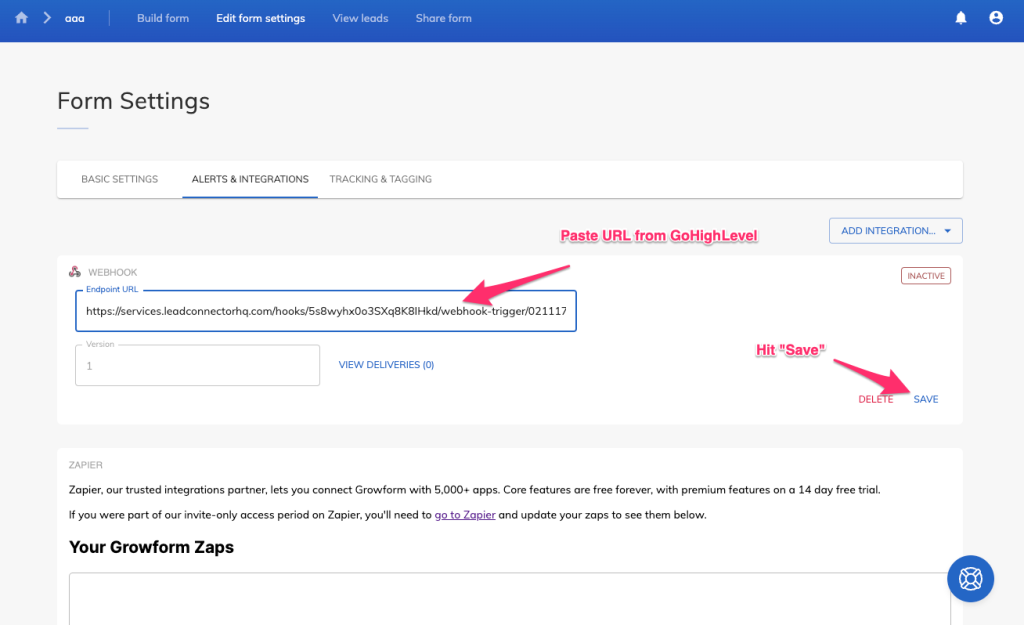
In Growform, andare su “Modifica impostazioni modulo” > “Avvisi e integrazioni” e aggiungere un’integrazione webhook:

Ora, incollare l’URL dell’endpoint di GoHighLevel nella casella dell’URL dell’endpoint e premere “Salva”:

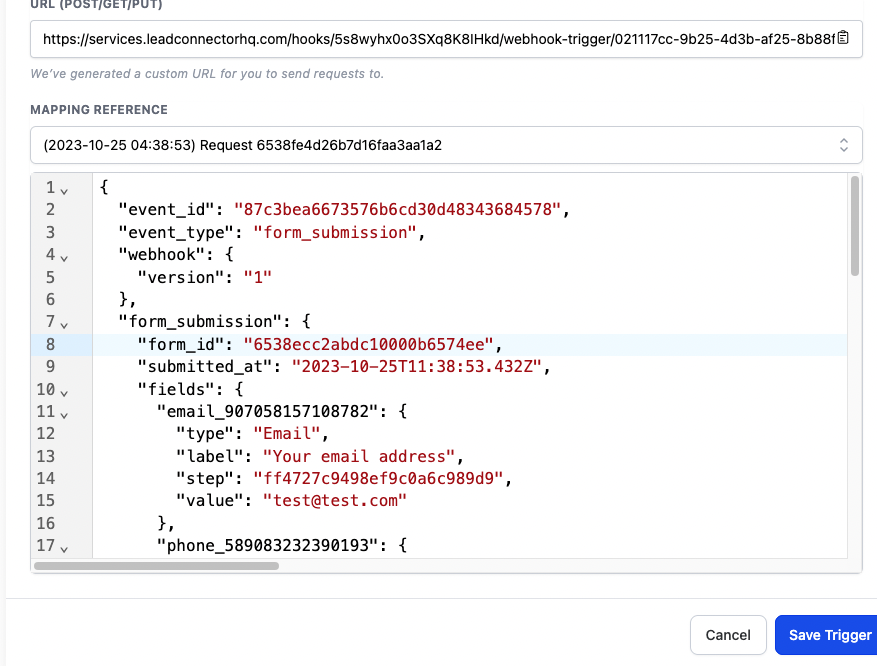
Con questa configurazione, è ora necessario creare un invio di esempio in Growform (cioè compilare il modulo) e poi premere “Fetch submissions” in GHL. Verrà visualizzato un riferimento di mappatura come questo e si potrà quindi premere “Salva trigger”:

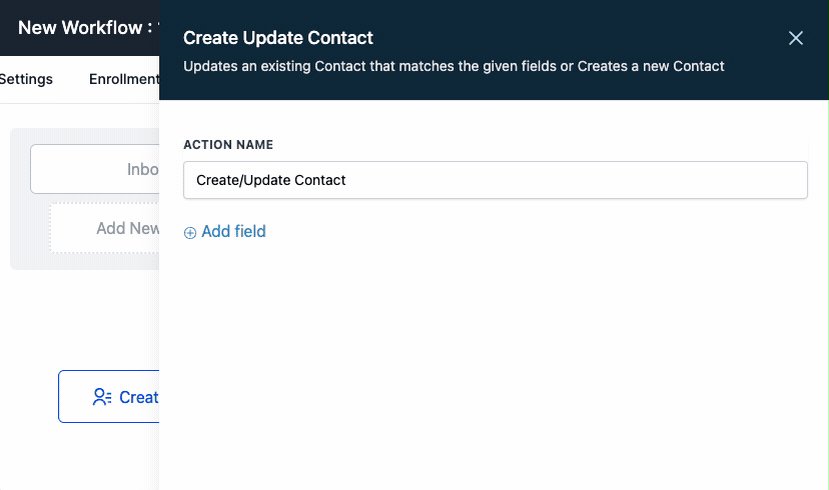
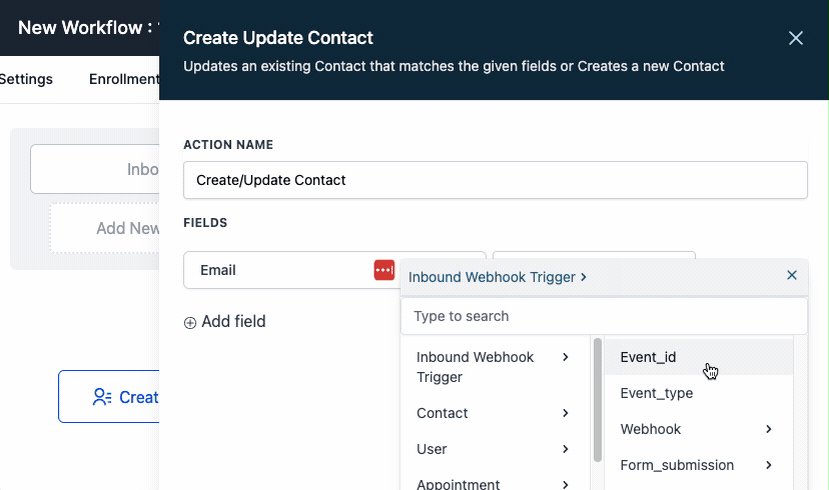
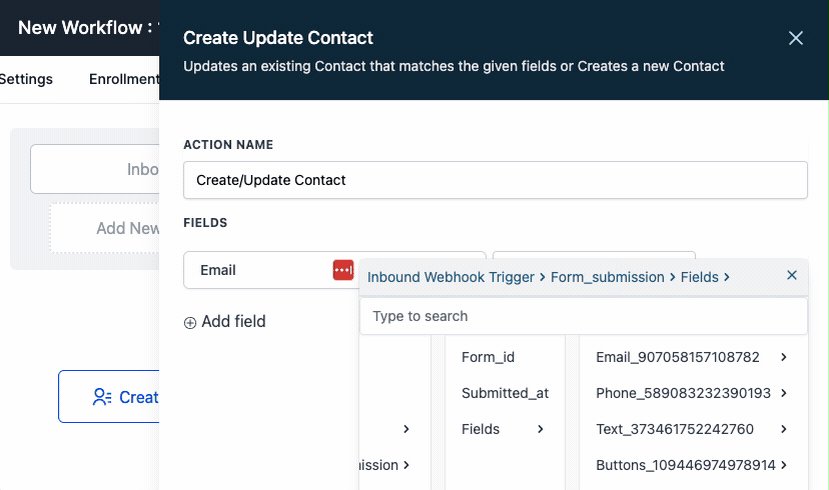
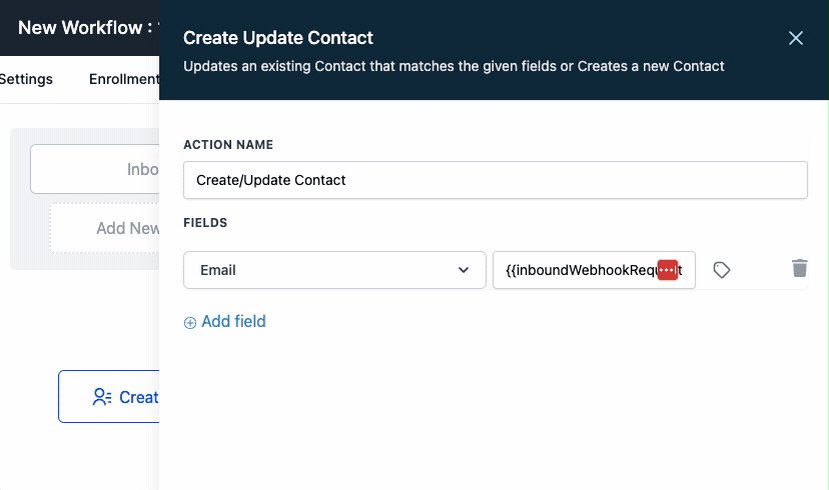
Nella fase successiva di GHL, è possibile mappare i campi di Growform con i dati dei contatti in GHL. Per ogni campo che si desidera inviare a GHL, è sufficiente scegliere il campo corrispondente dai dati del Webhook.
In questo esempio, mapperemo il campo “Email” di GHL con il campo email del nostro modulo.
Abbiamo scelto: Inbound Webhook Trigger > Form_submission > Fields > (Il nome del campo email) > Value:

Ecco fatto!
Una volta salvato questo flusso di lavoro, i lead verranno creati in GHL non appena il lead viene ricevuto in Growform.
7 – [Bonus] – Styling perfetto con GoHighLevel e suggerimenti avanzati
Questa guida vi ha mostrato come creare e incorporare un modulo di base, ma potreste voler utilizzare i nostri suggerimenti avanzati per ottenere la perfezione del modulo:
Evitare i “salti” di sfondo o i ridimensionamenti tra i passaggi
A seconda del layout della vostra pagina di destinazione, potreste notare uno stridente “ridimensionamento dello sfondo” durante la compilazione del modulo.
Ciò è dovuto al fatto che Growform si ridimensiona automaticamente in base al suo contenuto, il che può causare il ridimensionamento degli elementi di GoHighLevel.
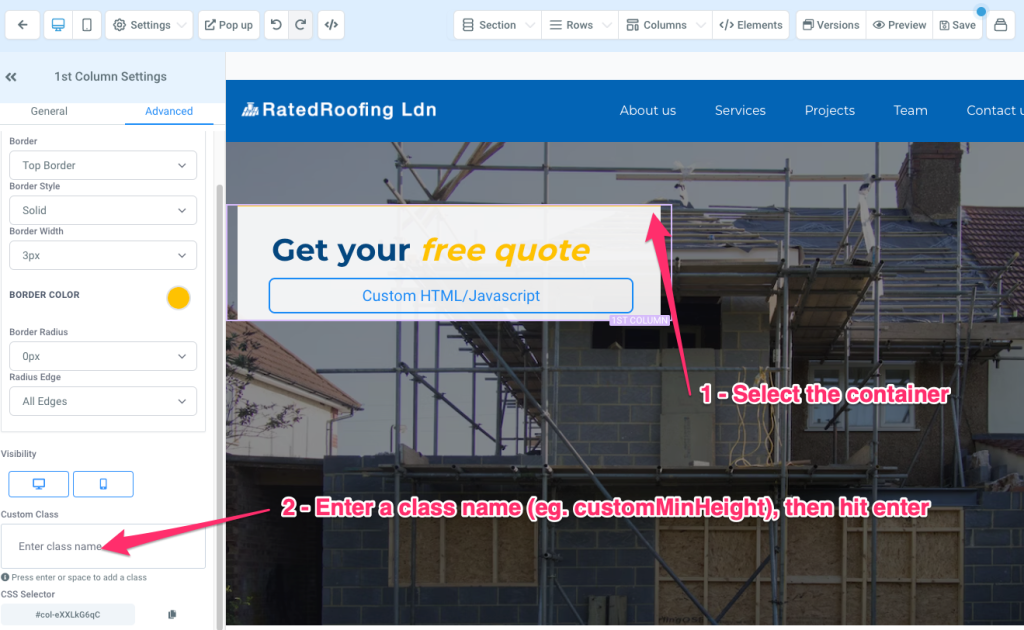
Per evitare che ciò accada, si consiglia di applicare una classe personalizzata alla casella di GoHighLevel che contiene Growform. Selezionare la casella, premere “Avanzate”, quindi aggiungere un nome di classe personalizzato:

Puoi quindi andare su “Impostazioni” > “CSS personalizzati” nell’editor della pagina di destinazione di GHL e aggiungere il seguente CSS:
.customMinHeight {
height: 600px !important;
display: block !important;
}
Questo CSS fa 2 quanto segue:
1.) Imposta un’altezza di 600px, in modo che il riquadro non si ridimensioni quando il modulo diventa più grande o più piccolo
2.) Sovrascrive la proprietà predefinita “display:flex”, che fa sì che gli elementi di questo riquadro si raccolgano dal centro verso l’esterno, anziché dall’alto verso il basso. In questo modo è più ordinato se si hanno gradini di dimensioni diverse.
Naturalmente, dovrete regolare il valore di 600px per adattarlo al vostro modulo e assicurarvi che i passi siano di dimensioni simili se utilizzate questo suggerimento.
Creazione di pulsanti per scorrere indietro “fino” all’inizio della pagina
Piuttosto che inserire più volte lo stesso modulo nella pagina, consigliamo di aggiungere CTA (call-to-action) in tutta la landing page per rimandare l’utente all’inizio.
Per ottenere questo risultato in GoHighLevel, seguite questa guida.
Ottenere una larghezza del modulo perfetta al pixel in GoHighLevel
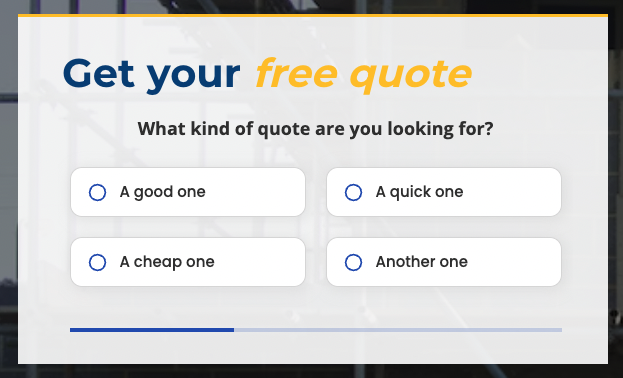
Avrete notato che il modulo non si adatta bene: il modulo non è abbastanza largo e il testo è allineato al centro:

Per ottenere un risultato assolutamente perfetto, andate nelle “Impostazioni del tema” di Growform e aumentate gradualmente la “Larghezza del modulo” fino a ottenere l’aspetto giusto. È necessario salvare il modulo in Growform e poi aggiornare la pagina di anteprima in GoHighLevel per ottenere un risultato corretto.
L’obiettivo è quello di ottenere un modulo il più grande possibile, ma senza far collassare i pulsanti nella visualizzazione mobile. Questo modulo è della dimensione giusta:

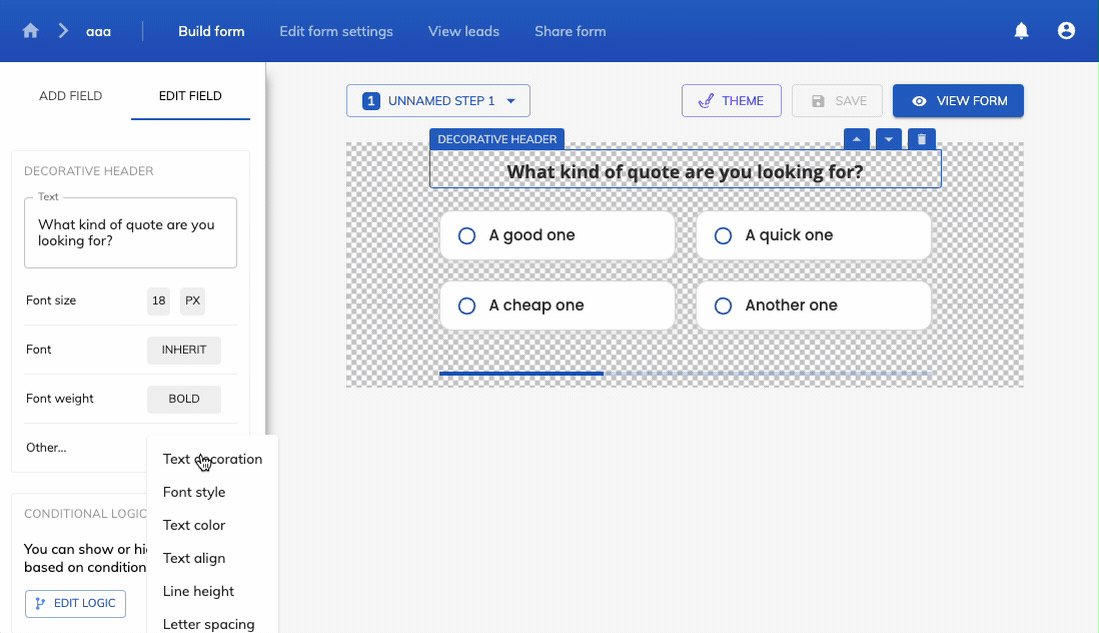
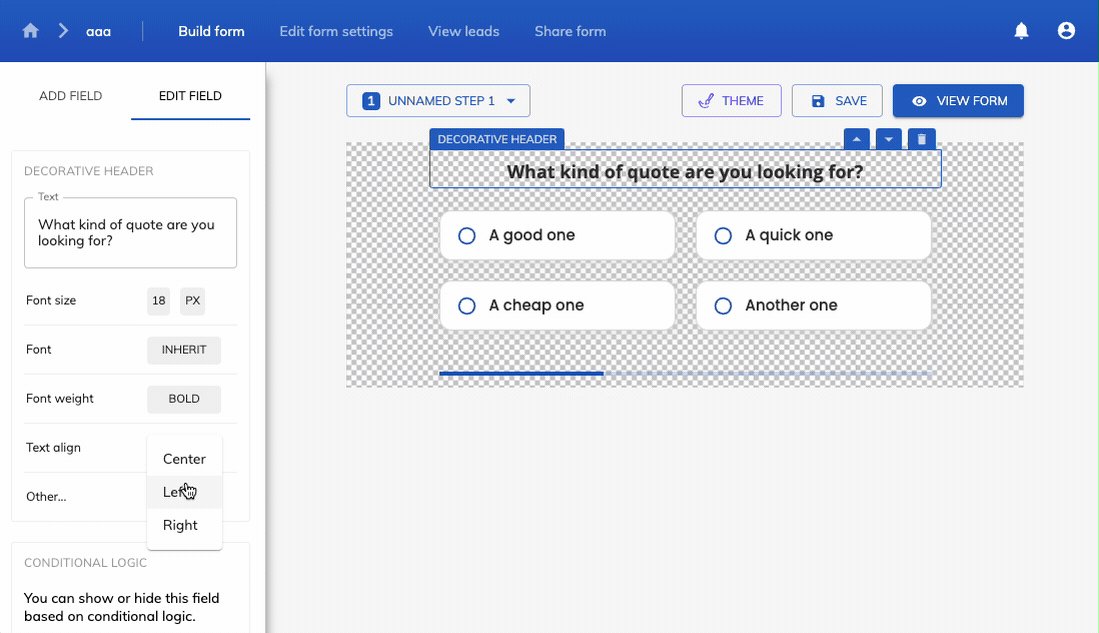
Ora possiamo impostare la prima intestazione in modo che sia allineata a sinistra:

… e abbiamo una forma perfetta:

Aggiunta di moduli Growform alle pagine popup
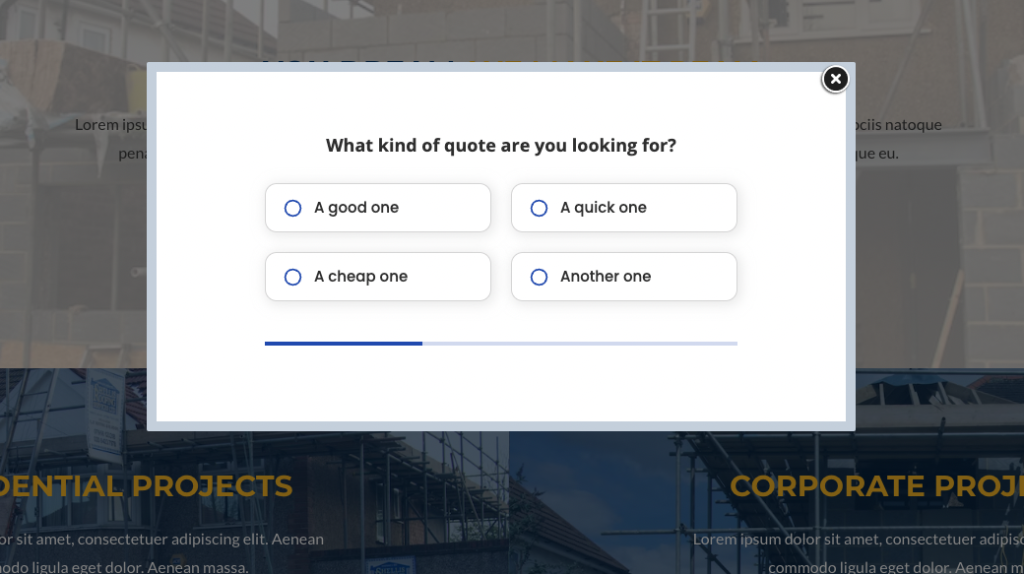
Se si desidera utilizzare la funzionalità popup di GoHighLevel, è possibile aggiungere un modulo anche a questi popup! Questo è un buon modo per aggiungere più CTA in tutta la pagina di destinazione.
Per aggiungere un modulo ai popup, è sufficiente creare il popup come di consueto in GHL e aggiungere un widget “HTML personalizzato” come da istruzioni standard di incorporamento sopra riportate. Vedrete il vostro modulo incorporato nel popup in questo modo:

Naturalmente, è possibile mostrare/nascondere il popup scegliendo un pulsante della pagina di destinazione e impostando “Mostra popup” come azione.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
