Come sparare un tag per la registrazione dello schermo o simili
Prima di iniziare questa guida, è necessario completare la configurazione di base del contenitore GTM.
Indice dei contenuti
🎉 This guide is available in video form!
Let’s assume we want to add a Fullstory screen recording tag to our form.
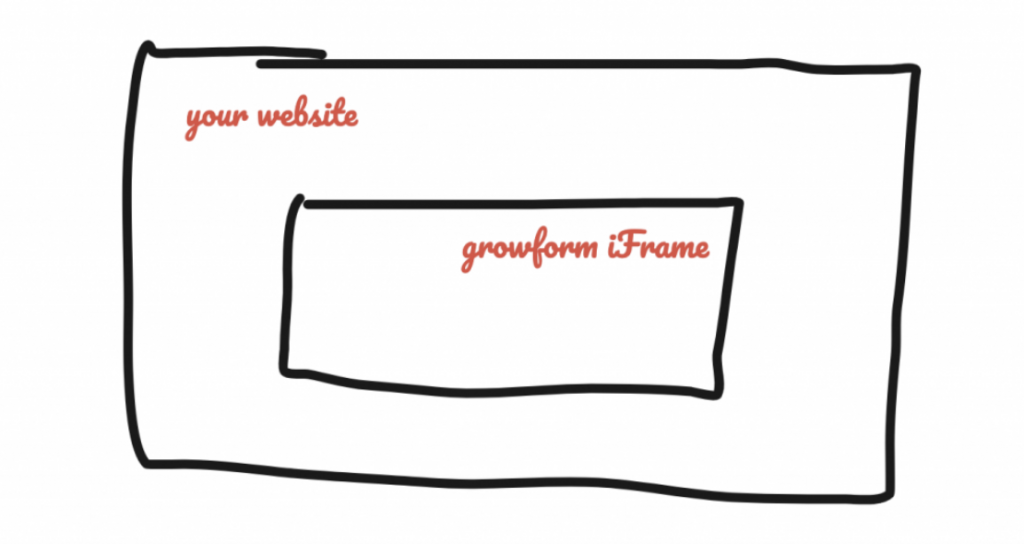
As you may remember from our carefully crafted diagram in the basic GTM setup guide, everything in your Growform form is inside an iFrame, so is effectively invisible to everything outside the iFrame:

This means that if you add a screen recording tag to your main website, it will not be able to “see” inside the iFrame, so will not be able to see your form.
First, you need to make sure you’re set up according to our basic GTM setup guide.
Then, simply add the screen recording tag to your custom child tag container, and hit save/publish.
This will fire the screen recording tag inside the iFrame, and let you see what your users are doing on your form!
1 – Get a Fullstory account and code
You should be able to get a free Fullstory account here. Look for “Free forever”, or the free trial plan.
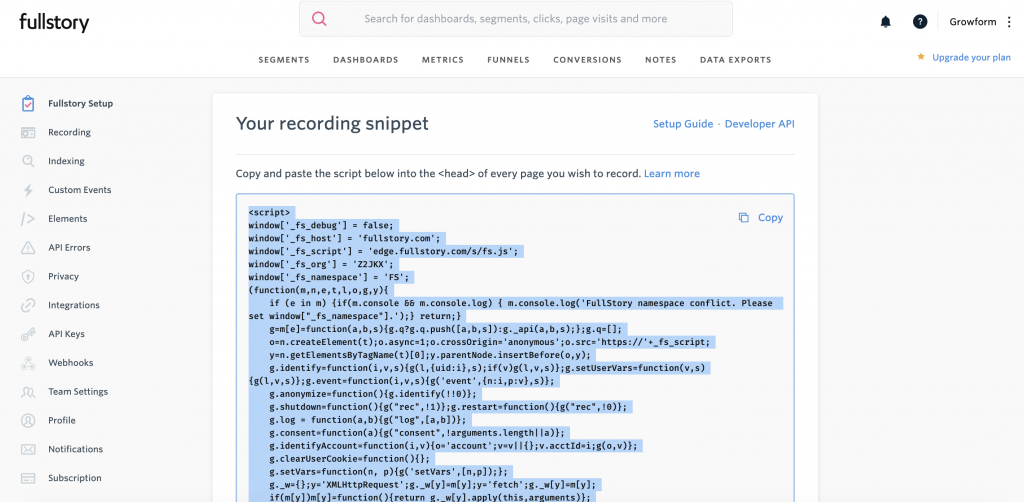
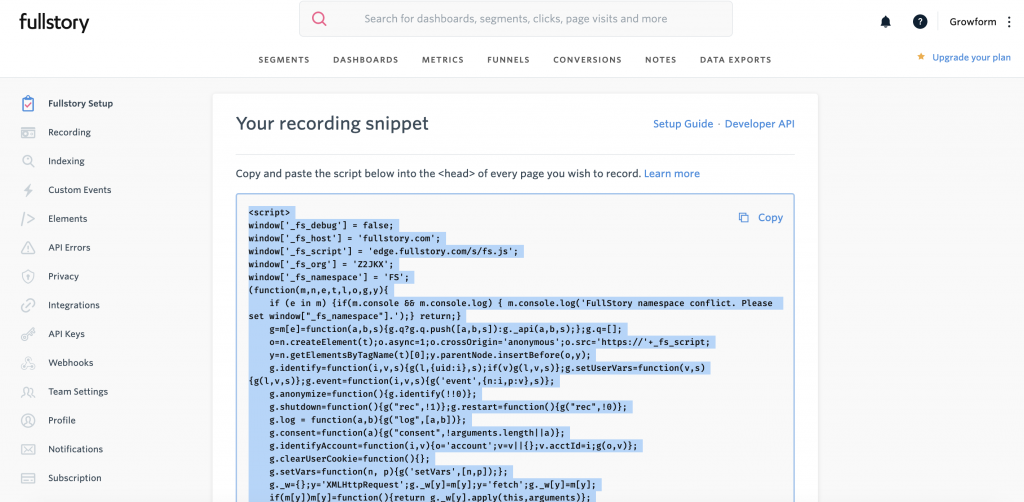
You’ll immediately see the code when setting up your account.
Hit “Copy” and copy the long HTML code snippet to your clipboard:

2 – Create a new tag in your GTM child container
Open up your GTM child container and create a tag called Fullstory.
Choose “Custom HTML tag” out of the list of tag types and paste your Fullstory tag in.
Set your tag to fire on “All pages”.
3 – Add “run in iFrame” code to your Fullstory tag
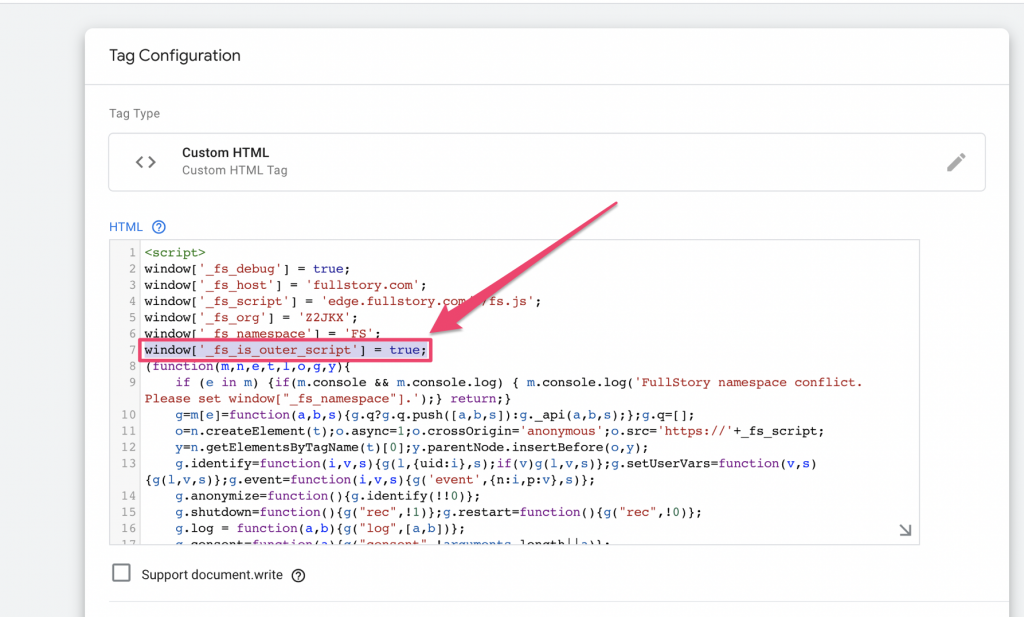
In order to get Fullstory to work, you’ll need to copy the following code to your clipboard…

window['_fs_run_in_iframe'] = true;… and add it to the top of the HTML script, underneath the other configuration variables.
It’ll need to look like this:

Hit save and publish the container.
You’ll now start to see Growform form users in your Fullstory account!
Need help with custom GTM containers? Our support are experienced in tracking & tagging, and can help via online chat.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
