Growform API / Come accedere ai dati di invio dei moduli in modo programmatico
Growform non dispone ancora di un’API pubblica, ma è possibile accedere in modo programmatico alle informazioni sui contatti al momento dell’invio del modulo.
Ad esempio, si desidera mostrare un messaggio personalizzato sullo schermo o eseguire calcoli avanzati che non possono essere eseguiti in Growform.
Esistono due metodi per accedere ai dati del modulo nel browser dell’utente:
1.) Utilizzare Google Tag Manager per accedere all’evento “Modulo completato”.
2.) Passare i dati del modulo nella stringa di query a un’altra pagina
Di seguito analizzeremo ciascun metodo in modo più dettagliato…
1.) Utilizzare Google Tag Manager per accedere all’evento “Modulo completato”.
Per prima cosa, è necessario impostare i contenitori personalizzati di Google Tag Manager con Growform. La guida completa è disponibile qui (a partire da “1 – Creare o accedere al proprio account Google Tag Manager”).
Una volta impostati i contenitori, l’accesso ai dati è semplice:
1.) Aprire il contenitore padre di GTM e creare un nuovo tag. Impostare il tipo di tag personalizzato come “HTML personalizzato” e denominarlo “Oggetto Console log the fields”.
2.) Alla voce attivazione, scegliere “Modulo compilato”.
3.) Inserire un codice personalizzato in “HTML”. In questo esempio, abbiamo eseguito un semplice console.log(). È possibile inserire due parentesi graffe per scegliere “Campi (popolati all’invio del modulo)”.
4.) Premete “Salva” e assicuratevi di pubblicare il contenitore.
Ecco come dovrebbe apparire:

Quando si completa l’invio di un modulo, si dovrebbe ora vedere l’oggetto dell’invio del modulo nella console JavaScript.
2.) Passare i dati del modulo nella stringa di query a un’altra pagina
Questo metodo sembra un po’ macchinoso, ma può essere molto semplice per l’utente se il codice è veloce. Invieremo le informazioni del modulo a un’altra pagina controllata dall’utente e le elaboreremo lì.
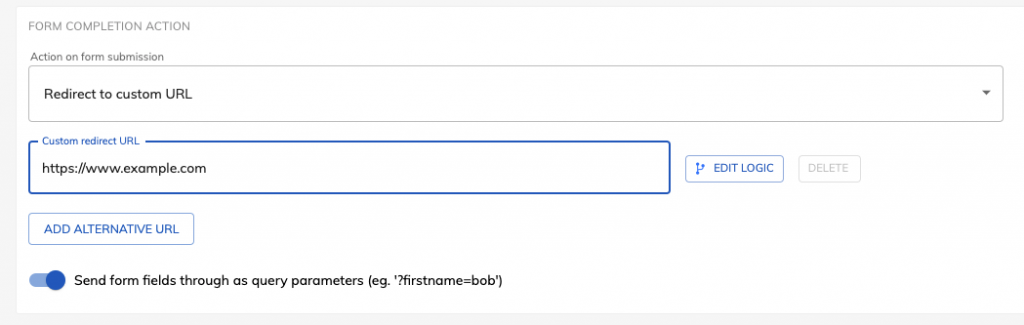
A tal fine, scegliere il modulo in Growform e premere “Modifica impostazioni modulo”.
Quindi, inserire l’URL in cui verrà ospitato lo script personalizzato / la pagina di ringraziamento e assicurarsi che “Invia i campi del modulo come parametri di query” sia selezionato prima di premere “Salva”:

Infine, nella pagina ospitata esternamente, è possibile utilizzare JavaScript per ottenere i parametri dalla stringa di query.
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
