Come aggiungere un modulo multi-fase Growform a WordPress
Sapevate che quasi il 40% di tutti i siti web su Internet è basato su WordPress? Con queste cifre, dovevamo assicurarci di sostenerlo!
Imparate a incorporare Growform in WordPress e a far funzionare il vostro modulo WordPress a più fasi con questa guida.
Indice dei contenuti
1 – Creare un modulo su Growform
È quasi superfluo dire che è necessario impostare un modulo su Growform. Abbiamo una prova gratuita di 14 giorni (senza carta di credito) – potete iscrivervi qui.
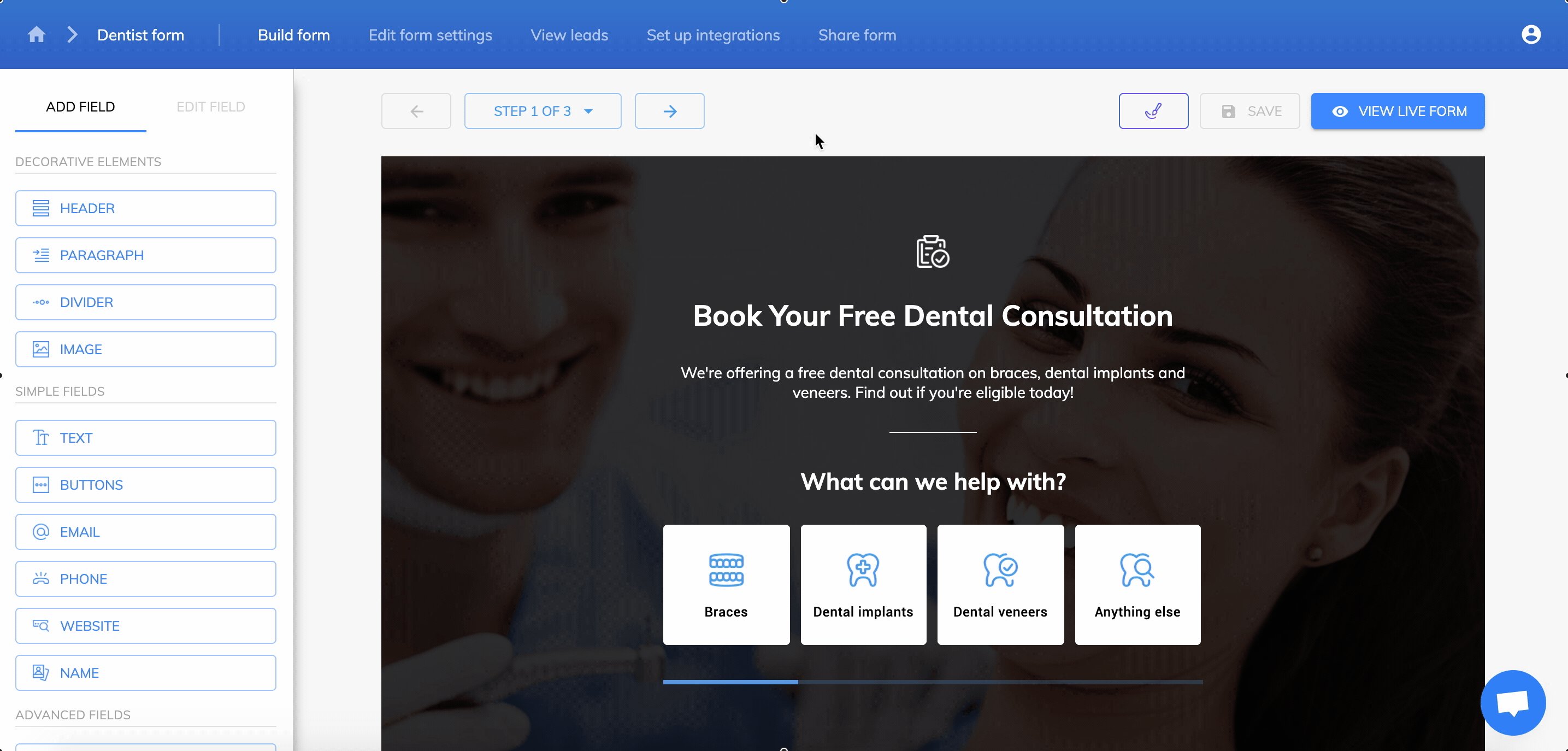
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Individuare l’opzione di incorporazione più adatta a voi
Esistono 3 modi per condividere il proprio Growform:
1.) Incorporare Growform direttamente sul vostro sito web (il più popolare)
2.) Mostrare Growform in sovrimpressione quando gli utenti cliccano su qualcosa nel vostro sito web
3.) Link al vostro Growform da un’e-mail, da un post sui social network o da un sito web.
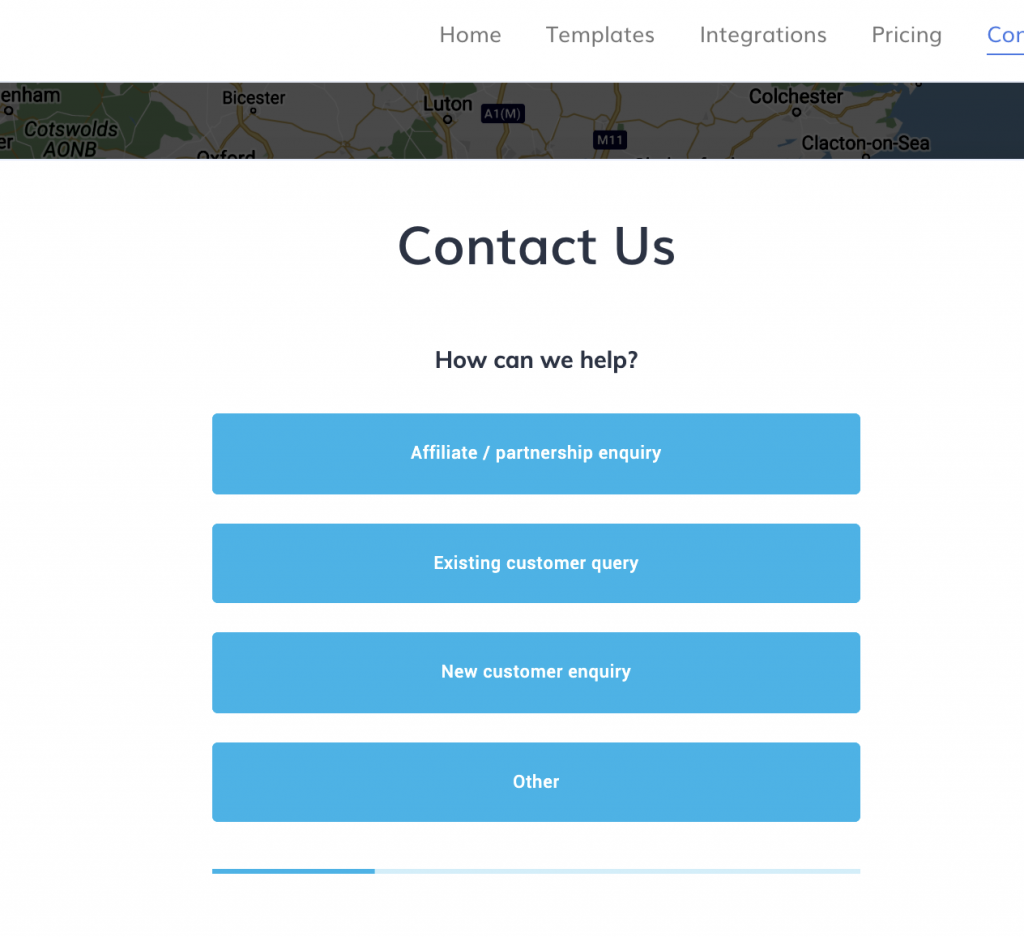
Ai fini di questa guida, supporremo che vogliate incorporare il vostro modulo con l’opzione 1 – direttamente nel vostro sito web, come in questo caso (sul nostro sito web) -.

3 – Ottenere il codice embed di Growform
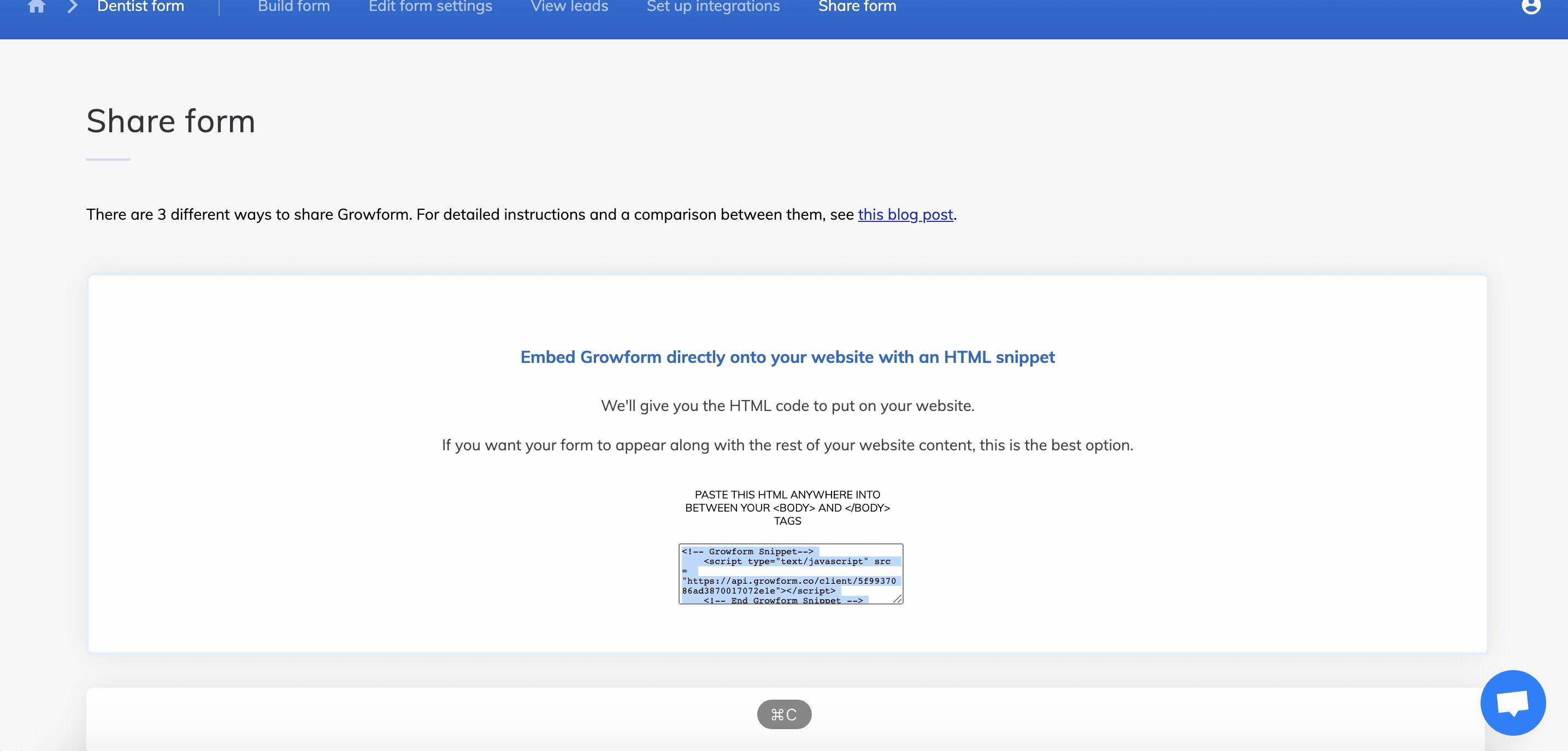
Per ottenere il codice di condivisione di Growform, aprire Growform e navigare nel proprio modulo.
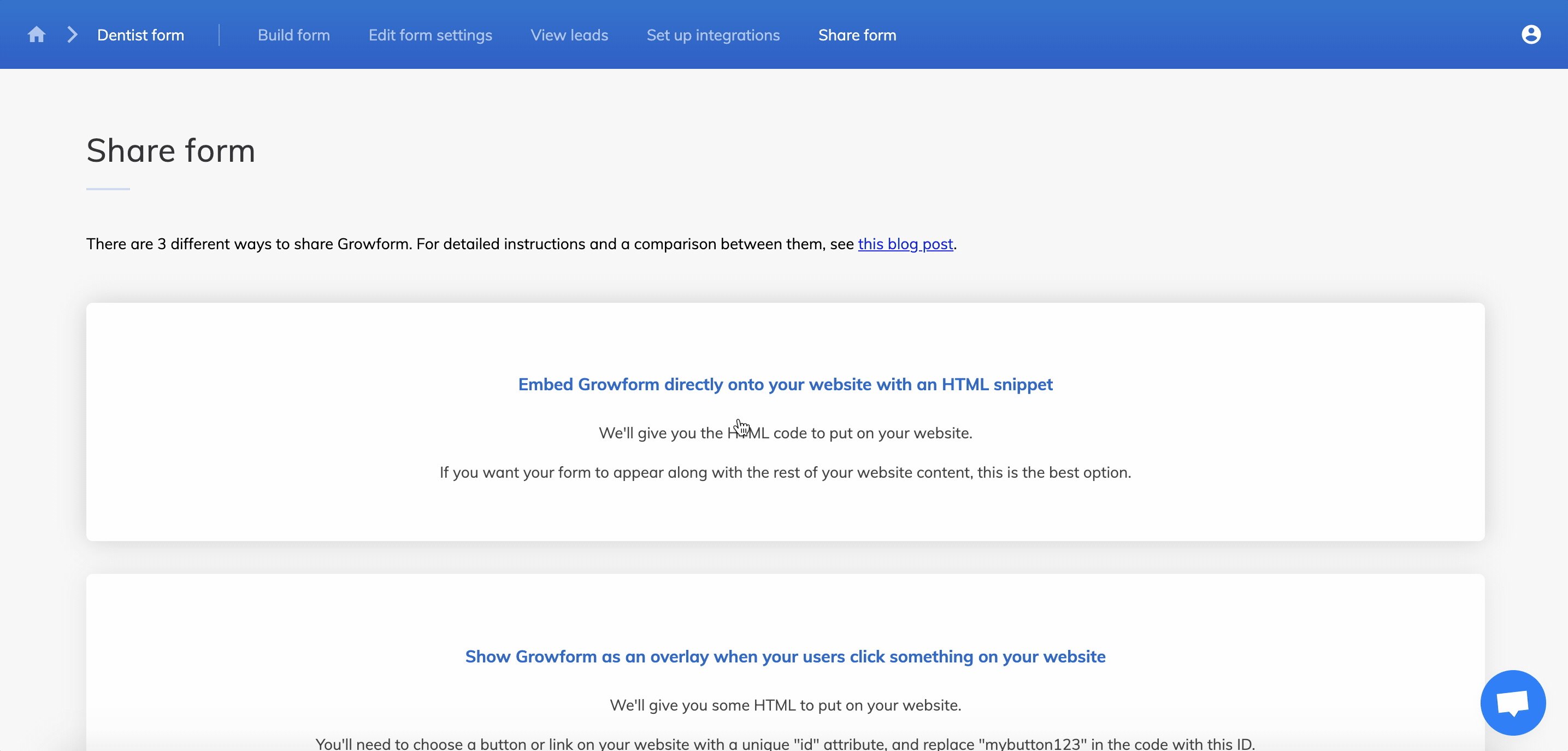
Poi, nella barra blu in alto, andate su “Modulo di condivisione”.
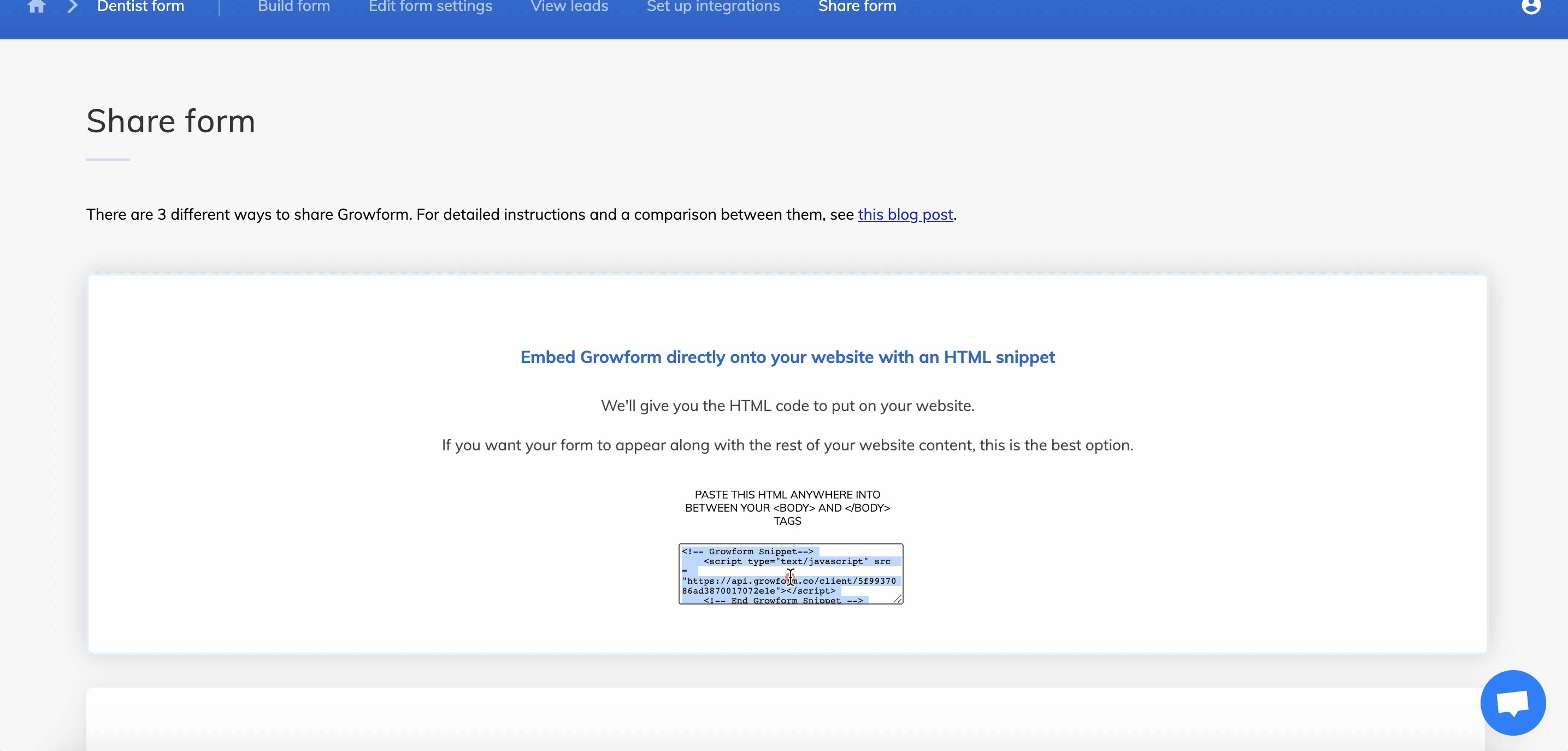
Scegliete la prima opzione: “Incorpora Growform direttamente nel vostro sito web con uno snippet HTML”.
Fare clic sul codice e copiarlo negli appunti:

4 – Aprire l’amministrazione di wordpress e decidere come aggiungere il codice
Esistono alcuni modi per aggiungere codice personalizzato a WordPress:
* Quando si modifica un post o una pagina, inserire un blocco di codice (questa funzionalità è già presente in WordPress).
* Se è necessario aggiungere un widget al piè di pagina o al modello, installare Code Widget e aggiungere il codice in Aspetto>Widget.
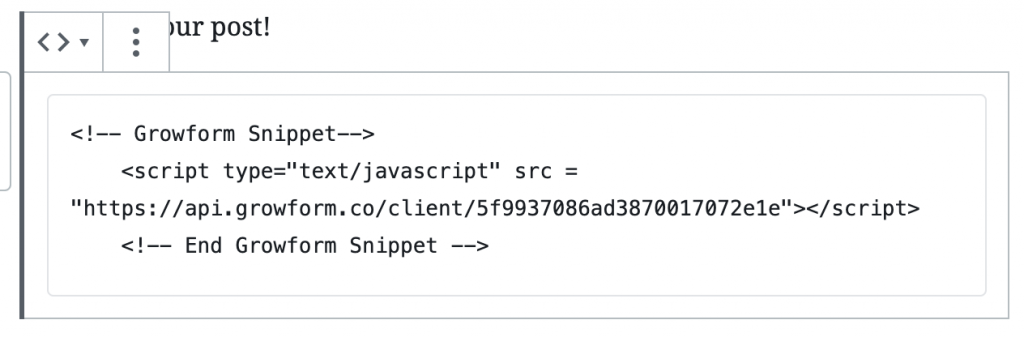
5 – Incollare il codice embed in WordPress
Infine, incollate il codice embed copiato al punto 3:

… quindi salvare e pubblicare il post
Serve altro? Stiamo sempre lavorando alla nostra offerta WordPress.
Contattateci per fornire un feedback e aiutarci a definire la roadmap.
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
