16 migliori esempi di moduli a più fasi e perché funzionano (2024)
Indice dei contenuti
Riepilogo utile
- Panoramica: Discutiamo i progetti di diversi moduli multi-step, evidenziando ciò che fanno bene (e ciò che potremmo potenzialmente migliorare).
- Perché puoi fidarti di noi: Growform vanta anni di esperienza nella progettazione, nel test e nell’ottimizzazione di moduli multi-step. Le nostre intuizioni si basano su dati reali e ricerche approfondite.
- Perché è importante: moduli multi-step ben progettati possono migliorare significativamente l’esperienza dell’utente e aumentare i tassi di completamento, assicurando che gli utenti forniscano tutte le informazioni necessarie.
- Punti di azione: Prova diversi design di moduli a più fasi per determinare quale approccio funziona meglio per il tuo pubblico.
- Ulteriori ricerche: Per ulteriori consigli e suggerimenti sulla generazione di contatti attraverso moduli multi-step efficaci, consulta il blog di Growform.
Stai cercando un’ispirazione per un modulo a più fasi?
Il potere dei moduli multi-step non è un segreto: un buon modulo multi-step può aumentare il tuo tasso di conversione di oltre il 100%.
E secondo Klientboost, un’agenzia leader nell’ottimizzazione del tasso di conversione (CRO), si tratta di uno degli esperimenti CRO a più alto impatto che puoi fare in questo momento.
Inoltre, i moduli multi-step ti permettono di porre più domande senza che i tuoi utenti si annoino, consentendoti di raccogliere lead più dettagliati e qualificati.
Ma come si fa a sapere com’è un buon modulo a più fasi?
Abbiamo trascorso anni a costruire e studiare questi formulari e abbiamo raccolto i nostri 16 migliori esempi di formulari a più fasi da tutta Internet.
Non c’è dubbio: questi moduli a più fasi convertono alla grande.
Correlato: Come aggiungere un modulo multi-fase Growform a Leadpages
Perché ascoltarci?
Noi di Growform siamo specializzati nell’ottimizzazione del design dei moduli per una migliore lead generation. La nostra piattaforma è apprezzata dai migliori professionisti del settore e ha ricevuto numerosi riconoscimenti per la sua efficacia.
Ecco cosa dicono alcuni dei nostri utenti:
- “…parliamo di tassi di conversione che raddoppiano o triplicano…” – BeMarketable
- “…ha aumentato i contatti del 32%…” – Pagamenti Stax
- “…ha quasi raddoppiato il tasso di conversione…” – Real Florals
Quindi, tuffiamoci!
16 esempi di moduli multi-step ad alta conversione
16 – “Pubblicare un lavoro?”, di Khoros
Questo modulo di Khoros è appena entrato nella lista, ma volevamo sottolineare alcuni elementi UX che ci sono piaciuti:

Cosa ci è piaciuto:
- C’è un chiaro senso di progressione tra i passaggi
- Le fasi diventano più lunghe man mano che il modulo avanza (poiché la fallacia dei costi irrecuperabili prende piede).
Cosa testeremmo:
- Chiedere un’email al primo passo è una minaccia piuttosto elevata e potrebbe allontanare alcuni visitatori. Invece, proviamo a mettere l’indirizzo e-mail per ultimo e a fare retargeting sui visitatori che non completano il primo passo.
- Il modulo trasmette poco valore: “Sei pronto per una demo?” è un titolo poco convincente.
Oltre a essere un buon esempio di modulo a più fasi, questo è anche un buon esempio di onboarding guidato dal prodotto.
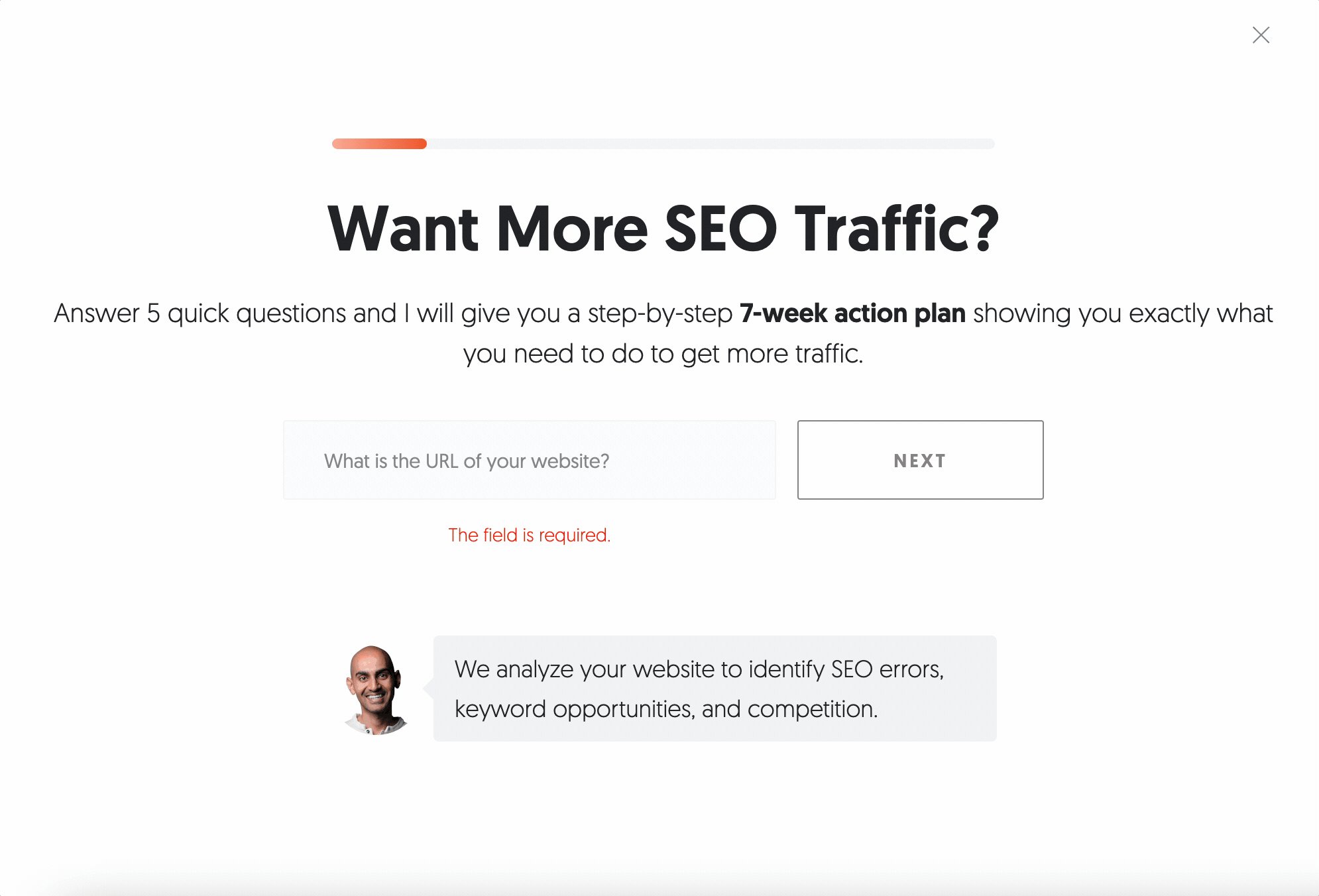
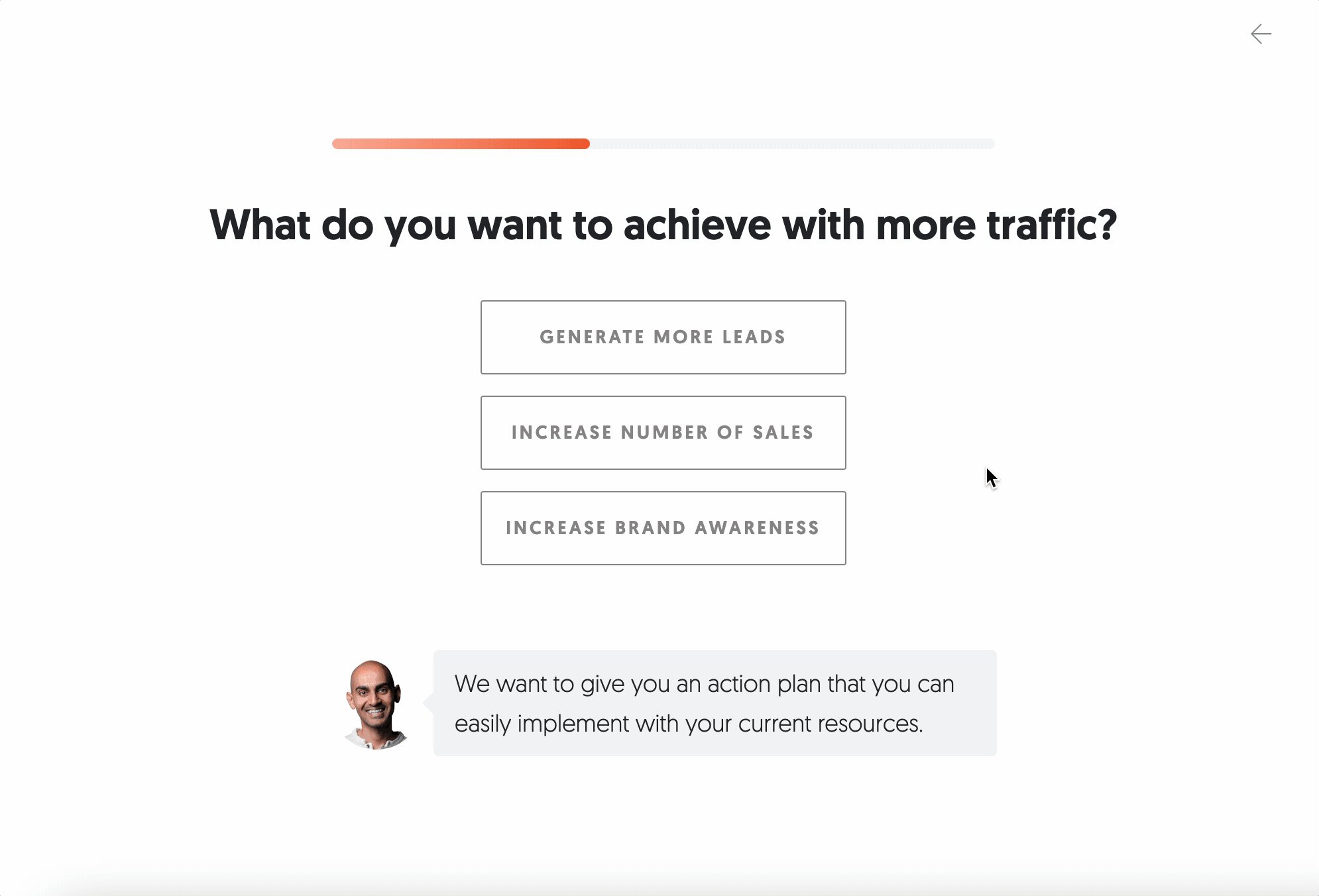
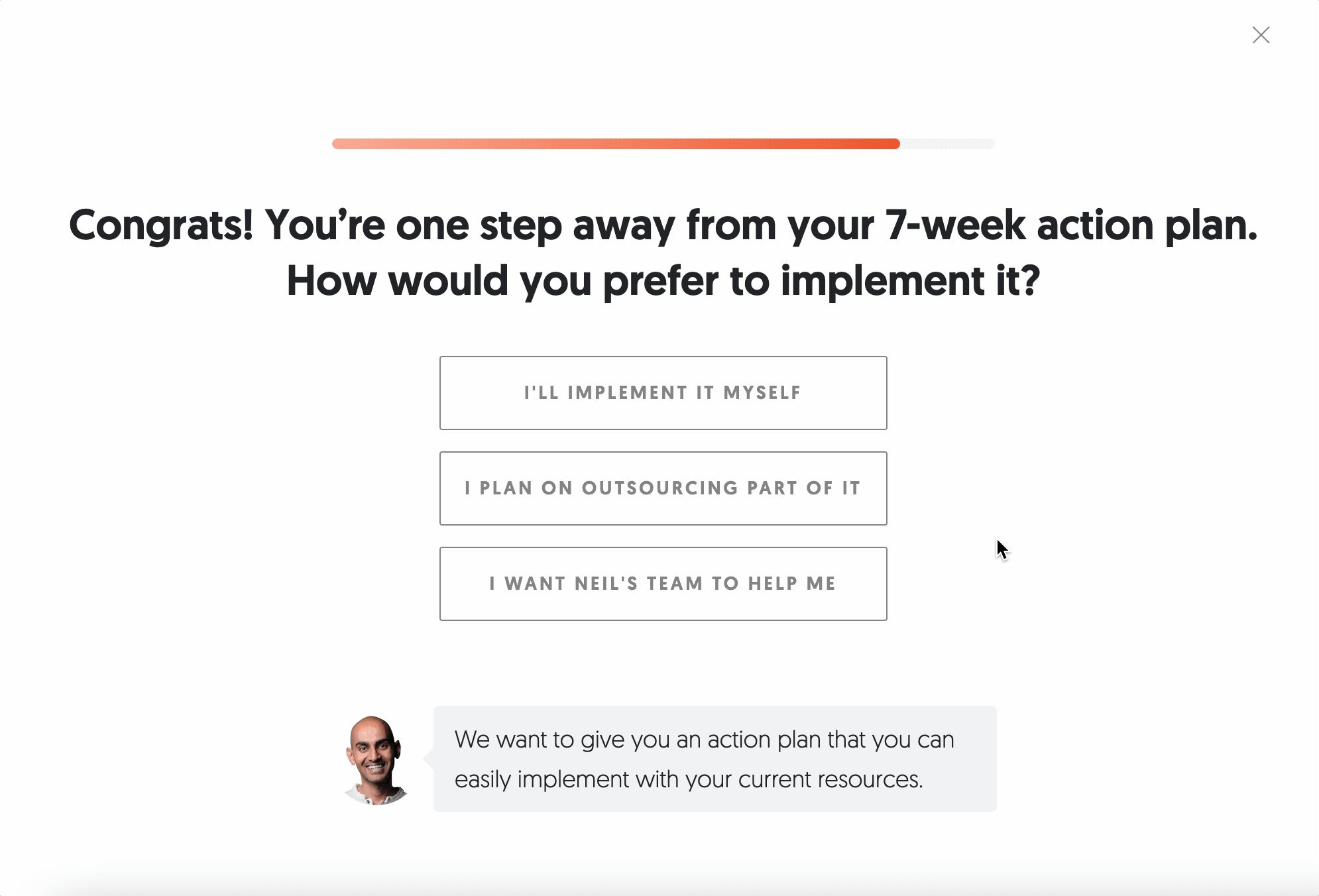
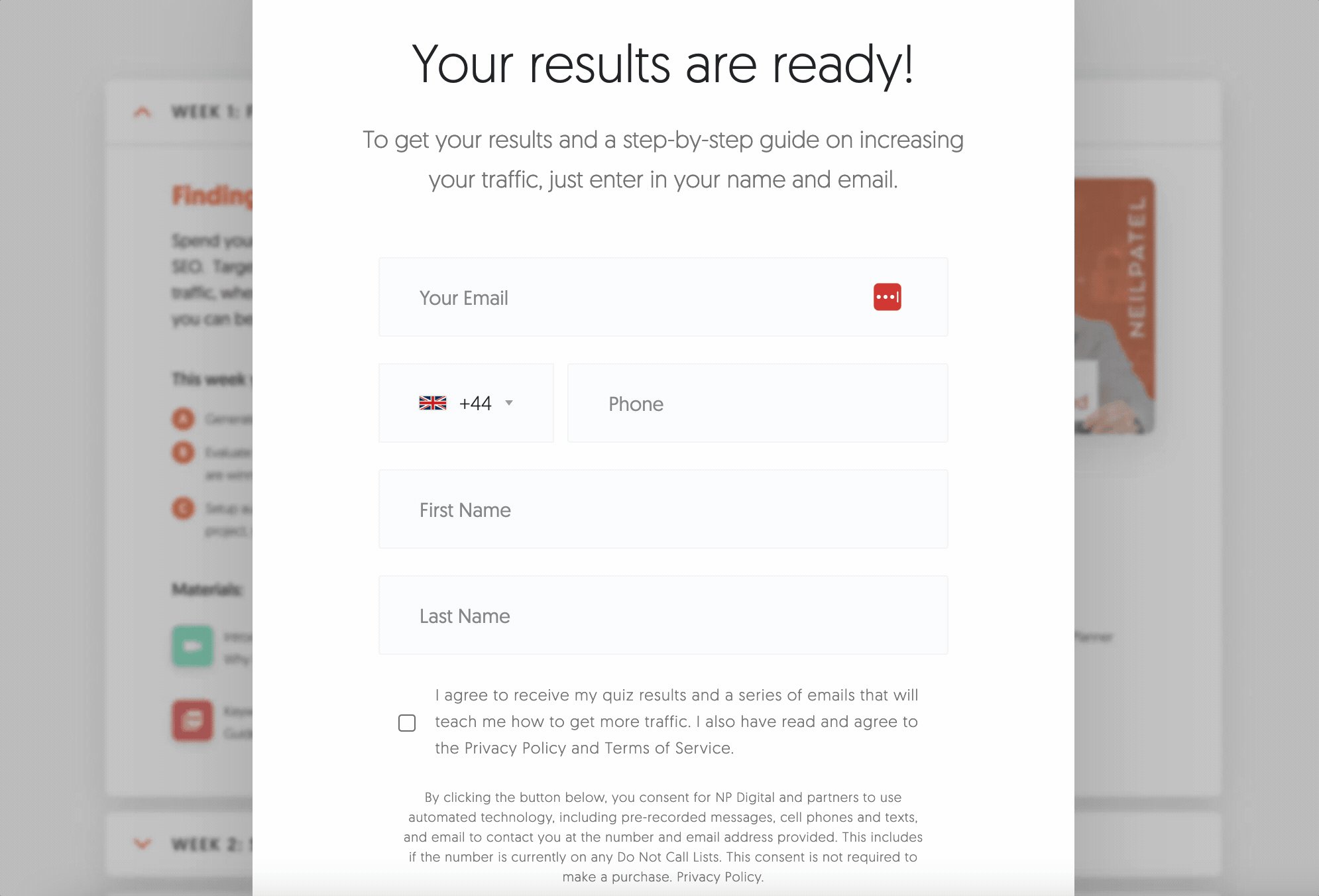
15 – “Vuoi più traffico SEO?”, di Neil Patel
Non è una sorpresa che Neil Patel sia entrato nella lista: da anni è una potenza del marketing e non lascia mai che un singolo visitatore o un’opportunità di conversione vadano sprecati!
Neil e il suo team ci danno un ottimo motivo per iniziare a compilare il modulo in più fasi: un piano d’azione SEO di 7 settimane, consegnato direttamente nella nostra casella di posta.
La prima informazione che ci viene chiesta è il nostro sito web – una “richiesta” piacevole e poco impegnativa, visto che sarà necessaria per fornire il report gratuito.
Notate come il modulo chieda spesso i benefici che speriamo di ricevere, e la raccolta di informazioni è sempre giustificata:

Cosa ci è piaciuto:
- Design super pulito
- Ottima giustificazione per la raccolta dei dati
- Le domande rassicurano l’utente e forniscono informazioni utili su budget e qualifiche.
Cosa testeremmo:
- Chiedere un numero di telefono è un po’ sfacciato, ma scommettiamo che è stato testato!
Volete creare un modulo come questo? Growform rende tutto più facile: provate gratuitamente 14 giorni di prova gratuita .
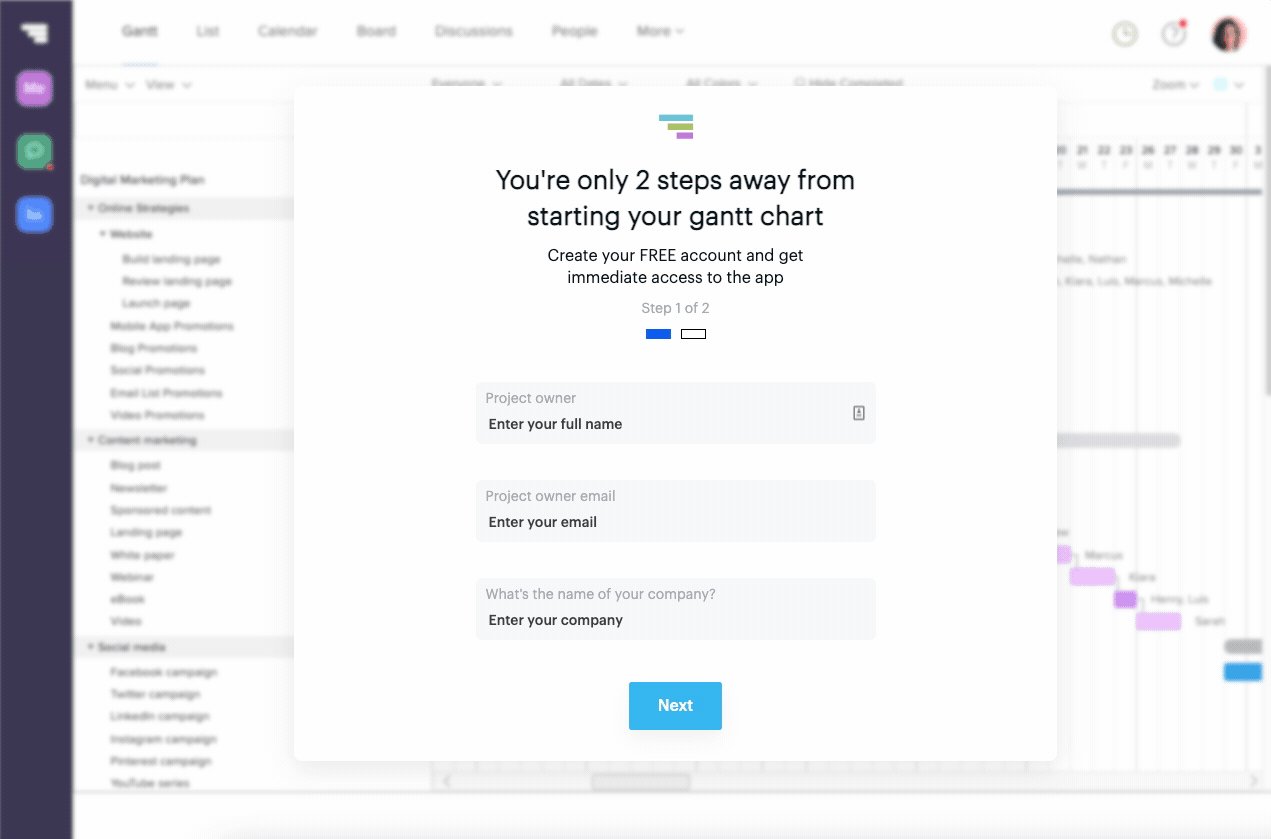
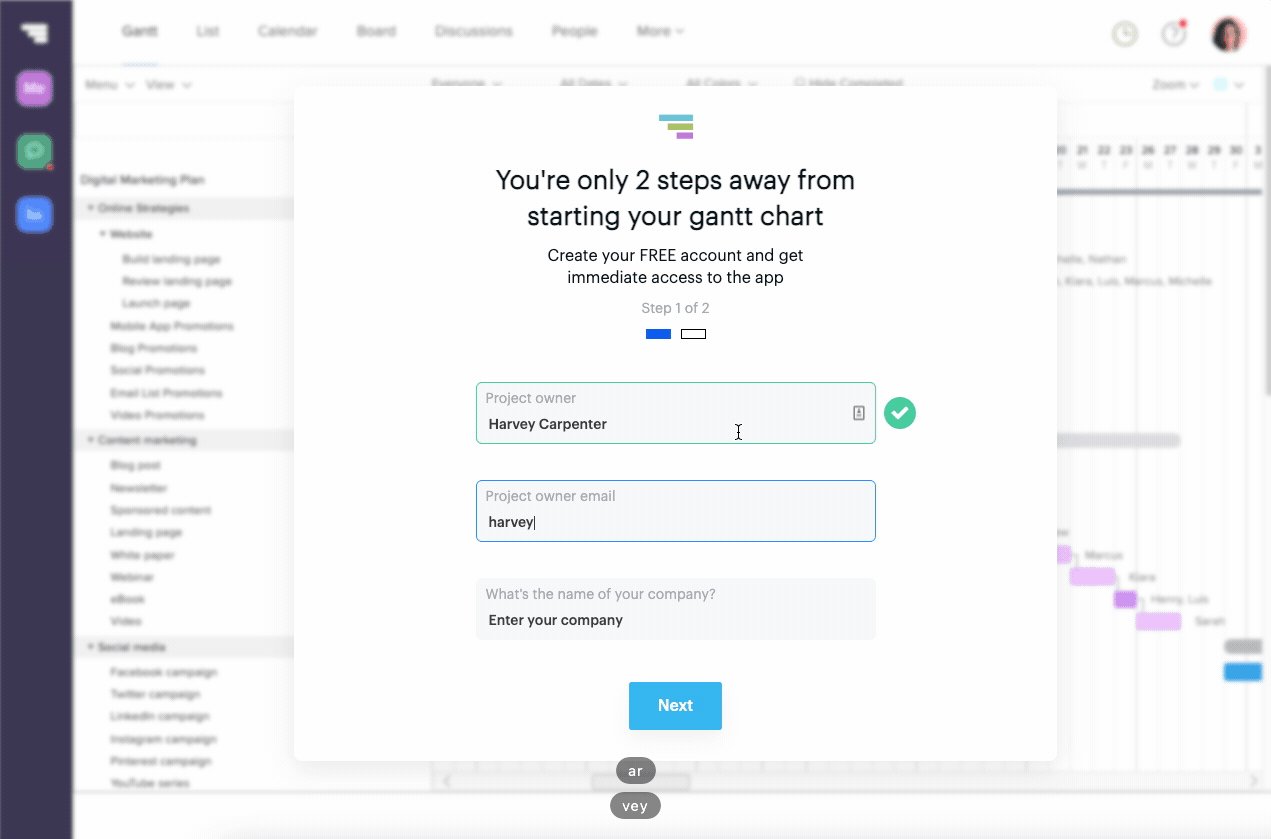
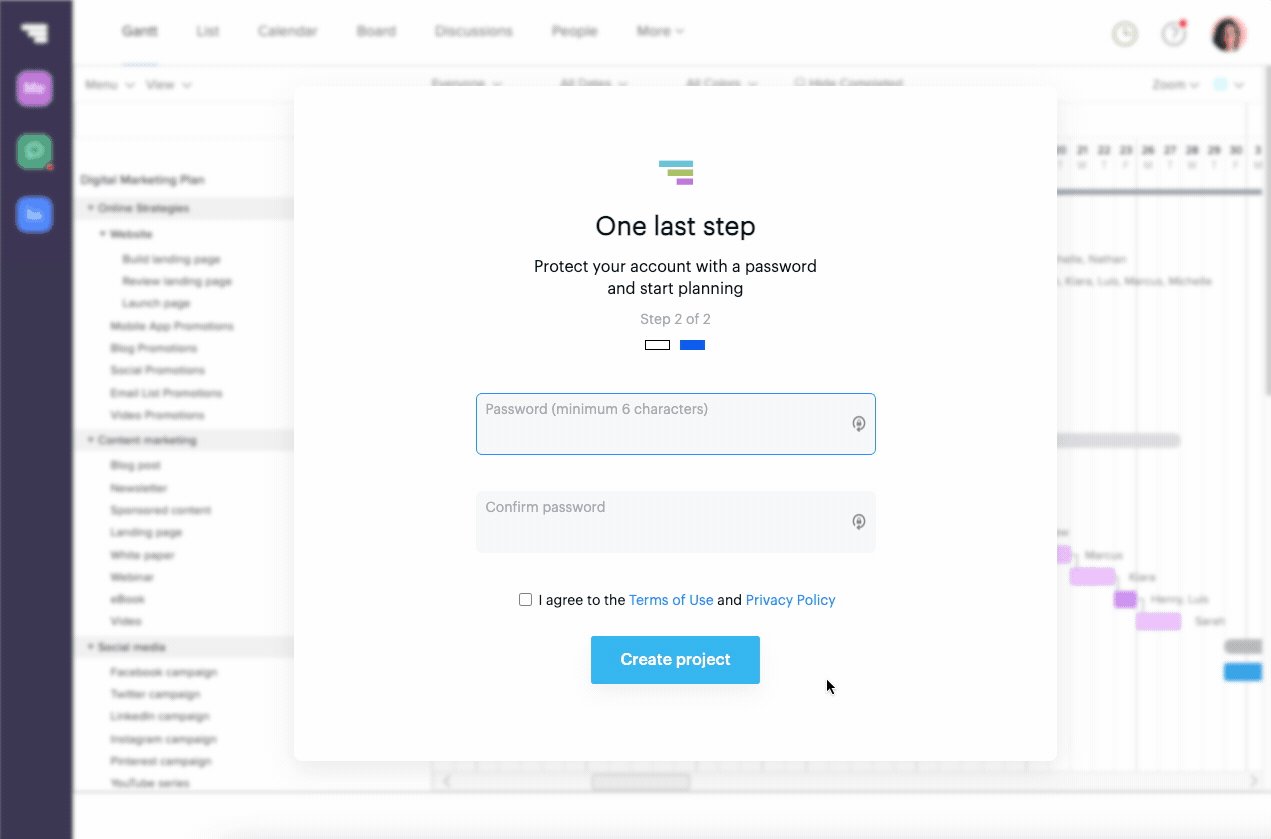
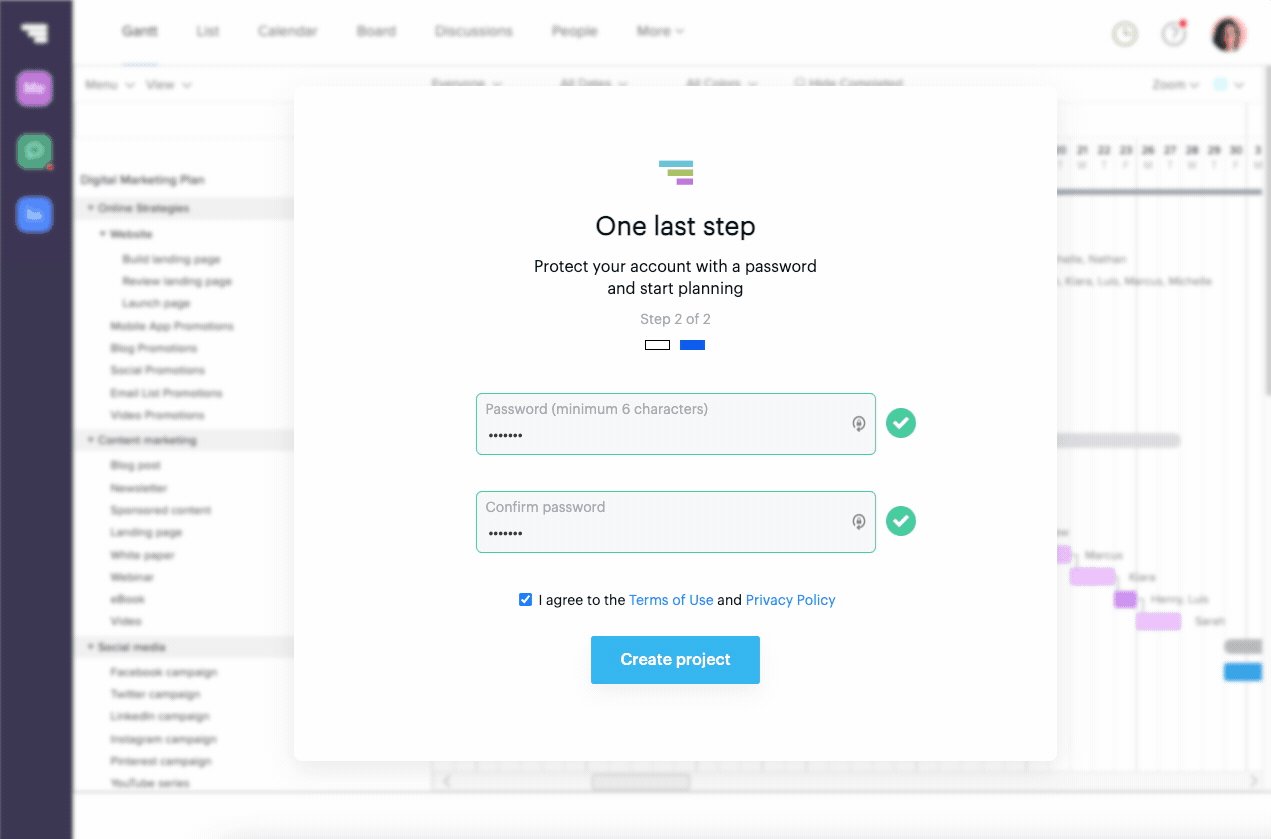
14 – “2 passi di distanza”, di TeamGantt
Invece di sembrare un modulo di registrazione a sé stante, questo modulo sembra far parte del prodotto. Lo sfondo sfocato fa capire che c’è solo una cosa che si frappone tra voi e il vostro nuovo grafico di Gannt, e dovete farlo subito.
Anche i copywriter sapevano quello che stavano facendo: ogni informazione fornita ha uno scopo e un vantaggio chiari, ad esempio, quando si aggiunge una password, “Proteggi il tuo account con una password e ottieni una pianificazione”:

Cosa ci è piaciuto:
- Bella la validazione in linea. Non ci sarà una valanga di messaggi di errore alla fine del modulo!
- Microcopia forte e orientata ai benefici
- Design pulito, semplice e accurato
Cosa testeremmo:
- Gli utenti che si registrano per il vostro prodotto sono abbastanza motivati. Probabilmente il TeamGantt avrebbe potuto cavarsela chiedendo più informazioni tra i passaggi 1 e 2.
13 – Modulo di preventivo assicurativo GEICO
Con questo modulo, GEICO va dritto al punto con un modulo minimalista a più fasi che si addentra direttamente nelle domande personali. La simpatica mascotte a forma di lucertola non c’è più: ora GEICO si occupa solo di affari, raccogliendo le informazioni necessarie per fornirti un preventivo accurato.
Cosa ci è piaciuto:
- Ottimo uso della divulgazione progressiva: ogni fase ha un obiettivo preciso e chiaro.
- Il design minimalista aiuta gli utenti a concentrarsi sulle attività da svolgere.
- Lungo il percorso, puoi accedere a informazioni aggiuntive come le politiche sulla privacy e i termini di servizio.
Cosa testeremmo:
A nostro avviso, c’è un po’ troppo spazio bianco. Vorremmo provare a rendere il modulo un po’ più divertente e coinvolgente da guardare. GEICO è conosciuta soprattutto per la sua mascotte: si tratta di un branding efficace e sembra uno spreco non includerla in tutto il modulo.
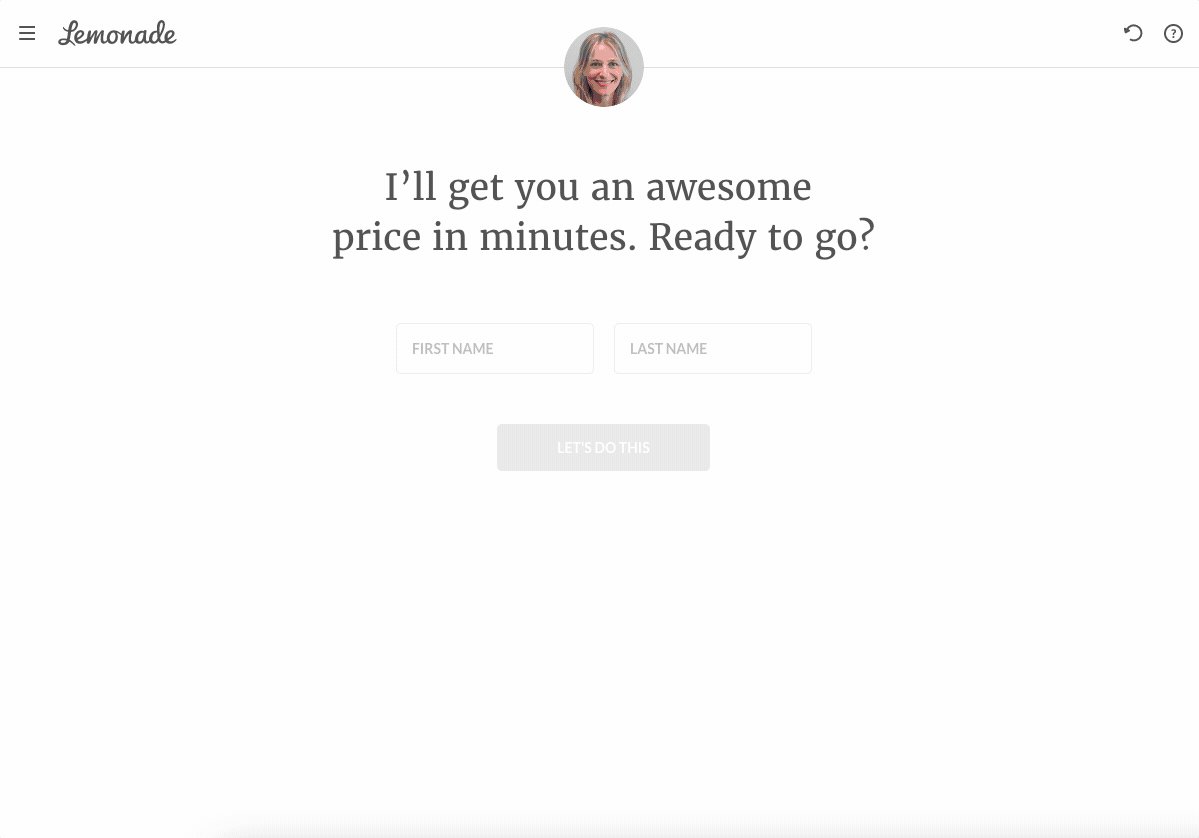
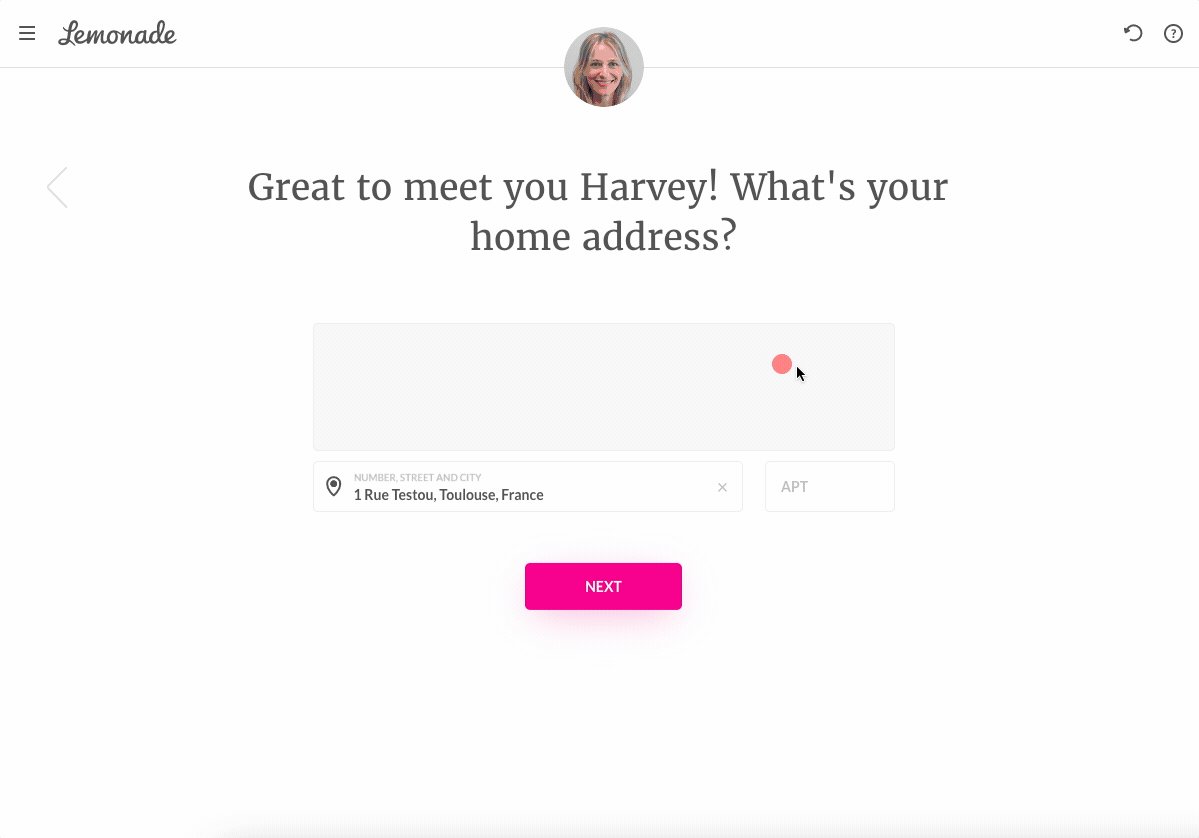
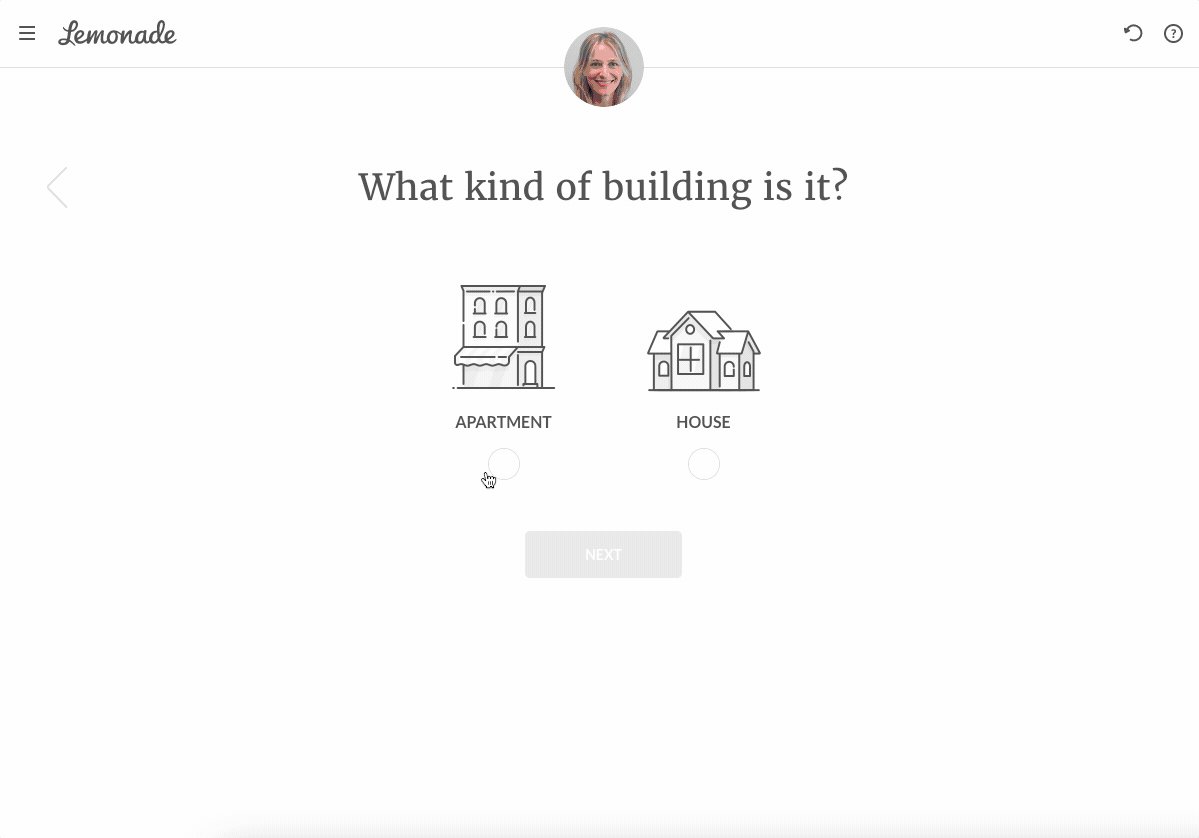
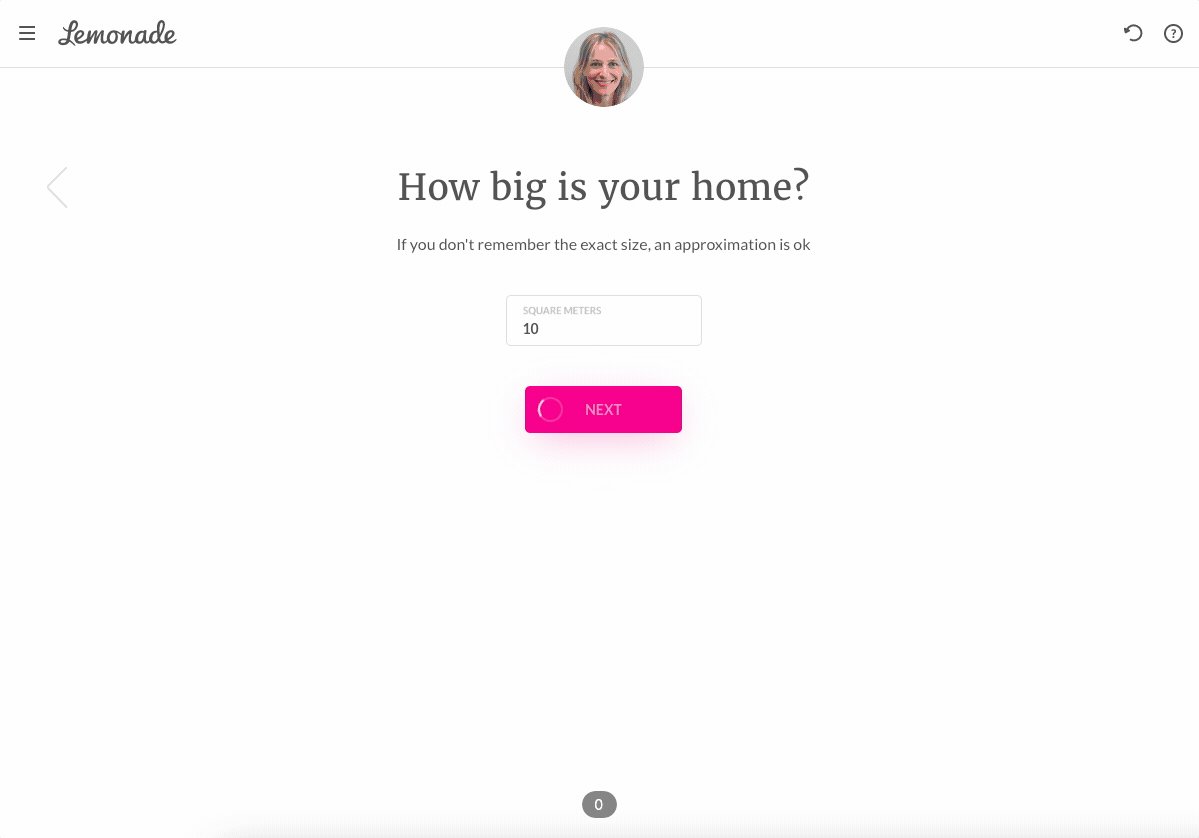
12 – Il preventivo assicurativo facile di Lemonade.com
Siamo indecisi sulle forme di conversazione. Se eseguite male, possono risultare paternalistiche, fuori luogo e… così tanto 2017.
Ma se fatti bene, possono elevare il tuo sito web a un’esperienza e far sì che un marchio parli letteralmente a te, come un esercito scalabile di venditori amabili e avvicinabili.
Se tutto questo vi sembra un mucchio di sciocchezze, date un’occhiata a questo esempio: Il modulo conversazionale a più fasi di Lemonade:

Cosa ci è piaciuto:
- Un approccio fresco e colloquiale che si adatta al marchio.
- Un buon promemoria chiaro del beneficio che l’utente sta ricevendo (“Ti farò avere un prezzo fantastico in pochi minuti”).
- Ottimo uso di campi modulo non standard, come il completamento automatico dell’indirizzo di Google
- Le domande ad alto rischio sono le ultime (indirizzo e-mail, data di nascita, caselle di controllo dei termini di servizio).
Cosa testeremmo:
- Aggiungere una migliore percezione dei progressi compiuti man mano che si completano le fasi: non è chiaro se mancano 4 fasi o 40.
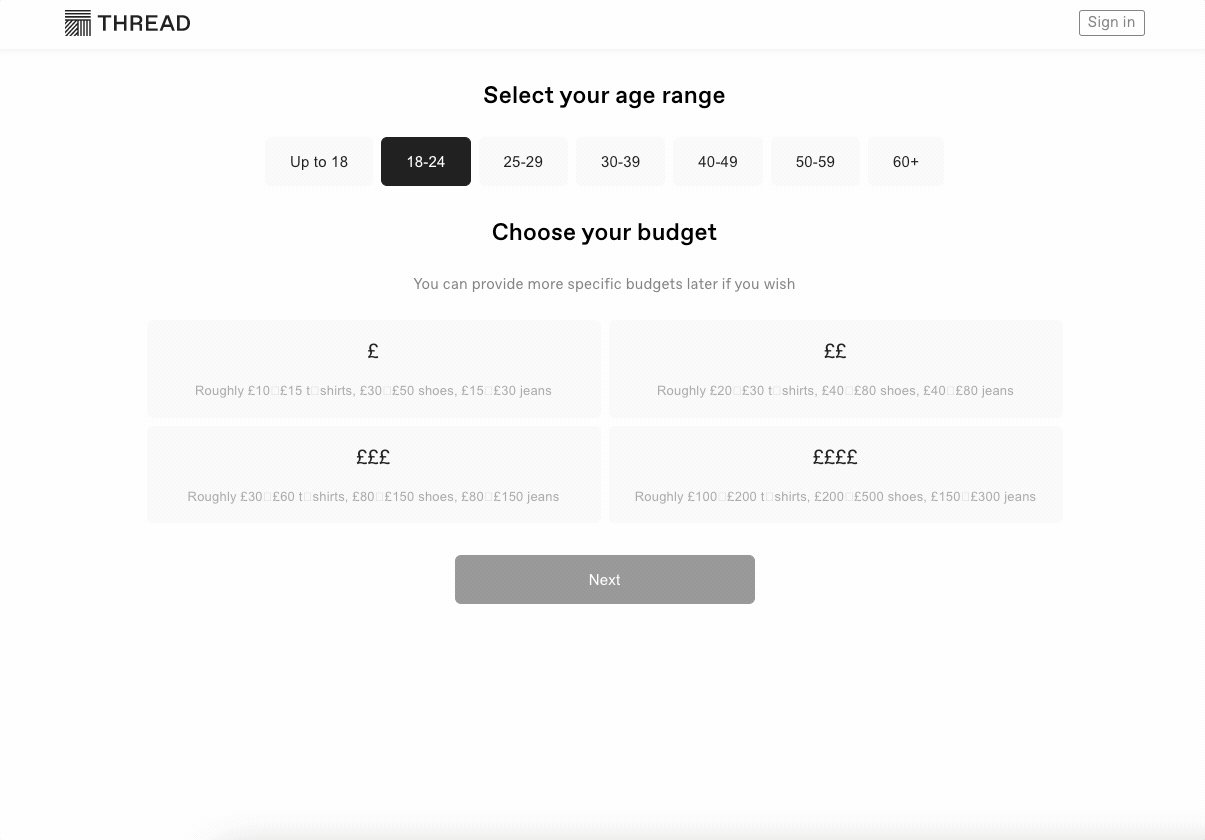
11 – L’elegante Onboarding di Thread.com
Il team di Thread rende l’iscrizione al servizio semplice, coinvolgente e divertente. L’interfaccia utente di questo modulo è particolarmente curata, con pulsanti e campi chiari e nitidi.
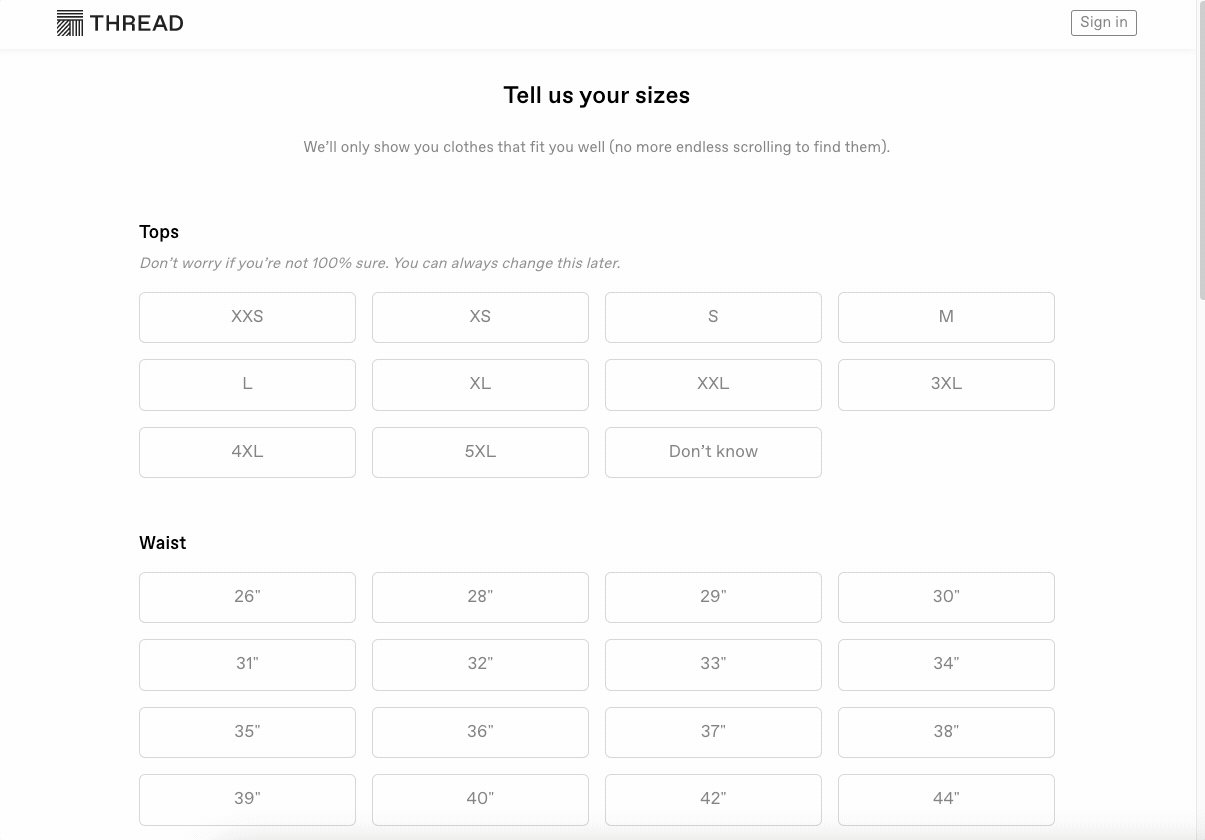
Non ci vengono mai chieste troppe informazioni e i numeri vengono richiesti come intervalli piuttosto che come cifre esatte.
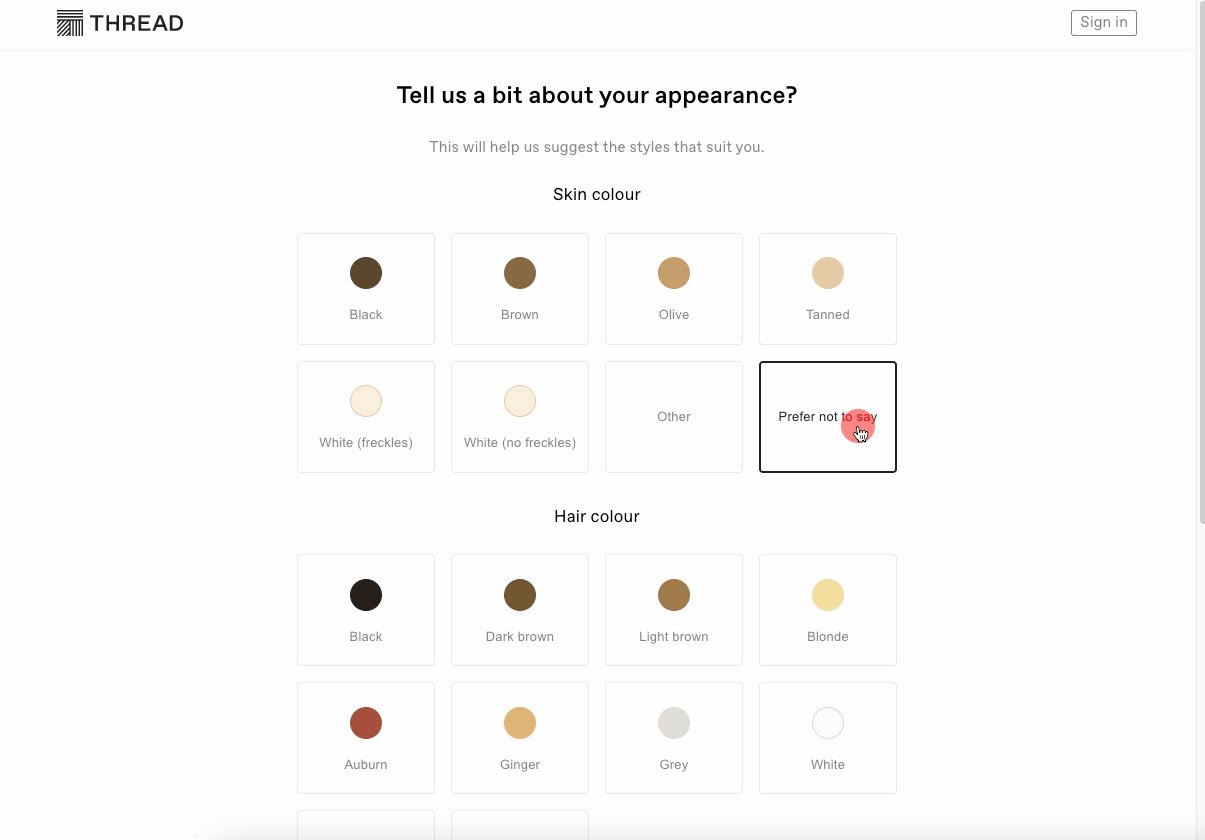
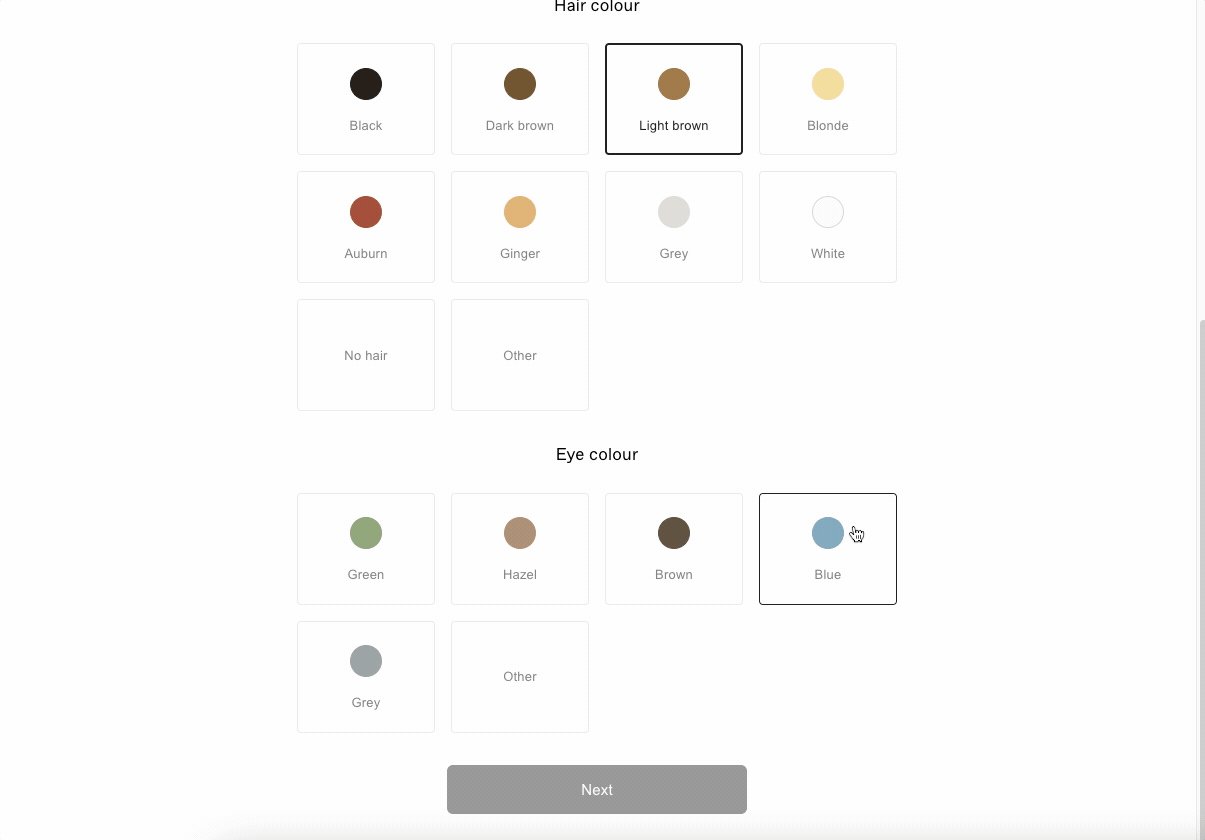
Quando Thread vuole sapere il colore dei nostri occhi, ci chiede di toccare la rappresentazione visiva del colore, invece di farci leggere un lungo elenco:

Cosa ci è piaciuto
- Ci viene detto esattamente perché ogni informazione è importante.
- La compilazione del modulo ha un chiaro risultato (leggi: beneficio): un nuovo guardaroba!
- Grande uso di componenti su misura (selezionatori di colori)
Cosa testare
- Non c’è un grande senso di avanzamento, quindi il modulo inizia a sembrare un po’ “infinito”: provate a inserire una barra di avanzamento o degli indicatori.
- La convalida deve evidenziare esattamente il punto in cui l’utente ha mancato un campo, anziché farlo indovinare.
10 – “Parlaci della tua casa” – Airbnb
Airbnb utilizza un testo semplice e diretto per informare i potenziali host delle informazioni richieste in anticipo. Inoltre cerca di non spaventare nessuno dividendo le informazioni in tre aree principali, compresa la fase “Finisci e pubblica”.
Cosa ci è piaciuto:
- Ha un design molto reattivo che si adatta perfettamente ai dispositivi mobili.
- Il copywriting è chiaro, conciso e delicato.
- Le fasi sono chiaramente delineate all’inizio e c’è una barra di avanzamento separata per ogni fase.
- Le icone su ogni opzione di campo rendono il modulo molto più chiaro e intuitivo.
Cosa testeremmo:
Riteniamo che la fase “aggiungi immagini” possa essere ottimizzata meglio. Sebbene il testo esplicativo del modulo menzioni che ti verrà chiesto di caricare delle foto, non dice che questo è un requisito per continuare il modulo. Sperimentiamo che gli utenti continuino a compilare il modulo senza caricare le immagini e che gli venga richiesto di caricarle prima dell’invio.
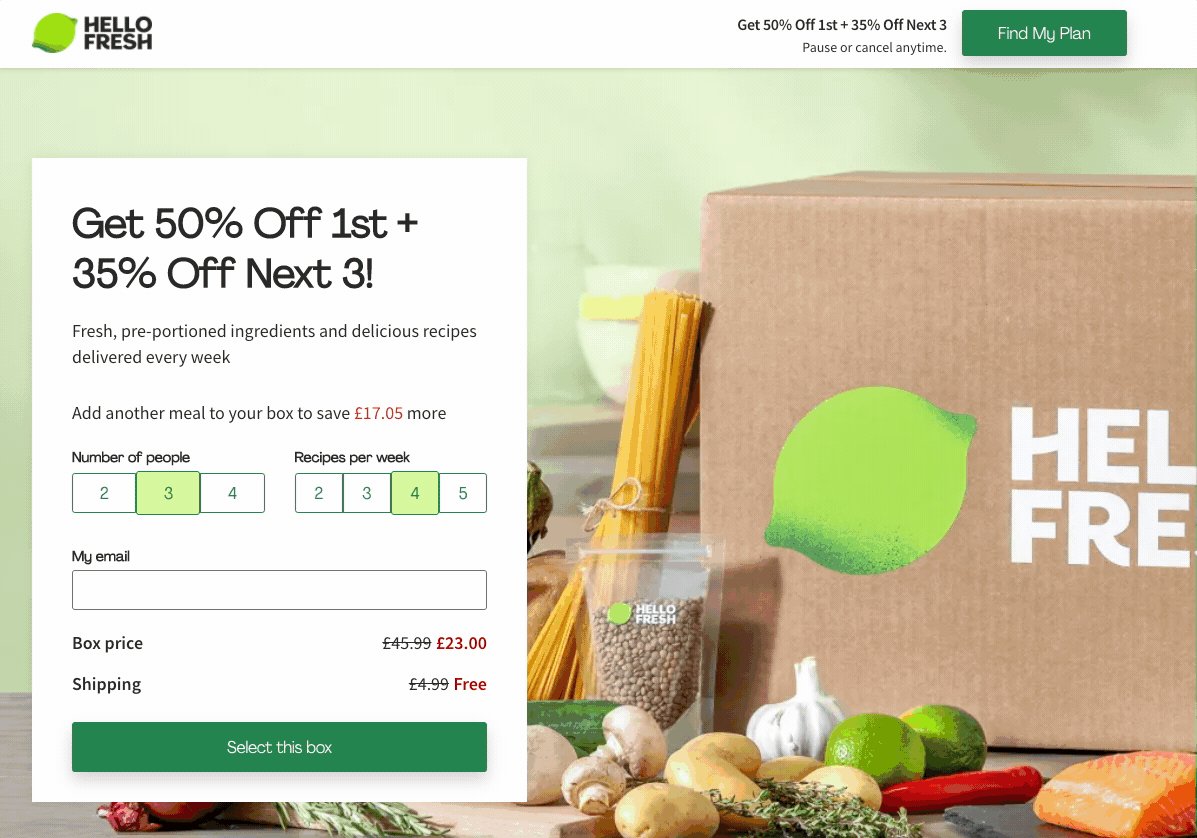
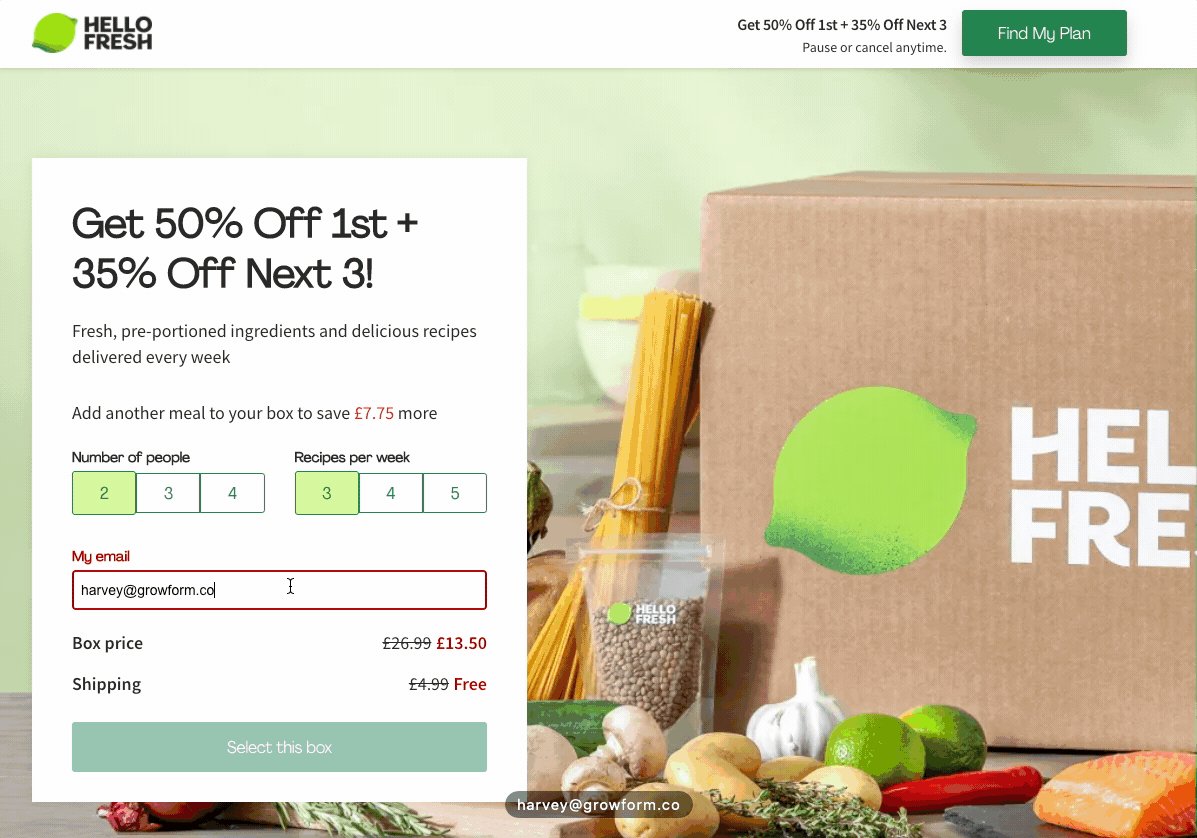
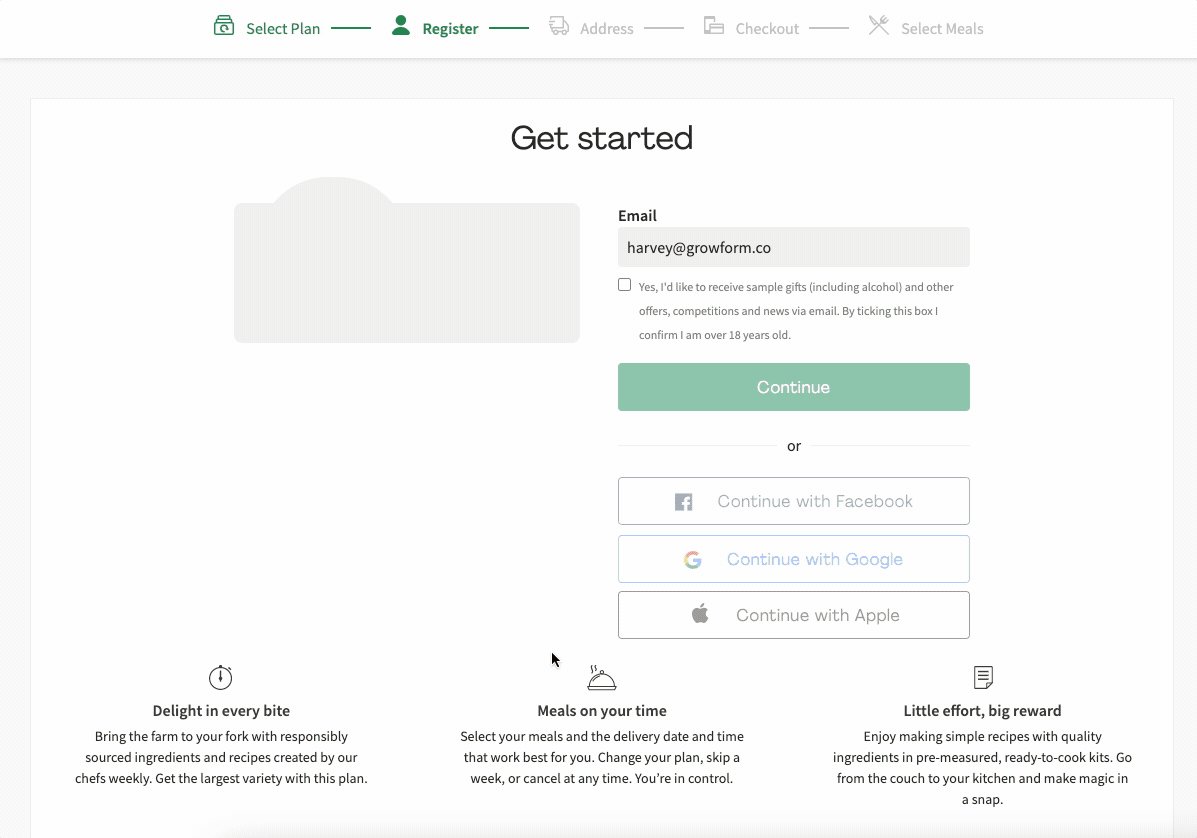
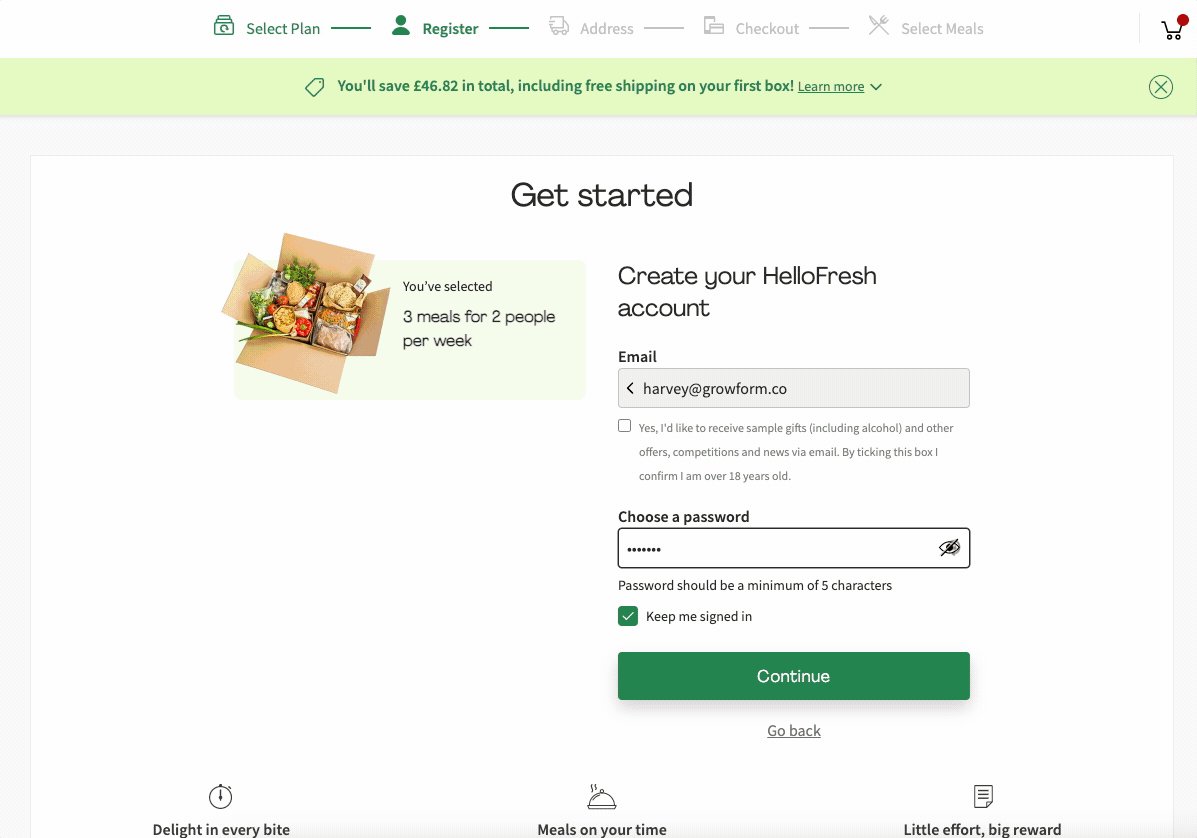
9 – Offerta speciale di Hello Fresh
Il modulo di Hello Fresh è una lezione di copywriting e di progettazione di moduli. Nella fase 1 articolano chiaramente la proposta di valore, in modo che gli utenti non abbiano dubbi su cosa fa il servizio.
I calcoli presenti nel modulo stesso mostrano all’utente esattamente quanto sta risparmiando, incoraggiando così la creazione di cestini più grandi:

Cosa ci è piaciuto
- Si tratta di un modulo complesso e ben realizzato: l’utente potrebbe scegliere tra 12 combinazioni di “numero di persone” e “ricette a settimana”, ma qui non c’è sovraccarico.
- Il copy H1 non è un gioco di parole: scommettiamo che il team di Hello Fresh ha testato gli sconti e sa cosa funziona.
Cosa testare
- Saremmo tentati di provare alcune rappresentazioni visive delle caselle: “ricette a settimana” potrebbe prestarsi molto bene a un’illustrazione che mostri le differenze tra le caselle.
- Sui dispositivi mobili (probabilmente oltre il 50% del loro traffico), non c’è una rappresentazione grafica di cosa sia una scatola di ricette, il che potrebbe portare a una mancanza di chiarezza e a una diminuzione dei tassi di conversione.
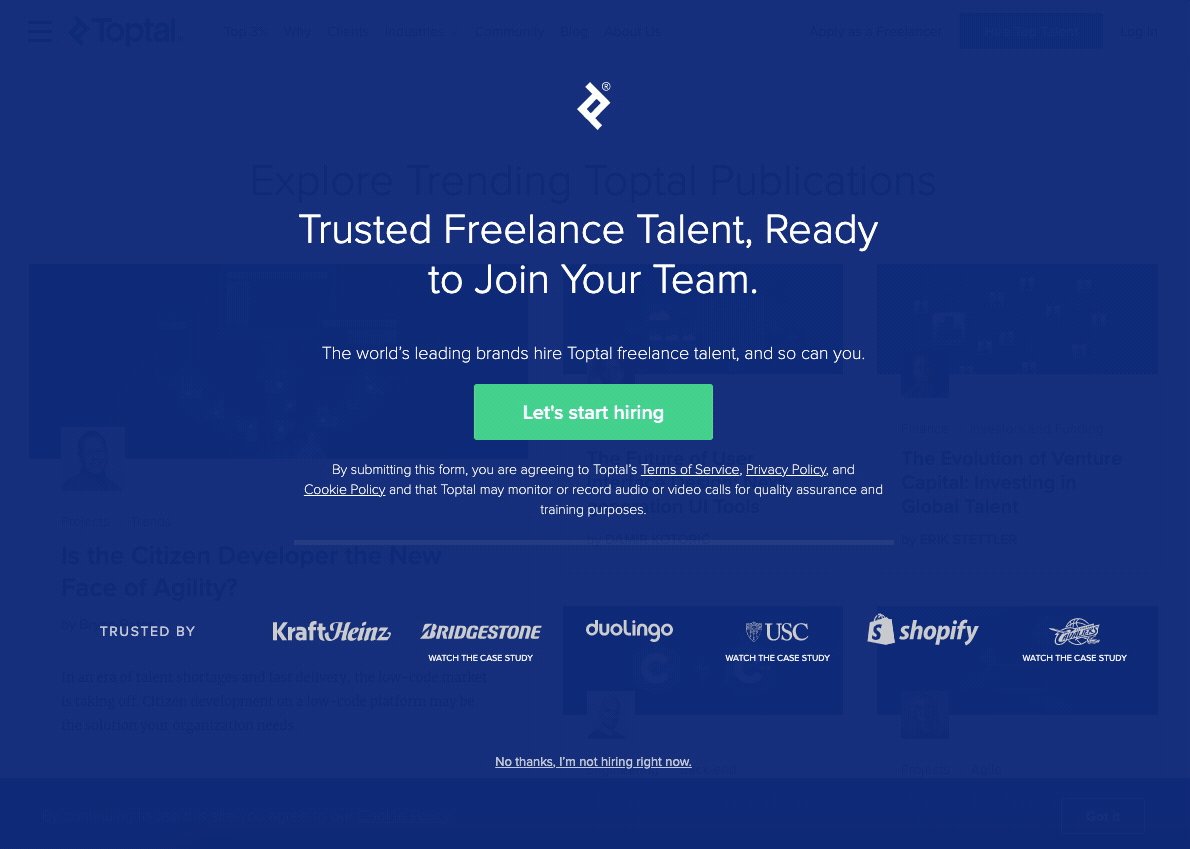
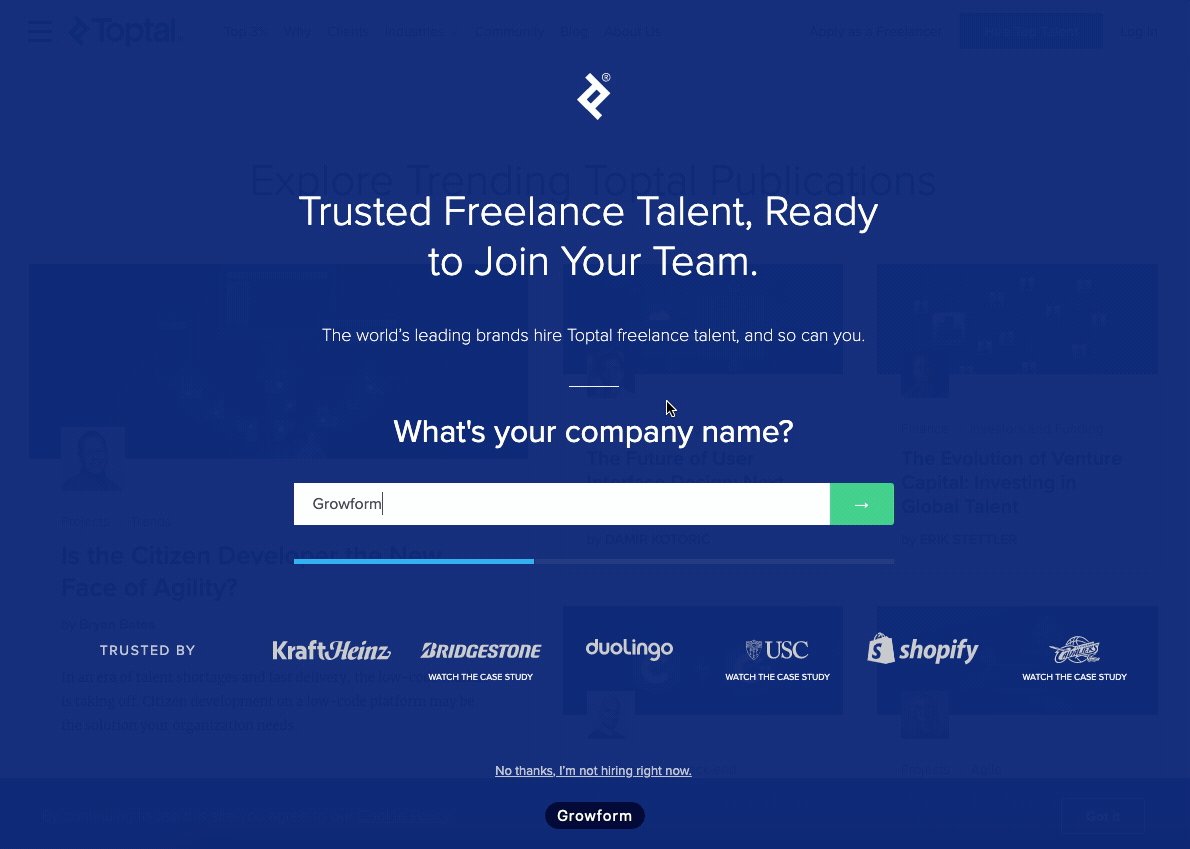
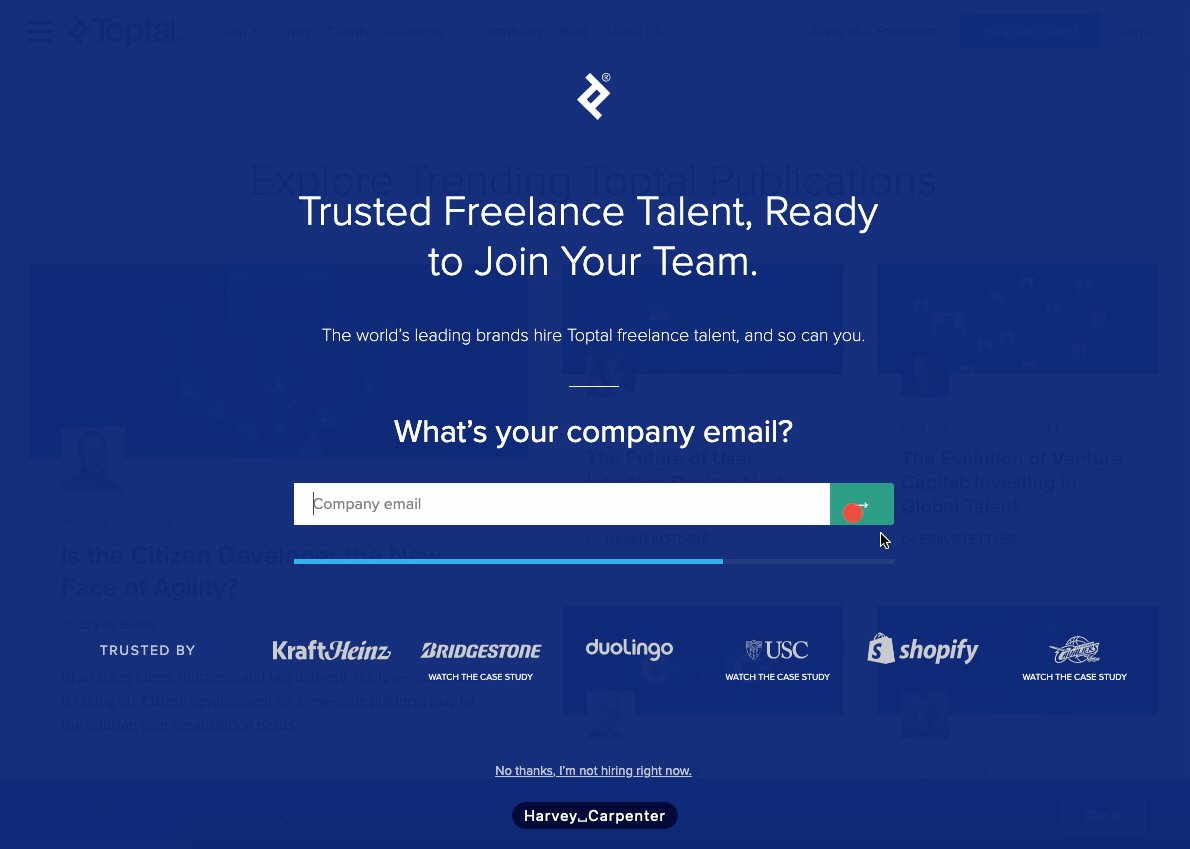
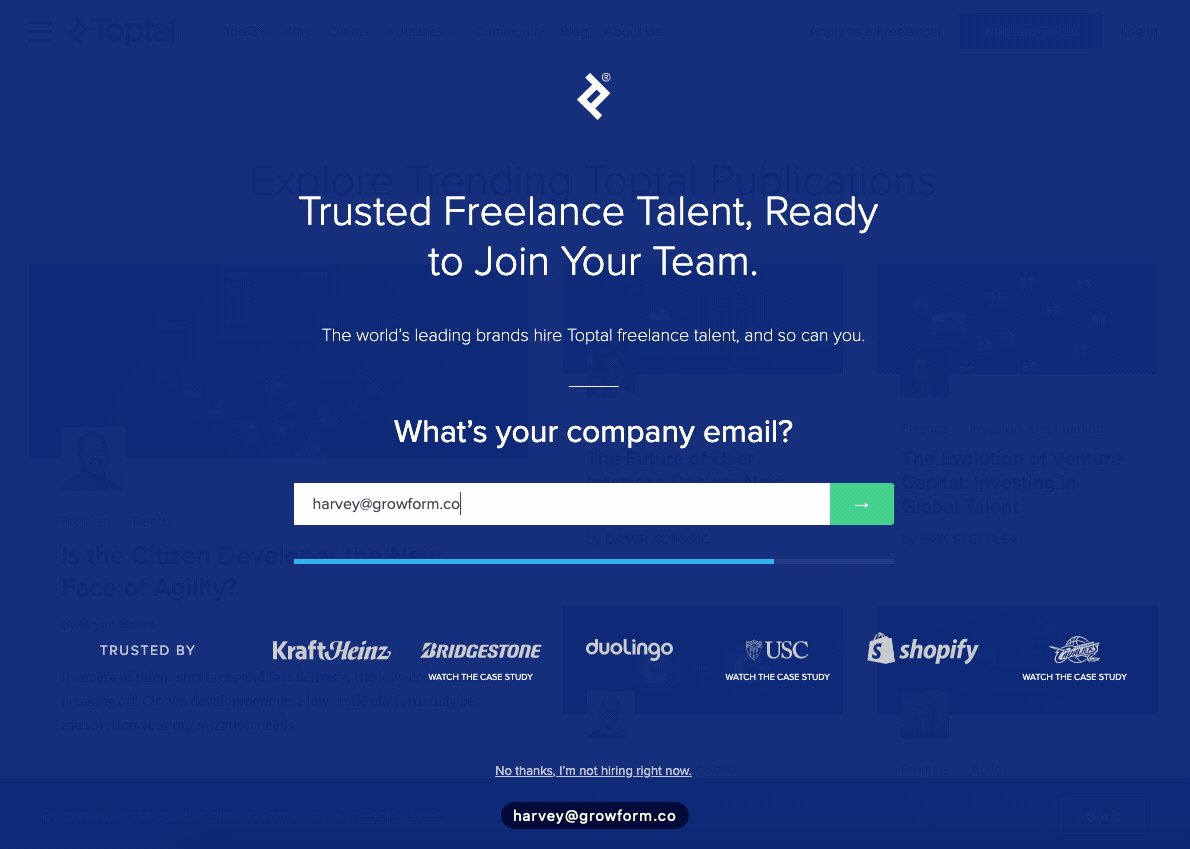
8 – “Cominciamo ad assumere”, di Toptal
Questo modulo esiste da qualche anno ed è in realtà uno dei primi che ci ha ispirato. Appare in sovraimpressione su “exit intent” come ultimo tentativo di convincere gli utenti a impegnarsi.
È chiaro, accessibile e ha un’eccellente barra di avanzamento per rassicurare l’utente che si sta avvicinando alla fine. I loghi dei clienti in scala di grigi aumentano la credibilità del marchio senza distrarre troppo:

Cosa ci è piaciuto
- Un modulo a più fasi semplice ed efficace, con transizioni piacevoli e un design solido.
Cosa testare
- Non è sempre chiaro perché Toptal ci chieda informazioni su ogni fase.
- Il testo di chiusura sprezzante (“No grazie – non assumo”) ci ricorda quei fastidiosi popup:“No, odio risparmiare!“. Non abbiamo ancora visto uno studio che dimostri che questi popup migliorano il tasso di conversione, quindi sarebbe sufficiente una semplice “X” nell’angolo in alto a destra.
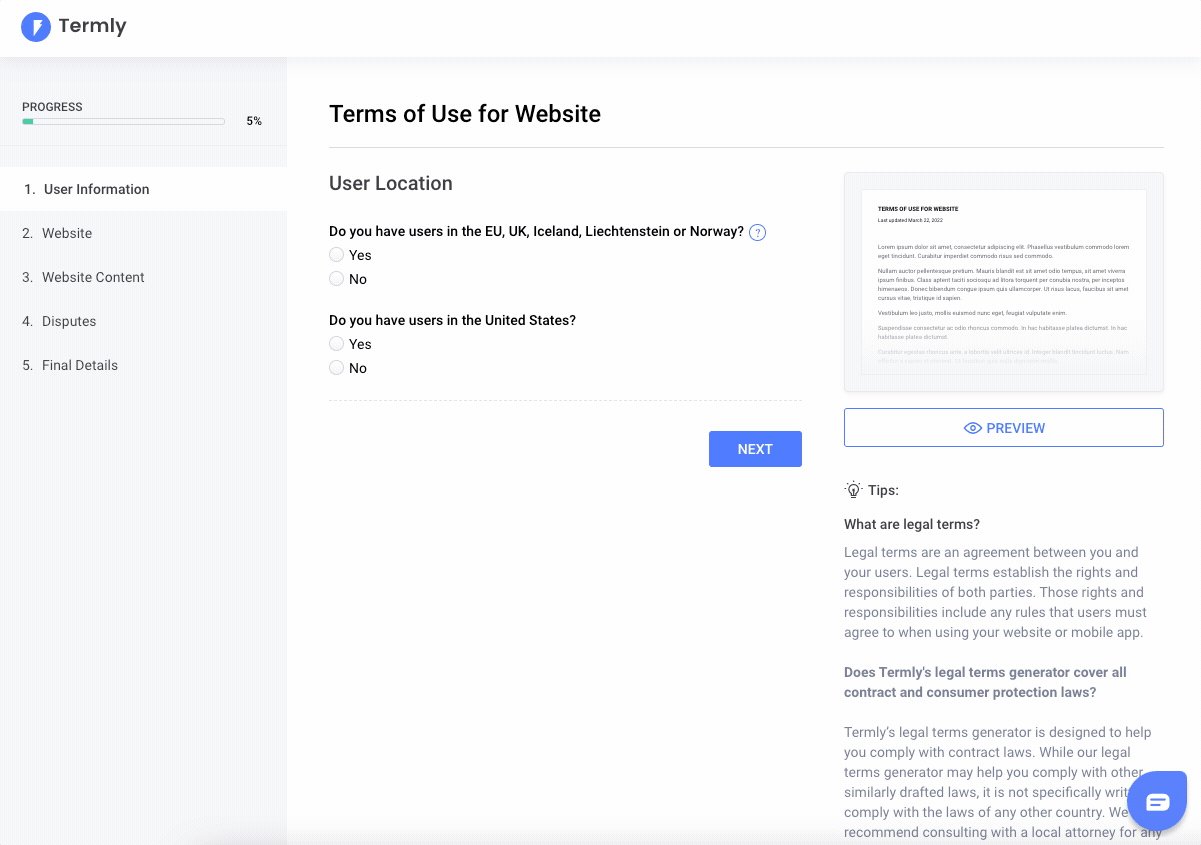
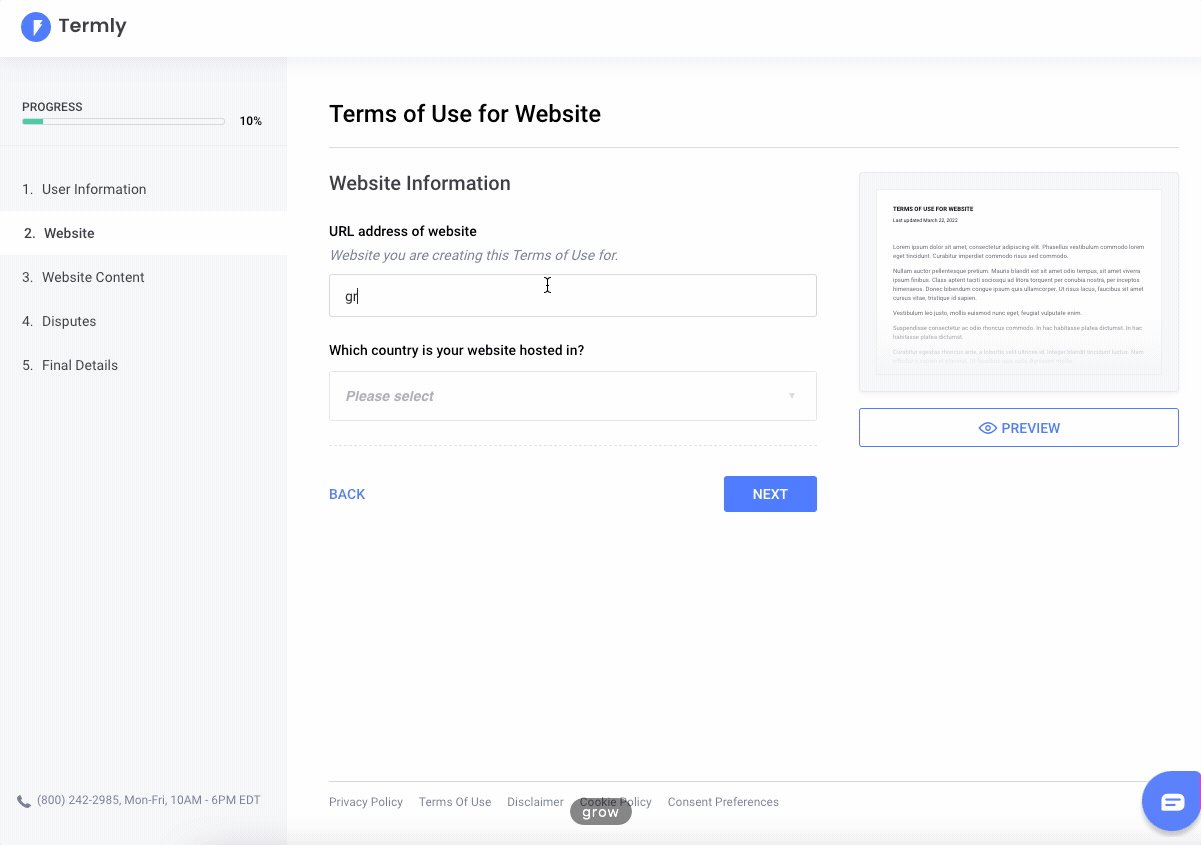
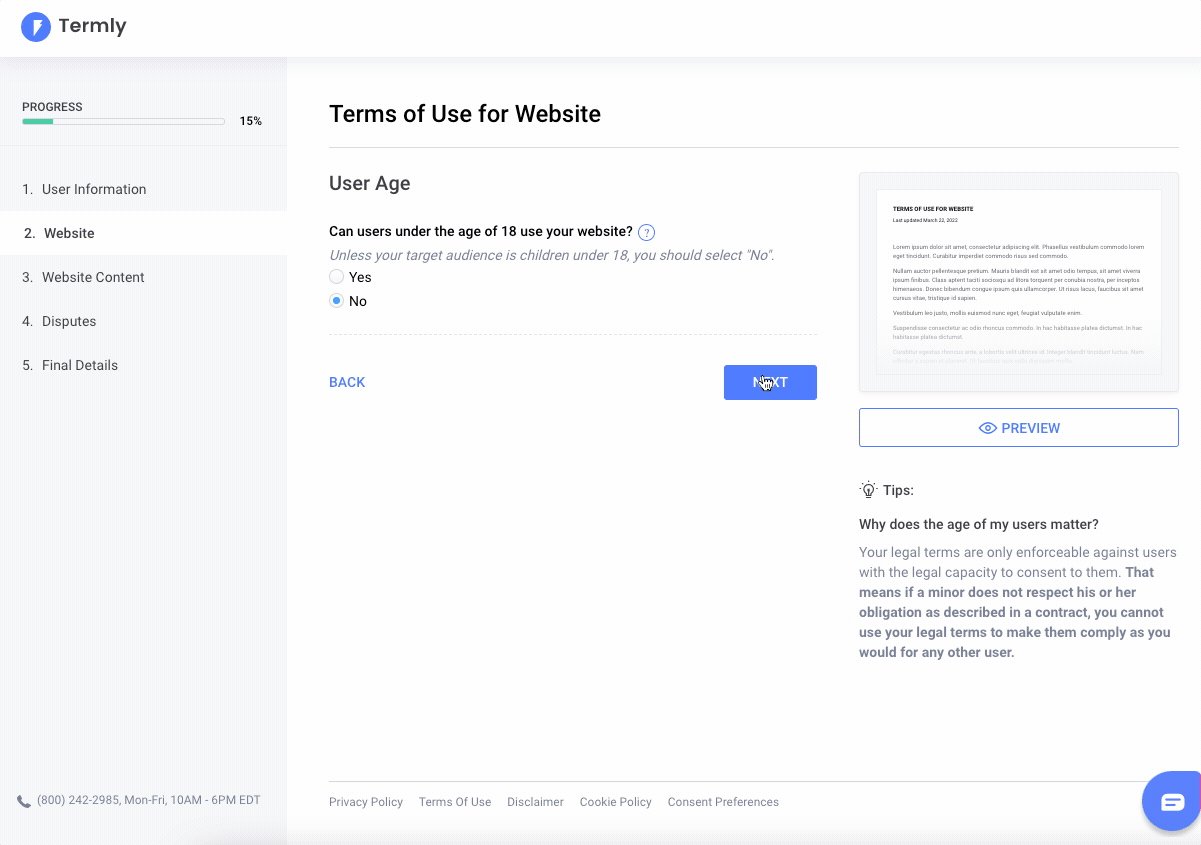
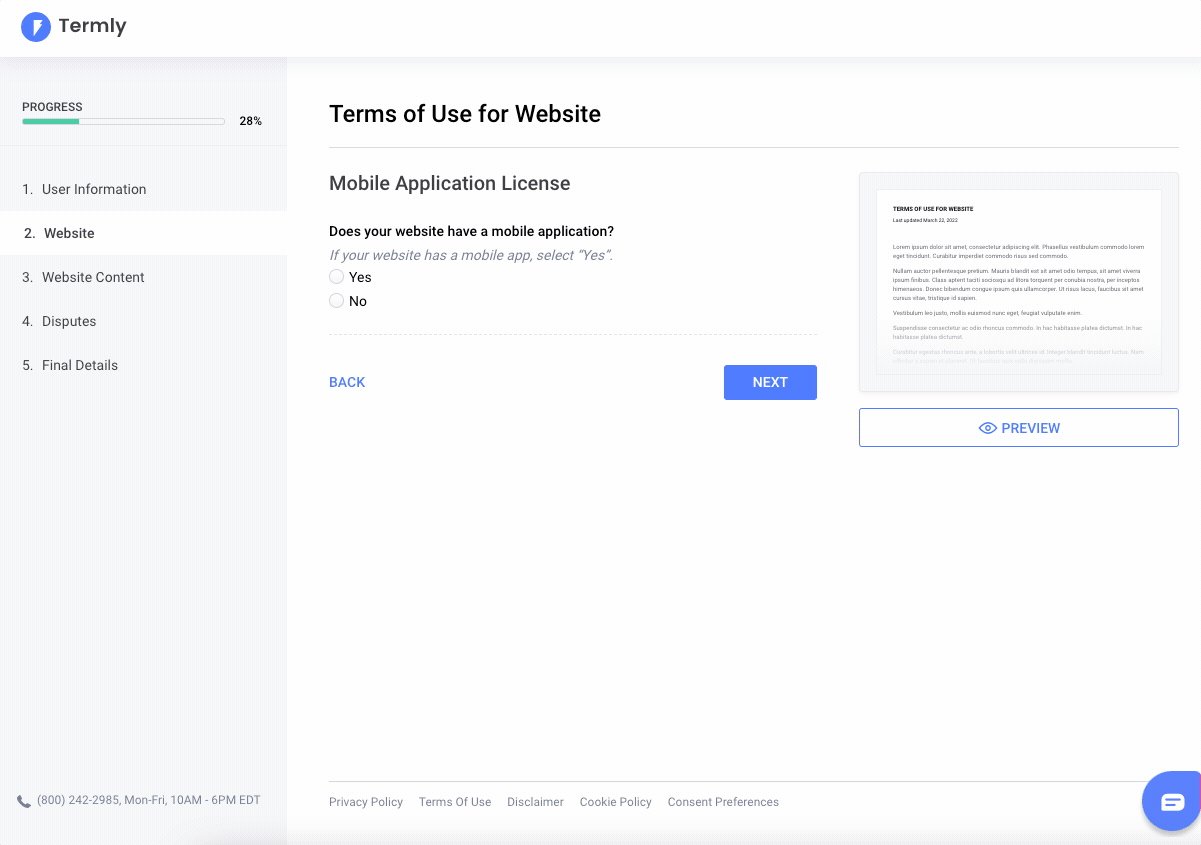
7 – Il costruttore di termini e condizioni di Termly
Una delle cose più belle dei moduli in più fasi è che possono prendere una richiesta di informazioni opprimente e quasi ingestibile e ridurla in qualcosa di quasi gioioso.
Non c’è niente di più arido e ingestibile che fare domande legali per generare una polizza di termini e condizioni – e Termly ha fatto un ottimo lavoro.
È bello vedere un modulo così complesso, perché sappiamo che la maggior parte dei moduli sarà molto più facile e semplice da costruire di questo!

Cosa ci è piaciuto
- Gerarchia delle informazioni chiara.
- Risultati chiari (l’utente può vedere un’anteprima del proprio documento mentre progredisce).
- Un’interfaccia utente deliziosa, semplice e coerente.
Cosa testare
- Aggiungete la convalida al modulo per garantire che gli utenti compilino ogni fase man mano che procedono. Costringere gli utenti a fare tutto alla fine aumenta la possibilità di distrazione.
- Ci aspettiamo che gli elementi a sinistra della pagina diventino una “lista di controllo” man mano che l’utente avanza nel modulo.
Cosa testare
- Non c’è la possibilità di tornare indietro, cosa che infastidirà una piccola percentuale di utenti.
- L’espressione “Ci siamo quasi” come CTA è giocosa e trasmette un senso di progresso, ma non riesce a trasmettere l ‘azione del pulsante. Sostituiremmo questo pulsante con uno coerente e aggiungeremmo una barra di avanzamento.
6 – Modulo di preventivo solare di Switchable
Switchable ha utilizzato Growform per progettare questo modulo semplice e pulito, che aumenta i tassi di completamento ponendo solo domande altamente pertinenti e infondendo fiducia durante l’intero processo. Switchable ha utilizzato in modo intelligente la nostra barra di avanzamento per indicare la progressione e far sapere agli utenti fin dall’inizio quanto sono vicini ad ottenere un preventivo.
Cosa ci è piaciuto:
- Ogni fase spiega perché devi fornire le informazioni richieste.
- Pulsanti immagine e ottimo uso dei colori del marchio per identificare rapidamente il prodotto richiesto.
- I campi modulo semplici riducono l’attrito.
- Design reattivo: l’intero modulo viene mantenuto sopra la piega sia su desktop che su mobile.
Cosa testeremmo:
- Sebbene l’icona di Trustpilot sia sempre visualizzata nella parte superiore dello schermo, riteniamo che la visualizzazione di ulteriori segnali di fiducia, come badge di sicurezza, link all’informativa sulla privacy e testimonianze, per rassicurare gli utenti sulla sicurezza delle loro informazioni, infonderebbe ancora più fiducia.
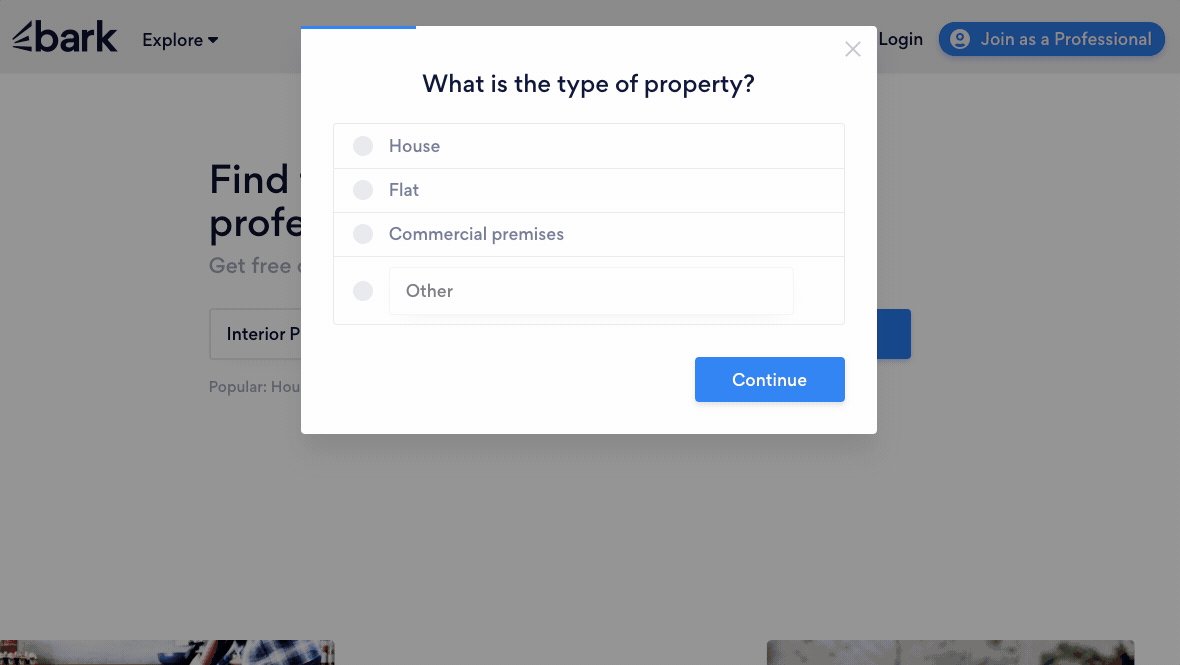
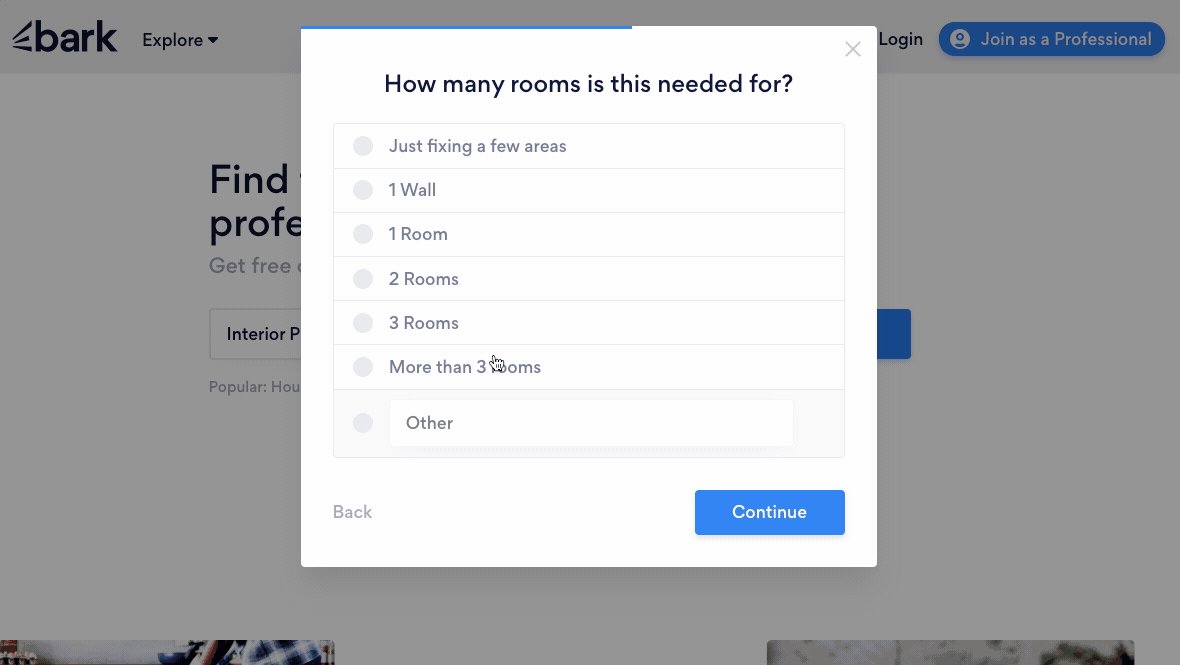
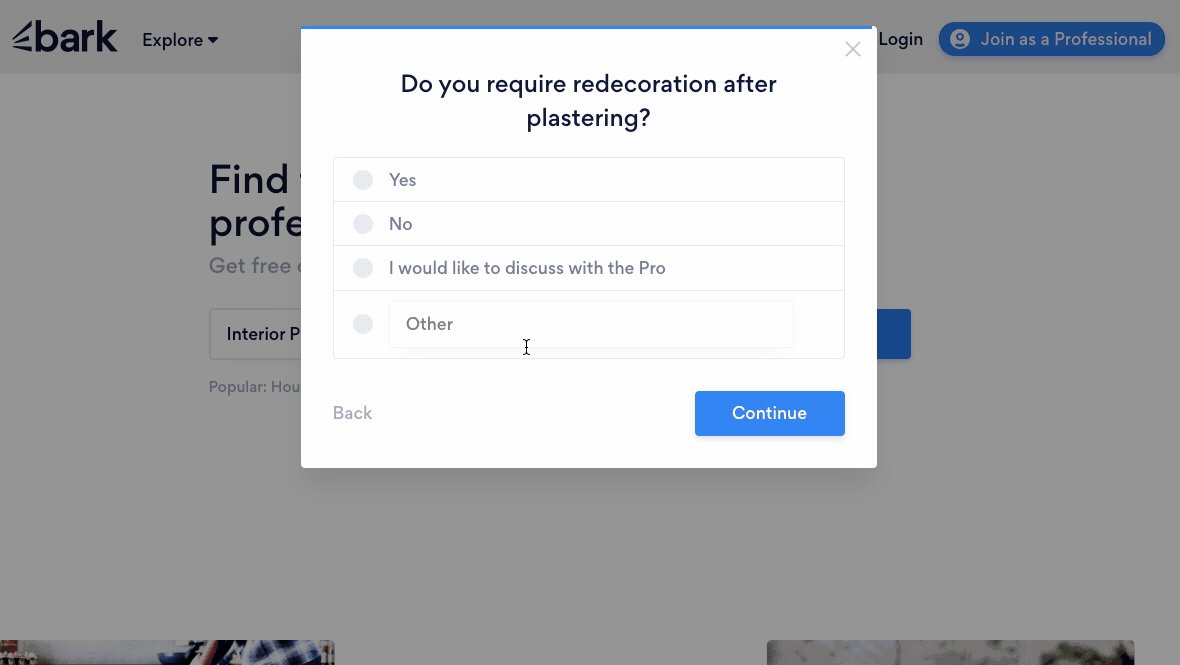
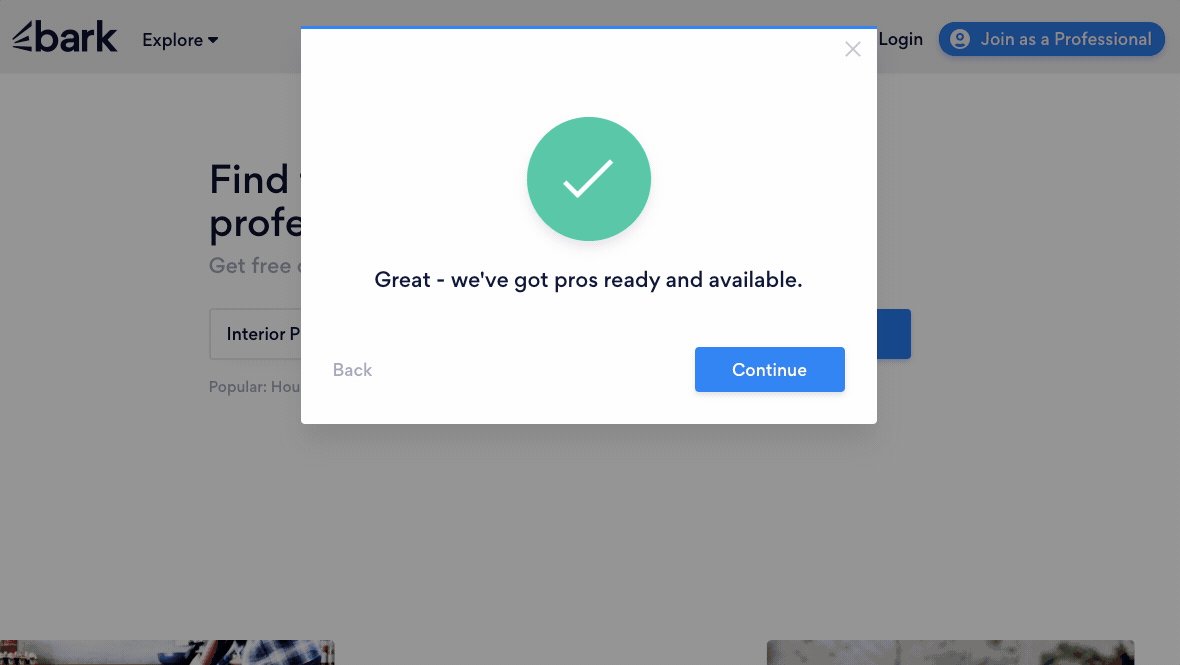
5 – “Trova il professionista perfetto”, di Bark
L’edilizia non è famosa per la costruzione di belle forme, ed è forse questo che rende la forma a più fasi di Bark così meravigliosamente fresca. Bark ha preso un settore pieno di siti web non reattivi e difficili da usare e ha creato qualcosa di bello.
Questo modulo su misura fa un ottimo uso del completamento automatico, della ricerca del codice postale e altro ancora. Anche l’effetto di attenuazione della barra di avanzamento è una delizia!

Cosa ci è piaciuto
- Interfaccia estremamente pulita
- Chiaro senso del progresso
- Praticamente senza distrazioni
- Ci sono molte cose che accadono sotto il cofano: questo modulo viene quasi certamente caricato da un backend che fornisce la domanda giusta da porre successivamente – intelligente!
Cosa testare
- Sarebbe bello vedere un uso migliore dell’iconografia e delle immagini, ma possiamo capire perché non sono state incluse!
- È difficile suggerire qualcosa di più: questa è la perfezione della forma a più fasi!
4 – Modulo “Sei sulla strada della libertà finanziaria” del National Debt
Molte persone che hanno bisogno di aiuto finanziario sono motivate ad arrivare alla fine di un modulo di riduzione del debito.
Tuttavia, la facilità di compilazione influenza in modo significativo la decisione dell’utente di scegliere una determinata azienda. I moduli che raccolgono informazioni finanziarie possono risultare noiosi e opprimenti. Riteniamo che National Debt faccia un ottimo lavoro per cercare di rendere il processo meno doloroso.
Cosa ci è piaciuto:
- Il modulo utilizza una logica condizionale per ridurre il numero di domande mostrate in una sola volta: le domande vengono personalizzate man mano.
- Gli utenti ricevono un feedback positivo che li incoraggia a continuare – sempre bello!
- Istruzioni e suggerimenti chiari.
- Un design pulito e ordinato per ridurre il carico cognitivo.
Cosa testeremmo:
- Semplificare leggermente la sezione delle informazioni sul debito, consentendo agli utenti di fornire inizialmente delle stime approssimative e poi di fornire informazioni dettagliate in un secondo momento. Offrire tutte le informazioni in anticipo può essere un peso e ridurre i tassi di completamento.
Fornisci link pratici a risorse o strumenti per aiutare gli utenti a trovare rapidamente i loro punteggi di credito se non li hanno a portata di mano.
Correlato: I migliori costruttori di moduli con logica condizionale per migliorare l’esperienza dell’utente
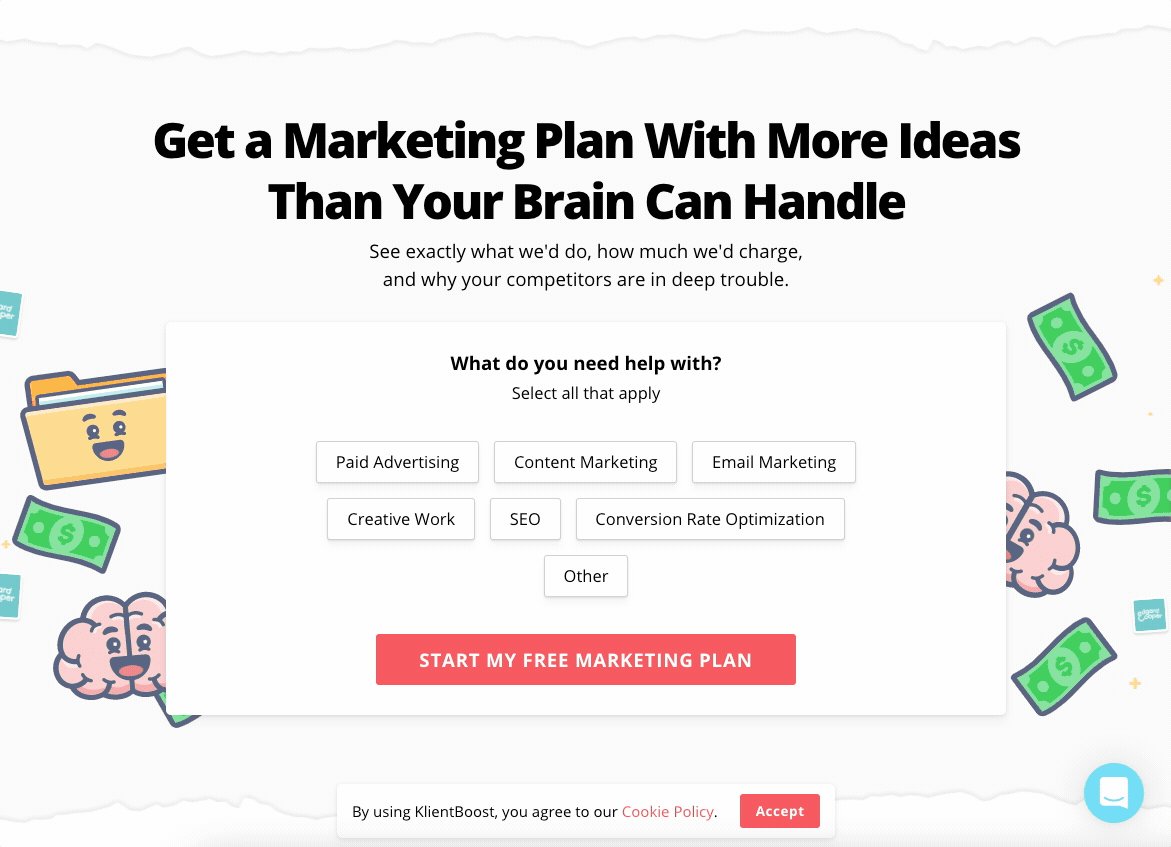
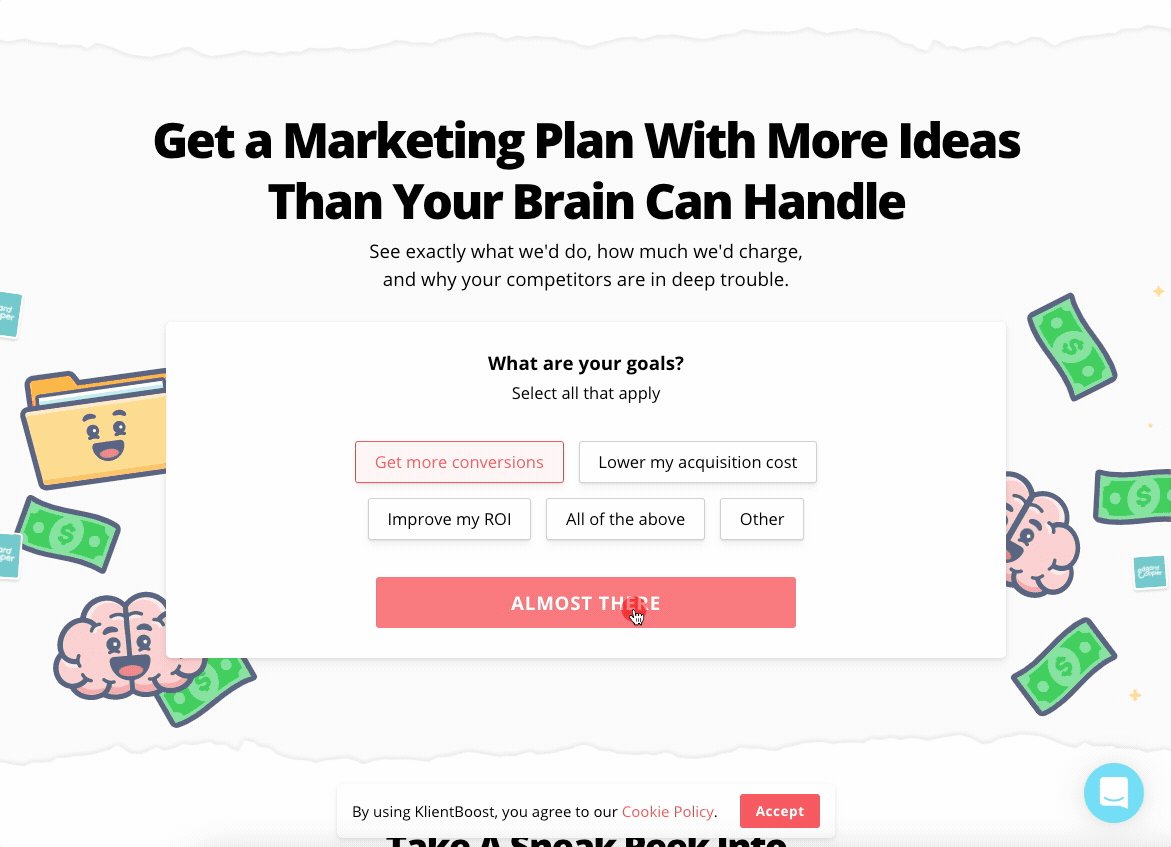
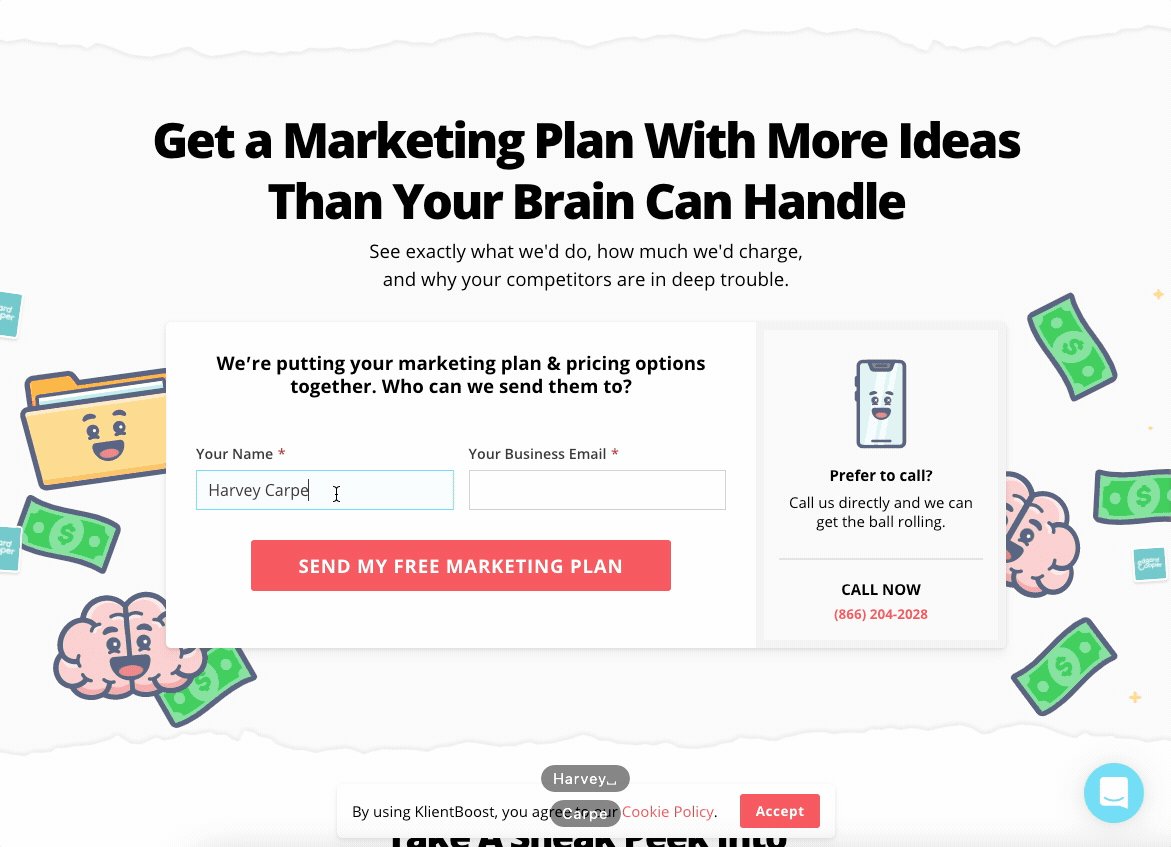
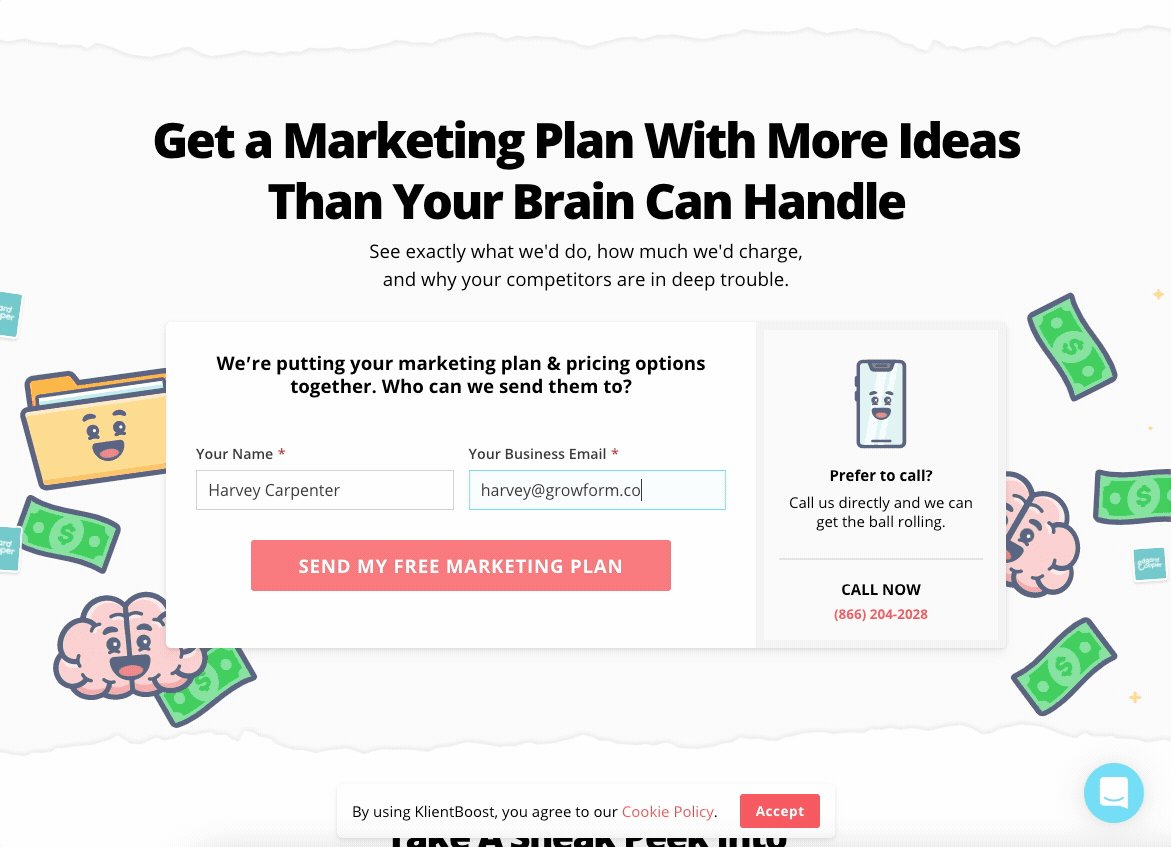
3 – KlientBoost: “In cosa hai bisogno di aiuto?”.
Klientboost è stato uno dei primi sostenitori della forma multi-step, quindi non sorprende che compaia in questa lista.
In questo modulo, il copywriting intelligente incontra un bel design: è un esempio straordinario, uno dei migliori moduli multi-fase che abbiamo visto:

Cosa ci è piaciuto:
- Titoli e testi chiari e orientati ai benefici. Il modulo chiede all’utente come può aiutarlo, piuttosto che il contrario. Segue il principio del do ut des.
- Uso intelligente della tecnologia per precompilare le informazioni, ove possibile.
- Offre agli utenti una “via d’uscita” se preferiscono chiamare. Se conosciamo Klientboost, anche queste chiamate saranno tracciate.
Cosa testeremmo:
- Siamo pronti a scommettere che alcuni visitatori digitano il proprio nome nell’indirizzo e-mail, per poi vederlo invalidato. Prendi in considerazione la possibilità di utilizzare una casella nome + cognome o di chiedere solo il nome.
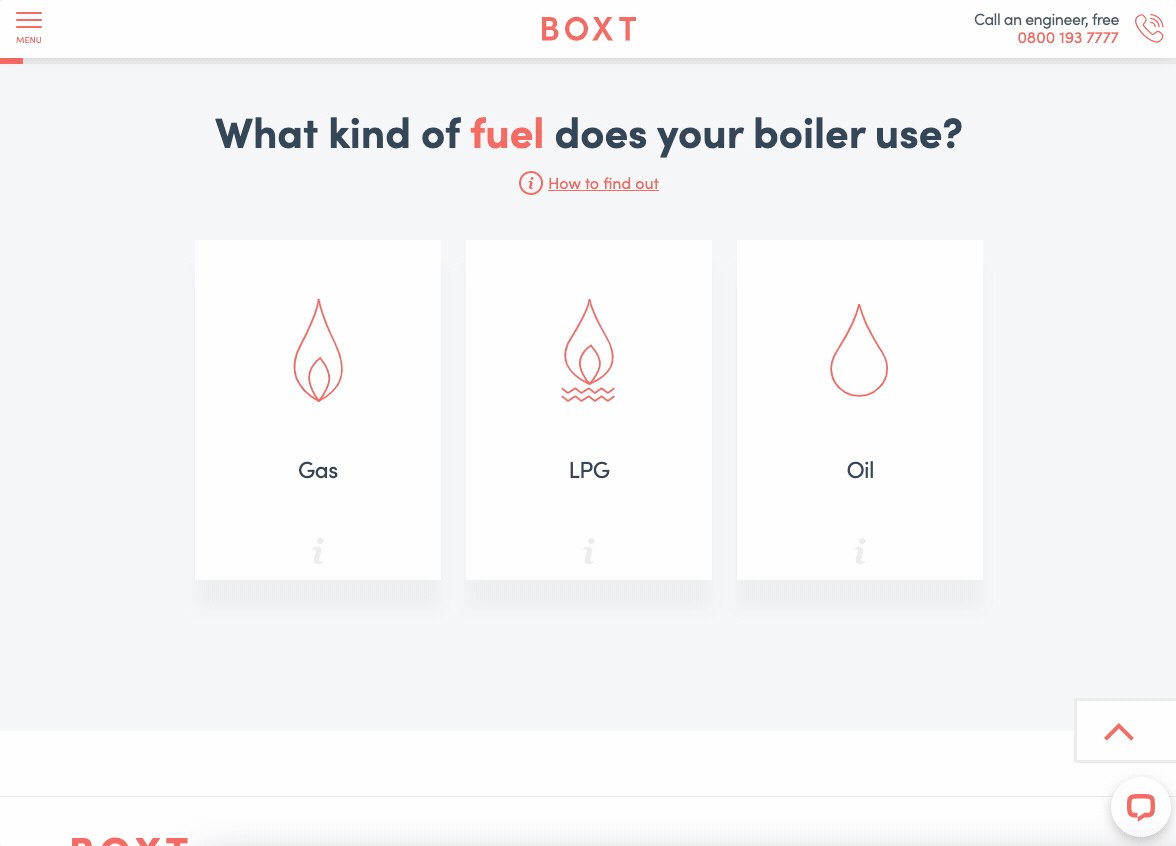
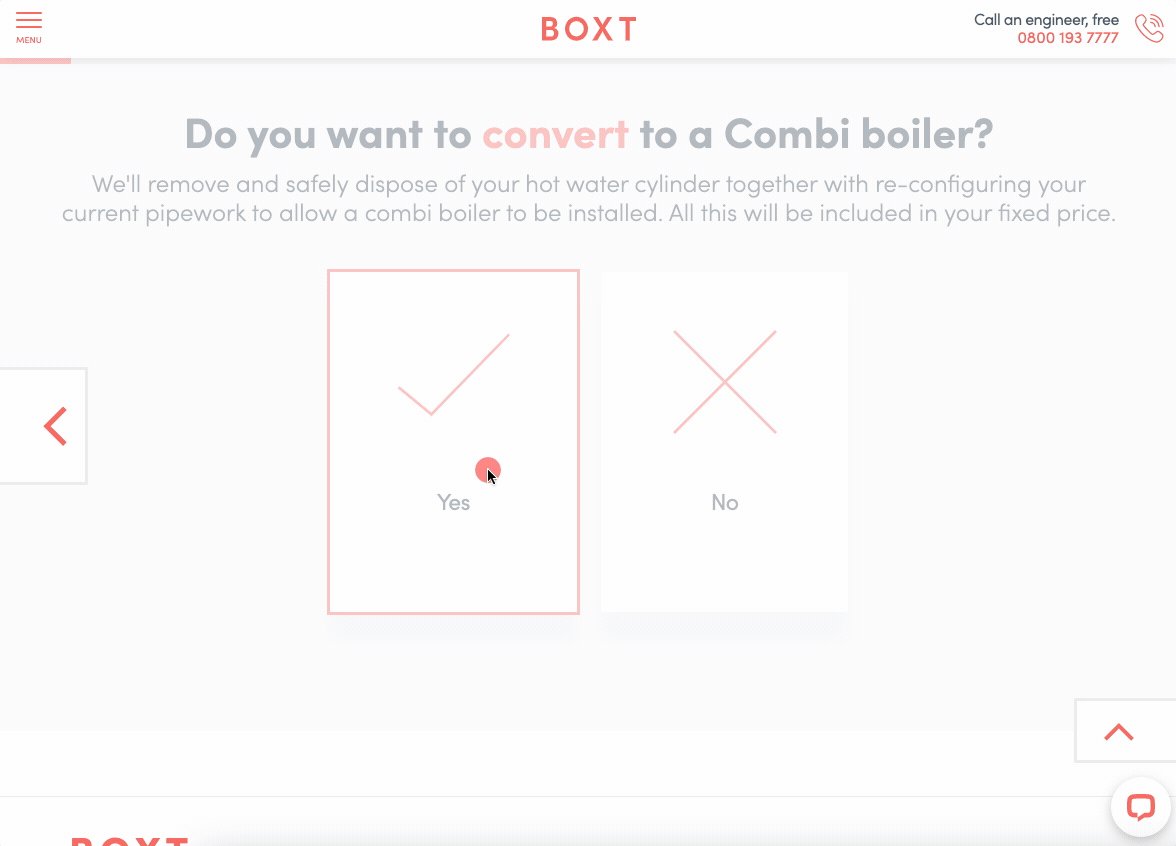
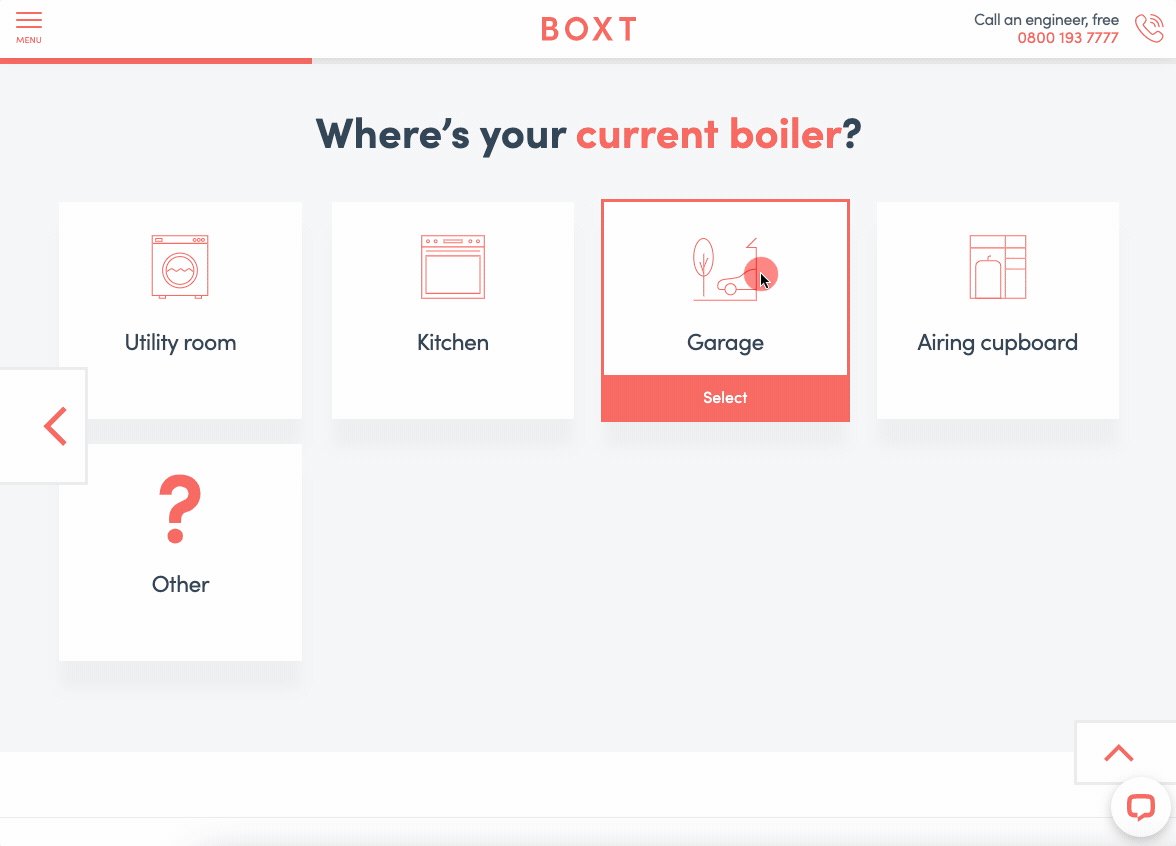
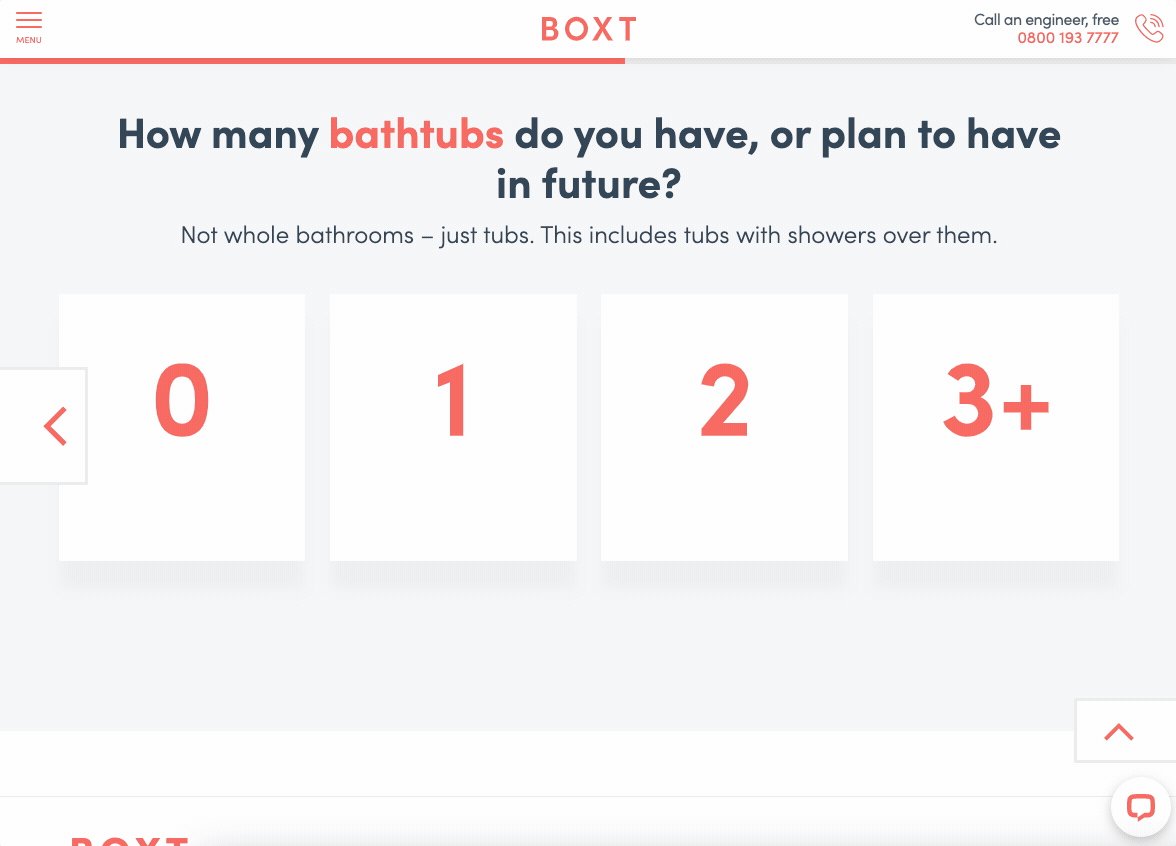
2 – “Costruisci il tuo Boxt”, di Boxt
Se avete mai cercato di ordinare un boiler di ricambio per l’acqua calda, saprete quanto può essere frustrante. Si possono passare ore a raccogliere preventivi da installatori e a rincorrere gli installatori per le date di consegna. Boxt ha cambiato tutto questo, rendendo l’ordine di una nuova caldaia super facile con il suo modulo a più fasi.
Ci piace il modo in cui questo modulo fornisce “abbastanza” informazioni a colpo d’occhio per apparire semplice e intuitivo, pur fornendo sempre maggiori informazioni a portata di click, di tap o di mouse.
È chiaro che il team ha analizzato ogni parte del processo, eliminando attriti e dubbi dove possibile e aggiungendo chiarezza. Boxt va controcorrente mostrando un prezzo “On the wall” nella sua forma, piuttosto che un prezzo che aumenterà in seguito.

Un saluto a Zone Digital, che a quanto ci risulta ha creato questo modulo!
Cosa ci è piaciuto
- Si tratta di un modulo multi-fase di prim’ordine. È chiaro e facile da navigare, pone domande sensate e pertinenti e mostra bene i progressi dell’utente.
- Perfettamente reattivo: si presenta in modo eccellente sia su tablet che su mobile.
- Si è trattato di uno sforzo olistico: Boxt avrebbe potuto creare un fantastico modulo a più fasi, ma avere comunque prezzi misteriosi o nessuna recensione. Hanno lavorato sistematicamente su ogni aspetto della loro proposta di valore per offrire un’esperienza di qualità.
Cosa testare
- Piuttosto che chiedere all’utente di inserire la “prima parte” del suo codice postale, considerate la possibilità di ottenere l’intero codice postale e di suddividerlo per lui.
- Ecco fatto!
1 – Il modulo di assicurazione sulla vita di The Quote Hound
Il modulo di preventivo assicurativo di The Quote Hound utilizza le collaudate strategie di conversione dei lead di Growform per creare un’esperienza di modulo intuitiva e senza soluzione di continuità.
Per cominciare, il modulo si fonde bene con la pagina e con il branding generale. Inoltre, il copy circostante fa un ottimo lavoro nell’illustrare il vantaggio principale che i clienti ottengono compilando il modulo: l’accesso a una guida esperta sulle migliori polizze assicurative disponibili.
Cosa ci è piaciuto:
- Utilizza la tecnica del “piede nella porta” e inizia con una domanda poco impegnativa: “Chi vuoi assicurare?” con due semplici opzioni. Gli utenti sono più propensi a partecipare al modulo quando viene utilizzata un’introduzione di questo tipo perché è facile, meno invadente e richiede uno sforzo minimo.
- L’opzione ” Non sono ancora sicuro ” permette agli utenti di sapere che è normale non avere le idee del tutto chiare sul tipo di copertura richiesta. Questa opzione rassicura gli utenti sul fatto che uno dei vantaggi offerti da The Quote Hound è la chiarezza.
- I dati personali vengono richiesti proprio alla fine. Questo è un ottimo momento per chiederlo poiché, a questo punto, gli utenti hanno già investito tempo nel fornire altri dettagli, rendendoli più propensi a completare il modulo. Questo dovrebbe dare loro la spinta finale per completarlo. In questa fase, ci è piaciuto anche che The Quote Hound ci abbia detto cosa succede dopo aver inserito il nostro numero di telefono e l’indirizzo e-mail.
- La barra di avanzamento viene visualizzata per tutto il tempo: si tratta di una mossa fondamentale per aumentare le conversioni.
Cosa testeremmo:
- Quote Hound include segnali di fiducia sotto il modulo. Tuttavia, vorremmo potenzialmente renderli più grandi e di qualità superiore. L’assicurazione può essere rischiosa, quindi è fondamentale creare fiducia e credibilità.
- L’offerta potrebbe anche essere potenzialmente più interessante. Sebbene alcune persone possano trovare eccitante un’ottima polizza assicurativa, la maggior parte probabilmente non lo farà, quindi potremmo provare a sottolineare altri vantaggi dell’utilizzo di The Quote Hound, come il risparmio di tempo e denaro.
- Dobbiamo anche considerare il design generale e il branding del modulo. Colori accattivanti, caratteri e grafica chiari e un branding coerente possono rendere il modulo più facile da usare e invitante.
- Allo stesso modo, The Quote Hound avrebbe potuto utilizzare la nostra funzione di pulsanti immagine per abbellire un po’ il suo modulo. Ad esempio, le opzioni testuali all’inizio potrebbero includere immagini o icone per umanizzare maggiormente l’esperienza.
Prova questo modello: Modello di modulo per la generazione di contatti per l’assicurazione sulla vita
Avete bisogno di un modulo personalizzato a più fasi?
Se questi moduli ti hanno ispirato, ti starai chiedendo come puoi creare il tuo modulo a più fasi.
I moduli a più fasi sono tradizionalmente molto difficili da costruire: se si considerano le regole di convalida, le integrazioni e la manutenzione, possono costare migliaia di dollari in sviluppo personalizzato.
Per fortuna, Growform rende facile la costruzione di moduli a più fasi, senza bisogno di sviluppatori:

Lo strumento è stato costruito da zero per aiutarvi a costruire moduli multi-fase ad alte prestazioni ed è persino disponibile con una prova gratuita di 14 giorni.
Recent Posts
- La tua guida all’uso efficace del costruttore di moduli Webflow
- I 5 migliori esempi di moduli di cattura dei contatti che possono aumentare le conversioni (2025)
- Cos’è un modulo multi-step di Elementor e come lo migliora Growform?
- Recensiamo le migliori alternative a Microsoft Forms per una migliore personalizzazione e controllo
- Ecco la nostra recensione dei migliori costruttori di moduli per siti WordPress
