Inline Validation
« Back to Glossary IndexQuick Summary
This article explains how inline validation improves form completion rates by providing real-time feedback. It helps users correct errors before submission, reducing frustration and abandonment. Learn why inline validation is essential for better conversions and how to implement it effectively. For more insights on form optimization and maximizing conversions, explore additional resources on our blog.
Reducing Frustration and Boosting Conversions with Inline Validation
Users abandon forms for many reasons, one of the most common being confusing error messages or formatting issues. If users fill out a form incorrectly but don’t receive feedback until they try to submit, they may feel frustrated and leave.
Inline validation solves this by providing real-time guidance, helping users correct mistakes before submission. The result is higher conversion rates, fewer abandoned forms, and better-quality leads.
In this Growform guide, we’ll break down what inline validation is, why it matters, and how to use it effectively.
Why Listen to Us?
At Growform, we specialize in high-performance, lead-generating forms. Our multi-step forms, conditional logic, and seamless integrations help businesses capture more leads while keeping the user experience smooth.
Our clients see higher form completion rates by reducing friction at key touchpoints. Inline validation is one of the best ways to achieve this, and with Growform, implementing it is simple.

What Is Inline Validation?
Inline validation is a form usability feature that provides instant feedback as users fill out fields, helping them correct errors before submitting.
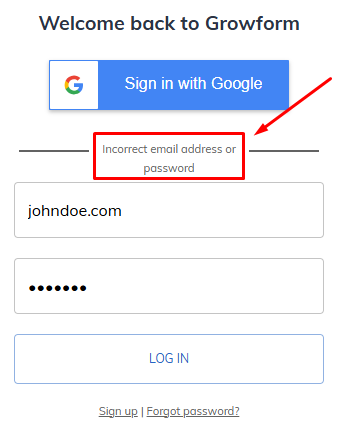
Unlike traditional error messages that only appear after submission, inline validation guides users in real time.
Common use cases for inline validation include:
- Required fields left blank
- Incorrect formatting, such as an email missing “@” or a phone number with letters
- Matching fields, such as passwords or email confirmations
- Misspelled email domains, where a form suggests corrections (e.g., “Did you mean @gmail.com?”)
By guiding users as they complete the form, inline validation helps prevent frustration and improve accuracy, leading to higher conversion rates.
Inline Validation vs Real-Time Validation
While both concepts are related to improving the form-filling experience by providing feedback to users, they differ in their approach and timing.
- Error Visibility:
- Inline Validation: Displays error messages directly next to the relevant form field, making it clear where the issue lies and what needs fixing.
- Real-Time Validation: Often presents errors at the top or bottom of the form, summarizing all issues after the user attempts to submit the form.
- Complexity of Use Cases:
- Inline Validation: Works well for fields that require specific, structured inputs (e.g., email, passwords, or phone numbers) to ensure accuracy as users type.
- Real-Time Validation: Best for complex forms with multiple fields or steps, providing an overall check to ensure all requirements are met before submission.
- Customization:
- Inline Validation: Allows for granular customization for each field, letting businesses define specific rules for what constitutes a valid input (e.g., password strength, phone number format).
- Real-Time Validation: Typically provides more generalized feedback, focusing on overall validation rather than specific field rules.
- Impact on Form Completion Time:
- Inline Validation: May slightly increase completion time as users address validation messages immediately after each input or modification.
- Real-Time Validation: Can streamline the process, allowing users to complete multiple fields without interruptions, only triggering validation after completing a section or attempting to submit the form.
Benefits of Inline Validation
- Increased Conversion Rates: Inline validation boosts conversion rates by reducing errors, increasing form completion rates, and enhancing lead quality, resulting in a smoother and more efficient conversion process.
- Reduced Form Abandonment: Inline validation minimizes form abandonment by providing immediate feedback, helping users correct mistakes on the spot, and preventing frustration from unclear or delayed error messages.
- Better Mobile Experience: Inline validation improves mobile form usability by offering real-time feedback, preventing errors, and making the form-filling process smoother, reducing abandonment on mobile devices.
- Improved Data Accuracy: Inline validation ensures the accuracy of submitted data by catching errors like incorrect formatting or missing information before submission, leading to more reliable and usable data.
- Reduced Frustration for Users: By providing instant, clear error messages, inline validation prevents users from feeling confused or frustrated, making it easier for them to complete forms accurately.
How to Identify Key Fields for Inline Validation
Step 1: Identify Required Fields
Start by identifying the fields that are essential for form submission. These are the fields where users must provide information to proceed.
- Examples: Name, email, phone number, address.

- Why it’s important: Missing these fields can prevent form submission, so inline validation ensures that users fill them out correctly.
Step 2: Focus on Fields with Strict Formatting Rules
Next, look for fields that require specific formats or have strict data entry rules. These fields are where inline validation can help users instantly fix formatting errors.
- Examples: Email addresses (must include “@”), phone numbers (must follow a certain length), or credit card numbers (must have the correct number of digits).
- Why it’s important: Inline validation can catch errors as users type, ensuring the data is formatted correctly.
For required fields, validation should trigger after the user attempts to move to the next field or submit the form.

Step 3: Prioritize Confirmation Fields
Look for and use fields that require users to enter the same information twice for confirmation. These are critical areas where inline validation can prevent errors from going unnoticed.
- Examples: Password confirmation, email verification, or address confirmation.
- Why it’s important: Inline validation checks for consistency between the two inputs, reducing errors and user frustration.
Providing clear instructions ensures users can quickly correct mistakes, making the form easier to complete.
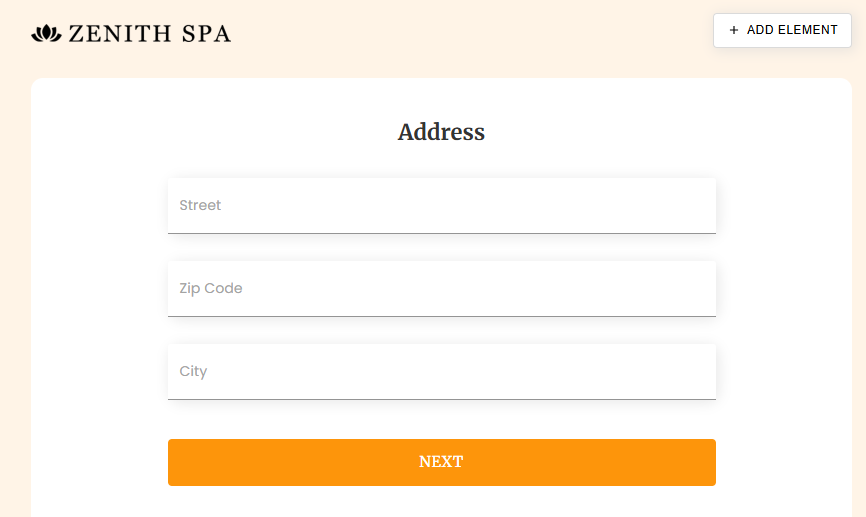
Step 4: Focus on Complex or Multi-Part Fields
Some fields require multiple pieces of information that need to be validated. For example, date of birth or address fields with separate inputs for street, city, state, and zip code.
- Examples: Date of birth (day, month, year), full address (street, city, zip code).

To improve inline validation for this form:
- Validate each field separately (e.g., check if Zip Code is numeric and follows the correct format).
- Provide real-time feedback (e.g., “Please enter a valid zip code” if it’s incorrect).
- Use autofill or dropdowns for common selections like city and state to improve accuracy and user experience.
Step 5: Continuous Optimization and Testing
Once you’ve implemented inline validation, the work isn’t done. Regular monitoring and optimization are key to ensuring that your form continues to perform well.
- Monitor User Interactions: Keep track of how users engage with the form and identify areas where they may encounter issues. This could include frequent errors on specific fields or sections that cause abandonment.
- Run A/B Tests: Experiment with different validation approaches to find out what works best for your users. You can test things like error message wording, the timing of validation feedback, and field layout.
- Optimize Based on Data: Use the insights from A/B tests and analytics to tweak and improve the validation process. If a field like a zip code or email is consistently causing issues, refine its validation rules or messaging.

Achieve Better Form Completion Rates with Inline Validation
Inline validation is one of the easiest ways to improve form conversions. By providing real-time guidance, it reduces frustration, prevents errors, and increases completion rates. Additionally, it improves data accuracy, ensuring businesses receive higher-quality leads.
With Growform, integrating inline validation into your forms is simple. Our no-code builder, conditional logic, and mobile-friendly features help you capture more leads and reduce drop-offs.
Start optimizing your forms with Growform today!
Recent Posts
- Your Guide to Using Webflow Form Builder Effectively
- Top 5 Lead Capture Form Examples That Can Boost Your Conversions (2025)
- What Is an Elementor Multi-Step Form & How Does Growform Improve It?
- We Review The Best Microsoft Forms Alternatives for Better Customization and Control
- Here’s Our Review of the Best Form Builders For WordPress Sites
